Download the Git client for your Operating System.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Read this article to know how to use Git to manage your files and source code in Dreamweaver.
Dreamweaver supports Git, an open source distributed version control system, to manage source code. With the integration of Git in Dreamweaver, you can independently work on your code from anywhere, and later merge your changes to a central Git repository. Git helps you track all the modifications in a file, and lets you revert to the previous versions as well.
Git repositories are also helpful when you work as a team, as Git allows you to easily create and maintain branches. For example, if you are a designer who wants to work on a design change for your site. At the same time, if another team member accommodates change requests for the same site, you both can work independently using Git. In this case, you both can independently create a branch and make your changes in your respective local repository. The local repository contains the full history of all the changes that you made to the source. You can pause and merge your changes with the central repository at any point in time. Merge ensures that the central repository always has the latest code with both your changes.
Read on to know how to get started with using Git in Dreamweaver.
Getting started with Git in Dreamweaver
If you are a new Git user, you must first download a Git client and create a Git account. A Git client is essential before you use Git from within Dreamweaver.
If you are a user who already has a Git account, sign in to your account. Ensure that you have downloaded the Git client to your system.
Perform the following steps to get started with Git in Dreamweaver:
-
-
Create an account for your Git client.
If you already have a Git account, provide your login credentials to sign in to your Git client.
The Git Panel
It is recommended that you install the Git client with the default configuration settings. Dreamweaver then automatically picks the path to the executable.
You can now launch Dreamweaver and associate your site with a Git repository.
Dreamweaver supports Git operations through the Git panel (Windows > Git). As a Dreamweaver user, you can use this panel to perform common Git operations such as commit, push, pull, fetch.
![]() You can view this panel in Dreamweaver only after you download the Git client on your computer.
You can view this panel in Dreamweaver only after you download the Git client on your computer.

A. Commit B. Fetch all remotes and refresh counters C. Git Pull D. Git Push E. Show repository history F. Show file history G. Create tag H. Open bash/terminal console I. More actions J. Search K. Diff L. Revert file

Associate your site with Git
To start using Git in Dreamweaver, you must first associate your Dreamweaver site with a Git repository. A Git repository is like a folder that you create to help you track file changes. You can have any number of Git repositories on your computer. Each repository on your system is independent. That is, the changes saved in one Git repository do not affect the contents of another.
You can associate your website with a repository either by creating a repository or by cloning an existing repository. When you initialize or create a repository, an empty Git repository is created in your current working directory, with a .gitignore file in the folder.
However, when you clone an existing Git repository, all the files from your parent repository are cloned to your local system.
Read on to know how to initialize a Git repository or clone a repository.
Initialize a Git repository
When you begin working with Git in Dreamweaver, the first step is to create a repository. When you initialize a Git repository for your site, you create a Git repository where you can add the files associated with your Dreamweaver site.
-
As a Dreamweaver user, you can start with a new site. Or, you can have an existing site that you want to associate with a Git repository. Either ways, follow this procedure to initialize a Git repository.
- To associate a new Dreamweaver site, click Site > New Site.
- To associate an existing Dreamweaver site, click Site > Manage Sites. From the Manage Sites dialog box, double-click the site that you want to associate with a Git repository.
-
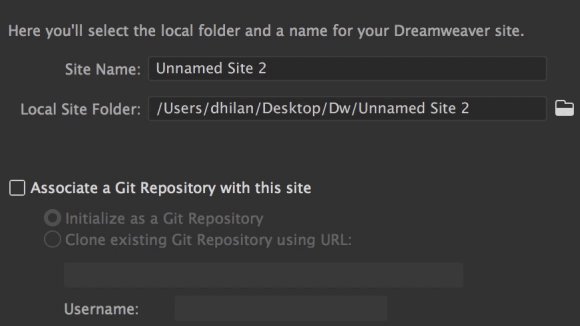
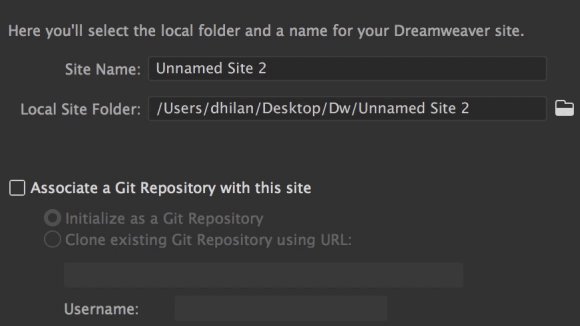
If you're creating a new site, specify a name for the site.
If you have a folder containing files related to your site, then point to the folder from the Local Site Folder field.
Specify the name and folder location for your new Dreamweaver site. Specify the name and folder location for your new Dreamweaver site. If you want to associate your new site with an existing Git repository, ensure that the Local Site Folder points to the appropriate Git repository.
-
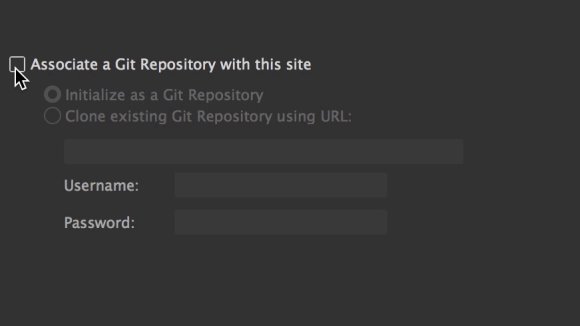
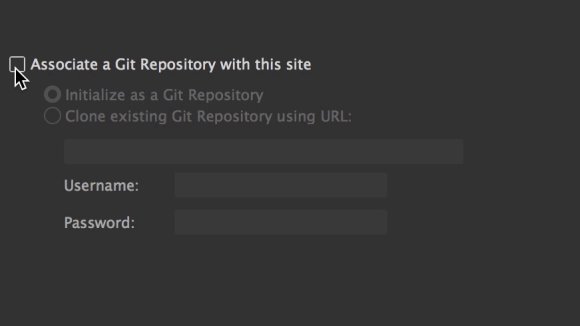
Select the Associate a Git Repository with this Site check box. Then, select the Initialize as a Git Repository option.
Initialize a Git repository for your new Dreamweaver site Initialize a Git repository for your new Dreamweaver site -
Click Save.
Notice that the files from your local folder are now visible in the Files panel (Git View). The files are in an untracked state. That is, these files are not yet committed to your Git repository.
You can continue to work on your files and commit your files later. Else, you can open the Git panel (Windows > Git) and commit your files to your repository. To know how to commit files in Git, see Track and Commit changes.
Clone an existing repository
If you're already working with an existing Git repository hosted on Github or Bitbucket or other popular hosting services, you can perform the following procedure to clone the repository from within Dreamweaver. When you clone an existing repository, you create a copy of the target repository in your local system.
-
Click Site > New Site.
-
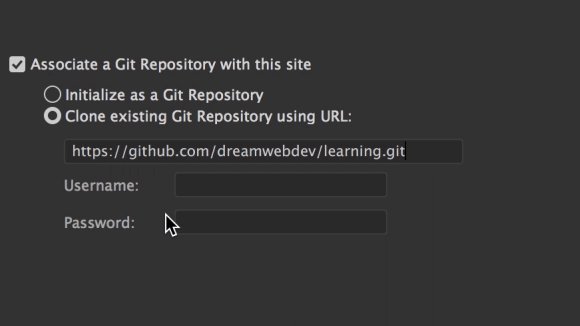
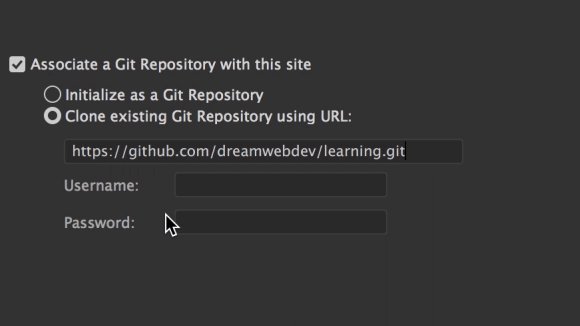
From the Site Setup dialog box, select the Associate a Git Repository With This Site check box. Then, select Clone Existing Git Repository using URL.
-
Enter the URL of the repository that you want to clone.
Ensure that the https URL of the target repository you enter, is valid. To test whether the URL is valid, click the Test button in this dialog box. Invalid URL results in errors while cloning and while performing actions such as Git Fetch or Pull.

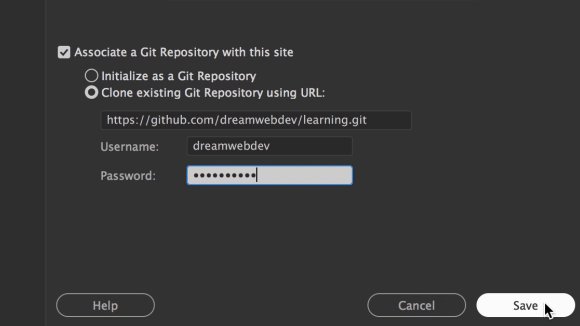
Clone a Git repository from within Dreamweaver 
Clone a Git repository from within Dreamweaver  Cloning a URL using an SSH key with a passphrase is currently not supported in Dreamweaver. The username and password fields are disabled.
Cloning a URL using an SSH key with a passphrase is currently not supported in Dreamweaver. The username and password fields are disabled.You may require token-based authentication such as personal access token. Copy the existing access token in the Password textbox and other details to see if the connection to GitHub is successful. Refer to Generate Token to invalidate previously generated tokens and create a new personal access token. Save this token as it can never be seen on GitHub again.
-
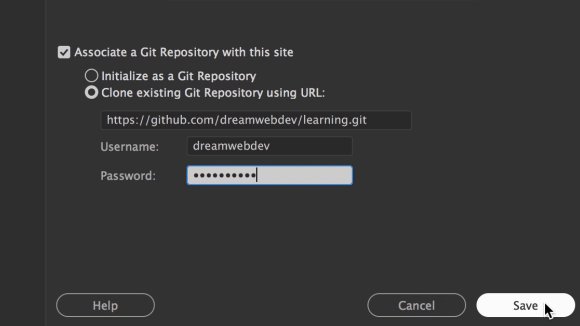
Select the Save Credentials check box to save the credentials you've entered. This action saves you from entering your credentials every time you perform remote actions such as Git Push or Pull.
-
Click Save.
After you clone a repository, a local copy of the origin repository is created. You can view and edit the local files from within Dreamweaver.
The snapshot of the original repository that is cloned is shown in the Git panel > Origin at the upper-right corner.
Notice the origin repository from the Git panel Notice the origin repository from the Git panel
Using Git for version control
Now that you have associated your Dreamweaver site with a Git repository, you can view the files in Git from the Files panel (Git view). Git categorizes the files in your local repository as:
- Untracked files: Files that you have not committed to the Git repository even once. After you initialize a Git repository, the files are untracked until you commit them.
- Unmodified files: Files that are not modified.
- Modified files: Files that are edited.
- Staged files: Files that are modified and ready to be committed.
Using Git, you can track the modifications for the files. When you modify the files in your local system, the modified files appear in a different color in the Files panel. When you double-click and open the file in Code View, you can also see the gutter mark against the lines that have been modified. You can go ahead and commit your modified files in Git to synchronize the changes.
When you commit your files, Git allows you to enter log messages for each commit and review the changes using the diff feature. You can also view the version history for each file and for the entire repository.
Read on to learn how to track your edits within Dreamweaver, and commit your changes in Git.
Track edits in Git
In the Files panel in Dreamweaver, notice the Git icon that allows you to toggle between the FTP view and Git view. Click the Git icon to toggle Git view.
If you had initialized a Git repository, and did not commit your files, the files remain untracked. However, if you had committed your files after initializing your repository, Git recognizes those files.




If you had cloned all your files from another repository, the files are again recognized by Git.
When you modify a file and select Save, the Files panel displays the modified files in a different color. To view the exact changes in the Code View, double-click the modified file.


A guttermark indicates those lines where changes have been made. Guttermarks in green indicate new code that has been added. Guttermark in yellow indicates modified code, while guttermark in red indicates a code line that has been deleted.


When you click the yellow guttermark, the application displays the change in the code. The deleted line of code appears in red while the newly added code appears in green.
Notice an R symbol at the left corner of the deleted lines of code. To add the deleted code back to your file, click the R symbol.


Use the guttermarks to view the diff and review your changes before committing the changes to the Git repository.
View the diff for modified files
When you open the Git panel, you can see a list of the modified files. You can click a file in this list and view the changes made to the file after the previous commit (diff). To view the diff for a file, do one of the following from the Git panel:
- To view the edits at a file level, click each file. The red highlights indicate the previous version, while the green highlights indicate the change that you have made now.
- Select the file for which you want to view the diff. Click
(Diff icon). The Git Diff dialog box appears, which has the changes highlighted in red and green.


Commit changes
-
In the Git panel, select the file or files that you want to Commit.
Commit changes to your local Git repository Commit changes to your local Git repository -
Click
(Commit icon).
When you click Commit, the system displays the Git Commit dialog box. This dialog box displays the files that have modifications.
You can click each file to view the changes, before you proceed to Commit the files.
-
To commit the files, enter a commit message in the message box, and click OK.
After the files are committed, the files are also cleared from the Git panel.
Commit your changes in Git Commit your changes in Git
Revert changes
If you have already committed your changes and you want to revert to the previous version of a file, do the following:
-
In the Git panel, select the file or files that you want to revert.
-
Click the sandwich icon in the Git panel, and select Revert Changes Since Last Commit.
The previous version of the files is restored in your local repository. You can view the restored files from the Files panel.
Revert changes after you commit files Revert changes after you commit files  If you want to revert a file after commit, you must have committed the file at least twice.
If you want to revert a file after commit, you must have committed the file at least twice.
-
To revert changes before Commit, perform the following steps:
If you want to retain the last committed version of your file before committing the file:
- In the Git panel, click the file that you want to retain, and click the Refresh icon.
- From the confirmation dialog box, click OK.
The file that you selected is cleared from the modified files list, and the previous version of the file is restored.
Revert file before committing the changes Revert file before committing the changes
Create tags
You can create tags whenever you commit your changes in Git. You can use tags to mark important commits. For example, a check-in for a major change requested by your client. The tags act as a pointer to a specific commit.
-
To create a tag, click
(Create Tag icon) in the Git panel.
-
From the Create Tag dialog box, specify a name for your tag. Click OK.
Create a tag for your commit Create a tag for your commit The tag that you created is associated with your commit.
If you create a tag after you perform a commit, the tag is automatically associated with your latest commit.
View file history
Every time you commit a file in Git, you can view the history of the file along with the details of the commit. This capability helps in identifying important commits, and tags associated with commits.
- In the Git panel, do one of the following:
- Select the required file, and click
(Show File History icon).
- Right-click the file from the Files panel and select File History.
The system displays the Git File History of the selected file. You can also view the details of the commit for this file from the same dialog box.


View repository history
Apart from viewing the history of a file in Git, you can also view the changes made at the repository level. You can view all the changes and commits made at the repository level. To view the repository history, perform the following steps:
-
From the Git panel, click the Show Repository History icon. The system displays the Git Repository History with the details of all the commits.
-
You can view the commit message, date, and time when the files were committed. You can also view the tags associated with a commit, and the details of the user who committed the files.
-
The repository history typically specifies the list of files that were committed at the repository level. You can click each file to view the change history at the file-level.
Using Git for collaboration
One of the most distinct features of Git is branches. Unlike most version control systems, a Git branch can be equated to an independent line of all your associated files or code. By default, your repository has one branch named “master”. The master branch is the main or definitive branch. You can create branches from master, and make edits in each of the branches.
You can also create a branch off another branch, where you are making a copy of the parent branch. You can independently work on both the branches in the same Git repository. For example, you can work on a new feature for your site on one branch while addressing some change requests in another branch.
Git also allows you to merge branches if you want to incorporate the changes from your current branch to a target branch. When you merge two branches, both the branches continue to exist independently. You can continue to work with the parent and the target branches.
In Dreamweaver, when developers and designers work together for a site, each user can create a branch off the master and make changes independently. Whenever required, they can easily merge their changes with another branch, and continue to work with both the branches.
To know more about creating and managing branches in Git, read the following sections:
Create branches in Git
-
From the Files panel, select the drop-down list that lists all the branches.
-
Click Manage Branches.
Create a branch in Git Create a branch in Git -
From the Manage Branches dialog box, click the + sign at the lower left corner.
Click the plus sign at the bottom of the Manage Branches dialog box Click the plus sign at the bottom of the Manage Branches dialog box -
In the Create New Branch dialog box, select the Origin branch from which you want to make a copy.
If it is the first branch that you are creating, the Origin branch is your master branch.
Select the origin branch Select the origin branch -
In the Branch Name field, specify a name for the new branch.
-
Click OK.
Merge branches
-
From the Files panel, select the drop-down list that lists all your branches.
-
Click Manage Branches. From the Manage Branches dialog box, select the branch that you want to merge.
-
Click
(Merge Branch icon) at the bottom of the dialog box.
-
From the Merge Branch dialog box, select the Target branch. This branch is the target repository with which you want to merge your branch.
Optionally, specify a message associated with this merge.
-
Click OK to merge your branch with your target.
Merge branches in Git Merge branches in Git If file changes from one commit conflict with the changes from another branch, the merge process is paused. The system displays a conflict message along with the files that are causing the conflict.
The Git panel also displays the files that have a conflict. Notice the icon that indicates that there is a conflict.
Git panel with files that have a conflict during merge Git panel with files that have a conflict during merge To go ahead with the merge, you must first resolve the conflict. You can either use the Rebase option or proceed with the merge by using the no fast forward option.
-
If you encounter a merge conflict, choose one of the following options:
- Use Rebase: When you select the rebase option, your current changes are applied over the conflicts in your target branch. After you choose rebase and click OK, open the Git panel to view the files that are yet to be committed. You can then either cancel the rebase or restart rebase. When you cancel rebase, the rebase action is stopped and no changes are applied to the target branch. When you restart rebase, your changes are skipped over the conflicts seen in the target branch.
- Create a merge commit even when the merge resolves as a fast forward: You can also merge your commit despite the conflicts seen between your branch and the target branch. In this case, the merge is forced with your changes overriding the changes in the target branch.
To know more about rebase in Git, see Git Rebasing.
Working with remote repositories
Remote repositories in Git are versions of a project that are hosted in another network. You can access remote repositories by creating a connection with the repository. Depending on the access rights specified in the remote repository, you can either have a read-only access or write access to that repository.
When you work in a team, remote repositories help you push and pull data to and from other repositories. From the Dreamweaver Git panel, you can create a remote connection, perform several Git operations such as Fetch, Git Push, Git Pull, and Remote Refresh.
Read the following procedures to know how to create and manage remote repositories.
Add a remote repository
You can add a remote repository to share files, your work progress, and to access your project files hosted in another network. By adding a remote repository, you establish a remote connection with the target repository. Dreamweaver allows you to create remote repositories from the Git panel.
Before you add a remote repository, ensure that the other repository has public settings enabled.
-
From the Git panel, click Create Remote.
-
Specify a name for the remote repository.
-
Enter the URL and the credentials for the remote repository.
To ensure that you have entered a valid URL while adding a remote repository, click Test after entering the URL. When you click Test, the validity of the URL is tested.
This test is not applicable for validating the credentials.
Add a remote repository Add a remote repository CautionIf you do not enter a valid URL or credentials, you experience errors when you perform Git Pull, Git Push, Fetch and so on.
-
Click OK.
When you add a remote repository, you see the repository in the drop-down list at the top of the Git panel. You can also view more icons for performing Git Push, Git Pull, Fetch remote, and refresh counters.
Add remote repositories in Git Add remote repositories in Git
Manage remote repositories
After you add a remote repository and establish a connection, you can fetch and pull the files from the remote repository to your local repository. You can also push your files to the remote repository. However, you must first fetch files from the remote repository before you perform a Git Push action for the first time.
Remember to commit all your files in the local repository before you attempt to push your files. If your local repository has staged files, Git Push remains unsuccessful.
You can perform the following Git operations from within Dreamweaver:
Fetch all
Click to fetch all the files from all your remote connections. It is recommended that you perform a Git Fetch before you perform Git Push or Git Pull. This action only fetches the files from remote, and does not modify your local repository.
Pull files from remote repository
You can pull changes from a single repository or from a group of repositories. When you click the Git Pull icon, the system displays the Git Pull dialog box with various options.
-
From the Git panel, click
(Git Pull icon) to pull the modified files from the remote repository and merge the changes with your local repository.
-
From the Git Pull dialog box, select the tracking branch. Specify whether you want to pull changes from the current branch or another branch, and then set the pull settings.
Perform a Git Pull from remote repositories Perform a Git Pull from remote repositories -
By default, the Default merge is selected. In this case, the files from remote are pulled into your local repository and the changes are merged to your local.
-
You can also choose one of the following options:
- Avoid manual merging: Select this option to disable manual merging of files.
- Merge without commit: Select this option to proceed with the merge to the remote repository even without committing your staged files.
- Use rebase: Select this option to perform a rebase. When you use rebase, the changes from your current branch are taken and applied on the history of the branch that you are pulling files from. The last committed history of your branch is rewritten. The files now match the versions in the target branch from where you are pulling the files. Although Rebasing produces a clean Git history for your branch, you must exercise caution while choosing the Use rebase option.
- Use soft reset: Select this option to perform a reset or soft rebase. You can choose the Use soft reset option when you pull the files from a remote repository for the first time. In this case, the remote repository acts as a parent repository from which the local repository receives all the changes. However, the changes in your local repository are retained. Git does not recognize the files that are present in your local repository, but not in the remote repository. These files are displayed as deleted files after you perform a soft reset. If you choose to retain these files in your local repository, the remote changes are lost.
CautionIf you go ahead with the soft reset, your unrecognized files are deleted.
Push files to the remote repository
After you connect with remote repositories, when you modify and commit the modified files, Git records these changes. The Git Push icon in the Git panel immediately displays the number of files that have been modified. These files can now be pushed to the remote repository.
When you perform a Git Push, the commits that you made to the local repository are pushed to the remote repository.
To push your files from within Dreamweaver:
-
From the Git panel, click the Git Push icon.
The system displays the Git Push dialog box. You can either push your commits to the current tracking branch or to another branch that you specify.
Push the local commits to a remote Git repository Push the local commits to a remote Git repository -
You can also set the push settings from this dialog box. By default, the Default Push option is selected.
-
You can also select the following options:
- Forced Push: Select this option to forcefully push your changes to the remote repository, despite potential conflicts.
- Delete remote branch: Select this option to delete the existing remote branch and push your local files to the remote repository.
-
Optionally select the Send Tags check box to push your tags to the remote repository.
-
Click OK.
If there are conflicts between your local commits and the commits made to the remote repository, it is recommended that you first resolve the conflicts. You can then push your changes.
To do so, you must first Pull the changes from the remote repository, resolve the conflicts, and then push the files without any conflicts.
Searching files in the Git panel
The Search bar in the Git panel allows you to search for files using the filename. This capability is especially useful when you have large number of files associated with your site.
To search for a file, simply type the filename in the Search bar. The file or files containing your search query is displayed immediately.
Add files to the ignore list
When you do not want Git to act on a file, you can add the file to .gitignore. Git then ignores the files in this folder whenever you perform any action including commit, push, and pull. You must commit the .gitignore file to your repository so that any other user cloning your repository is also aware of the files in the .gitignore folder.
To add files to .gitignore, go to the Files panel in Dreamweaver. Select and right-click the file that you want Git to ignore, and select Git > Add to .gitignore.


At any point in time, if you want to remove a file from .gitignore, select the file from the Files panel. Right-click and select Git > Remove from .gitignore.
Ensure that you commit the .gitignore file to the local and remote repositories after modifying this file.
Accessing Git through command line
In the previous sections in this article, you learnt how to use the Git panel (UI) to perform tasks like associating a Git repository to your site, creating and managing remote connections, pushing files to a repository, or pulling files from a repository. You can also perform these actions and more using git commands.
To perform any Git operation using the terminal, do one of the following:
- Click Window > Git, and click the Open Bash/Terminal Console icon.
- From the Files panel, toggle the Git View. Click the Open Git Terminal icon next to the repositories drop-down list.
To view the common git commands, see the Git Cheat Sheet.
![]() Some actions like git stash and combining commits after push are currently possible only from the command line.
Some actions like git stash and combining commits after push are currently possible only from the command line.
When you perform certain actions such as initializing a Git repository from the command line, these actions are also reflected in the Dreamweaver interface.
However, you can also modify files using command line when the Dreamweaver application is closed. In this case, you see the following message when you launch Dreamweaver the next time:


Set Git preferences in Dreamweaver
Git preferences in Dreamweaver allow you to define some settings for using Git in Dreamweaver. You can use the Preferences dialog box to set Git preferences like path to the terminal, timeout settings, and so on.
-
Select Edit > Preferences.
-
From the Preferences dialog box, select Git.
-
From the Git Preferences dialog box, set the following:
- Path to Git executable: The .exe file of your Git client. If your executable is saved in another location, browse to the location where you've saved the Git .exe file.
- Default Git operation Timeout: Specify the timeout in seconds, for any remote Git operation.
- Path to Terminal: The complete path to the executable file to open and use the Git terminal.
- Command Arguments: Provide command arguments, if any, for your Git commands.
Set preferences for Git in Dreamweaver Set preferences for Git in Dreamweaver -
Click Apply to save your settings.
![]() Restart Dreamweaver for your updated preferences to take effect.
Restart Dreamweaver for your updated preferences to take effect.

















