Adobe Stock is deeply integrated with Creative Cloud Libraries. You can search for images and add them to any of your CC Libraries in one of the following ways:
- Directly from the Adobe Stock website.
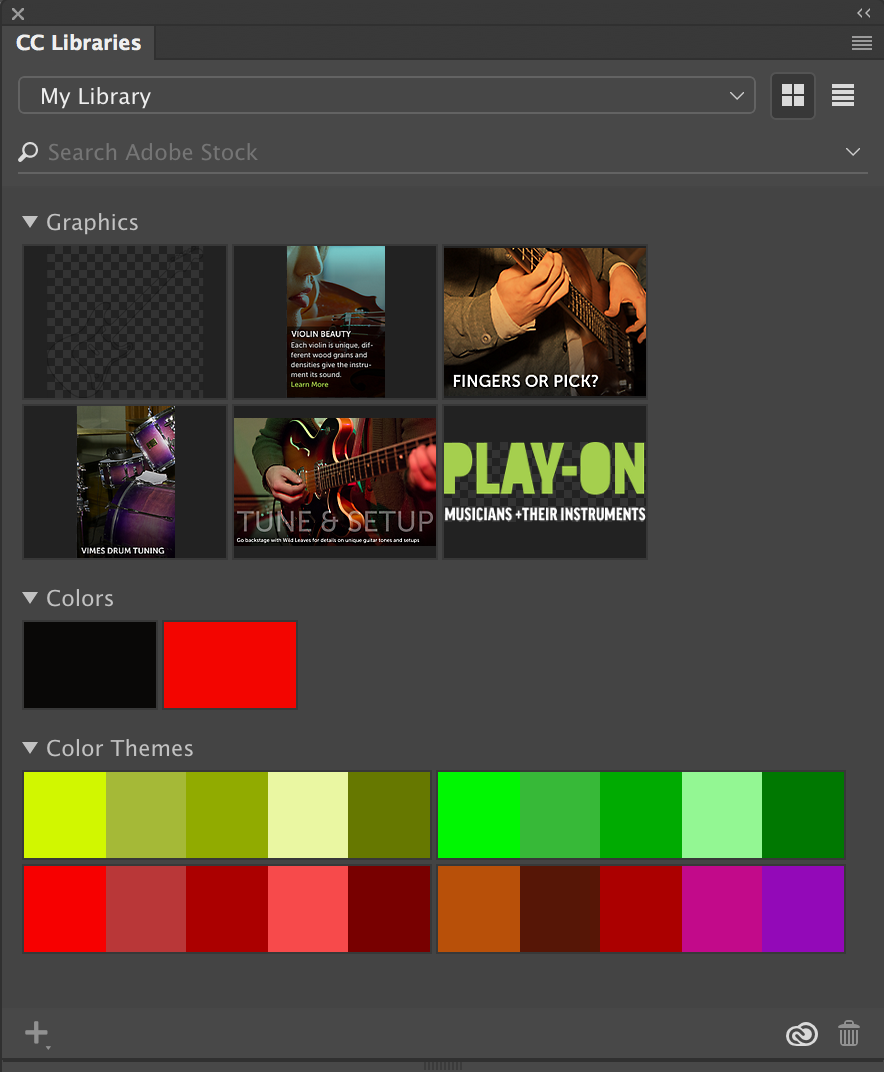
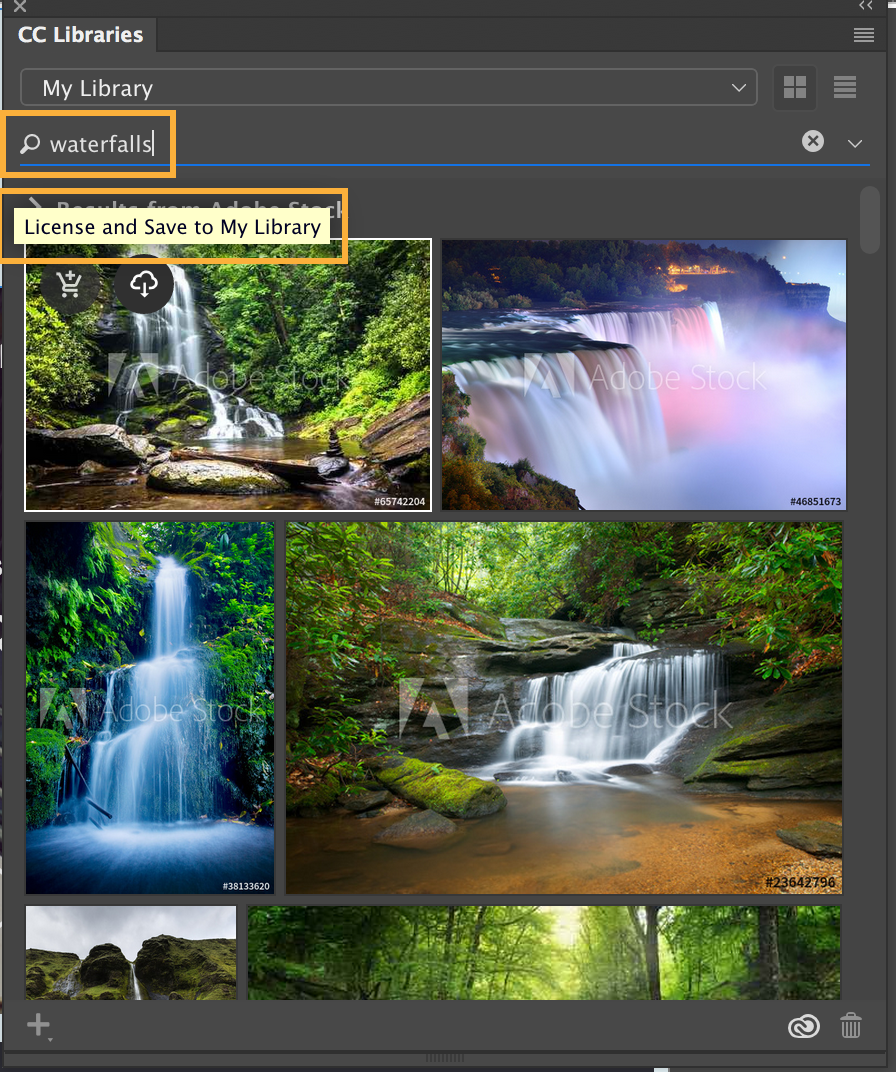
- Using the CC Libraries panel in Dreamweaver.
- Using the CC Libraries panels in other Adobe applications, such as Photoshop and Illustrator.
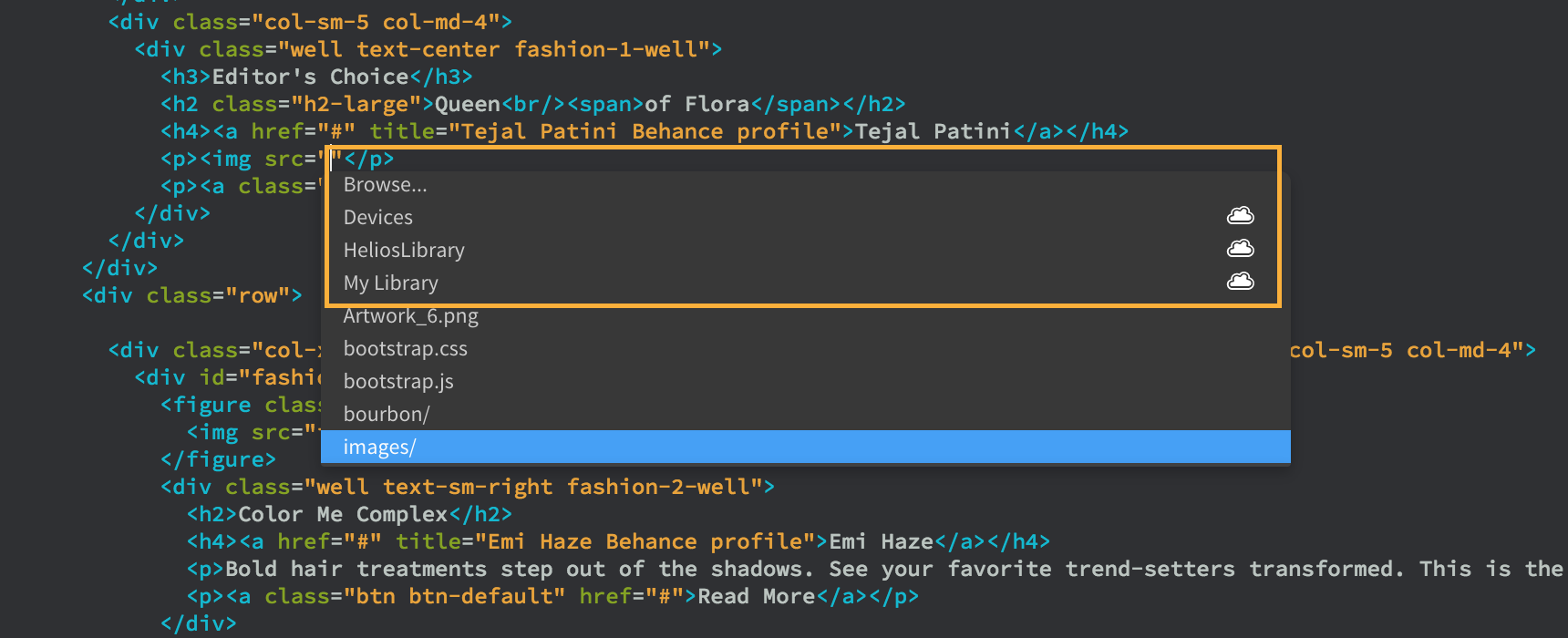
Once you add the images to a CC Library, you can follow the instructions in the Reuse graphics in CC Libraries topic to use these images in your web pages.
If you are unsure about purchasing Stock images right away, you can add only wartermarked Stock images (previews) to your libraries and use these images as placeholders. When you are ready to purchase these images, you can do so in the CC Libraries panel in Dreamweaver and other apps, or directly from the Adobe Stock website.