Place the insertion point where you want the table to appear.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to use tables to present content in your web site. Also, learn how to split and merge table cells, and import and export tabular data.
Tables are a powerful tool for presenting tabular data on an HTML page. A table consists of one or more rows; each row consists of one or more cells. Although columns aren’t usually explicitly specified in HTML code, Dreamweaver enables you to manipulate columns as well as rows and cells.
It is recommended that you do not use tables for laying out your web page. Try the starter templates (File > New > Starter Templates) to get started with predesigned layouts. You can insert your own text and images in these layouts, and style them using CSS.
Table formatting precedence in HTML
When formatting tables in Design view, you can set properties for the entire table or for selected rows, columns, or cells in the table. When a property, such as background color or alignment, is set to one value for the whole table and another value for individual cells, cell formatting takes precedence over row formatting, which in turn takes precedence over table formatting.
The order of precedence for table formatting is as follows:
- Cells
- Rows
- Table
For example, if you set the background color for a single cell to blue, then set the background color of the entire table to yellow, the blue cell does not change to yellow, since cell formatting takes precedence over table formatting.
When you set properties on a column, Dreamweaver changes the attributes of the td tag corresponding to each cell in the column.
About splitting and merging table cells
You can merge any number of adjacent cells—as long as the entire selection is a line or a rectangle of cells—to produce a single cell that spans several columns or rows. You can split a cell into any number of rows or columns, regardless of whether it was previously merged. Dreamweaver automatically restructures the table (adding any necessary colspan or rowspan attributes) to create the specified arrangement.
In the following example, the cells in the middle of the first two rows have been merged into a single cell that spans two rows.


Insert a table and add content
Use the Insert panel or the Insert menu to create a new table. Then, add text and images to table cells the same way that you add text and images outside of a table.
-
Note
If your document is blank, you can place the insertion point only at the beginning of the document.
Select Insert > Table.
In the HTML category of the Insert panel, click Table.
-
Set the attributes of the Table dialog box and click OK to create the table.

Creating a table 
Creating a table Rows
Determines the number of table rows.
Columns
Determines the number of table columns.
Table Width
Specifies the width of the table in pixels, or as a percentage of the browser window’s width.
Border Thickness
Specifies the width, in pixels, of the table’s borders.
Cell Spacing
Determines the number of pixels between adjacent table cells.
NoteWhen you don’t explicitly assign values for border thickness or cell spacing and cell padding, most browsers display the table border thickness and cell padding set to 1 and cell spacing were set to 2. To ensure that browsers display the table with no border, padding or spacing, set Cell Padding and Cell Spacing to 0.
Cell Padding
Determines the number of pixels between a cell’s border and its contents.
None
Does not enable column or row headings for the table.
Left
Makes the first column of the table a column for headings, so that you can enter a heading for each row of the table.
Top
Makes the first row of the table a row for headings, so that you can enter a heading for each column of the table.
Both
Enables you to enter column and row headings in the table.
NoteIt’s a good idea to use headers in case any of your website visitors use screen readers. Screen readers read table headings and help screen-reader users keep track of table information.
Caption
Provides a table title which displays outside of the table.
Summary
Provides a table description. Screen readers read the summary text, but the text does not appear in the user’s browser.
Import and export tables
You can import tabular data that has been created in another application (such as Microsoft Excel) and saved in a delimited text format (with items separated by tabs, commas, colons, or semicolons) into Dreamweaver and format it as a table.
You can also export table data from Dreamweaver into a text file, with the contents of adjacent cells separated by a delimiter. You can use commas, colons, semicolons, or spaces as delimiters. When you export a table, the entire table is exported; you cannot select portions of a table to export.
If you want only some of the data from a table—for example, the first six rows or the first six columns—then copy the cells containing that data, paste those cells outside of the table (to create a new table), and export the new table.
Import table data
-
Select File > Import > Import Tabular Data.
-
Specify the options for the tabular data and click OK.
Data File
The name of the file to import. Click the Browse button to select a file.
Delimiter
The delimiter used in the file you’re importing.
If you select Other, a text box appears to the right of the pop‑up menu. Enter the delimiter used in your file.
NoteSpecify the delimiter that was used when the data file was saved. If you don’t do this, the file will not be imported properly, and your data will not be correctly formatted in a table.
Table Width
The width of the table.
Select Fit to Data to make each column wide enough to fit the longest text string in the column.
Select Set to specify a fixed table width in pixels or as a percentage of the browser window’s width.
Border
Specifies the width, in pixels, of the table’s borders.
Cell Padding
The number of pixels between a cell’s content and the cell boundaries.
Cell Spacing
The number of pixels between adjacent table cells.
NoteIf you don’t explicitly assign values for borders, cell spacing, and cell padding, most browsers display the table with borders and cell padding set to 1, and cell spacing set to 2. To ensure that browsers display the table with no padding or spacing, set Cell Padding and Cell Spacing to 0. To view cell and table boundaries when the border is set to 0, select View > Visual Aids > Table Borders.
Format Top Row
Determines what formatting, if any, is applied to the top row of the table. Select from four formatting options: no formatting, bold, italic, or bold italic.
Export a table
-
Place the insertion point in any cell of the table.
-
Select File > Export > Table.
-
Specify the following options:
Delimiter
Specifies which delimiter character should be used to separate items in the exported file.
Line Breaks
Specifies which operating system you’ll be opening the exported file in: Windows, Macintosh, or UNIX. (Different operating systems have different ways of indicating the end of a line of text.)
-
Click Export.
-
Enter a name for the file and click Save.
Select table elements
You can select an entire table, row, or column at once. You can also select one or more individual cells.
When you move your pointer over a table, row, column, or cell, Dreamweaver highlights all the cells in that selection so that you know which cells will be selected. This is useful when you have tables without borders, cells that span multiple columns or rows, or nested tables. You can change the highlight color in preferences.
If you position the pointer over a table’s border, then hold the Control key (Windows) or Command key (Macintosh), the entire structure of the table—that is, all cells in the table—is highlighted. This is useful when you have nested tables and want to see the structure of one of the tables.
Select an entire table
Do one of the following to select a table:
- Click the upper-left corner of the table to select the table.
- Click in a table cell, then select the tag in the tag selector at the lower-left corner of the Document window.
- Click in a table cell, click the table header menu, then select Select Table. Selection handles appear on the selected table’s lower and right edges.
- Click in a table cell, and select Edit > Table > Select Table.
Select individual or multiple rows or columns
-
Position the pointer to point to the left edge of a row or the top edge of a column.
-
When the pointer changes to a selection arrow, click to select a row or column, or drag to select multiple rows or columns.
Select a row Select a row
Select a single column
-
Click in the column.
-
Click the column header menu and choose Select Column.
Select a single cell
-
Do one of the following:
- Click in the cell, then select the <td> tag in the tag selector at the lower-left corner of the Document window.
- Control-click (Windows) or Command-click (Macintosh) in the cell.
Select a line or a rectangular block of cells
Drag from a cell to another cell.
Click in one cell, Control‑click (Windows) or Command-click (Macintosh) in the same cell to select it, then Shift-click another cell.


Select nonadjacent cells
If each cell, row, or column you Control‑click or Command-click isn’t already selected, it’s added to the selection. If it is already selected, it’s removed from the selection.
Change the highlight color for table elements
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
-
Select Highlighting from the category list on the left, make either of the following changes, and click OK.
To change the highlighting color for table elements, click the Mouse-Over color box, then select a highlight color using the color picker (or enter the hexadecimal value for the highlight color in the text box).
To enable or disable highlighting for table elements, select or deselect the Show option for Mouse-Over.
NoteThese options affect all objects that Dreamweaver highlights when you move the pointer over them.
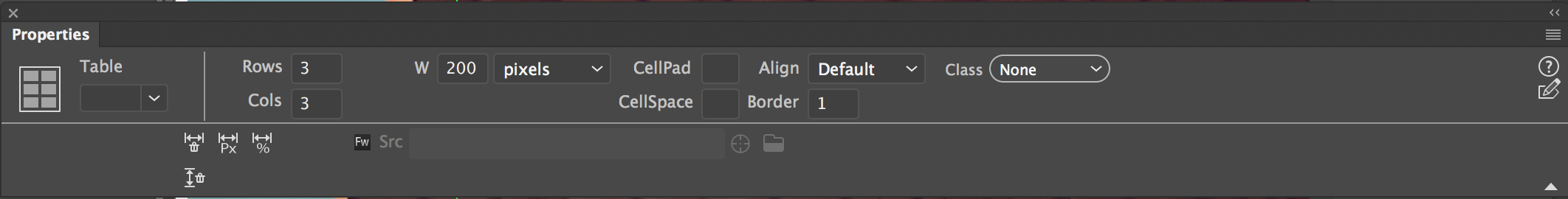
Set table properties
You can use the Property inspector to edit tables.
-
Select a table.
-
In the Property inspector (Window > Properties), change properties as necessary.

Table properties 
Table properties Table Id
An ID for the table.
Rows and Cols
The number of rows and columns in the table.
W
The width of the table in pixels, or as a percentage of the browser window’s width.
NoteYou usually don’t need to set the height of a table.
CellPad
The number of pixels between a cell’s content and the cell boundaries.
CellSpace
The number of pixels between adjacent table cells.
Align
Determines where the table appears, relative to other elements in the same paragraph, such as text or images.
Left aligns the table to the left of other elements (so that text in the same paragraph wraps around the table to the right); Right aligns the table to the right of other elements (with text wrapping around it to the left); and Center centers the table (with text appearing above and/or below the table). Default indicates that the browser should use its default alignment.
NoteWhen alignment is set to Default, other content is not displayed next to the table. To display a table next to other content, use Left or Right alignment.
Border
Specifies the width, in pixels, of the table’s borders.
NoteIf you don’t explicitly assign values for the border, cell spacing, and cell padding, most browsers display the table with the border and cell padding set to 1 and cell spacing set to 2. To ensure that browsers display the table with no padding or spacing, set Border to 0, Cell Padding and Cell Spacing to 0. To view cell and table boundaries when the border is set to 0, select View > Visual Aids > Table Borders.
Class
sets a CSS class on the table.
NoteYou might need to expand the Table Property inspector to see the following options. To expand the Table Property inspector, click the expander arrow in the lower-right corner.
Clear Column Widths and Clear Row Heights
and Clear Row Heights delete all explicitly specified row height or column width values from the table.
Convert Table Widths To Pixels
and Convert Table Heights To Pixels set the width or height of each column in the table to its current width in pixels (also sets the width of the whole table to its current width in pixels).
Convert Table Widths To Percent
and Convert Table Heights To Percent set the width or height of each column in the table to its current width expressed as a percentage of the Document window’s width (also sets the width of the whole table to its current width as a percentage of the Document window’s width).
If you entered a value in a text box, press Tab or Enter (Windows) or Return (Macintosh) to apply the value.
Set cell, row, or column properties
You can use the Property inspector to edit cells and rows in a table.
-
Select the column or row.
-
In the Property inspector (Window > Properties), set the following options:
Horz
Specifies the horizontal alignment of the contents of a cell, row, or column. You can align the contents to the left, right, or center of the cells, or you can indicate that the browser should use its default alignment (usually left for regular cells and center for header cells).
Vert
Specifies the vertical alignment of the contents of a cell, row, or column. You can align the contents to the top, middle, bottom, or baseline of the cells, or indicate that the browser should use its default alignment (usually middle).
W and H
The width and height of selected cells in pixels, or as a percentage of the entire table’s width or height. To specify a percentage, follow the value with a percent symbol (%). To let the browser determine the proper width or height based on the contents of the cell and the widths and heights of the other columns and rows, leave the field blank (the default).
By default, a browser chooses a row height and column width to accommodate and the widest image or the longest line in a column. This is why a column sometimes becomes much wider than the other columns in the table when you add content to it.
NoteYou can specify a height as a percentage of the total table height, but the row may not display at the specified percentage height in browsers.
Bg
The background color for a cell, column, or row, chosen with the color picker.
Merge Cells
Combines selected cells, rows, or columns into one cell. You can merge cells only if they form a rectangular or linear block.
Split Cell
Divides a cell, creating two or more cells. You can split only one cell at a time; this button is disabled if more than one cell is selected.
No Wrap
Prevents line wrapping, keeping all the text in a given cell on a single line. If No Wrap is enabled, cells widen to accommodate all data as you type it or paste it into a cell. (Normally, cells expand horizontally to accommodate the longest word or widest image in the cell, then expand vertically as necessary to accommodate other contents.)
Header
Formats the selected cells as table header cells. The contents of table header cells are bold and centered by default.
NoteYou can specify widths and heights as either pixels or percentages, and you can convert from pixels to percentages and back.
NoteWhen you set properties on a column, Dreamweaver changes the attributes of the td tag corresponding to each cell in the column. When you set certain properties for a row, however, Dreamweaver changes the attributes of the tr tag rather than changing the attributes of each td tag in the row. When you’re applying the same format to all the cells in a row, applying the format to the tr tag produces cleaner, more concise HTML code.
-
Press Tab or Enter (Windows) or Return (Macintosh) to apply the value.
Format tables and cells
You can change the appearance of tables by setting properties for the table and its cells or by applying a preset design to the table. Before you set table and cell properties, be aware that the order of precedence for formatting is cells, rows, and tables.
To format the text inside a table cell, use the same procedures you would use to format text outside of a table.
Change the format of a table, row, cell, or column
-
Select a table, cell, row, or column.
-
In the Property inspector (Window > Properties), click the expander arrow in the lower-right corner and change properties as necessary.
-
Change the properties as necessary.
For more information on the options, click the Help icon on the Property inspector.
NoteWhen you set properties on a column, Dreamweaver changes the attributes of the td tag corresponding to each cell in the column. When you set certain properties for a row, however, Dreamweaver changes the attributes of the tr tag rather than changing the attributes of each td tag in the row, When you’re applying the same format to all the cells in a row, applying the format to the tr tag produces cleaner, more concise HTML code.
Add or edit accessibility values for a table in Code view
To quickly locate the tags in the code, click in the table, then select the <table> tag in the tag selector at the bottom of the Document window.
Add or edit accessibility values for a table in Design view
- To edit the table caption,
highlight the caption and type a new caption.
To edit the caption alignment, place the insertion point in the table caption, right-click (Windows) or Control‑click (Macintosh), then select Edit Tag Code.
To edit the table summary, select the table, right-click (Windows) or Control-click (Macintosh), then select Edit Tag Code.
Resize tables, columns, and rows
Resizing tables
You can resize an entire table or individual rows and columns. When you resize an entire table, all of the cells in the table change size proportionately. If a table’s cells have explicit widths or heights specified, resizing the table changes the visual size of the cells in the Document window but does not change the specified widths and heights of the cells.
You can resize a table by dragging one of its selection handles. Dreamweaver displays the table width, along with a table header menu, at the top or bottom of the table when the table is selected or the insertion point is in the table.
Sometimes the column widths set in the HTML code do not match their apparent widths on the screen. When this happens, you can make the widths consistent. Table and column widths and header menus appear in Dreamweaver to help you lay out your tables; you can enable or disable the widths and menus as necessary.
Resizing columns and rows
You can change the width of a column or the height of a row in the Property inspector or by dragging the borders of the column or row. If you have trouble resizing, you can clear the column widths or row heights and start over.
You can also change cell widths and heights directly in the HTML code using Code view.
Dreamweaver displays column widths, along with column header menus, at the tops or bottoms of columns when the table is selected or the insertion point is in the table; you can enable or disable the column header menus as necessary.
Resize a table
Select the table. If you are in Live view, Element Display is shown when you select the table. Click the sandwich icon to enter the table formatting mode.
To resize the table horizontally, drag the selection handle on the right.
To resize the table vertically, drag the selection handle on the bottom.
To resize the table in both dimensions, drag the selection handle at the lower-right corner.
To exit the table formatting mode in Live view, press Esc or click outside the table. You can use Edit > Table menu options to modify the table further.
Note: The options in Edit > Table menu vary based on whether you have selected the entire table or a single cell. In Live view, Element Display shows 'table' when the entire table is selected and 'td' when a specific cell is selected. To switch from a cell formatting to table formatting mode, click the table border.
Change a column’s width and keep the overall table width
-
In Design view, drag the right border of the column you want to change.
The width of the adjacent column also changes, so you actually resize two columns. Visual feedback shows you how the columns will adjust; the overall table width does not change.
Change column width while maintaining table width Change column width while maintaining table width NoteIn tables with percentage-based widths (not pixels), if you drag the right border of the rightmost column, the entire table’s width changes, and all of the columns grow wider or narrow proportionately.
Change a column’s width and maintain the size of the other columns
-
In Design view, hold the Shift key and drag the column’s border.
The width of one column changes. Visual feedback shows you how the columns will adjust; the overall table width changes to accommodate the column you are resizing.
Change column width while other columns maintain their width Change column width while other columns maintain their width
Change a row’s height visually
Make column widths in code consistent with visual widths
-
Click in a cell.
-
Click the table header menu, then select Make All Widths Consistent.
Dreamweaver resets the width specified in the code to match the visual width.
Clear all set widths or heights in a table
-
Select the table.
-
Do one of the following:
Select Edit > Table > Clear Cell Widths, or Edit > Table > Clear Cell Heights.
In the Property inspector, (Window > Properties), click the Clear Row Heights button
 or the Clear Column Widths button
or the Clear Column Widths button  .
.Click the table header menu, then select Clear All Heights or Clear All Widths.
Clear a column’s set width
Enable or disable table and column widths and menus in Design View
Select View > Design View Options > Visual Aids > Table Widths.
Add and remove rows and columns
To add and remove rows and columns, use the Modify > Table or column header menu.
Pressing Tab in the last cell of a table automatically adds another row to the table.
Add a single row or column
Select Edit > Table > Insert Row or Edit > Table > Insert Column.
A row appears above the insertion point or a column appears to the left of the insertion point.
Click the column header menu, and then select Insert Column Left or Insert Column Right.
Add multiple rows or columns
-
Click in a cell.
-
Select Edit > Table > Insert Rows Or Columns, complete the dialog box, and click OK.
Insert
Indicates whether to insert rows or columns.
Number of Rows or Number of Columns
The number of rows or columns to insert.
Where
Specifies whether the new rows or columns should appear before or after the row or column of the selected cell.
Delete a row or column
Click in a cell within the row or column you want to delete, then select Edit > Table > Delete Row, or Edit > Table > Delete Column.
Select a complete row or column, then press Delete.
- In the Property inspector (Windows > Properties), do one of the following:
- To add or delete rows, increase or decrease the Rows value.
- To add or delete columns, increase or decrease the Cols value.
Dreamweaver does not warn you if you are deleting rows and columns that contain data.
Split and merge cells
Use the Property inspector or the options in the Edit > Table submenu to split or merge cells.
Merge two or more cells in a table
-
Select the cells in a contiguous line and in the shape of a rectangle.
In the following illustration, the selection is a rectangle of cells, so the cells can be merged.
Cells can be merged in a rectangle of cells Cells can be merged in a rectangle of cells In the following illustration, the selection is not a rectangle, so the cells can’t be merged.
Cells cannot be merged if the selection is not a rectangle Cells cannot be merged if the selection is not a rectangle -
Do one of the following:
Select Edit > Table > Merge Cells.
In the expanded HTML Property inspector (Window > Properties), click Merge Cells.
NoteIf you don’t see the button, click the expander arrow in the lower-right corner of the Property inspector so that you see all the options..
The contents of the individual cells are placed in the resulting merged cell. The properties of the first cell selected are applied to the merged cell.
Split a cell
-
Click in the cell and do one of the following:
Select Edit > Table > Split Cell.
In the expanded HTML Property inspector (Window > Properties), click Split Cell.
NoteIf you don’t see the button, click the expander arrow in the lower-right corner of the Property inspector so that you see all the options.
-
In the Split Cell dialog box, specify how to split the cell:
Split Cell Into
Specifies whether to split the cell into rows or columns.
Number Of Rows/Number Of Columns
Specifies how many rows or columns to split the cell into.
Increase or decrease the number of rows or columns spanned by a cell
Select Edit > Table > Increase Row Span, or Edit > Table > Increase Column Span.
Select Edit > Table > Decrease Row Span, or Edit > Table > Decrease Column Span.
Copy, paste, and delete cells
You can copy, paste, or delete a single table cell or multiple cells at once, preserving the cells’ formatting.
You can paste cells at the insertion point or in place of a selection in an existing table. To paste multiple table cells, the contents of the Clipboard must be compatible with the structure of the table or the selection in the table in which the cells will be pasted.
Cut or copy table cells
-
Select one or more cells in a contiguous line and in the shape of a rectangle.
In the following illustration, the selection is a rectangle of cells, so the cells can be cut or copied.
Cells can be cut or copied in a rectangle of cells Cells can be cut or copied in a rectangle of cells In the following illustration, the selection is not a rectangle, so the cells can’t be cut or copied.
Cells cannot be cut or copied if the selection is not a rectangle Cells cannot be cut or copied if the selection is not a rectangle -
Select Edit > Cut or Edit > Copy.Note
If you selected an entire row or column and you select Edit > Cut, the entire row or column is removed from the table (not just the contents of the cells).
Paste table cells
-
Select where you want to paste the cells:
To replace existing cells with the cells you are pasting, select a set of existing cells with the same layout as the cells on the clipboard. (For example, if you’ve copied or cut a 3 x 2 block of cells, you can select another 3 x 2 block of cells to replace by pasting.)
To paste a full row of cells above a particular cell, click in that cell.
To paste a full column of cells to the left of a particular cell, click in that cell.
NoteIf you have less than a full row or column of cells in the clipboard, and you click in a cell and paste the cells from the clipboard, the cell you clicked in and its neighbors may (depending on its location in the table) be replaced with the cells you are pasting.
- To create a new table with the pasted cells, place the insertion point outside of the table.
-
Select Edit > Paste.
If you are pasting entire rows or columns into an existing table, the rows or columns are added to the table. If you are pasting an individual cell, the contents of the selected cell are replaced. If you are pasting outside a table, the rows, columns, or cells are used to define a new table.
Remove cell content but leave the cells intact
-
Select one or more cells.Note
Make sure the selection does not consist entirely of complete rows or columns.
-
Press Delete.
NoteIf only complete rows or columns are selected when you select Edit > Clear or press Delete, the entire rows or columns—not just their contents—are removed from the table.
Delete rows or columns that contain merged cells
-
Select the row or column.
-
Select Edit > Table > Delete Row, or Edit > Table > Delete Column.
Nest tables
A nested table is a table inside a cell of another table. You can format a nested table as you would any other table; however, its width is limited by the width of the cell in which it appears.
-
Click in a cell of the existing table.
-
Select Insert > Table, set the Insert Table options, and click OK.
Sort tables
You can sort the rows of a table based on the contents of a single column. You can also perform a more complicated table sort based on the contents of two columns.
You cannot sort tables that contain colspan or rowspan attributes—that is, tables that contain merged cells.
-
Select the table or click in any cell.
-
Select Edit > Table > Sort Table, set the options in the dialog box, and click OK.
Sort By
Determines which column’s values will be used to sort the table’s rows.
Order
Determines whether to sort the column alphabetically or numerically, and whether to sort it in ascending order (A to Z, lower numbers to higher numbers) or descending order.
When the contents of a column are numbers, select Numerically. An alphabetic sort applied to a list of one- and two-digit numbers results in the numbers being sorted as if they were words (resulting in ordering such as 1, 10, 2, 20, 3, 30) rather than being sorted as numbers (resulting in ordering such as 1, 2, 3, 10, 20, 30).
Then By/Order
Determines the sorting order for a secondary sort on a different column. Specify the secondary-sort column in the Then By pop‑up menu, and the secondary sort order in the Order pop‑up menus.
Sort Includes The First Row
Specifies that the first row of the table should be included in the sort. If the first row is a heading that should not be moved, do not select this option.
Sort Header Rows
Specifies to sort all the rows in the table’s thead section (if any) using the same criteria as the body rows. (Note that thead rows remain in the thead section and still appear at the top of the table even after sorting.) For information about the thead tag, see the Reference panel (select Help > Reference).
Sort Footer Rows
Specifies to sort all the rows in the table’s tfoot section (if any) using the same criteria as the body rows. (Note that tfoot rows remain in the tfoot section and still appear at the bottom of the table even after sorting.) For information about the tfoot tag, see the Reference panel (select Help > Reference).
Keep All Row Colors The Same After The Sort Has Been Completed
Specifies that table row attributes (such as color) should remain associated with the same content after the sort. If your table rows are formatted with two alternating colors, do not select this option to ensure that the sorted table still has alternating-colored rows. If the row attributes are specific to the content of each row, then select this option to ensure that those attributes remain associated with the correct rows in the sorted table.