Select Insert > HTML > Flash Video.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to embed videos in web pages and insert FLV files in Dreamweaver.
Embed videos in web pages (HTML5)
HTML5 supports video and audio tags that allow users to play video and audio files in a browser, without an external plug-in or player. Dreamweaver supports code hints for adding video and audio tags.
Live View renders the video, providing a preview of the video that you are embedding in the web page.
Although you can embed any video in your web page, Live View does not always render all videos. The audio and video tags are supported in Dreamweaver using the Apple QuickTime plug-in. In Windows, if the Apple QuickTime plug-in is not installed, the web page does not render the media content.
To know how to insert HTML5 video, see Insert HTML5 videos in Dreamweaver.
Inserting FLV files
Insert FLV files
You can easily add FLV video to your web pages without using the Flash authoring tool. You must have an encoded FLV file before you begin.
Dreamweaver inserts a SWF component that displays the FLV file; when viewed in a browser, this component displays the selected FLV file, as well as a set of playback controls.


Dreamweaver gives you the following options for delivering FLV video to your site visitors:
Progressive Download Video
Downloads the FLV file to the site visitor’s hard disk and then plays it. Unlike traditional “download and play” methods of video delivery, however, progressive download allows the video file to start playing before the download is complete.
Streaming Video
Streams the video content and plays it on a web page after a short buffer period that ensures smooth play back. To enable streaming video on your web pages, you must have access to Adobe® Flash® Media Server.
You must have an encoded FLV file before you can use it in Dreamweaver. You can insert video files created with two kinds of codecs (compression/decompression technologies): Sorenson Squeeze and On2.
As with regular SWF files, when you insert an FLV file, Dreamweaver inserts code that detects whether the user has the correct version of Flash Player to view the video. If the user does not have the correct version, the page displays alternative content that prompts the user to download the latest version of Flash Player.
To view FLV files, users must have Flash Player 8 or later installed on their computers. If a user does not have the required version of Flash Player installed, but does have Flash Player 6.0 r65 or later installed, the browser displays a Flash Player express installer instead of the alternative content. If the user declines the express install, the page then displays the alternative content.
For more information about working with video, visit the Video Technology Center at www.adobe.com/go/flv_devcenter.
Insert an FLV file
-

Inserting Flash video 
Inserting Flash video -
In the Insert FLV dialog box, select Progressive Download or Streaming Video from the Video Type pop-up menu.
-
Complete the rest of the dialog box options and click OK.
Microsoft Internet Information Server (IIS) does not process nested object tags. For ASP pages, Dreamweaver uses nested object/embed code instead of nested object code when inserting SWF or FLV files.
Set options for progressive download video
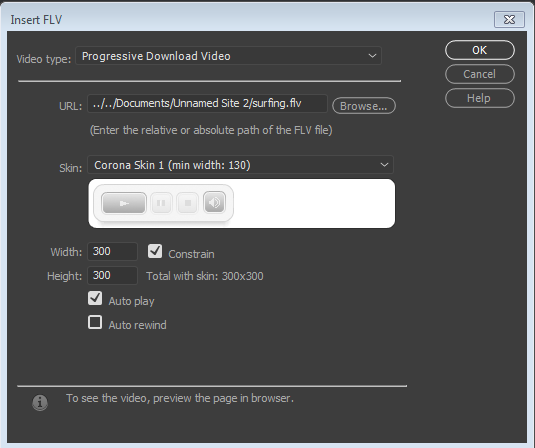
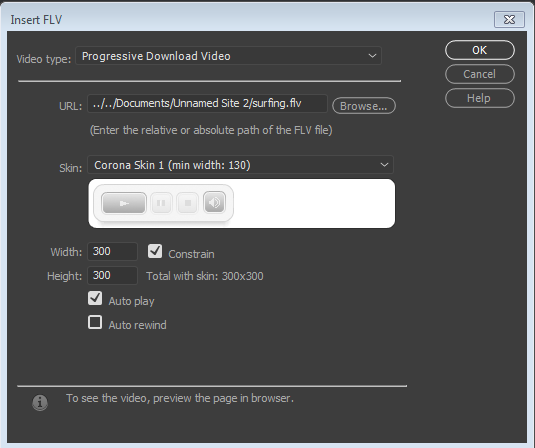
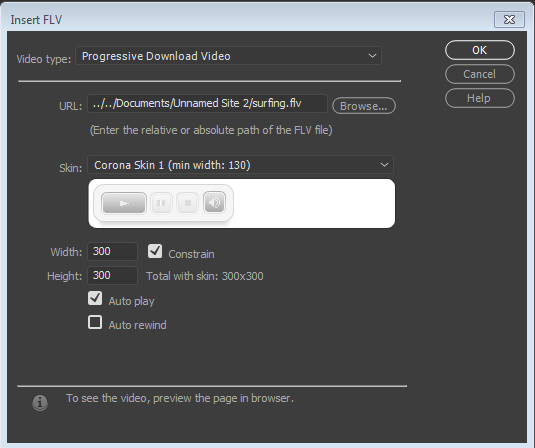
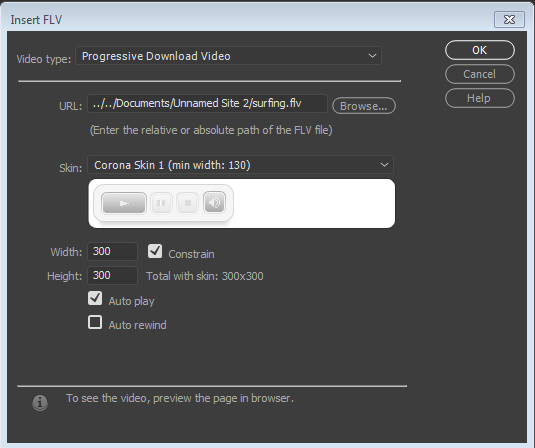
The Insert FLV dialog box lets you set options for progressive download delivery of an FLV file inserted in a web page.
-
Select Insert > HTML > Flash Video (or click the Flash Video icon in the HTML category of the Insert panel).
-
In the Insert FLV dialog box, select Progressive Download Video from the Video Type menu.

Inserting Flash video 
Inserting Flash video -
Specify the following options:
URL
Specifies a relative or absolute path to the FLV file. To specify a relative path (for example, mypath/myvideo.flv), click the Browse button, navigate to the FLV file, and select it. To specify an absolute path, type the URL (for example, http://www.example.com/myvideo.flv) of the FLV file.
Skin
Specifies the appearance of the video component. A preview of the selected skin appears beneath the Skin pop-up menu.
Width
The width of the FLV file, in pixels. Dreamweaver determines the width of the FLV file and you can see the width automatically appearing in this field.
Height
The height of the FLV file, in pixels. Dreamweaver automatically optimizes the height of the FLV file and you can see the height automatically appear in this field.
NoteTotal With Skin is the width and height of the FLV file plus the width and height of the selected skin.
Constrain
Maintains the same aspect ratio between the width and height of the video component. This option is selected by default.
Auto Play
Specifies whether to play the video when the web page is opened.
Auto Rewind
Specifies whether the playback control returns to starting position after the video finishes playing.
-
Click OK to close the dialog box and add the FLV file to your web page.
The Insert FLV command generates a video player SWF file and a skin SWF file that are used to display your video content on a web page. (To see the new files, you may need to click the Refresh button in the Files panel.) These files are stored in the same directory as the HTML file to which you’re adding video content. When you upload the HTML page containing the FLV file, Dreamweaver uploads these files as dependent files (as long as you click Yes in the Put Dependent Files dialog box).
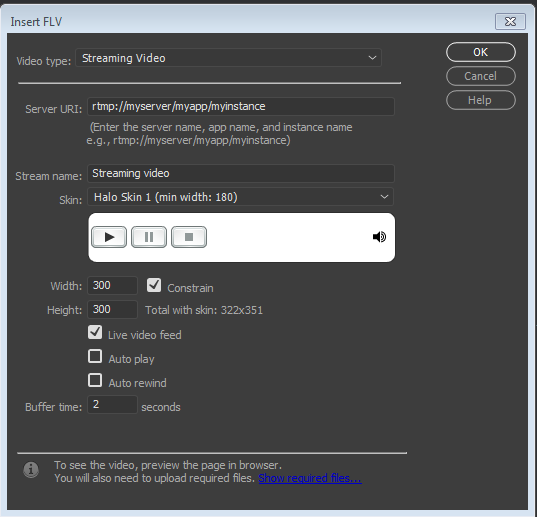
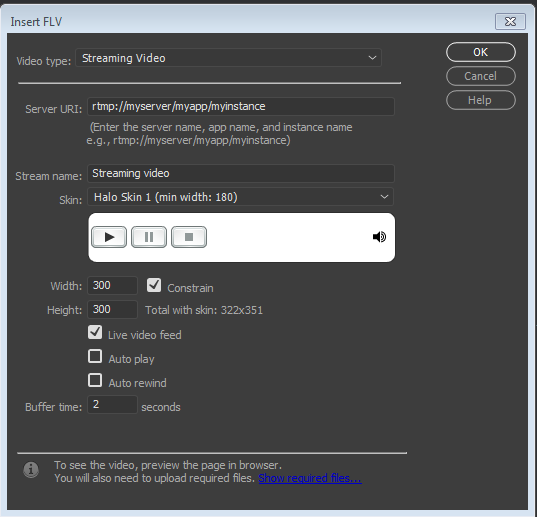
Set options for streaming video
The Insert FLV dialog box lets you set options for streaming video download of an FLV file inserted in a web page.
-
Select Insert > HTML > Flash Video (or click the Flash Video icon in the HTML category of the Insert panel).
-
Select Streaming Video from the Video Type pop-up menu.

Setting options for streaming video 
Setting options for streaming video Server URI
Specifies the server name, application name, and instance name in the form rtmp://www.example.com/app_name/instance_name.
Stream Name
Specifies the name of the FLV file that you want to play (for example, myvideo.flv). The .flv extension is optional.
Skin
Specifies the appearance of the video component. A preview of the selected skin appears beneath the Skin pop-up menu.
Width
The width of the FLV file, in pixels. Dreamweaver determines the width of the FLV file, and autopopulates the width in this field.
Height
The height of the FLV file, in pixels. Dreamweaver determines the height of the FLV file, and autopopulates the height in pixels, in this field.
NoteTotal With Skin is the width and height of the FLV file plus the width and height of the selected skin.
Constrain
Maintains the same aspect ratio between the width and height of the video component. This option is selected by default.
Live Video Feed
Specifies whether the video content is live. If Live Video Feed is selected, Flash Player plays a live video feed streamed from Flash® Media Server. The name of the live video feed is the name specified in the Stream Name text box.
NoteTo enable Live Video Feed, you must select the one of the Halo skin options from the Skin field. When you select Live Video Feed, only the volume control appears on the component’s skin, because you cannot manipulate live video. Additionally, the Auto Play and Auto Rewind options have no effect.
Auto Play
Specifies whether to play the video when the web page is opened.
Auto Rewind
Specifies whether the playback control returns to starting position after the video finishes playing.
Buffer Time
Specifies the time, in seconds, required for buffering before the video starts playing. The default buffer time is set to 0 so that the video starts playing instantly after the Play button is clicked. (If Auto Play is selected, the video starts playing as soon as a connection is made with the server.) You might want to set a buffer time if you are delivering video that has a higher bit rate than the site visitor’s connection speed, or when Internet traffic might cause bandwidth or connectivity problems. For example, if you want to send 15 seconds of video to the web page before the web page starts to play the video, set the buffer time to 15.
-
Click OK to close the dialog box and add the FLV file to your web page.
The Insert FLV command generates a video player SWF file and a skin SWF file that are used to display your video on a web page. The command also generates a main.asc file that you must upload to your Flash Media Server. (To see the new files, you may need to click the Refresh button in the Files panel.) These files are stored in the same directory as the HTML file to which you’re adding video content. When you upload the HTML page containing the FLV file, don’t forget to upload the SWF files to your web server, and the main.asc file to your Flash Media Server.
NoteIf you already have a main.asc file on your server, check with your server administrator before uploading the main.asc file generated by the Insert FLV command.
You can easily upload all of the required media files by selecting the video component placeholder in the Dreamweaver Document window, and clicking the Upload Media button in the Property inspector (Window > Properties). To see a list of required files, click Show required files.
NoteThe Upload Media button does not upload the HTML file that contains the video content.
Edit Flash Player download information
When you insert an FLV file in a page, Dreamweaver inserts code that detects whether the user has the correct version of Flash Player. If not, the page displays default alternative content that prompts the user to download the latest version. You can change this alternative content at any time.
This procedure also applies to SWF files.
If a user does not have the required version but does have Flash Player 6.0 r65 or later, the browser displays a Flash Player express installer. If the user declines the express install, the page then displays the alternative content.
-
In the Design view of the Document window, select the SWF file or FLV file.
-
Click the eye icon in the SWF file or FLV file.
NoteYou can also press Control + ] to switch to alternative content view. To return to SWF/FLV view, press Control + [ until all of the alternative content is selected. Then press Control + [ again.
-
Edit the content just as you would edit any other content in Dreamweaver.Note
You cannot add SWF files or FLV files as alternative content.
-
Click the eye icon again to return to the SWF or FLV file view.
Troubleshoot FLV files
This section details some of the most common causes of problems with FLV files.
Viewing problems caused by absence of related files
The code generated by Dreamweaver CS4 and later relies on four dependent files, different from the FLV file itself:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
The skin file (for example Clear_Skin_1.swf)
Note that there are two more dependent files for Dreamweaver CS4 and later, compared to Dreamweaver CS3.
The first two of these files (swfobject_modified.js and expressInstall.swf) are installed in a folder called Scripts, which Dreamweaver creates in the root of your site if it doesn't already exist.
The second two files (FLVPlayer_Progressive.swf and the skin file) are installed in the same folder as the page in which the FLV is embedded. The skin file contains the controls for the FLV, and its name depends on the skin chosen in the options described in Dreamweaver Help. For example, if you choose Clear Skin, the file is named Clear_Skin_1.swf.
All four dependent files MUST be uploaded to your remote server for the FLV to display correctly.
Forgetting to upload these files is the most common cause of FLV files failing to run correctly in a web page. If one of the files is missing, you might see a "white box" on the page.
To ensure that you've uploaded all of the dependent files, use the Dreamweaver Files panel to upload the page in which the FLV appears. When you upload the page, Dreamweaver asks you if you want to upload dependent files (unless you've turned off this option). Click yes to upload dependent files.
Viewing problems when previewing pages locally
Because of security updates in Dreamweaver CS4, you cannot use the Preview in Browser command to test a page with an embedded FLV unless you define a local testing server in your Dreamweaver site definition and use the testing server to preview the page.
Normally, you require a testing server only if you are developing pages with ASP, ColdFusion, or PHP (see Set up your computer for application development). If you are building websites that use only HTML, and haven't defined a testing server, pressing F12 (Windows) Opt+F12 (Macintosh) produces a jumble of skin controls onscreen. The workaround is either to define the testing server and use the testing server to preview your page, or upload your files to a remote server and view them there.
It’s possible that security settings may also be responsible for an inability to preview local FLV content, but Adobe has not been able to confirm this. You can try changing your security settings to see if it helps. For more information on changing your security settings, see Tech Note 117502.
Other possible causes for problems with FLV files
If you are having trouble previewing locally, make sure the Preview using temporary file option is deselected under Edit > Preferences > Real-time Preview.
Make sure you have the latest FlashPlayer plug-in
Be wary of moving files and folders around outside of Dreamweaver. When you move files and folders outside of Dreamweaver, Dreamweaver cannot guarantee the correct paths to FLV-related files.
You can temporarily replace the FLV file that’s giving you trouble with a known working FLV file. If the replacement FLV file works, then the problem is with the original FLV file, and not with your browser or computer.
Edit or delete an FLV component
Change the settings for the video on your web page, by selecting the video component placeholder in the Dreamweaver Document window and using the Property inspector. Another way is to delete the video component and reinsert it by selecting Insert > HTML > Flash Video.
Edit the FLV component
-
Select the video component placeholder in the Dreamweaver Document window by clicking the FLV icon at the center of the placeholder.
-
Open the Property inspector (Window > Properties) and make your changes.Note
You cannot change video types (from progressive download to streaming, for example) by using the Property inspector. To change the video type, delete the FLV component, and reinsert it by selecting Insert > Media > FLV.
Delete the FLV component
-
Select the FLV component placeholder in the Dreamweaver Document window and press Delete.
Add video (other formats)
To know how to add videos that are not .flv files, see Add Video (non-FLV).
You may also want to know how to insert plug-in content in Dreamweaver to play .mp3 files or Quicktime videos in your Dreamweaver site.