- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Paragraph panel overview
You use the Paragraph panel (Window > Type > Paragraph) to change the formatting of columns and paragraphs. When type is selected or when the Type tool is active, you can also use options in the Control panel to format paragraphs.
For a video on working with character and paragraph styles, see www.adobe.com/go/vid0047.

A. Alignment and Justification B. Left Indent C. First Line Left Indent D. Space Before Paragraph E. Hyphenation F. Right Indent G. Space After Paragraph


A. Font B. Font Style C. Font Size D. Align left E. Align center F. Align right

By default, only the most commonly-used options in the Paragraph panel are visible. To show all options, choose Show Options from the panel menu. Alternatively, click the double triangle on the panel’s tab to cycle through the display sizes.
Align text
Area type and type on a path can be aligned with one or both edges of a type path.
-
Select the type object or insert the cursor in the paragraph you want to change.
If you don’t select a type object or insert the cursor in a paragraph, the alignment applies to new text you create.
-
In the Control panel or Paragraph panel, click an alignment button.
Justify text
Text is justified when it is aligned with both edges. You can justify all text in a paragraph either including or excluding the last line.
-
Select the type object or insert the cursor in the paragraph you want to justify.
If you don’t select a type object or insert the cursor in a paragraph, the justification applies to new text you create.
-
In the Paragraph panel, click a justification button.
Adjust word and letterspacing in justified text
You can precisely control how Adobe applications space letters and words and scale characters. Adjusting spacing is especially useful with justified type, although you can also adjust spacing for unjustified type.
-
Insert the cursor in the paragraph you want to change, or select a type object or frame to change all of its paragraphs.
-
Choose Justification from the Paragraph panel menu.
-
Enter values for Word Spacing, Letter Spacing, and Glyph Spacing. The Minimum and Maximum values define a range of acceptable spacing for justified paragraphs only. The Desired value defines the desired spacing for both justified and unjustified paragraphs:
Word Spacing
The space between words that results from pressing the spacebar. Word Spacing values can range from 0% to 1000%; at 100%, no additional space is added between words.
Letter Spacing
The distance between letters, including kerning or tracking values. Letter Spacing values can range from ‑100% to 500%: at 0%, no space is added between letters; at 100%, an entire space width is added between letters.
Glyph Scaling
The width of characters (a glyph is any font character). Glyph Spacing values can range from 50% to 200%.
Tip: Spacing options are always applied to an entire paragraph. To adjust the spacing in a few characters, but not an entire paragraph, use the Tracking option.
-
Set the Single Word Justification option to specify how you want to justify single-word paragraphs.
In narrow columns, a single word can occasionally appear by itself on a line. If the paragraph is set to full justification, a single word on a line may appear to be too stretched out. Instead of leaving such words fully justified, you can center them or align them to the left or right margins.
Indent text
Indention is the amount of space between text and the boundary of a type object. Indention affects only the selected paragraph or paragraphs, so you can easily set different indentions for different paragraphs.
You can set indents using the Tabs panel, the Control panel, or the Paragraph panel. When working with area type, you can also control indention using tabs or by changing the inset spacing for the type object.
When working with Japanese type, you can use the mojikumi setting instead of the Paragraph panel to specify the indent for the first line. If you specify the indent for the first line in the Paragraph panel, and specify mojikumi settings for the first line indent, the text is placed inside the total of both indents.
Set indents using the Paragraph panel
-
Using the Type tool
 , click
in the paragraph you want to indent.
, click
in the paragraph you want to indent.
-
Adjust the appropriate indent values in the Paragraph panel. For example, do the following:
To indent the entire paragraph one pica, type a value (such as 1p) in the Left Indent box
 .
.To indent only the first line of a paragraph one pica, type a value (such as 1p) in the First Line Left Indent box
 .
.To create a hanging indent of one pica, type a positive value (such as 1p) in the Left Indent box and type a negative value (such as ‑1p) in the First Line Left Indent box.
Set an indent using the Tabs panel
-
Using the Type tool
 , click
in the paragraph you want to indent.
, click
in the paragraph you want to indent.
-
Do one of the following to the indent markers
 in
the Tabs panel:
in
the Tabs panel:
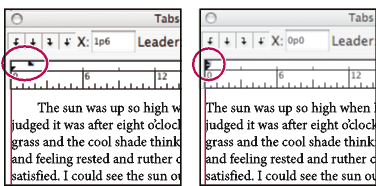
Drag the top marker to indent the first line of text. Drag the bottom marker to indent all but the first line. Ctrl-drag (Windows) or Command-drag (Mac OS) the bottom marker to move both markers and indent the entire paragraph.

First-line indent (left) and no indent (right) 
First-line indent (left) and no indent (right) Select the top marker and type a value for X to indent the first line of text. Select the bottom marker and type a value for X to move all but the first sentence.
Create a hanging indent
In a hanging indent, all the lines in a paragraph are indented except for the first line. Hanging indents are especially useful when you want to add inline graphics at the beginning of the paragraph, or when you want to create a bulleted list.


-
Using the Type tool
 , click
in the paragraph you want to indent.
, click
in the paragraph you want to indent.
-
In the Control panel or the Tabs panel, specify a left indent value greater than zero.
-
To specify a negative first-line left indent value, do one of the following:
In the Paragraph panel, type a negative value for the first-line left indent
 .
.In the Tabs panel, drag the top marker to the left, or the bottom marker to the right.
Adjust paragraph spacing
-
Insert the cursor in the paragraph you want to change, or select a type object to change all of its paragraphs. If you don’t insert the cursor in a paragraph or select a type object, the setting applies to new text you create.
-
In the Paragraph panel, adjust the values for Space Before(
 or
or  ) and Space
After (
) and Space
After (  or
or  ).
Note
).
NoteIf a paragraph begins at the top of a column, no extra space is added before the paragraph. In this case, you can increase the leading of the first line of the paragraph or change the inset spacing for the type object.
Hanging punctuation
Hanging punctuation makes the edges of text appear more even by moving punctuation marks outside the paragraph margins.


Illustrator provides the following options for hanging punctuation:
Roman Hanging Punctuation
Controls the alignment of punctuation marks for a specific paragraph. When Roman Hanging Punctuation is turned on, the following characters appear 100% outside the margins: single quotes, double quotes, hyphens, periods, and commas; the following characters appear 50% outside the margins: asterisks, tildes, ellipses, en dashes, em dashes, colons, semicolons. To apply this setting, insert the cursor in the paragraph and select Roman Hanging Punctuation from the Paragraph panel menu.
Optical Margin Alignment
Controls the alignment of punctuation marks for all paragraphs within a type object. When Optical Margin Alignment is turned on, roman punctuation marks as well as the edges of letters (such as W and A) hang outside the text margins so that the type looks aligned. To apply this setting, select the type object and choose Type > Optical Margin Alignment.
Burasagari
Controls the alignment of double-byte punctuation marks (available in Chinese, Japanese, and Korean fonts). These punctuation marks are not affected by the Roman Hanging Punctuation option or Optical Margin Alignment option.
Keep in mind that the paragraph alignment determines the margin from which the punctuation hangs. For left-aligned and right-aligned paragraphs, punctuation hangs off the left and right margin, respectively. For top-aligned and bottom-aligned paragraphs, punctuation hangs off the top and bottom margin, respectively. For centered and justified paragraphs, punctuation hangs off both margins.
note: When a punctuation character is followed by a quotation mark, both characters hang.