If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to create radial, grid, and mirror repeat objects to design powerful illustrations, logos, icons, and more.
Illustrator on the iPad lets you easily repeat objects and manage their styles with just one touch. All you need to do is to create your first object and choose a repeat type. Illustrator on the iPad auto-generates the complete artwork for you. Modifying repeats is also easy – just update one object and all instances are auto-modified to reflect the change.


Type of repeats


Radial Repeat
Distribute objects around a central point.


Grid Repeat
Repeat artwork in a selected grid style.


Mirror Repeat
Create perfectly symmetrical mirror art.
Create a radial repeat
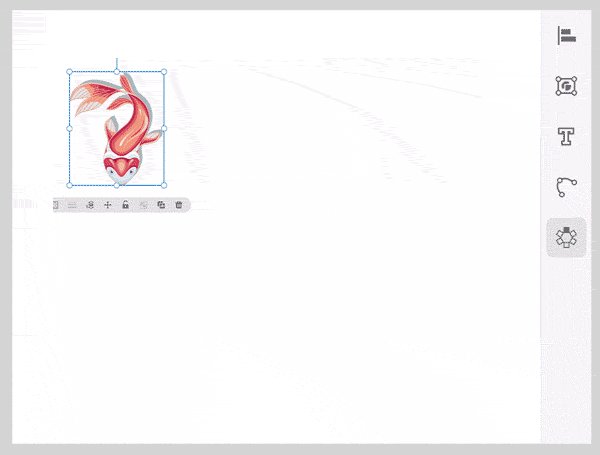
Quickly create artwork that require repeating objects around a circle, similar to the spokes of a wheel.
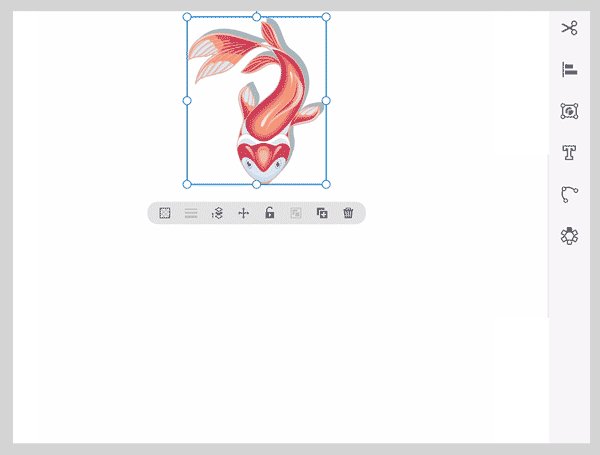
Simply select your artwork using the Selection tool and tap (Radial Repeat) on the taskbar.
(Radial Repeat) on the taskbar.
To view radial repeat options, select the repeated artwork and click Properties panel icon on the taskbar.
Modify repeats using on-canvas controls
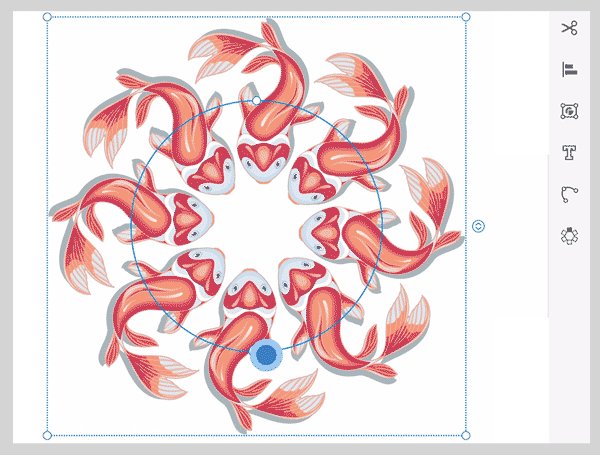
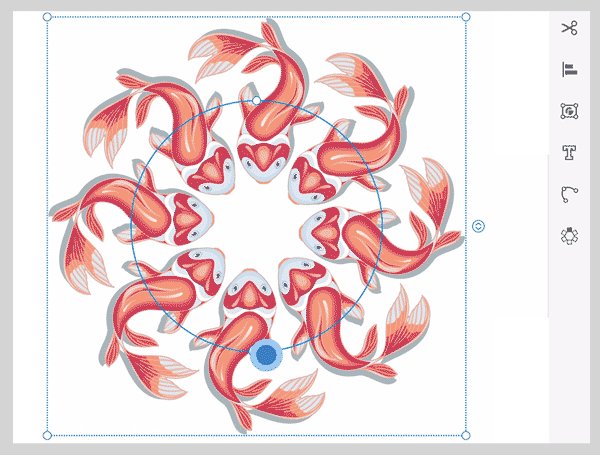
- By default 8 instances are repeated. To change the repeat instance count, select the repeated artwork
and tap the Instances control on the canvas. - Drag the controls on the circle to change its size. This changes the spacing between the objects, thereby changing the whole artwork.
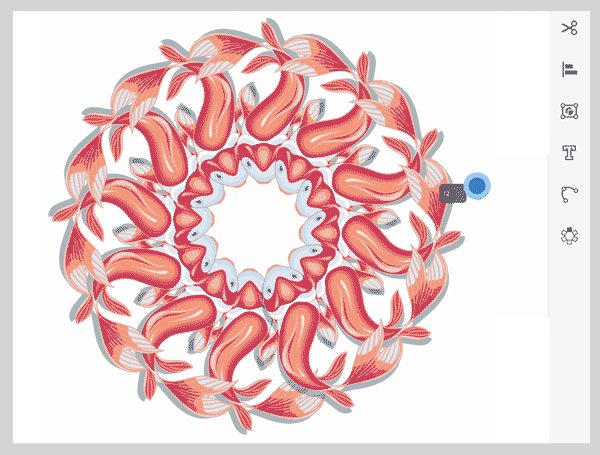
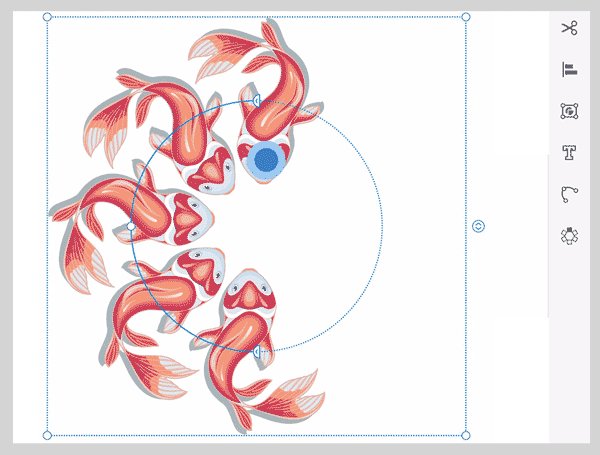
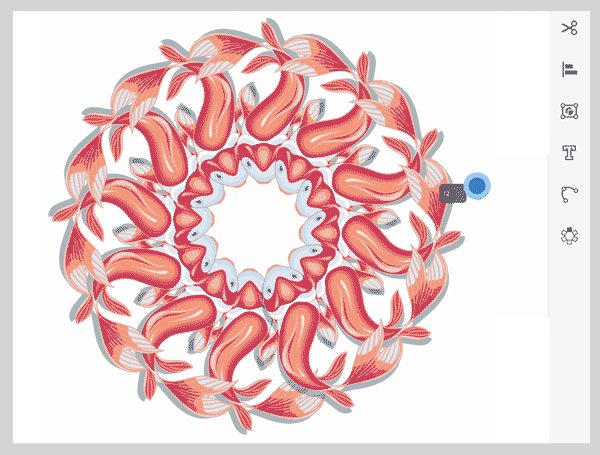
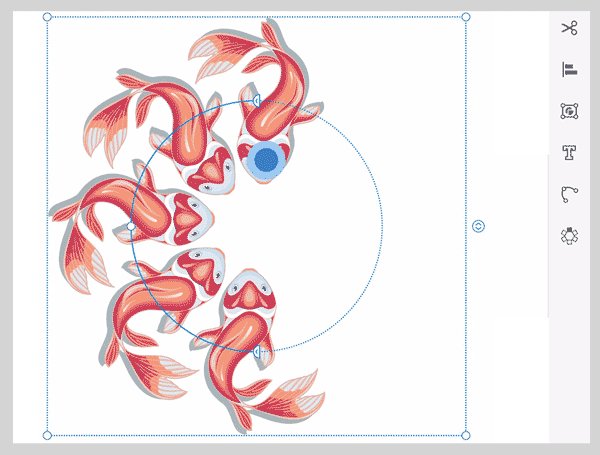
- Drag the splitter on the circle to remove some instances, keeping the repeated artwork
unchanged. - Drag from the corner to increase or decrease the size of the repeat.


Radial repeat options

A. Number of instances B. Radius C. Reverse Overlap

You can set the following options:
- Number of instances: Specify the number of repeat instances you want in the repeated artwork. Default value is 8.
- Reverse Overlap: Tap this checkbox to change the stacking order of objects in the radial repeat.
Create a grid repeat
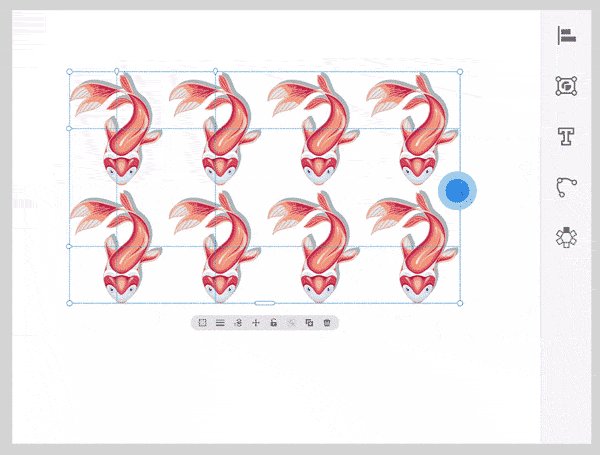
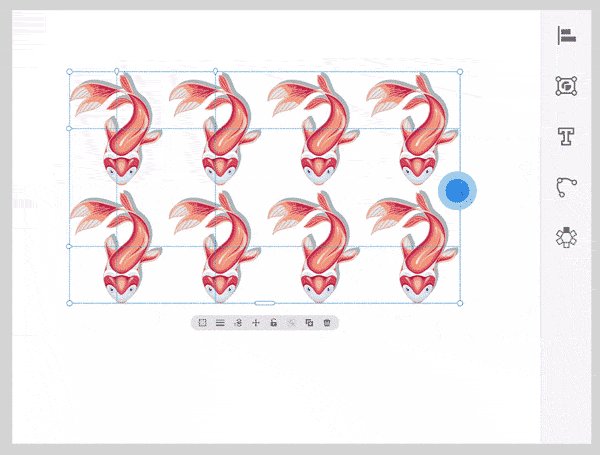
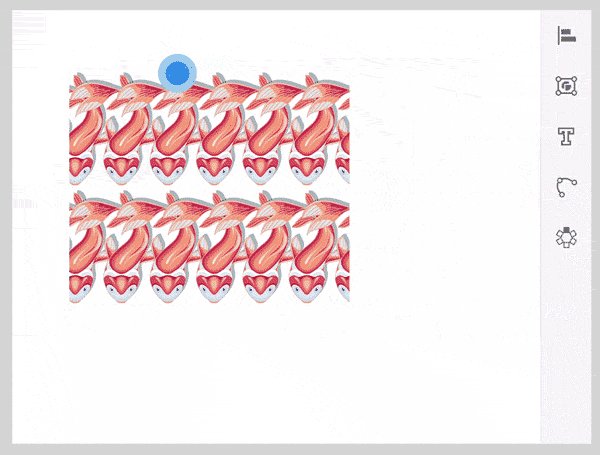
Create artwork that require repeating objects in an array in just one click.
Simply select your artwork using the Selection tool and tap (Grid Repeat) on the taskbar.
(Grid Repeat) on the taskbar.
To view grid repeat options, click Properties panel icon on the taskbar.
Modify repeat using on-canvas controls


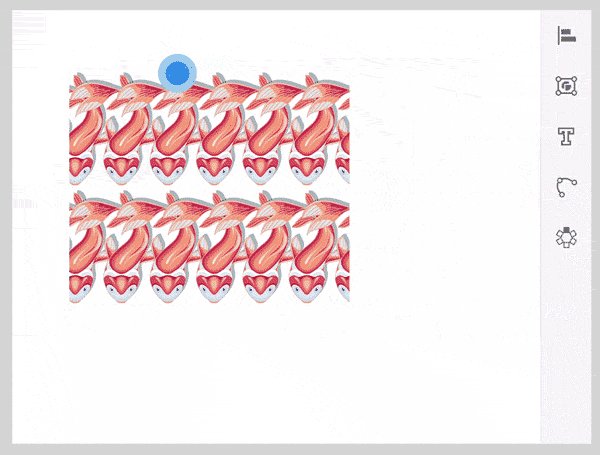
- Drag the handle on the bottom to add more rows in the repeated artwork and drag the handle on the right to add more columns.
- Drag from the corner to increase or decrease the size of the grid repeat.
- Drag the vertical sliders on the repeated artwork to increase or decrease the spacing in the grid.
Grid repeat options


A) Vertical spacing in grid: Specify the vertical space between objects in the grid.
B) Horizontal spacing in grid: Specify the horizontal space between objects in the grid.
C) Grid Type: Specify the grid type you want to use to arrange objects in rows and columns.
D) Flip Row: Flip the row in vertical (Y-axis) or horizontal (x-axis) directions.
E) Flip Column: Flip the column in vertical (Y-axis) or horizontal (x-axis) directions.
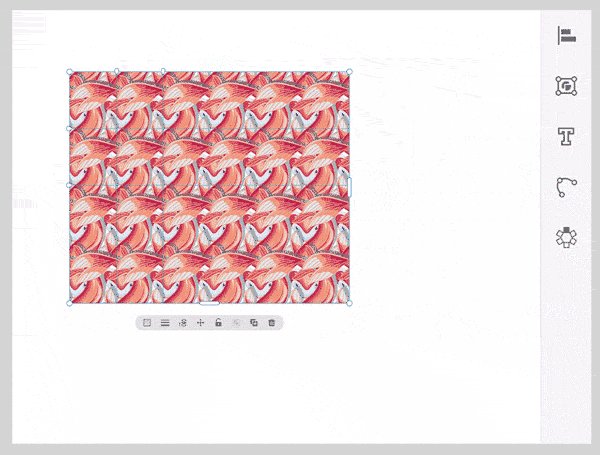
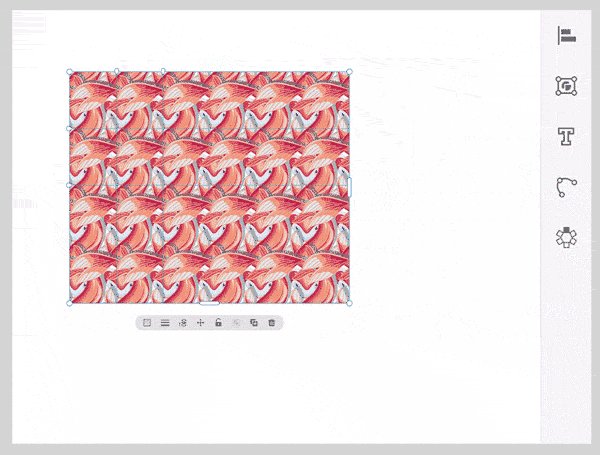
Create a mirror repeat
Create the first half of the symmetrical artwork and Illustrator automatically creates the other half for you.
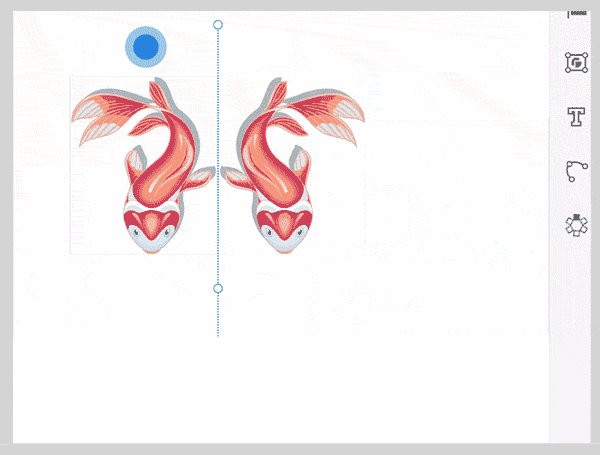
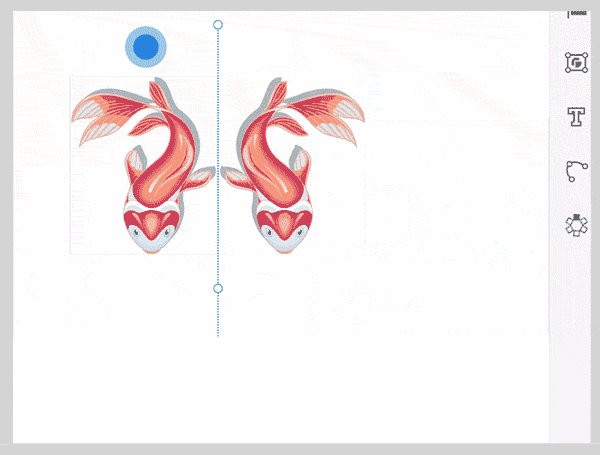
Simply select the first half of artwork using the Selection tool and tap (Mirror Repeat) on the taskbar to create the other symmetrical half.
(Mirror Repeat) on the taskbar to create the other symmetrical half.
To view mirror repeat options, click Properties panel icon on the taskbar.
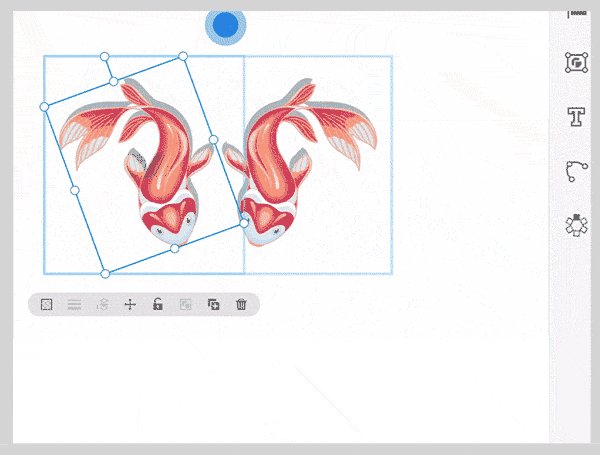
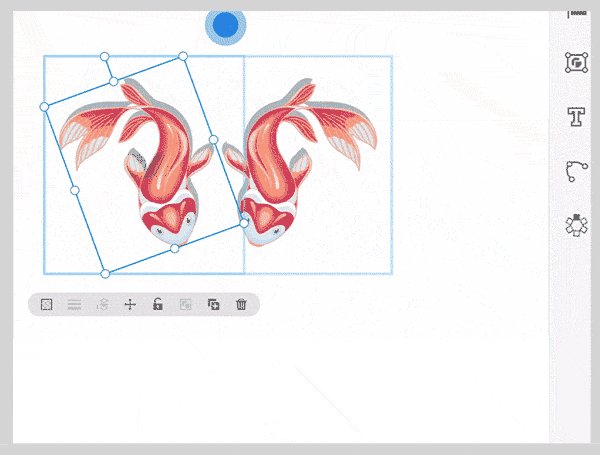
Modify repeat using on-canvas controls


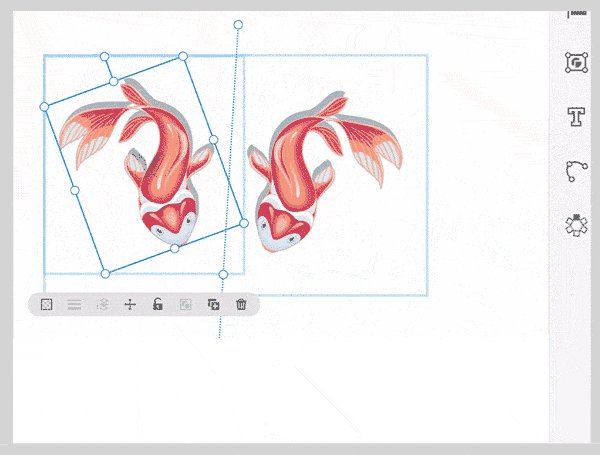
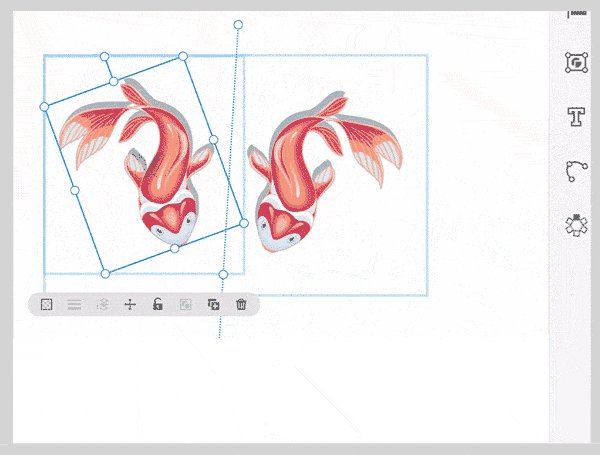
- Drag the handles below or above the original artwork to rotate or transform the mirrored part.
- Drag the symmetry axis between the two shapes to control the angle and spacing between the two artwork.
When finished, if you tap away and then tap again you do not see the control handles. Both halves of the artwork are grouped together and move as a single object. To edit them again, double-tap the artwork.
Mirror repeat options
 Set the angle of the mirror axis. The default angle is 90 degrees.
Set the angle of the mirror axis. The default angle is 90 degrees.
Tips and tricks
- When you select the repeated artwork, widgets and controls appear on the canvas that you can use to quickly change the appearance of your repeated artwork.
- To edit shapes independently, use the Expand option to create a group of shapes that you cannot edit via the radial repeat option.
You've learned how to use radial, grid, and mirror repeat options. Take a step forward and learn how to create unique blends with objects to smartly design your logos, posters, and more.
Related video
Watch this 4-minute video to learn more about how to apply radial repeat, grid repeat, and mirror repeat.
Got a question or an idea?