We're committed to provide you the best graphic designing experience. If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you!
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
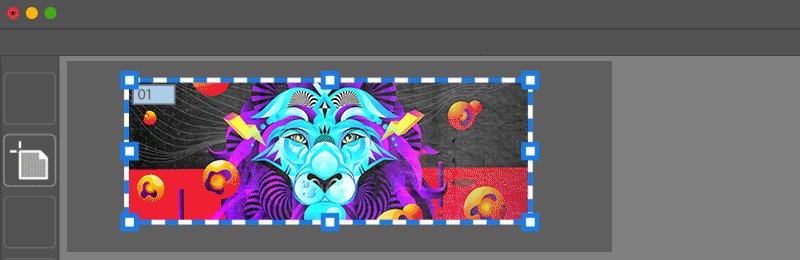
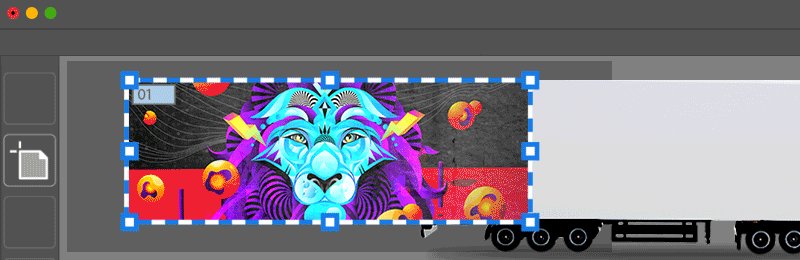
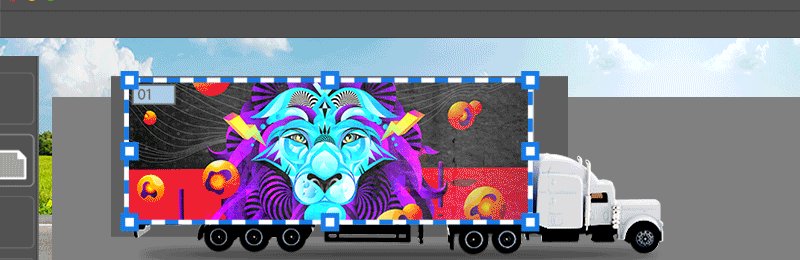
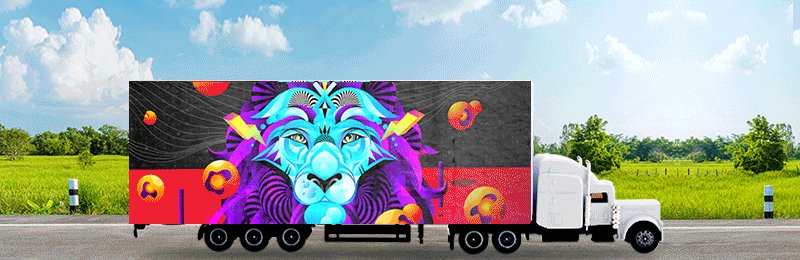
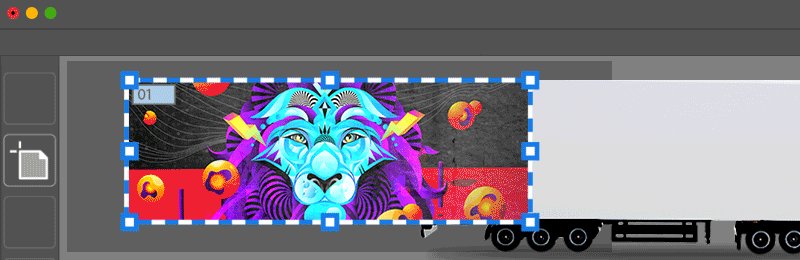
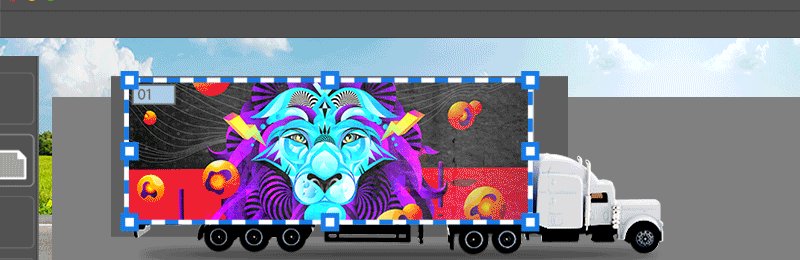
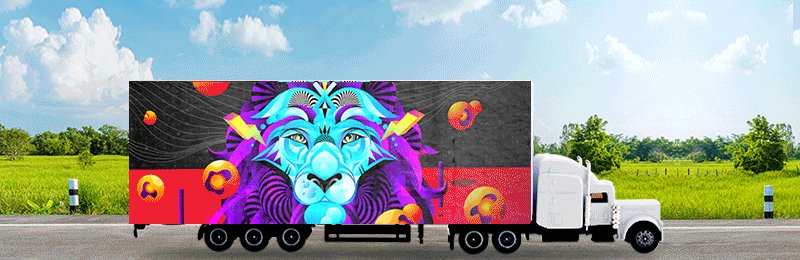
Learn how to create large-scale artwork for billboards, signage boards, apparel designs, wall art, and more on a large canvas area.
Adobe Illustrator lets you create your large-scale artwork on a 100x canvas, which provides more working space (2270 x 2270 inches) and ability to scale. You can use the large canvas to create your large-scale artwork without losing the document fidelity.


Before you proceed
The large canvas feature is available in the latest version of Illustrator (24.2). Update your app version if you've not done it already.
Check out What's New
Create a document on a large canvas
![]() Your new document is automatically created on a large canvas if one of the following settings is applied in the New Document dialog:
Your new document is automatically created on a large canvas if one of the following settings is applied in the New Document dialog:
- Artboard size larger than 227 inches (default canvas size) or large units specified in Feet, Meters, Yards, or Feet and Inches.
- Large number of artboards that cannot be accommodated in the default canvas size.
To create a new document, do one of the following:
- Click Create New on the Home screen.
- Choose File > New.
- Press Command+N (macOS) or Ctrl+N (Windows).


Notice the warning at the bottom of the New document dialog indicating that the specified dimensions are bigger than the default canvas size and the new document will be created on a large canvas.
Save and export large-scaled artwork
Save or export your documents with large-scale artwork as PDF, PNG, JPEG, PS, TIFF, and SVG. Fore more details about saving and exporting your file, see Save artwork and Export Artwork.
![]() There are some noteworthy points that you must know before opening the documents with large-scale artwork in other reader apps. For details, see Large-scale artwork | FAQ and known issues.
There are some noteworthy points that you must know before opening the documents with large-scale artwork in other reader apps. For details, see Large-scale artwork | FAQ and known issues.
Current limitations
- Currently, only the following formats are supported if you export a large-sized document: PDF, PNG, JPEG, PS, TIFF, and SVG.
- For the default canvas, maximum and minimum zoom limits are 64,000% and 3.13% respectively. For a large-size canvas, the zoom limits are limited to 6,400% and 0.313% respectively.
- The Slices and Save for web features do not currently work with the large-size canvas. If you're using Actions that involve these features, steps related to them will be skipped.
To view the list of known issues for large canvas, click here.
FAQs and tips
TALK TO US