Click Edit > Preferences (on Windows) or Dreamweaver > Preferences (on Mac).
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to collapse and expand code in Dreamweaver to view sections of your document without scrolling.
You can collapse (also called as fold) and expand code fragments to view different sections of your document without scrolling.
For example, to see all the CSS rules in the head tag that apply to a div tag farther down the page, fold the code between the head tag and the div tag to see both sections of code at once.
You can select a portion of code to collapse it. You can also collapse code in HTML, PHP, XML, and SVG files based on tag blocks. In CSS, Less, Sass, SCSS, and JS files, you can collapse code based on curly brackets.
- HTML files: Dreamweaver collapses the code between an opening and closing HTML tag, and the initial attributes (if applicable), are displayed in the collapsed code. Dreamweaver auto-expand when the code within the block receives focus through Tag Selector, Find and Replace, Go To Line, Element Quick View, Live View, or Undo/Redo.
If the selection changes, the code is automatically collapsed back again.
- CSS, Less, Sass, SCSS, and JS files: Code within curly brackets is collapsed and the preview is displayed as {...}.
- PHP files: HTML elements, CSS, and JS code blocks are collapsed in addition to PHP code blocks.
Files created from Dreamweaver templates display all code as fully expanded, even if the template file (.dwt) contains collapsed code fragments.
Set code folding size preferences
The default code folding size is two lines. With this default setting, all code fragments that have at least two lines of code are collapsible. Code fragments that are lesser than two lines can be collapsed by selecting the code.
To change the minimum number of lines for code folding:
-
-
Click Code Format in the Category list and specify the minimum code folding size.
Collapse and expand code fragments
By default, all the code in Code view is in expanded mode.
However, you can collapse code by selecting several lines, and collapsing them. You can also collapse code based on the syntax - tag blocks or curly brackets.
The collapsed or expanded states of code blocks are retained across Dreamweaver sessions.
Collapse code based on tag blocks or curly brackets
To collapse code based on tag blocks or curly brackets:
-
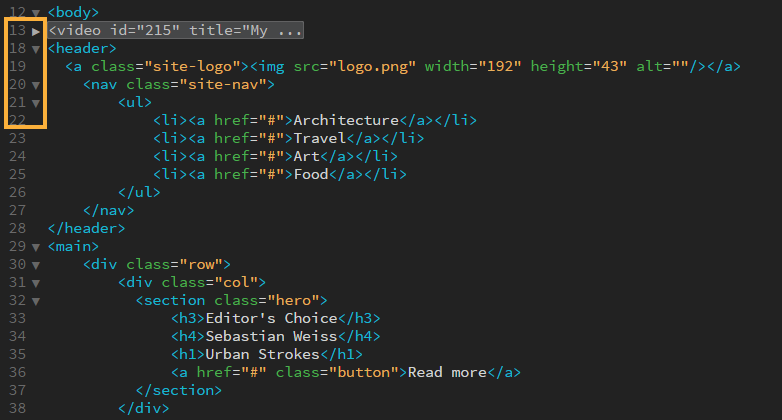
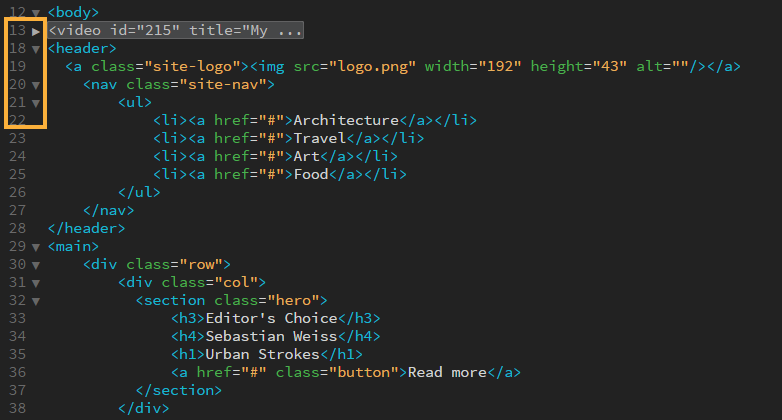
In Code view, a small triangle appears next to the line numbers corresponding to code blocks that are greater than the number of code folding lines specified in the code folding size preferences.
-
Click the triangle to collapse or expand the code.
NoteTo expand all the collapsed code in the document, you can use the keyboard shortcut Control+Alt+E (Win); Command+Alt+E (Mac).

Collapse code using tag blocks (need to update screenshot) 
Collapse code using tag blocks (need to update screenshot)
Collapse code based on selection
To collapse code based on selection:
-
In Code view, select the code fragment that you want to collapse.
-
Click the triangle icon that appears to collapse and expand the selection.
Use keyboard shortcuts to collapse and expand code
|
Command |
Windows |
Macintosh |
|
Collapse Selection |
Control+Shift+C |
Command+Shift+C |
|
Collapse Outside Selection |
Control+Alt+C |
Command+Alt+C |
|
Expand Selection |
Control+Shift+E |
Command+Shift+E |
|
Collapse Full Tag |
Control+Shift+J |
Command+Shift+J |
|
Collapse Outside Full Tag |
Control+Alt+J |
Command+Alt+J |
|
Expand All |
Control+Alt+E |
Command+Alt+E |
Copy and paste a collapsed code fragment
-
Click the collapsed code fragment to select it.
-
Select Edit > Copy.
-
Place the cursor at the point where you want to paste the code.
-
Select Edit > Paste.