Supported
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to design, edit, and preview your web pages in Live View. Rearrange or insert elements, apply selectors, edit image attributes, insert, edit, and format text without switching to Code View.
Live View uses a chromium-based rendering engine so that your content looks the same in Dreamweaver as it looks in your favourite web browsers. During development, you can switch to Live View to quickly preview your page. And, to save time switching between different views (code and design view), you can edit HTML elements directly within Live View.
Live View refreshes instantly to show the changes on the page.
You can use the following components to edit your page in Live View:
- DOM panel: (Window > DOM) Shows the HTML structure of your document and lets you copy-paste, duplicate, delete, and rearrange the elements within the view. See DOM panel for more information.
- Element Display: Appears above the selected HTML element in Live View. Element Display lets you associate HTML elements with classes and IDs. See Associate HTML elements with classes and IDs for more information.
- Quick Property Inspector: Appears when you click the Sandwich icon in Element Display or select text. Quick Property Inspector lets you edit image attributes and format text in Live View. See Quick Property Inspector for more information.
- Live View Property Inspector: Appears below the Document window and lets you edit various HTML and CSS properties in Live View. See Live View Property Inspector for more information.
- Insert panel: (Window > Insert) Lets you drag elements from the panel directly into Live View. See Insert elements directly in Live View for more information.
If your page changes dynamically (because of scripts) or has metarefresh enabled, then the edits that you do in Live View may be lost.
Tips:
- If Live View goes blank when you are editing the page, switch off Live View and switch it on again.
- If you do not see the edits reflected on the page, click the refresh button in Live View.
Content that is rendered dynamically through databases or JavaScript, and non-editable regions in templates cannot be edited in Live View. When you click such elements in Live View, a grey border appears around them to indicate that the elements cannot be edited.


In Live View, only those options that are applicable for the selected element are made available in the main menu. Options that are not applicable are greyed out when the element is selected.
Element Display
Using Element Display, you can associate HTML elements with classes and IDs directly in Live View. The Element Display hints you with the available classes and IDs to help you quickly view and choose the required option.
You can also format tables using Element Display. For more information, see link.
Associate HTML elements with classes and IDs
Click the required element in Live View. The Element Display appears and displays the currently associated class and ID.
While in Live View, you can also click the HTML element in the DOM panel to see the Element Display for the element.


- To dissociate the HTML element from a class or ID, click ‘x’ adjacent to the class or ID.
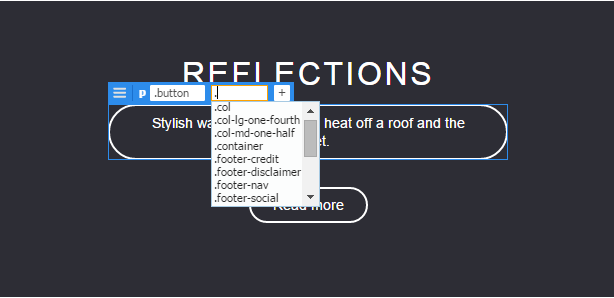
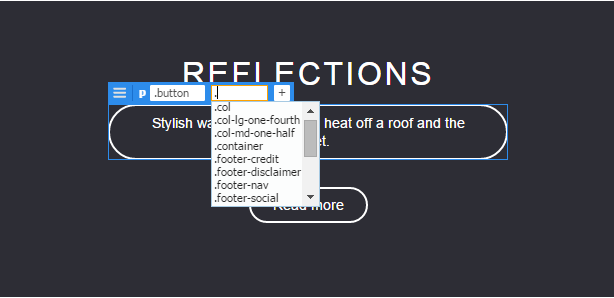
- To change the class or ID associated with the HTML element, click in the box. A list of available classes and IDs appears. Click the required option.
- To add a class or an ID and apply it to the element, click ‘+’, and type in the name. To save the changes, click '+' or press Enter.
You can then use the CSS Designer to define a selector that includes this class or ID. For more information, see Laying out pages using CSS Designer.
Element Display of transitional elements does not move along with the elements when the transition is triggered. However, the changes that you make using the Element Display take effect even though it is not at the same location as the transitional element.
Quick Property Inspector
Quick Property Inspector for images
Quick Property Inspector appears right above the selected elements in Live View. Using this Property Inspector, you can edit attributes, or format text in Live View.


To show or hide Quick Property Inspector, press Ctrl+Alt+H (Win)/CMD+Ctrl+H (Mac).
Code navigator icon is not displayed in Live View when you use Quick Property Inspector.
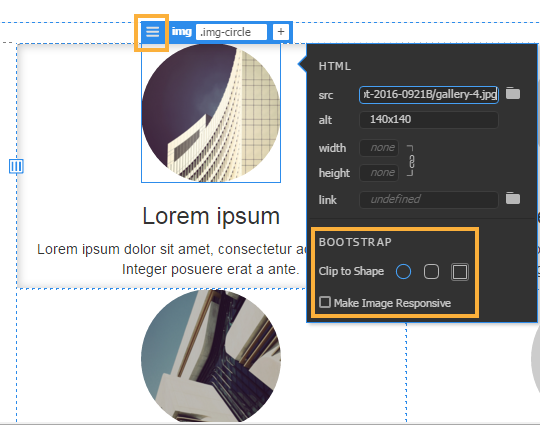
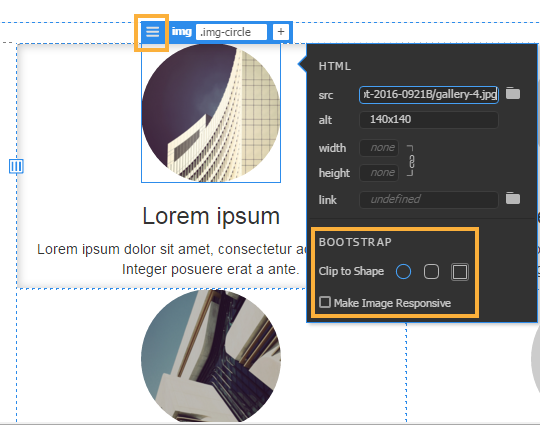
In Bootstrap documents, the Quick Property Inspector also includes options to customize images.


- Clip to Shape: Click to clip the corners of images to circular or rounded corners, or as a thumbnail image.
- Make image responsive: Click to make images responsive and adapt to various screen sizes.
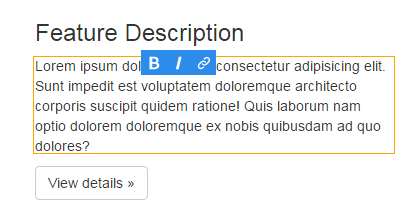
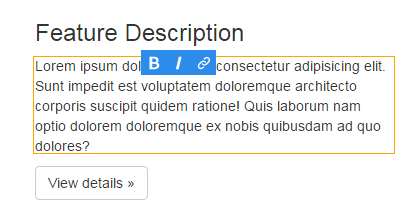
Quick Property Inspector for text
Quick Property Inspector for text in Live view lets you quickly format, indent, and hyperlink text. The Quick Property Inspector for text appears when you click the sandwich icon for text elements: h1-h6, pre, and p.


- The format option allows you to quickly change the element tag to one of these tags: h1-h6, p, and pre.
- The link option helps you hyperlink the text element.
- The icons for Bold and Italic help you add <strong> and <em> tags to the text element.
- The indentation icons help you add or remove text indentation. <blockquote> tag is added or removed from the code accordingly.
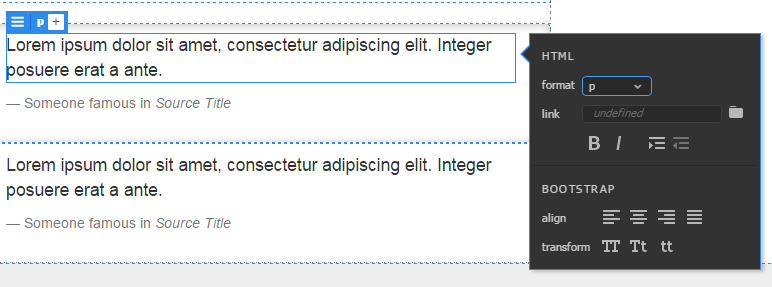
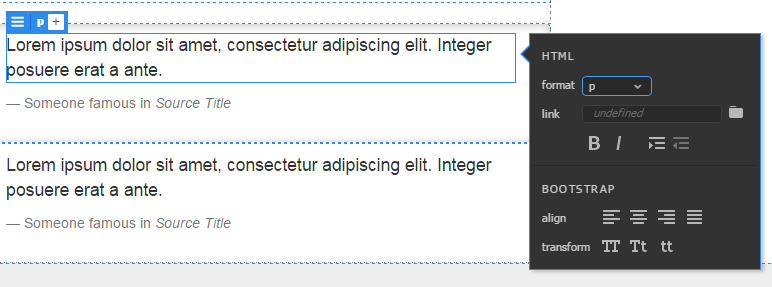
In Bootstrap documents, the Quick Property Inspector for text also lets you align and transform the text elements.
- Align: Aligns Bootstrap text elements to left, center, right, or justify by applying the corresponding classes.
- Transform: Changes the text casing of an element by applying classes for lowercase, uppercase, or sentence case.
Live View Property Inspector
Live View Property Inspector is the traditional Property Inspector that is available below the Document window.
The Live View Property Inspector lets you examine and edit the most common properties for the currently selected page element, such as text or an inserted object. The contents of the Live View Property Inspector vary depending on the element selected.
Live View Property Inspector is not available in Fluid Grid pages.
To access Help for a particular Property Inspector, click the Help button in the upper right corner of the Property Inspector. Or, select Help from a Property Inspector’s Options menu.
The following are the elements that you can edit using Live View Property Inspector:
- HTML
- CSS
- Image
- Table
- Media - only HTML5 Audio and HTML5 Video
- Anchor
- Form
- FormButton
- FormTextArea
- FormSubmitButton
- FormRange
- FormRadioButton
- FormList
- FormImage
- FormFile
- FormCheckBox
- FormColor
- FormDate
- FormDateTime
- FormDateTimeLocal
- FormMonth
- FormTime
- FormWeek
- FormNumber
- FormLabel
- FormHidden
- FormGeneric
jQuery UI and template-related properties are not available for editing in the Live View Property Inspector.
Edit HTML attributes
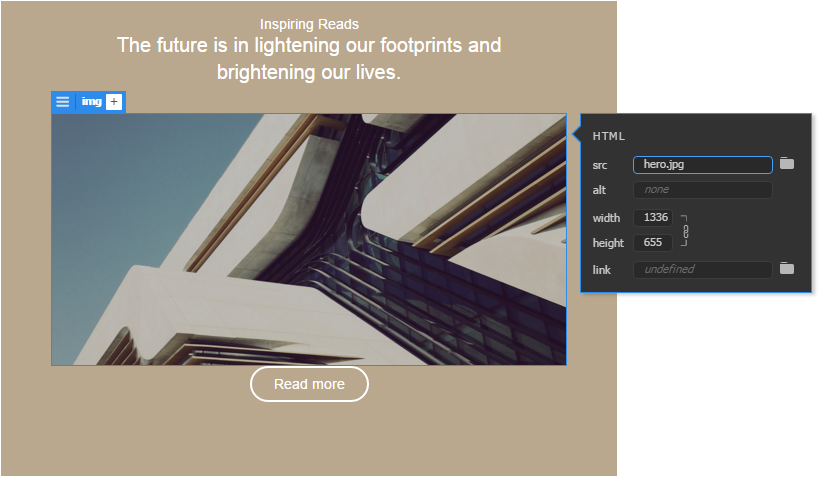
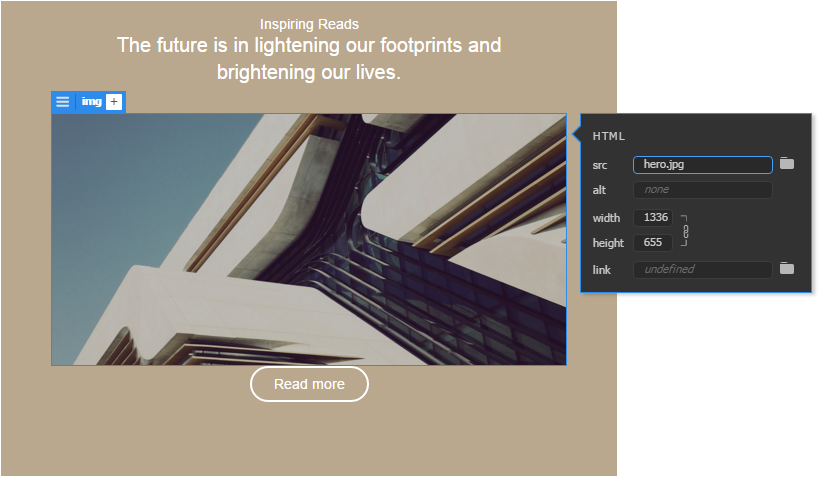
You can quickly add, edit, or remove HTML attributes of images directly in Live View using the Quick Property Inspector.
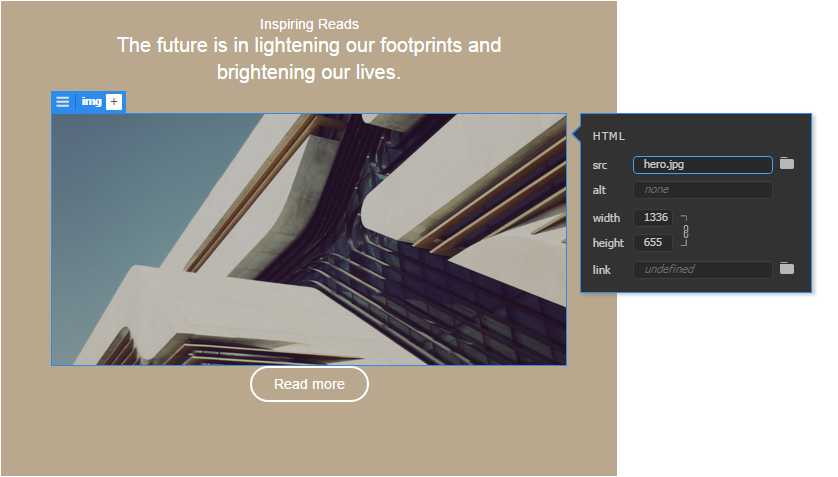
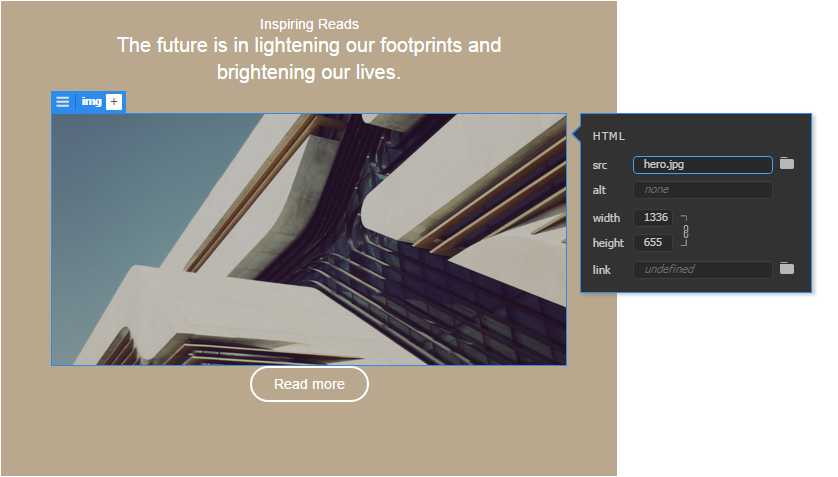
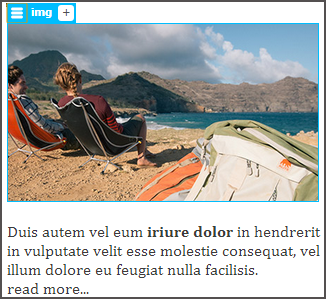
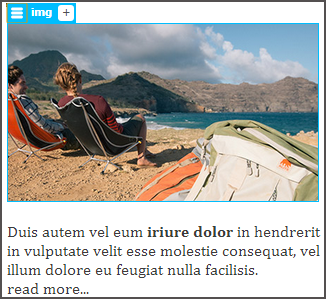
The Quick Property Inspector for images appears when you click the sandwich icon ![]() . Depending on the space available, the Property Inspector appears on the right, left, top, bottom, or above the image. You can move around the Property Inspector and place it at any convenient position.
. Depending on the space available, the Property Inspector appears on the right, left, top, bottom, or above the image. You can move around the Property Inspector and place it at any convenient position.


To edit the attributes, click the sandwich icon in the Quick Property Inspector. You can change the source of the image along with other attributes such as “title” and ”alt”, and the changes are reflected instantaneously. Similarly you can also adjust the Width and Height of the image in Live View.
The changes that you make are saved when you do any of the following:
- Click anywhere outside the Property Inspector
- Press Enter
- Press Tab to edit another attribute in the Property Inspector
- Save the file
When images are loaded dynamically, you can use the Quick Property Inspector of the image to quickly inspect the attributes that are set for the image.
Edit text directly in Live View
You can now edit text elements directly in Live View. You can simply click the text element to edit it. If you are in Element Display mode press Enter to edit the text.
When you press Enter after entering into the edit mode, the results vary depending on where the insertion point was before you pressed Enter. The changes are similar to what happens when you press Enter while editing text in Design View.
The orange border around the text element indicates that the mode is changed to edit mode.


The insertion point is placed where you click. To select all the text in the text element, triple-click the text element.
Cut, copy-paste, and undo-redo are supported while you edit text in Live View. When you paste text, it is pasted as plain text.
Auto-sync feature allows any edits made in live view automatically synchronize with code view.
The following table lists the supported and unsupported scenarios during text editing in Live View:
|
|
Not supported |
|
All HTML elements that can contain text and semantic tags |
Editing of invalid or broken tags. If the HTML contains broken or invalid tags, then editing of such tags is governed by the way browsers perceive these tags:
|
|
HTML files derived from templates in Live View |
Editing of jQuery Pages |
|
Structural tags containing inline elements. They are presented together in a single box for editing. |
Editing of tags that have both static and dynamic content. While you can edit the selectors for such tags, you cannot edit text directly in Live View. If you double-click such elements in Live View, a grey border appears around them, indicating that text editing is not supported. |
|
Static text in dynamic pages |
|
|
Text containing entities |
|
Format text
You can now change the formatting of text and hyperlink text directly in Live View. To see the text formatting options, select a word or a phrase. The Quick Property Inspector with formatting options appears just above the selected text.


Insert elements directly in Live View
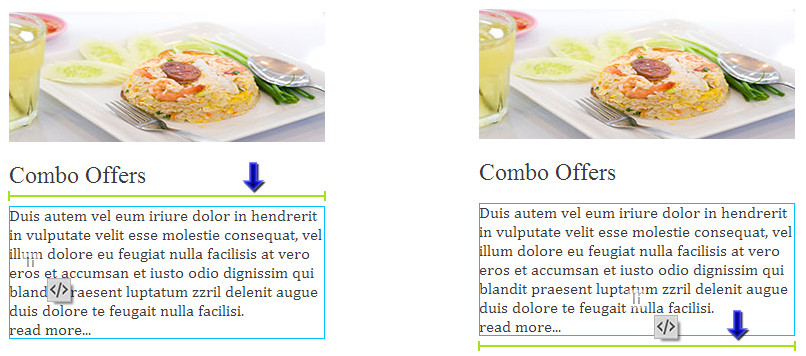
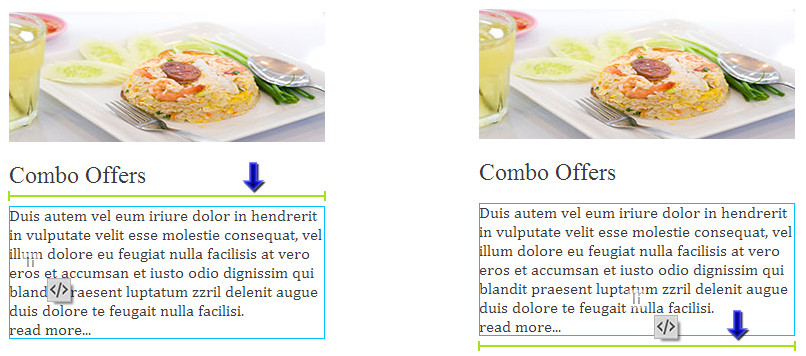
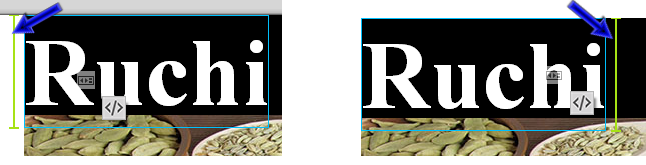
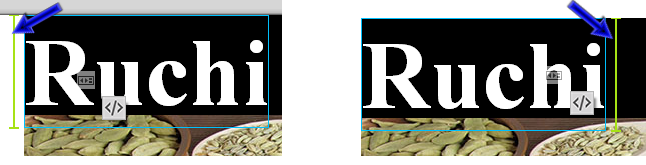
Using the Insert panel, you can directly drag elements into the required position in the document in Live View. Visual aids in Live View such as Live Guides and DOM icons help you position the dragged elements with respect to a hovered element.
Live Guides (in green) appear as you hover the mouse over different elements on the page before dropping the element. These guides indicate the positions where the element can be inserted. They can appear above, below, left, or to the right of the element that is hovered over.
- Above and Below - Appears while hovering over all types of elements/tags, except inline tags. When you hover the mouse in the first (top) 50% of the element, guides appear above the hovered element. When you hover the mouse in the last (bottom) 50% of the element, guides appear below the hovered element.


- Left and Right - Appears while hovering over inline tags, for example, <a>, <span>, or over tags that have the 'float property' set.


When you pause for a while before dropping the element, the DOM icon (</>) appears. When you hover your mouse over this icon, the DOM panel opens and you can drop the element inside the DOM structure of the document.
To insert elements directly in Live View, perform the following steps:
-
Switch to Live View.
-
From the Insert panel, click the required element and drag it into the document. Alternatively, you can just click the required element in the Insert panel.
Tip: If you are unable to drag an element from the Insert panel on to the page, restart your computer and try again.
-
Drop the element at the top, bottom, right or left of an element based on Live Guides. Or, drop the element at a precise place in the document structure by clicking </> and using the DOM panel.
The element gets inserted into the page and is highlighted.
Marquee selection
Marquee selection allows you to easily select a block of text by clicking and dragging inside the tag in Live View. When you click and drag a block of text in Dreamweaver releases prior to 2014.1, the element used to move as a whole.
Marquee selection in live view is restricted to browser-supported operations.
Selection and dragging-and-dropping of elements
In Live View, you can move an element by clicking on the tag name and then dragging to the desired location. When you click on a tag name, a hand cursor icon appears indicating that you can drag the tag from the point. When you start dragging the tag, guides help you place it in the precise location.
By clicking on the tag name in Live View, you can select the full contents of that tag in Code View.


Inspect code in Live view
Inspect mode works together with Live View to help you quickly identify HTML elements and their associated CSS styles. With Inspect mode turned on, you can hover over elements on your page to see the CSS box model attributes for any block-level element.
In addition to seeing a visual representation of the box model in Inspect mode, you can also use the CSS Designer as you hover over elements in Live view.
When you have the CSS Designer open in Current mode and hover over an element on the page, the rules and properties in the CSS Designer automatically update to show you the rules and properties for that element.
Additionally, any view or panel related to the element you’re hovering over updates as well (for example, Code view, the Tag selector, the Property inspector, and so on).
-
With your document open in the document window, click View > Inspect.
NoteIf you’re not already in Live view, Inspect mode automatically enables it.
-
Hover over elements on the page to see the CSS box model. Inspect mode highlights different colors for the border, margin, padding, and content.
-
(Optional) Press the left arrow on your computer keyboard to highlight the parent of the currently highlighted element. Press the right arrow to return to highlighting for the child element.
-
(Optional) Click an element to lock a highlight selection.
NoteClicking an element to lock a highlight selection turns off Inspect mode.
Keyboard navigation in Live View
You can traverse page elements or selectors in Element Display using your keyboard to quicken the editing process.
Traverse page elements
Up and Down arrow keys help you traverse page elements in Live View. The traversal is based on the DOM structure of the document.
Keyboard navigation in Live View facilitates easy access to nested and wrapped elements.
When you access an element using the up or down arrow key, the Element Display for that element appears. You can then navigate to the selectors in the Element Display or press Enter to edit the text directly in Live View.






Traverse selectors
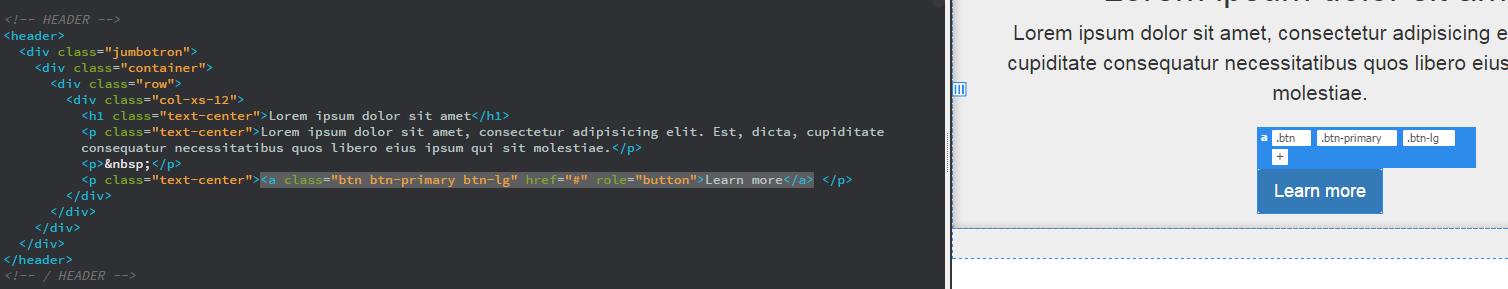
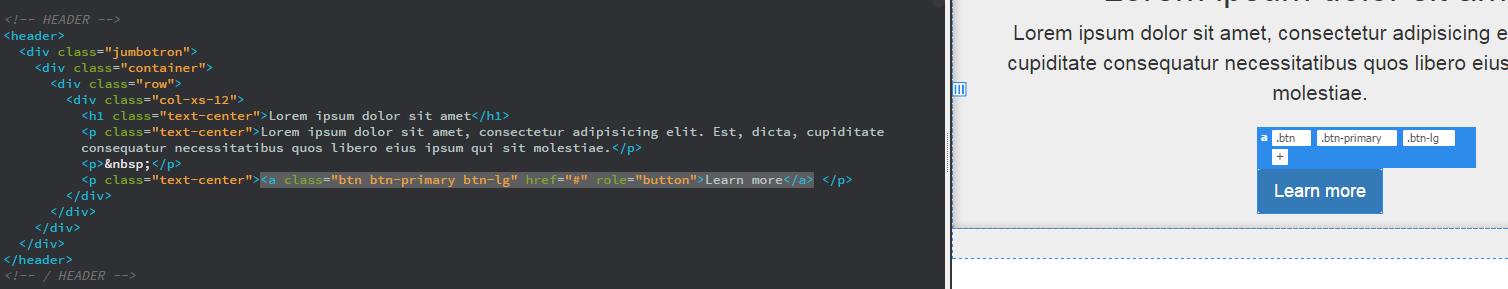
Press the Tab key to traverse through the selectors in Element Display. The selector in focus is displayed with an amber border as shown below:


If you press the Tab key after the last applied selector, the add selector text box appears.
You can use Ctrl+[ or Cmd+[ to select the parent element and Ctrl+] or Cmd+] to select the child element.
Disable editing in Live View
If you prefer not to use Element Display and Quick Property Inspector in Live View, you can disable these editing features.
Keyboard shortcuts:
- (Win) Ctrl+Alt+H
- (Mac) Cmd+Ctrl+H
-
Switch to Live View and click View > Live View Options.
-
Select Hide Live View Displays.
Unsupported scenarios
- Dreaweaver template files cannot be edited in Live View.
- Tags that have both static and dynamic content. While you can edit the selectors for such tags, you cannot edit text in Live View. If you double-click such elements in Live View, a grey border appears around them, indicating that text editing is not supported.
- Tags that have pseudo selectors applied to them. You may encounter unexpected results when you try to edit such elements in Live View.
- CSS Grids are supported in Live View only in Dreamweaver 2019 and later versions.