If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Looking for information on how to simulate 3D effects when creating immersive and interactive experiences in Adobe XD? You have arrived at the right place!
3D Transforms feature lets you simulate object depth and perspective in your designs with minimal effort. Combining the ability to rotate any object along its horizontal and vertical axis, and applying depth along the Z-axis, you can mimic visual effects such as 3D animations, mockups in perspective, card flip interactions, and many more.


Before you proceed
Ensure that you are familiar with design and prototype workflows in XD and these limitations.
- You cannot edit the space for padding, stacks, and repeat grids on canvas for 3D transformed groups.
- You cannot drag and drop to reorder stack elements on the canvas. You can reorder elements only from the Layers panel.
- When you rotate images in 3D, image degradation takes place for some images.
- Shadows look slightly different on preview surfaces if objects from the composition have fixed objects on scrolling artboards, scrollable groups, or nested 3D Transforms.
- Size of 3D transformed objects does not change when you resize a group.
- Vector editing and object flipping is not supported for 3D transformed objects.
- 3D Transforms are not yet available in the SVG export/import workflows.
- 3D Transforms cannot be applied to artboards, only to their content.
- 3D Transforms are not yet supported in developer specs.
- When you convert a 3D transformed content into a main Component, it automatically resets to 2D.
- You can override 3D Transforms on component instances, but global edits are not possible from the main Component.
- You cannot apply 3D Transforms inside Components.
- When you apply 3D Transforms to hover or tap states, Transforms are applied to all states for that object.
Simulate object depth and perspective
You can apply 3D Transforms to complex compositions such as scroll groups, repeat grids, stacks, padding. With 3D Transforms enabled, you can control the orientation of objects along X- and Y-axes, and apply depth along the Z-axis.
To simulate a 3D effect, firstly enable 3D Transforms in the Property Inspector, then use the gizmo  icon to tweak the orientation, and finally apply depth to the design objects.
icon to tweak the orientation, and finally apply depth to the design objects.
Enable 3D transforms
To enable 3D Transforms, select the required object and click the 3D Transforms ![]() icon in the Property Inspector.
icon in the Property Inspector.




New object controls appear in the Transform section and the gizmo  icon is available in the center of the current selected object. Move the
icon is available in the center of the current selected object. Move the ![]() icon to the left, right, top, and bottom.
icon to the left, right, top, and bottom.
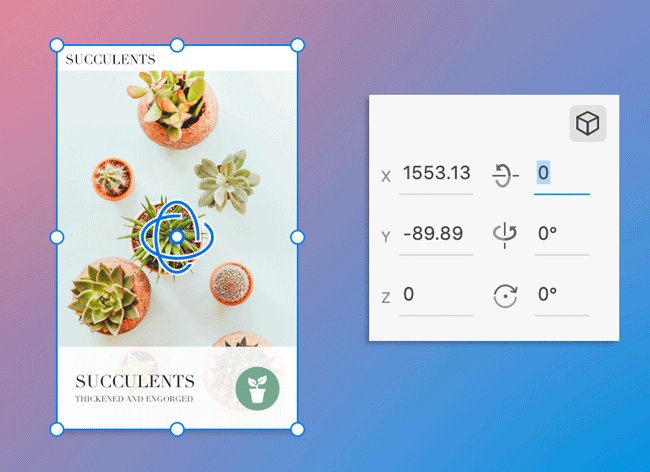
You can modify the axis values in the Property Inspector or rotate the gizmo  icon to rotate objects along the axis.
icon to rotate objects along the axis.
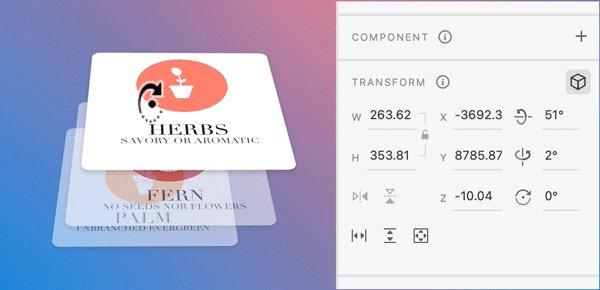
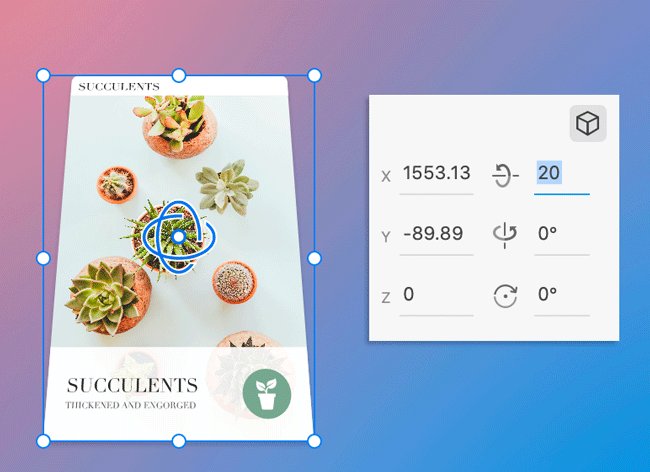
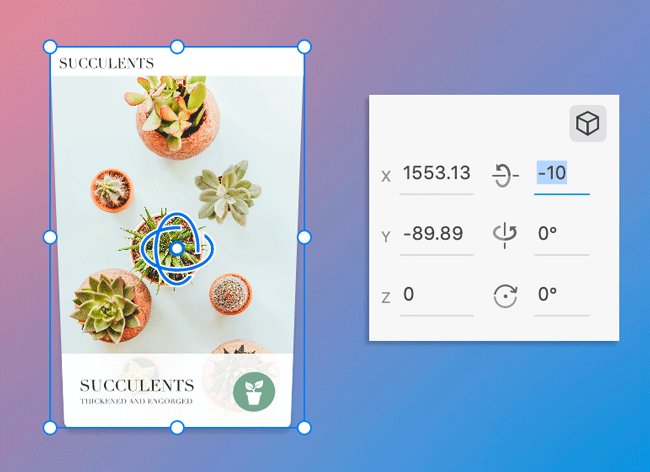
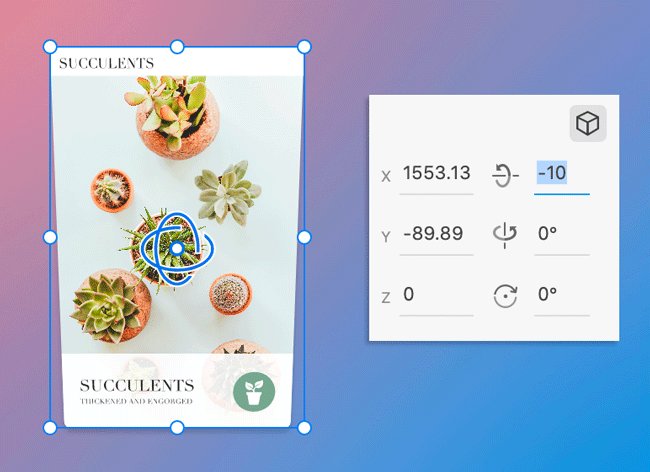
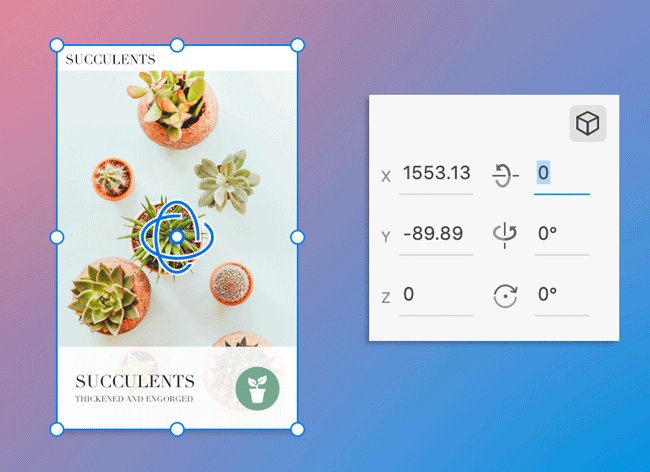
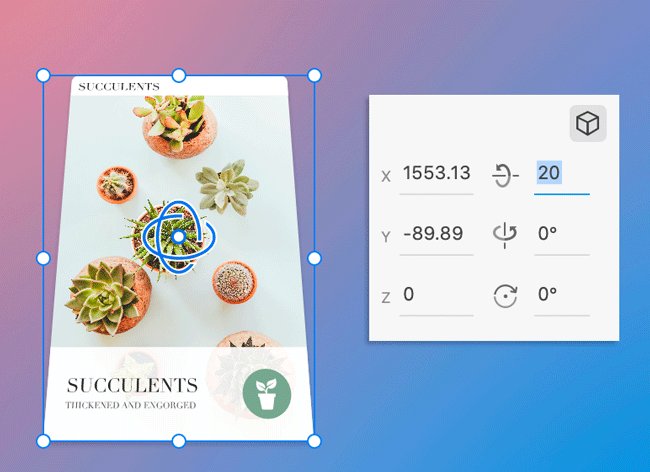
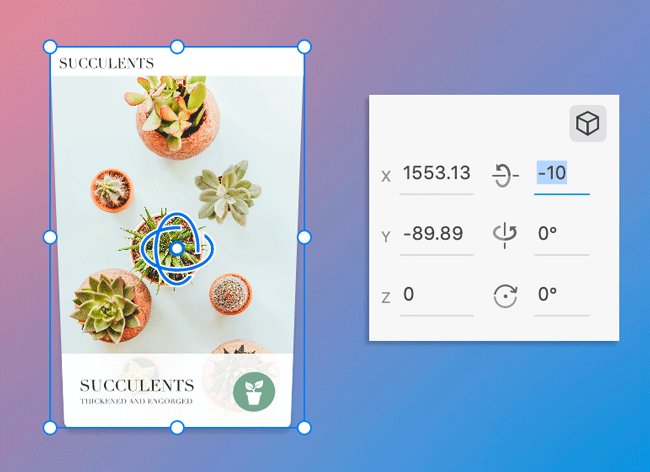
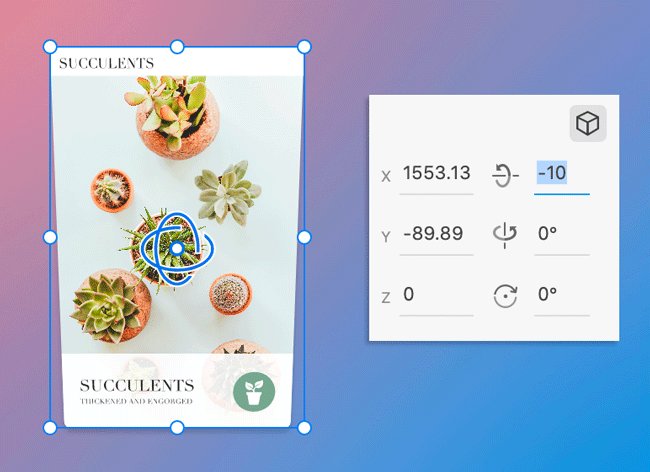
Rotate objects along X or Y axis
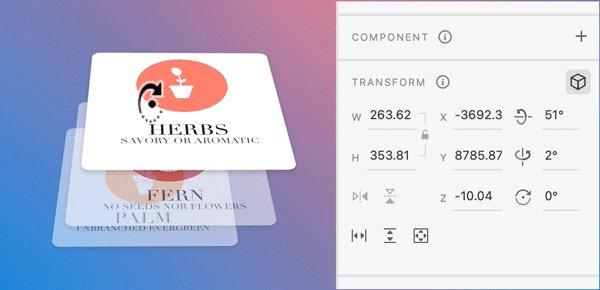
After you enable the 3D Transforms ![]() icon in the Property Inspector, follow these steps to tweak the object orientation along the X and Y axis:
icon in the Property Inspector, follow these steps to tweak the object orientation along the X and Y axis:
- Select the object you want to rotate.
- Enter the orientation values in the Property Inspector or click and drag the gizmo
 icon that appears at the center of the object.
icon that appears at the center of the object. - As you adjust the values, observe that the objects start to rotate along the required axis.
Rotate the object around X axis


Positions the selected object along the horizontal X axis.
Rotate the object around Y axis


Positions the selected object along the vertical Y axis.
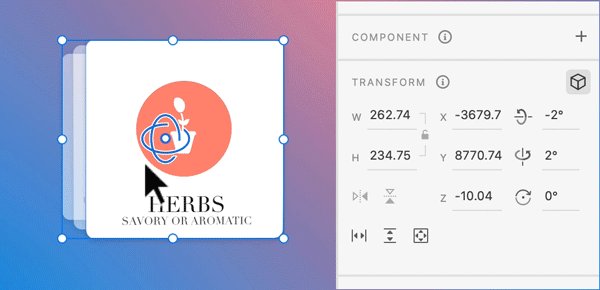
Apply depth along the Z axis
Now that you've learned how to enable 3D Transforms and rotate objects along the X and Y axis, take a step forward and explore how to use the third dimension - the Z axis.
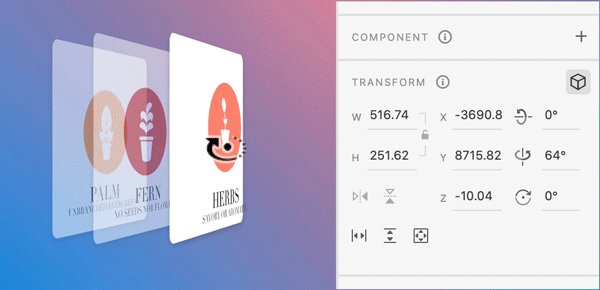
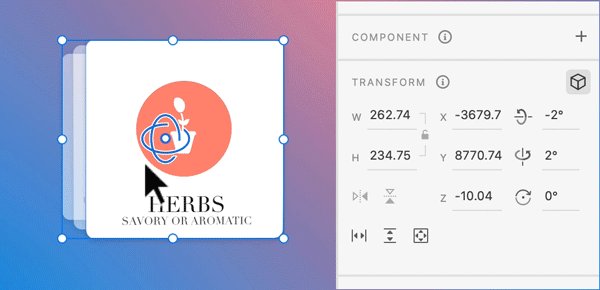
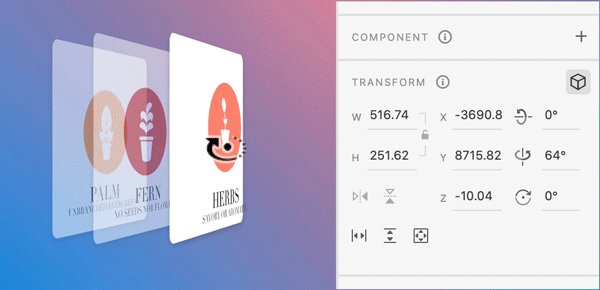
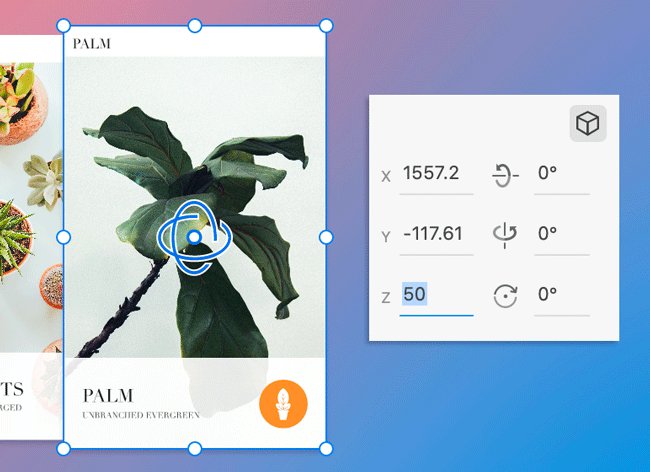
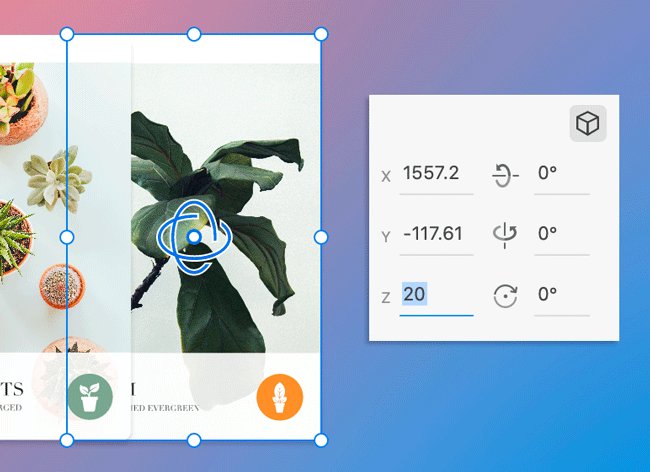
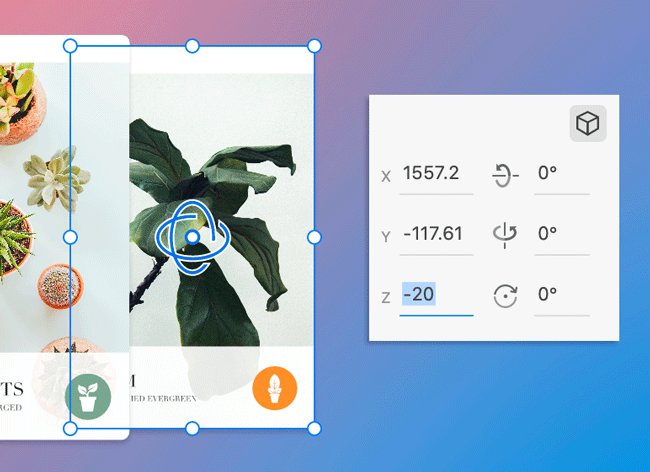
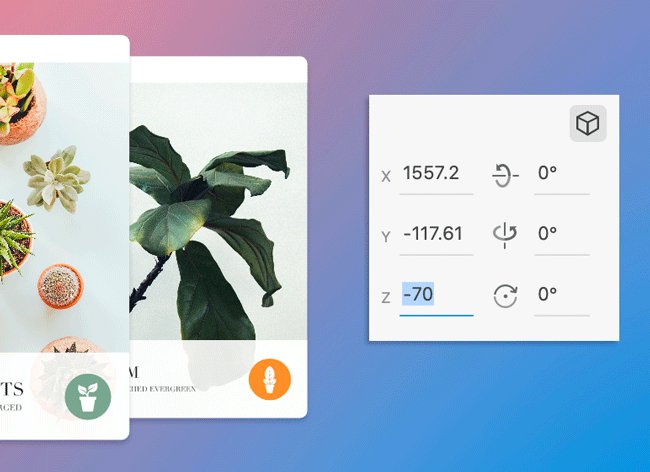
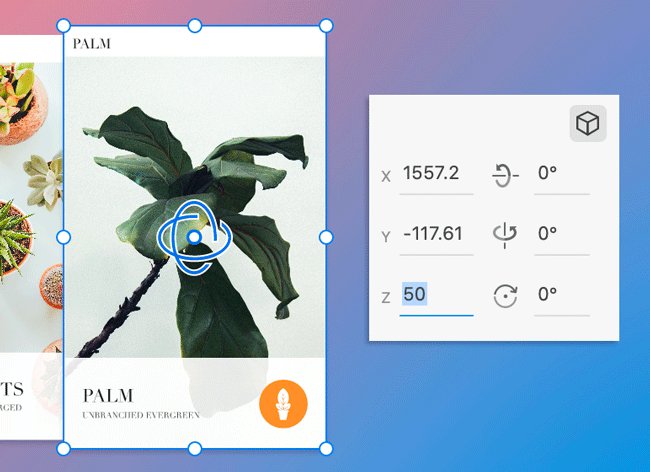
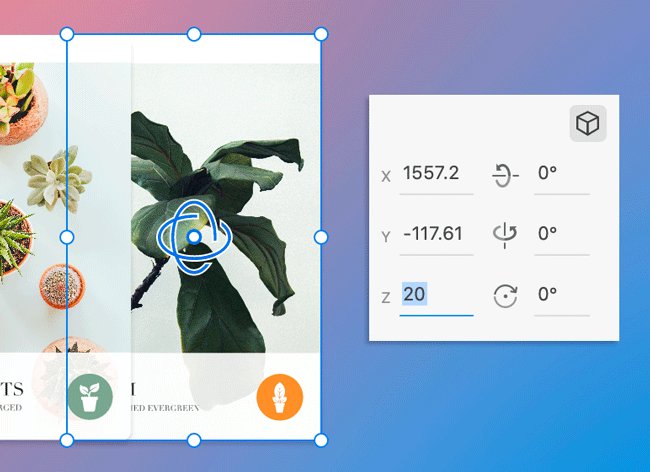
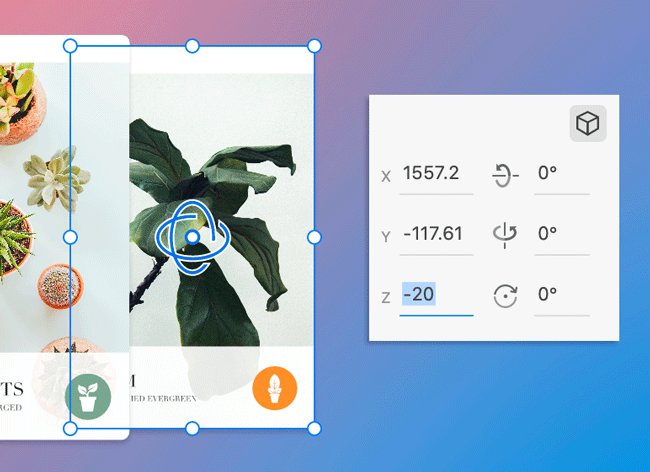
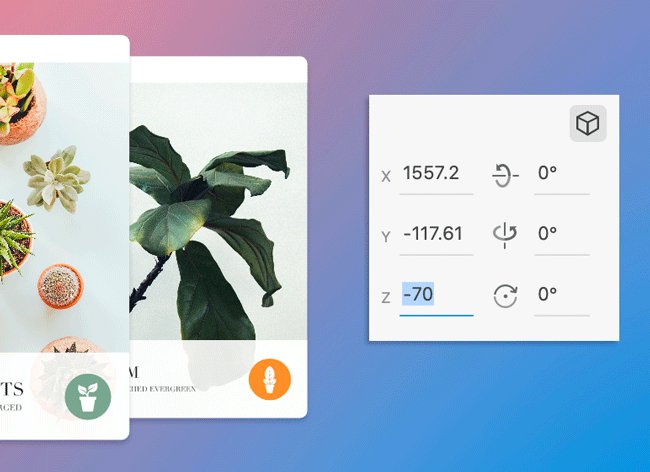
When designing a stack of cards in perspective or creating card flip interactions, you can move objects on the Z axis to create a sense of depth for the layers. Watch this animated illustration to learn how to apply depth along the Z axis.


- Select the required object.
- Hover on the center point of the gizmo
 icon.
icon. - The anchor
 icon appears and you can move the selected object up and down.
icon appears and you can move the selected object up and down.
Things to watch out for
- The 3D Transforms
 icon only shows or hides the controls and the gizmo. It does not help you create a 3D environment or disable transformations already applied within your design.
icon only shows or hides the controls and the gizmo. It does not help you create a 3D environment or disable transformations already applied within your design.
When you resize objects that have X or Y rotation, the Z depth value also changes automatically resulting in content reordering. For example, when designing a group of cards, in perspective, each card rotates at the same angle, but with different depth. If you multi-select those cards and choose to resize them, they will resize as needed. However, the Z value changes for each card and results in content reordering.
When you change the Z depth value for any object, XD does not support layer ordering methods such as Bring to Front, Send to Back, and reordering from Layers pane.
Video: How do I work with 3D transforms in XD?
"With 3D Transforms in Adobe XD, you can simulate object depth and perspective with just a few clicks on the design canvas" - Dani Beaumont, Principal Product Manager, Adobe XD.
Watch this video to learn how to work with 3D Transforms in XD.
Viewing time: 3 minutes.
Tips and tricks
Now that you know how to work with 3D Transforms in XD, here are some handy tips and tricks:
- You can quickly reset the object back to its 2D state at any given time. Right-click the selected object and Reset 3D Transforms. Or, you can use ⌥⌘T on macOS and Alt + Ctrl + T on Windows to reset 3D Transforms.
- You can choose to show or hide 3D Transforms controls. Use ⌘T on macOS and Ctrl + T on Windows to show or hide 3D Transforms.
What's next?
We've got you started with how to enable and use 3D Transforms within your designs. Take a step forward and learn how to animate them and share them with designers or stakeholders for feedback.
Have a question or an idea?