Specify linting rules by editing the HTML, CSS, DW Templates, and JS configuration files. See Specify linting rules for more information.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to lint HTML, CSS, DW templates and JS files in Adobe Dreamweaver. View the errors and warnings in the Output panel and jump to the erroneous lines of code with a single click.
Whether you are a rookie or an experienced coder, there are always chances of errors creeping in to your code inadvertently or due to lack of knowledge. When the web page or even a portion of it doesn't look like what you expected, you are forced to debug code to find any syntax or logical errors. Debugging can be an extremely strenuous and a time-consuming process especially in cases of complex implementations.
Dreamweaver makes debugging code for common errors simple and easy with the help of linting. Linting is the process of analyzing code to flag potential errors or suspicious usage of code. HTML syntax errors, parsing errors in CSS, or warnings in JavaScript files are some of the things flagged by linting in Dreamweaver.
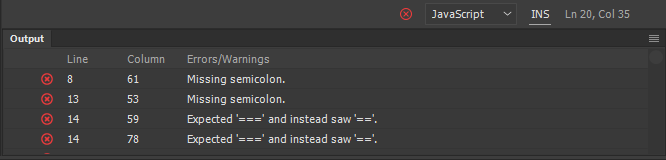
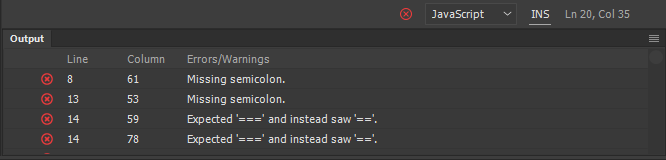
The errors and warnings found are listed in a separate panel - Output panel - docked at the bottom of the workspace. Each line in the panel helps you jump to the portion of the code where the error has occurred, making it easy to find and fix the code. Also, the line numbers of the erroneous code are highlighted in red for errors and yellow for warnings. When you hover your mouse over the highlighted line numbers, a preview of the error or warning pops up.
With on edit linting feature, errors and warnings display in the output panel simultaneously while editing the codes.
Dreamweaver lets you lint HTML (.htm and .html), CSS, DW Templates, and JavaScript files.
Perform the following steps to lint your code in these files:
-
-
Enable or disable linting. You can lint files when they are edited, loaded or saved.
- Enable or disable on edit linting using the Preferences > Linting option. See Enable linting and set preferences for more information.
Errors and warnings found in the files are displayed in the output panel. For more information, see Linting results and the Output panel.
Enable linting, on edit linting and specify linting rules
Click Edit > Preferences (Win) or Dreamweaver > Preferences (Mac). In Category list, click Linting, select Enable Linting, and click Apply.
On edit linting
In Dreamweaver, on edit linting feature is enabled by default. To disable, click Edit > Preferences (Win) or Dreamweaver > Preferences (Mac). In the category list, click Linting, select On edit linting and click Apply.


Specify linting rules
You can lint HTML, CSS, and JS files by editing the linting rules in the corresponding configuration files:
- HTML: DW.htmlhintrc
- CSS: DW.csslintrc
- JS: .eslintrc
To access and edit these files, perform the following steps:
-
Click Edit > Preferences (Win) or Dreamweaver > Preferences (Mac).
-
Select Linting in the Category list.
-
In the Edit Rule Set section, click the required file type and click Edit & Apply Changes.
The corresponding configuration file opens in Dreamweaver.
-
Edit or add linting rules to the configuration files. Refer to the following documentation for more information on linting rules:
- HTML Linter: https://github.com/yaniswang/HTMLHint/wiki/Rules
- CSS Linter: https://github.com/CSSLint/csslint/wiki/Rules
- JS Linter: https://eslint.org/docs/rules
In these configuration files, you can also set the type of errors or warnings to be displayed.
The linting rules configuration file for earlier versions of Dreamweaver 19.0 is JS: DW.jshintrc. You can refer to http://jshint.com/docs/options/
ECMAScript 6 linting
Dreamweaver supports ECMAScript 6 syntax. Dreamweaver also supports linting of ECMAScript code, with ESLint defaulting as JavaScript linter.
-
Click Site > Manage Sites.
Choose the website from Manage Sites dialog Choose the website from Manage Sites dialog -
Select Advanced Settings from the left pane of Site Setup dialog window.
-
Select JS Lint from the Advanced Settings in left pane.
You can click the drop-down list adjacent to ECMAScript Version and choose 3, 5, or 6. Dreamweaver uses the default rule set for the version you select.
Choose ECMAScript version Choose ECMAScript version -
To customize the rule set, you can select Configuration File from the drop-down list and click Edit Configuration File.
Edit JS Lint Configuration file Edit JS Lint Configuration file The changes you make in Site Setup are saved and a new file .eslintrc.js is created in site root if it is not present.
.eslintrc.js file opens in the site root for editing. For more information, see ESLint rules.
.eslintrc.js configuration file .eslintrc.js configuration file Note- The ECMAScript Version settings defined in site setup dialog has precedence over the .eslintrc.js file used in site root.
- If you do not have ESLint configuration files in the site, Dreamweaver searches for the configuration files in all locations leading up to the root directory.
For more information on configuration file cascading and hierarchy, see ESLint site.
Linting results and the Output panel
The linting results - errors and warnings - are listed in the Output panel. The Output panel is available in the docked mode at the bottom of all default workspaces. If the Output panel is closed, you can open it by performing one of the following actions:
- By clicking the linting status icon in the Document window status bar
- Using the keyboard shortcut, Shift+F6
- Using Window > Results > Output


The linting icon in the Status bar indicates the linting results:
 Red - The current document has errors and warnings
Red - The current document has errors and warnings
 Yellow - The current document has warnings only
Yellow - The current document has warnings only Green - The current document has no errors
Green - The current document has no errors
You can use the linting icon in the Status bar to also toggle the Output panel (open/close) if the icon is red or yellow (not green).
The lines that contain the errors or warnings are highlighted in red and yellow respectively. You can double click a message in the Output panel to jump to the line where the error has occurred. In Code view, you can also hover your mouse over the line numbers of the erroneous lines to see a preview of the error or warning.
The Output panel lists 50 messages at a time with the errors listed before warnings. As and when you fix the errors, the list in the panel scrolls to display the next error.



