Click Real-time Preview in the Dreamweaver status bar.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Preview your web pages in Dreamweaver, in browsers.
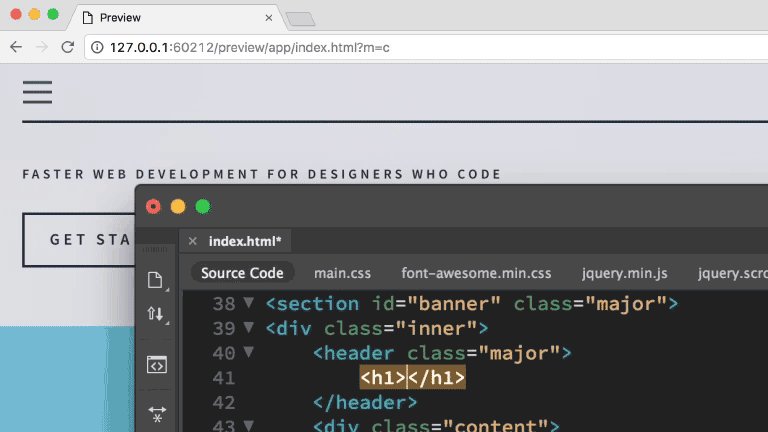
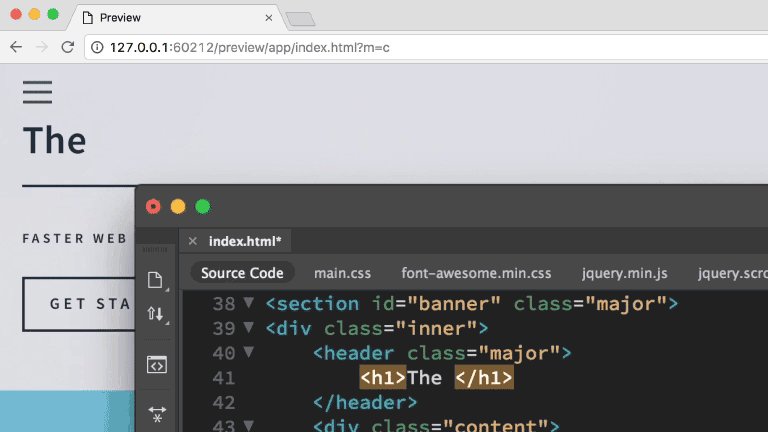
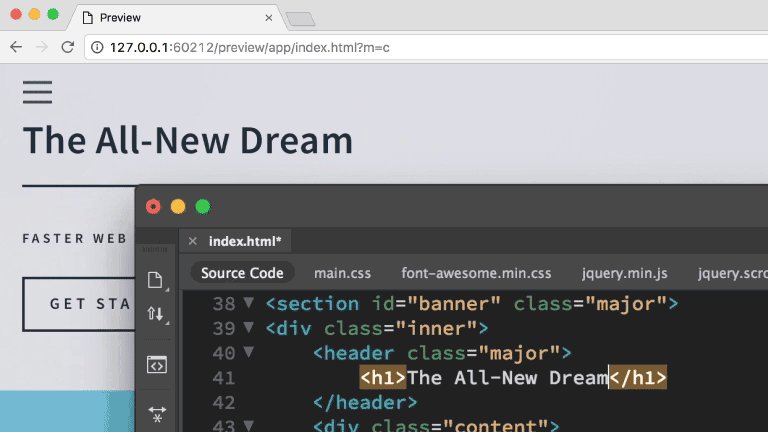
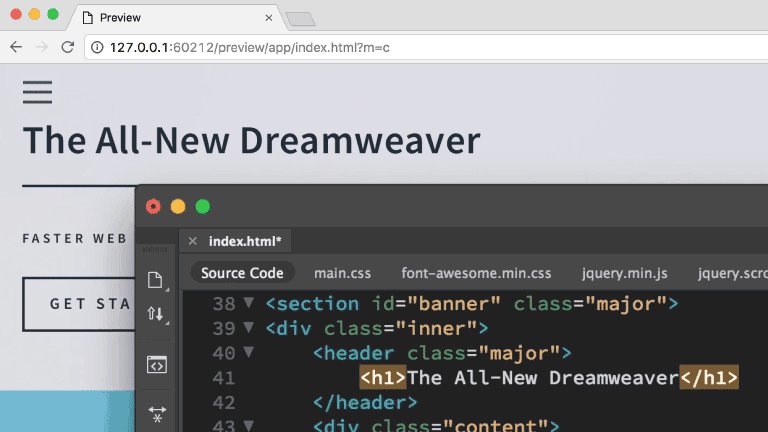
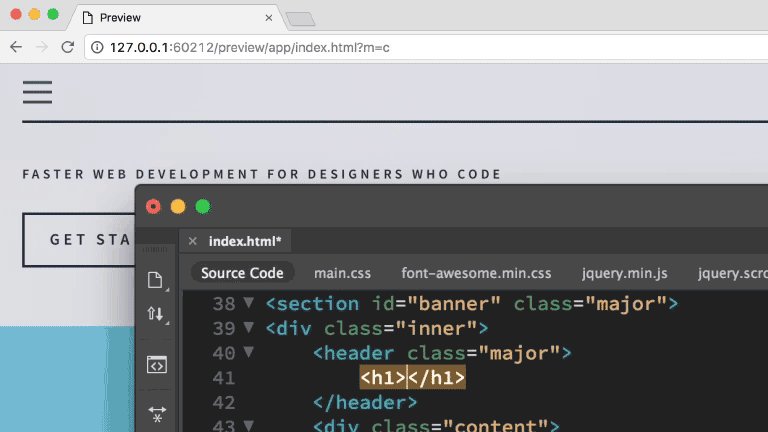
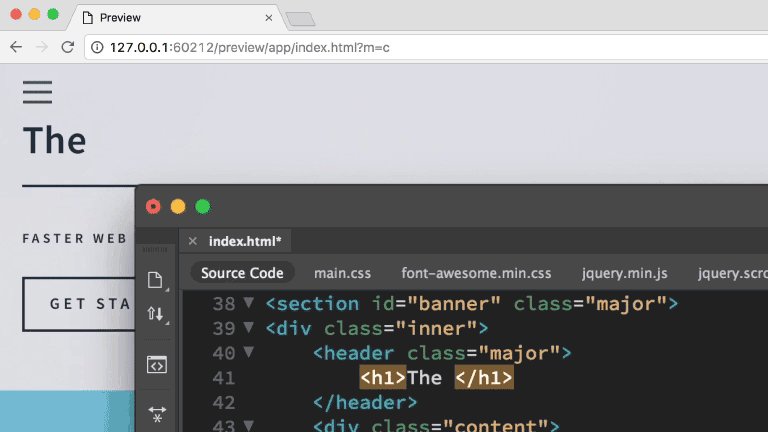
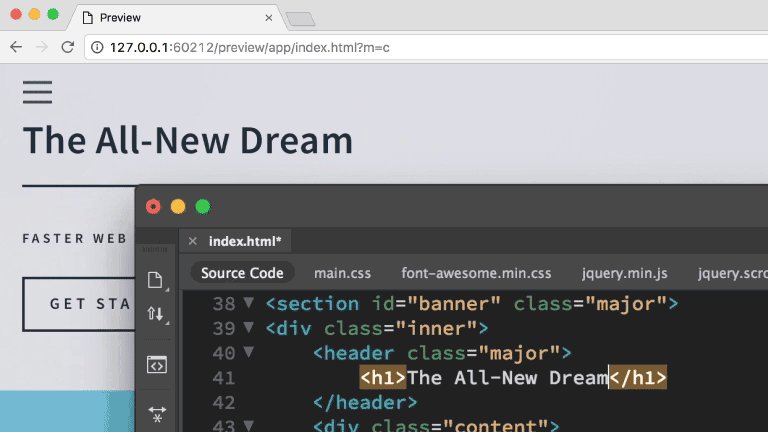
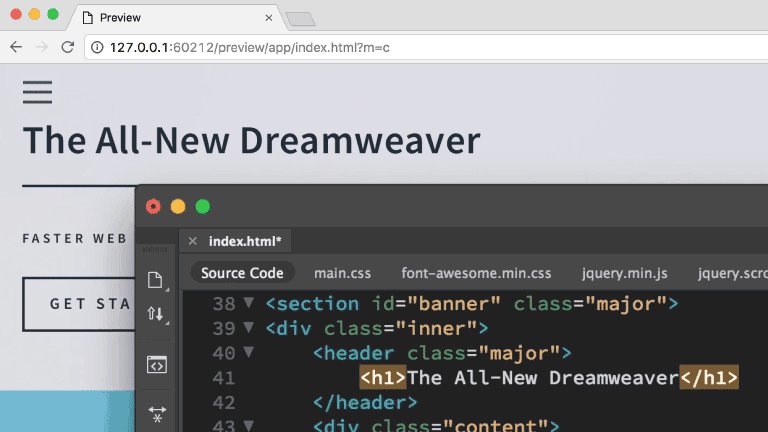
Real-time preview allows you to preview your pages in the browser and view the changes in the browser in real time as you code.
Live view gives you an idea of how your page will look on the web and lets you edit items in Code view.
Design view also gives you an idea of how your page will look on the web but does not render the page exactly as browsers do.
The Open in Browser feature lets you see how your pages will look in browsers. This is best for working with pages that use dynamic data from databases as this is not real-time.
Read on to learn more about the different types of preview options in Dreamweaver.
Real-time Preview in browser
You can preview your web pages in real-time as you code or design them in Dreamweaver. This feature allows you to code and preview your web pages simultaneously on multiple browsers.


-
Real-time preview Real-time preview You have options to preview your web pages in real-time in a browser.
-
To preview your web pages in the browser, click any of the available browser options.
You can edit the browsers that appear in this list. To add or remove a browser from this list, see Set browser preferences.
 If you have a testing server, make sure you enable Automatically push files to testing server, while setting up the testing server.
If you have a testing server, make sure you enable Automatically push files to testing server, while setting up the testing server. The real-time preview works off the files in the testing server. Enabling automatic push to the testing server ensures you see the changes in real time.
-
If prompted, save the web page and its related documents.
A browser opens displaying the webpage.
-
Continue to code your page and watch the changes in the browser as you code.
Set browser preview preferences
You can switch between real time preview and preview in browser. Set preferences for the browser to use when previewing a site and define default primary and secondary browsers.
These browser preferences are then used regardless of whether you are previewing your site live with real-time preview, or you are opening the page in the browser.
-
Select File > Real-time Preview > Edit Browser List.
Default to Static Browser Preview Default to Static Browser Preview If you deselect the Default to Static Browser Preview option, realtime preview is disabled. You can use keyboard shortcuts of primary and secondary browsers to open preview in browser. Alternatively, you can use File menu or click the device preview icon at the status bar.
-
To add a browser to the list, click the Plus (+) button, complete the Add Browser dialog box, and then click OK.
-
To delete a browser from the list, select the browser, and then click the Minus (-) button.
-
To change settings for a selected browser, click the Edit button, make changes in the Edit Browser dialog box, and then click OK.
-
Select the Primary Browser or the Secondary Browser option to specify whether the selected browser is the primary or secondary browser.
F12 (Windows) or Option+F12 (Macintosh) opens the primary browser; Control+F12 (Windows) or Command+F12 (Macintosh) opens the secondary browser.
-
Select Preview Using Temporary File to create a temporary copy for previewing and server debugging. (Deselect this option if you want to update the document directly.)
Default to static browser preview This will allow users to choose the mode of previewing their files in browser. On checking the checkbox users can preview files using “Open in browser” from menus and using shortcuts. When unchecked Real Time Preview will be used for previewing files in browsers. By default the checkbox is unchecked and Real time preview will be used for previewing the files in browser.
Preview pages in Live view
Live view differs from the traditional Dreamweaver design view in that it provides a more realistic rendering of what your page will look like in a browser, which is also editable.
You can switch to Live view any time you are in Design view. Switching to Live view, however, is not related to switching between any of the other traditional views in Dreamweaver (Code/Split/Design). When you switch to Live view from Design view, you are simply toggling the Design view between editable and “live”.
While Design view remains frozen once you enter Live view, Code view remains editable, so you can change your code, and then refresh Live view to see your changes take effect. When you’re in Live view, you have the additional option of viewing live code. Live Code view is like Live view in that it displays a version of the code that the browser is executing in order to render the page. Like Live view, Live Code view is a non-editable view.
An additional advantage of Live view is the ability to freeze JavaScript. For example, you can switch to Live view and hover over jQuery-based table rows that change color as the result of user interaction. When you freeze JavaScript, Live view freezes the page in its current state. You can then edit your CSS or JavaScript and refresh the page to see the changes take effect. Freezing JavaScript in Live view is useful if you want to see and change properties for the different states of pop-up menus or other interactive elements that you can’t see in traditional Design view.
To preview pages in Live view:
-
Make sure that you are in Design view (View > Design) or Code and Design views (View > Code and Design).
-
Click the Live view button.
-
(Optional) Make your changes in Code view, in the CSS Styles panel, in an external CSS style sheet, or in another related file.
Even though you can’t edit in Live view, your options for making edits in other areas (for example, in the CSS Styles panel or in Code view) change as you click in Live view.
 You can work with related files (such as CSS style sheets) while keeping Live view in focus by opening the related file from the Related Files toolbar at the top of the document.
You can work with related files (such as CSS style sheets) while keeping Live view in focus by opening the related file from the Related Files toolbar at the top of the document. -
If you’ve made changes in Code view or in a related file, refresh Live view by clicking the Refresh button in the Document tool bar, or by pressing F5.
-
To return to the editable Design view, click the Live view button again.
Preview Live Code
The code displayed in Live Code view is similar to what you would see if you viewed the page source from a browser. While such page sources are static, providing you with only the source of the page from the browser, Live Code view is dynamic, and updates as you interact with the page in Live view.
-
Make sure that you are in Live view.
-
Click the Live Code button.
Dreamweaver displays the live code that the browser would use to execute the page. The code is highlighted in yellow and is uneditable.
When you interact with interactive elements on the page, Live Code highlights the dynamic changes in the code.
-
To turn off highlighting for changes in Live Code view, choose View > Live View Options > Highlight Changes in Live Code.
-
To return to the editable Code view, click the Live Code button again.
To change Live Code preferences, choose Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh OS), and select the Code Coloring category.
Freeze JavaScript
Do one of the following:
Press F6
Select Freeze JavaScript from the Live View button’s pop-up menu.
An info bar at the top of the document tells you that JavaScript is frozen. To close the info bar, click the close link.
Live view options
Besides the Freeze JavaScript option, there are some other options available from the Live View button’s pop-up menu, or from the View > Live View Options menu item.
Freeze JavaScript Freezes elements affected by JavaScript in their current state.
Disable JavaScript Disables JavaScript and re-renders the page as it would look if a browser did not have JavaScript enabled.
Disable Plug-ins Disables plug-ins and re-renders the page as it would look if a browser did not have plug-ins enabled.
Highlight Changes in Live Code Turns highlighting for changes in Live Code off or on.
Edit the Live View Page in a New Tab Lets you open new tabs for site documents you browse to using the Browser Navigation toolbar or the Follow Link(s) feature. You must browse to the document first, then select Edit the Live View Page in a New Tab to create a new tab for it.
Follow Link Makes the next link you click in Live View active. Alternatively you can Control-click a link in Live view to make it active.
Follow Links Continuously Makes links in Live View continuously active until you disable them again, or close the page.
Automatically Sync Remote Files Automatically syncs the local and remote file when you click the Refresh icon in the Browser Navigation toolbar. Dreamweaver puts your file to the server before refreshing so that both files are in sync.
Use Testing Server for Document Source Used mainly by dynamic pages (such as ColdFusion pages), and selected by default for dynamic pages. When this option is selected, Dreamweaver uses the version of the file on the site’s testing server as the source for the Live view display.
Use Local Files for Document Links The default setting for non-dynamic sites. When this option is selected for dynamic sites that use a testing server, Dreamweaver uses the local versions of files that are linked to the document (for example, CSS and JavaScript files), instead of the files on the testing server. You can then make local changes to related files so that you can see how they look before putting them to the testing server. If this option is deselected, Dreamweaver uses the testing server versions of related files.
HTTP Request Settings Takes you to an advanced settings dialog box where you can enter values for displaying live data. For more information, click the Help button in the dialog box.
Open in browser
You can open a page in a browser at any time; you don’t have to upload it to a web server first. When you preview a page, all browser-related functions should work, including JavaScript behaviors, document‑relative and absolute links, ActiveX® controls, and browser plug-ins provided that you installed the required plug‑ins or ActiveX controls in your browsers.
Before opening a document in browser, save the document; otherwise, the browser does not display your most recent changes.
-
Right-click the filename in the Document toolbar, and click Open in Browser.
NoteIf no browsers are listed, select Edit > Preferences or Dreamweaver > Preferences (Macintosh), and then select the Preview In Browser category on the left to select a browser. For more information, see Set browser preview preferences.
-
Click links and test content in your page.Note
Content linked with a site root-relative path does not appear when you preview documents in a local browser unless you specify a testing server, or select the Preview Using Temporary File option in Edit > Preferences > Preview In Browser. This is because browsers don’t recognize site roots—servers do.
NoteTo preview content linked with root-relative paths, put the file on a remote server, and then select File > Preview In Browser to view it.
-
Close the page in the browser when you finish testing.

