If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to transform the colors in your artwork.
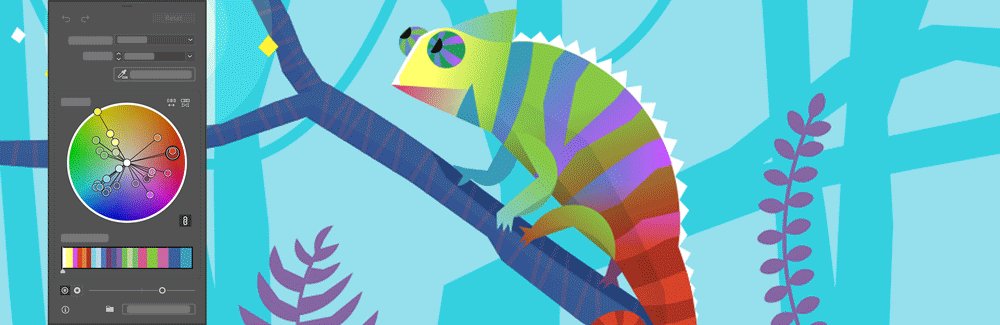
With Illustrator, you can create unlimited color variations quickly with a color-balancing wheel, curated color library, or the Color Theme Picker tool. Play with colors and pick the one that works the best and recolor your artwork at the click of a button.
Before you dive deep, explore Generative Recolor. Powered by Adobe's family of creative generative AI models, Adobe Firefly, this feature helps you to recolor your artwork in seconds using a simple text prompt!
Try it in-app!
Apply a randomized color theme to your artwork instantly in Illustrator.


Get started with recoloring


To start recoloring your artwork,
- Select the artwork.
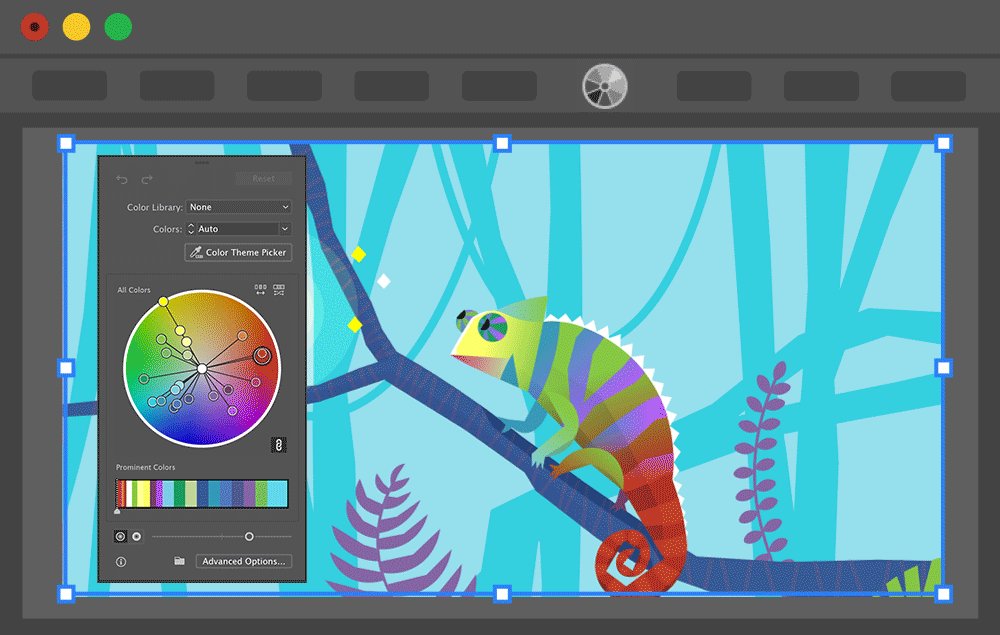
- Click
 on Control Panel or choose Edit > Edit Colors > Recolor Artwork.
on Control Panel or choose Edit > Edit Colors > Recolor Artwork. - Click the Recolor button in the Quick Actions section of the Properties panel.
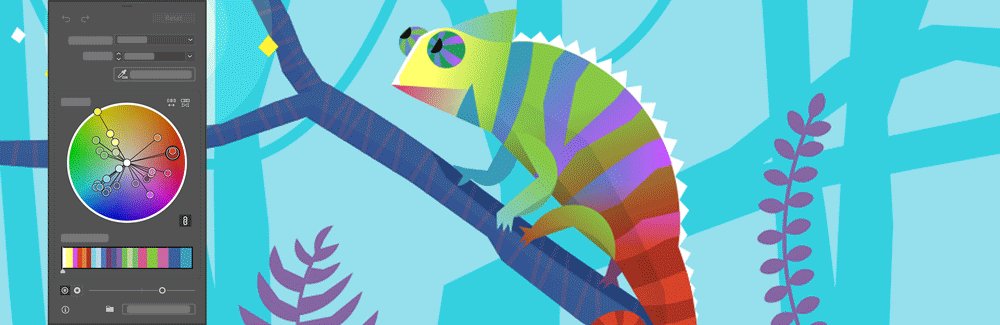
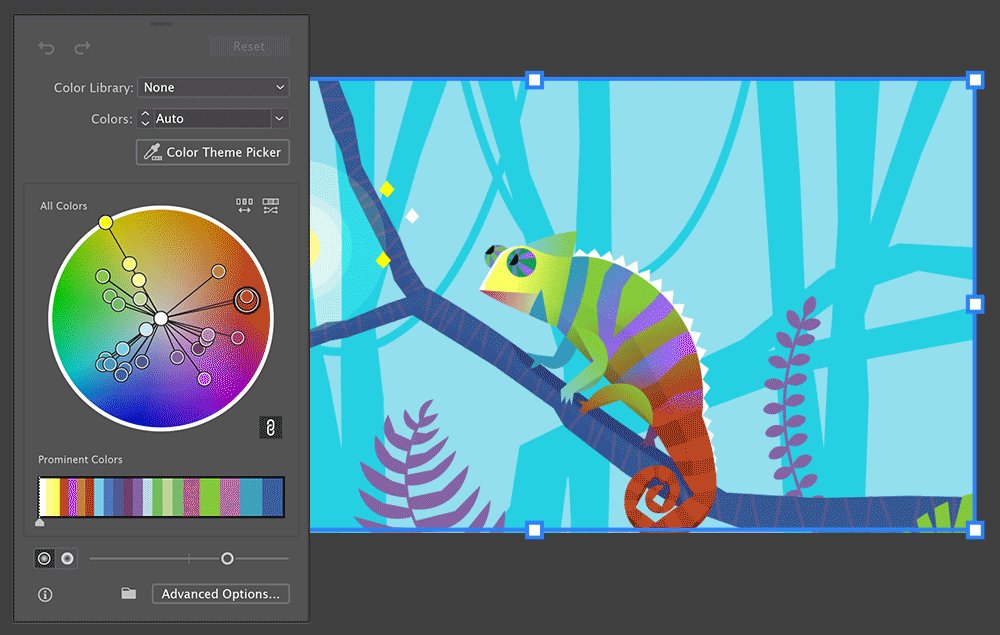
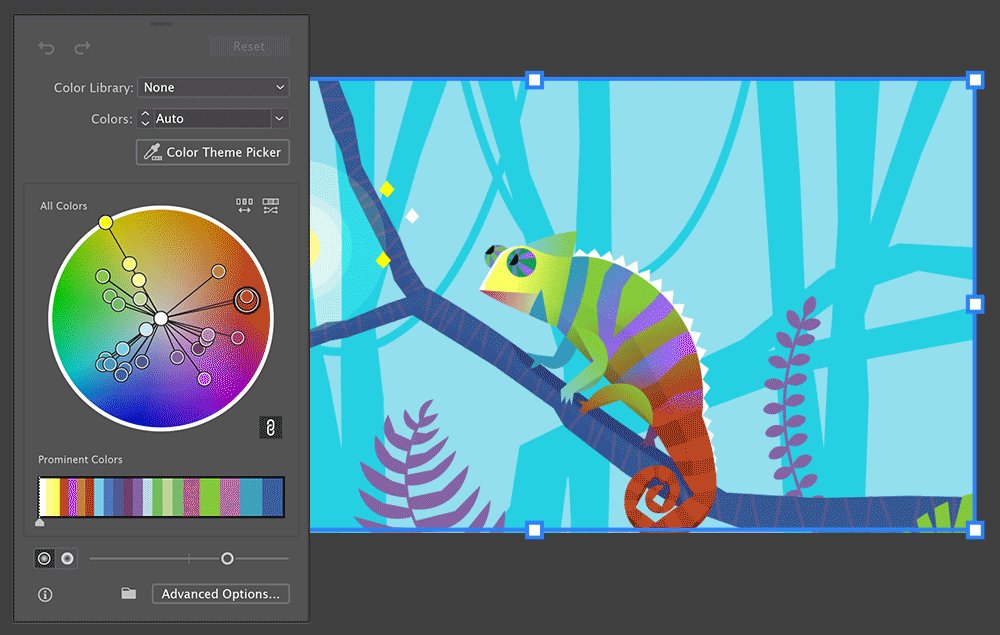
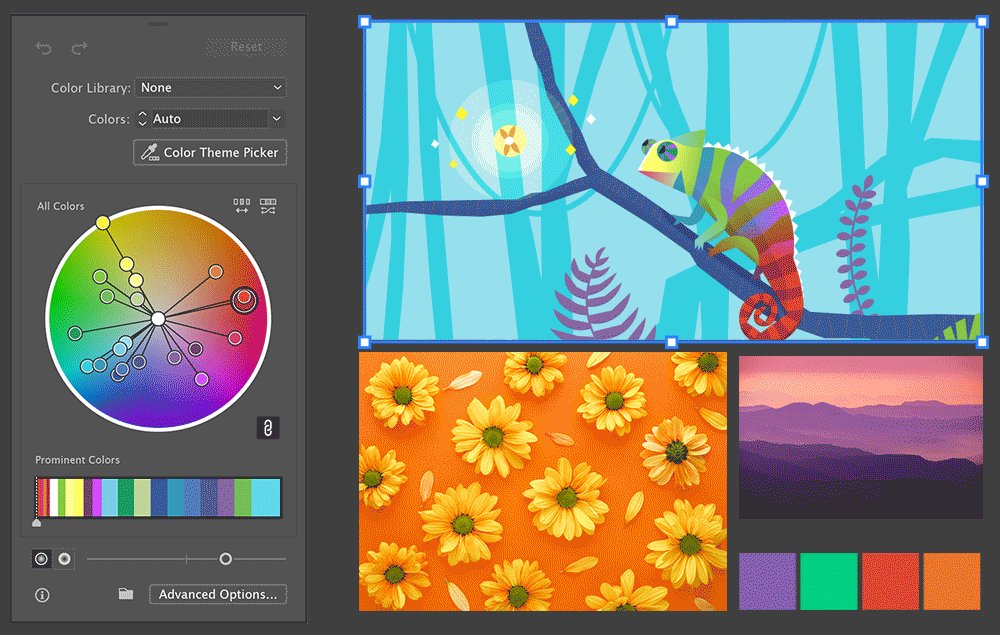
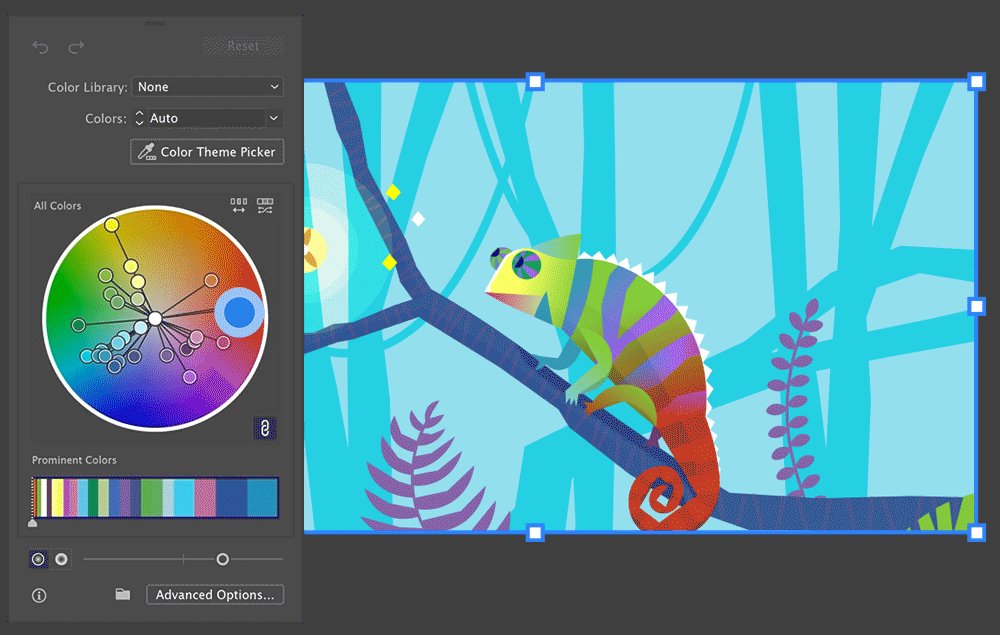
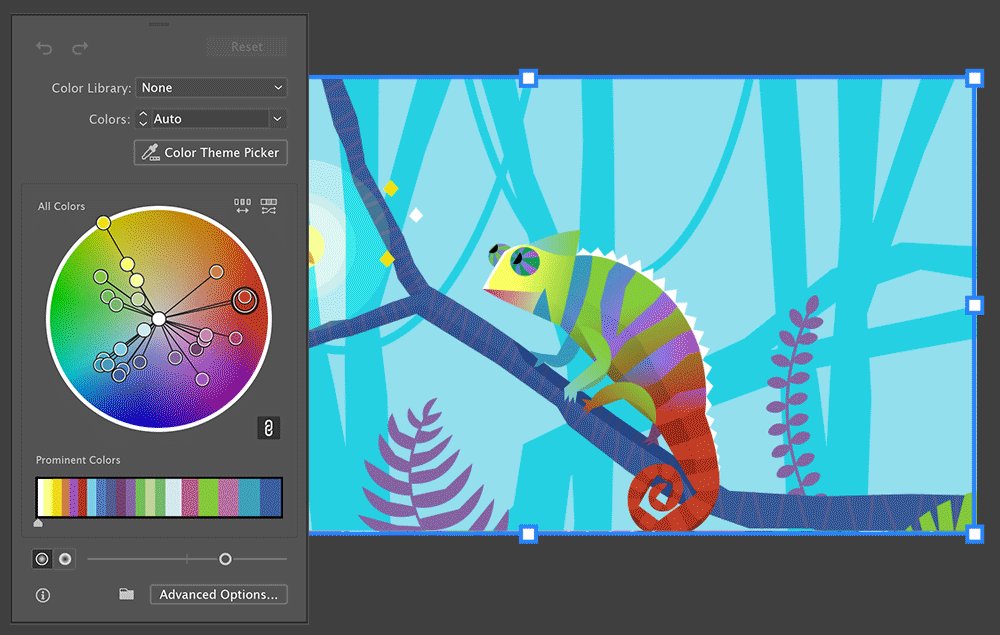
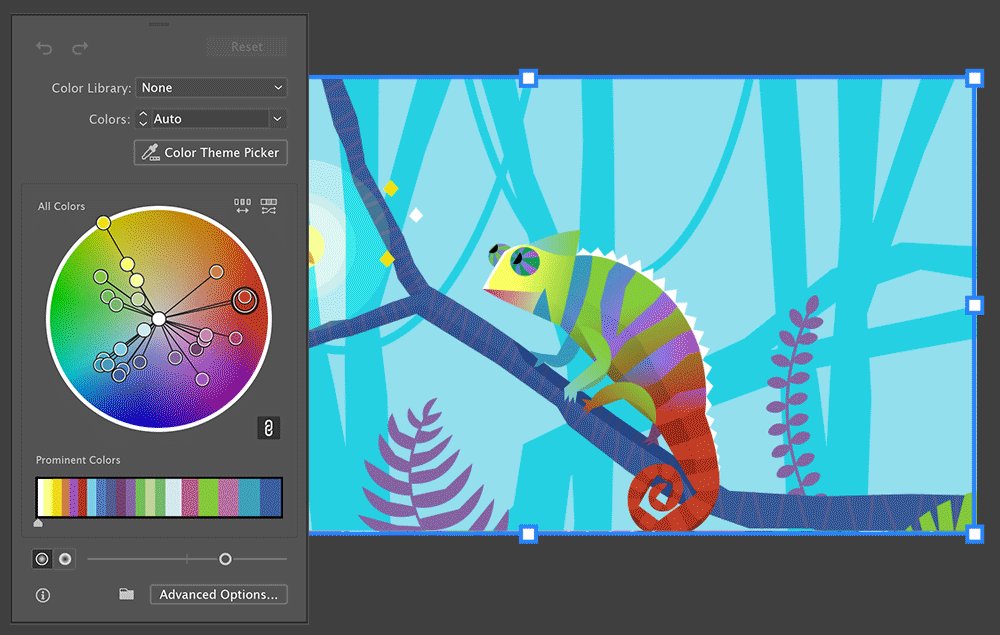
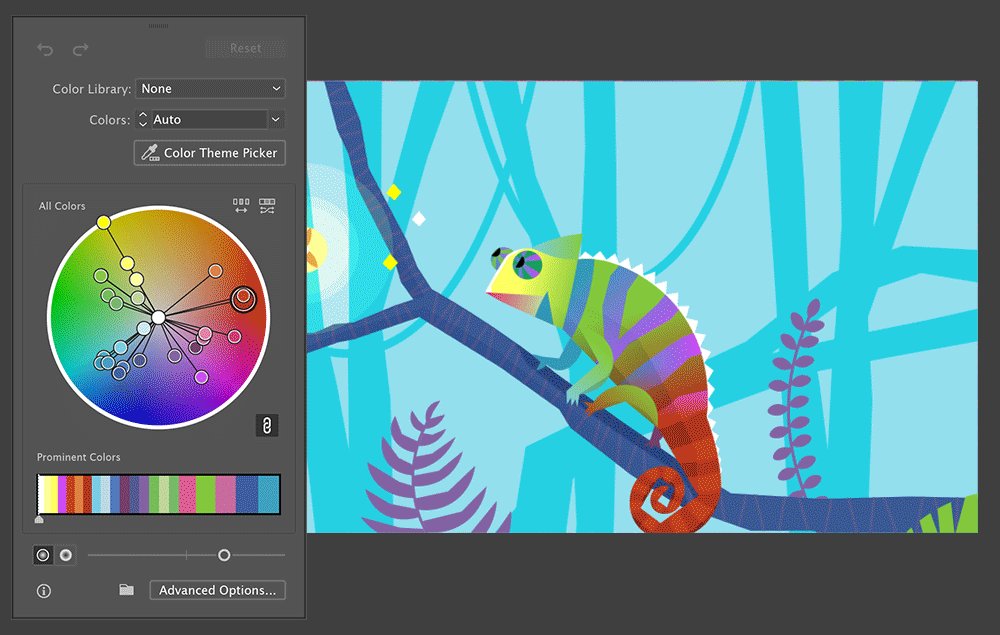
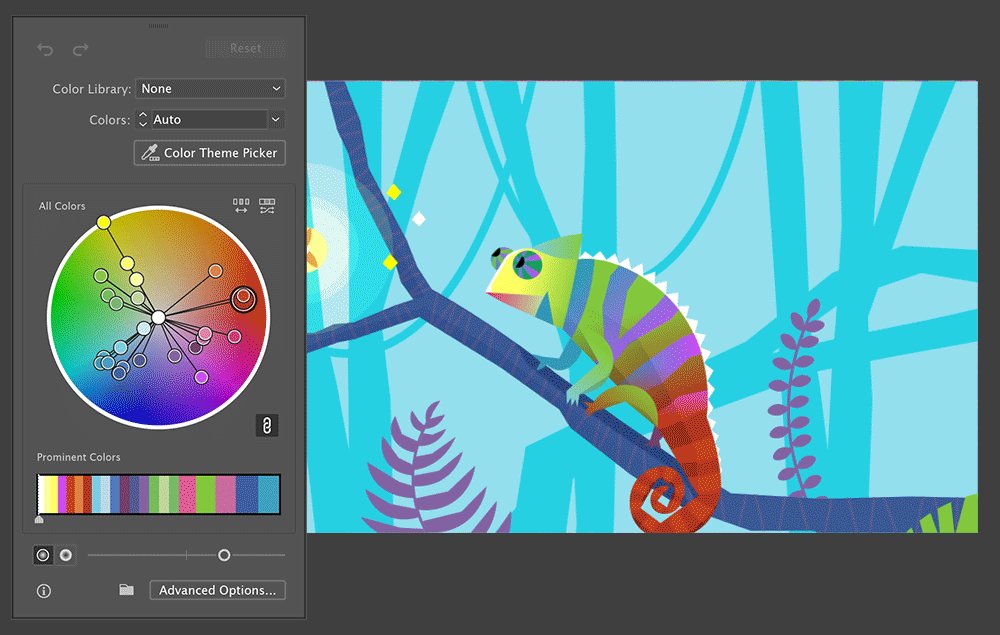
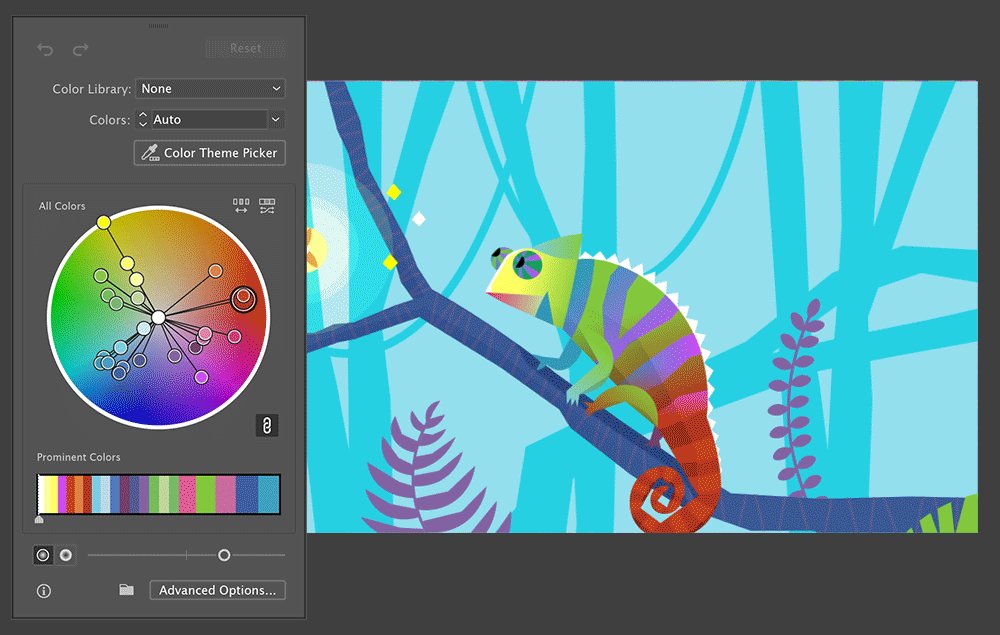
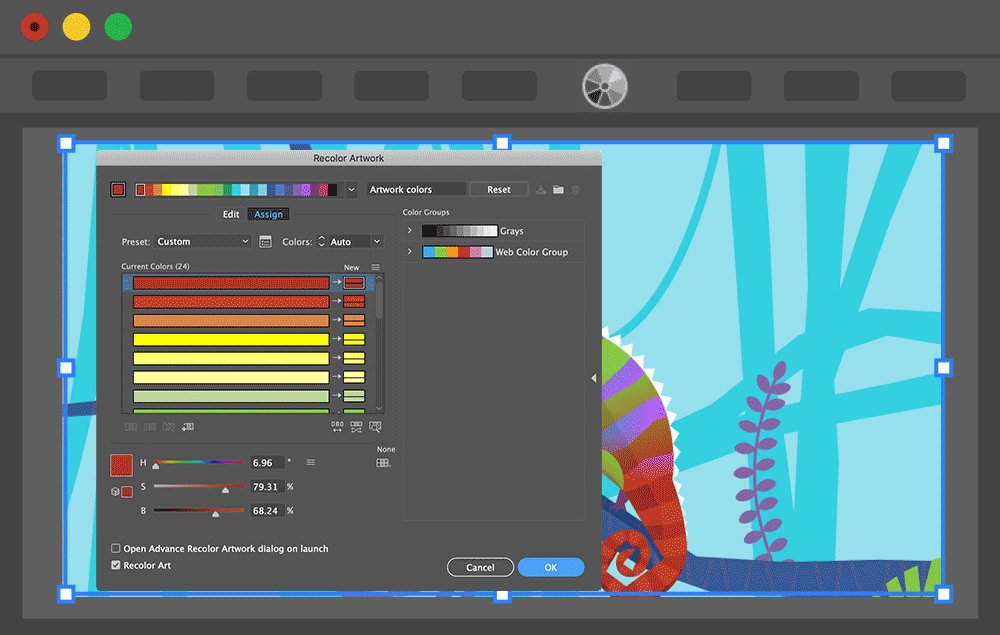
A dialog with the following recoloring options is displayed:
- Undo: Cancel the latest change made to the artwork color.
- Redo: Restore the latest change that was reverted using Undo.
- Reset: Clear your color adjustments and revert to default dialog settings.
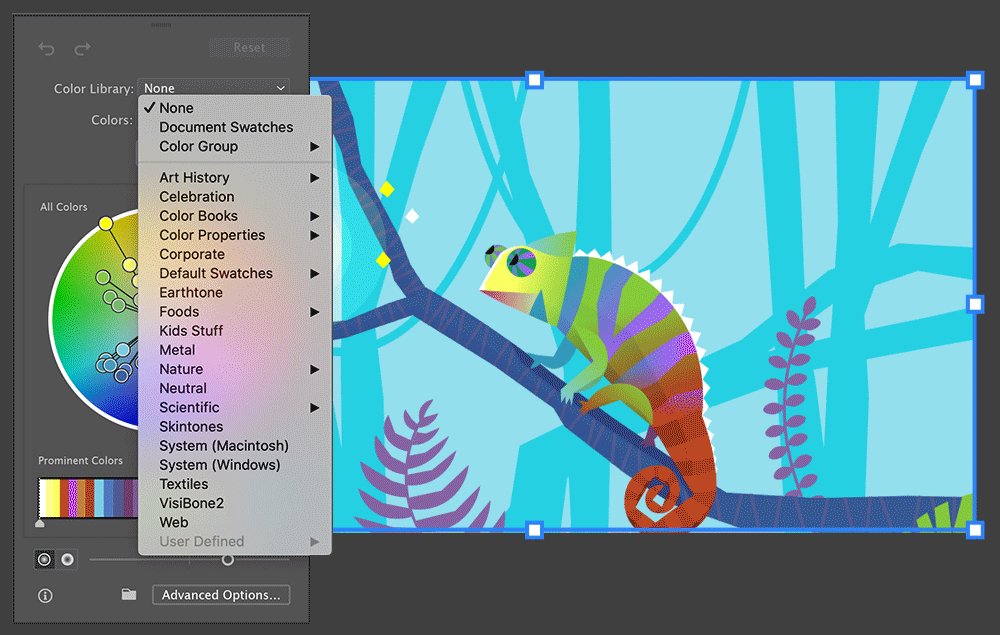
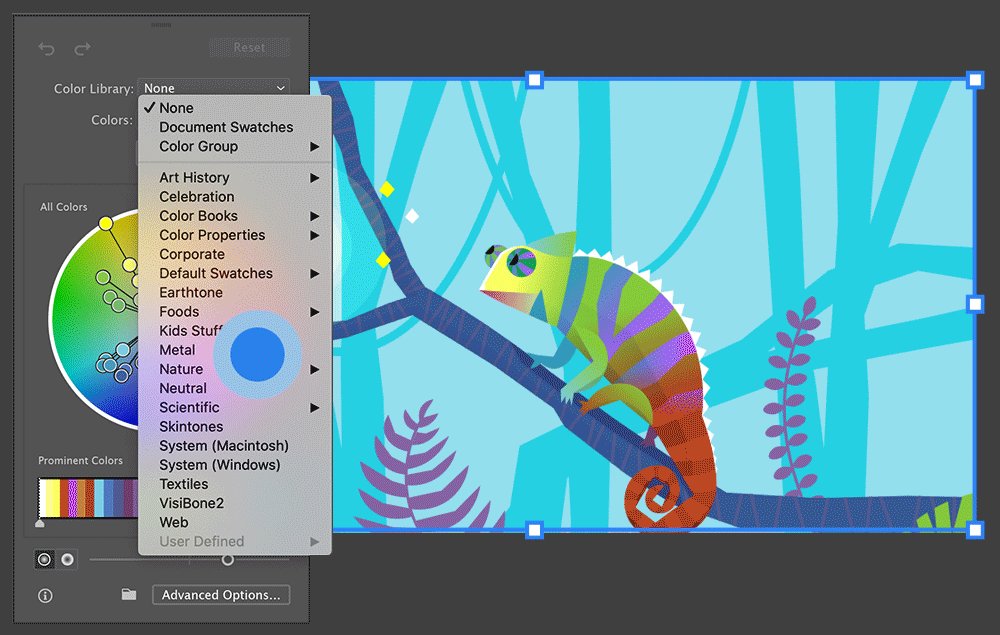
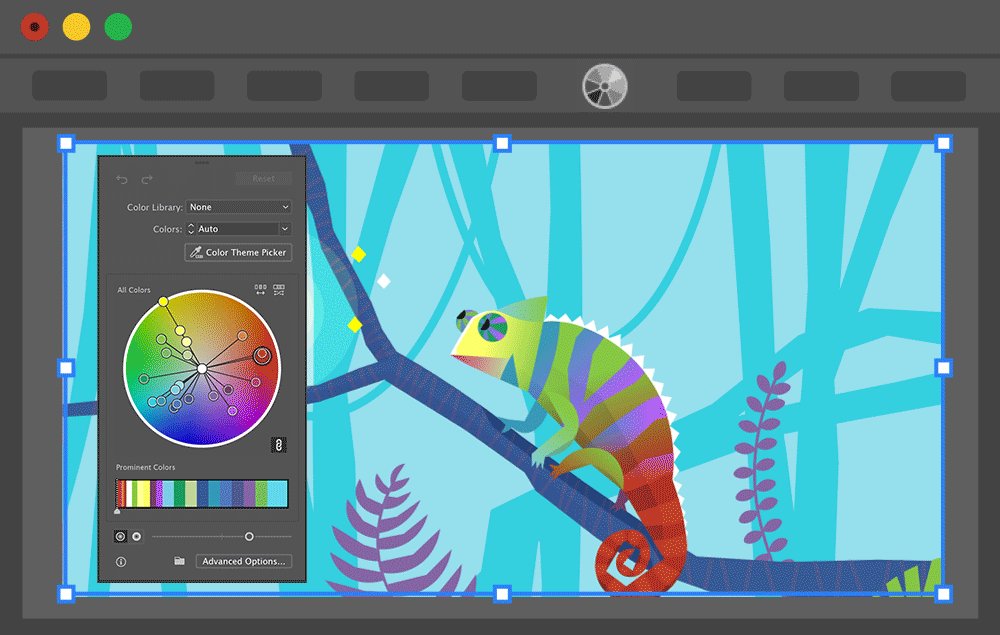
- Color Library: Choose a color from the predefined color library.
- Colors: Choose the number of colors you want to show in your artwork.
- Color Theme Picker: Pick color palettes from one or more images, artwork, or their select areas and use them in your artwork.
- Color wheel: Display and adjust colors, their order, brightness, saturation, and hue.
- Color order: Click to randomly change the order of colors.
- Prominent Colors: Shows all colors that are prominent in your artwork based on their hue and other properties.
- Saturation and Hue and Brightness and Hue: Adjust their value on the slider or randomly change their values using the
 button next to the color wheel.
button next to the color wheel. - Save: Click this button to save your color palette.
- Advanced Options: Click this button to view the advanced recoloring options.
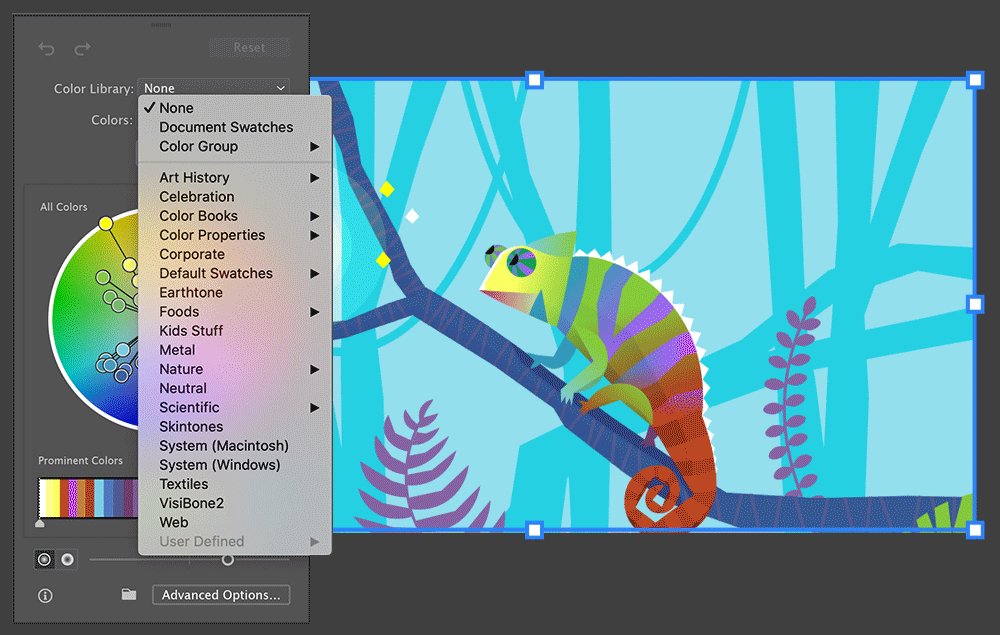
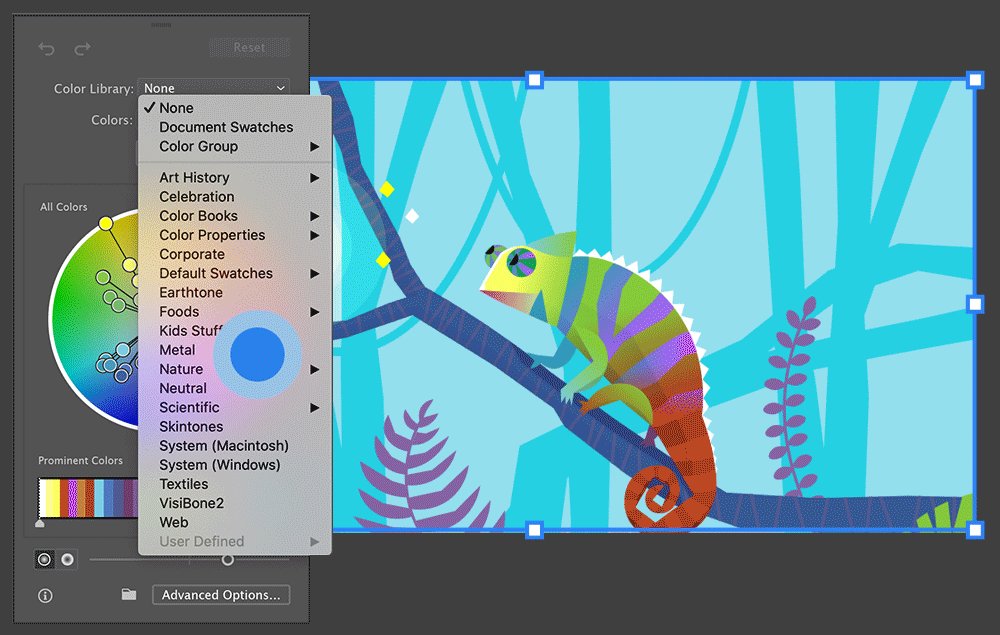
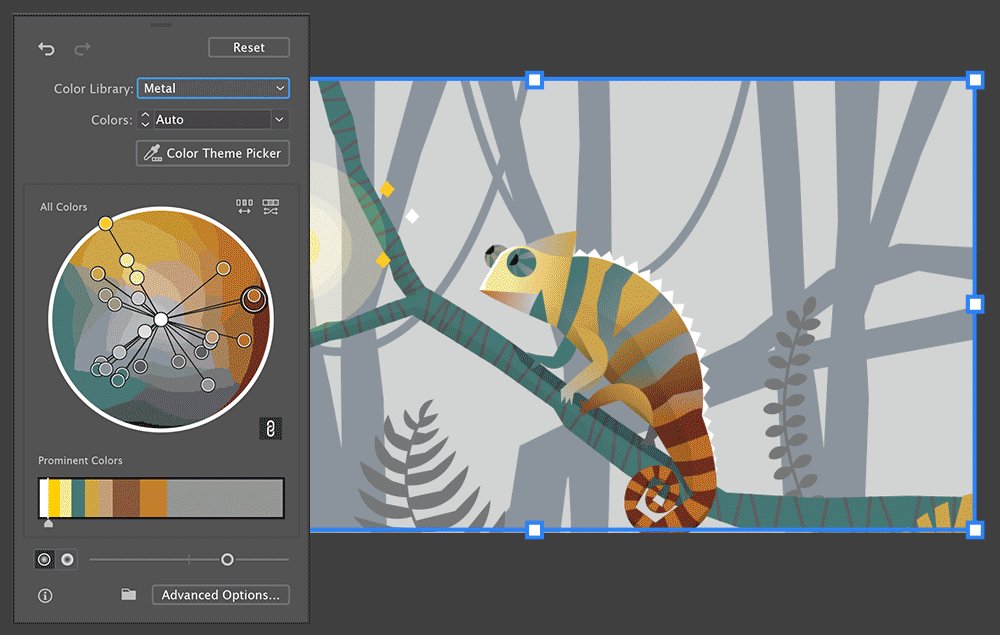
Recolor using color library
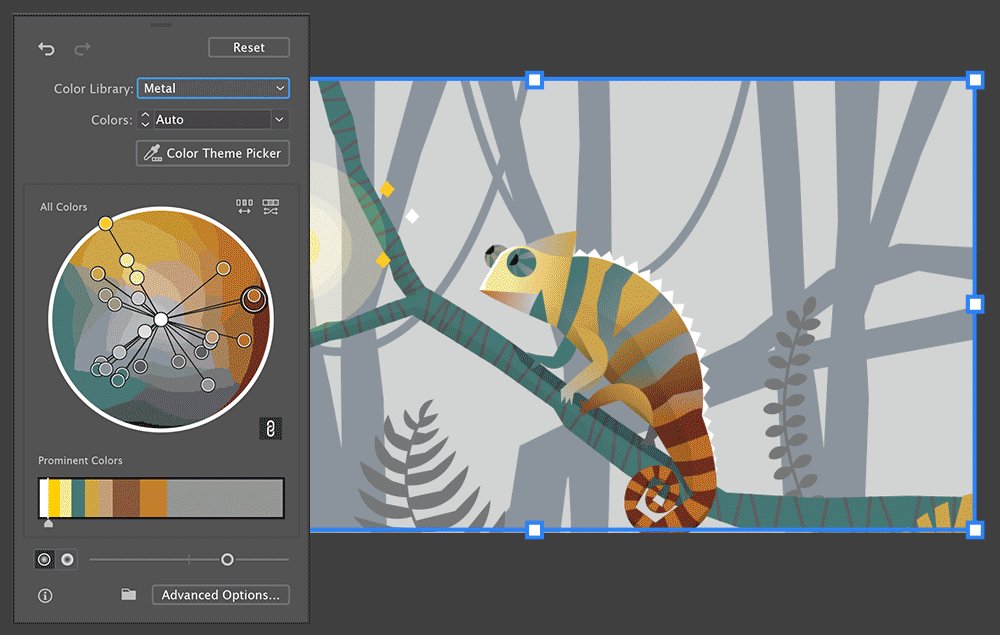
You can recolor artwork using predefined colors available under the Color Library drop-down list. You can choose from color groups, document swatches, or preset color themes. All colors and themes that you've defined are added to your Swatches panel as color group and will be available for recoloring.


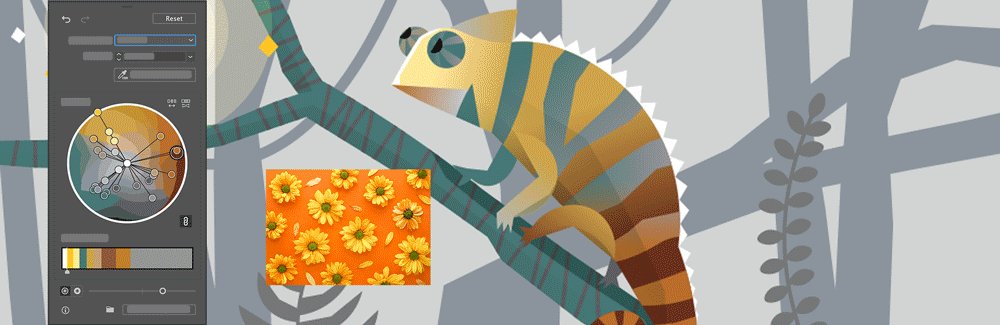
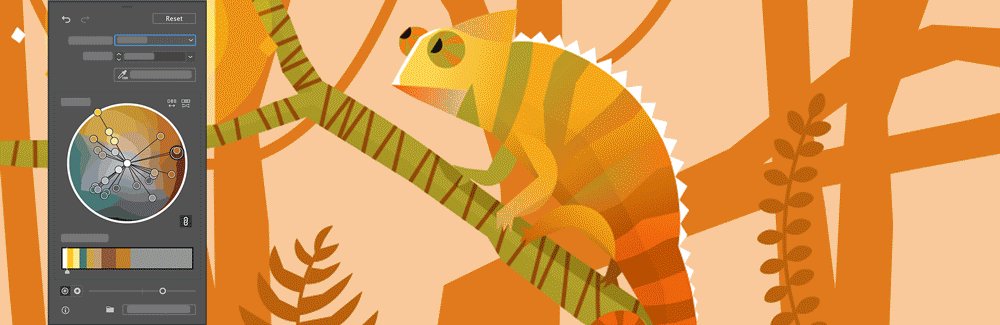
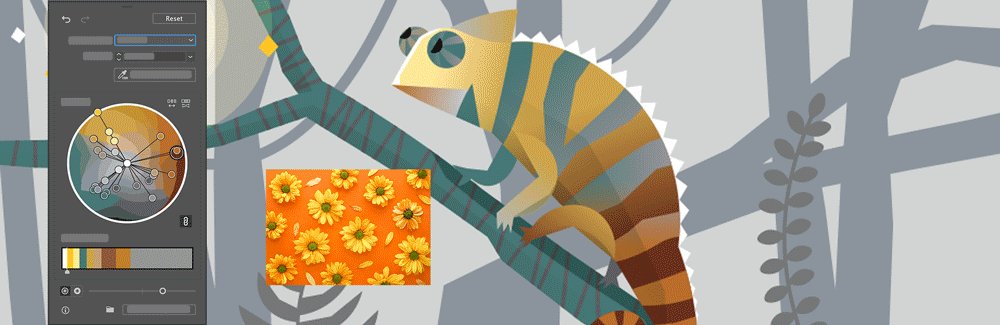
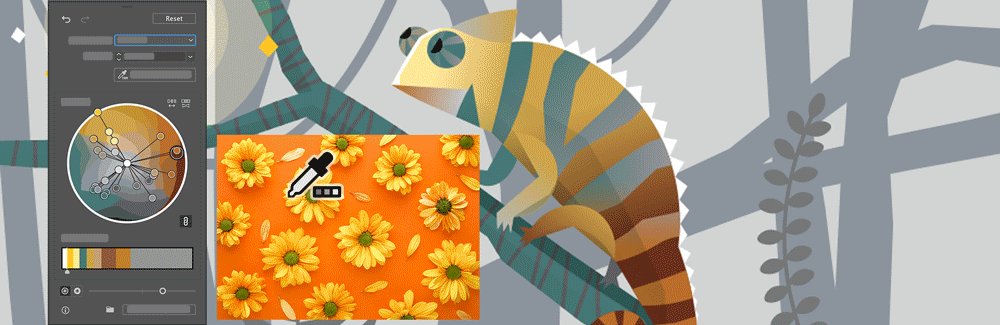
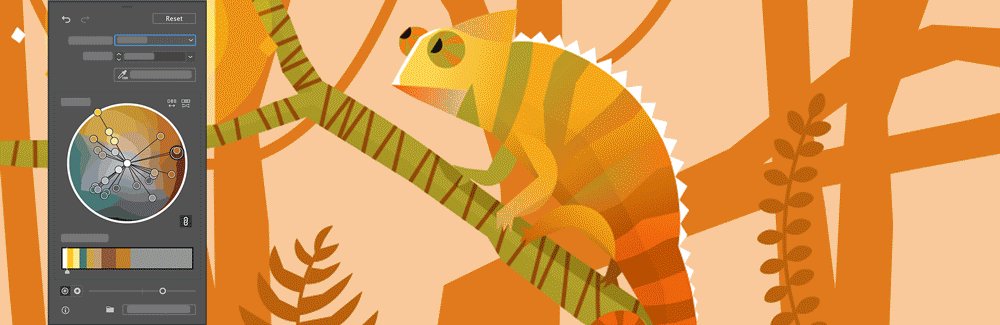
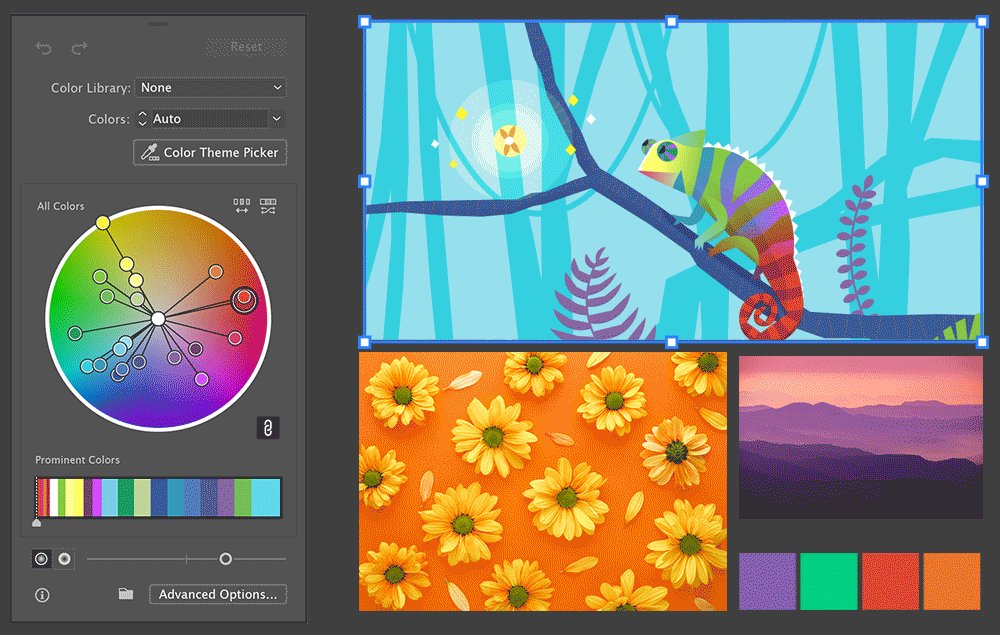
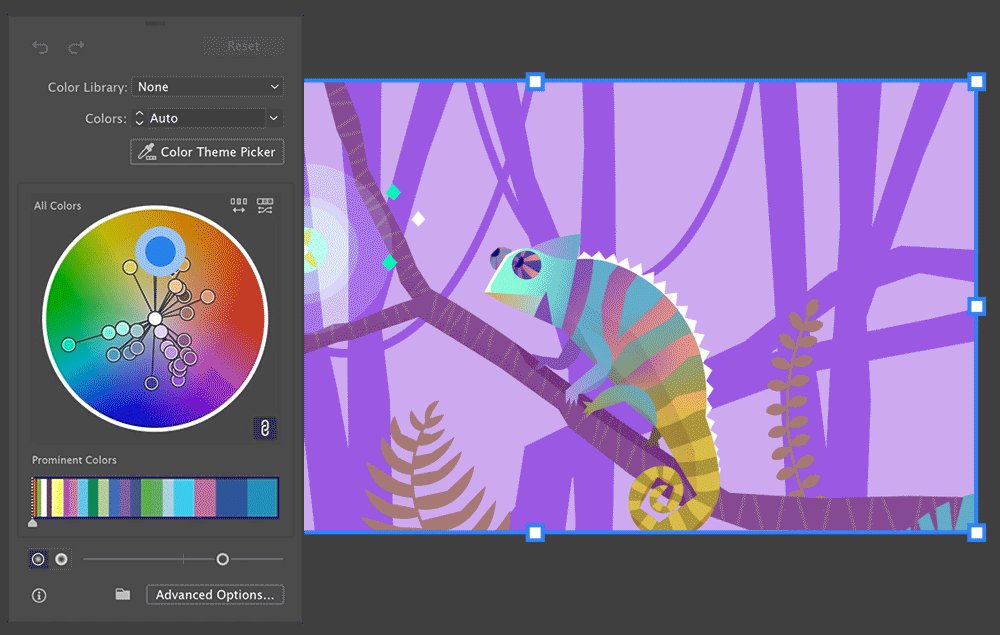
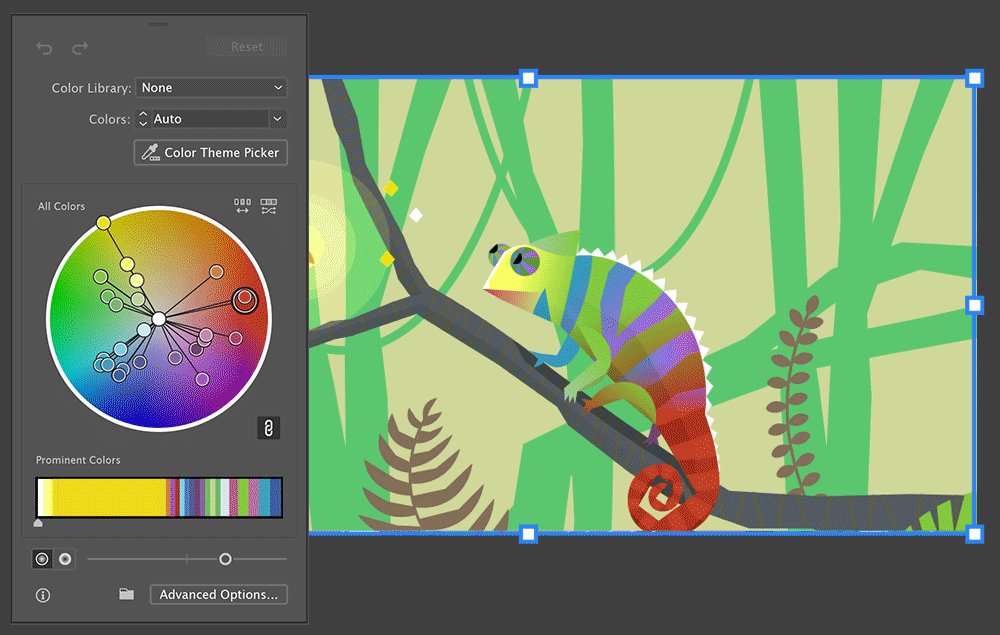
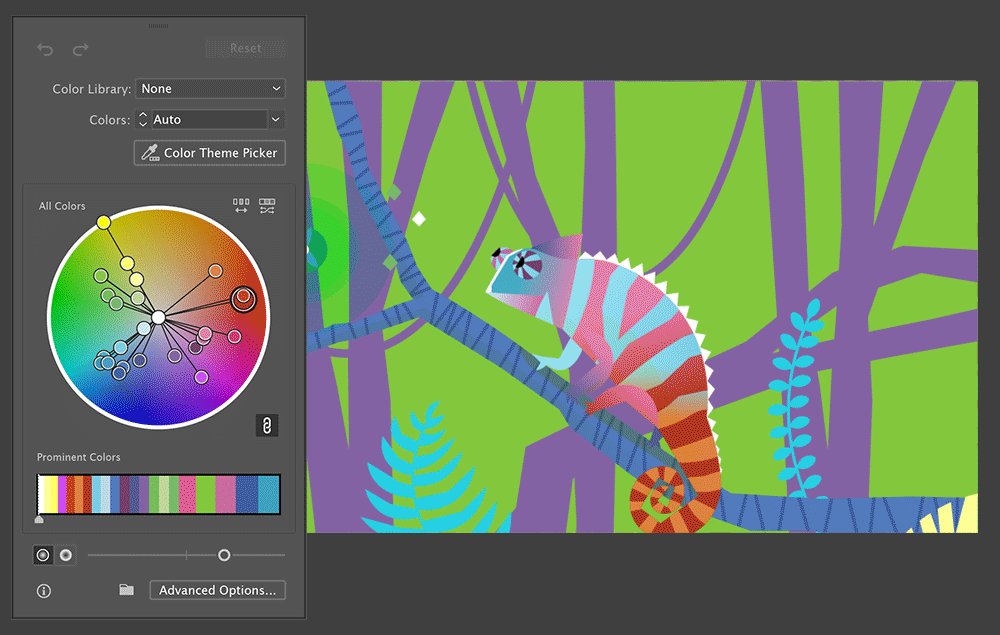
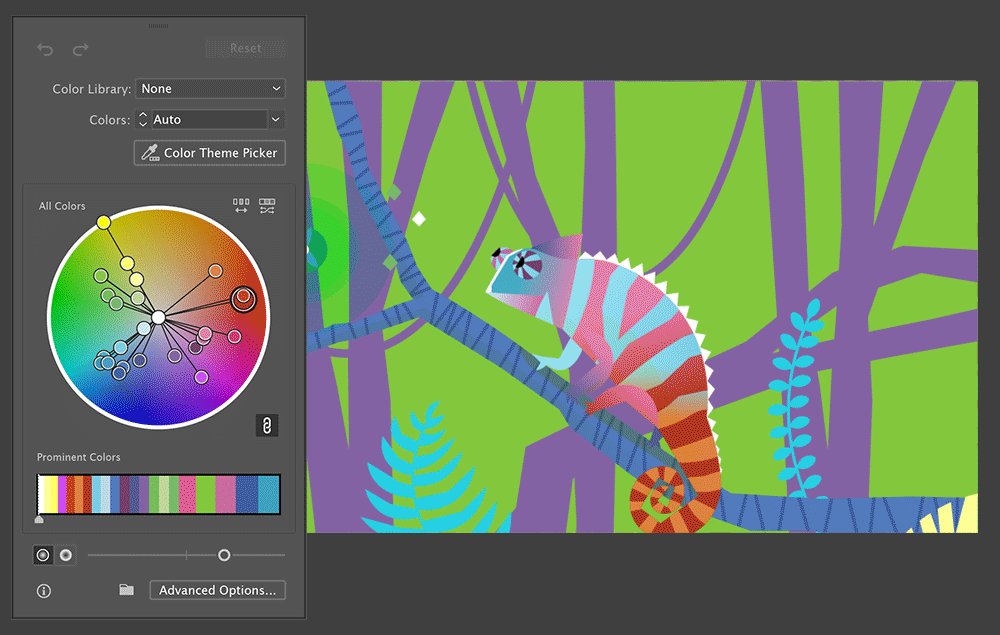
Recolor using Color Theme Picker
Powered by Adobe Sensei
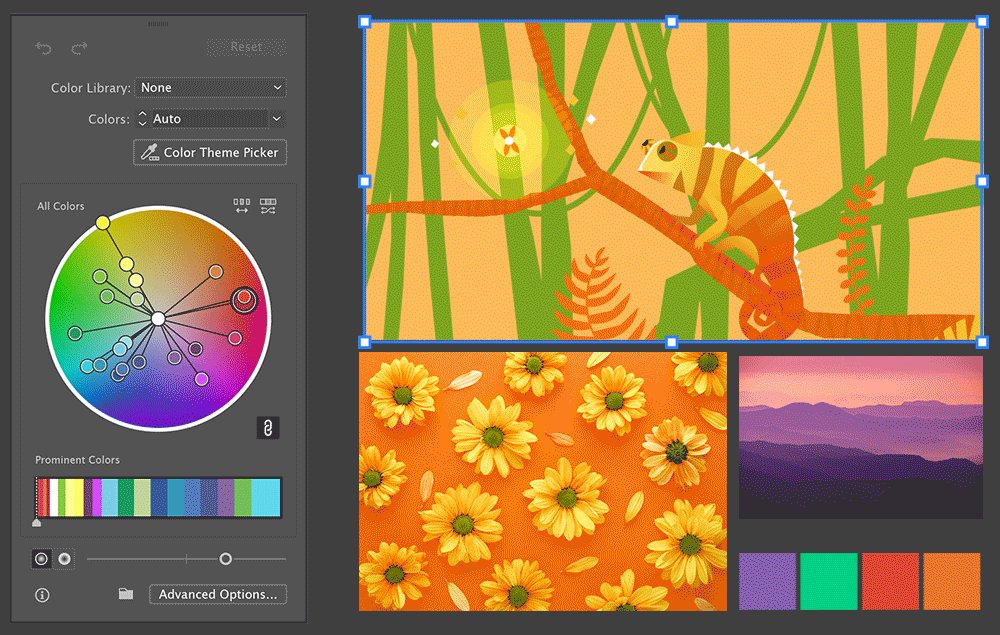
With Color Theme Picker, you can pick and extract color palettes from one or more artwork or images present on the canvas or their select portions and recolor your current artwork with them. Ensure that artwork or images from which you want to pick color inspiration are placed on your canvas. You can extract colors from both vector and raster objects on the canvas.
Do the following:
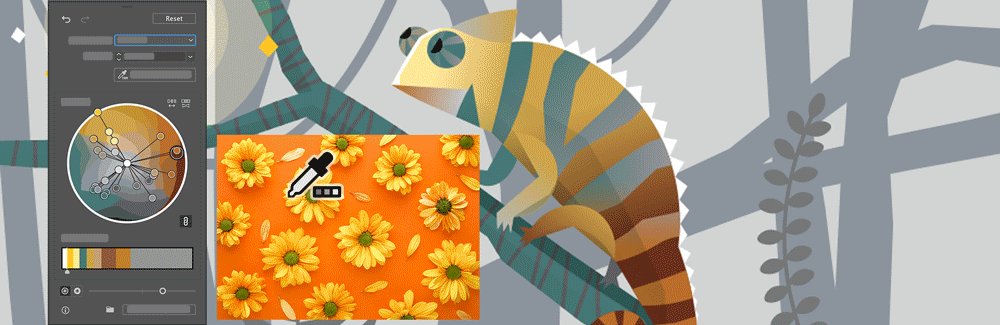
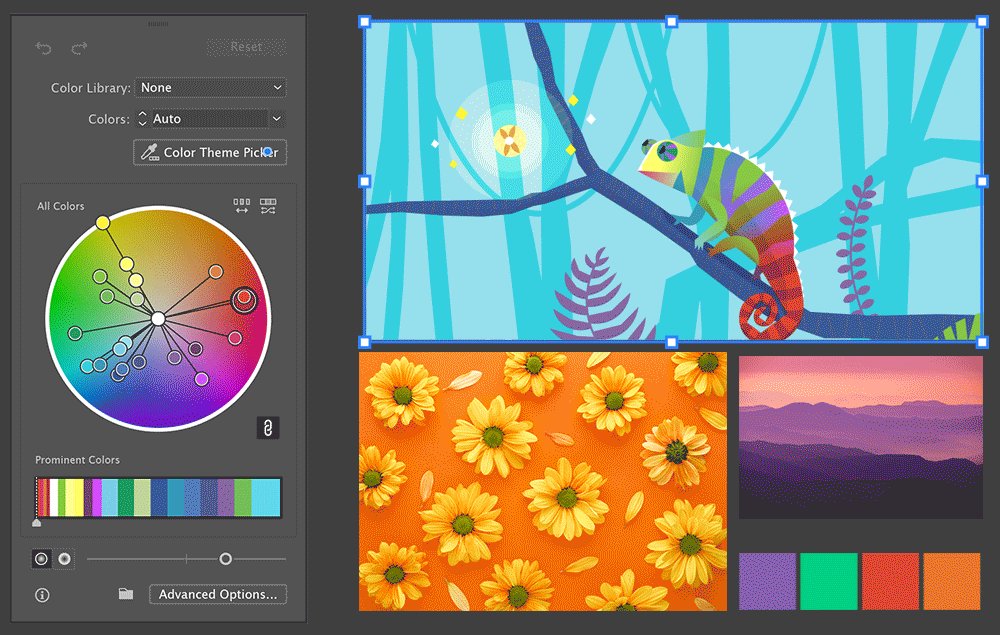
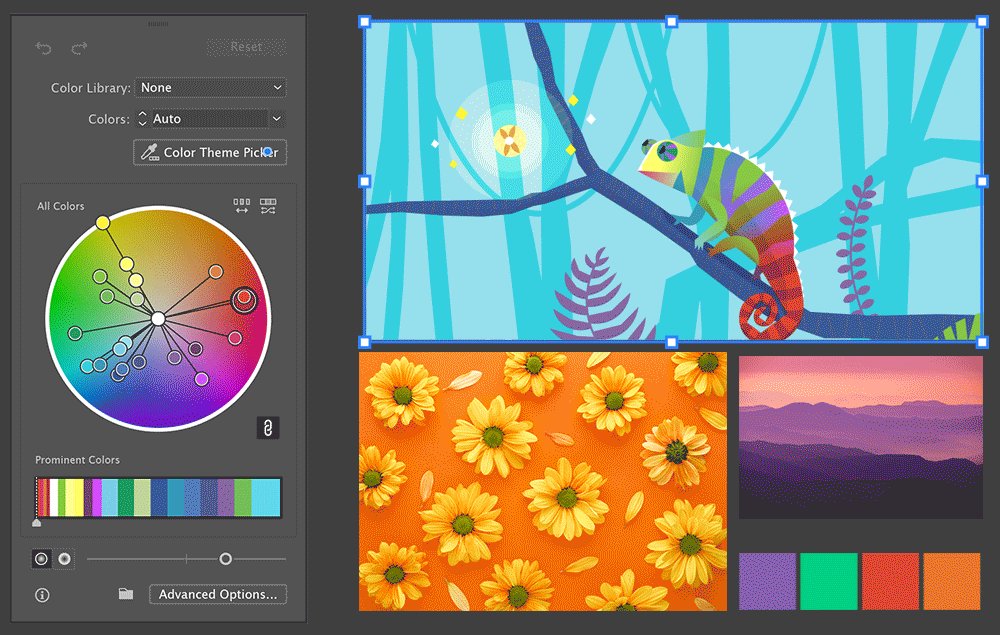
- In the Recolor Artwork dialog, click Color Theme Picker to activate the color picker.
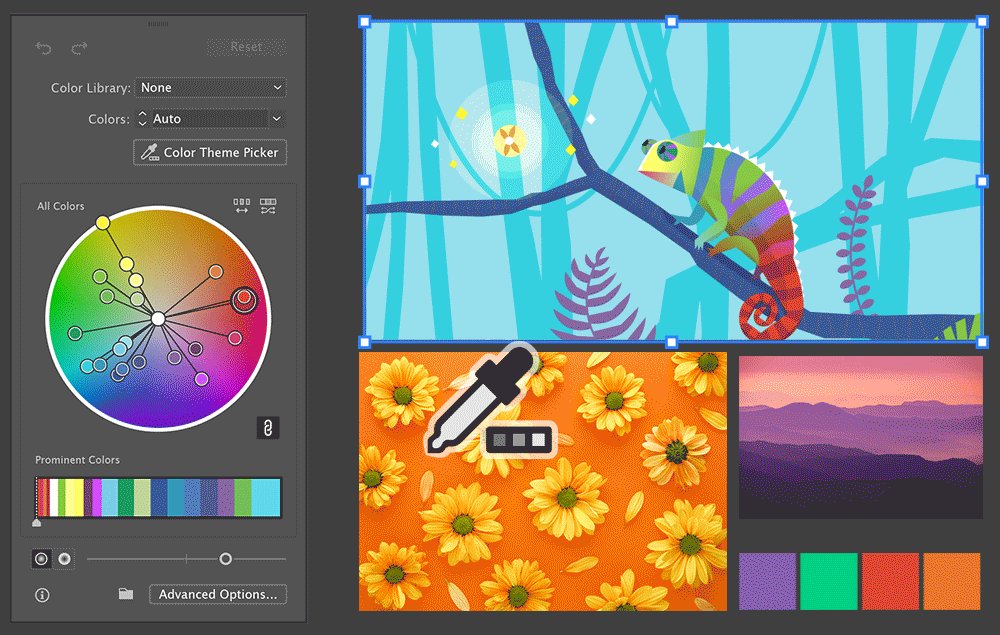
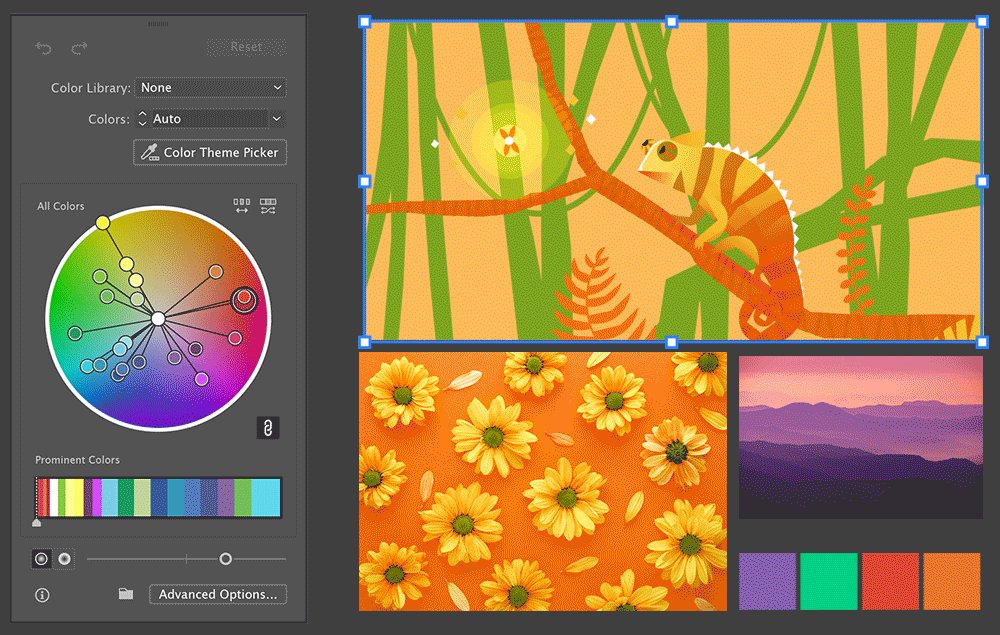
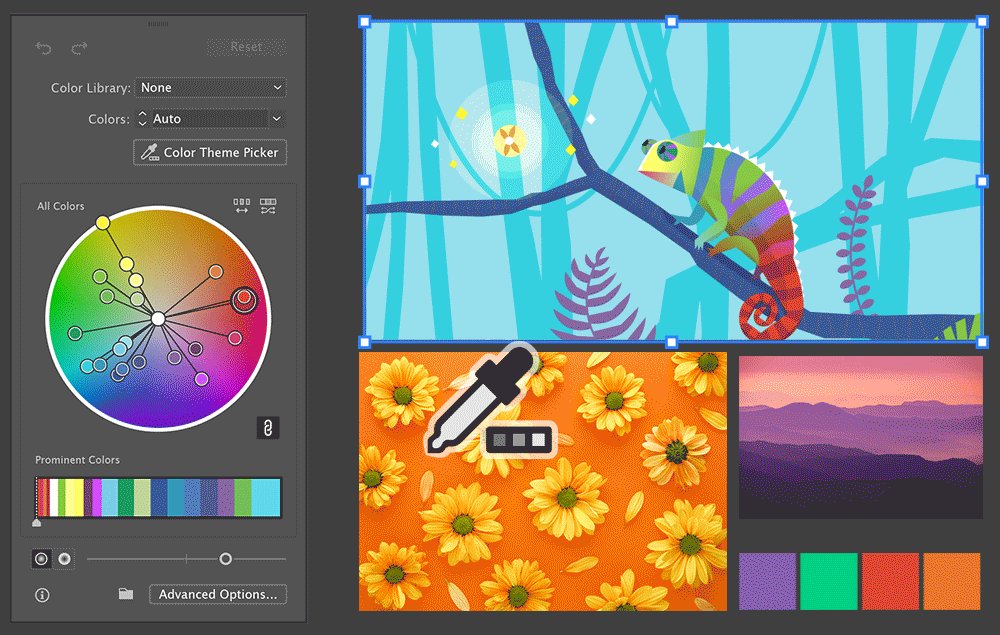
- Do one of the following:
- Click the object on the canvas from which you want to pick the color palette.
- To pick colors from more than one object, hold Shift and click on the objects.
- Drag to marquee-select specific sections of an artwork to pick colors.


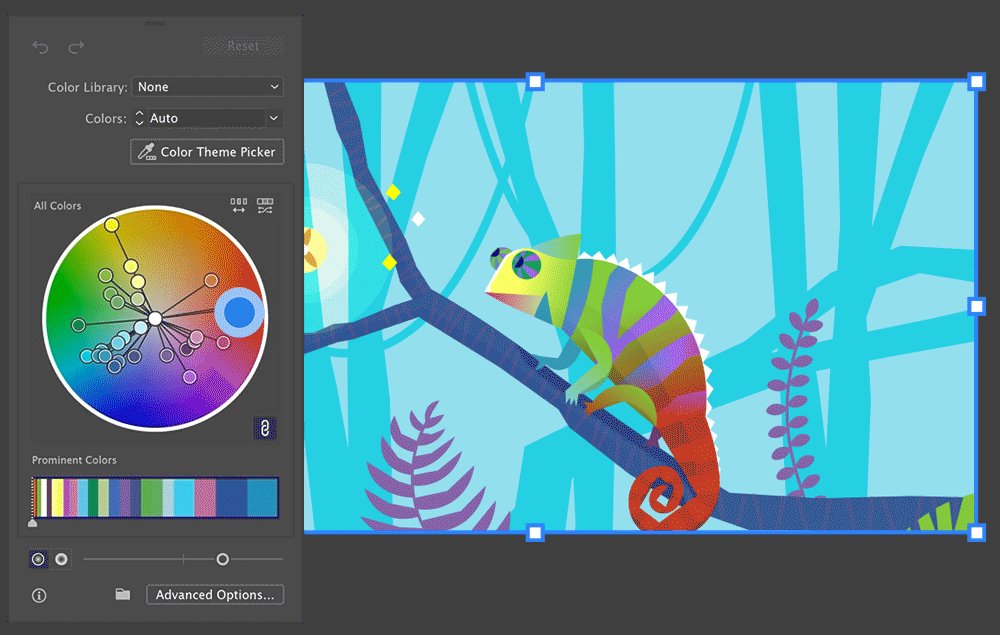
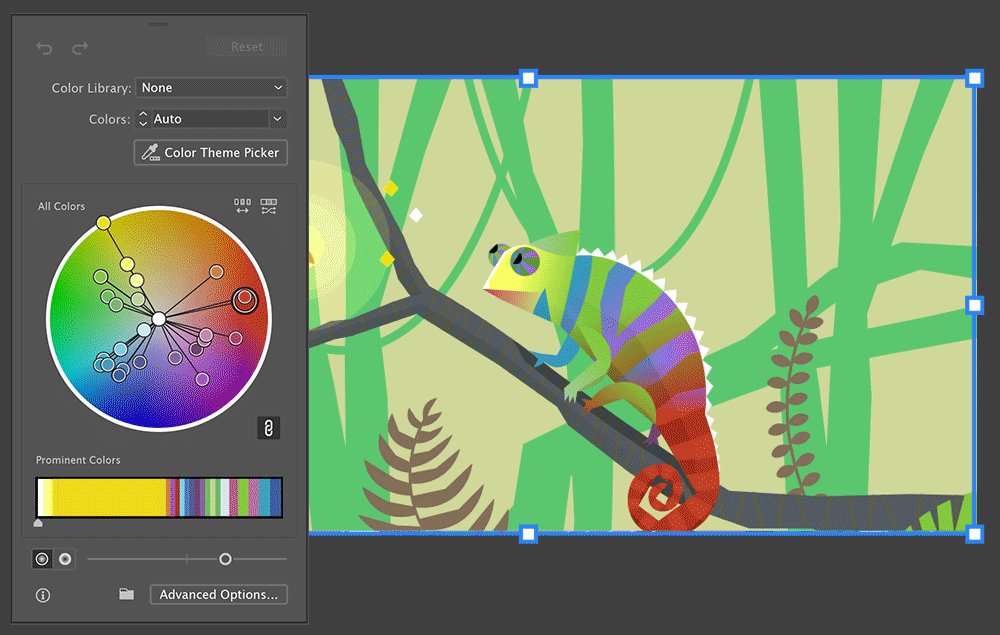
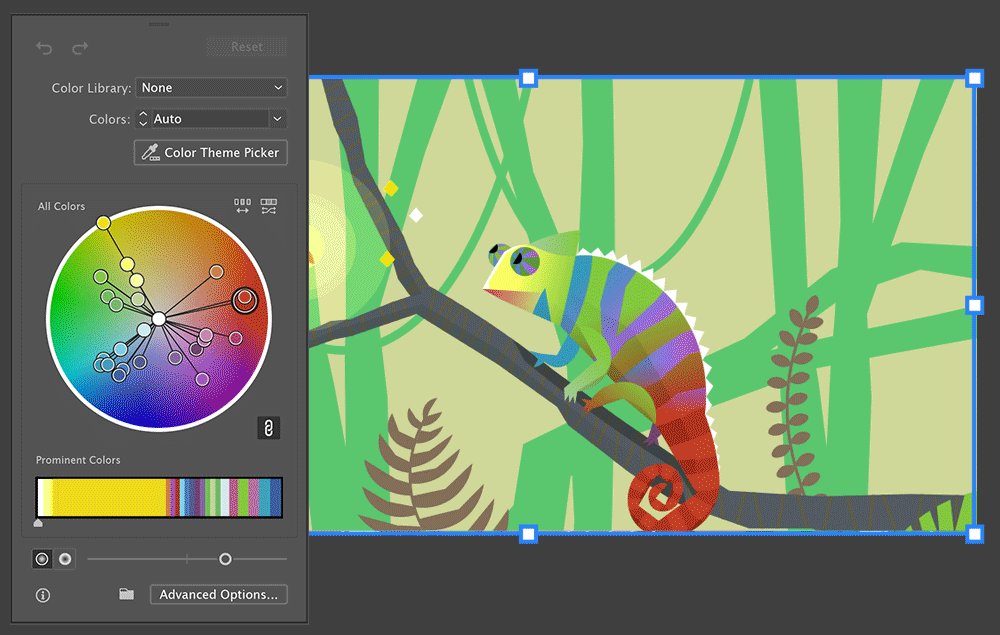
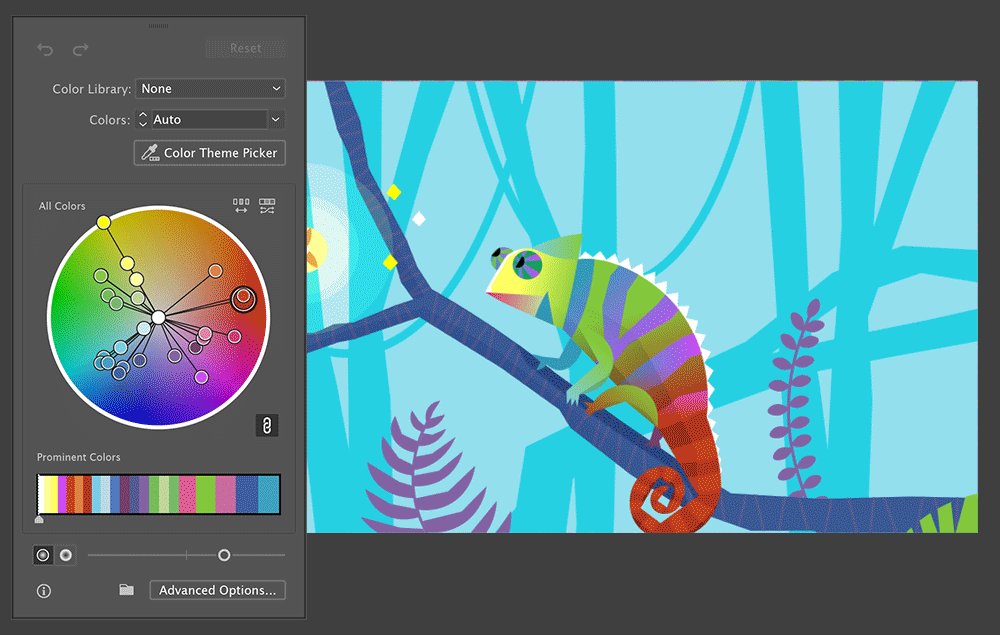
Recolor using color wheel
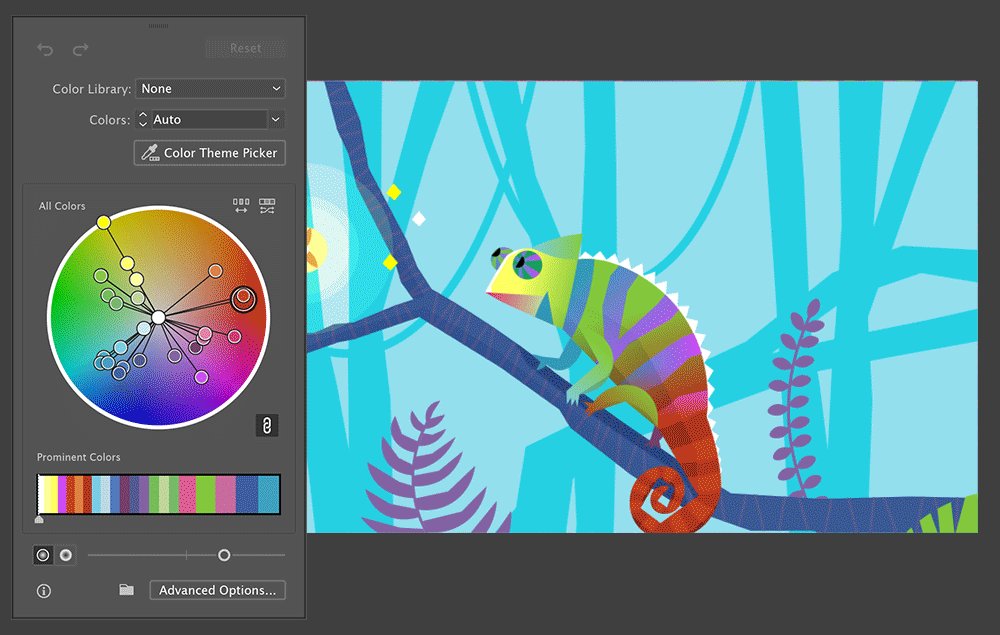
Color wheel displays the color stops for all the colors contained in your artwork. To recolor your artwork using the color wheel, do the following:
- Move the color handle shown at the center of the wheel.
- To choose a color from the Color Picker dialog, double-click anywhere on the wheel or right-click the color handle and choose Color Picker.
- To select a shade, right-click the color handle and choose Select Shade.


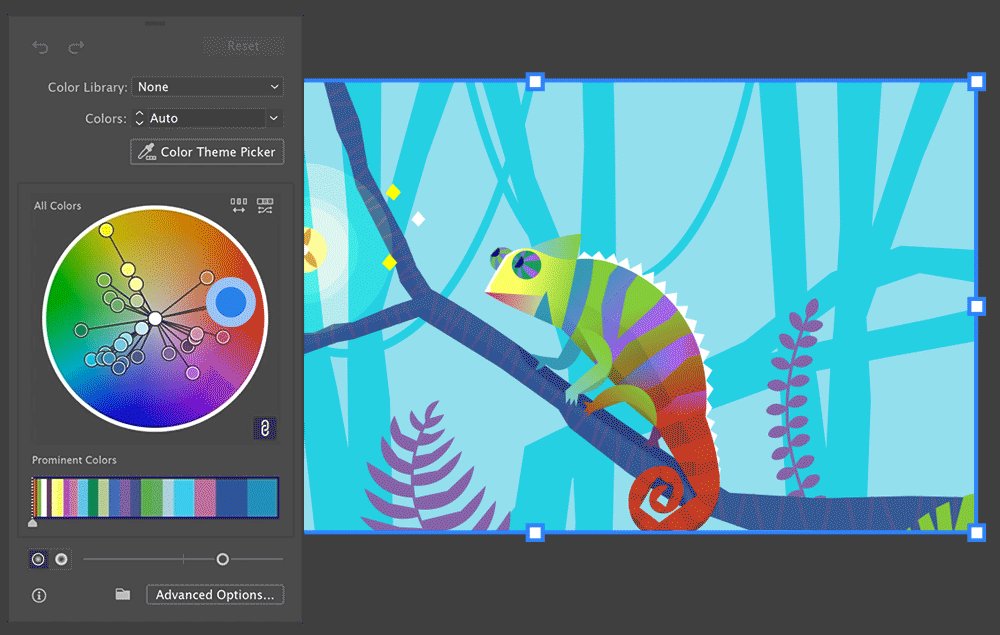
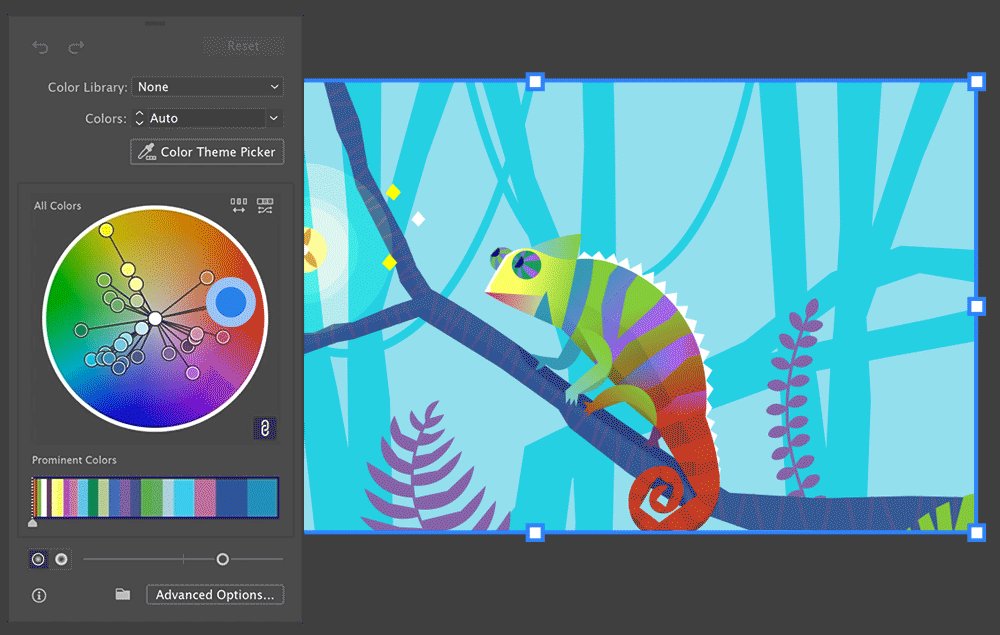
Add and move multiple color stops
To add a new color stop, right-click anywhere on the color wheel and choose Create New. Now, move this new color stop to pick a color of your choice.
By default, all the color stops move together. To unlink the color harmony and move color stops individually, click the  icon. Click again to relink the color harmony.
icon. Click again to relink the color harmony.
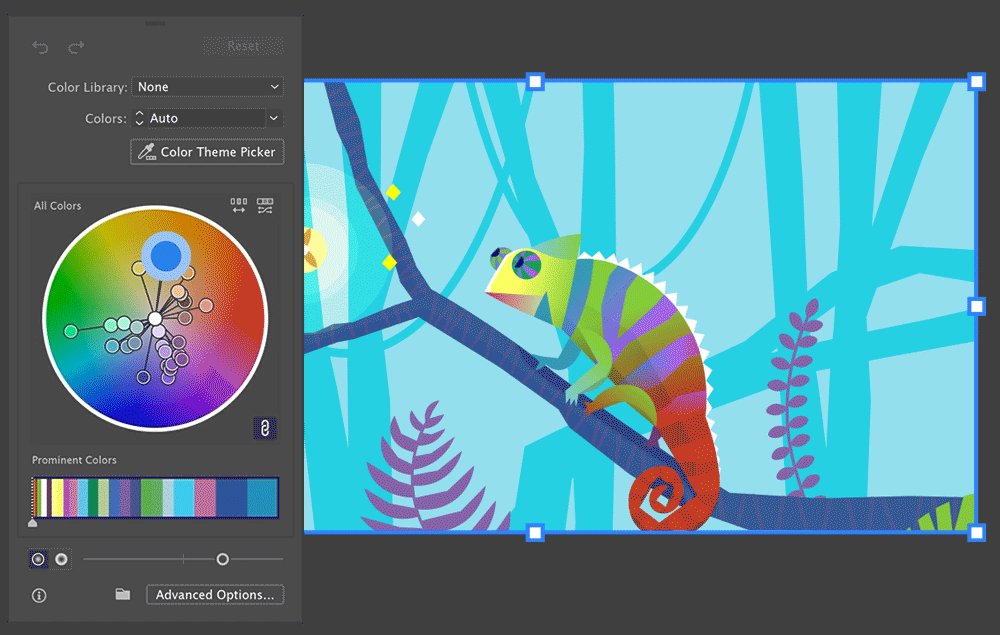
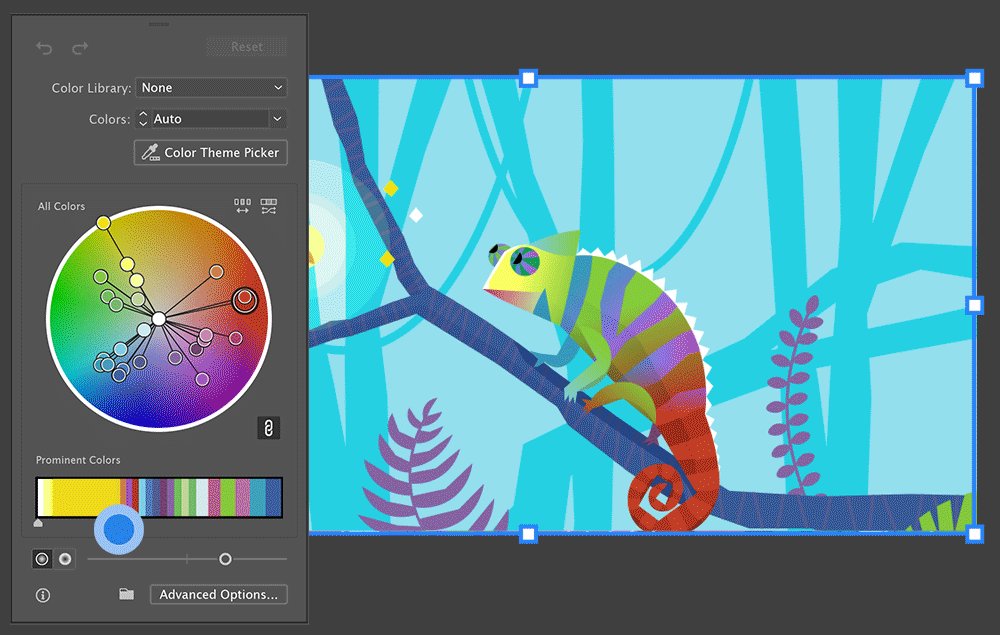
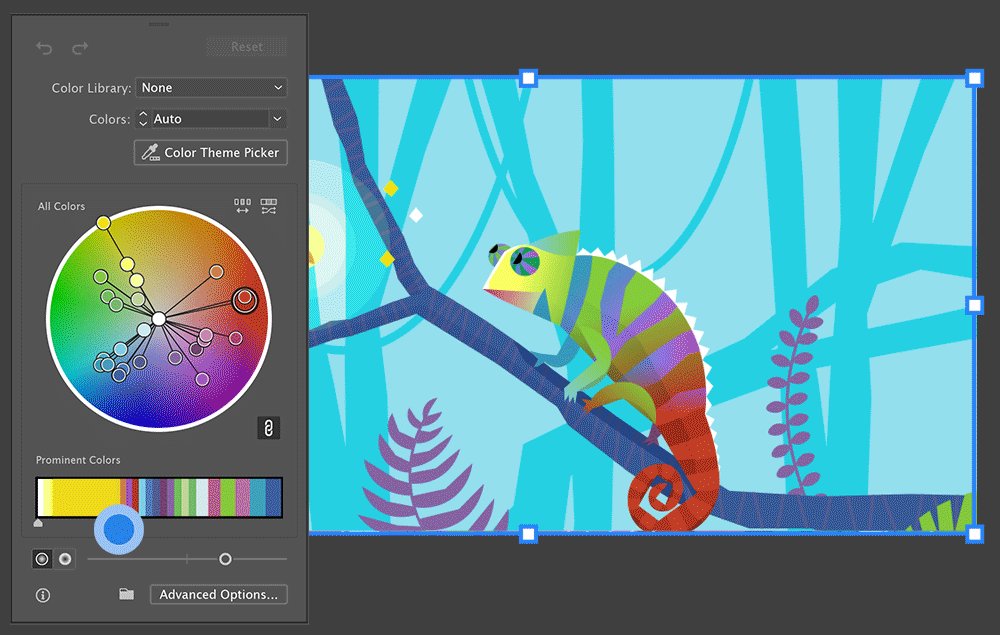
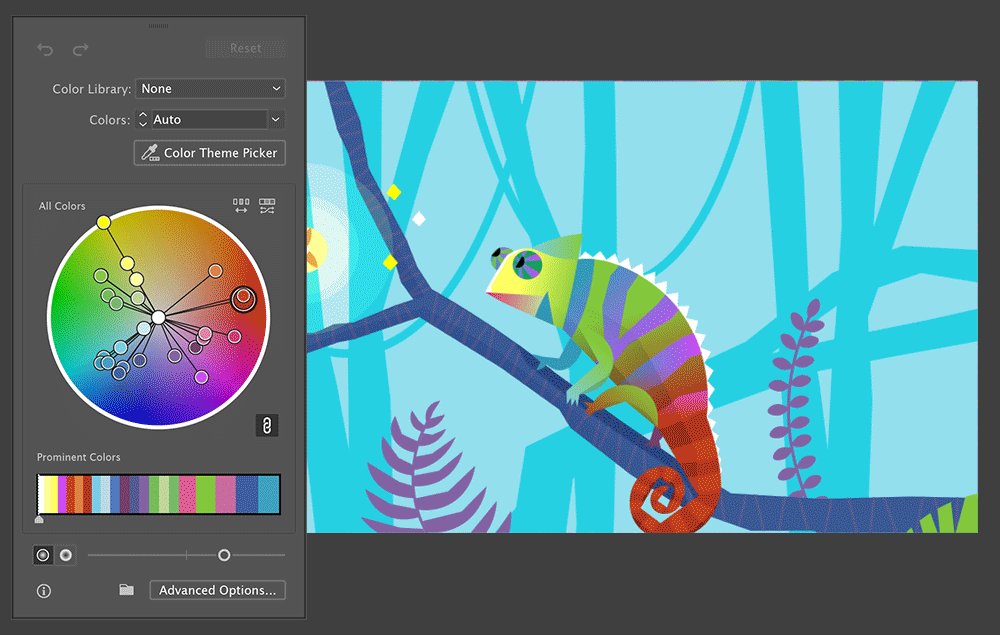
Change color weight and properties
You can view the weight of colors present in the artwork in the Prominent Colors section at the bottom of the Recolor dialog. Prominent colors are categorized based on the hue and shade of the color. To adjust the weight of a color in your artwork, hold and drag the edge of the color patch.
To randomly change the color order, click ![]() next to the color wheel.
next to the color wheel.


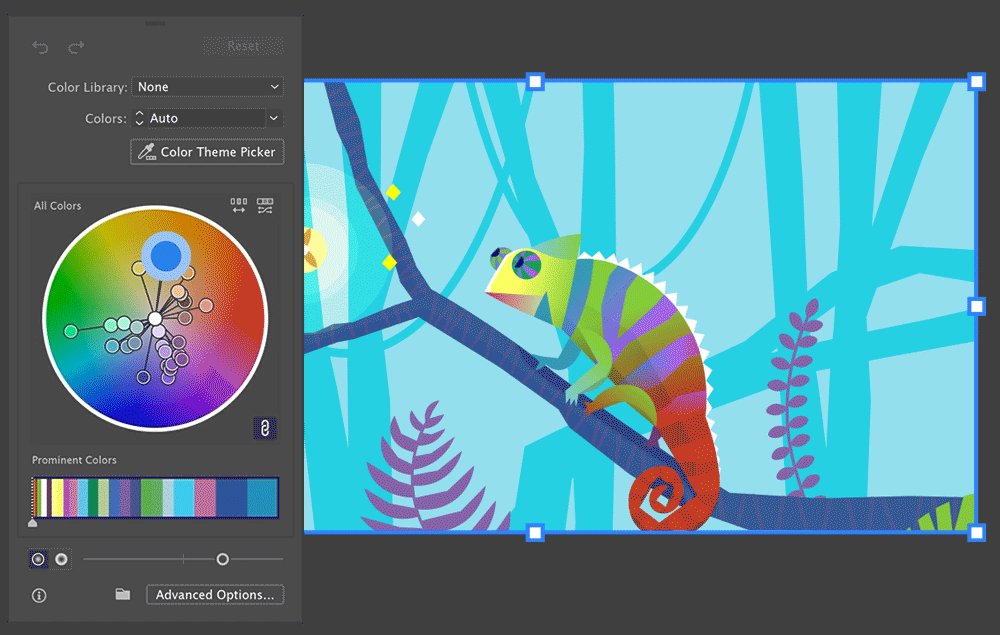
Change color saturation and hue
By default, the color wheel shows the color saturation and hue. To adjust the color saturation and hue, drag the slider at the bottom.

Change color brightness and hue
To adjust the color brightness and hue, do the following:
- Click the
 button.
button. - Drag the slider and pick a value that works the best for you.
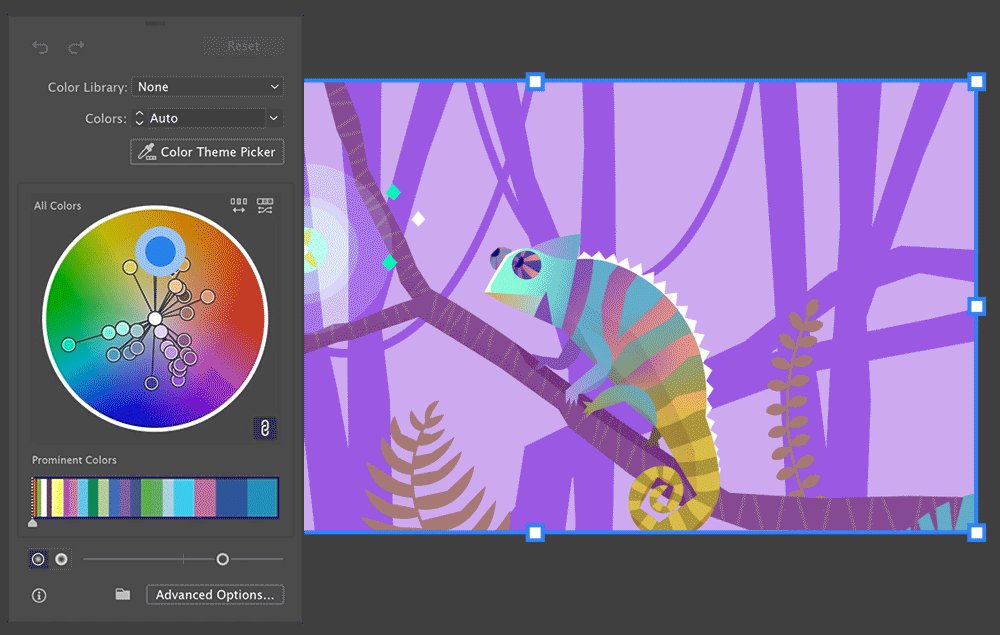
![]() To randomly change saturation, hue, and brightness, click the
To randomly change saturation, hue, and brightness, click the ![]() button next to the color wheel. The values are auto-adjusted and displayed in the color wheel.
button next to the color wheel. The values are auto-adjusted and displayed in the color wheel.
Save colors
To save colors for future use, you can save them in your swatches panel. Do the following:
Click  and choose Save All Colors to save all colors in the Swatches panel or choose Save Prominent Colors to only save the colors shown in the Prominent Colors section. The saved colors would be saved as color group and will also be available in the Color Library drop-down list.
and choose Save All Colors to save all colors in the Swatches panel or choose Save Prominent Colors to only save the colors shown in the Prominent Colors section. The saved colors would be saved as color group and will also be available in the Color Library drop-down list.


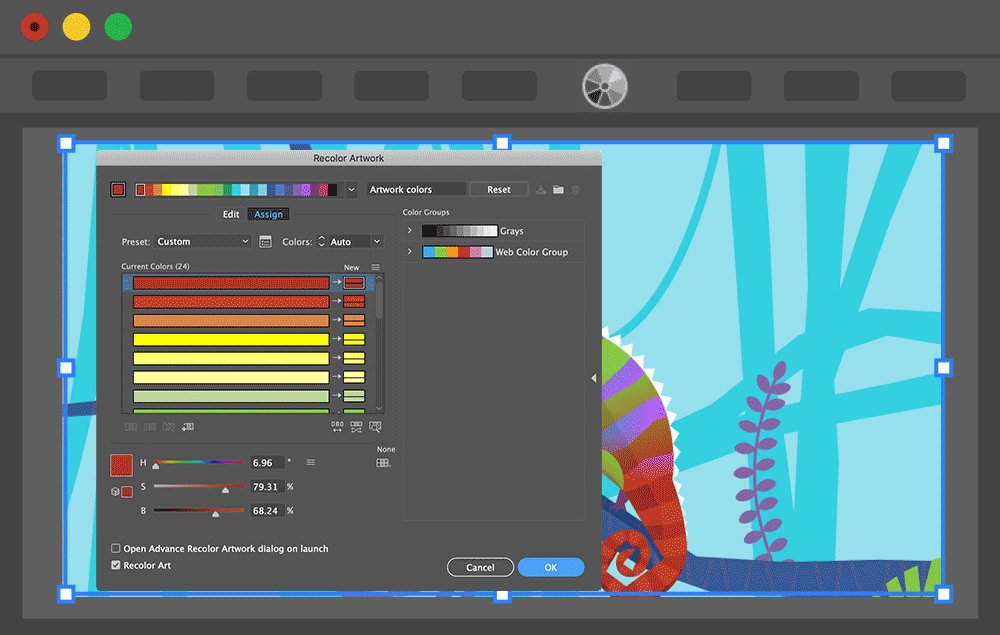
Recolor using advanced options
To view the advanced recoloring options, click Advanced Options button. For more details, see Recolor Artwork dialog overview.
If you want to directly open the advanced recoloring dialog next time with the current settings, select the Open Advanced Recolor Artwork dialog on launch.


More like this
Talk to us