Select Site > Manage Sites.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Test your dynamic web pages or content by setting up your local computer, a development server, a staging server, or a production server as a testing server.
If you plan to develop dynamic pages using server-side languages such as PHP, set up a testing server to generate and display dynamic content while you work.
The testing server can be your local computer, a development server, a staging server, or a production server.
Benefits of setting up a testing server
Setting up a testing server allows you to test all your dynamic code safely without causing any damage to your live website.
You can also work virtually uninterrupted from network failures and Internet outages that might keep you from uploading everything onto a remote server.
In addition by having a local test server, you do not have to waste any time uploading, testing, fixing, reuploading, and retesting your pages.
So if you are testing layouts, shopping carts, or any other script – set up a testing server.
Another benefit of a testing server is that Dreamweaver automatically syncs dynamic documents to your testing server when you open, create, or save changes made to dynamic documents. For more information, see Automatic pushing of dynamic files.
Analytics and load times will not be accurate unless you are accessing the site from a remote location.
This is especially true of load times – since loading a web site from your local computer is always faster than loading the same web site through a network.
Before you start
Before you set up a testing server from within Dreamweaver, you must set up and install the following:
- A web-server such as Apache
- A database server such as MySQL
- Server-side language such as PHP
Set up a testing server
-
-
Click New to set up a new site, or select an existing Dreamweaver site and click the edit icon.
-
In the Site Setup dialog box, select the Servers category and do one of the following:
Click the Add New Server button to add a new server
Select an existing server and click the Edit Existing Server button
-
Specify Basic options just like you would for a remote server connection, and then click the Advanced button. While setting up the basic options, make sure you specify a Web URL in the Basic screen.
For information on setting up a remote server connection, see Connect to a publishing server.
For more information on the web URL for the testing server, see About the Web URL for the testing server.
-
Under Testing Server, select the server model you want to use for your web application.
-
Click Save to close the Advanced screen. Then in the Servers category, specify the server you just added or edited as a testing server.
About the Web URL for the testing server
You must specify a Web URL so Dreamweaver can use the services of a testing server to display data and to connect to databases while you work. Dreamweaver uses the design-time connection to provide you with useful information about the database, such as the names of the tables in your database and the names of the columns in your tables.
A Web URL for a testing server consists of the domain name and any of your website’s home directory’s subdirectories or virtual directories.
The terminology used in Microsoft IIS may vary from server to server, but the same concepts apply to most web servers.
The home directory
The folder on the server mapped to your site’s domain name. Suppose the folder you want to use to process dynamic pages is c:\sites\company\, and this folder is your home directory (that is, this folder is mapped to your site’s domain name—for example, www.mystartup.com). In that case, the URL prefix is http://www.mystartup.com/.
If the folder you want to use to process dynamic pages is a subfolder of your home directory, simply add the subfolder to the URL. If your home directory is c:\sites\company\, your site’s domain name is www.mystartup.com, and the folder you want to use to process dynamic pages is c:\sites\company\inventory. Enter the following Web URL:
http://www.mystartup.com/inventory/
If the folder you want to use to process dynamic pages is not your home directory or any of its subdirectories, you must create a virtual directory.
A virtual directory
A folder that is not physically contained in the home directory of the server even though it appears to be in the URL. To create a virtual directory, specify an alias for the folder’s path in the URL. Suppose your home directory is c:\sites\company, your processing folder is d:\apps\inventory, and you define an alias for this folder called warehouse. Enter the following Web URL:
http://www.mystartup.com/warehouse/
Localhost
Refers to the home directory in your URLs when the client (usually a browser, but in this case Dreamweaver) runs on the same system as your web server. Suppose Dreamweaver is running on the same Windows system as the web server, your home directory is c:\sites\company, and you defined a virtual directory called warehouse to refer to the folder you want to use to process dynamic pages. The following are the Web URLs you would enter for selected web servers:
|
Web server |
Web URL |
|
ColdFusion MX 7 |
http://localhost:8500/warehouse/ |
|
IIS |
http://localhost/warehouse/ |
|
Apache (Windows) |
http://localhost:80/warehouse/ |
|
Jakarta Tomcat (Windows) |
http://localhost:8080/warehouse/ |
By default the ColdFusion MX 7 web server runs on port 8500, the Apache web server runs on port 80, and the Jakarta Tomcat web server runs on port 8080.
For Macintosh users running the Apache web server, your personal home directory is Users/MyUserName/Sites, where MyUserName is your Macintosh user name. An alias called ~MyUserName is automatically defined for this folder when you install Mac OS 10.1 or higher. Therefore, your default Web URL in Dreamweaver is as follows:
http://localhost/~MyUserName/
If the folder you want to use to process dynamic pages is Users:MyUserName:Sites:inventory, then the Web URL is as follows:
http://localhost/~MyUserName/inventory/
For more information, see Choose an application server.
Automatic pushing of dynamic files
A dynamic document is automatically pushed to the testing server when you edit and save it in Live view or Code view. If you want to disable auto push of dynamic files, you can do so in the server settings. For more information, see Disable auto push of dynamic files.
When the files are auto-pushed, Dreamweaver also pushes the dependent files if they are not present on the testing server. If the dependent files are already present on the server, then only the server-side document is pushed to the testing server.
Consider the following scenarios:
Scenario 1: You make changes to the source code and dependent files. The focus is in the source code when you click Save.
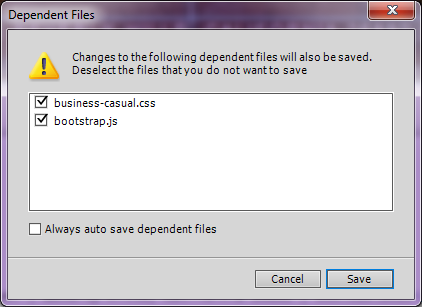
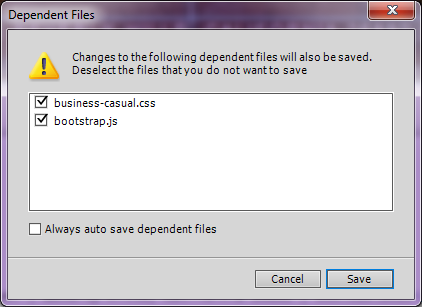
In this case, the following dialog box that lists all the affected, dependent files appears:


You can then choose the files that you want to push to the testing server.
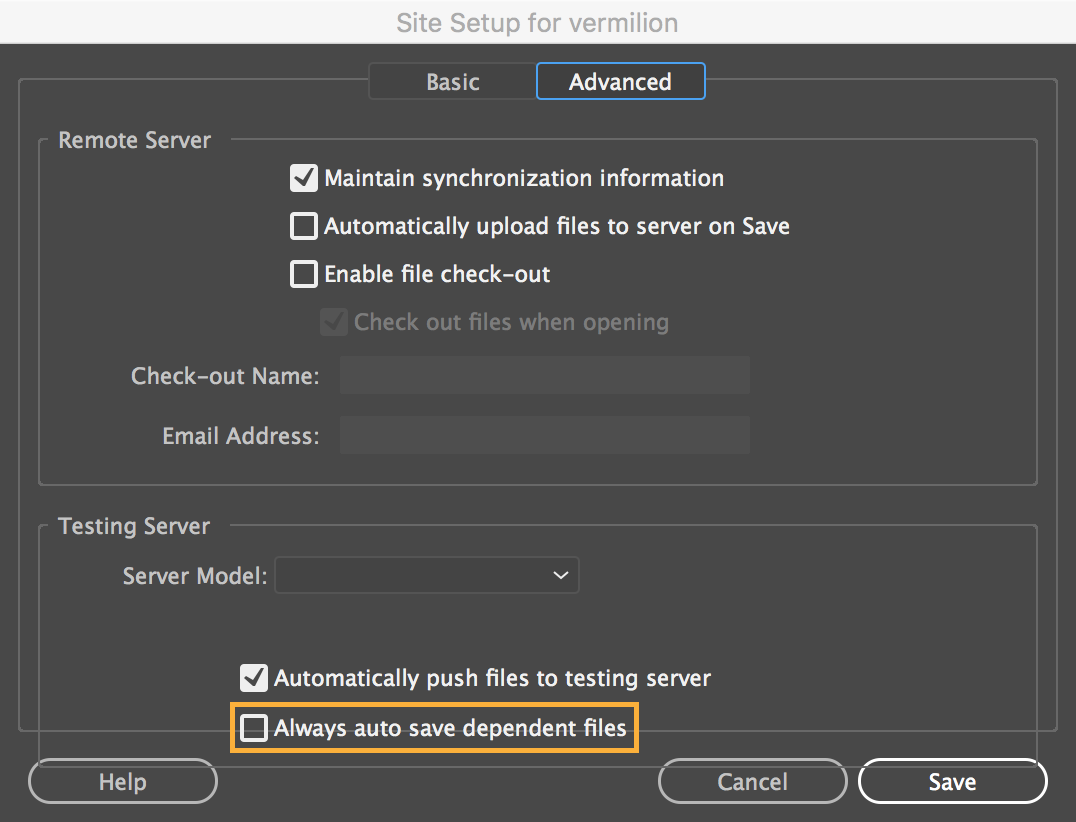
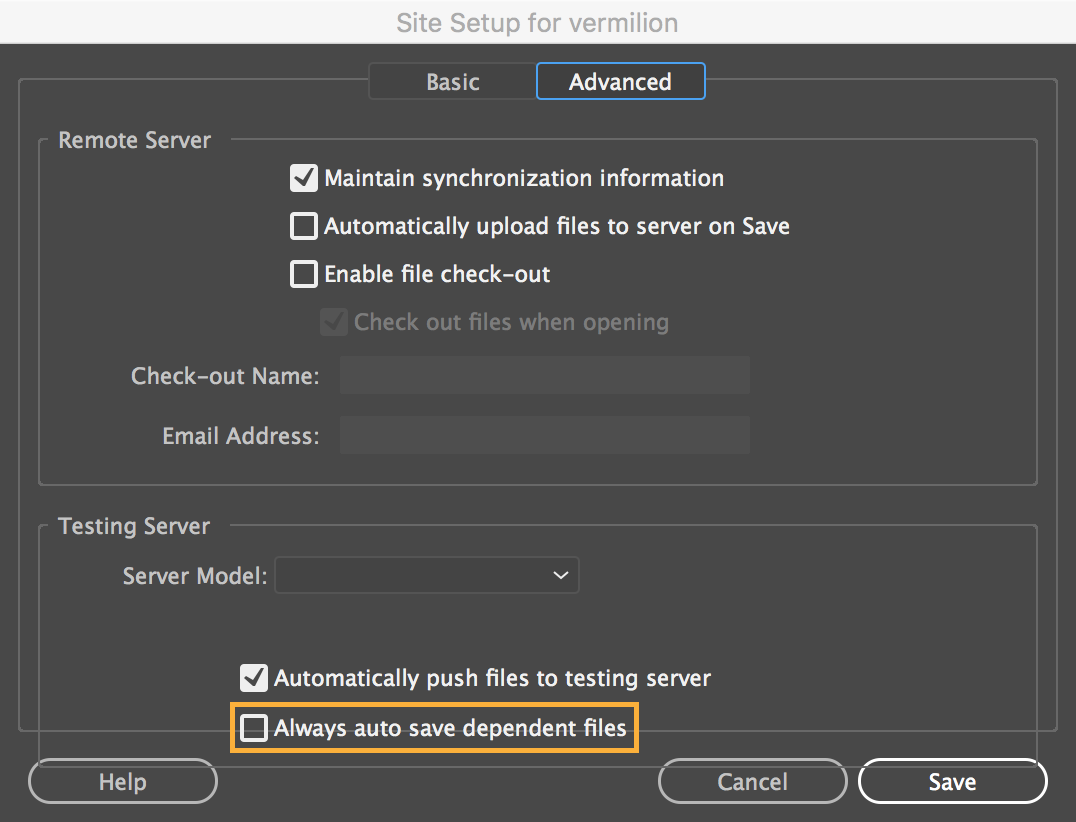
Note: You can select Always Auto Save the Dependent Files to not see the prompt for subsequent operations. To revert this preference at any point in time, go to the settings of the testing server (Site Setup), and in the Advanced tab, uncheck Always Auto Save Dependent Files.


Scenario 2: You make changes to the source code and dependent files. The focus is on one of the dependent files when you click Save.
In this case, only the dependent file is saved and pushed to the testing server.
Disable auto push of dynamic files
You can disable auto-push of dynamic files in the server settings.
-
Go to Site > Manage Sites.
-
Choose your Site and click the edit button. The Site Setup dialog box appears.
-
Go to Servers category.
-
Choose the testing server and click the edit icon.
-
In the popup that appears, click Advanced.
-
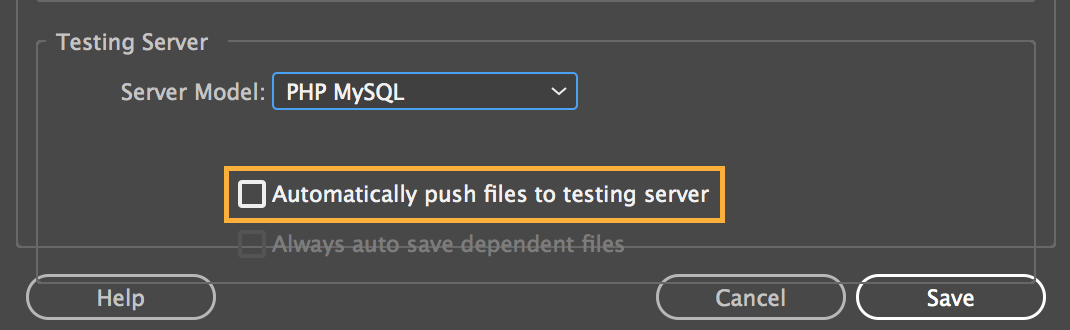
Deselect Automatically Push Files To Testing Server.

Disabling auto-push of dynamic files 
Disabling auto-push of dynamic files