- Руководство пользователя Adobe Fonts
- Введение
- Лицензирование шрифтов
- Шрифты, добавленные из Adobe Fonts
- Веб-шрифты из Adobe Fonts
- Клиенты Creative Cloud для организаций
- Удаленные шрифты
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Почему меня просят приобрести лицензию на шрифты в Adobe Fonts?
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Поиск шрифтов из изображений
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению проблем с добавлением шрифтов
- Добавленные шрифты не отображаются в меню шрифтов
- «Не удается добавить один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Скрытие шрифтов в программах Adobe
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Устранение проблем, связанных со шрифтами
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.typekit.net?
- Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Технологии шрифтов
На этой странице мы подробно рассмотрим отдельные функции OpenType с конкретными примерами каждой из них. Более подробные сведения об использовании функций OpenType в своих веб-проектах и в CSS см. в справочном документе использование возможностей OpenType в CSS.
Лигатуры
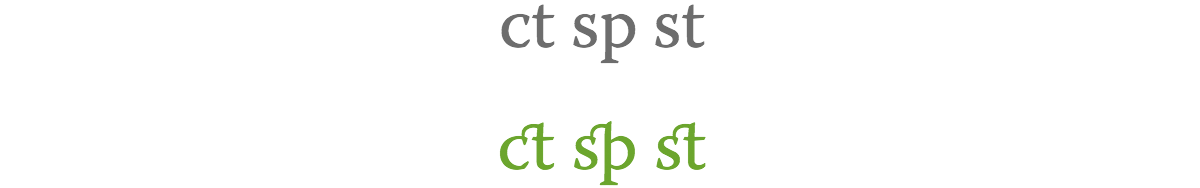
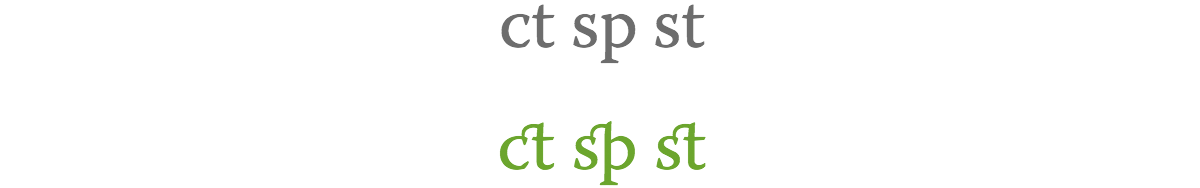
- Общие/стандартные лигатуры (liga)
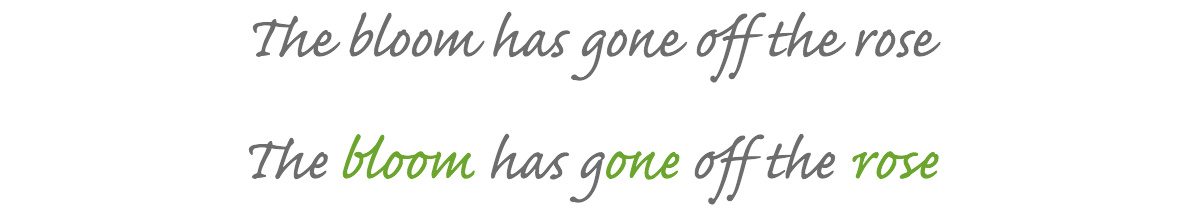
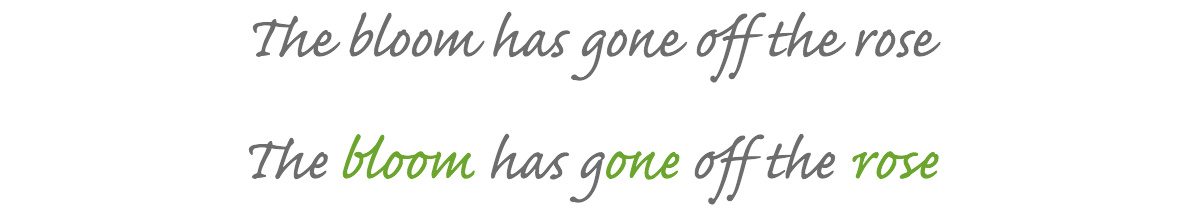
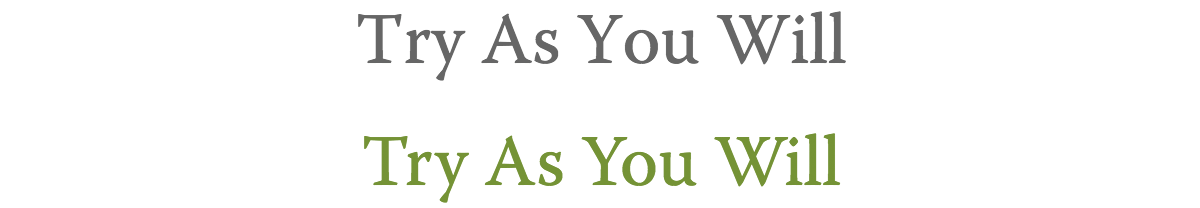
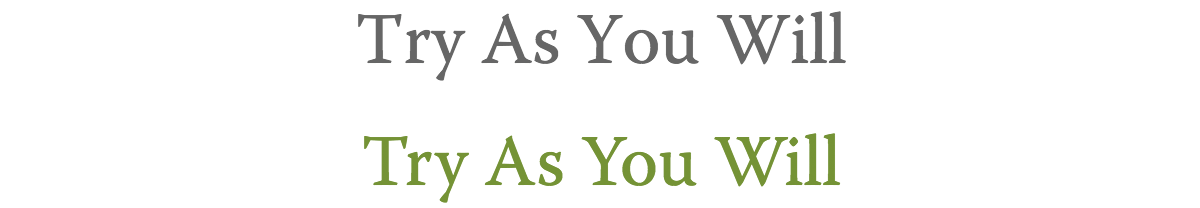
- Контекстные варианты начертания (calt)
- Дополнительные лигатуры (dlig)
Буквы
- Уменьшенные заглавные (smcp)
- Преобразование заглавных букв в уменьшенные заглавные (c2sc)
- Каллиграфические начертания (swsh)
- Стилистические варианты (salt)
Числа
- Цифры, равные по высоте прописным буквам (lnum)
- Цифры в старом стиле (onum)
- Пропорциональные цифры (pnum)
- Табличные цифры (tnum)
- Дроби (frac)
- Порядковые числительные (ordn)
Стилистические наборы
Шрифты Юго-Восточной Азии
Варианты ширины
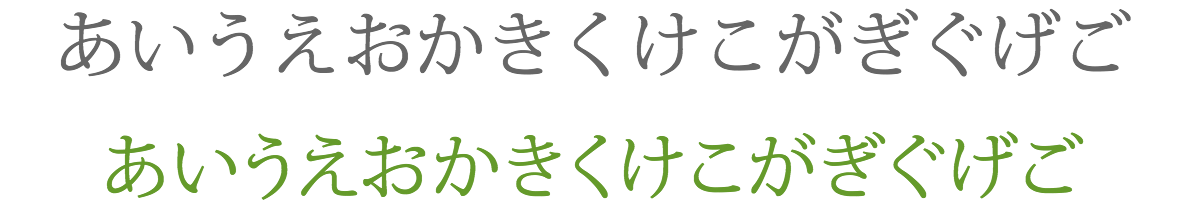
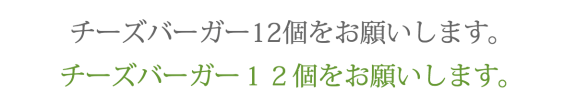
- Пропорциональная ширина (pwid)
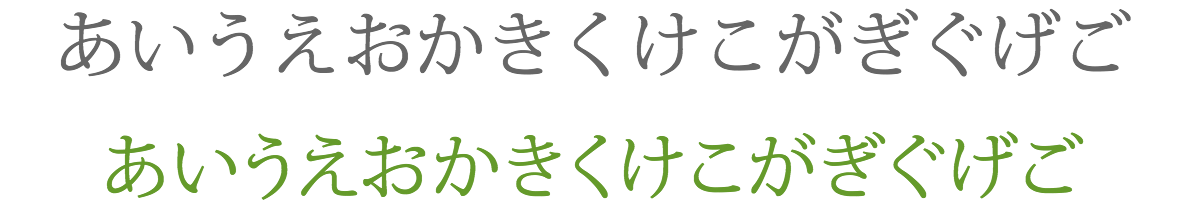
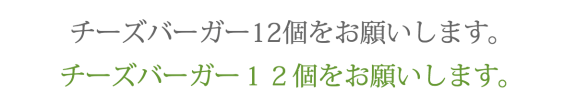
- Пропорциональная чередующаяся ширина (palt)
- Пропорциональный шрифт каны (pkna)
- Полная ширина (fwid)
- Половинная ширина (hwid)
- Чередующаяся половинная ширина (halt)
- Третья часть ширины (twid)
- Четвертая часть ширины (qwid)
Культурные варианты
- Формы JIS78 (jp78)
- Формы JIS83 (jp83)
- Формы JIS90 (jp90)
- Формы JIS2004 (jp04)
- Традиционные формы (trad)
- Формы Ruby Notation (ruby)
- Horizontal Kana Alternates (hkna)
- NLC Kanji Forms (nlck)
- Alternate Annotation Forms (nalt)
- Курсив (ital)
Вертикальные характеристики
- Примечание по вертикальным характеристикам
- Вертикальный кернинг (vkrn)
- Vertical Alternates (vert)
- Proportional Alternate Vertical Metrics (vpal)
- Alternate Vertical Half Metrics (vhal)
- Vertical Kana Alternates (vkna)
Еще
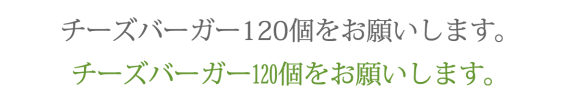
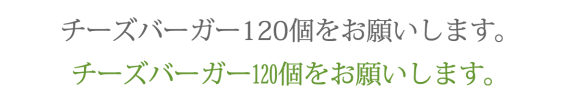
Общие/стандартные лигатуры (liga)
Практические примеры лигатур в Warnock Pro.


Эта функция заменяет последовательность глифов одним глифом, называемым лигатурой, этот вариант более предпочтителен для типографских целей. Если эта функция включена, то вставляются лигатуры, которые, по мнению разработчика/создателя, должны использоваться в нормальных условиях.
Функция лигатур включена по умолчанию, это означает, что она должна работать без прописывания каких-либо CSS, однако в Chrome эта функция по умолчанию не включена. Кроме того, ее нельзя отключить в Safari (Mac или iOS). Также в некоторых версиях Chrome и Firefox возникают проблемы с лигатурами, содержащими пробелы.
.class {
font-variant-ligatures: common-ligatures;
-moz-font-feature-settings: "liga", "clig";
-webkit-font-feature-settings: "liga", "clig";
font-feature-settings: "liga", "clig";
}
Чтобы включить эту функцию с помощью свойства font-variant или подсвойства font-variant-ligatures, используйте значение common-ligatures, которое активирует как общие, так и контекстные лигатуры. Подобно контекстным вариантам начертания, контекстные лигатуры имеют встроенную условную логику, которая применяет глифы замены только в определенных ситуациях. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте теги функций «liga» и «clig». См. также синтаксис для использования нескольких функций OpenType.
.class {
font-variant-ligatures: no-common-ligatures;
-moz-font-feature-settings: "liga" 0, "clig" 0;
-webkit-font-feature-settings: "liga" 0, "clig" 0;
font-feature-settings: "liga" 0, "clig" 0;
}
Чтобы отключить эту функцию, используйте значение no-common-ligatures и нулевой числовой индекс для font-feature-settings.
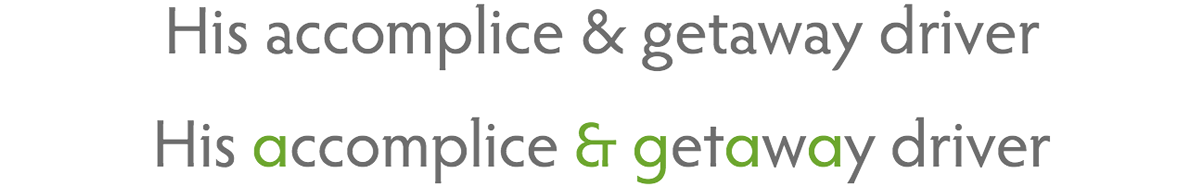
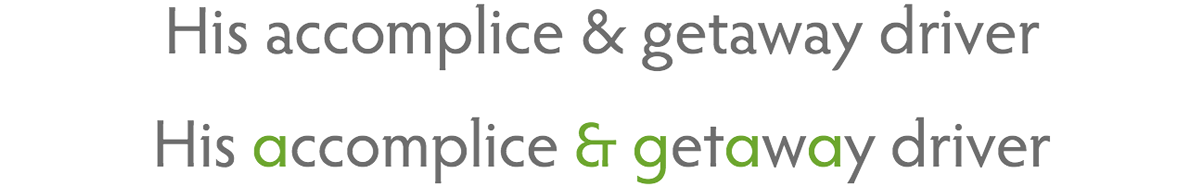
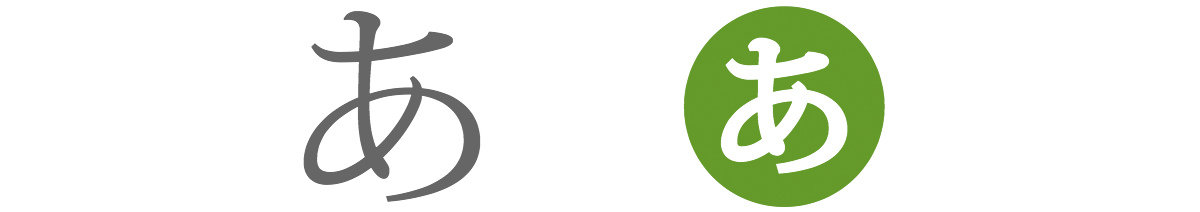
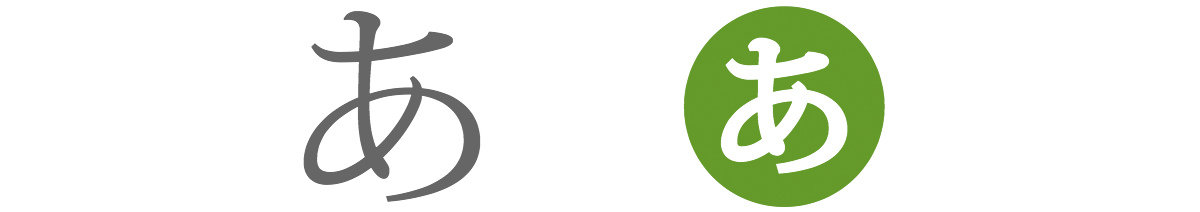
Контекстные варианты начертания (calt)
Практический пример использования контекстных вариантов начертания в Caflisch Script Pro.


Эта функция в определенных ситуациях заменяет глифы по умолчанию альтернативными формами, которые обеспечивают лучшую сочетаемость. Как и лигатуры (хотя это и не исключительная функция лигатур), контекстные варианты начертания обычно используются для согласования форм глифов с окружающим контекстом.
Функция контекстных вариантов начертания включена по умолчанию, это означает, что она должна работать без прописывания каких-либо CSS, однако в Chrome эта функция по умолчанию не включена. Кроме того, ее нельзя отключить в Safari (Mac или iOS).
.class {
font-variant-ligatures: contextual;
-moz-font-feature-settings: "calt";
-webkit-font-feature-settings: "calt";
font-feature-settings: "calt";
}
Для ее включения с помощью свойства font-variant или подсвойства font-variant-ligatures, используйте значение contextual. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «calt».
.class {
font-variant-ligatures: no-contextual;
-moz-font-feature-settings: "calt" 0;
-webkit-font-feature-settings: "calt" 0;
font-feature-settings: "calt" 0;
}
Чтобы отключить эту функцию, используйте значение no-contextual и нулевой числовой индекс для font-feature-settings.
Дополнительные лигатуры (dlig)
Практический пример дополнительных лигатур в Warnock Pro.


Эта функция заменяет последовательность глифов одним глифом (лигатурой), этот вариант более предпочтителен для типографских целей. Эта функция, если она включена, вставляет те лигатуры, которые могут использоваться для достижения особых эффектов.
.class {
font-variant-ligatures: discretionary-ligatures;
-moz-font-feature-settings: "dlig";
-webkit-font-feature-settings: "dlig";
font-feature-settings: "dlig";
}
Функция дополнительных лигатур по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-ligatures используйте значение discretionary-ligatures. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «dlig».
Уменьшенные заглавные (smcp)
Практические примеры уменьшенных заглавных в Warnock Pro.


Эта функция превращает строчные буквы в уменьшенные заглавные.
.class {
font-variant-caps: small-caps;
-moz-font-feature-settings: "smcp";
-webkit-font-feature-settings: "smcp";
font-feature-settings: "smcp";
}
Функция уменьшенных заглавных по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-caps, используйте значение small-caps. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «smcp».
Обратите внимание, что в некоторых шрифтах функция уменьшенных заглавных может включать и другие формы. Согласно спецификации OpenType, функция smcp OpenType «может включать формы, относящиеся к заглавным буквам, такие как цифры в старом стиле».
Преобразование заглавных букв в уменьшенные заглавные (c2sc)
Практический пример преобразования заглавных букв в уменьшенные заглавные в Warnock Pro.


Эта функция превращает заглавные буквы в уменьшенные заглавные.
.class {
font-variant-caps: all-small-caps;
-moz-font-feature-settings: "c2sc", "smcp";
-webkit-font-feature-settings: "c2sc", "smcp";
font-feature-settings: "c2sc", "smcp";
}
Функция преобразования заглавных букв в уменьшенные заглавные по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-caps используйте значение all-small-caps, это позволит преобразовать заглавные и строчные буквы в уменьшенные заглавные. Такой способ вполне обоснован, потому что необходимость преобразовать в уменьшенные заглавные только прописные буквы возникает редко. Для достижения аналогичного эффекта с помощью параметра font-feature-settings используйте теги функций «c2sc» и «smcp». См. также синтаксис для использования нескольких функций OpenType.
Каллиграфические начертания (swsh)
Практический пример каллиграфических начертаний в Bickham Script Pro 3.


Эта функция заменяет глифы символов по умолчанию на соответствующие глифы с каллиграфическим начертанием.
.class {
-moz-font-feature-settings: "swsh";
-webkit-font-feature-settings: "swsh";
font-feature-settings: "swsh";
}
Функция каллиграфических начертаний по умолчанию отключена.
Для ее включения с помощью свойства font-feature-settings используйте тег функции «swsh». Обратите внимание, что для одного символа может использоваться несколько вариантов каллиграфического начертания. Для доступа к альтернативным вариантам каллиграфического начертания добавьте к значению числовой индекс:
.class {
-moz-font-feature-settings: "swsh" 2;
-webkit-font-feature-settings: "swsh" 2;
font-feature-settings: "swsh" 2;
}
Это активирует второй доступный вариант каллиграфического начертания, если он присутствует в шрифте. Возможно, вы уже догадались, использование значения «swsh», как в нашем первом примере кода, эквивалентно использованию значения «swsh» 1.
Пока что мы пропустим свойство font-variant, поскольку его «текстовые» значения (например, каллиграфическое начертание (flowing)) сопоставляются с числовыми индексами каллиграфического начертания font-feature-value посредством определений CSS, которые пока не поддерживаются в основных браузерах.
Стилистические варианты (salt)
Практический пример каллиграфических начертаний в Bree.


Эта функция заменяет глифы символов по умолчанию на стилистические варианты. См. также: стилистические варианты (ss##).
.class {
-moz-font-feature-settings: "salt";
-webkit-font-feature-settings: "salt";
font-feature-settings: "salt";
}
Функция стилистических вариантов по умолчанию отключена.
Для ее включения с помощью свойства font-feature-settings используйте тег функции «salt». Обратите внимание, что для одного символа может использоваться несколько стилистических вариантов. Для доступа к другим стилистическим вариантам добавьте к значению числовой индекс:
.class {
-moz-font-feature-settings: "salt" 2;
-webkit-font-feature-settings: "salt" 2;
font-feature-settings: "salt" 2;
}
Это активирует второй доступный стилистический вариант, если он присутствует в шрифте. Возможно, вы уже догадались, использование значения «salt», как в нашем первом примере кода, эквивалентно использованию значения «salt» 1.
Пока что мы пропустим свойство font-variant, поскольку его «текстовые» значения (хороших примеров здесь нет) сопоставляются с числовыми индексами стилистических вариантов font-feature-value посредством определений CSS, которые пока не поддерживаются в основных браузерах.
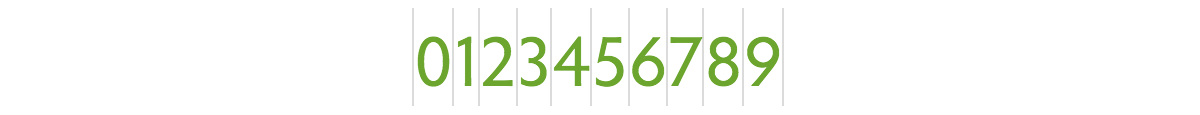
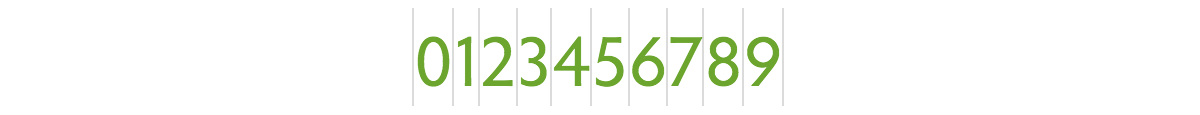
Цифры, равные по высоте прописным буквам (lnum)
Практические примеры цифр, равных по высоте прописным буквам, в Warnock Pro.


Эта функция изменяет числовые глифы с цифр по умолчанию или цифр в старом стиле на цифры, равные по высоте прописным буквам. Обратите внимание, что некоторые шрифты могут использовать цифры, равные по высоте прописным буквам, по умолчанию, в таком случае включение этой функции может не повлиять на стиль глифов.
.class {
font-variant-numeric: lining-nums;
-moz-font-feature-settings: "lnum";
-webkit-font-feature-settings: "lnum";
font-feature-settings: "lnum";
}
Функция цифр, равных по высоте прописным буквам, по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-numeric используйте значение lining-nums. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «lnum».
Цифры в старом стиле (onum)
Практические примеры цифр в старом стиле в Warnock Pro.


Эта функция изменяет числовые глифы с цифр по умолчанию или цифр, равных по высоте прописным буквам, на цифры в старом стиле. Обратите внимание, что некоторые шрифты могут использовать цифры в старом стиле по умолчанию, в таком случае включение этой функции может не повлиять на стиль глифов.
.class {
font-variant-numeric: oldstyle-nums;
-moz-font-feature-settings: "onum";
-webkit-font-feature-settings: "onum";
font-feature-settings: "onum";
}
Функция цифр в старом стиле по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-numeric используйте значение oldstyle-nums. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «onum».
Пропорциональные цифры (pnum)
Практические примеры пропорциональных цифр в Hypatia Sans Pro.


Эта функция заменяет числовые глифы, установленные на одинаковой (табличной) ширине, соответствующими глифами, установленными на отдельной для глифов (пропорциональной) ширине. Обратите внимание, что некоторые шрифты могут использовать пропорциональные цифры по умолчанию, в таком случае включение этой функции может не повлиять на ширину глифов.
.class {
font-variant-numeric: proportional-nums;
-moz-font-feature-settings: "pnum";
-webkit-font-feature-settings: "pnum";
font-feature-settings: "pnum";
}
Функция пропорциональных цифр по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-numeric используйте значение proportional-nums. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «pnum».
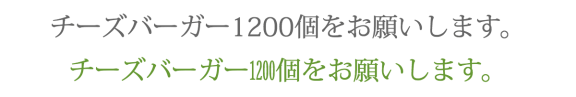
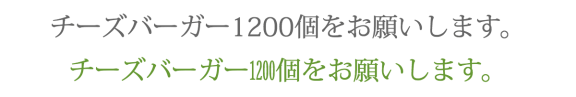
Табличные цифры (tnum)
Практические примеры табличных цифр в Hypatia Sans Pro.


Эта функция заменяет числовые глифы, установленные на отдельной для глифов (пропорциональной) ширине, соответствующими глифами, установленными на одинаковой (табличной) ширине. Обратите внимание, что некоторые шрифты могут использовать табличные цифры по умолчанию, в таком случае включение этой функции может не повлиять на ширину глифов.
.class {
font-variant-numeric: tabular-nums;
-moz-font-feature-settings: "tnum";
-webkit-font-feature-settings: "tnum";
font-feature-settings: "tnum";
}
Функция табличных цифр по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-numeric используйте значение tabular-nums. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «tnum».
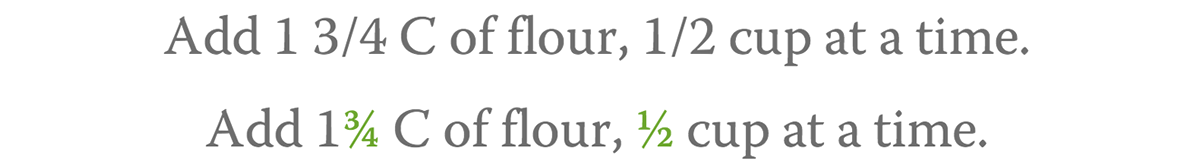
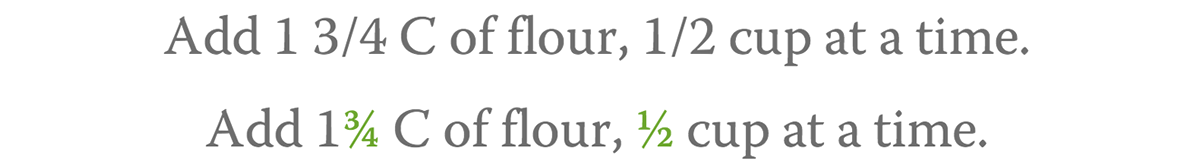
Дроби (frac)
Практические примеры дробей в Warnock Pro.


Эта функция заменяет цифры, разделенные косой чертой, на обычные (диагональные) дроби.
.class {
font-variant-numeric: diagonal-fractions;
-moz-font-feature-settings: "frac";
-webkit-font-feature-settings: "frac";
font-feature-settings: "frac";
}
Функция дробей по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-numeric используйте значение diagonal-fractions. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «frac».
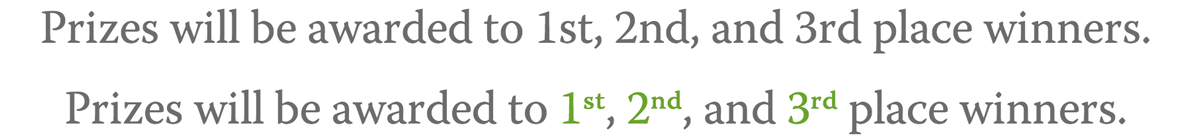
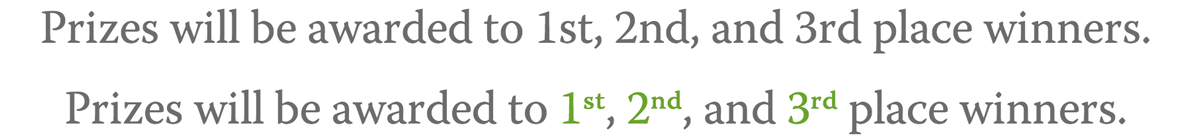
Порядковые числительные (ordn)
Практические примеры порядковых числительных в Warnock Pro.


Эта функция заменяет алфавитные глифы по умолчанию на соответствующие порядковые формы для использования после цифр.
.class {
font-variant-numeric: ordinal;
-moz-font-feature-settings: "ordn";
-webkit-font-feature-settings: "ordn";
font-feature-settings: "ordn";
}
Функция порядковых числительных по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-numeric используйте значение ordinal. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «ordn».
Обратите внимание, что замена глифов после цифр происходит не всегда. Согласно спецификации OpenType, «единственным исключением из правила следования за цифрой является символ numero (U+2116), который по своей сути является заменой лигатуры, однако для доступа к нему удобнее всего использовать эту функцию».
Стилистические наборы (ss##)
Практические примеры стилистических наборов в Hypatia Sans Pro.


Эта функция заменяет наборы символов по умолчанию на стилистические варианты. Глифы в стилистических наборах могут обеспечивать визуальную гармоничность, взаимодействие определенным образом или иную сочетаемость. См. также: стилистические варианты (salt), эта функция позволяет использовать стилистические варианты отдельных глифов.
.class {
-moz-font-feature-settings: "ss01";
-webkit-font-feature-settings: "ss01";
font-feature-settings: "ss01";
}
Функция стилистических наборов по умолчанию отключена.
Для ее включения с помощью функции font-feature-settings используйте тег функции «ss##», где «##» представляет собой любое сочетание от 01 до 20. Обратите внимание, что шрифты используют стилистические наборы совершенно произвольным и индивидуальным образом. Например, два разных шрифта могут использовать одну и ту же функцию (например, ss01) для замены совершенно разных наборов глифов; или конкретный шрифт может использовать ss01 и ss03 для замены наборов глифов, при этом игнорировать ss02. Некоторые создатели шрифтов предлагают документацию с описанием организации функций.
Пока что мы пропустим свойство font-variant, поскольку его «текстовые» значения (например, styleset(sharp-serifs)) сопоставляются с числовыми индексами стилистического набора посредством определений font-feature-value CSS, которые пока не поддерживаются в основных браузерах.
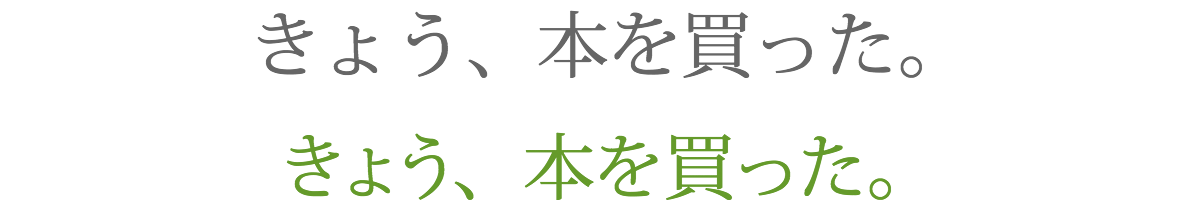
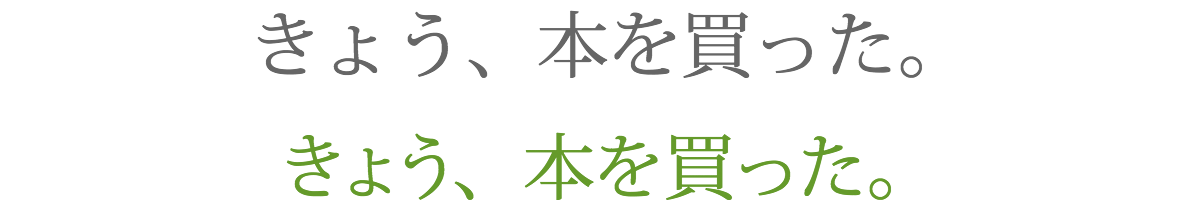
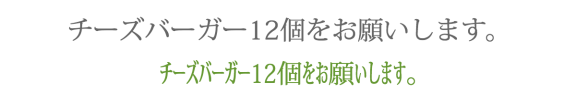
Пропорциональная ширина (pwid)
Практические примеры пропорциональной ширины в Kozuka Mincho Pr6n:


Эта функция заменяет глифы, установленные на одинаковой ширине (обычно полной или половинной), на глифы с пропорциональным интервалом. Пропорциональные варианты часто используются для латинских символов в шрифтах CJKV, но могут также использоваться для азбуки кана в японских шрифтах. (Источник.)
.class {
font-variant-east-asian: proportional-width;
-moz-font-feature-settings: "pwid";
-webkit-font-feature-settings: "pwid";
font-feature-settings: "pwid";
}
Функция пропорциональной ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойстваfont-variant или подсвойства font-variant-east-asian используйте значение proportional-width. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «pwid».
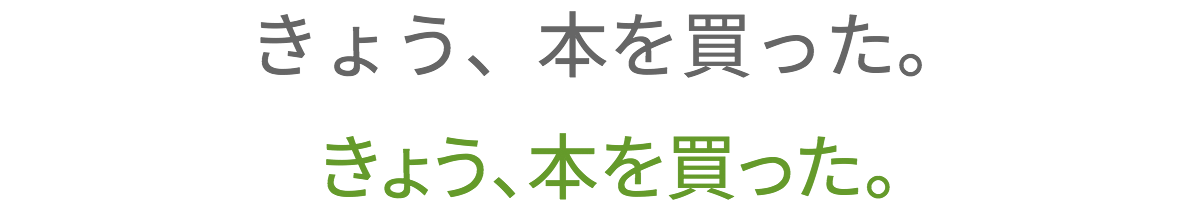
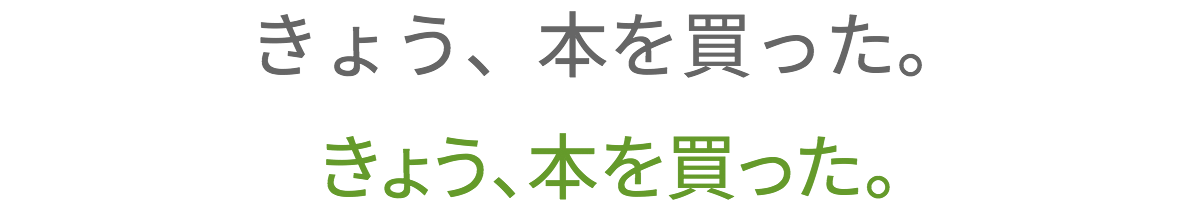
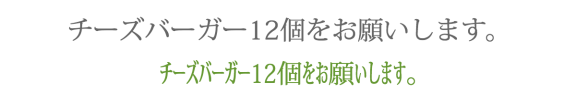
Пропорциональная чередующаяся ширина (palt)
Практический пример пропорциональной чередующейся ширины в Source Han Sans:


Эта функция перемещает расстояние между глифами, рассчитанными для размещения на полную ширину, подгоняя их к индивидуальному (более или менее пропорциональному) значению ширины по горизонтали. Она отличается от функции pwid тем, что не заменяет новые глифы (GPOS, а не GSUB). Пользователь может выбрать фиксированную ширину либо просто захотеть убедиться, что глиф хорошо подогнан и не повернут по вертикали (формы латинского алфавита, предусматривающие пропорциональный интервал, будут повернуты). (Источник.)
.class {
-moz-font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
font-feature-settings: "palt";
}
Функция пропорциональной чередующейся ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «palt».
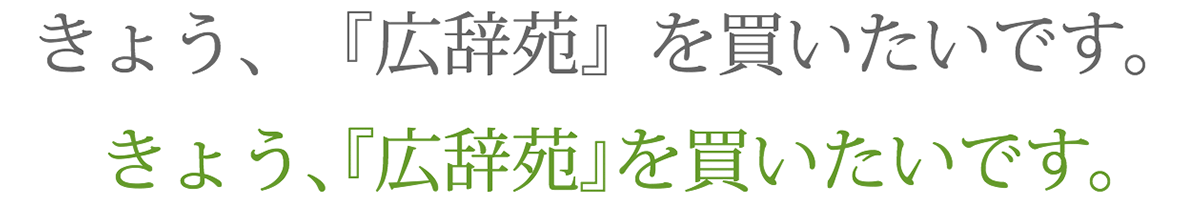
Пропорциональный шрифт каны (pkna)
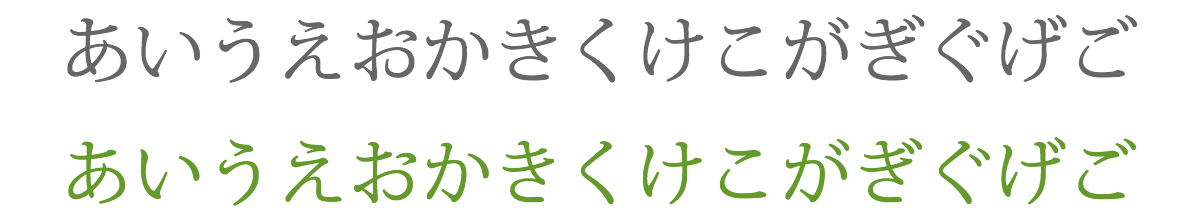
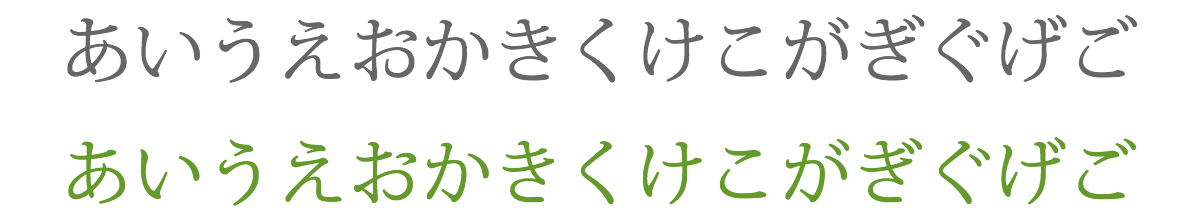
Практические примеры пропорционального шрифта каны в Kozuka Mincho Pr6n:


Эта функция заменяет глифы каны и глифы, связанные с каной, установленные на одинаковой ширине (половинной или полной) на пропорциональные глифы. Она аналогична функции пропорциональной ширины, однако применяется только для каны. (Источник.)
.class {
-moz-font-feature-settings: "pkna";
-webkit-font-feature-settings: "pkna";
font-feature-settings: "pkna";
}
Функция пропорционального шрифта каны по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «pkna».
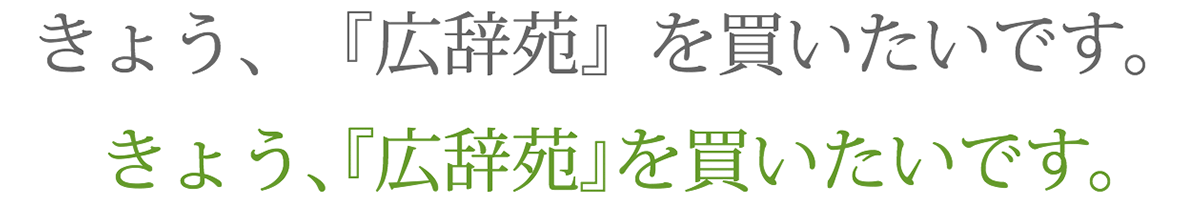
Полная ширина (fwid)
Практические примеры полной ширины в Kozuka Mincho Pr6n:


Эта функция заменяет глифы, расположенные на другой ширине, глифами, расположенными на полной ширине (обычно em). В шрифте CJKV это может включать латинские символы нижнего ASCII и различные другие символы. В шрифте European эта функция заменяет глифы с пропорциональным интервалом моноширинными глифами, ширина которых обычно составляет 0,6 em. (Источник.)
.class {
font-variant-east-asian: full-width;
-moz-font-feature-settings: "fwid";
-webkit-font-feature-settings: "fwid";
font-feature-settings: "fwid";
}
Функция полной ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение full-width. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «fwid».
Половинная ширина (hwid)
Практические примеры половинной ширины в Kozuka Mincho Pr6n:


Эта функция заменяет глифы с пропорциональной шириной или фиксированной шириной, отличной от половины em, на глифы с шириной в половину em (en). Многие шрифты CJKV имеют глифы с разной шириной; эта функция выбирает версию в половину em. Существуют различные контексты, в которых такой вариант будет предпочтительным, например, для совместимости с документами на более старых настольных ПК. (Источник.)
.class {
-moz-font-feature-settings: "hwid";
-webkit-font-feature-settings: "hwid";
font-feature-settings: "hwid";
}
Функция половинной ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «hwid».
Чередующаяся половинная ширина (halt)
Практические примеры чередующейся половинной ширины в Kozuka Mincho Pr6n:


Эта функция перемещает расстояние между глифами, рассчитанными для размещения на полную ширину em, подгоняя их к половинному значению ширины em. Она отличается от функции hwid тем, что не заменяет новые глифы. (Источник.)
.class {
-moz-font-feature-settings: "halt";
-webkit-font-feature-settings: "halt";
font-feature-settings: "halt";
}
Функция чередующейся половинной ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «halt».
Третья часть ширины (twid)
Практические примеры третьей части ширины в Kozuka Mincho Pr6n:


Эта функция заменяет глифы, расположенные на другой ширине, глифами, расположенными на третьей части ширины em. Используемые символы — это обычно цифры и некоторые формы знаков препинания. (Источник.)
.class {
-moz-font-feature-settings: "twid";
-webkit-font-feature-settings: "twid";
font-feature-settings: "twid";
}
Функция третей части ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «twid».
Четвертая часть ширины (qwid)
Практические примеры четвертой части ширины в Kozuka Mincho Pr6n:


Эта функция заменяет глифы, расположенные на другой ширине, глифами, расположенными на четвертой части ширины em (половина en). Используемые символы — это обычно цифры и некоторые формы знаков препинания. (Источник.)
.class {
-moz-font-feature-settings: "qwid";
-webkit-font-feature-settings: "qwid";
font-feature-settings: "qwid";
}
Функция четвертой части ширины по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «qwid».
Формы JIS78 (jp78)
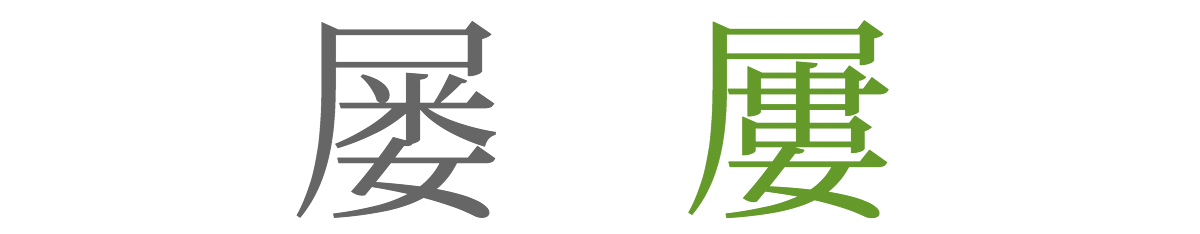
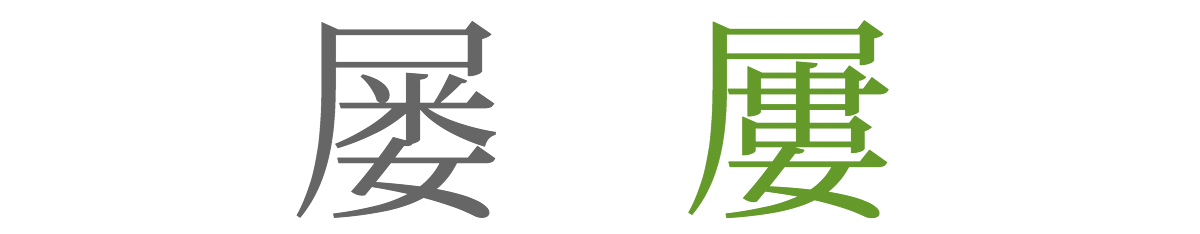
Практические примеры форм JIS78 в Kozuka Mincho Pr6n:


Эта функция заменяет японские глифы по умолчанию (JIS90) на соответствующие формы спецификации JIS C 6226-1978 (JIS78). (Источник.)
.class {
font-variant-east-asian: jis78;
-moz-font-feature-settings: "jp78";
-webkit-font-feature-settings: "jp78";
font-feature-settings: "jp78";
}
Функция форм JIS78 по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение jis78. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «jp78».
Формы JIS83 (jp83)
Практические примеры форм JIS83 в Kozuka Mincho Pr6n:


Эта функция заменяет японские глифы по умолчанию (JIS90) на соответствующие формы спецификации JIS X 0208-1983 (JIS83). (Источник.)
.class {
font-variant-east-asian: jis83;
-moz-font-feature-settings: "jp83";
-webkit-font-feature-settings: "jp83";
font-feature-settings: "jp83";
}
Функция форм JIS83 по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение jis83. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «jp83».
Формы JIS90 (jp90)
Практические примеры форм JIS90 в Kozuka Mincho Pr6n:


Эта функция заменяет японские глифы спецификации JIS78 или JIS83 на соответствующие формы спецификации JIS X 0208-1990 (JIS90). (Источник.)
.class {
font-variant-east-asian: jis90;
-moz-font-feature-settings: "jp90";
-webkit-font-feature-settings: "jp90";
font-feature-settings: "jp90";
}
Функция форм JIS90 по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение jis90. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «jp90».
Формы JIS2004 (jp04)
Практические примеры форм JIS2004 в Kozuka Mincho Pro:


Совет по вопросам государственного языка (NLC) Японии определил новые формы глифов для ряда символов JIS, которые были включены в JIS X 0213:2004 в качестве новых прототипных форм. Функция «jp04» является подмножеством функции «nlck» и используется для доступа к этим прототипным глифам способом, который поддерживает целостность JIS X 0213:2004. (Источник.)
.class {
font-variant-east-asian: jis04;
-moz-font-feature-settings: "jp04";
-webkit-font-feature-settings: "jp04";
font-feature-settings: "jp04";
}
Функция форм JIS2004 по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение jis04. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «jp04».
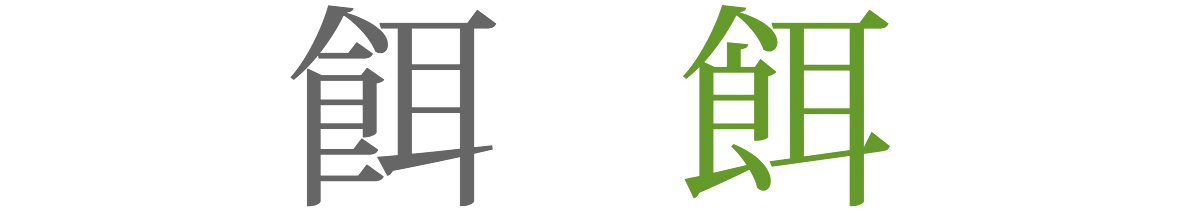
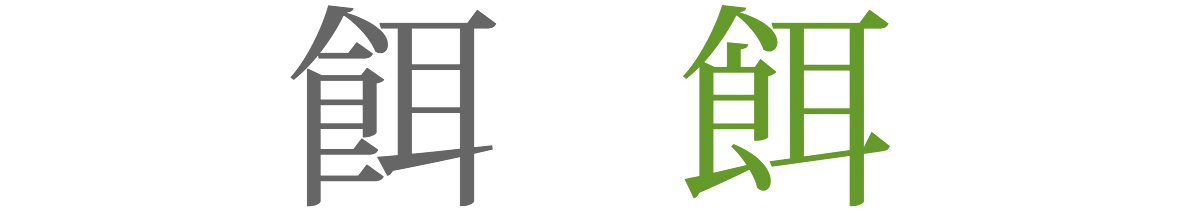
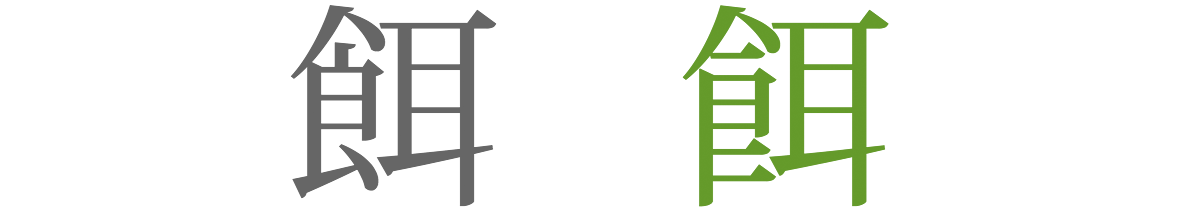
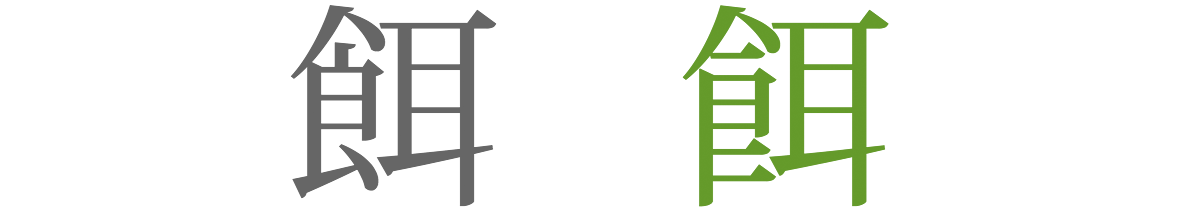
Традиционные формы (trad)
Практические примеры традиционных форм в Kozuka Mincho Pr6n:


Заменяет «упрощенные» китайские формы ханзи или японские кандзи соответствующими «традиционными» формами. (Источник.)
.class {
font-variant-east-asian: traditional;
-moz-font-feature-settings: "trad";
-webkit-font-feature-settings: "trad";
font-feature-settings: "trad";
}
Функция традиционных форм по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение traditional. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «trad».
Формы Ruby Notation (ruby)
Практические примеры форм Ruby Notation в Kozuka Mincho Pr6n:


При работе с японским текстом часто используются глифы кана меньшего размера, обычно в надстрочной форме, для уточнения значения кандзи, которое может быть непонятно читателю. Их называют формами Ruby, этот термин произошел от названия старого шрифта размером в четыре пункта. Эта функция определяет глифы в шрифте, предназначенные для такого использования, и заменяет их рисунками по умолчанию. (Источник.)
.class {
font-variant-east-asian: ruby;
-moz-font-feature-settings: "ruby";
-webkit-font-feature-settings: "ruby";
font-feature-settings: "ruby";
}
Функция форм Ruby отключена по умолчанию. Для ее включения с помощью свойства font-variant или подсвойства font-variant-east-asian используйте значение ruby. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «ruby».
Обратите внимание на стилизуемый элемент rt в примере кода выше. Правильная разметка для текста ruby объясняется в спецификации W3C HTML5, в разделе о семантике текстового уровня. Также обратите внимание, что положение и размер текста ruby могут отличаться в зависимости от браузера/версии; возможно, потребуется отключить настройки браузера по умолчанию с помощью команды reset stylesheet и задавать размер/положение текста ruby вручную.
Horizontal Kana Alternates (hkna)
Практические примеры Horizontal Kana Alternates в Kozuka Mincho Pr6n:


Эта функция заменяет стандартную кану формами, специально разработанными для горизонтального письма. Такая оптимизация позволяет добиться лучшей подгонки и более равномерного цвета. (Источник.)
.class {
-moz-font-feature-settings: "hkna";
-webkit-font-feature-settings: "hkna";
font-feature-settings: "hkna";
}
Функция Horizontal Kana Alternates по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «hkna».
NLC Kanji Forms (nlck)
Практические примеры NLC Kanji Forms в Kozuka Mincho Pr6n:


Совет по вопросам государственного языка (NLC) Японии в 2000 году определил новые формы глифов для ряда символов JIS. Для доступа к этим глифам используется функция «nlck». (Источник.)
.class {
-moz-font-feature-settings: "nlck";
-webkit-font-feature-settings: "nlck";
font-feature-settings: "nlck";
}
Функция NLC Kanji Forms по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «nlck».
Alternate Annotation Forms (nalt)
Практические примеры Alternate Annotation Forms в Kozuka Mincho Pr6n:


Эта функция заменяет глифы по умолчанию на различные формы обозначений (например, глифы, помещенные в открытые или сплошные круги, квадраты, круглые скобки, ромбы или закругленные прямоугольники). В некоторых случаях форма аннотации может уже присутствовать, но пользователю может потребоваться другая форма. (Источник.)
.class {
-moz-font-feature-settings: "nalt";
-webkit-font-feature-settings: "nalt";
font-feature-settings: "nalt";
}
Функция Alternate Annotation Forms по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «nalt».
Курсив (ital)
Практические примеры курсива в Kozuka Mincho Pr6n:


Некоторые шрифты (например, японские шрифты Adobe Pro) будут иметь как латинские, так и курсивные формы некоторых символов в одном шрифте. Эта функция заменяет глифы римских символов на соответствующие глифы с курсивным начертанием. (Источник.)
.class {
-moz-font-feature-settings: "ital";
-webkit-font-feature-settings: "ital";
font-feature-settings: "ital";
}
Функция курсива по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «ital».
Примечание по вертикальным характеристикам
Следующие функции OpenType улучшают внешний вид вертикально ориентированного текста за счет изменения интервалов и замены глифов. Однако поддержка браузером вертикальной ориентации ограничена. Таким образом, хотя эти функции OT могут поддерживаться и работать правильно, при отсутствии поддержки или при неправильной работе вертикальной ориентации в браузере такие функции неактуальны.
.class {
direction: rtl;
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: upright;
-moz-text-orientation: upright;
-ms-text-orientation: upright;
text-orientation: upright;
}
Здесь наш код основывается на CSS Writing Modes Level 3 Editor’s Draft W3C, а также на результатах этого великолепного исследования Дэвида Стори (David Storey). Сейчас эта функция находится на этапе становления… однако на данный момент поддержка в браузерах попросту отсутствует. Мы протестировали приведенный выше код, и режим записи работал только в Chrome.
Вертикальный кернинг (vkrn)
Эта функция корректирует расстояние между глифами для обеспечения оптической равномерности. Хотя хорошо спроектированный шрифт имеет в целом постоянный интервал между глифами, некоторые комбинации глифов требуют корректировки для улучшения разборчивости. Помимо стандартной корректировки в вертикальном направлении, эта функция может предоставлять данные кернинга в зависимости от размера через таблицы устройств, «поперечный» кернинг в направлении X текста и регулировку размещения глифов независимо от предварительной настройки. Обратите внимание, что эта функция может применяться к текстам длиной более двух глифов и не будет использоваться в моноширинных шрифтах. Также обратите внимание, что эта функция применяется только к тексту, размещенному вертикально. (Источник.)
.class {
-moz-font-feature-settings: "vkrn", "vpal";
-webkit-font-feature-settings: "vkrn", "vpal";
font-feature-settings: "vkrn", "vpal";
}
Функция вертикального кернинга по умолчанию отключена, также она не поддерживается в IE и ни в одной версии Safari в Mac OS или iOS. Хотя эта функция может поддерживаться в Firefox, указанный браузер не поддерживает вертикальный текст, поэтому фактически ее поддержка отсутствует. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «vkrn». Если тег vkrn активирован, также должен быть активирован тег vpal, если он существует. См. также: синтаксис для использования нескольких функций OpenType и примечания о вертикальных характеристиках.
Vertical Alternates (vert)
Эта функция в режиме вертикального письма заменяет формы по умолчанию вариантами, настроенными для вертикального письма. Хотя большинство глифов CJKV остаются вертикальными в режиме вертикального письма, некоторые из них для этой цели принимают другую форму (обычно повернутую и переставленную). Глифы, охватываемые этой функцией, обычно соответствуют набору, поддерживающему поворот в бюджетных системах DTP. (Источник.)
Функция Vertical Alternates включена по умолчанию, это означает, что она должна работать без прописывания каких-либо CSS, однако в любой версии IE или Firefox эта функция по умолчанию не включена. Кроме того, ее нельзя включить в Safari (Mac или iOS). См. также: Примечание по вертикальным характеристикам.
.class {
-moz-font-feature-settings: "vert";
-webkit-font-feature-settings: "vert";
font-feature-settings: "vert";
}
Единственный способ включить функцию Vertical Alternates — через параметр font-feature-settings с использованием тега функции «vert».
Proportional Alternate Vertical Metrics (vpal)
Эта функция перемещает расстояние между глифами, рассчитанными для размещения на полную высоту, подгоняя их к индивидуальному (более или менее пропорциональному) значению высоты по вертикали. Она отличается от функции valt тем, что не заменяет новые глифы (GPOS, а не GSUB). Пользователь может предпочесть моноширинную форму или может просто захотеть убедиться, что глиф хорошо подходит. (Источник.)
.class {
-moz-font-feature-settings: "vpal";
-webkit-font-feature-settings: "vpal";
font-feature-settings: "vpal";
}
Функция Proportional Alternate Vertical Metrics по умолчанию отключена, также она не поддерживается в IE и ни в одной версии Safari в Mac OS или iOS. Хотя эта функция может поддерживаться в Firefox, указанный браузер не поддерживает вертикальный текст, поэтому фактически ее поддержка отсутствует. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «vpal». См. также: Примечание по вертикальным характеристикам.
Alternate Vertical Half Metrics (vhal)
Эта функция перемещает расстояние между глифами, рассчитанными для размещения на полную высоту em, подгоняя их к половинному значению высоты em. (Источник.)
.class {
-moz-font-feature-settings: "vhal";
-webkit-font-feature-settings: "vhal";
font-feature-settings: "vhal";
}
Функция Alternate Vertical Half Metrics по умолчанию отключена, также она не поддерживается ни в одной версии IE, Firefox или Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «vhal». См. также: Примечание по вертикальным характеристикам.
Vertical Kana Alternates (vkna)
Эта функция заменяет стандартную кану формами, специально разработанными для вертикального письма. Такая оптимизация позволяет добиться лучшей подгонки и более равномерного цвета. Также см. «hkna». (Источник.)
.class {
-moz-font-feature-settings: "vkna";
-webkit-font-feature-settings: "vkna";
font-feature-settings: "vkna";
}
Функция Vertical Kana Alternates по умолчанию отключена, также она не поддерживается ни в одной версии Safari в Mac OS или iOS. Единственный способ включить ее — через параметр font-feature-settings с использованием тега функции «vkna». См. также: Примечание по вертикальным характеристикам.
Кернинг (kern)
Практические примеры кернинга в Source Sans Pro:


Эта функция корректирует расстояние между глифами для обеспечения оптической равномерности. Хотя хорошо спроектированный шрифт имеет в целом постоянный интервал между глифами, некоторые комбинации глифов требуют корректировки для улучшения разборчивости. Обратите внимание, что эта функция может применяться к текстам длиной более двух глифов и не будет использоваться в моноширинных шрифтах. Также обратите внимание, что эта функция не применяется к тексту, размещенному вертикально. (Источник.)
.class {
font-kerning: normal;
-moz-font-feature-settings: "kern";
-webkit-font-feature-settings: "kern";
font-feature-settings: "kern";
}
Функция кернинга отключено по умолчанию, но во многих случаях важно ее включить.
Чтобы включить ее с помощью свойства font-kerning, используйте значение normal. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «kern».
Компоновка/декомпоновка глифов (ccmp)
Практический пример компоновки/декомпоновки глифов в Source Han Sans:


Чтобы свести к минимуму количество вариантов глифов, иногда требуется разложить символ на два глифа. Кроме того, может быть предпочтительнее объединить два символа в один глиф для более качественной обработки глифов. Эта функция допускает такую компоновку/декомпоновку. Функция должна обрабатываться первой, также она должна обрабатываться только при ее вызове. (Источник.)
Функция компоновки/декомпоновки глифов включена по умолчанию; это означает, что она должна работать без прописывания каких-либо CSS, однако здесь есть несколько хитростей. Эта функция не включена по умолчанию в Chrome или Safari, но использование любого значения font-feature-settings включит ее.
.class {
-moz-font-feature-settings: "ccmp";
-webkit-font-feature-settings: "ccmp";
font-feature-settings: "ccmp";
}
Чтобы убедиться, что функция компоновки/декомпоновки глифов включена, явным образом пропишите тег функции «ccmp» или любое другое значение font-feature-settings.
Локализованные формы (locl)
Во многих скриптах, используемых для написания на нескольких языках в обширных географических регионах, были созданы локализованные варианты форм конкретных букв, которые используются отдельными литературными сообществами. Например, некоторые буквы в болгарском и сербском алфавитах имеют формы, отличные от их русских аналогов и друг от друга. В одних случаях локализованная форма лишь незначительно отличается от письменной «нормы», в других она отличается радикально. Эта функция позволяет заменять локализованные формы глифов на формы по умолчанию. (Источник.)
Функция локализованных форм включена по умолчанию, это означает, что она должна работать без прописывания каких-либо CSS, но фактически она включена по умолчанию только в Firefox и совсем не поддерживается в Safari (Mac или iOS) или на Android.
.class {
-moz-font-feature-settings: "locl";
-webkit-font-feature-settings: "locl";
font-feature-settings: "locl";
}
Чтобы убедиться, что функция локализованных форм включена, явным образом пропишите тег функции «locl».
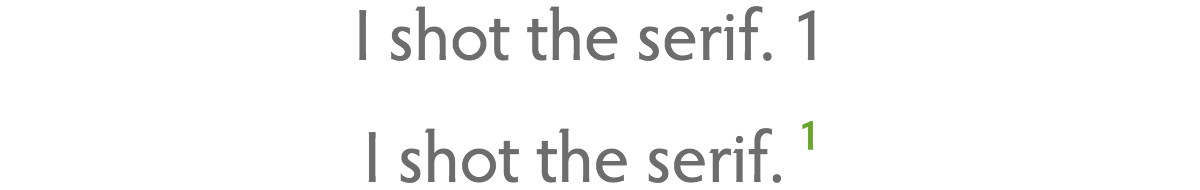
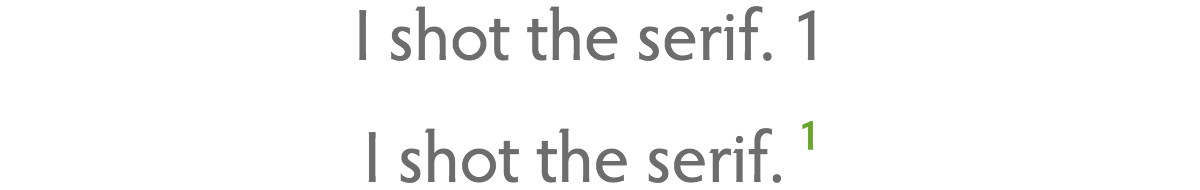
Надстрочный текст (sups)
Практические примеры надстрочного текста в Hypatia Sans Pro.


Эта функция заменяет цифры Lining или Oldstyle на надстрочные цифровые индексы (в основном для обозначения сносок) и заменяет строчные буквы надстрочными буквами (в основном для сокращенных французских названий).
.class {
font-variant-position: super;
-moz-font-feature-settings: "sups";
-webkit-font-feature-settings: "sups";
font-feature-settings: "sups";
}
Функция надстрочного текста по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-position используйте значение super. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «sups».
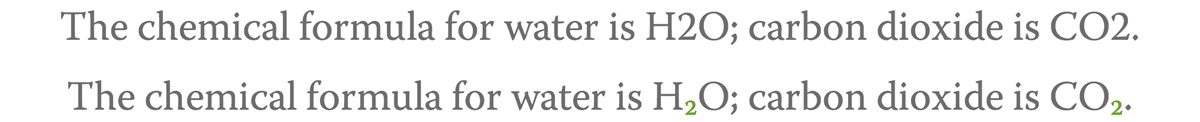
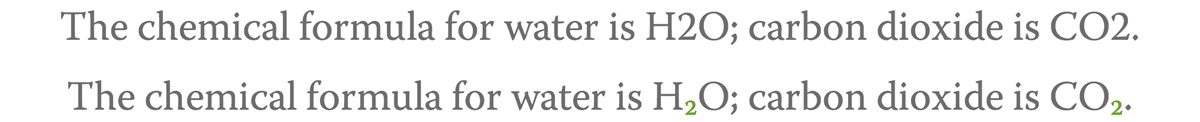
Подстрочный текст (subs)
Практические примеры подстрочного текста в Warnock Pro.


Эта функция может заменить глиф по умолчанию на глиф подстрочного текста или же сочетать замену глифа с корректировкой его позиции для правильного размещения.
.class {
font-variant-position: sub;
-moz-font-feature-settings: "subs";
-webkit-font-feature-settings: "subs";
font-feature-settings: "subs";
}
Функция подстрочного текста по умолчанию отключена.
Для ее включения с помощью свойства font-variant или подсвойства font-variant-position используйте значение sub. Для достижения аналогичного эффекта с помощью параметров font-feature-settings используйте тег функции «subs».