- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to recognize templates and template-based documents in Dreamweaver Design view and Code view.
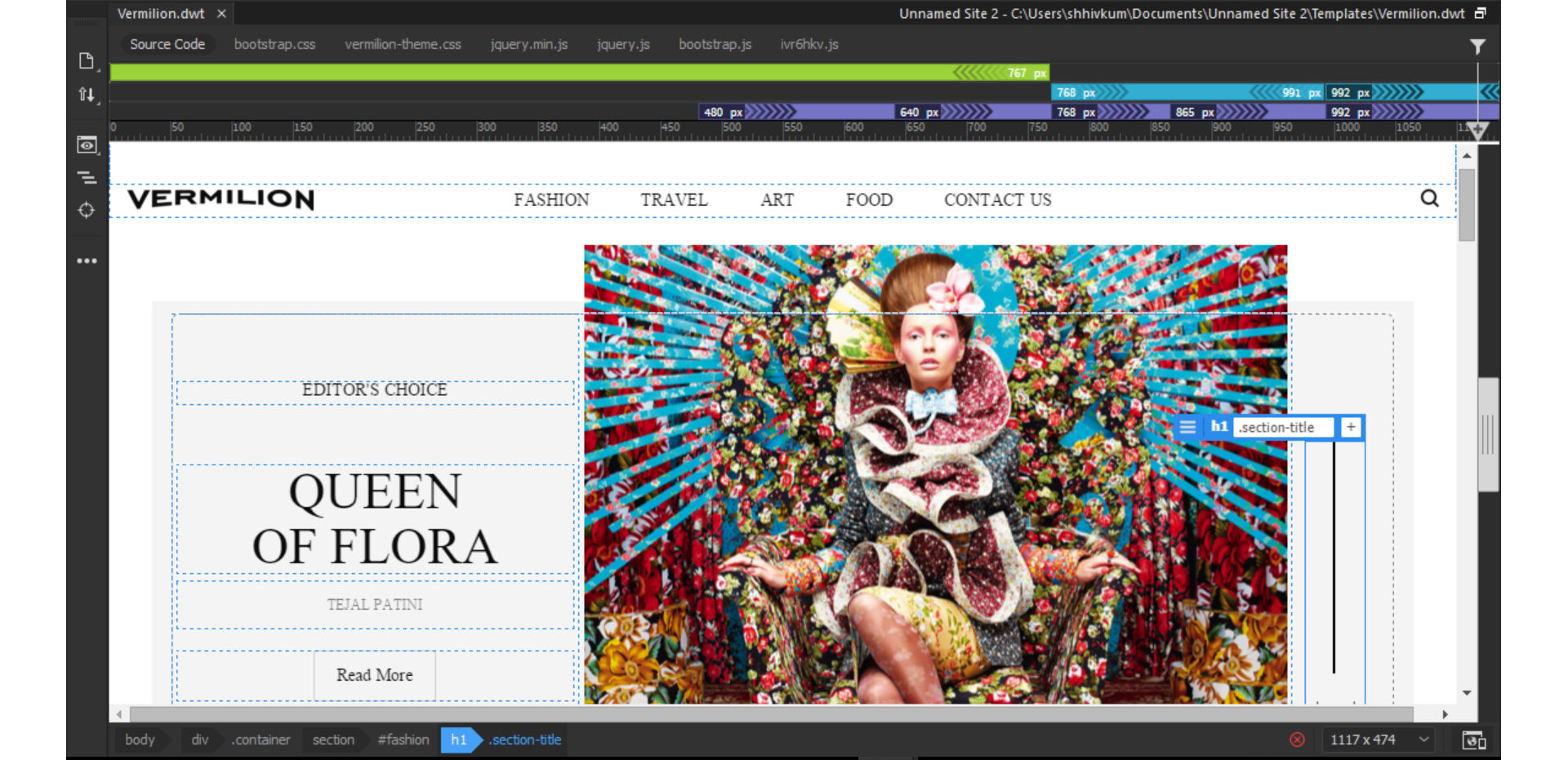
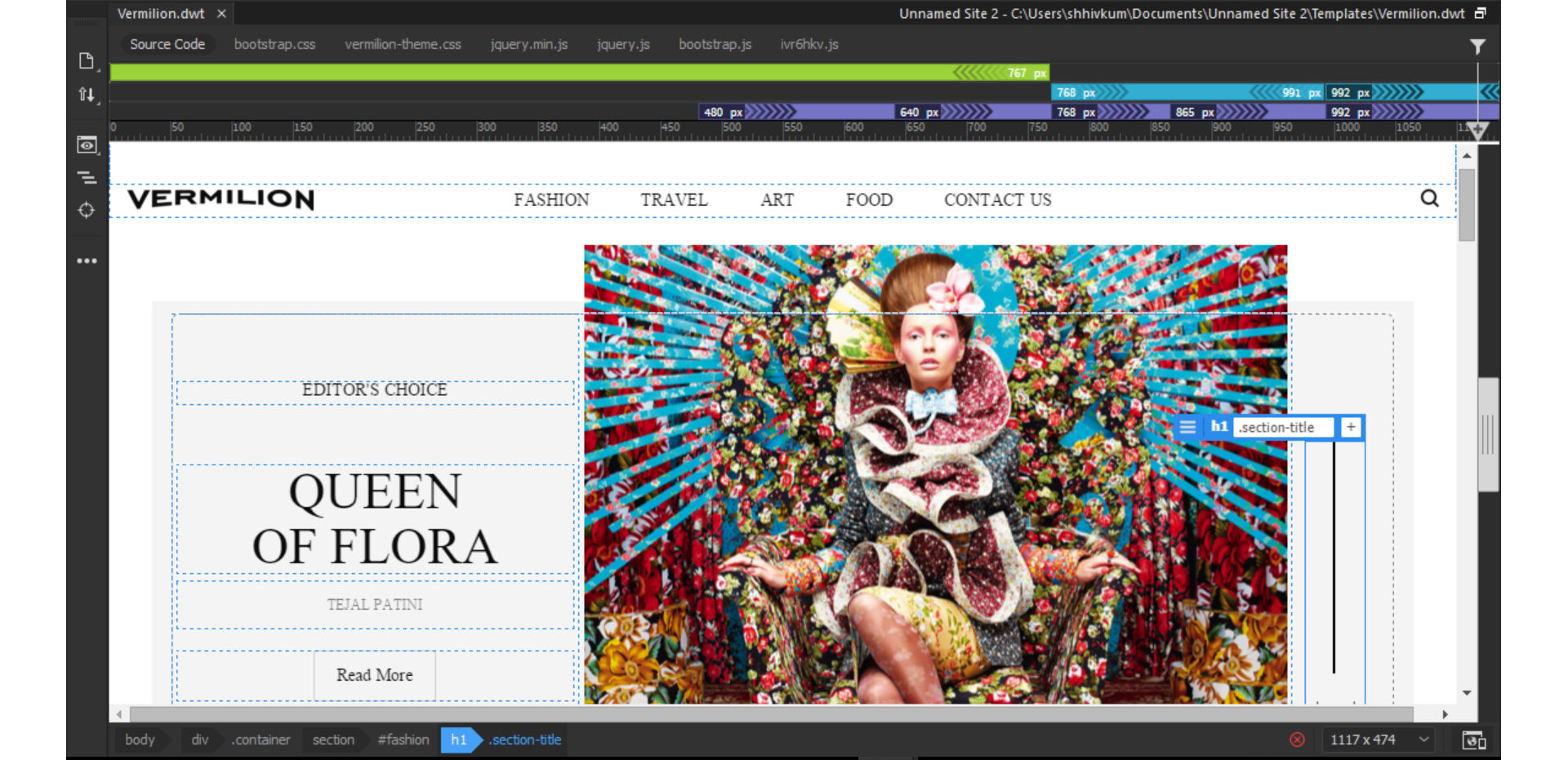
Recognize templates in Design view
In Design view, editable regions appear in the Document window surrounded by rectangular outlines. See the bottom pane in the Document window to view the name of the region.
You can identify a template file by looking at the title bar in the Document window. The filename extension for the file is .dwt.


Recognize templates in Code view
In Code view, editable content regions are marked in HTML with the following comments:
<!-- TemplateBeginEditable> and <!-- TemplateEndEditable -->
You can use code color preferences to set your own color scheme so you can easily distinguish template regions when you view a document in Code view.
Everything between these comments will be editable in documents based on the template. The HTML source code for an editable region might look like this:
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- TemplateBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- TemplateEndEditable -->
</table>
When you edit template code in Code view, be careful not to change any of the template-related comment tags that Dreamweaver relies on.
Recognize template-based documents in Design view
In a document based on a template (a template-based document), editable regions appear in the Design view of the Document window surrounded by rectangular outlines in dotted lines. The bottom of the window shows the name of the region.
In addition to the editable-region outlines, the entire page is surrounded by a different-colored outline, with a tab in the upper-right corner giving the name of the template that the document is based on. This highlighted rectangle reminds you that the document is based on a template and that you can’t change content outside the editable regions.
Recognize template-based documents in Code view
In Code view, editable regions of a document derived from a template appear in a different color than code in the non-editable regions. You can make changes only to code in the editableregions or editable parameters but you cannot type in locked regions.
Editable content is marked in HTML with the following Dreamweaver comments:
<!‑‑ InstanceBeginEditable> and <!‑‑ InstanceEndEditable ‑‑>
Everything between these comments is editable in a template-based document. The HTML source code for an editable region might look like this:
<body bgcolor="#FFFFFF" leftmargin="0">
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- InstanceBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- InstanceEndEditable -->
</table>
</body>
The default color for non-editable text is gray; you can select a different color for the editable and non-editable regions in the Preferences dialog box.