Select Tools > Manage Fonts.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Add and modify font combinations in Dreamweaver using the Manage Fonts dialog box.
Effective July 01, 2022, Adobe Edge Web fonts will be discontinued in Dreamweaver 21.2 and earlier versions. If you are using Edge Web fonts on your websites, you can change them using Adobe Fonts or any other preferred fonts.
Font combinations determine how a browser displays text in your web page. A browser uses the first font in the combination that is installed on the user’s system; if none of the fonts in the combination is installed, the browser displays the text as specified by the user’s browser preferences.
Add Adobe Edge Web Fonts to the Font list
You can use Adobe Edge Web Fonts in your web pages. When an Edge font is used in a page, an additional script tag is added to reference a JavaScript file. This file downloads the font from the Creative Cloud server directly to the browser’s cache.
When displaying the page, fonts are downloaded from the Creative Cloud server even if the font is available on the user's computer.
For example, a Script tag that uses only the font "Abel" has the format:
<!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.-->
<script>var adobewebfontsappname ="dreamweaver"</script>
<script src="http://use.edgefonts.net/abel:n4:default.js" type="text/javascript"></script>
-
The Adobe Edge Fonts tab displays all the Adobe Edge Web Fonts that you can add to the Font list.
-
To find and add fonts from this list to the Font list, do the following:
- Click the font that you would like to add to the font list.
- To deselect a font, click the font again.
- Use filters to shortlist preferred fonts. For example, to shortlist fonts of the Serif type, click
 .
. - You can use multiple filters. For example, to shortlist filters of Serif type that can be used for paragraphs, click
 and
and  .
. - To search a font by its name, enter its name in the search box.
-
Click
 to filter the fonts that you have selected.
to filter the fonts that you have selected. -
Click Done.
Open the Font list from any location. For example, you could use the Font list in the CSS section of the Properties panel.
In the Font list, the Dreamweaver font stacks are listed ahead of the web fonts. Scroll down the list to locate your selected fonts.
Add local web fonts to the Font list
You can add web fonts from your computer to the Font list in Dreamweaver. The added fonts are reflected in all Font menus in Dreamweaver. Fonts of the type EOT, WOFF, TTF, and SVG are supported.
-
Select Tools > Manage Fonts.
-
In the Manage Fonts dialog, select Local Web Fonts.
-
Click the Browse button corresponding to the font type that you wish to add. For example, if your font is in the EOT format, click the Browse button corresponding to EOT Font.
-
Navigate to the location on your computer containing the font. Select the file and open it. If other formats for the font exist in that location, they are automatically added to the dilaog. The Font Name is also automatically picked from the name of the font.
-
Select the option that asks you to confirm that you have licensed the font for website use.
-
Click Done.
The list of fonts is displayed in Current List of Local Web Fonts.
To remove a web font from the font list, select the font in Current List of Local Fonts, and click Remove.
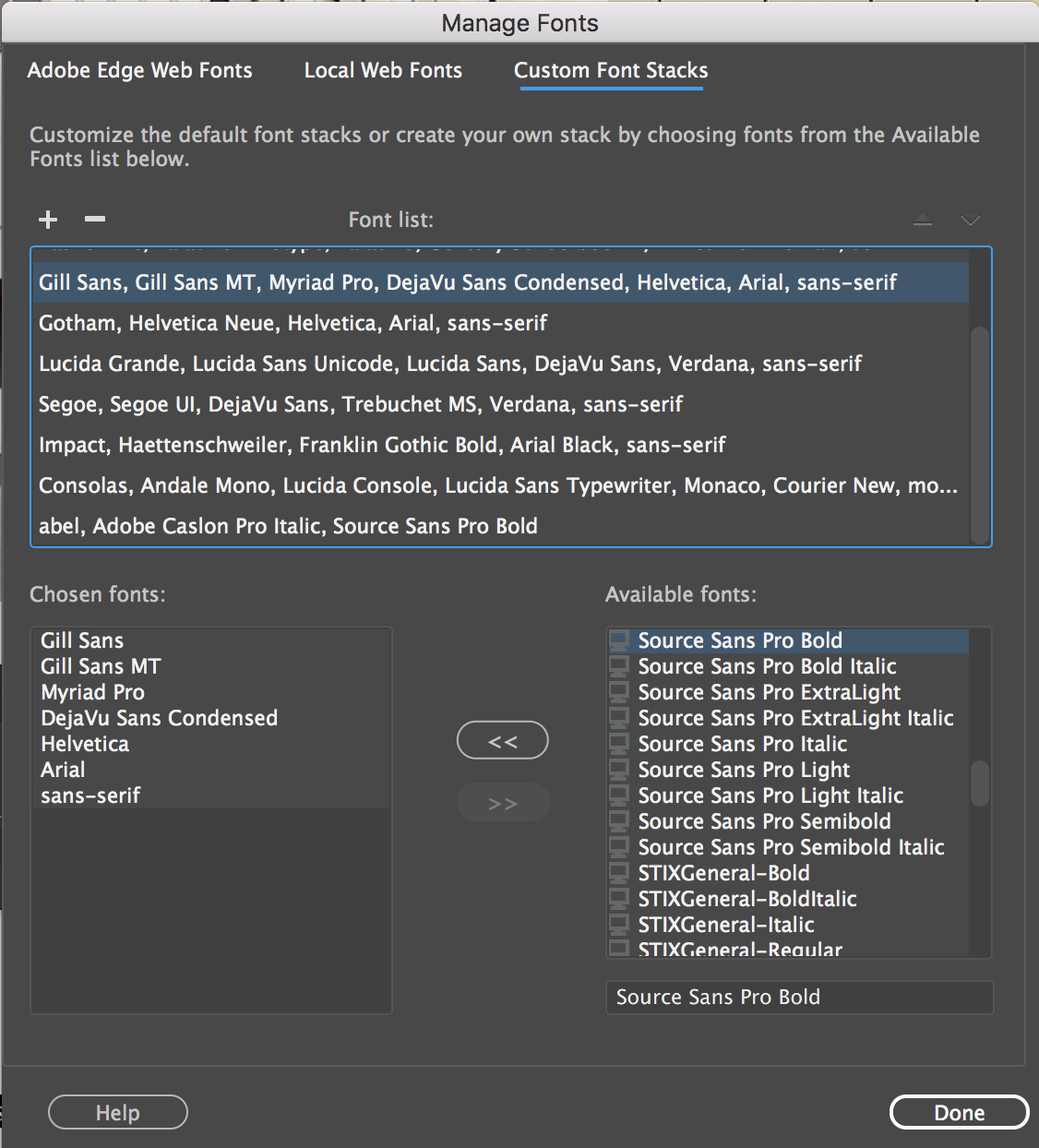
Create custom font stacks
A font stack is a list of fonts in a CSS font-family declaration.
-
Select Tools > Manage Fonts, and select Custom Font Stacks.

Modify font combinations 
Modify font combinations -
Select the font combination from the list at the top of the dialog box.
The fonts in the selected combination are listed in the Chosen Fonts list in the left of the dialog box. To the right is a list of all available fonts installed on your system.
-
Do one of the following:
To add or remove fonts from a font combination, click the arrows button (<< or >>) between the Chosen Fonts list and the Available Fonts list.
To add or remove a font combination, click the Plus (+) and Minus (–) buttons at the top of the dialog box.
To add a font that is not installed on your system, type the font name in the text field below the Available Fonts list and click the << button to add it to the combination. Adding a font not installed on your system is useful, for example, for specifying a Windows-only font when you are developing pages on a Macintosh.
To move the font combination up or down in the list, click the arrow buttons at the top of the dialog box.
Add a new combination to the fontlist
-
Select Tools > Manage Fonts.
-
Select a font from the Available Fonts list and click the << button to move the font to the Chosen Fonts list.
-
Repeat step 2 for each subsequent font in the combination.
To add a font that is not installed on your system, type the font name in the text field below the Available Fonts list and click the << button to add the font to the combination. Adding a font not installed on your system is useful, for example, for specifying a Windows-only font when you are developing pages on a Macintosh.
-
When you have finished selecting specific fonts, select a generic font family from the Available Fonts menu and click the << button to move the generic font family to the Chosen Fonts list.
Generic font families include cursive, fantasy, monospace, sans-serif, and serif. If none of the fonts in the Chosen Fonts list are available on the user’s system, the text appears in the default font associated with the generic font family. For example, the default monospace font on most systems is Courier.
Preview inserted fonts
You cannot preview Edge and Web fonts in the Design view. Switch to Live view or preview the page in a browser to preview them.
Update web font script tag across files
When you update the font in a CSS file that is linked to multiple HTML files, you are prompted to update the script tag in the related HTML files. When you click Update, the script tags in all the affected HTML files is updated.
Update web font script tag on a page
Select Tools > Clean Up Web Fonts Script Tag (Current Page) to update any web fonts on the web page that are not reflected in the script tag.