Have a question to ask or an idea to share? Come and participate in Adobe XD Community. We would love to hear from you and see your creations!
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to work with nested components across design systems in Adobe XD.
Building a design system requires the ability to create components at the molecular levels for optimal reusability and flexibility. When creating components, XD lets you nest them within each other and create complex objects such as menus, card-based layouts, and many more.
Read on to learn how to create and use nested components for a seamless design experience.


Try it yourself
Get Sample UI kit
.xd; 7 MB
Before you proceed
Be familiar with these concepts:
Component terminology
Let's first get familiar with some terms associated with nested components:
- Main component: A main component is the component that defines and controls all component properties.
- Component instance: A component instance is a copy of the main component and inherits changes made to the main component.
- Nested component: A nested component is a component inside another component.
- Outer component: An outer component is a component that has another component inside it.
Create a nested component
Using nested components, you can build more robust design systems. When you update a main component, all its instances receive the update, even if the update was done to a component nested inside it.
To create nested components, you can use any of these approaches:
Approach A: Copy-paste a component instance to a group and convert it to a component.
.gif)
.gif)
- Create a main button component.
- Copy-paste an instance of the button component within a group.
- Select the group and convert it to a component.
Approach B: Copy-paste a component instance inside an already existing component.
?$png$&jpegSize=100&wid=400)
?$png$&jpegSize=100&wid=400)
- Create a main button component.
- Copy-paste an instance of the button component within another component.
Approach C: Drill down into a part of a component and convert that into a component.
.gif)
.gif)
- Create a main dialog component.
- Drill down to a button inside the component.
- Convert the button into a component.
Example
Let’s use Approach A to create a dialog component.
Paste a button instance


Paste an instance of the button component inside the group.
Convert into a component


Select the group and make it a component.
Create a button component


Create a button component for the dialog.
Create a dialog container


Create a dialog container with text and other objects inside, as a group.
Best practices
Here are some best practices when creating nested components:
- You can create a component with multiple components nested inside. However, when components have multiple states with many objects, performance can take a hit. In such cases, to achieve optimal performance, you can nest components three levels deep at most, and limit the number of states per level to a maximum of ten states per component.
- Do not nest a component within itself. This might result in an invalid component since components are self-referencing.
- If you have a nested component with multiple states in an outer main component, you can switch the state of the nested component. The state change then propagates to all the outer component’s instances.
Nested components syncing
With nested components syncing, changes made to components nested within a main component propagate to all the instances of that main component.
Let's see how that works.
Example 1: A button inside a container that receives changes from the main button.
- Create a button as the first main component.
- Nest an instance of the button inside a toggle menu.
- Nest an instance of the toggle menu inside a container.
Any changes made to the main button component propagate to all the buttons nested inside the toggle menu and the container.


Now, create two instances of the main button, two instances of the main toggle menu, and an instance of the main container.
Let's look at some scenarios:
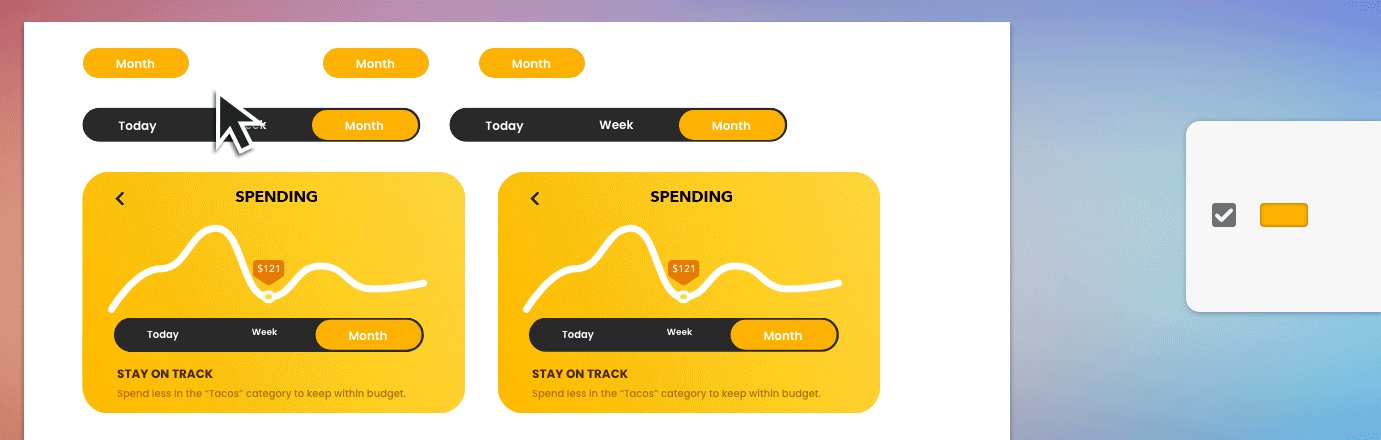
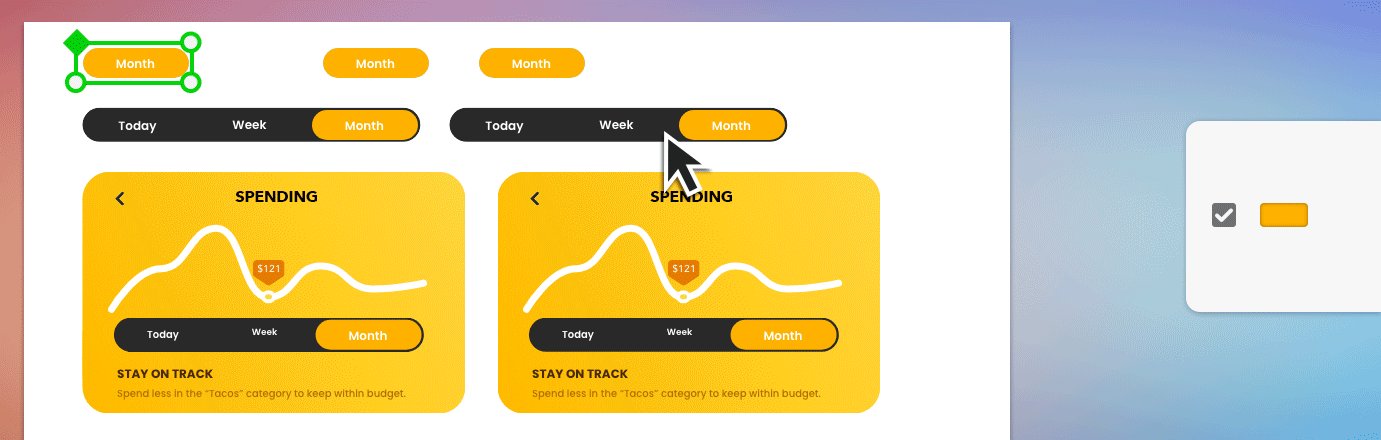
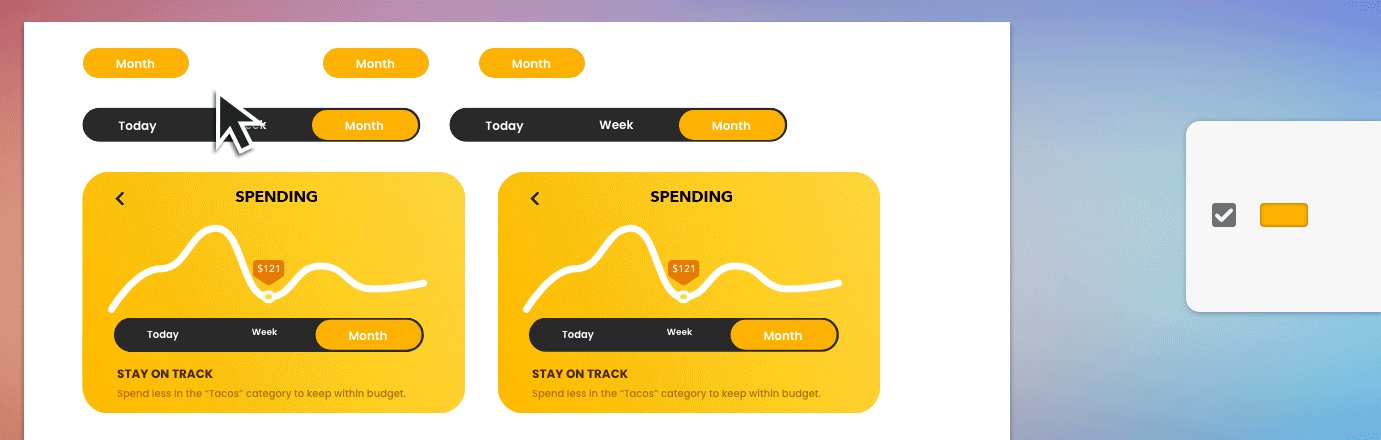
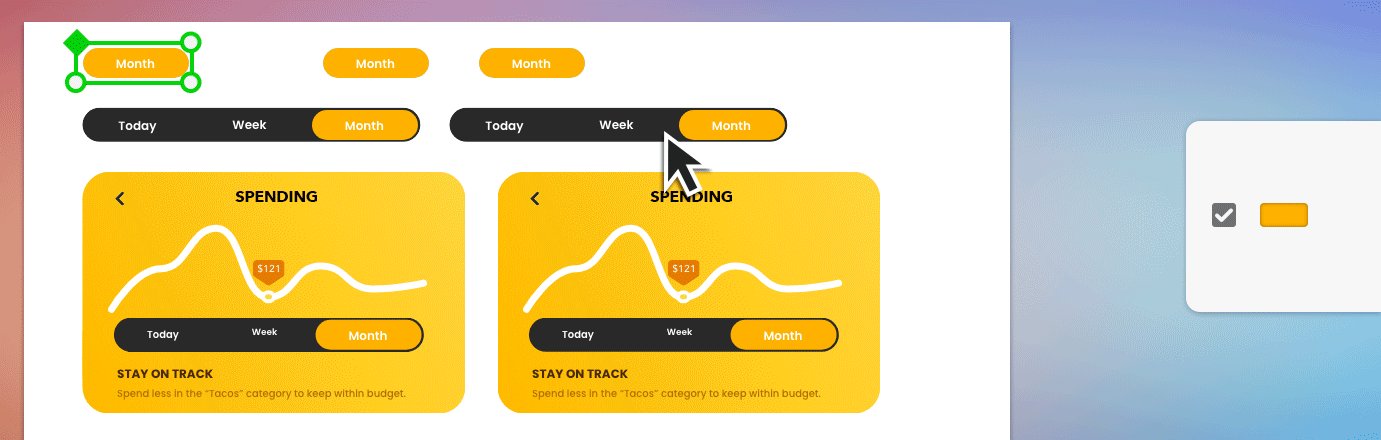
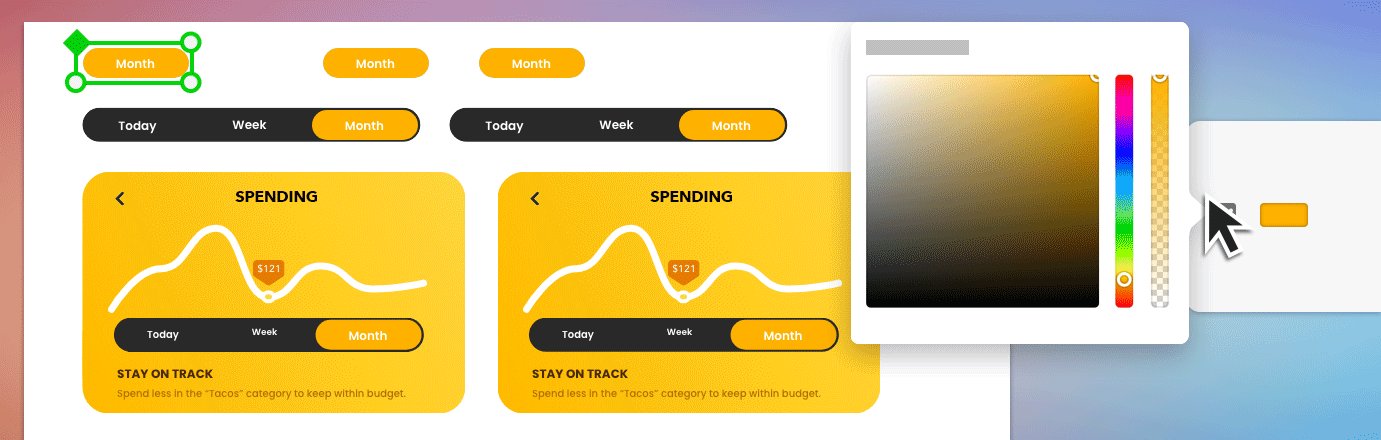
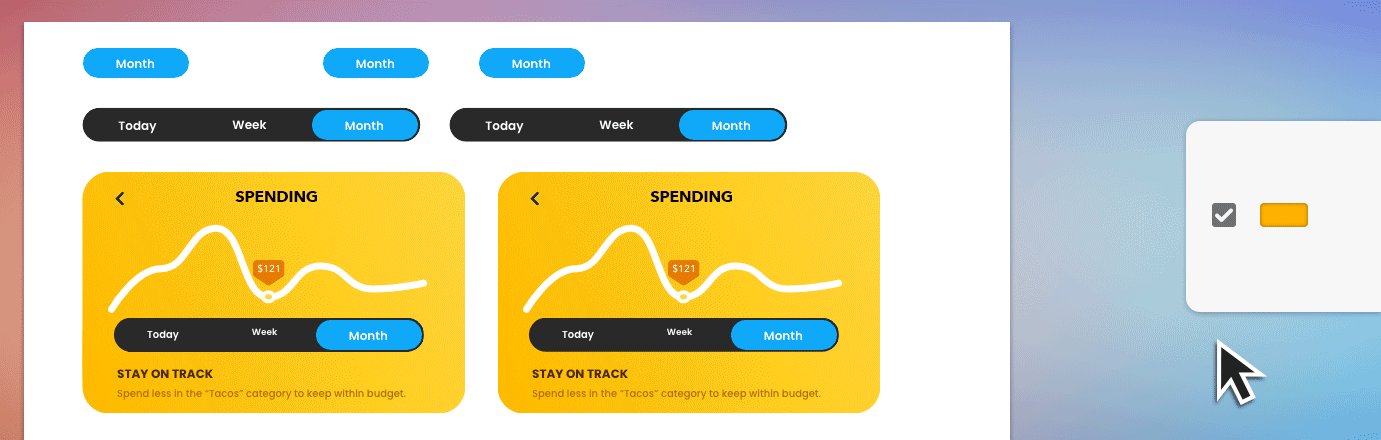
Scenario 1:


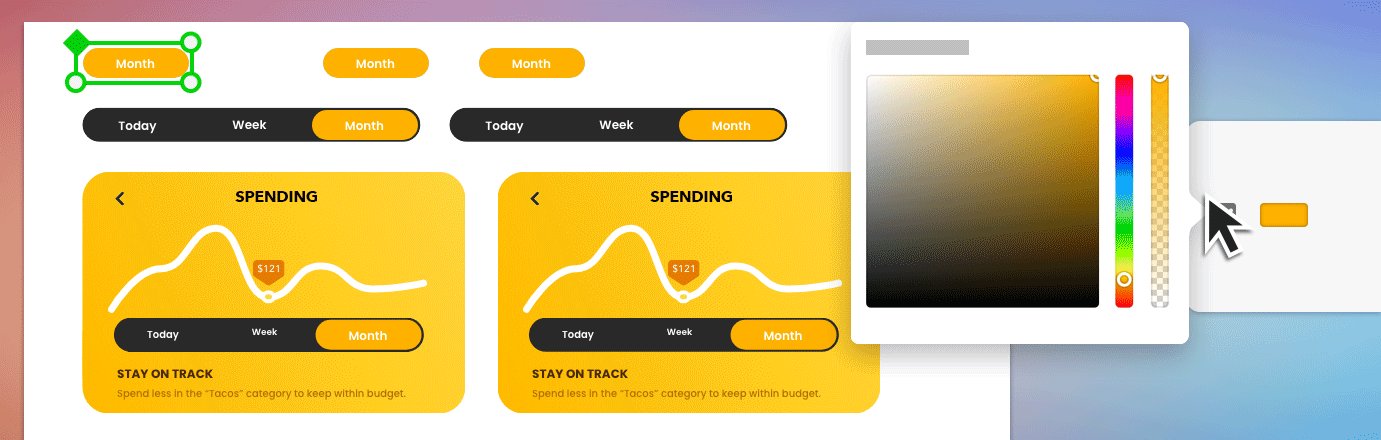
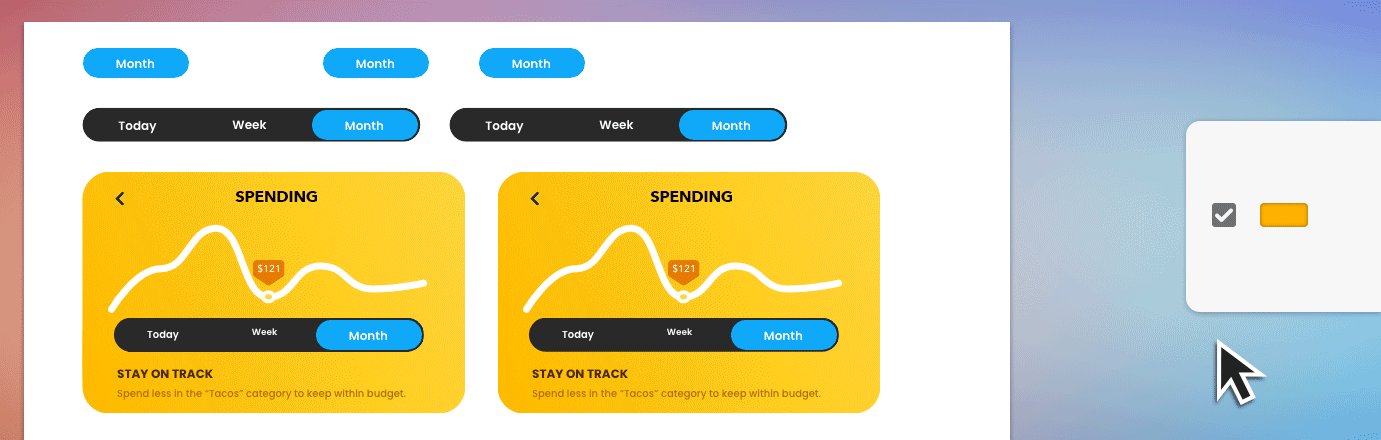
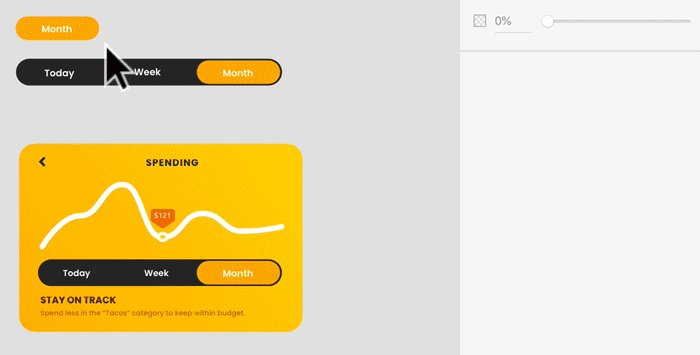
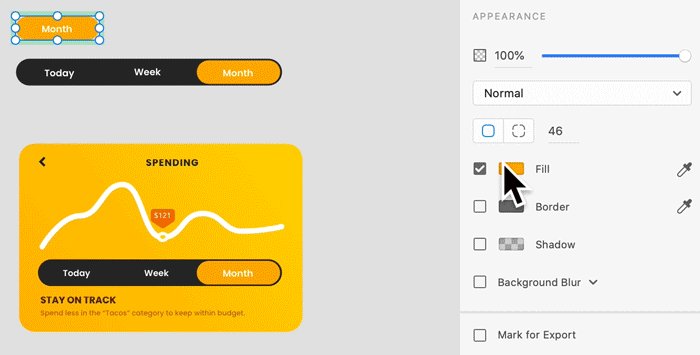
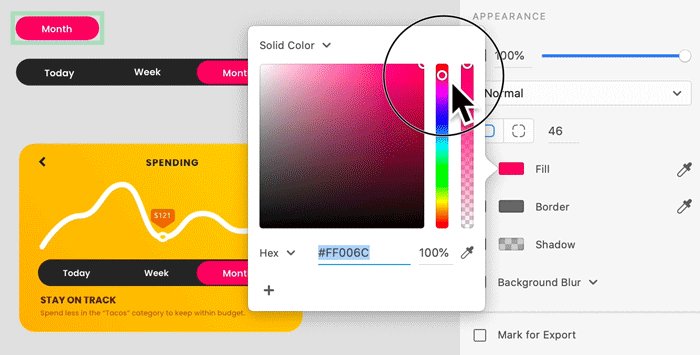
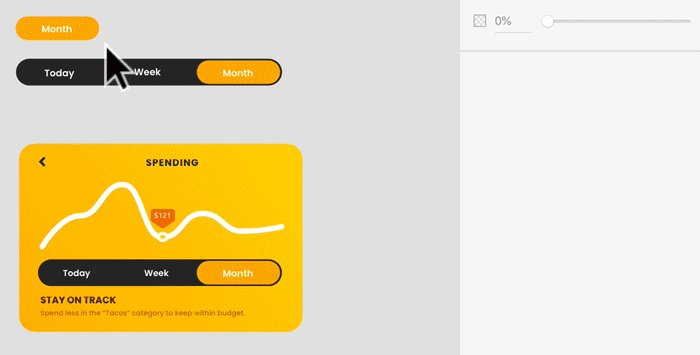
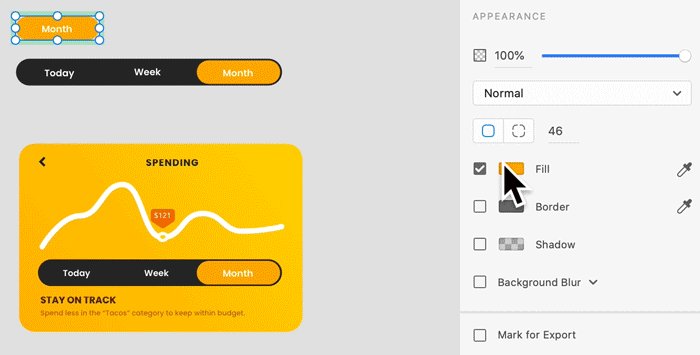
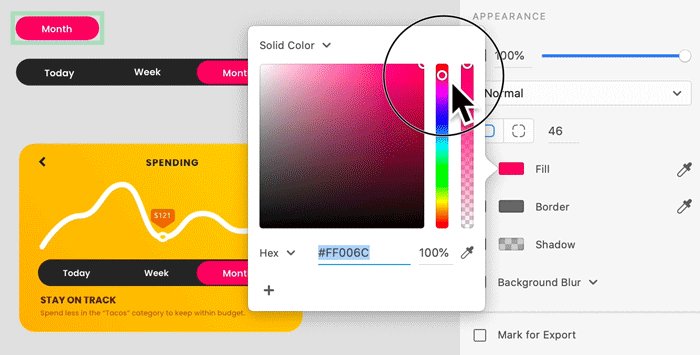
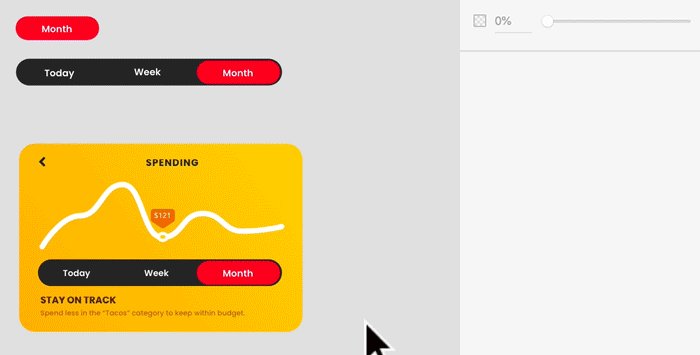
Change the color of the button nested inside the main toggle menu to blue.
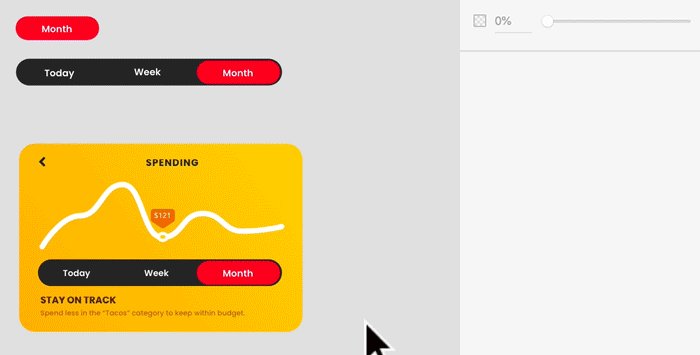
All the buttons nested inside the toggle menu's instances and inside the containers got the color change to blue.
However, the two instances of the main button don't change color. This is because changes to nested components are contextual to their containers. The color change only applies to instances of the button inside the toggle menu.
Scenario 2:


Change the color of the button inside the main container to pink. The button inside the container's instance will also turn pink.
Notice that the other buttons don't get the color change. This is because changes to nested components are contextual to their containers. The color change only applies to instances of the button inside the toggle menu within the container.
Scenario 3:


Change the color of the button nested inside the container instance to green.
None of the other buttons get the green color change because this change was made on an instance, not a main component, as an override.
Scenario 4:


Continuing from scenario 3, change the color of the button nested inside the main container to violet.
The container instance's nested button does not change color because it already has an override.
Things to watch out for
- Nested components cannot be main components. So, if you need the change to be on the main component, right-click the nested component and select Edit Main Component.
- If a nested component in an instance of the outer component is swapped, Reset to Main State on the main's nested component will not change the instance with the swapped component.
Best practices
Here are some best practices when working with overrides in nested component instances:
- To create a variation of the component for reuse, create a state in the main component rather than an instance with overrides.
- While overriding instances, ensure that you override the property that does not need updates from the main component. For example, in a button component, overriding the text ensures that the label can be different, but the size and color are still in sync with the main component.
Add nested components from Creative Cloud Libraries
Creative Cloud Libraries help you distribute your design system styles and components to be reused consistently across your documents. To build and distribute a design system through Creative Cloud Libraries, curate your design system assets by adding colors, character styles, and components to the Document Assets panel, and publish them as a library to reuse across all your XD and other Creative Cloud applications. For more information on how to use Creative Cloud Libraries, see Work with Creative Cloud Libraries in XD.
Frequently asked questions
In the previous versions of XD, changes made to a nested component did not update across instances of the outer component. To get an improved experience, open your documents in the latest version of XD.
No. When you open an existing document with nested components in the latest version of XD, XD will automatically migrate those components to the new model to get you going as quickly as possible.
When XD opened your document, these specific components did not match their version in the Assets panel. To migrate without data loss, these main components have been converted to instances on canvas. If you want to bring your main component back to the canvas, right-click the outer instance and select Edit Main Component. Then, if you want your main component to look like the instance on canvas, you can transfer any necessary overrides from your instance to the main component.
To get updates, open the linked documents in the latest version of XD. Any documents linked in the future should also be opened in the latest version of XD to ensure correct behavior.
Starting with XD 34, XD no longer supports nesting a main component inside another main component. If you do something that would have previously created a nested main component, the inner component is changed to an instance.
Learn more
To learn more about nested components in XD, watch this video.
Viewing time: 10 minutes
What's next?
We've got you started on how to work with components in XD. Take a step forward and learn how to share your designs with designers or stakeholders for feedback.
Have a question or an idea?