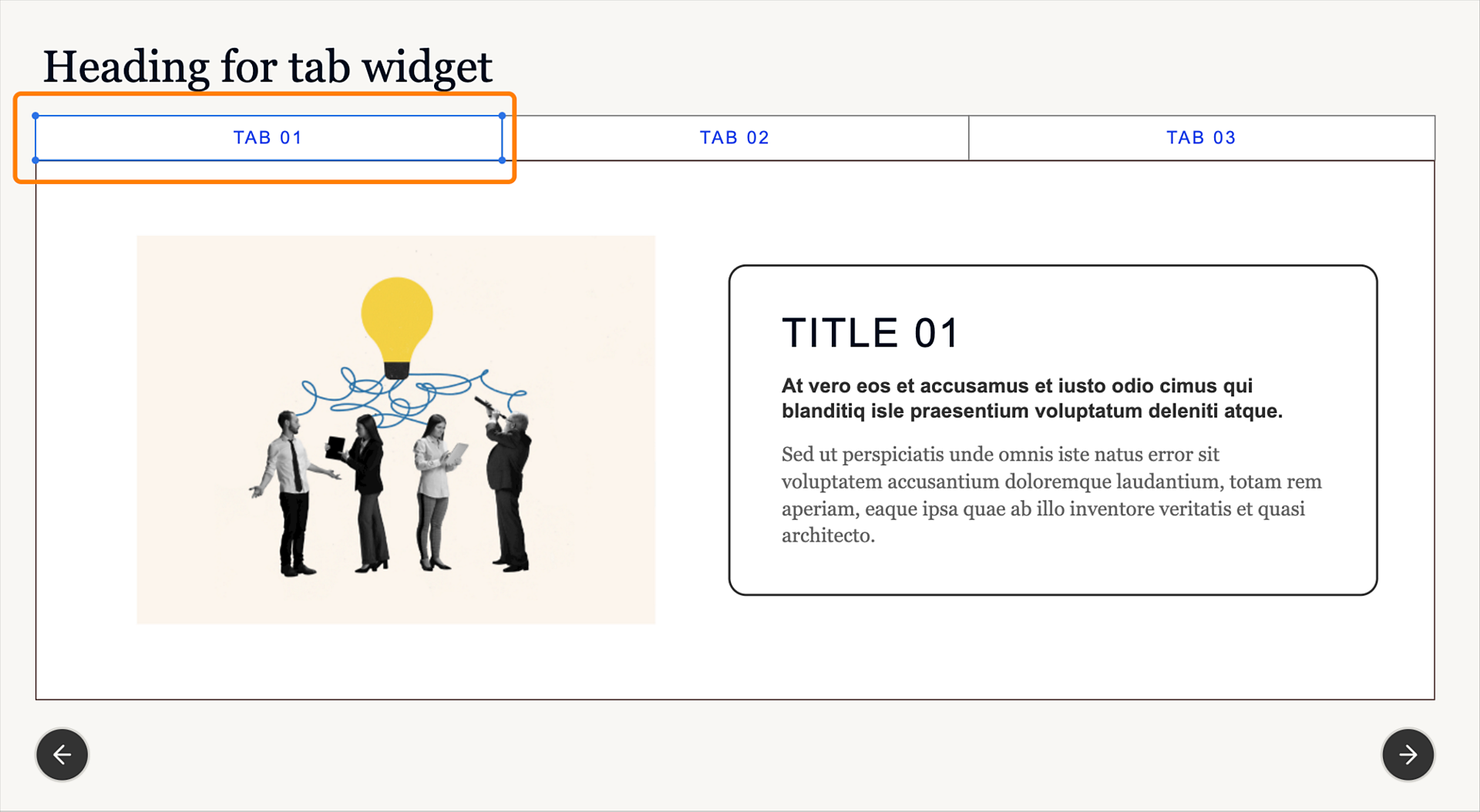
Select the widget in the slide.
- Captivate User Guide
- Get to know Captivate
- Adobe Captivate releases
- Adobe Captivate 13
- Adobe Captivate 12
- Project setup
- Import from PowerPoint
- Generative AI in Adobe Captivate
- Generative AI overview
- Generative AI FAQs
- Generative credits
- Generate text
- Generate images
- Generate avatar
- Generate transcripts
- Add and edit text
- Add and edit images
- Add and edit media
- Interactive components
- Create quizzes
- Add widgets
- Interactions and animations
- Enhance your e-learning project
- Simulation projects
- Timeline and TOC
- Review and collaborate
- Preview and publish
- Accessibility
- Design options in Adobe Captivate
- Additional resources
Learn how to use a tab widget to allow learners click or tap to reveal content.
Overview
In the all-new Adobe Captivate, a tab widget is a popular design element in eLearning courses that allows learners to explore and interact with content in different tabs. Each tab can represent a distinct topic or category; learners can click or tap on the tabs to reveal the corresponding content.
Add a tab widget
Select Add new widget > Tabs in the left toolbar to add a tab widget.


Change the properties of the tab widget at the widget level
Adobe Captivate lets you change the widget's properties at the widget, content, and card levels. At the content block level, you can change the overall design of the widget, add or remove elements from the component like title, subtitle, and more, and change the overall appearance of the content block by adding color, border, and shadow effects.
-
-
In the Visual Properties panel, the Content Width slider and Horizontal Padding are linked in the Alignment and Spacing section. Moving the slider from the left side changes the left padding value, and moving the slider from right changes the right padding value. The same change is replicated in the Content Width slider when you change the left or right Horizontal Padding values.
Move the Content spacing slider to adjust the spacing between the text (title, subtitle, and body), and the image inside a tab.
-
Add the number of tabs by moving the Number of tabs slider. The default is three. You can add at most six tabs in the widget.
-
Select a design option. The Design Options presents pre-configured layouts with cleaner design elements to apply to the widget.
For more information, view Design options in Adobe Captivate.
-
In the Components section, you can change the following:
- Title: Add or remove the title.
- Body: Add or remove the body of the widget
- Instruction: Add or remove the instruction on the widget.
- Image: Add or remove an image.
- Heading: Add or remove the heading.
- Subtitle: Add or remove the subtitle.
- Body: Add or remove the text body.
- Card: Add or remove the card around the text.
- Previous button: Add or remove the Previous button.
- Next button: Add or remove the Next button.
-
In the Appearance section, you can further customize the following:
- Background of the widget: The Background tab controls the color setting at the widget level. Select the Background tab, add the widget's background color and a border, and apply a shadow to the border. You can also select a solid color, linear or radial gradient, or add an image as a background.
- Background of the tabs: In the Content tab, you can add a background color to all tabs in the widget. Select a solid color, linear or radial gradient, or add an image as a background.
- If you've enabled Card, you can change the card's properties, such as padding, background color, border, or shadow.
Change the properties of a card. Change the properties of a card. - Background of the widget: The Background tab controls the color setting at the widget level. Select the Background tab, add the widget's background color and a border, and apply a shadow to the border. You can also select a solid color, linear or radial gradient, or add an image as a background.
-
In the Settings section, enable the toggle Move the next slide only when the widget completes checkbox to move to the next slides only when a learner has visited all the tabs.
Change the properties at content level
Adobe Captivate lets you apply a design option, change the tab text, the tab icon, and much more.
-
Select a tab in the widget.
Select a tab Select a tab -
In the Visual Properties panel, move the opacity slider to increase or decrease the opacity of the selected text.
-
In the Design Options section, select a design option. The Design Options presents pre-configured layouts with cleaner design elements to apply to tab button.
For more information, view Design options in Adobe Captivate.
-
In the Appearance section, in the Shape tab, add color and shadows, and apply a border. Select one of the caps (butt, round, projecting) when applying a border.
-
Change font family, color, and other properties in the Text tab. For more information, view Work with text in Adobe Captivate.
-
In the Icon tab, enable the Icon toggle.
Then add an icon that displays near the tab. You can choose the icon from Assets or on your computer. In addition, you can change the icon's size and the icon's position on the tab.
Select an icon Offset. The options are Default, Comfortable, and Compact. Selecting any option arranges the space between the icon and the tab text.
-
In the Flip icon section, select Flip horizontally or Flip vertically, so the icon appears vertically or horizontally flipped in the tab.
Replace and change the properties of an image inside a tab
Adobe Captivate allows you to replace an image, apply a filter, and add a border or shadow to the image.
-
Select the image inside a tab.
-
Move the opacity slider in the Visual Properties panel to increase or decrease the image transparency.
-
In the Appearance section, apply a filter, blur the image, and adjust the brightness and contrast. Also, select the Border checkbox to add a border around the image. Set the width and color of the border. You can add a border on one or all sides of the image.
Select the Drop shadow checkbox to add a shadow to the border.
-
In the Image source section, replace the image inside a tab.
For more information on applying image filters or replacing an image, view Images in Adobe Captivate.
Edit text inside a tab
Apply a text preset, change font family, apply text alignment, change text indentation, and do much more.
For more information, view Work with text in Adobe Captivate.
-
Select a text object, for example, title or body inside a tab.
-
In the Visual Properties panel, change the text style, font, font size, spacing, and other properties.
Add audio to each tab
Enhance the widget's engagement by adding audio cues when learners select a tab. The Tab widget supports a Click/Tap trigger that plays media for each tab interaction. Learn more about how to add audio to widget interactions.
Deep copy
Deep copy saves a lot of time and ensures consistency among content objects. You can achieve this by creating a copy of a content object in your project by copying its appearance and pasting it to another content object.
-
In a tab, change the appearance of its title and subtitle. For example, change the font family, color, and other properties.
For more information, view Work with text in Adobe Captivate.
-
After you've applied the changes, select the text or the subtitle.
-
Right-click the selected text or the subtitle. Select Copy appearance.
-
Select the text or subtitle on the second tab.
-
Right-click the selected text or subtitle. Select Apply appearance.
The appearance of the title or subtitle on the first tab is now transferred to the second tab.