- Adobe Animate User Guide
- Introduction to Animate
- Animation
- Animation basics in Animate
- How to use frames and keyframes in Animate
- Frame-by-frame animation in Animate
- How to work with classic tween animation in Animate
- Brush Tool
- Motion Guide
- Motion tween and ActionScript 3.0
- About Motion Tween Animation
- Motion tween animations
- Creating a Motion tween animation
- Using property keyframes
- Animate position with a tween
- How to edit motion tweens using Motion Editor
- Editing the motion path of a tween animation
- Manipulating motion tweens
- Adding custom eases
- Creating and applying Motion presets
- Setting up animation tween spans
- Working with Motion tweens saved as XML files
- Motion tweens vs Classic tweens
- Shape tweening
- Using Bone tool animation in Animate
- Work with character rigging in Animate
- How to use mask layers in Adobe Animate
- How to work with scenes in Animate
- Interactivity
- How to create buttons with Animate
- Convert Animate projects to other document type formats
- Create and publish HTML5 Canvas documents in Animate
- Add interactivity with code snippets in Animate
- Creating custom HTML5 Components
- Using Components in HTML5 Canvas
- Creating custom Components: Examples
- Code Snippets for custom Components
- Best practices - Advertising with Animate
- Virtual Reality authoring and publishing
- Workspace and workflow
- Creating and managing Paint brushes
- Using Google fonts in HTML5 Canvas documents
- Using Creative Cloud Libraries and Adobe Animate
- Use the Stage and Tools panel for Animate
- Animate workflow and workspace
- Using web fonts in HTML5 Canvas documents
- Timelines and ActionScript
- Working with multiple timelines
- Set preferences
- Using Animate authoring panels
- Create timeline layers with Animate
- Export animations for mobile apps and game engines
- Moving and copying objects
- Templates
- Find and Replace in Animate
- Undo, redo, and the History panel
- Keyboard shortcuts
- How to use the timeline in Animate
- Creating HTML extensions
- Optimization options for Images and Animated GIFs
- Export settings for Images and GIFs
- Assets Panel in Animate
- Multimedia and Video
- Transforming and combining graphic objects in Animate
- Creating and working with symbol instances in Animate
- Image Trace
- How to use sound in Adobe Animate
- Exporting SVG files
- Create video files for use in Animate
- How to add a video in Animate
- Draw and create objects with Animate
- Reshape lines and shapes
- Strokes, fills, and gradients with Animate CC
- Working with Adobe Premiere Pro and After Effects
- Color Panels in Animate CC
- Opening Flash CS6 files with Animate
- Work with classic text in Animate
- Placing artwork into Animate
- Imported bitmaps in Animate
- 3D graphics
- Working with symbols in Animate
- Draw lines & shapes with Adobe Animate
- Work with the libraries in Animate
- Exporting Sounds
- Selecting objects in Animate CC
- Working with Illustrator AI files in Animate
- Applying blend modes
- Arranging objects
- Automating tasks with the Commands menu
- Multilanguage text
- Using camera in Animate
- Graphic filters
- Sound and ActionScript
- Drawing preferences
- Drawing with the Pen tool
- Platforms
- Convert Animate projects to other document type formats
- Custom Platform Support
- Create and publish HTML5 Canvas documents in Animate
- Creating and publishing a WebGL document
- How to package applications for AIR for iOS
- Publishing AIR for Android applications
- Publishing for Adobe AIR for desktop
- ActionScript publish settings
- Best practices - Organizing ActionScript in an application
- How to use ActionScript with Animate
- Accessibility in the Animate workspace
- Writing and managing scripts
- Enabling Support for Custom Platforms
- Custom Platform Support Overview
- Working with Custom Platform Support Plug-in
- Debugging ActionScript 3.0
- Enabling Support for Custom Platforms
- Exporting and Publishing
- How to export files from Animate CC
- OAM publishing
- Exporting SVG files
- Export graphics and videos with Animate
- Publishing AS3 documents
- Export animations for mobile apps and game engines
- Exporting Sounds
- Best practices - Tips for creating content for mobile devices
- Best practices - Video conventions
- Best practices - SWF application authoring guidelines
- Best practices - Structuring FLA files
- Best Practices to optimize FLA files for Animate
- ActionScript publish settings
- Specify publish settings for Animate
- Exporting projector files
- Export Images and Animated GIFs
- HTML publishing templates
- Working with Adobe Premiere Pro and After Effects
- Quick share and publish your animations
- Troubleshooting
Create frame-by-frame animations
Frame-by-frame animation changes the contents of the Stage in every frame. It is best suited to complex animation in which an image changes in every frame instead of simply moving across the Stage. Frame-by-frame animation increases file size more rapidly than tweened animation. In frame-by-frame animation, Animate stores the values for each complete frame.
To create a frame-by-frame animation, define each frame as a keyframe and create a different image for each frame. Each new keyframe initially contains the same contents as the keyframe preceding it, so you can modify the frames in the animation incrementally.
-
Click a layer name to make it the active layer, and select a frame in the layer where the animation is to start.
-
If the frame isn’t already a keyframe, select Insert > Timeline > Keyframe.
-
Create the artwork for the first frame of the sequence. Use the drawing tools, paste graphics from the Clipboard, or import a file.
-
To add a keyframe whose contents are the same as the first keyframe, click the next frame to the right in the same row. Select Insert > Timeline > Keyframe, or right-click (Windows) or Control‑click (Macintosh) and select Insert Keyframe.
-
To develop the next increment of the animation, alter the contents of this frame on the Stage.
-
To complete your frame-by-frame animation sequence, repeat steps 4 and 5 until you’ve built the desired motion.
-
To test the animation sequence, select Control > Play or click the Play button on the Controller (Window > Toolbars > Controller).
Creating frame-by-frame animations by converting classic or motion tweens
You can convert a classic tween or a motion tween span to frame-by-frame animation. In frame-by-frame animation, each frame contains separate keyframes (not property keyframes) which each contains separate instances of the animated symbol. Frame-by-frame animation does not contain interpolated property values.
-
Right-click (Windows) or Ctrl-click (Macintosh) the tween span you want to convert and choose Convert to Frame by Frame Animation from the context menu.
Use onion skinning
Usually, one frame of the animation sequence at a time appears on the Stage. To help draw, position and edit frame-by-frame animations, onion skinning provides reference by displaying contents of the previous and the following frames on the stage. The frame under the playhead appears in full color and apply color and alpha to differentiate between past and future frames.
The previous and the following frames of onion skinning have default color tints. To customize these colors, use the Advance Settings option.
Enable and disable onion skinning
- Click the Onion Skin button
 to enable and disable onion skinning.
to enable and disable onion skinning. - To exclude or include frames, in the timeline header, right click any onion skin frame within the onion skin range.
- Click and hold the mouse on the Onion Skin button
 to view and select the options.
to view and select the options.
Advance settings in onion skinning
Click and hold the mouse on the Onion Skin button ![]() and select Advance Settings.
and select Advance Settings.
Customizing range
Customizing Colors for Onion Skin Display
- To customize the color of the onion skin frames, select the Onion skin frame in the Timeline bar.
- Click and hold the mouse on the Onion Skin button
 and select Advance Settings.
and select Advance Settings. - Modify the color-tint of the previous and future frames.
Outline and fill mode
Customizing opacity
-
To modulate the opacity of onion skin frame on either side of the active frame, click and drag the Starting opacity slider.
-
To decrease the delta of every onion frame by percentage, drag the Decrease by slider.
Show keyframes only
- To customize the color of the onion skin frames, select the Onion skin frame in the Timeline bar.
- Select Edit>Preferences.
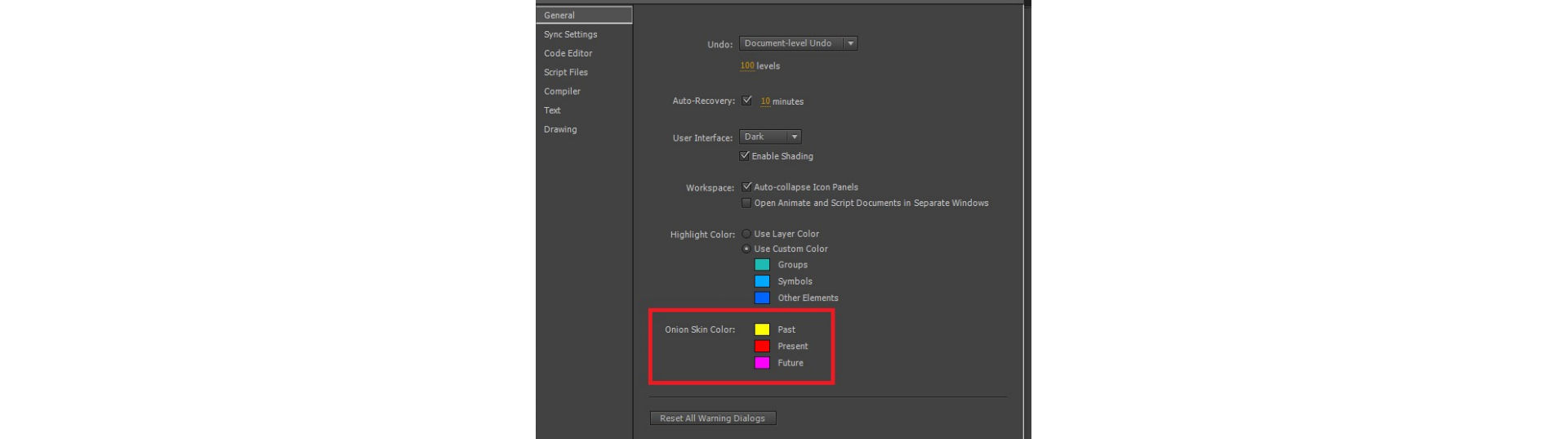
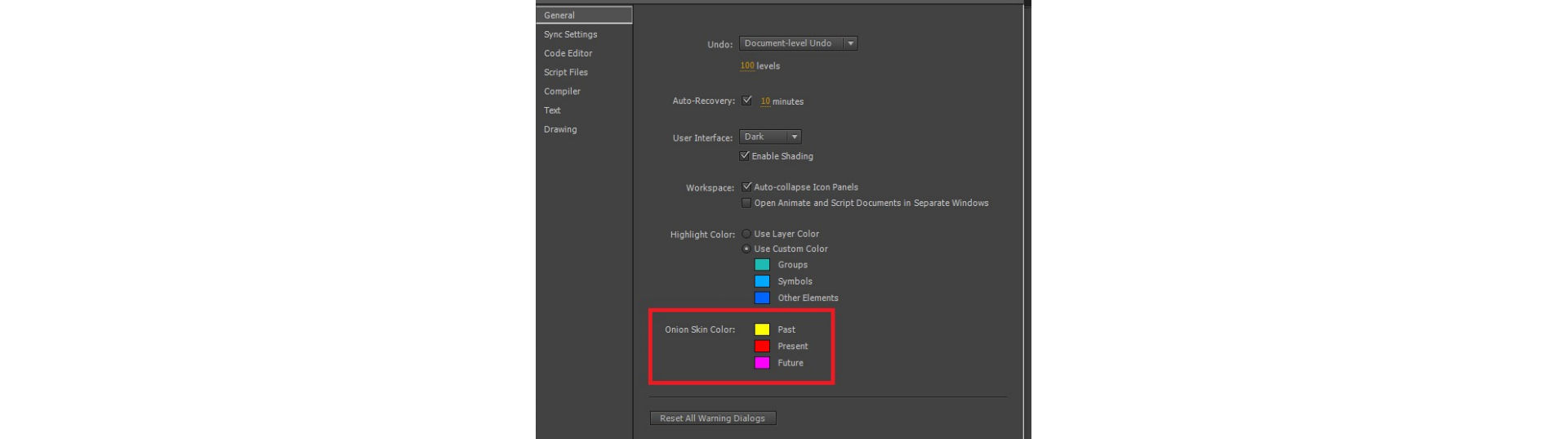
- In the Onion Skin Color option, select the color swatch buttons to customize and set colors for the Past, Present, and Future frames.
Anchor markers
Simultaneously view several frames of an animation on the Stage
Click the Onion Skin button ![]() . All frames between the Start Onion Skin and End Onion Skin markers (in the Timeline header) are superimposed as one frame in the document window.
. All frames between the Start Onion Skin and End Onion Skin markers (in the Timeline header) are superimposed as one frame in the document window.


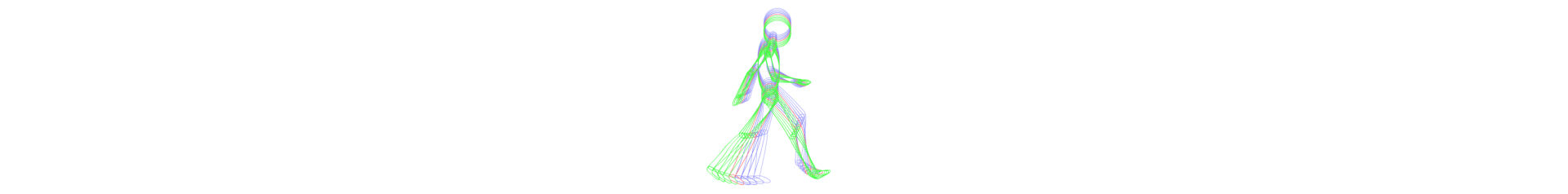
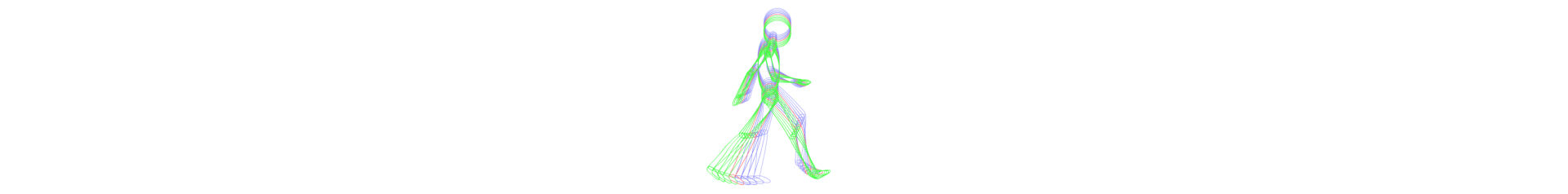
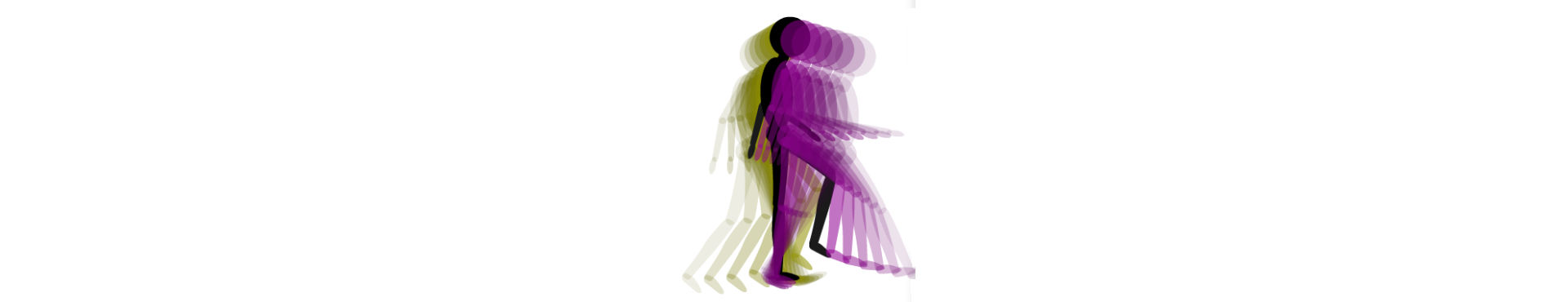
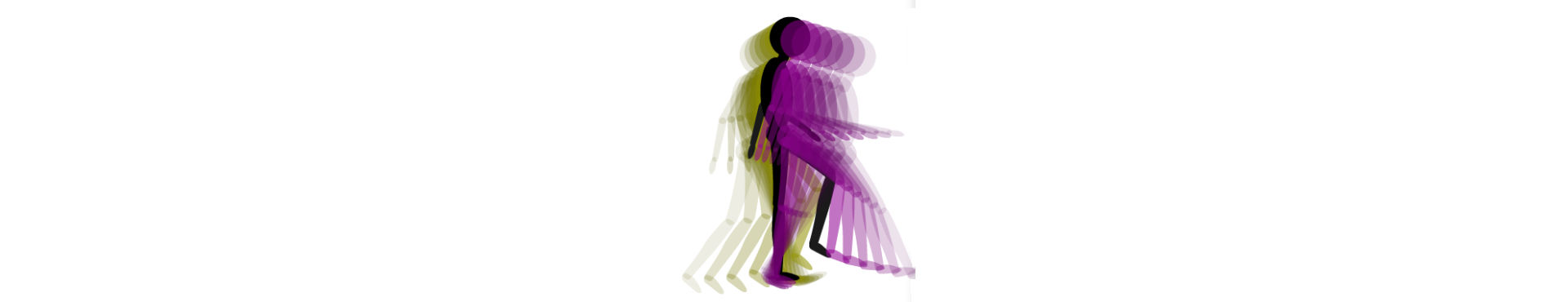
Color Coded Onion Skinning
Onion skinning color coding helps you distinguish between the past, present, and future frames. Onion skin frames that move away from active frame appear with progressively decreasing transparency.






Customizing Colors for Onion Skin Display
- To customize the color of the onion skin frames, select the Onion skin frame in the Timeline bar.
- Select Edit>Preferences.
- In the Onion Skin Color option, select the color swatch buttons to customize and set colors for the Past, Present, and Future frames.
Color code is also applicable for outline mode.






- To change the position of either onion skin marker, drag its pointer to a new location. Normally, the onion skin markers move with the current frame pointer. Use Control/Command+ drag to increase or decrease the position on both sides.
- To enable editing of all frames between onion skin markers, click the Edit Multiple Frames button
 . Usually, onion skinning lets you edit only the current frame. You can display the contents of each frame between the onion skin markers and edit them.
. Usually, onion skinning lets you edit only the current frame. You can display the contents of each frame between the onion skin markers and edit them. - To move the loop range across the timeline to any position that includes the playhead position, use the markers in the timeline to hold the Shift key and drag the range.
- To set the range markers, use the Shift key and drag the range markers or the loop range using the markers across the Timeline.
Locked layers (with a padlock icon) are not displayed when onion skinning is turned on. To avoid a multitude of confusing images, lock or hide the layers you don’t want to be onion skinned.
Preview your work
To check how your onion skinning is coming along, hover the mouse across the entire span on the timeline. Your animation plays in colored outlines giving you a precise preview of the changes.