- Руководство пользователя Adobe Fonts
- Введение
- Лицензирование шрифтов
- Шрифты, добавленные из Adobe Fonts
- Веб-шрифты из Adobe Fonts
- Клиенты Creative Cloud для организаций
- Удаленные шрифты
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Почему меня просят приобрести лицензию на шрифты в Adobe Fonts?
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Поиск шрифтов из изображений
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению проблем с добавлением шрифтов
- Добавленные шрифты не отображаются в меню шрифтов
- «Не удается добавить один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Скрытие шрифтов в программах Adobe
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Устранение проблем, связанных со шрифтами
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.typekit.net?
- Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Технологии шрифтов
OpenType-SVG — это формат шрифта, в котором все или только некоторые из глифов шрифта OpenType представлены как изображения SVG (масштабируемая векторная графика). Это позволяет отображать несколько цветов и градиентов в одном глифе. Из-за такой особенности мы называем шрифты OpenType-SVG «цветными шрифтами».
Шрифты OpenType-SVG позволяют отображать текст с этими графическими качествами, при этом позволяя редактирование, индексирование и поиск. Они также могут содержать функции OpenType, которые позволяют заменять глифы или использовать альтернативные стили глифов.
Цветные шрифты, такие как Trajan Color Concept и EmojiOne Color, будут отображаться в меню шрифтов ваших программ точно так же, как обычные шрифты, при этом их потенциал может быть использован не полностью, поскольку многие программы еще не имеют полной поддержки цветовых компонентов. Если ваша программа не поддерживает изображения SVG в шрифтах, глифы будут отображаться сплошным черным цветом. К этому резервному стилю можно применить цвет, поскольку он будет работать как обычный шрифт OpenType.
Использование цветных шрифтов OpenType-SVG в Photoshop
Photoshop (CC 2017 и более новые версии) поддерживает шрифты OpenType-SVG и поставляется с двумя из них: Trajan Color и EmojiOne. В комплект поставки также входит шрифт Trajan Color для использования в Интернете и на ПК при наличии подписки Creative Cloud.


Чтобы использовать шрифты OpenType-SVG, выполните следующие действия:
- Создайте слой с абзацем или точечным текстом.
- Выберите шрифт OpenType-SVG. Эти шрифты отмечены значком OpenType-SVG:
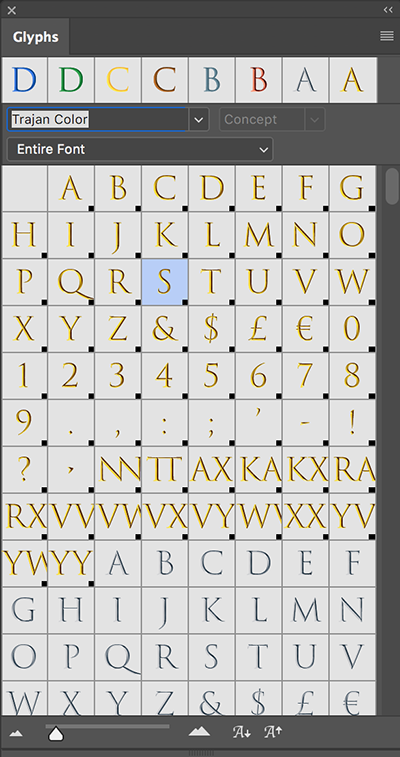
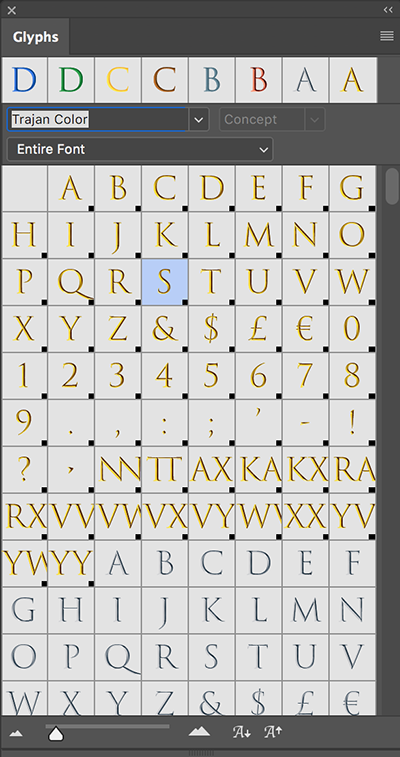
- Введите текст с клавиатуры или выберите конкретные глифы на панели «Глифы». Чтобы открыть панель «Глифы», выберите Окно > Глифы.
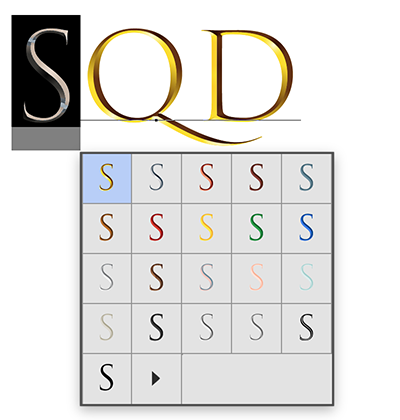
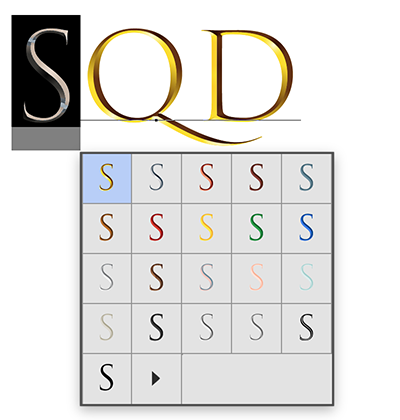
Хотя, используя шрифты OpenType SVG, можно просто вводить буквы, большинство вариантов глифов доступны только через панель «Глифы». Например, Trajan Color Concept включает 20 разных стилистических наборов для каждого символа, такие как «Серебряный», «Медный», «Стальной голубой» и «Мрамор», для доступа к которым требуется панель «Глифы».
Если вы преобразуете текстовый слой в редактируемую фигуру (выбрав «Текст»> «Преобразовать в фигуру»), символы из шрифтов OpenType-SVG вернутся к своему черно-белому резервному стилю.




Использование цветных шрифтов OpenType-SVG в Illustrator
Illustrator поддерживает шрифты OpenType SVG, такие как Trajan Color и Emoji One Color. Вы можете установить определенные глифы с помощью панели «Глифы», а также можете использовать панель «Глифы» для создания составных глифов и других вариантов символов. Дополнительные сведения об использовании шрифтов OpenType SVG fonts в Illustrator см. в разделе https://helpx.adobe.com/illustrator/using/fonts.html#OpenTypeSVGfonts.
Trajan Color Concept
Trajan Color Concept — это один из вариантов Adobe Type Concepts: гарнитур, разработанных по гибкой схеме, гарантирующей их ускоренное предоставление предприимчивым клиентам, чьи отзывы помогают нам улучшать дизайн.
Trajan Color Concept позволяет вам выбирать из множества (19) различных цветов и текстур. Использование столь подробного изображения SVG для доступа к различным цветовым комбинациям в 20 стилистических наборах увеличивает общий размер файла. (Если вам кажется, что из-за этого их сложно использовать, то вы совершенно правы — это одна из причин, по которой Trajan Color до сих пор считается концептуальным шрифтом.)
Цветовой стиль по умолчанию (золотой) и первые 18 стилистических наборов OpenType в Trajan Color Concept составляют все многоцветные варианты, доступные в шрифте. Резервный стиль, используемый в приложениях, которые еще не поддерживают цветовые возможности OpenType-SVG, идентичен стилистическому набору 20.




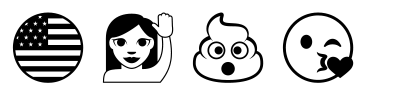
EmojiOne Color
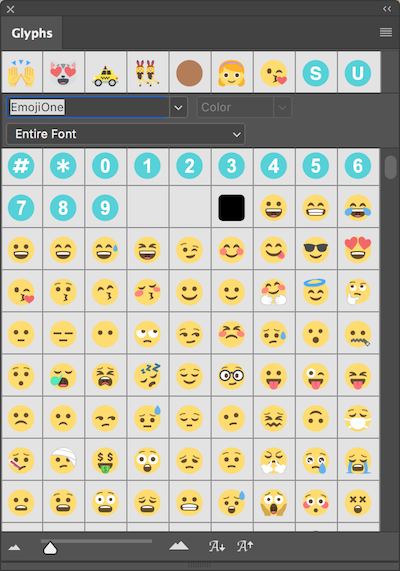
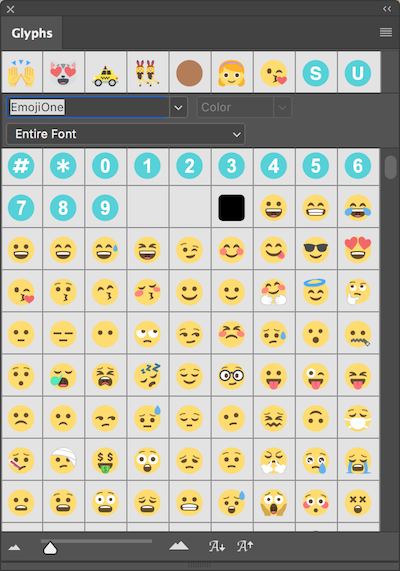
Шрифты эмодзи представляют собой пример шрифтов OpenType-SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда, достопримечательности и т. д. Шрифты эмодзи OpenType-SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей и части тела, такие как руки и нос.
EmojiOne Color — это цветной шрифт с открытым исходным кодом, созданный Adobe на базе изображений EmojiOne, разработанных Денисом Дензом и выполненных Риком Моби. Шрифт содержит все эмодзи в Unicode 9.0 и включает поддержку ZWJ, разных оттенков кожи и флагов стран.


Символы в шрифте эмодзи, например EmojiOne, отличаются от букв на клавиатуре. Их можно вставить только через панель «Глифы», через операционную систему — Charmap (Windows) и Characters (macOS) — или путем копирования текста с онлайн-страницы, например emojicopy.com.
Заметки:
- Панель «Глифы» также можно открыть, выбрав Окно > Рабочая среда > Графика и Интернет, а затем щелкнув вкладку «Глифы».
- Недавно использованные эмодзи отображаются в верхней строке панели «Глифы».
В Photoshop можно вставлять последовательность глифов EmojiOne для создания других глифов. Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека или часть тела. (Это не сработает с эмодзи двух или более людей.)
Создание флагов стран Буквы в кружке (A, B, C, D и т. д.) В EmojiOne не соответствуют клавишам на клавиатуре. Если вы вставляете эти символы на панели «Глифы» для добавления двух букв, которые образуют код ISO страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии. Полный список кодов определяется стандартом ISO 3166-1.


Создание вариантов символов Комбинируйте символы по умолчанию, изображающие одного человека, или символы частей тела с любым из пяти доступных оттенков кожи по шкале Фицпатрика (GID с 356 по 360). Исходный символ по умолчанию заменяется на тот, который соответствует тону кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.




Заметки:
- Стандартные индивидуальные символы или эмодзи, состоящие из частей тела, можно объединить с любым из символов оттенков кожи только один раз.
- Последовательности глифов — это функции шрифта. Не все шрифты OpenType-SVG позволяют комбинировать несколько символов в один глиф.
Использование шрифтов OpenType-SVG с CSS
Шрифты OpenType-SVG содержат функции, которые можно включить с помощью CSS, как и другие шрифты OpenType. Информацию о доступе к этим функциям см. в разделах Использование функций OpenType и Синтаксис для функций OpenType в CSS.
Дополнительные цветовые стили в Trajan Color Concept, например, настраиваются как функции OpenType, называемые стилистическими наборами, которые пронумерованы от 1 до 20 (ss01, ss02, ss03 и т. д.). Чтобы применить один из 20 стилей к тексту, установленному в Trajan Color, вы можете использовать font-feature-settings для активации одного из стилистических наборов:
.Trajan-gold { font-family: 'Trajan Color Concept';
font-feature-settings: "ss01"; }
.Trajan-silver { font-family: 'Trajan Color Concept';
font-feature-settings: "ss02"; }
В браузерах, не поддерживающих шрифты OpenType-SVG, будет отображаться резервный стиль (идентичный стилистическому набору 20).
При добавлении веб-шрифтов OpenType-SVG на свой сайт имейте в виду, что они могут иметь больший размер файлов, чем простые шрифты OpenType, из-за добавления графических изображений SVG, связанных со всеми или только некоторыми глифами в шрифте.
Приложения, поддерживающие шрифты OpenType-SVG
- Photoshop, версия CC 2017 и выше
- Illustrator
- Firefox версии 32 и выше
- Microsoft Edge, Windows 10 Anniversary Edition и выше
- В Windows 10 компоненты платформы DirectWrite и Direct2D позволяют поддерживать OpenType-SVG в любых приложениях, использующих эти API.
Известные проблемы
Illustrator и InDesign
При использовании цветных шрифтов OpenType-SVG в Illustrator или InDesign могут возникнуть следующие проблемы:
- Глифы могут отображаться неправильно после экспорта в PDF или SVG.
- При применении эффектов «Прозрачность», «Поворот» или «Отражение» к цветным шрифтам SVG эффекты могут быть потеряны или же символы могут сдвинуться со своих исходных позиций при создании контуров глифов.
- При расположении текста по вертикали позиции символов после экспорта могут отличаться.
- При размещении текста по спиральной траектории символы могут отображаться неправильно.
Команды разработчиков занимаются исправлением этих проблем.
Другие ресурсы
Вот несколько ссылок на другие источники информации о подготовке и о работе со шрифтами OpenType-SVG:
- Подробная информация и характеристики таблицы SVG в шрифтах OpenType-SVG:
https://www.microsoft.com/typography/otspec/svg.htm - Инструменты и образцы файлов для создания шрифтов OpenType-SVG:
https://github.com/adobe-type-tools/opentype-svg - https://pixelambacht.nl/chromacheck/ — это веб-страница, которая проинформирует просматривающего о поддержке браузером различных форматов цветных шрифтов, включая OpenType-SVG. (Исходный код находится по адресу https://github.com/RoelN/ChromaCheck)
- Оживленная дискуссия по подготовке и использованию шрифтов OpenType-SVG на форуме TypeDrawers: http://typedrawers.com/discussion/comment/19442/