- Photoshop User Guide
- Introduction to Photoshop
- Photoshop and other Adobe products and services
- Photoshop on mobile (not available in mainland China)
- Photoshop on the iPad (not available in mainland China)
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop on the iPad
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Auto adjustment commands in Photoshop on the iPad
- Smudge areas in your images with Photoshop on the iPad
- Saturate or desaturate your images using Sponge tool
- Content aware fill for iPad
- Photoshop on the web (not available in mainland China)
- Photoshop (beta) (not available in mainland China)
- Generative AI (not available in mainland China)
- Common questions on generative AI in Photoshop
- Generative Fill in Photoshop on the desktop
- Generate Image with descriptive text prompts
- Generative Expand in Photoshop on the desktop
- Replace background with Generate background
- Get new variations with Generate Similar
- Select an AI model for generative control
- Generative Fill in Photoshop on the iPad
- Generative Expand in Photoshop on the iPad
- Generative AI features in Photoshop on the web
- Content authenticity (not available in mainland China)
- Cloud documents (not available in mainland China)
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Invite others to edit your cloud documents
- Share documents for review
- Workspace
- Workspace basics
- Preferences
- Learn faster with the Photoshop Discover Panel
- Create documents
- Place files
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Tool galleries
- Performance preferences
- Contextual Task Bar
- Use tools
- Presets
- Grid and guides
- Touch gestures
- Use the Touch Bar with Photoshop
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Place Photoshop images in other applications
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Position elements with snapping
- Position with the Ruler tool
- Organize, share, and collaborate with Projects
- Refine Adobe Firefly generations
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Selections
- Get started with selections
- Make selections in your composite
- Select and Mask workspace
- Select with the marquee tools
- Select with the lasso tools
- Adjust pixel selections
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Select a color range in an image
- Convert between paths and selection borders
- Channel basics
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Get started with selections
- Image adjustments
- Replace object colors
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- Crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Dodge or burn image areas
- Make selective color adjustments
- Image repair and restoration
- Image enhancement and transformation
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Create star or any other pointed shape
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Migrate presets, actions, and settings
- Text
- Filters and effects
- Saving and exporting
- Color Management
- Web, screen, and app design
- Video and animation
- Printing
- Automation
- Troubleshooting
Enter values in panels, dialog boxes, and the options bar
-
Do any of the following:
Type a value in the text box, and press Enter (Windows) or Return (Mac OS).
Drag the slider.
Move the pointer over the title of a slider or pop‑up slider. When the pointer turns to a Hand icon, drag the scrubby slider to the left or right. This feature is available only for selected sliders and pop‑up sliders.
Drag the dial.
Click the arrow buttons in the panel to increase or decrease the value.
(Windows) Click the text box and then use the Up Arrow key and the Down Arrow key on the keyboard to increase or decrease the value.
Select a value from the menu associated with the text box.

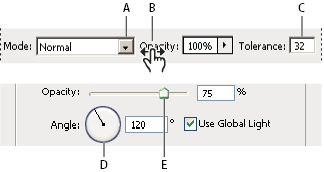
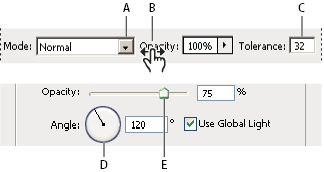
Ways to enter values A. Menu arrow B. Scrubby slider C. Text box D. Dial E. Slider

Ways to enter values
Work with sliders
About pop‑up sliders
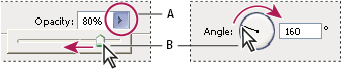
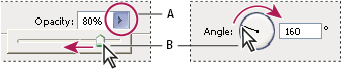
Some panels, dialog boxes, and options bars contain settings that use pop‑up sliders (for example, the Opacity option in the Layers panel). If there is a triangle next to the text box, you can activate the pop‑up slider by clicking the triangle. Position the pointer over the triangle next to the setting, hold down the mouse button, and drag the slider or angle radius to the desired value. Click outside the slider box or press Enter to close the slider box. To cancel changes, press the Esc key.
To increase or decrease values in 10% increments when the pop‑up slider box is open, hold down Shift and press the Up Arrow or Down Arrow key.

A. Click to open the pop‑up slider box. B. Drag slider or angle radius.

You can also “scrub” some pop‑up sliders. For example, if you hold the pointer over the word “Fill” or “Opacity” in the Layers panel, the pointer changes to the Hand icon. Then you can move the pointer left or right to change the fill or opacity percentage.
About scrubby sliders
In some panels, dialog boxes, and options bars, you can drag scrubby sliders to change option values. Scrubby sliders are hidden until you position the pointer over the title of sliders and pop‑up sliders. When the pointer changes to a Hand icon, you drag to the left or right. Holding down the Shift key while dragging accelerates the scrubbing by a factor of 10.


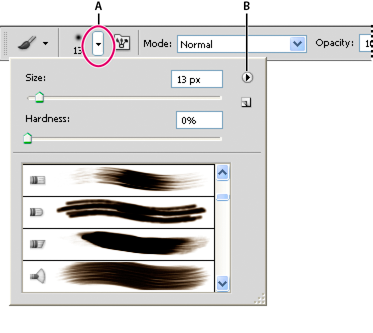
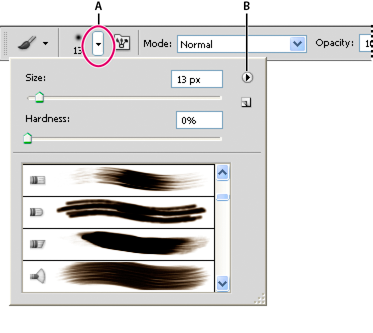
Work with pop‑up panels
Pop‑up panels provide easy access to available options for brushes, swatches, gradients, styles, patterns, contours, and shapes. You can customize pop‑up panels by renaming and deleting items and by loading, saving, and replacing libraries. You can also change the display of a pop‑up panel to view items by their names, as thumbnail icons, or with both names and icons.
Click a tool thumbnail in the options bar to show its pop‑up panel. Click an item in the pop‑up panel to select it.

A. Click to show the pop‑up panel. B. Click to view the pop‑up panel menu.

Rename or delete an item in a pop‑up panel
-
Select an item, click the triangle in the upper right corner of the pop‑up panel, and choose one of the following:
Rename Tool Preset
Lets you enter a new name for the item.
Delete Tool Preset
Deletes an item in the pop‑up panel.
NoteYou can also delete an item in a pop‑up panel by holding down Alt (Windows) or Option (Mac OS) and clicking the item.
Customize the list of items in a pop‑up panel
-
Click the triangle in the upper right corner of the pop‑up panel to view the panel menu.
-
To return to the default library, choose the Reset Tool Presets command. You can either replace the current list or add the default library to the current list.
-
To load a different library, do one of the following:
Choose the Load Tool Presets command to add a library to the current list. Then select the library file you want to use, and click Load.
Choose the Replace Tool Presets command to replace the current list with a different library. Then select the library file you want to use, and click Load.
Choose a library file (displayed at the bottom of the panel menu). Then click OK to replace the current list, or click Append to add it to the current list.
-
To save the current list as a library for later use, choose the Save Tool Presets command. Then enter a name for the library file, and click Save.Note
(Mac OS) Include the extension of the library file name so that you can easily share the libraries across operating systems. Select Append File Extension Always in the File Handling Preferences to append extensions to file names.
Change the display of items in a pop‑up panel
-
Click the triangle in the upper right corner of the pop‑up panel to view the panel menu.
-
Select a view option: Text Only, Small List, and Large List.
Display and define menus
Display context menus
Context menus display commands relevant to the active tool, selection, or panel. They are distinct from the menus across the top of the workspace.


-
Position the pointer over an image or panel item.
-
Right-click (Windows) or Control-click (Mac OS).
Define a set of menus
-
Do one of the following:
Choose Edit > Menus.
Choose Window > Workspace > Keyboard Shortcuts & Menus and click the Menus tab.
-
In the Keyboard Shortcuts and Menus dialog box, choose a set of menus from the Set drop-down menu. For information on creating a new set, see Customizing keyboard shortcuts.
-
Choose a type from the Menu For menu:
Application Menus
Lets you show, hide, or add color to items in the application menus.
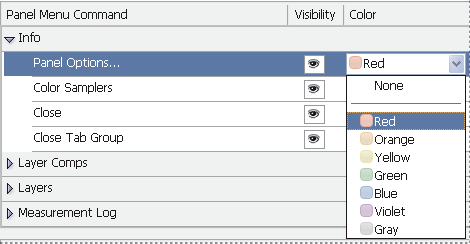
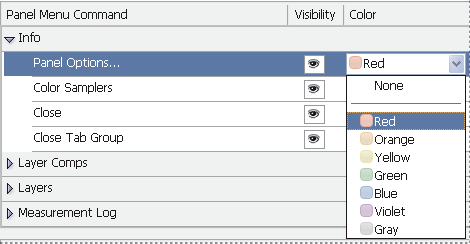
Panel Menus
Lets you show, hide, or add color to items in panel menus.
-
Click the triangle next to a menu or panel name.
-
Do one of the following:
To hide a menu item, click the Visibility button
 .
. To show a menu item, click the empty Visibility button.
To add color to a menu item, click the color swatch (if no color is assigned, it will say None) and choose a color.
-
When you finish changing the menus, do one of the following:
To save all changes to the current set of menus, click the Save Set button
 . Changes
to a custom set are saved. If you’re saving changes to the Photoshop Defaults
set, the Save dialog box opens. Enter a name for the new set and
click Save.
. Changes
to a custom set are saved. If you’re saving changes to the Photoshop Defaults
set, the Save dialog box opens. Enter a name for the new set and
click Save. To create a new set based on the current set of menus, click the Save Set As button
 .
.
NoteIf you haven’t saved the current set of changes, you can click Cancel to discard all changes and close the dialog box.
-
In the Save dialog box, enter a name for the set and click Save.


Delete a set of menus
-
Do one of the following:
Choose Edit > Menus.
Choose Window > Workspace > Keyboard Shortcuts & Menus and click the Menu tab.
-
In the Keyboard Shortcuts & Menus dialog box, choose a set of menus from the Set menu.
-
Click the Delete Set icon
 .
.
Temporarily show hidden menu items
It’s possible to temporarily show items that you’ve hidden in a menu. After the menu closes, the items return to their hidden state.
-
Do one of the following:
From a menu with hidden items, choose Show All Menu Items.
Ctrl-click (Windows) or Command-click (Mac OS) a menu with hidden items.
To permanently reveal all menu items, choose Window > Workspace > Essentials.
Turn menu colors on or off
-
In Interface preferences, select or deselect Show Menu Colors.