On the Asset panel, click the tab Discover.
- Captivate Classic User Guide
- Introduction to Captivate
- Captivate Classic Release Notes
- Create Projects
- Create different types of projects in Adobe Captivate
- Customize the size of an Adobe Captivate project
- Responsive Project Design with Adobe Captivate
- Create Virtual Reality (VR) projects
- Work with responsive text in Adobe Captivate
- Work with themes in Adobe Captivate
- How to apply view specific properties in responsive projects
- How to create backup files for Adobe Captivate projects
- Asset panel
- Create branching and forced navigation in Captivate
- Replace image on the stage
- Add and Manage Objects
- Work with multi-state objects in Adobe Captivate
- Object effects
- Insert web objects in Adobe Captivate projects
- Work with object styles in Adobe Captivate
- How to rotate objects in Adobe Captivate
- How to manage objects with the Main Options toolbar
- How to merge objects in a slide
- How to manage objects in the library
- How to group objects in Adobe Captivate
- Edit object information using the Advanced Interaction panel
- How to copy, paste, and duplicate objects in Adobe Captivate
- Control the visibility of objects
- How to change the display order of objects in Adobe Captivate
- Apply shadows to objects
- How to align objects in Adobe Captivate
- How to add reflection to objects in Adobe Captivate
- Import assets into a Captivate project
- Slides
- Add slides to an Adobe Captivate project
- Editing slides in an Adobe Captivate project
- Delete Adobe Captivate project slides
- Change slide order in Adobe Captivate
- Set slide properties in Adobe Captivate
- Add and convert slide notes to audio files with Adobe Captivate
- Set up knowledge check slides in Adobe Captivate
- How to add slide transitions in Adobe Captivate
- How to work with master slides in Adobe Captivate
- How to lock Adobe Captivate slides
- How to hide or exclude slides in an Adobe Captivate project
- How to group and ungroup slides in Adobe Captivate
- Timeline and grids
- Create Quizzes
- Insert question slides in Adobe Captivate projects
- Set quiz preferences for Adobe Captivate
- How to enable learners to submit all quiz responses simultaneously
- How to set up question slides with Adobe Captivate
- Using random question slides in Adobe Captivate
- How to allow users to return to quiz
- Import questions from CSV format files
- Import questions from GIFT format files
- How to insert pretests in Adobe Captivate
- Audio
- Video
- Interactive Objects
- Interactions
- Non-interactive objects
- Create and edit smart shapes
- Edit and create text captions with Captivate
- How to use images and rollover images with Captivate
- How to customize smart shapes in Adobe Captivate
- How to create zoom areas in Adobe Captivate
- How to set audio for noninteractive objects
- How to create rollover slidelets in Adobe Captivate
- How to create rollover captions in Adobe Captivate
- Change mouse properties in Adobe Captivate
- Use highlight boxes in Captivate
- Work with swatches in Adobe Captivate
- Fix size and position of non-interactive objects
- Add animations to a Adobe Captivate project
- Advanced Editing and Project Reviews
- Variables and Advanced Actions
- Record Projects
- Publish Projects
- Preview and publish responsive projects
- Publish project to Adobe Captivate Prime
- Publish projects as HTML5 files with Adobe Captivate
- Publish projects as executable files
- Publish projects as MP4 files with Adobe Captivate
- Set publishing preferences in Adobe Captivate
- Using web fonts from Adobe Fonts in Adobe Captivate
- Report quiz results to an internal server
- Use Adobe Captivate with Other Applications
- Import and edit PowerPoint presentations in Captivate
- Upload an Adobe Captivate project to a Learning Management System
- Learn about the Common JavaScript interface for Adobe Captivate
- How to publish Captivate projects to Microsoft Word
- Using Adobe Connect with Captivate
- How to add Captivate projects to a RoboHelp online help system
- How to package multiple SCOs using the Adobe Multi-SCORM Packager
- Troubleshoot Adobe Captivate
- Resolve known issues and limitations in the latest versions of Adobe Captivate, Adobe FrameMaker, and Adobe RoboHelp.
- Early build for Captivate (2019 release) on macOS Big Sur (macOS 11)
- Hotfix for VR content not playing on devices
- Configure SSL for Live Preview on Devices
- Captivate (2019 release) activation issues on macOS Catalina
- Captivate responsive courses will not auto-play on browsers
- Issues with Asset panel in Adobe Captivate (2019 release)
- Error 103 while installing Adobe Captivate
- Issues when previewing a Captivate project
- Resolve known issues and limitations in the latest versions of Adobe Captivate, Adobe FrameMaker, and Adobe RoboHelp.
Asset Panel in Adobe Captivate Classic.
Access the Assets panel
Conquer the challenges of getting started with eLearning, and of time constraint for creating good-looking eLearning courses. Create beautiful eLearning content in minutes with the all-new responsive Quick Start Projects, which contain a complete set of slides required for any eLearning course. From the Asset Panel, choose a Quick Start Project, to create a new eLearning project or add slides to your existing project. Use your storyboards created in Powerpoint or Word, to fill content in these slides. Easily add and edit text, characters, images, videos, to make your course engaging. Preview the mobile-ready content and publish it to be consumed across devices and browsers.
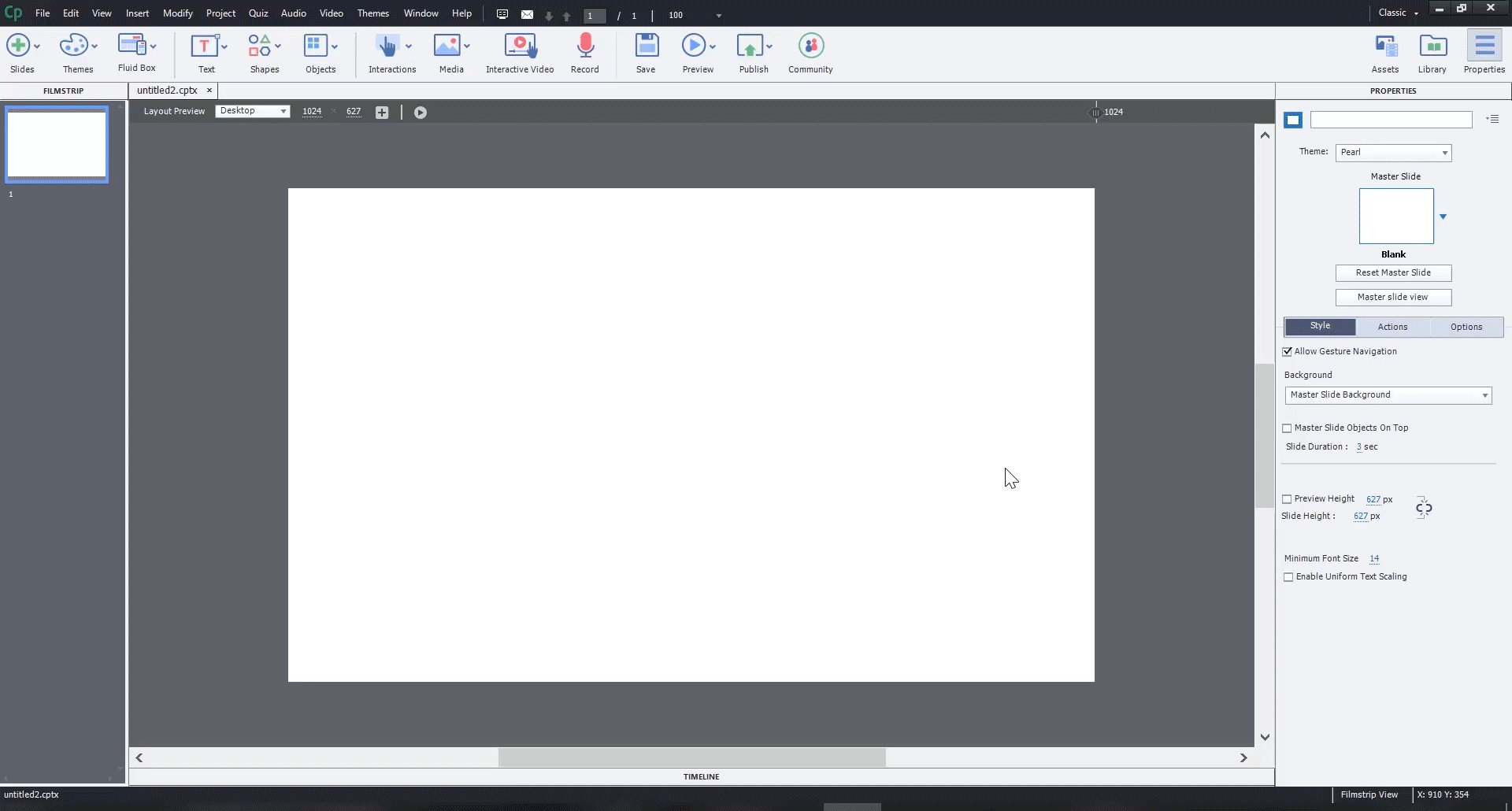
Launch Captivate Classic and, on the toolbar, click Assets. The Asset panel displays. The Panel consists of the following categories of assets:
- Projects
- Characters
- Icons
- 360 Assets
- Images
- Videos
- Audio
- Buttons
- Themes
Access any category by clicking it on the left panel. You can also toggle between slides and templates and choose the type of asset that fits a type of course or industry segment. Through the refreshed User Interface, you can search and insert assets as quickly as possible.
Download the sample cptx project.
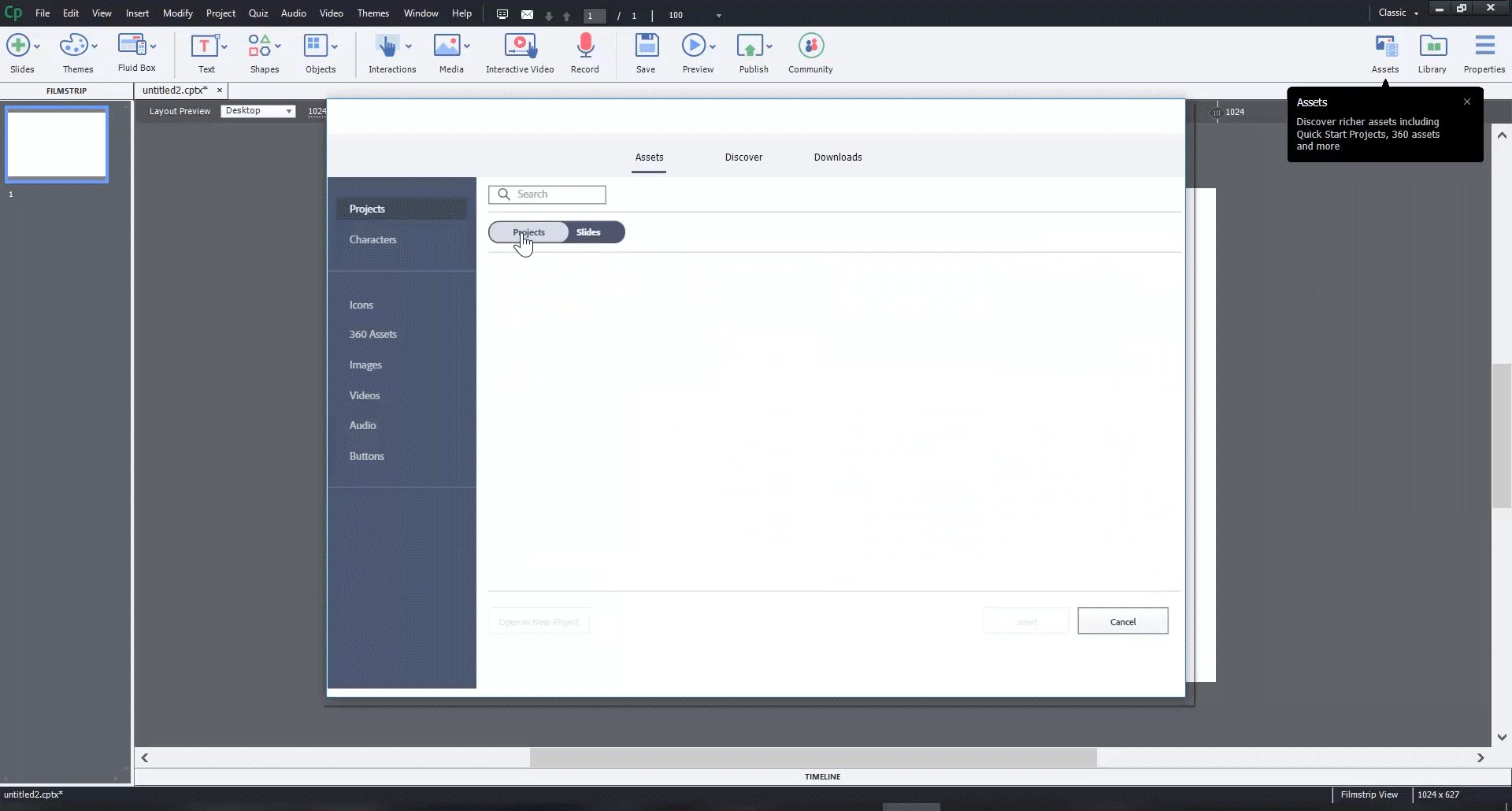
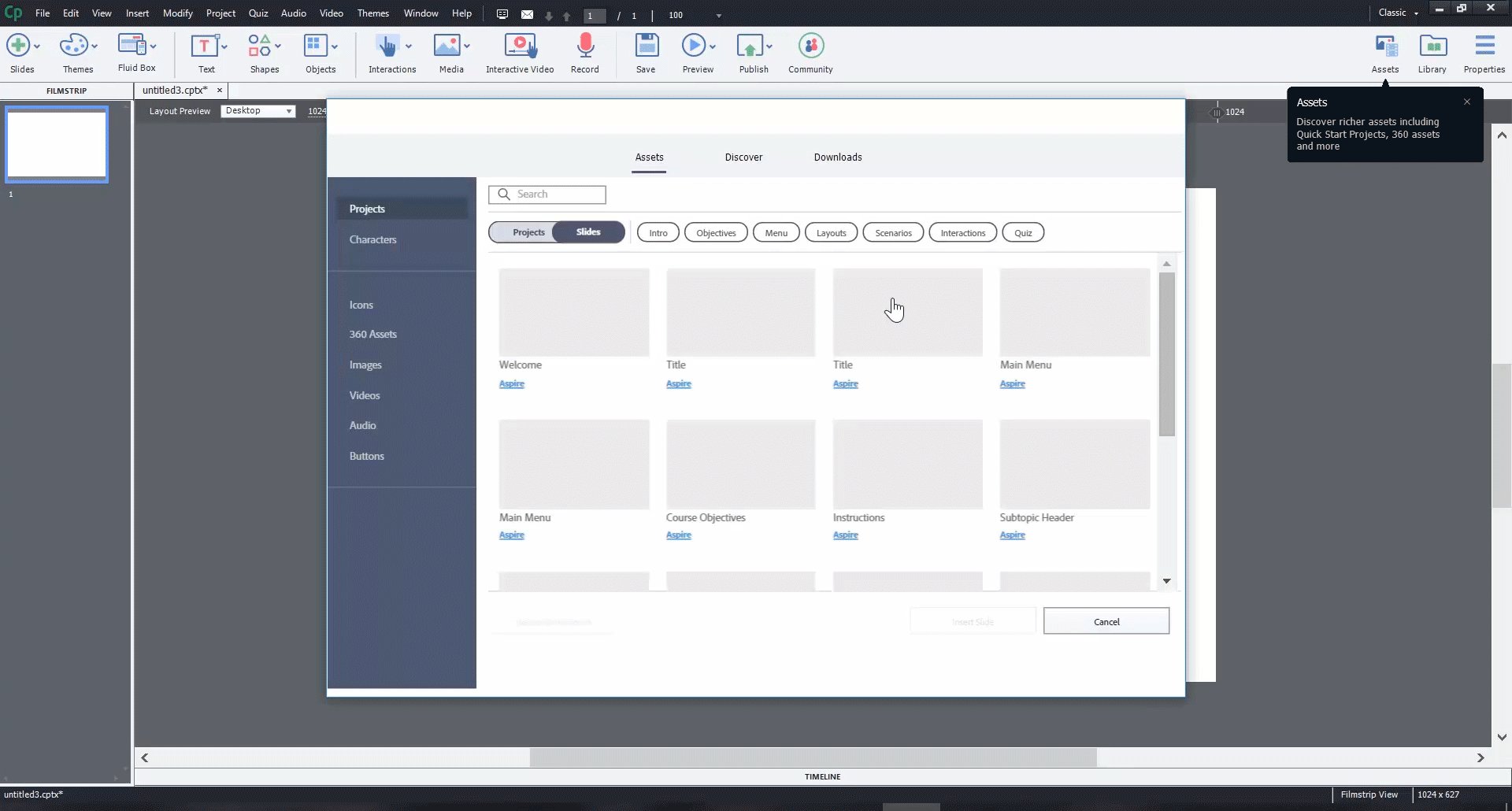
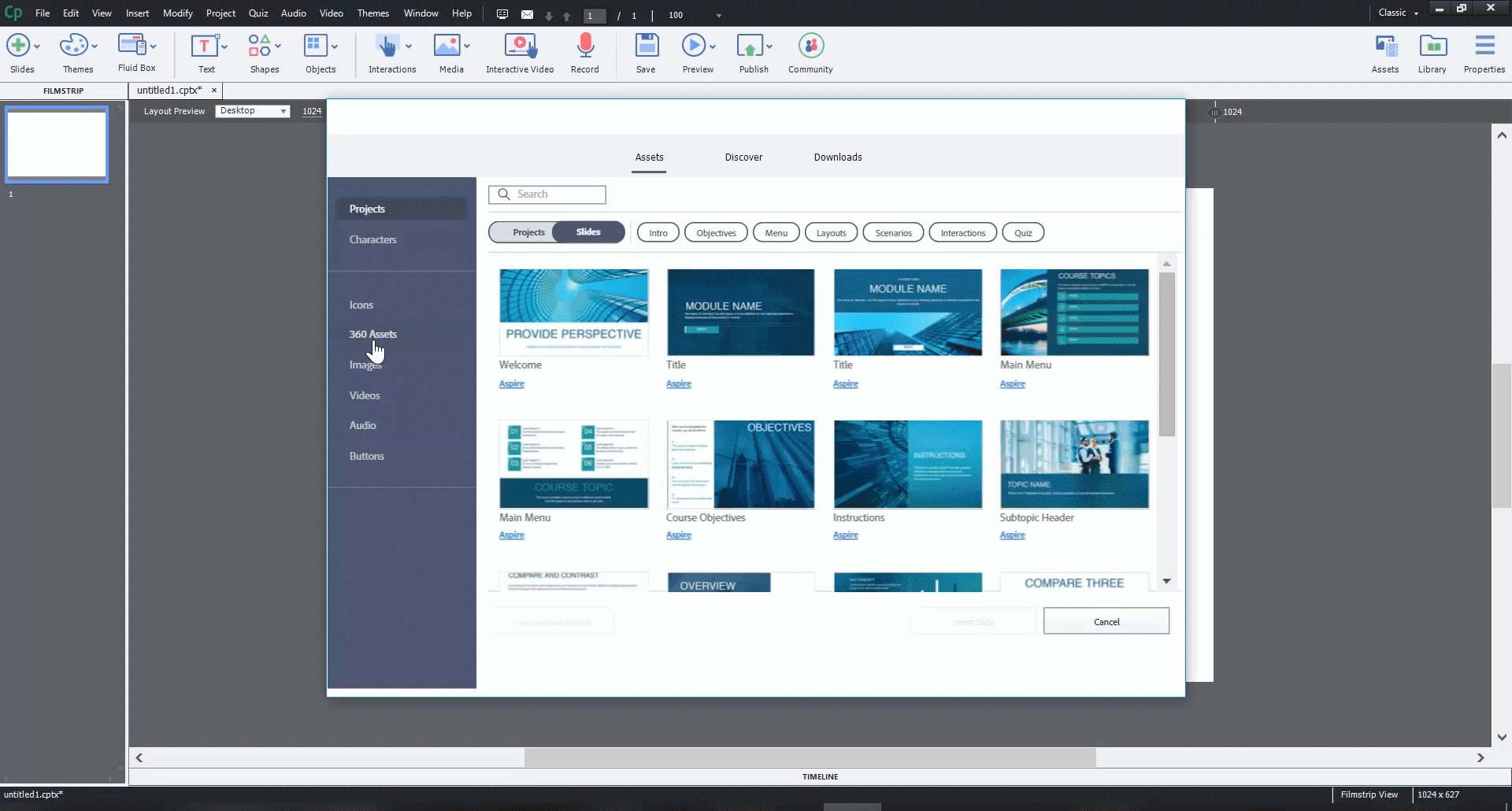
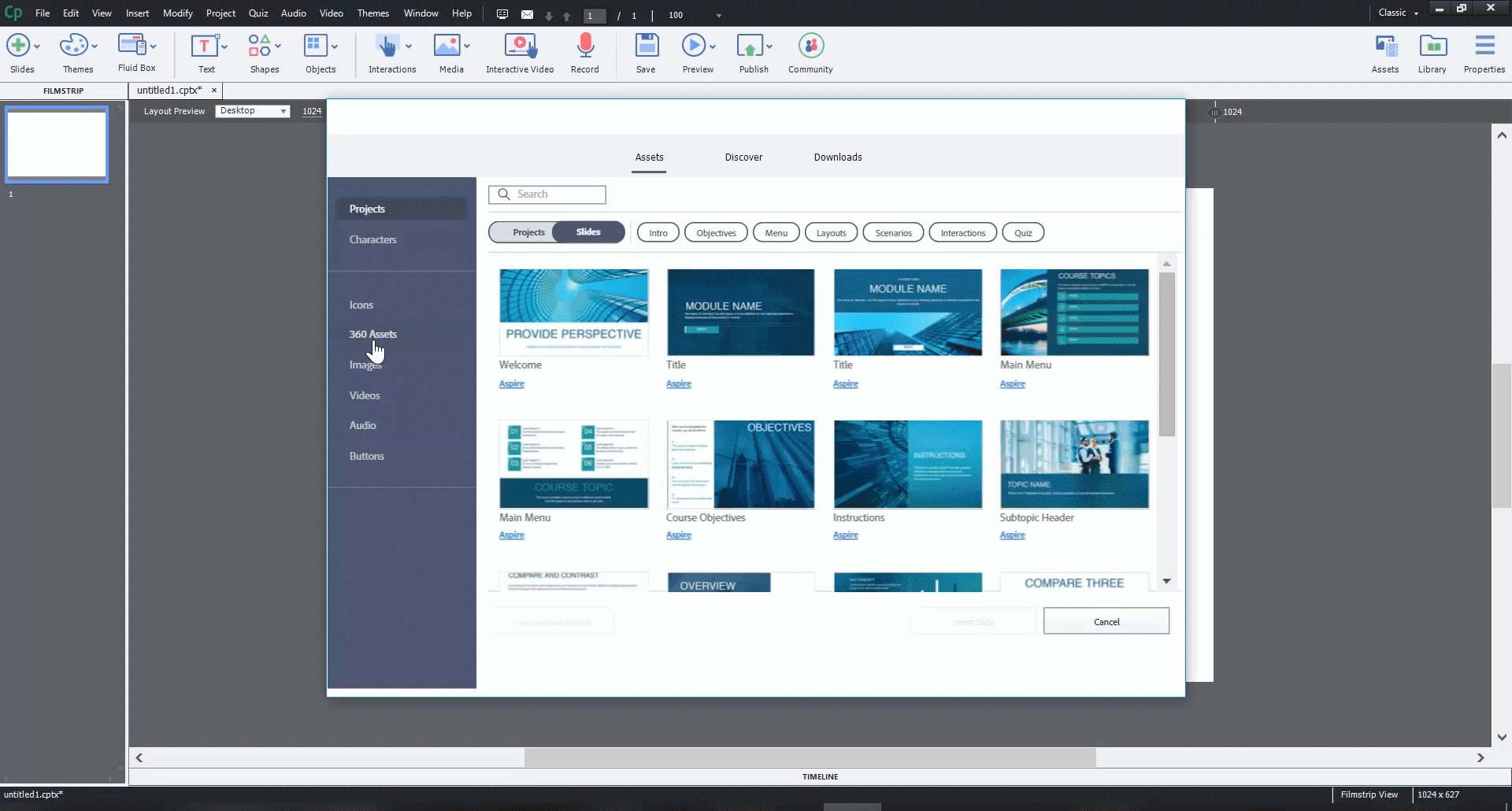
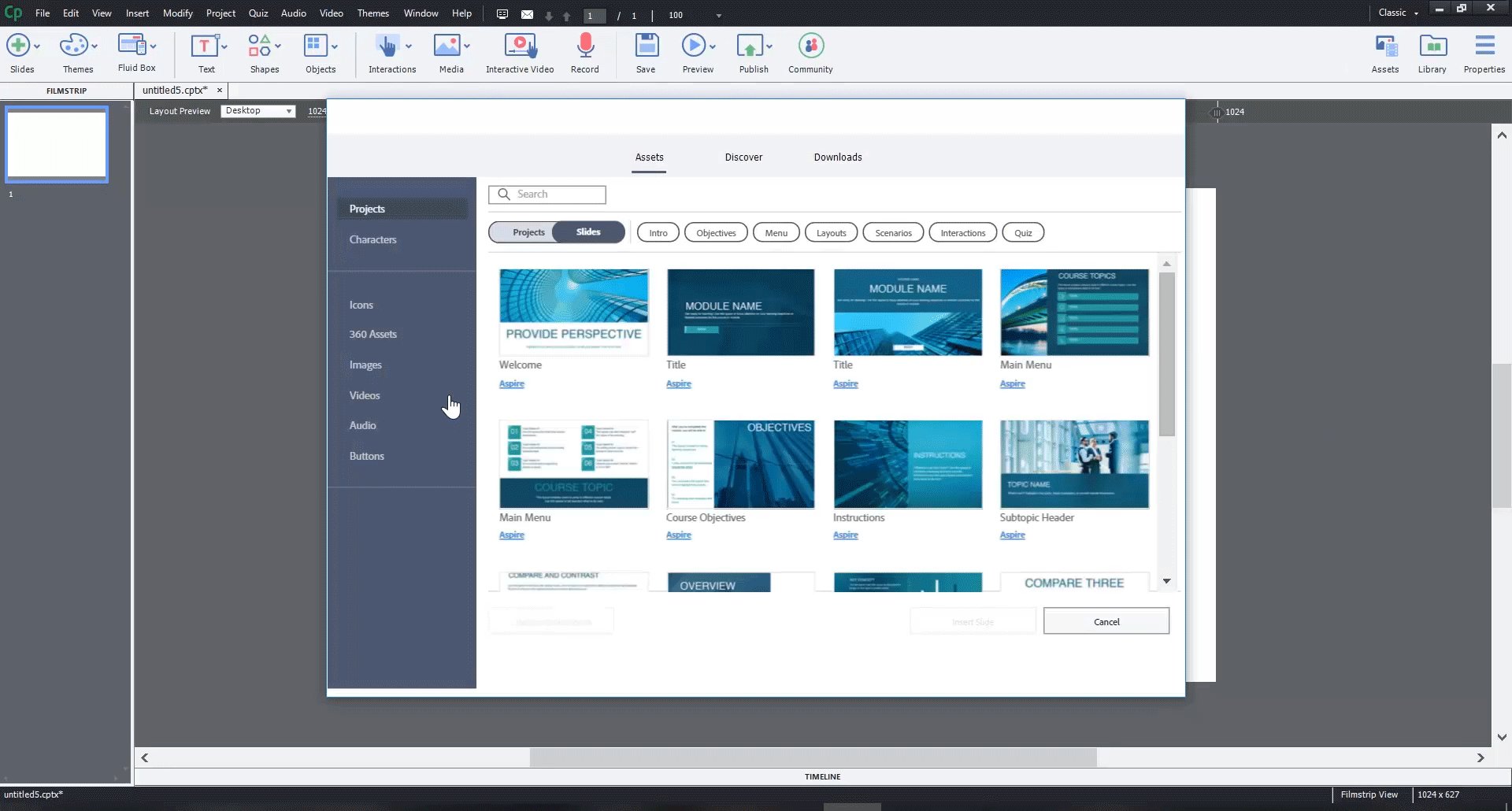
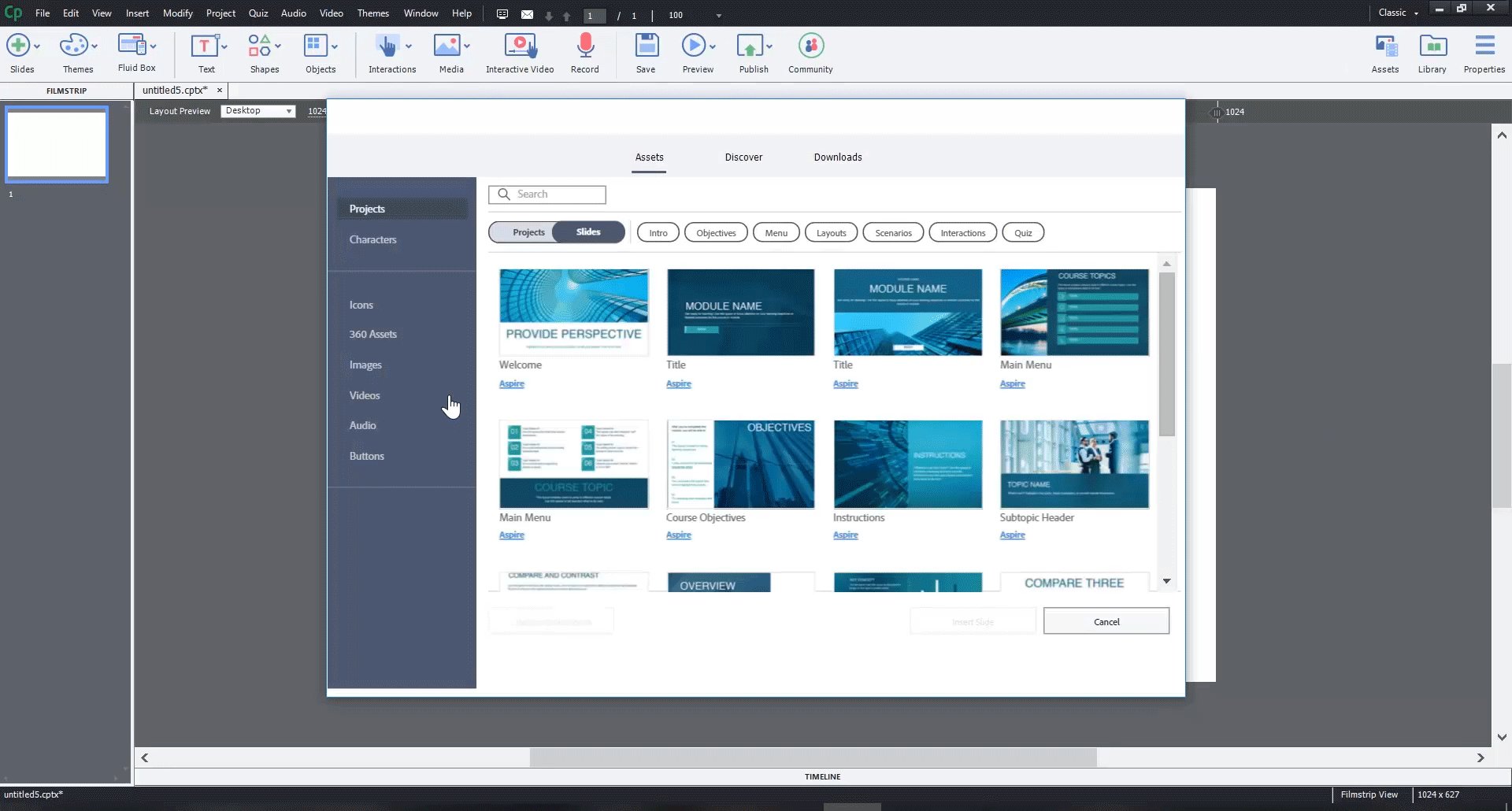
Insert a project
Creating Responsive Projects using Quick Start Projects
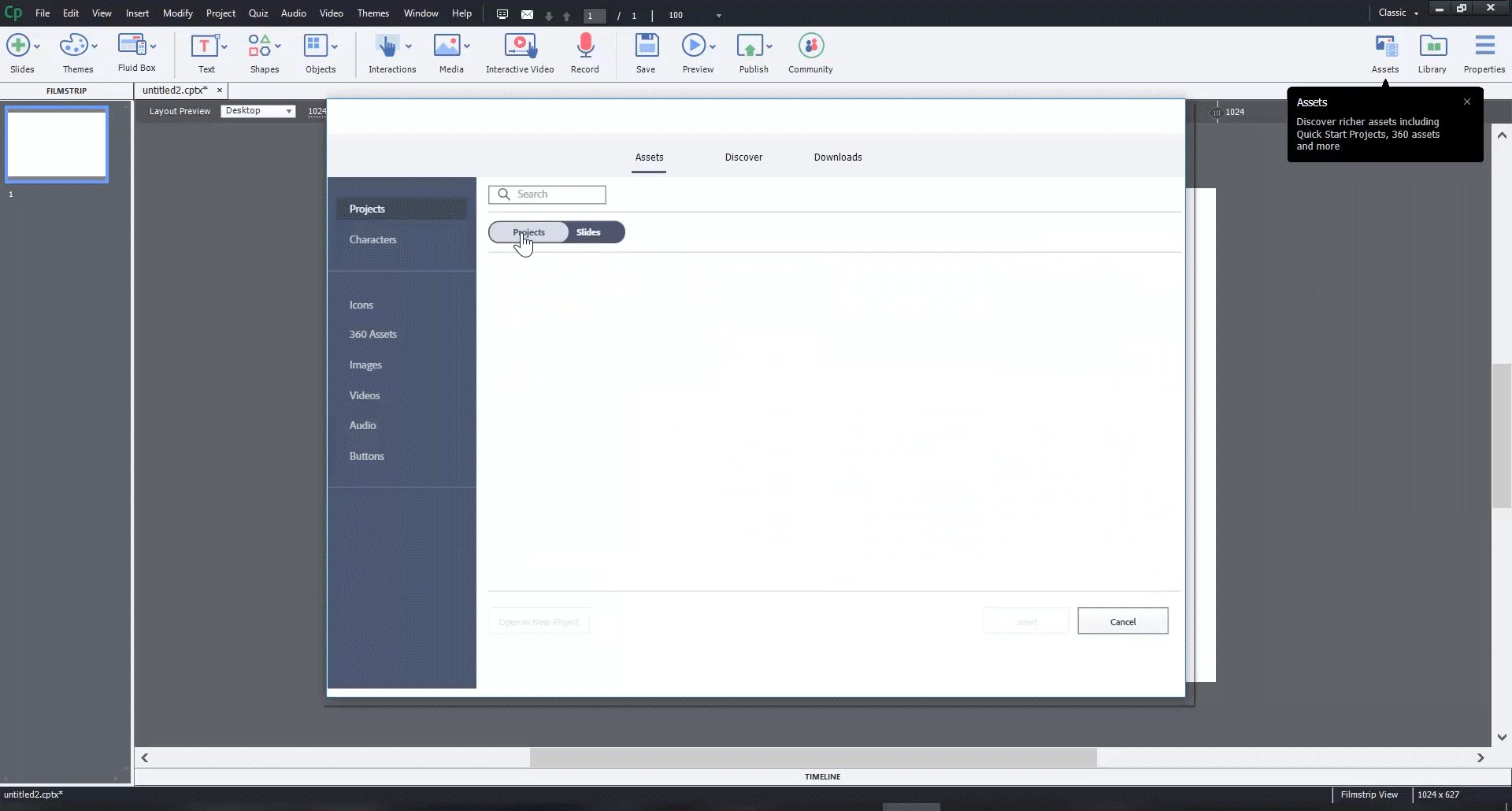
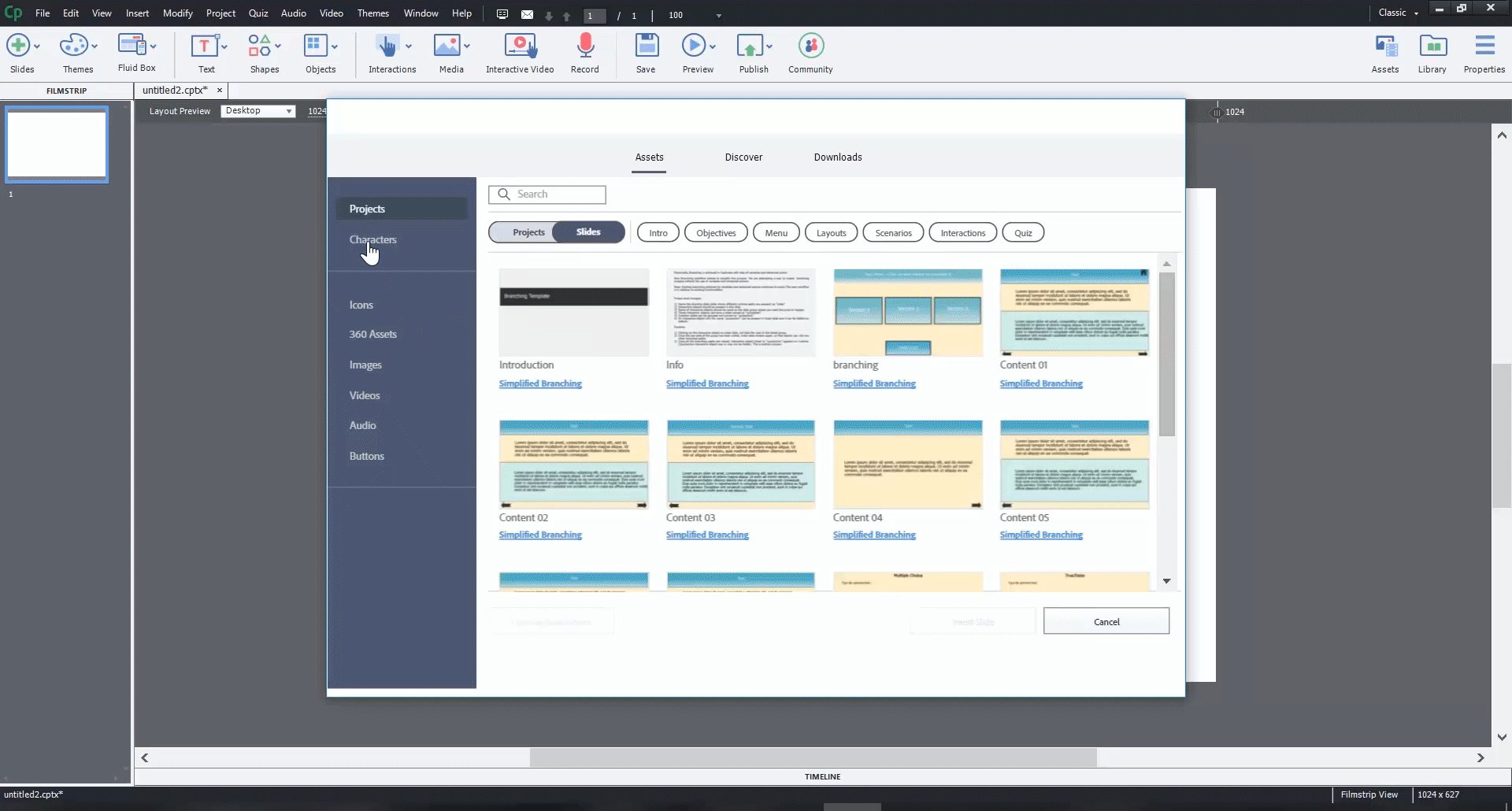
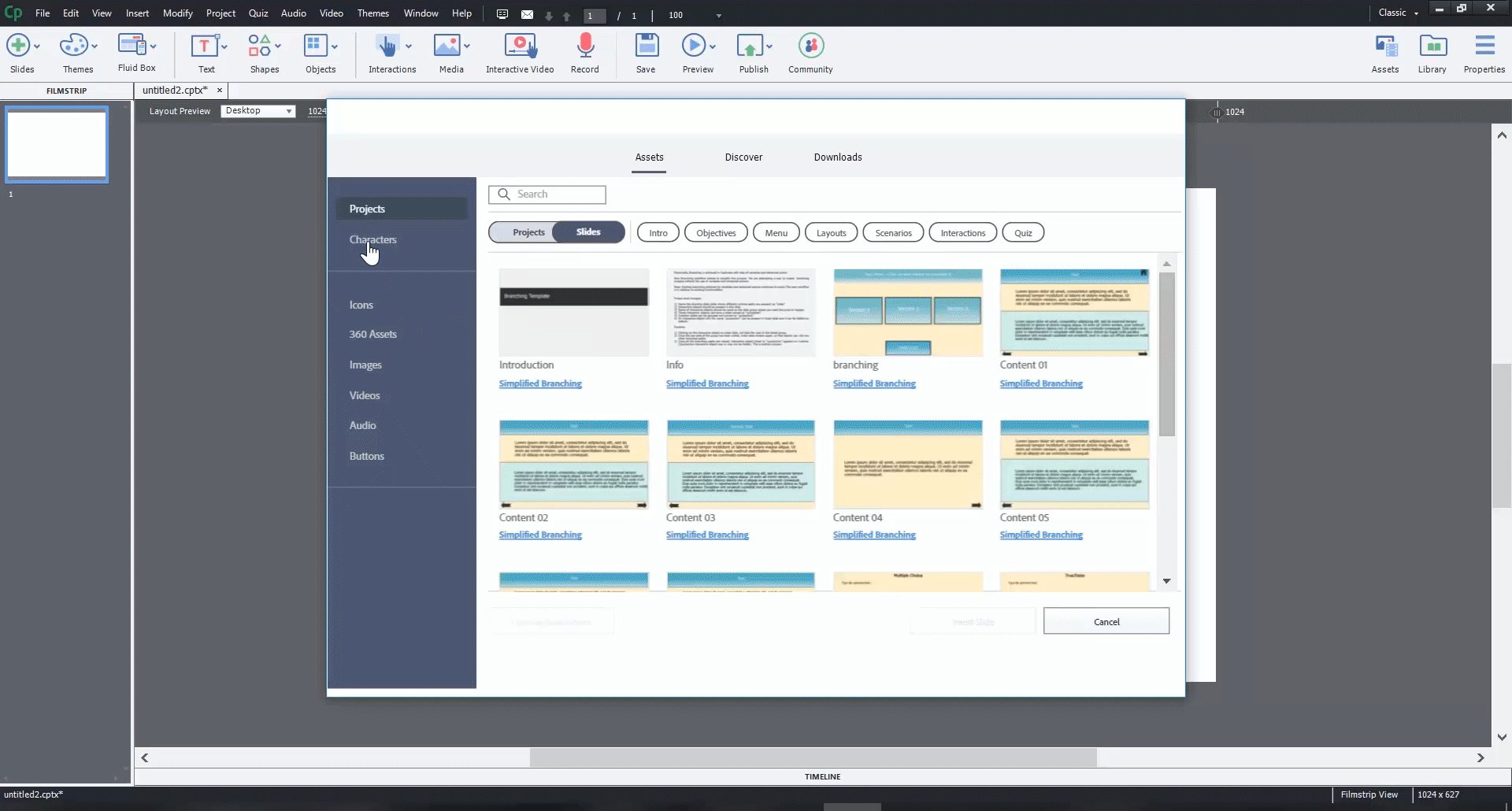
On the panel, choose any project and click Open as New Project. This inserts the selected project in your current project. You can also launch the selected project as a new project.
To view a demo of the workflow, see Play demo.


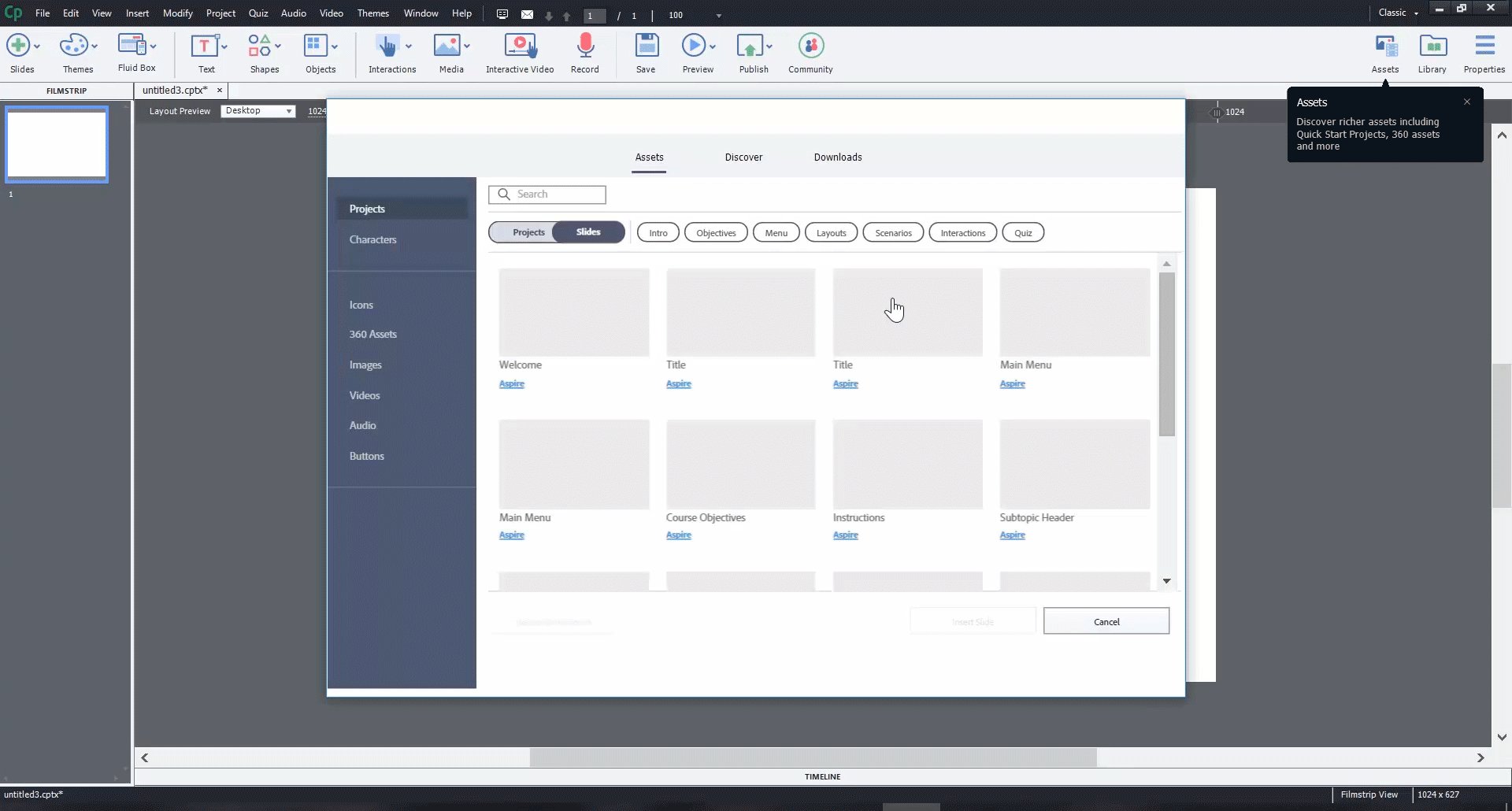
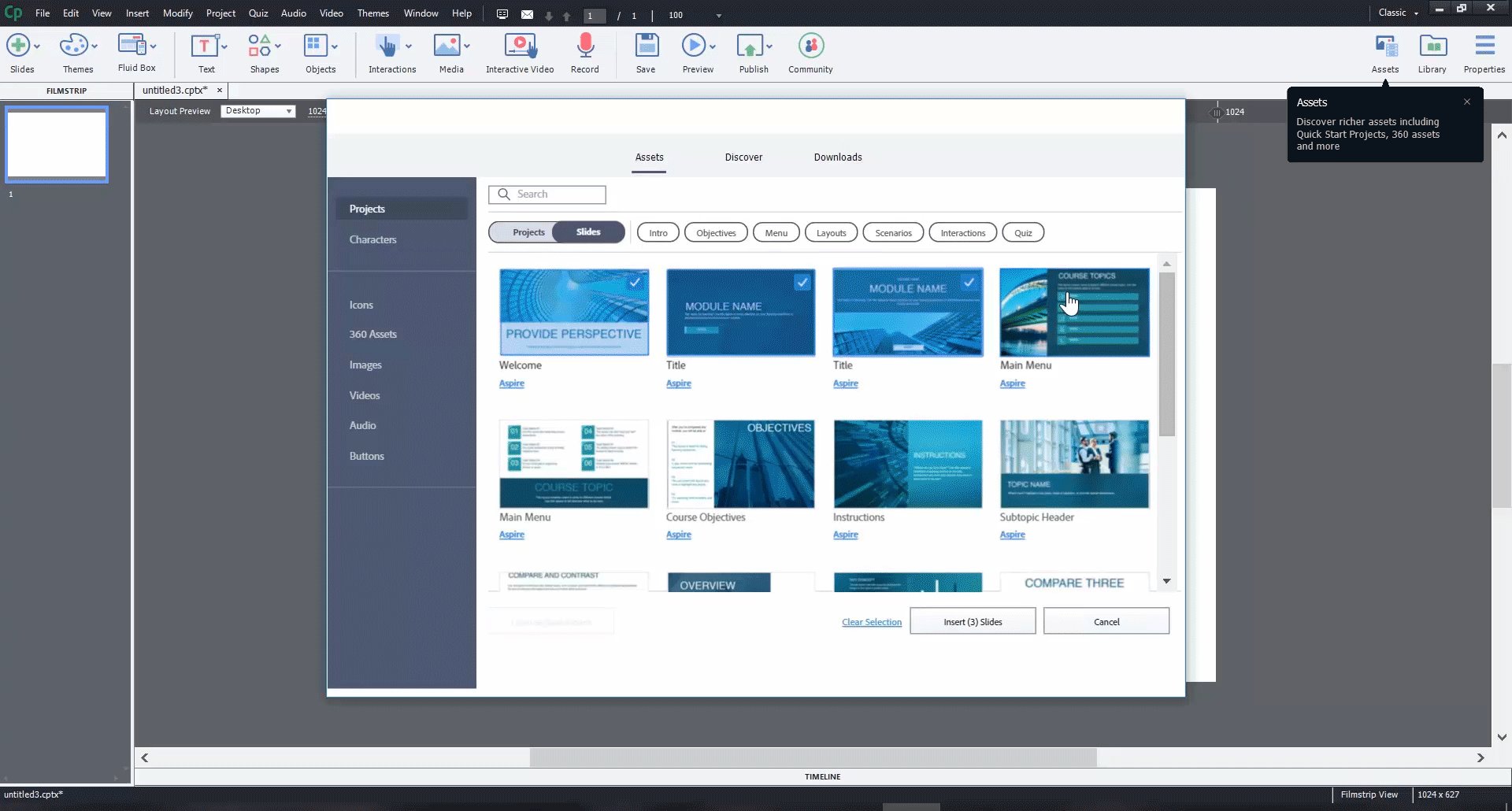
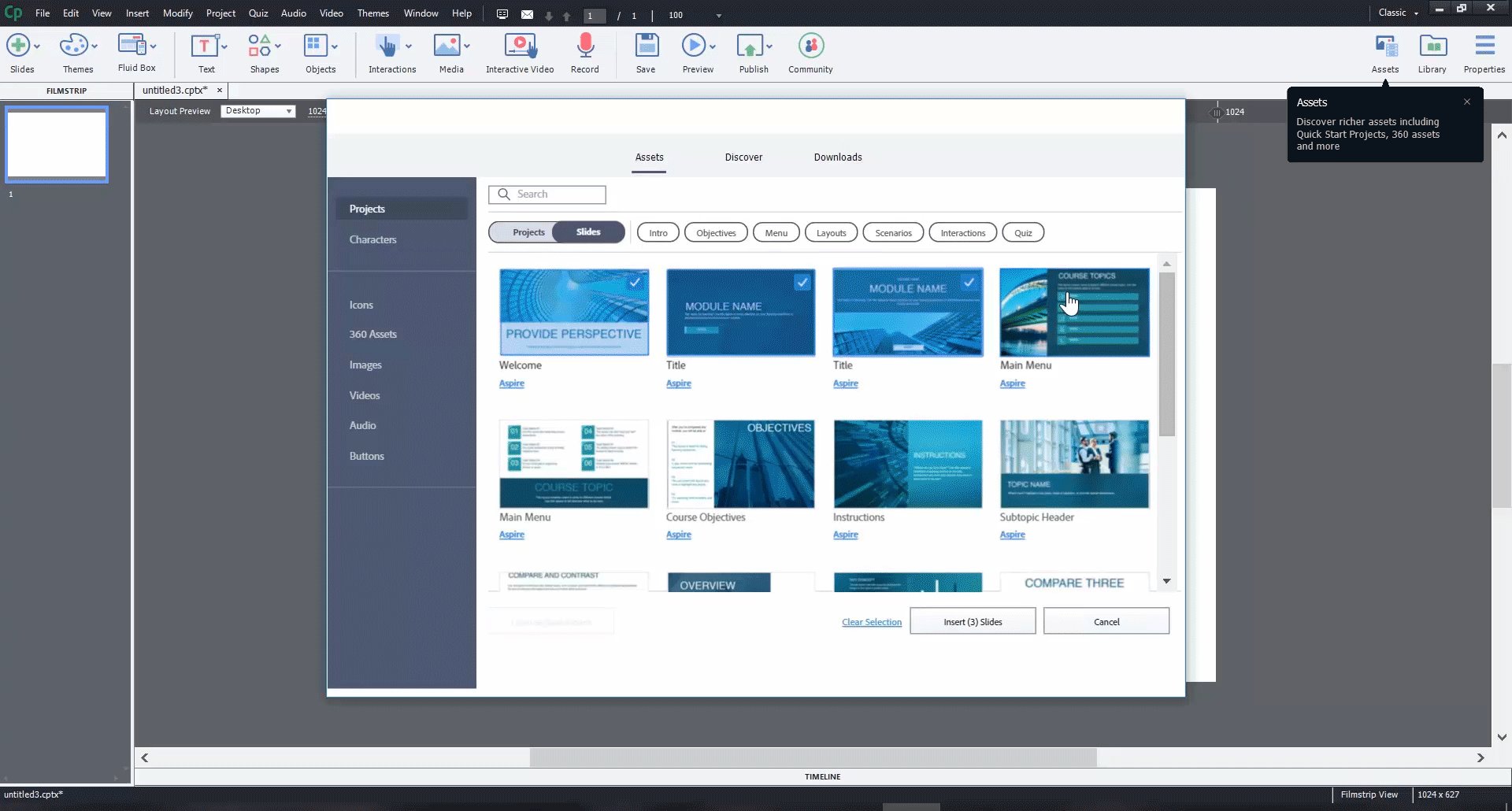
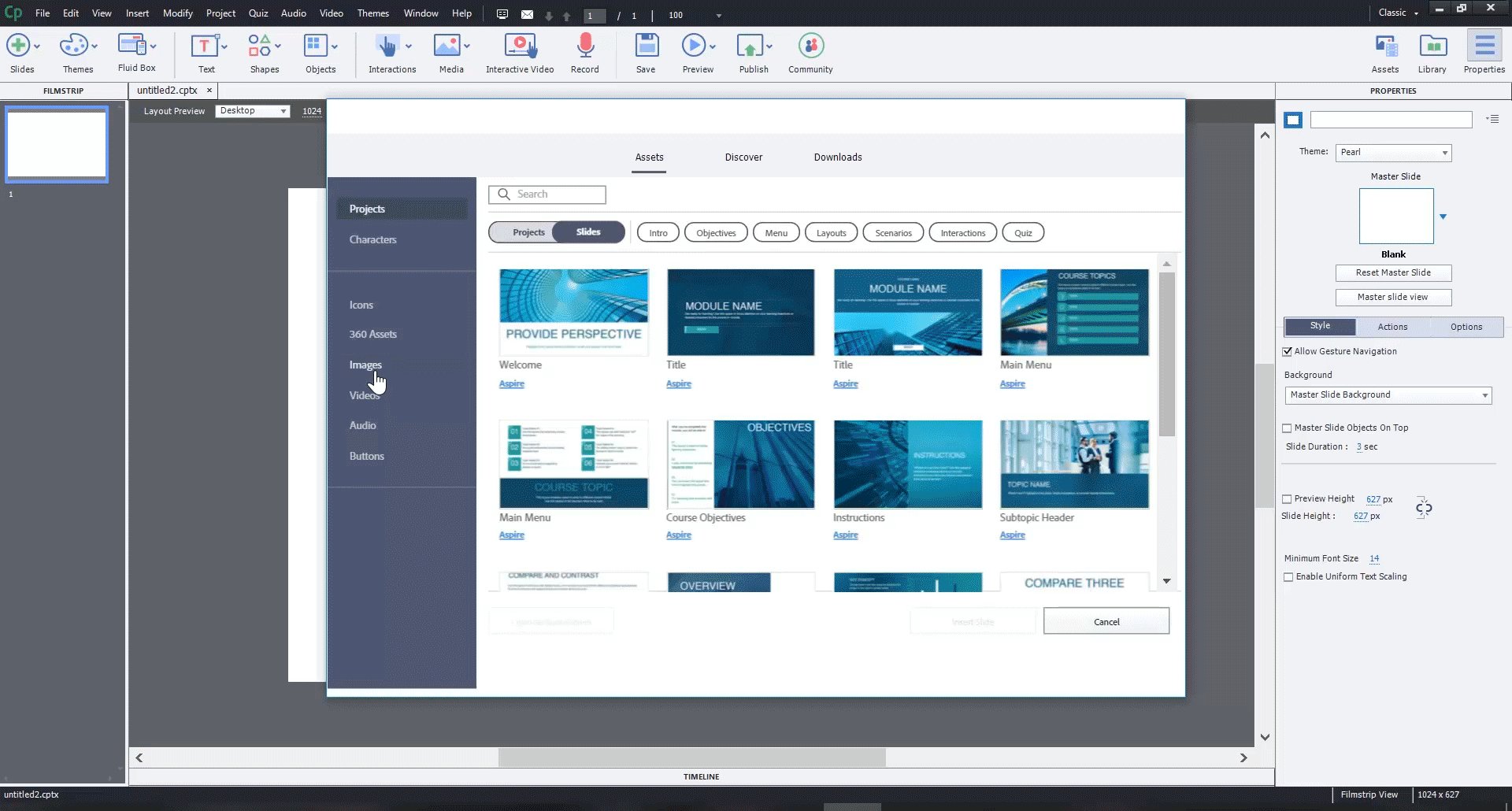
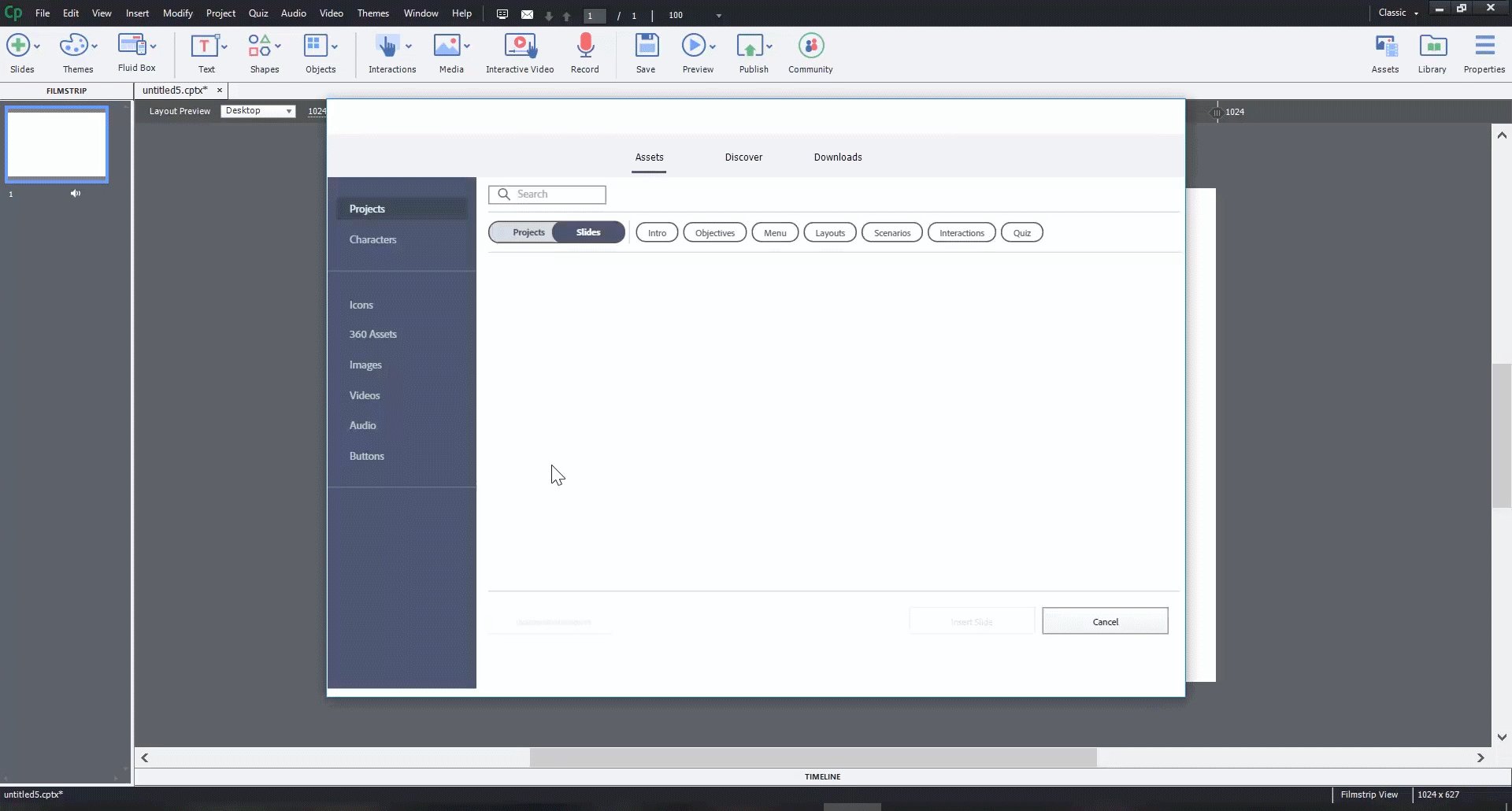
Select and insert multiple slides
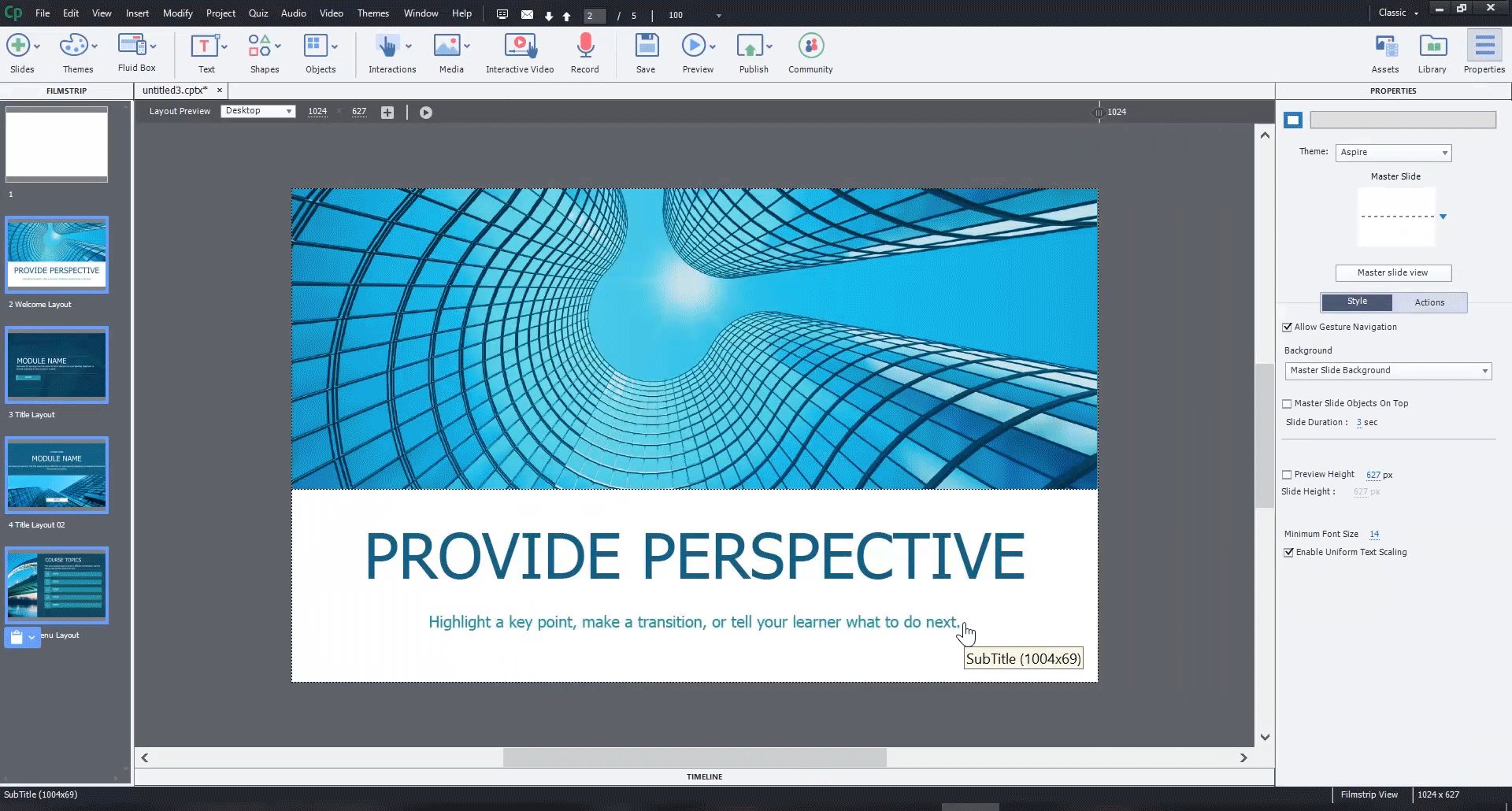
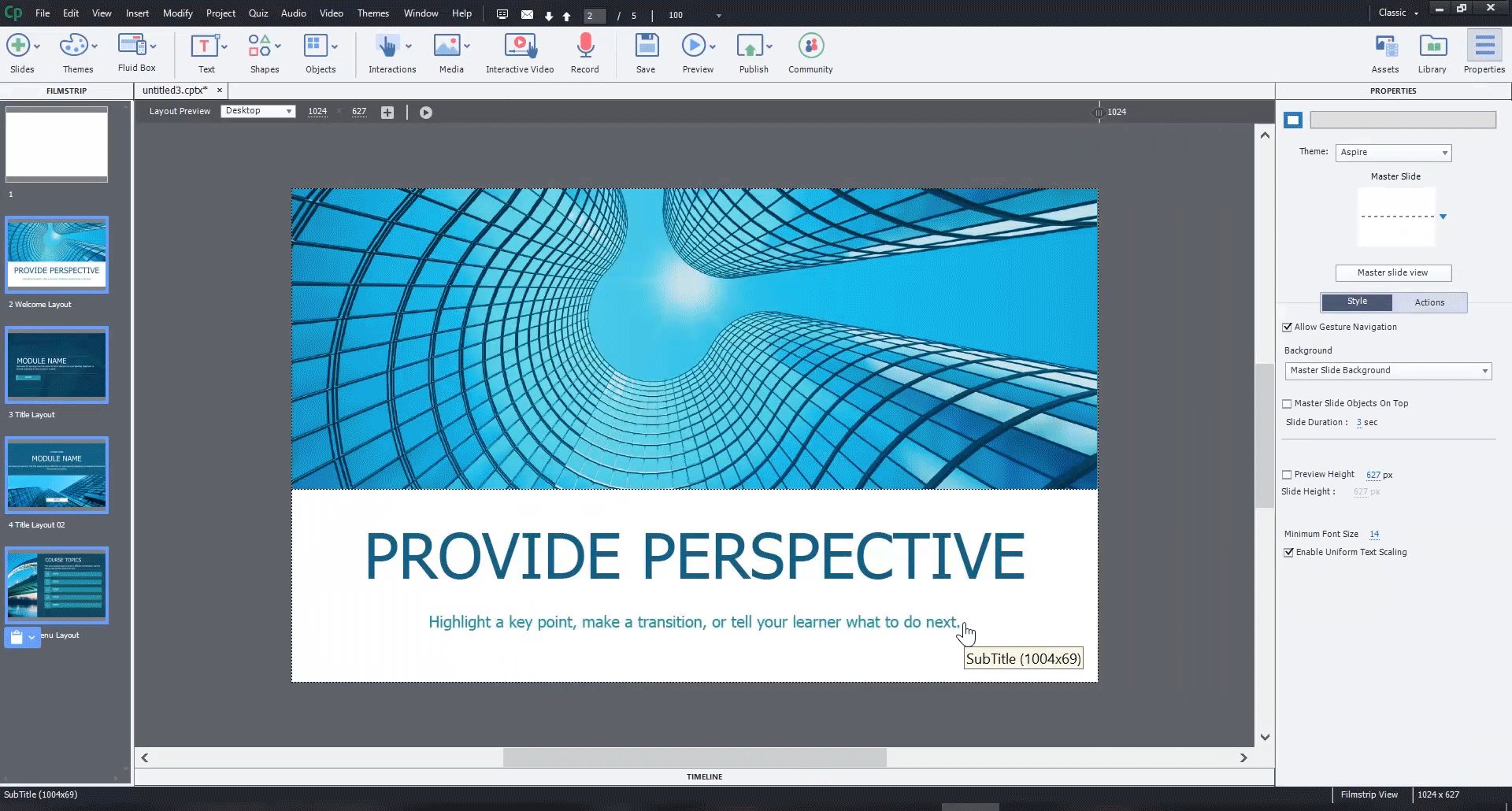
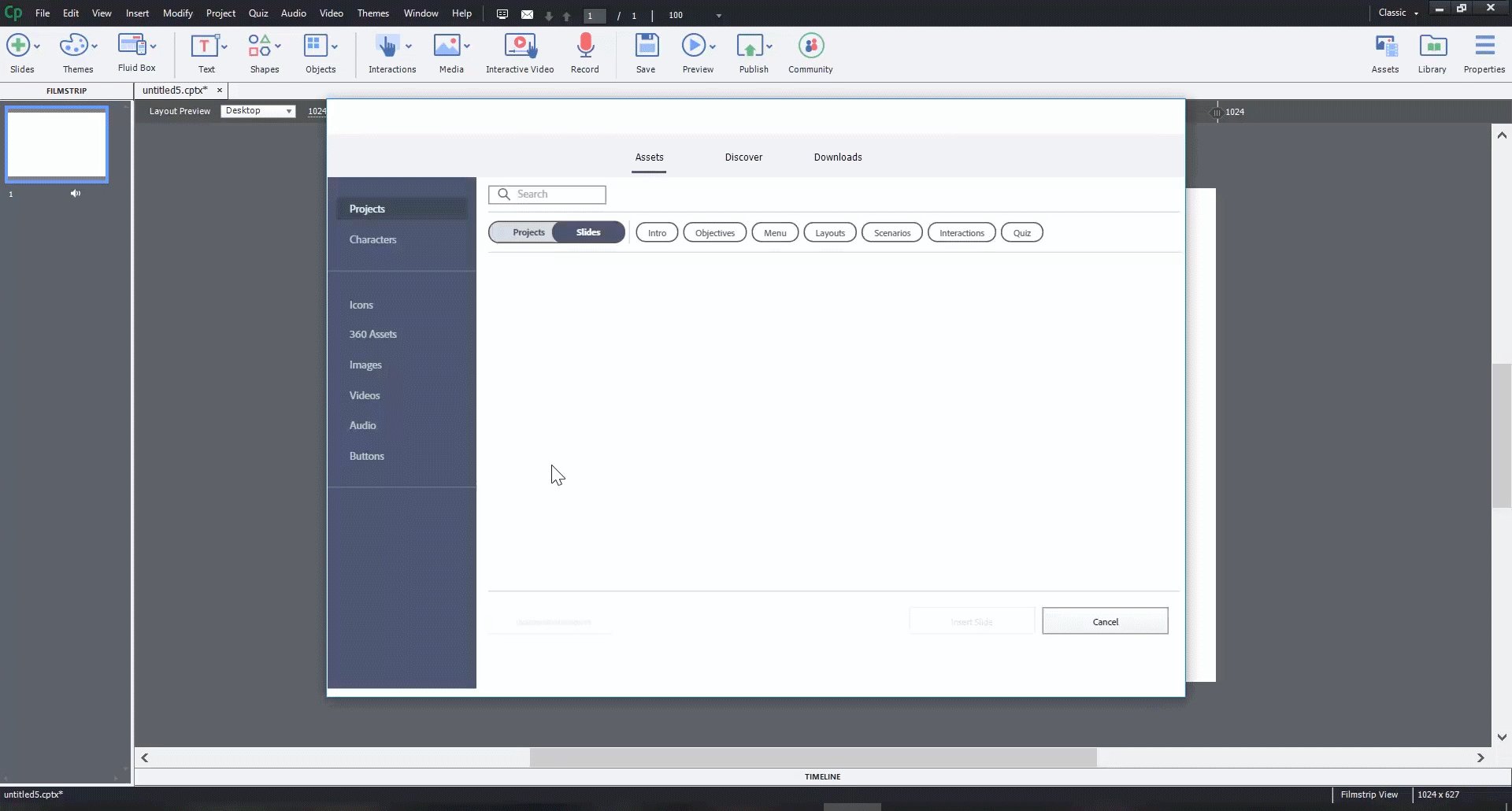
Choose the toggle button Slides and select as many slides you need and insert them simultaneously in your project. Once you have all the slides, you can then insert the slides accordingly, and then modify them.
To view a demo of this workflow, see Play demo.


Insert characters in your project
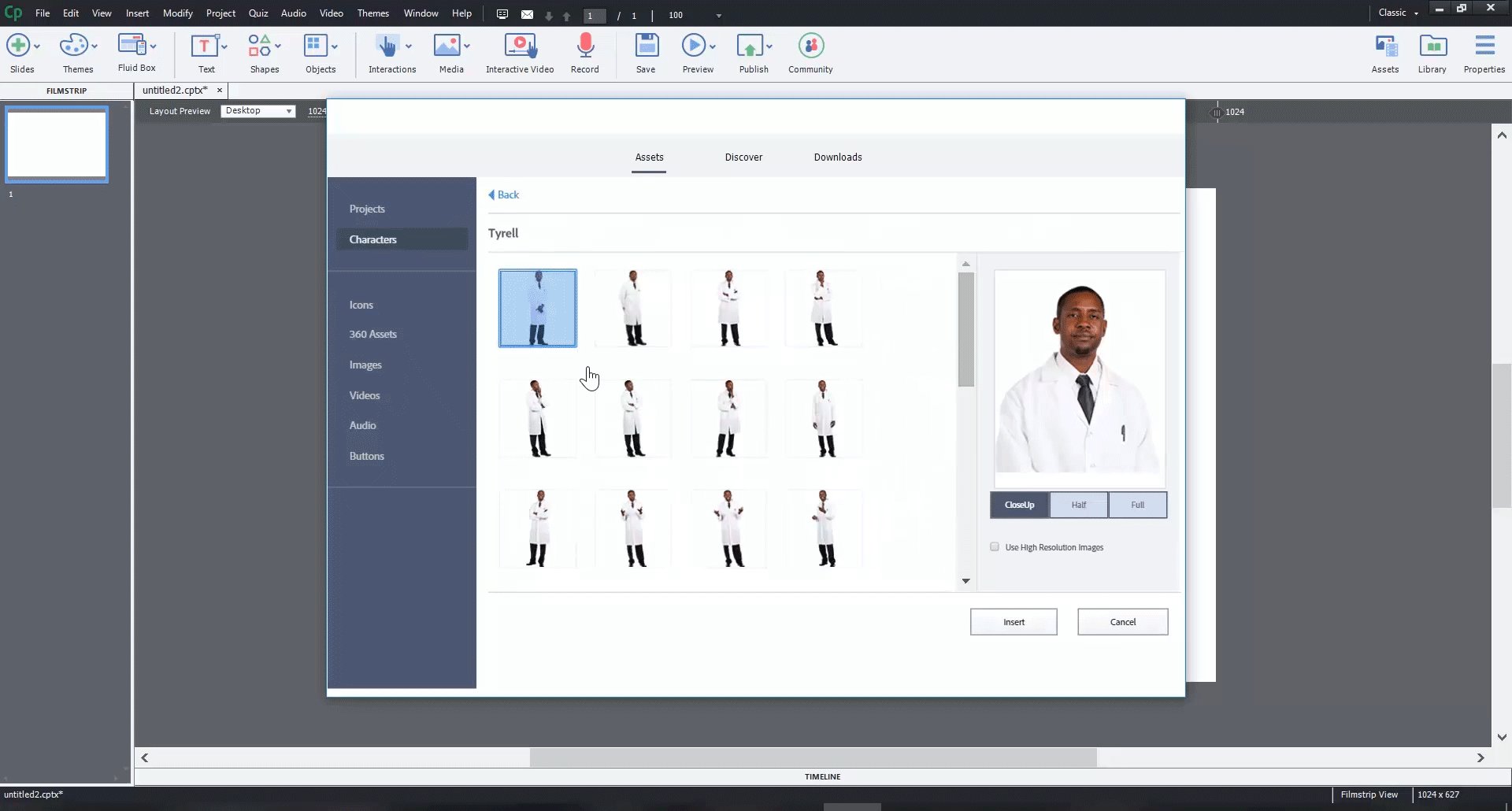
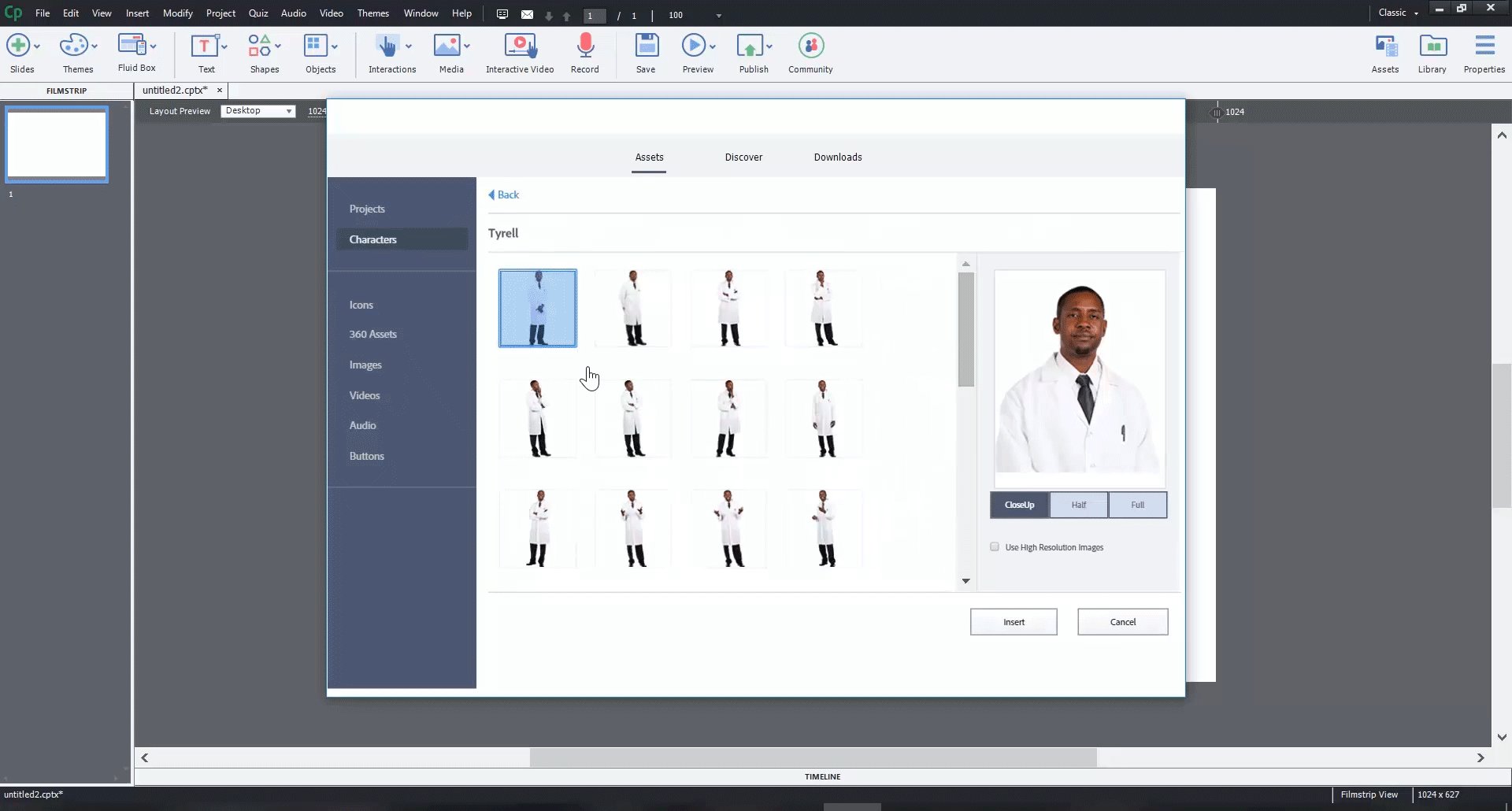
To insert a character or multiple characters in your project, click Characters in the left panel, and double-click on the collection. You see the following screen. Once you have chosen the character and the size, click Insert to load the character into your project.
To view a demo of this workflow, see Play demo.


Insert SVG icons in your project
Adding Icons
To insert SVG icons in your project, click Icons in the left-panel. Choose any SVG and insert the icon in your project. You can then use the SVG as a button and make it interactive.
To view a demo of this workflow, see Play demo.
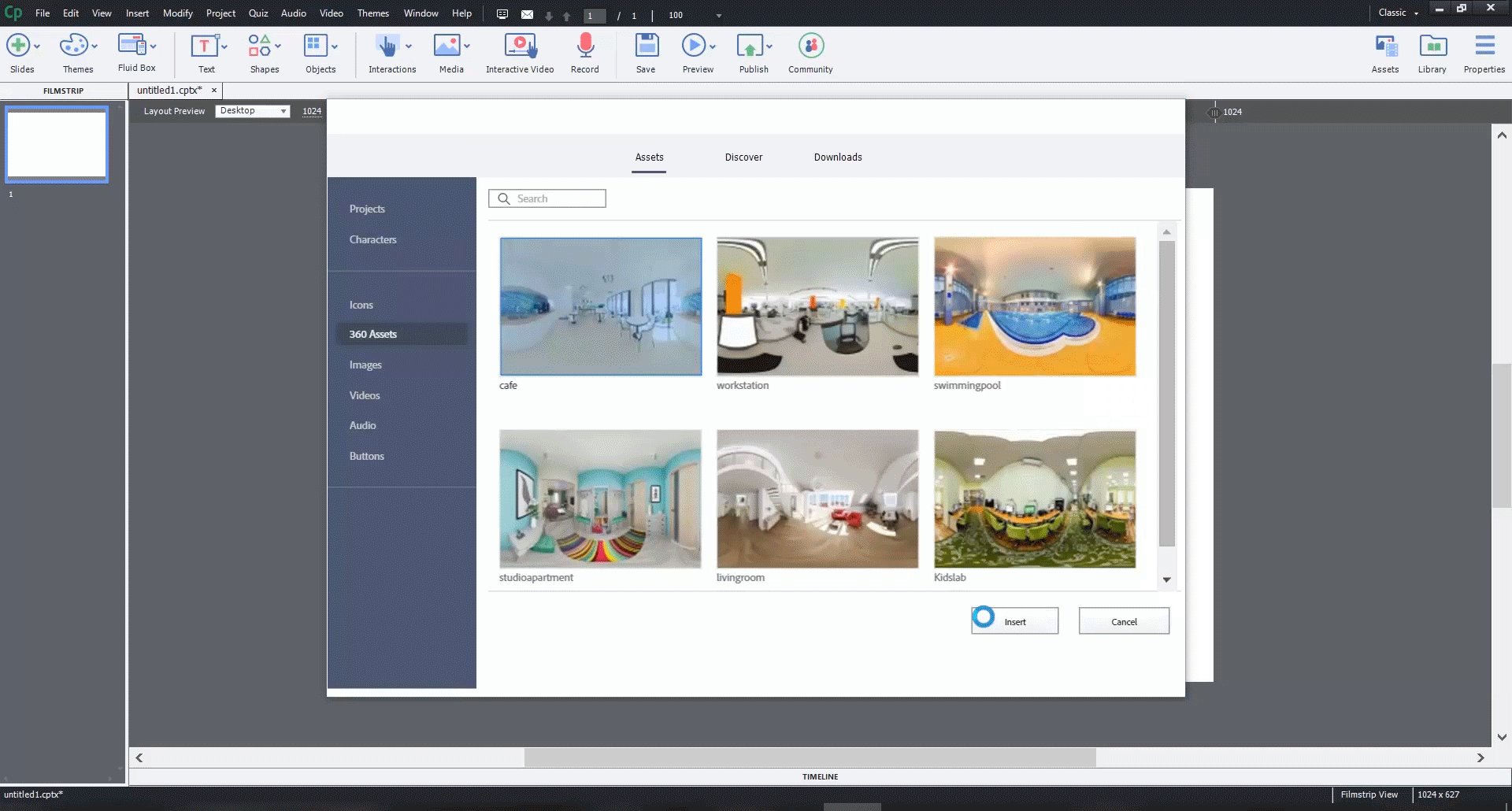
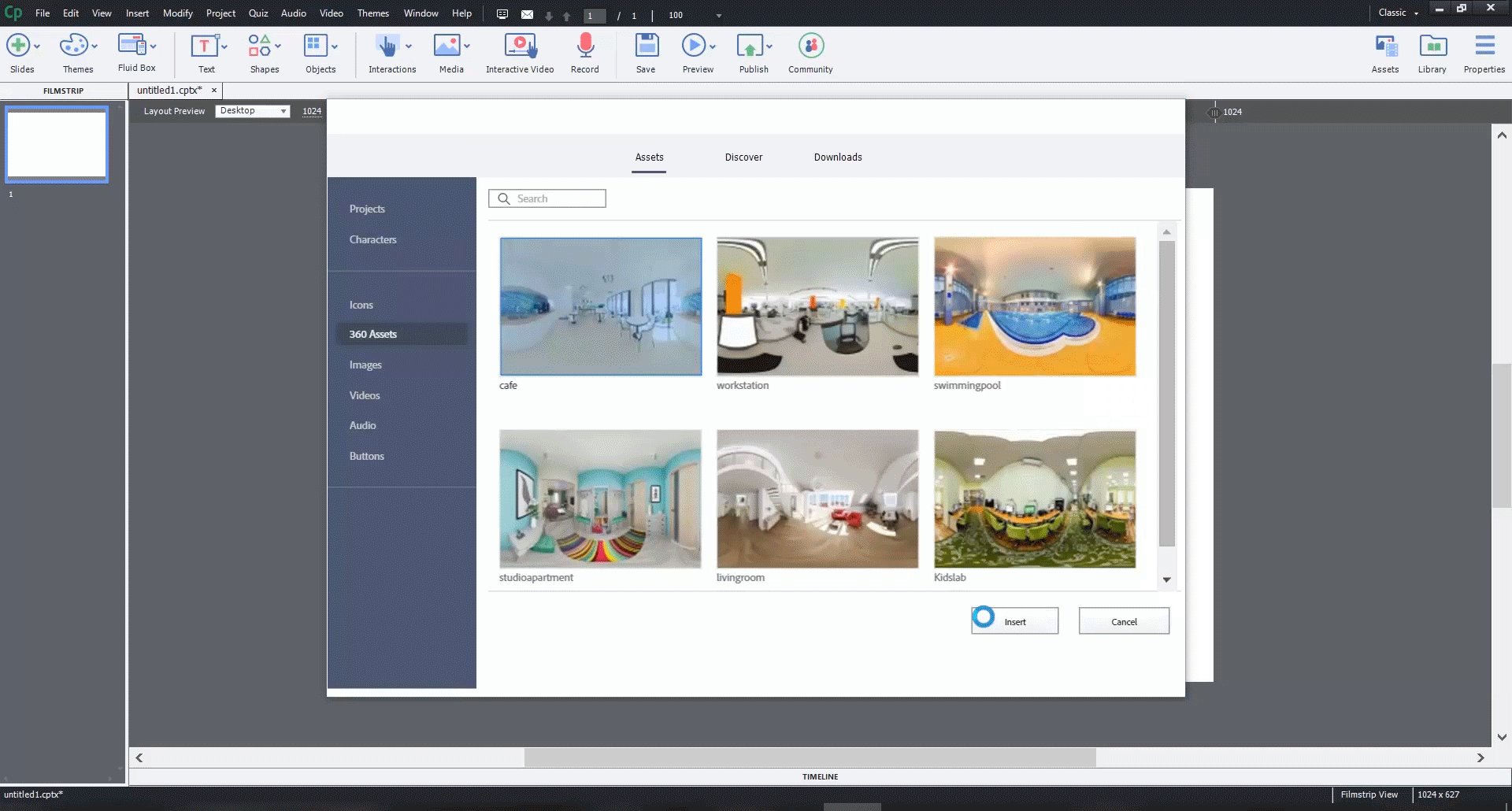
Insert 360 Assets for your Virtual Reality project
When you create a VR project and from the Asset panel, you want to insert a 360 image, only a few options in the left navigation pane get enabled, as shown below:
On a 360 slide, you can only insert assets of the types highlighted on the image above. The rest of the asset types are unsupported.
When you click 360 Assets in the left navigation pane, you get a panel that displays 360 backgrounds for your VR slides. Choose any slide and to insert the slide, click Insert.
To view a demo of this workflow, see Play demo.


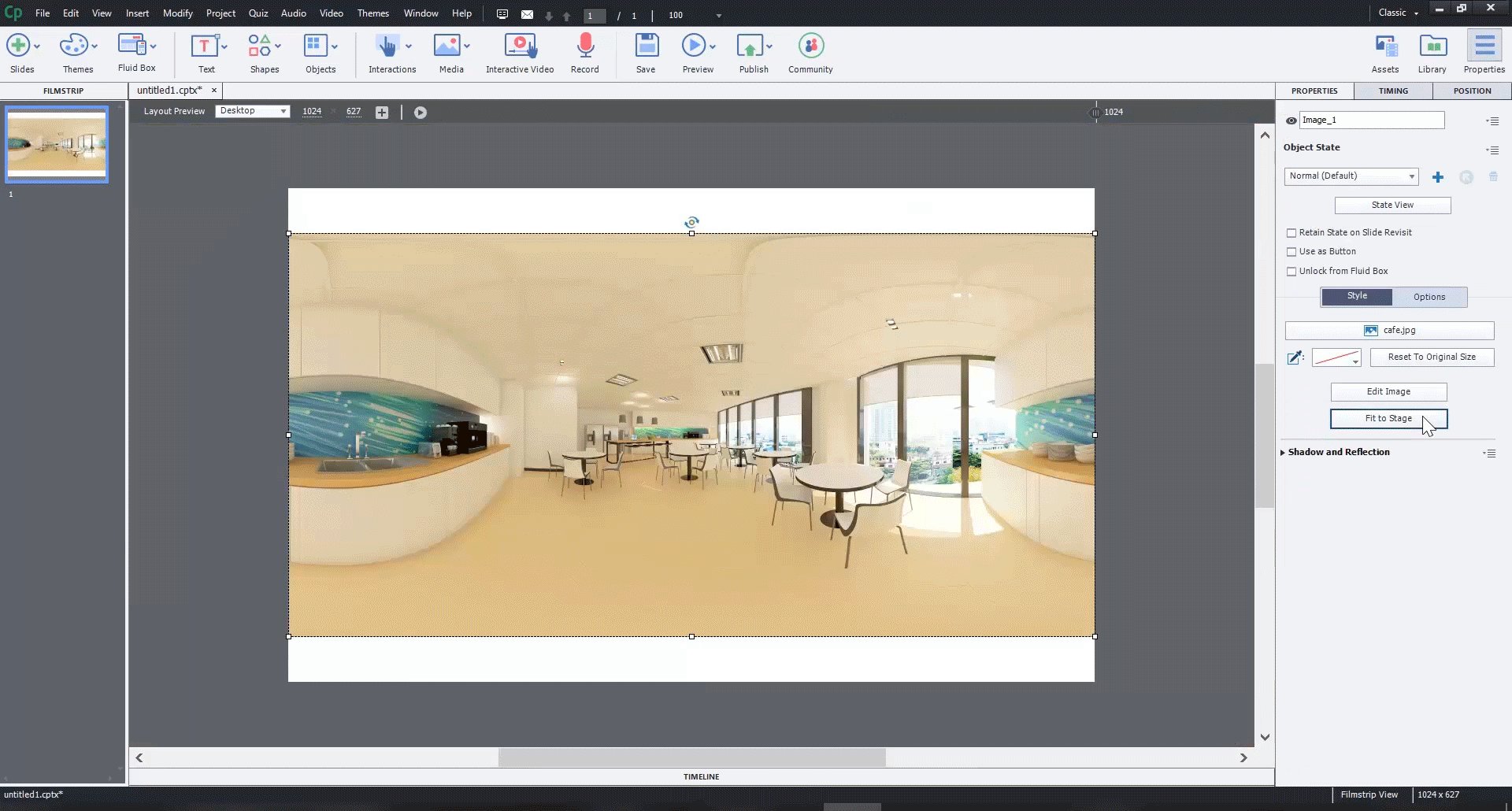
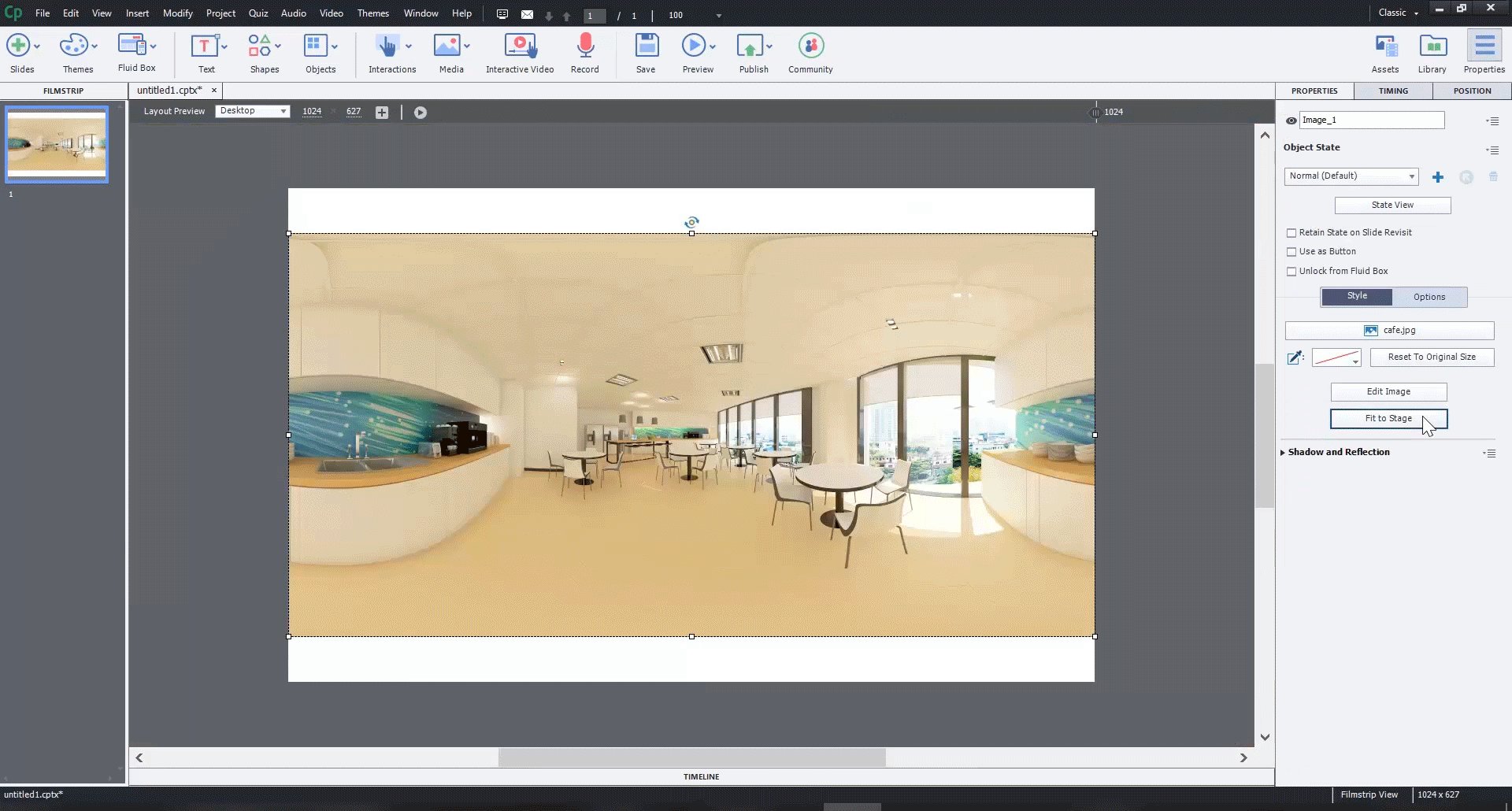
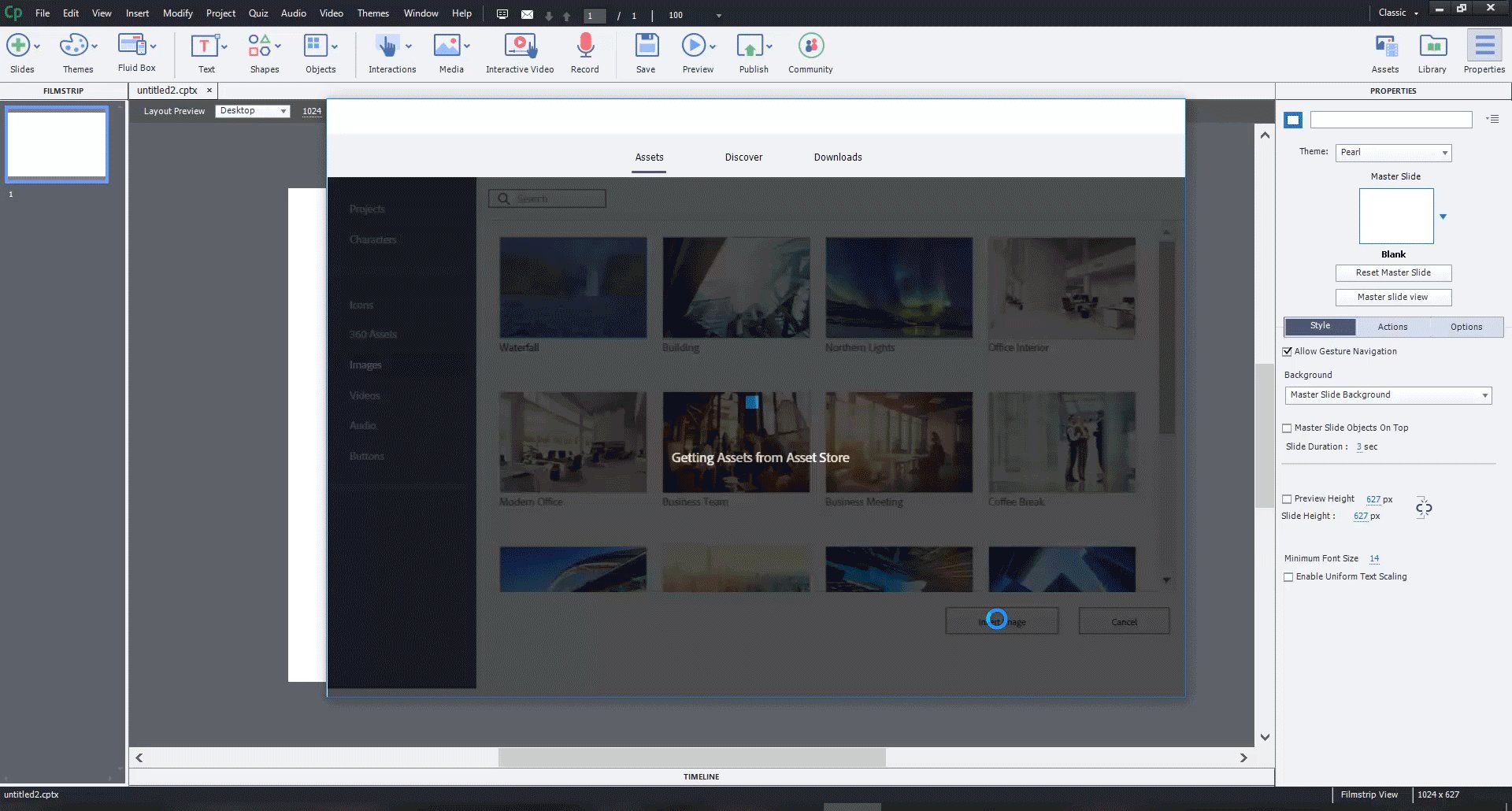
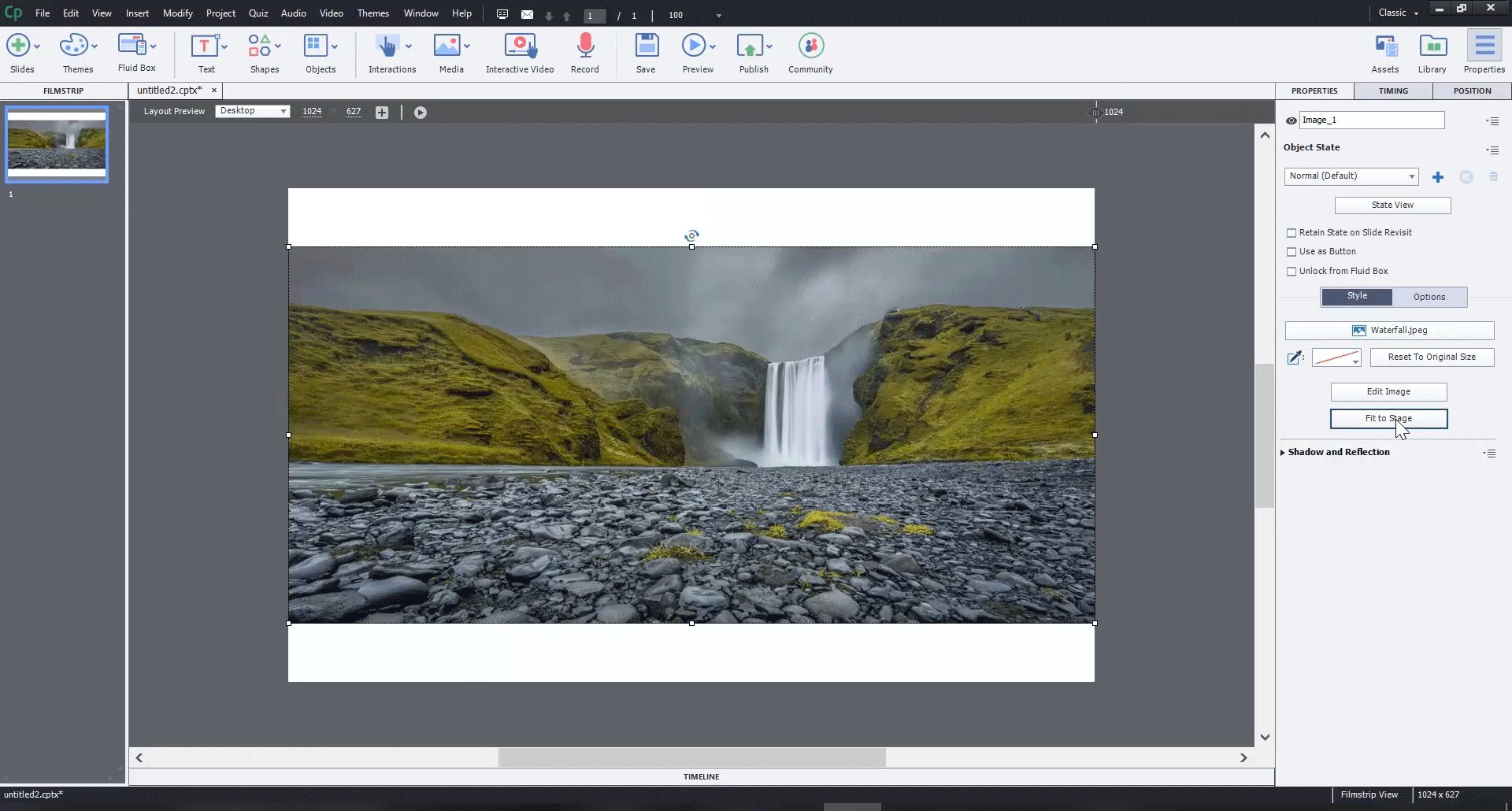
Insert an image
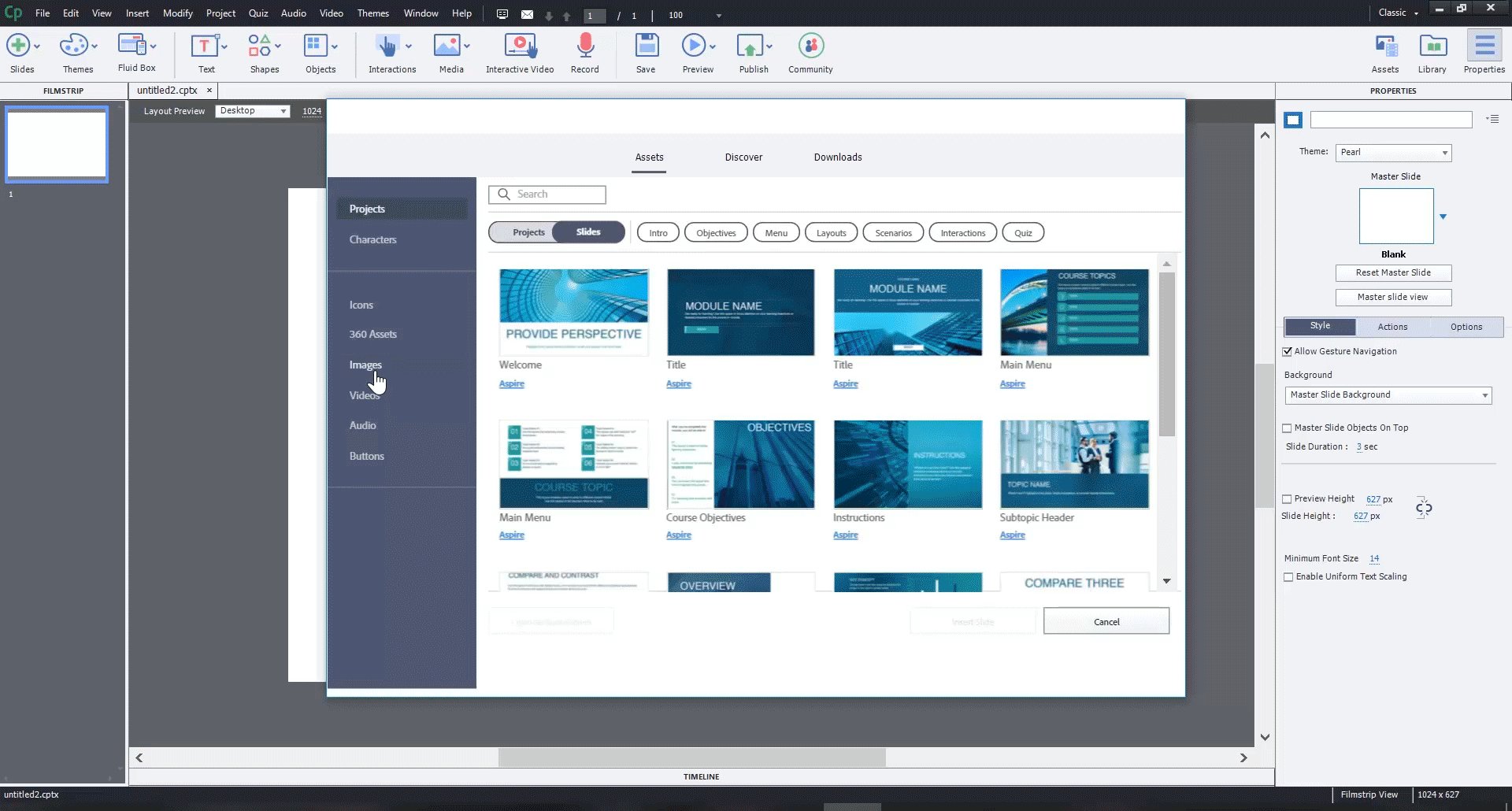
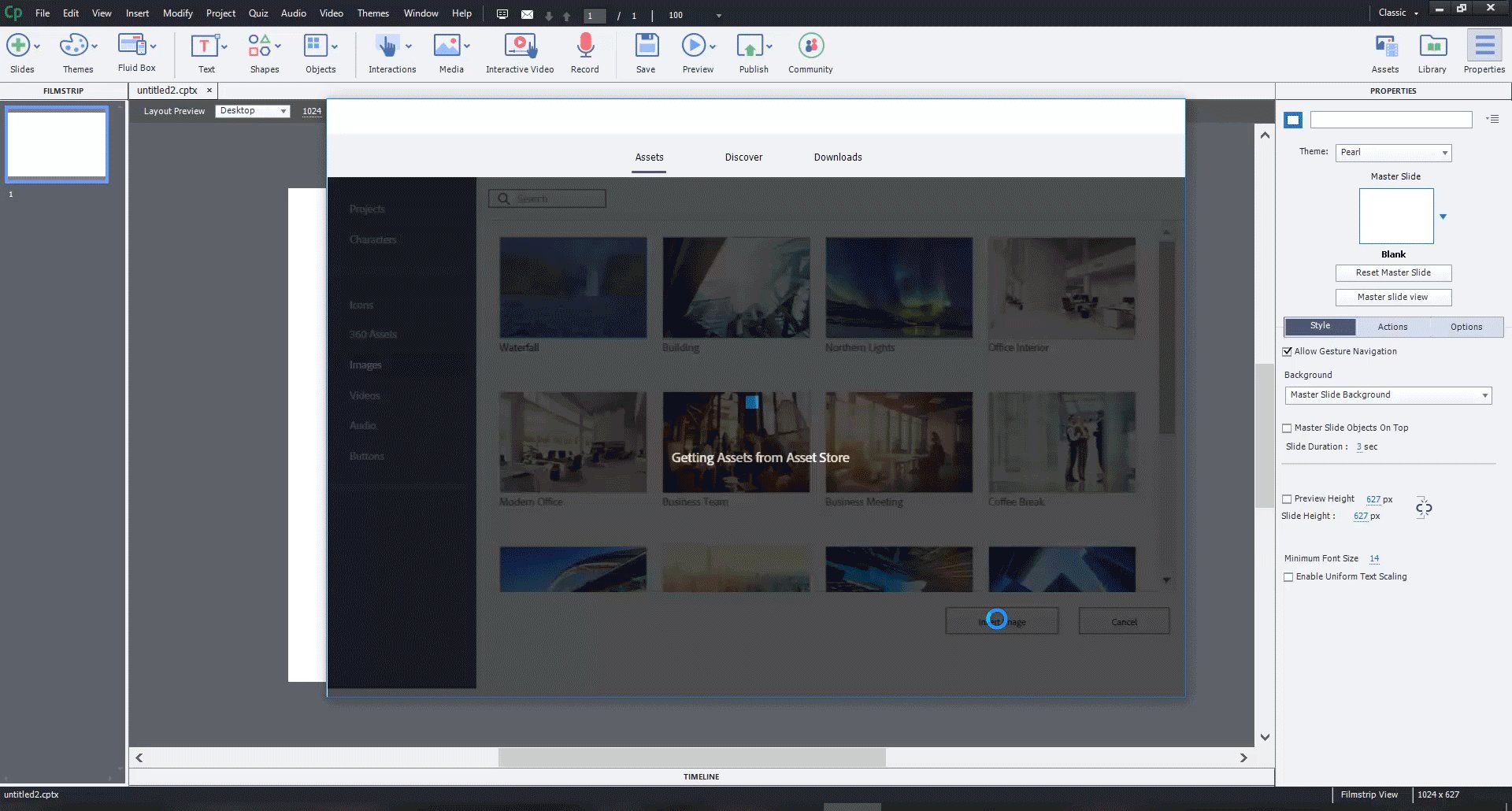
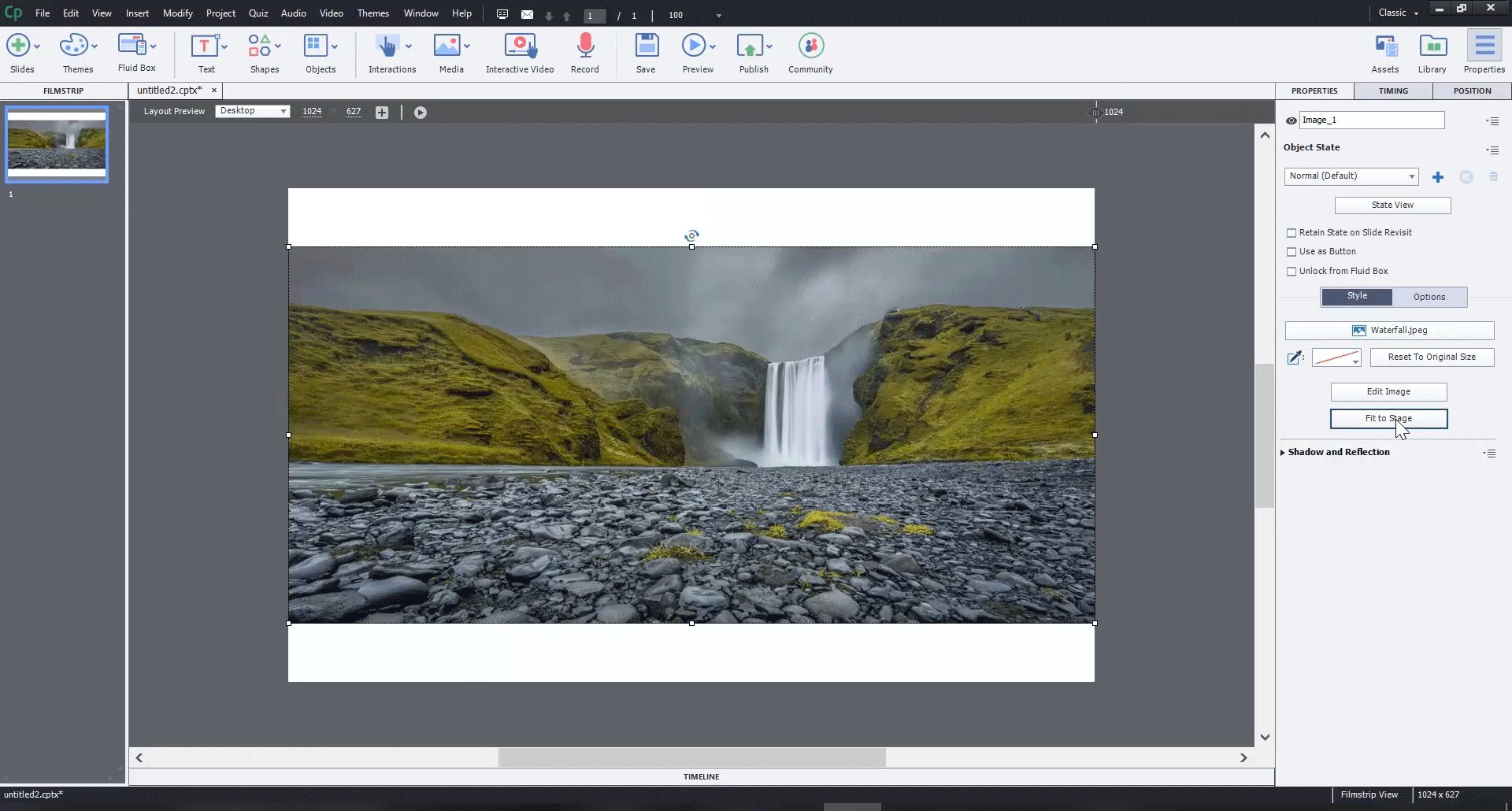
From the left navigation panel, click Images. From the panel, choose any image and to insert the image, click Insert.
To view a demo of this workflow, see Play demo.


Insert a video in your project
Videos increase learner engagement. In any eLearning project, videos provide a lot of information in a short amount of time. Videos simplify storytelling and makes immersion easier.
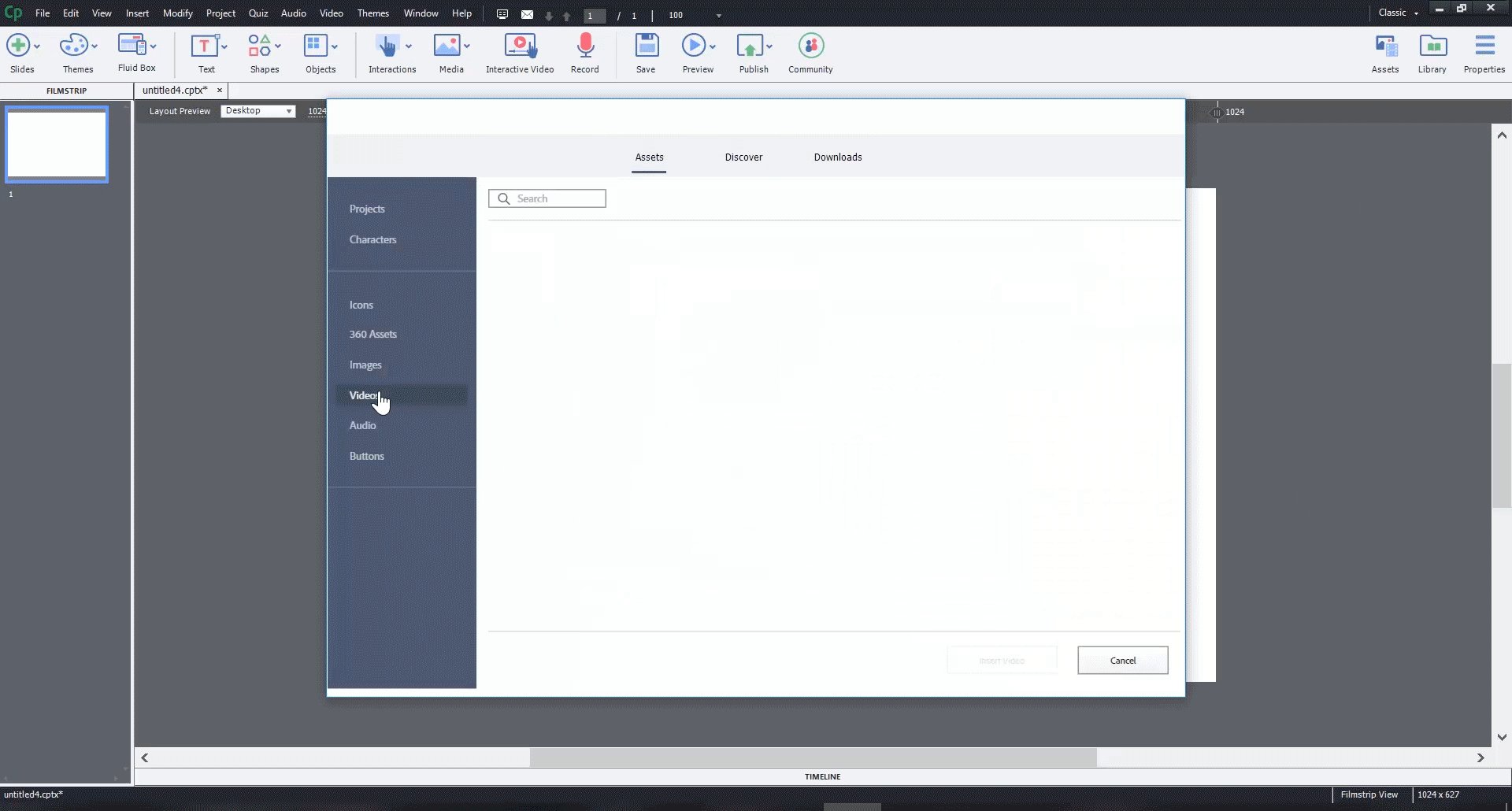
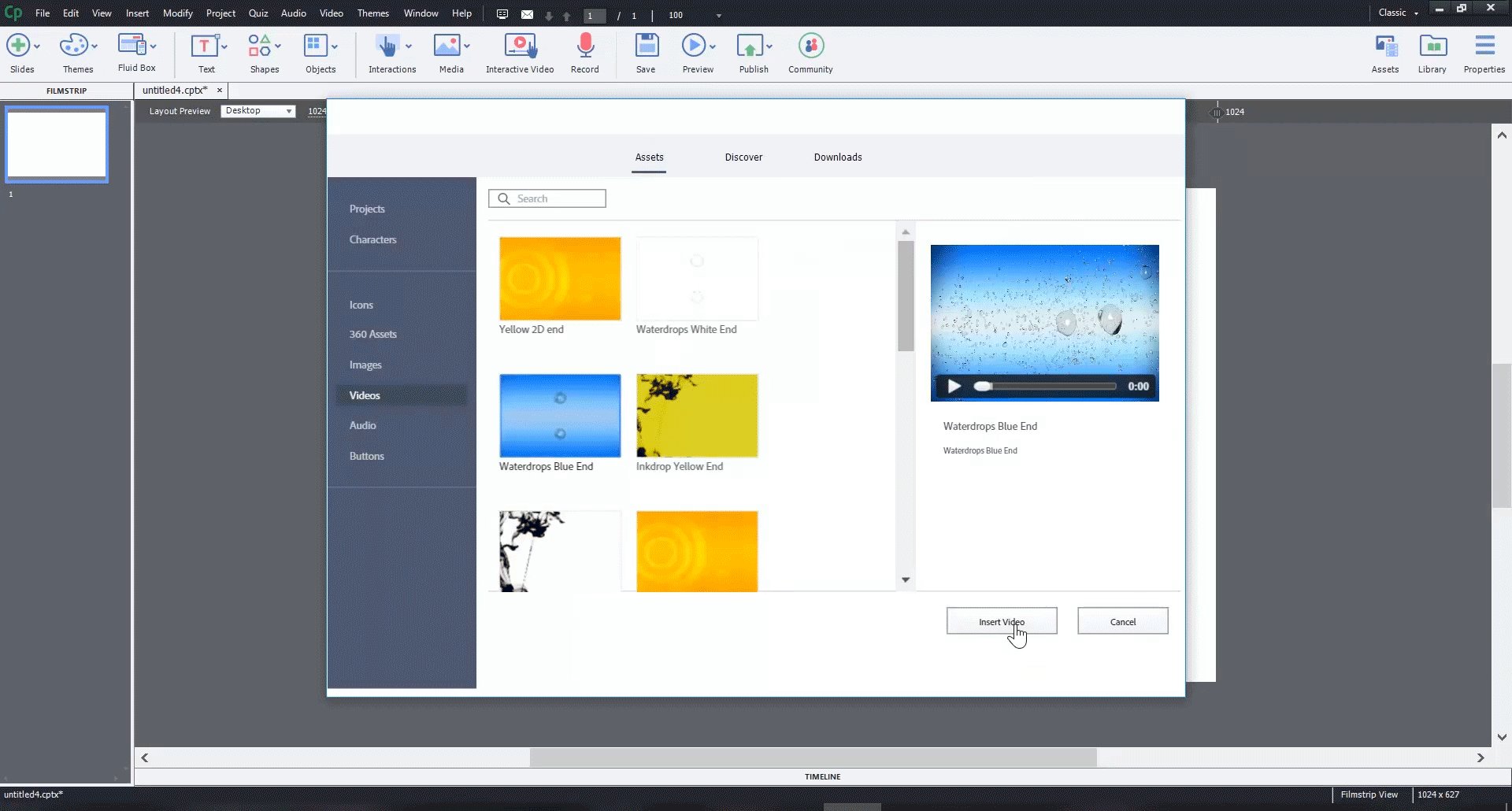
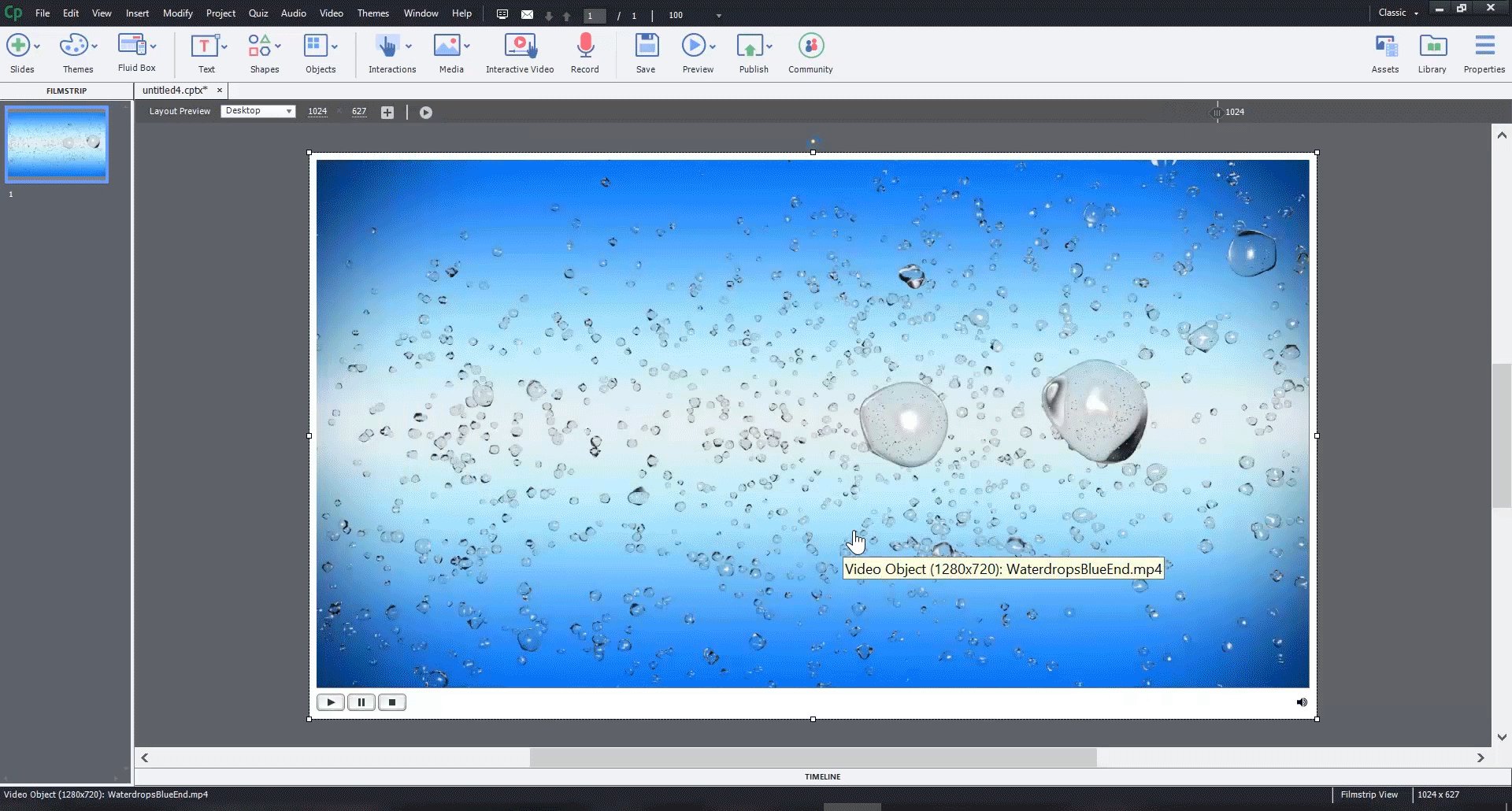
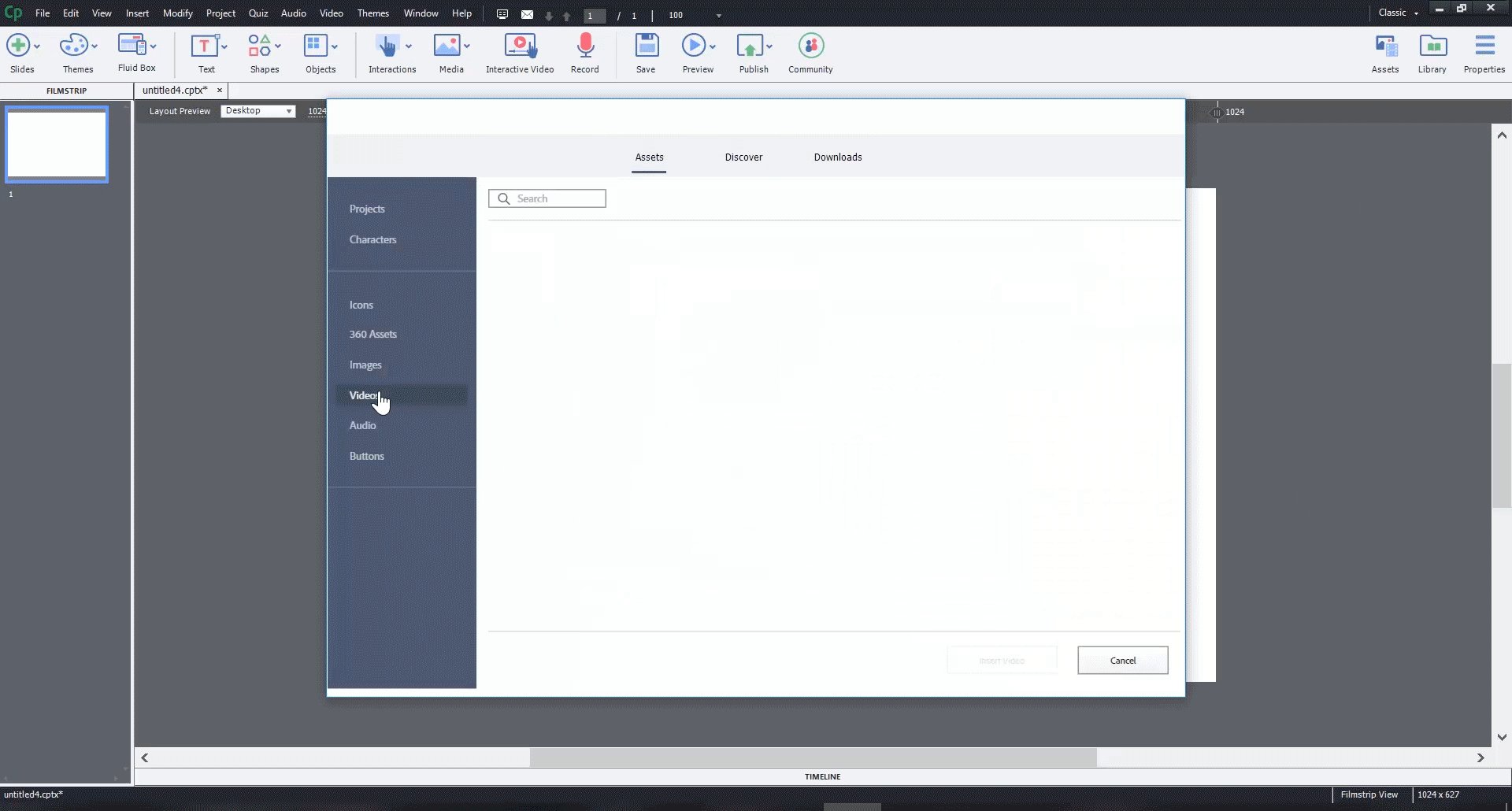
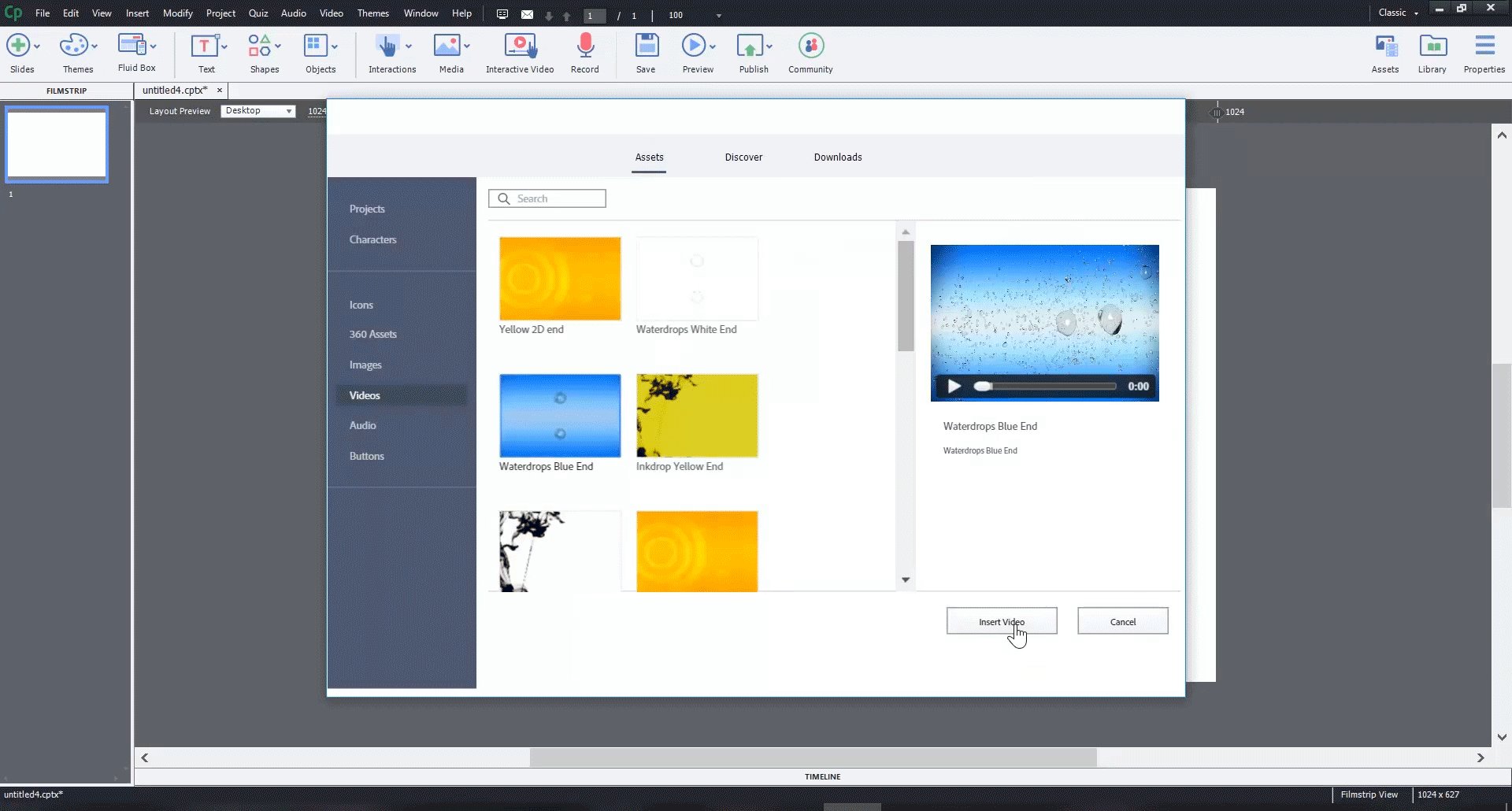
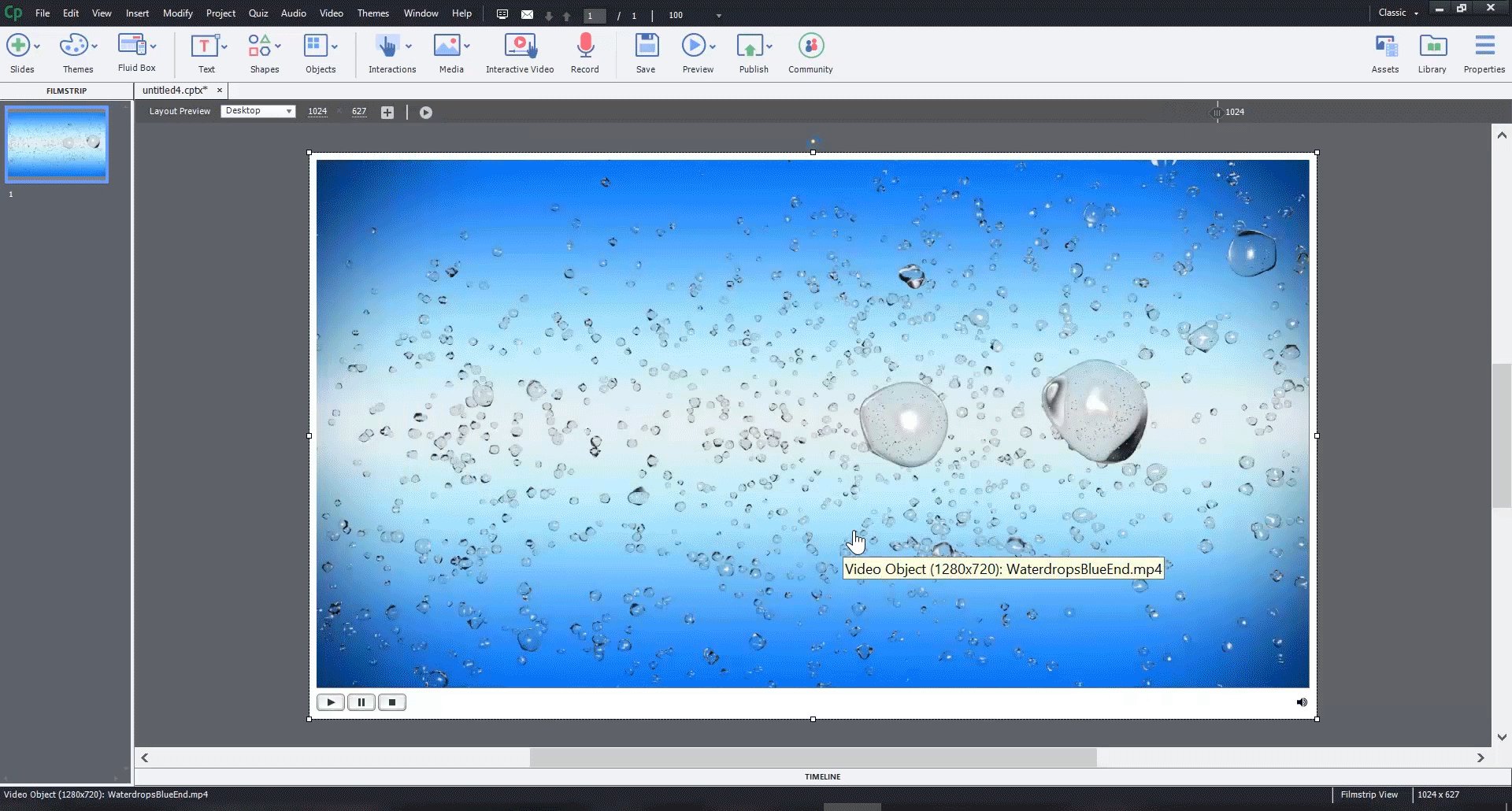
From the Asset panel, on the left navigation panel, click Video. From the list of videos that are available, click any video and insert the video into your slide.
To view a demo of this workflow, see Play demo.


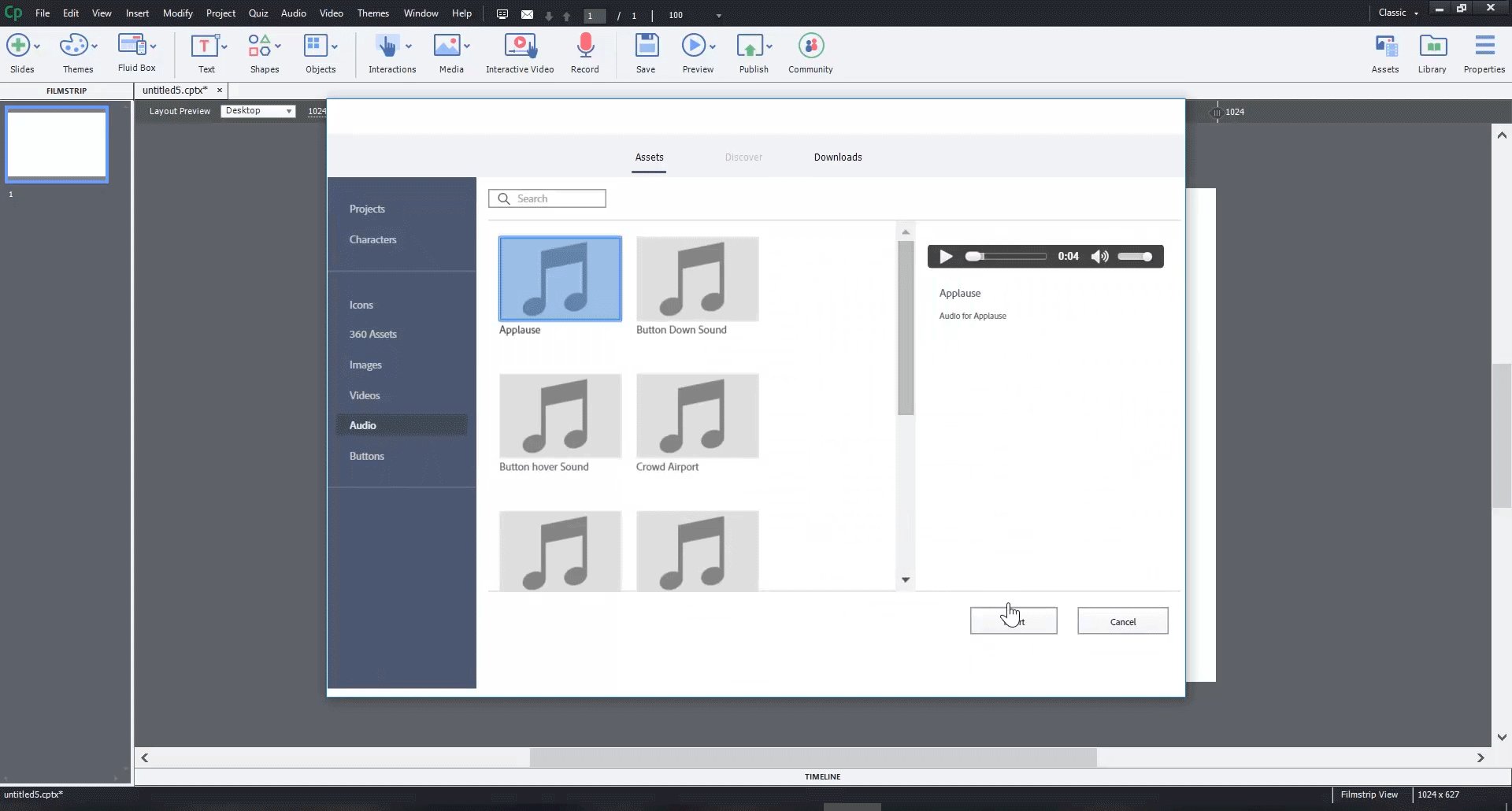
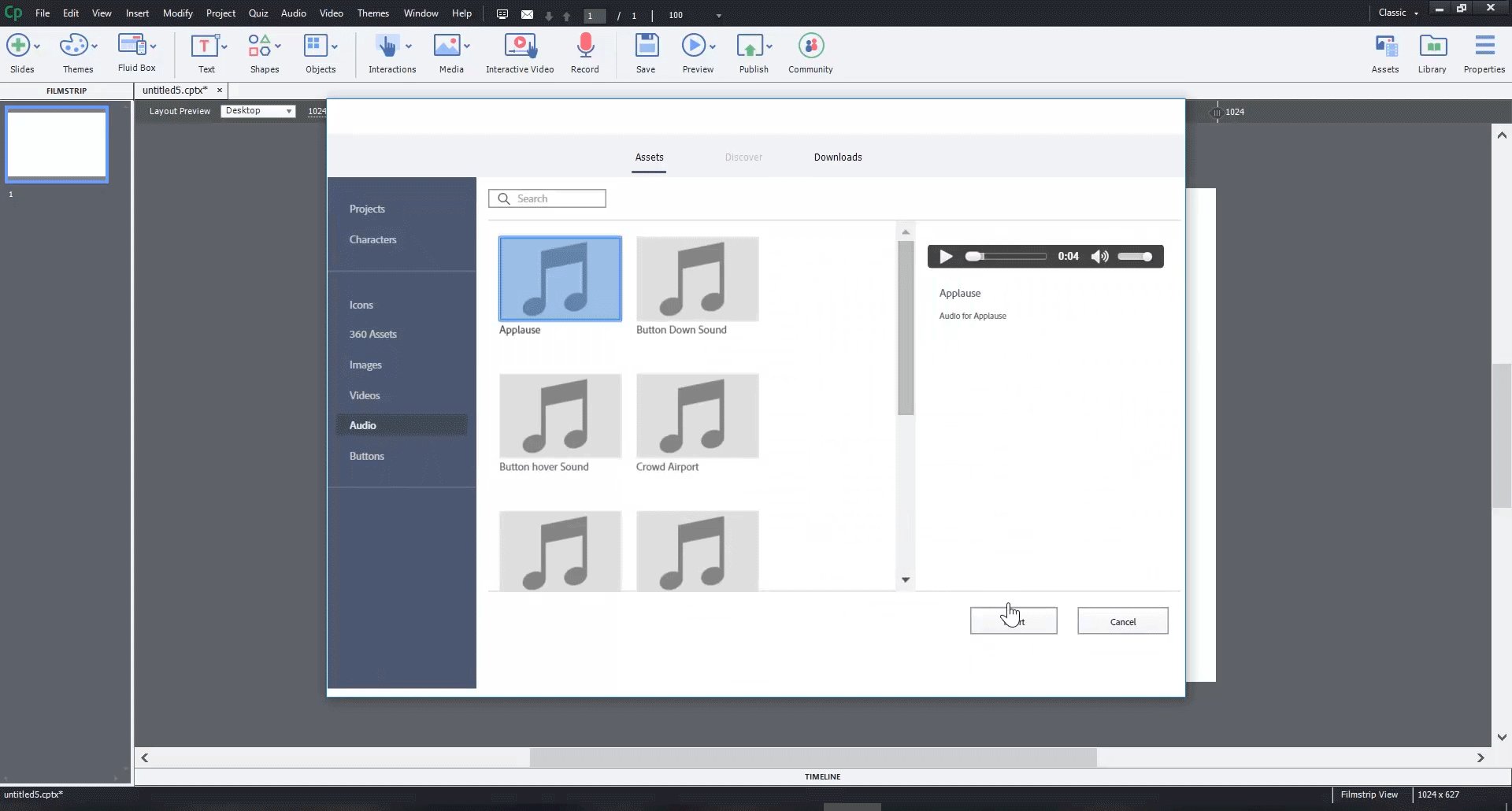
Insert audio in your project
Make your eLearning more personal by providing audio responses to interactions.
Use audio files for background audio or associating an audio to any event, for example, in quizzing or other interactive projects.
From the Asset panel, on the left navigation panel, click Audio. From the list of audio files that are available, click any audio file and insert the file into your slide.
To view a demo of this workflow, see Play demo.


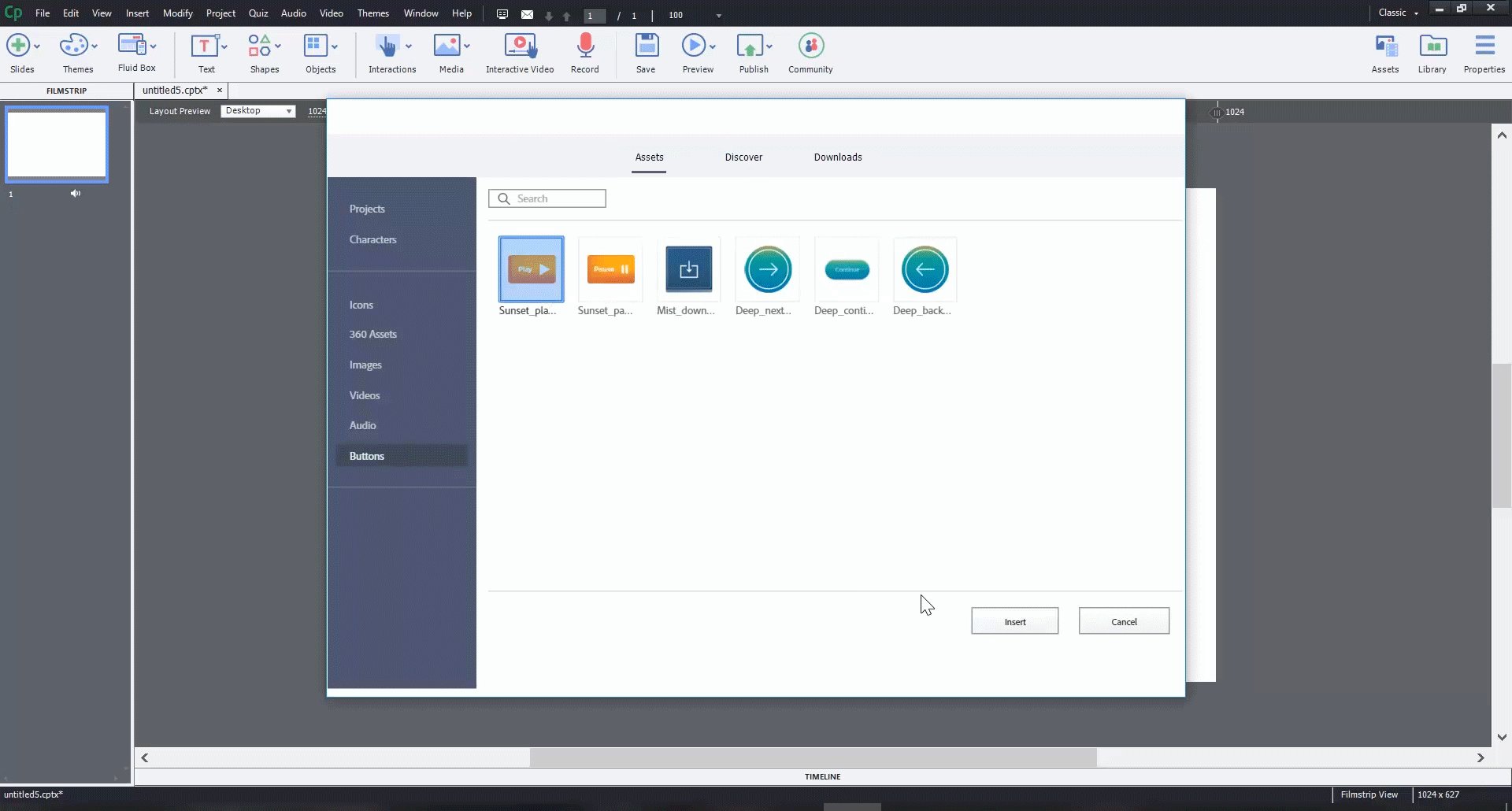
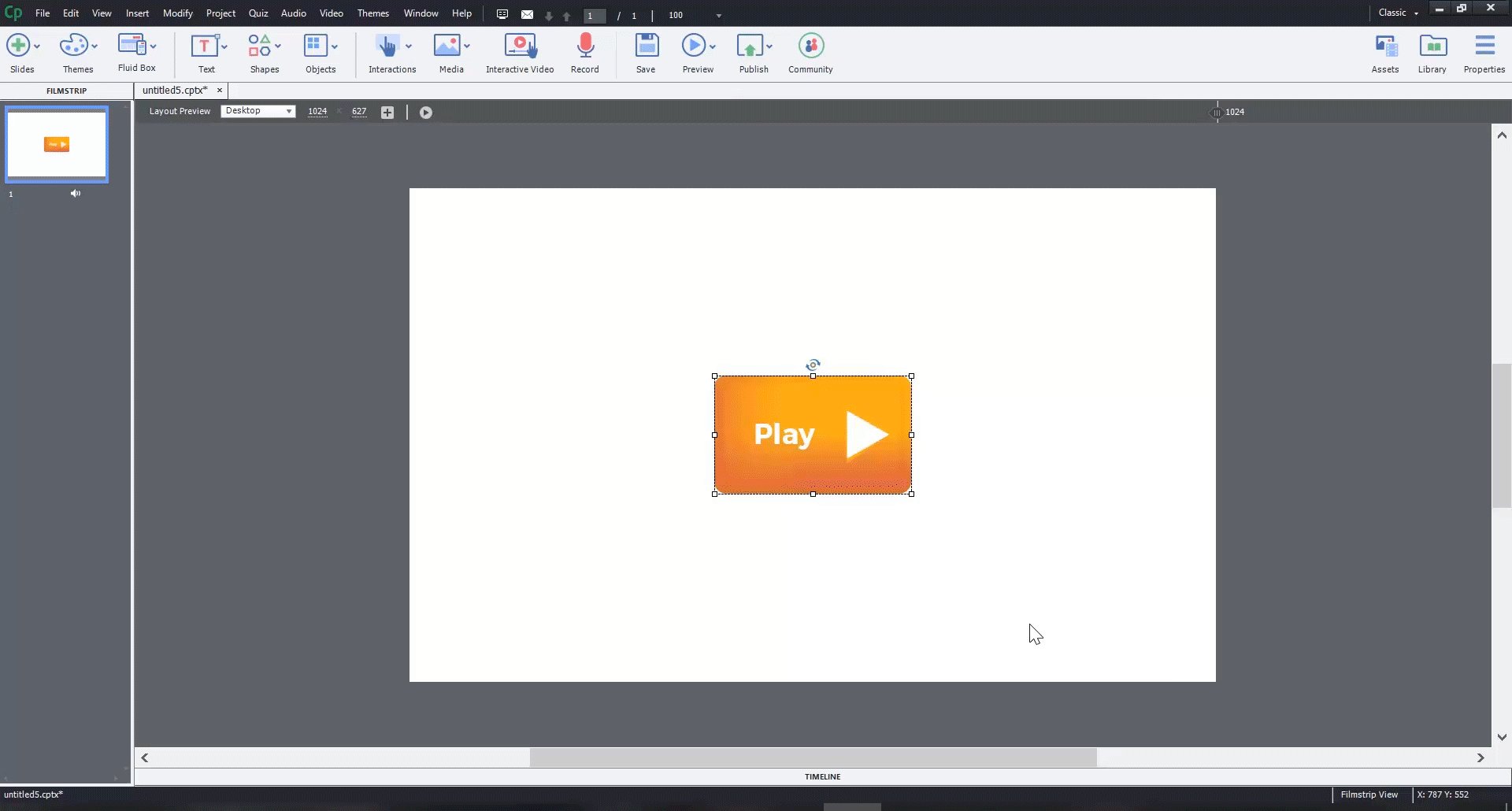
Insert buttons in your project
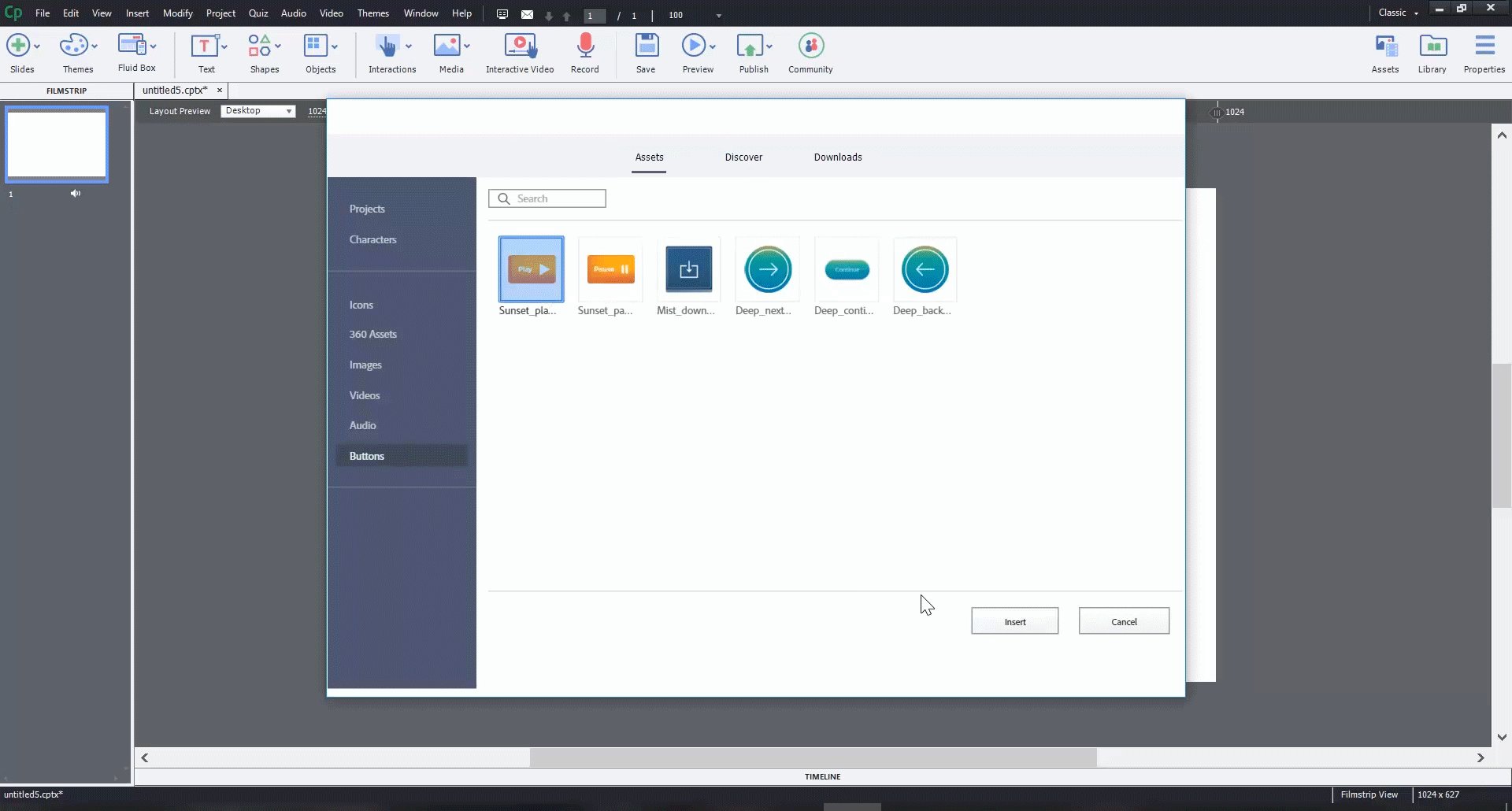
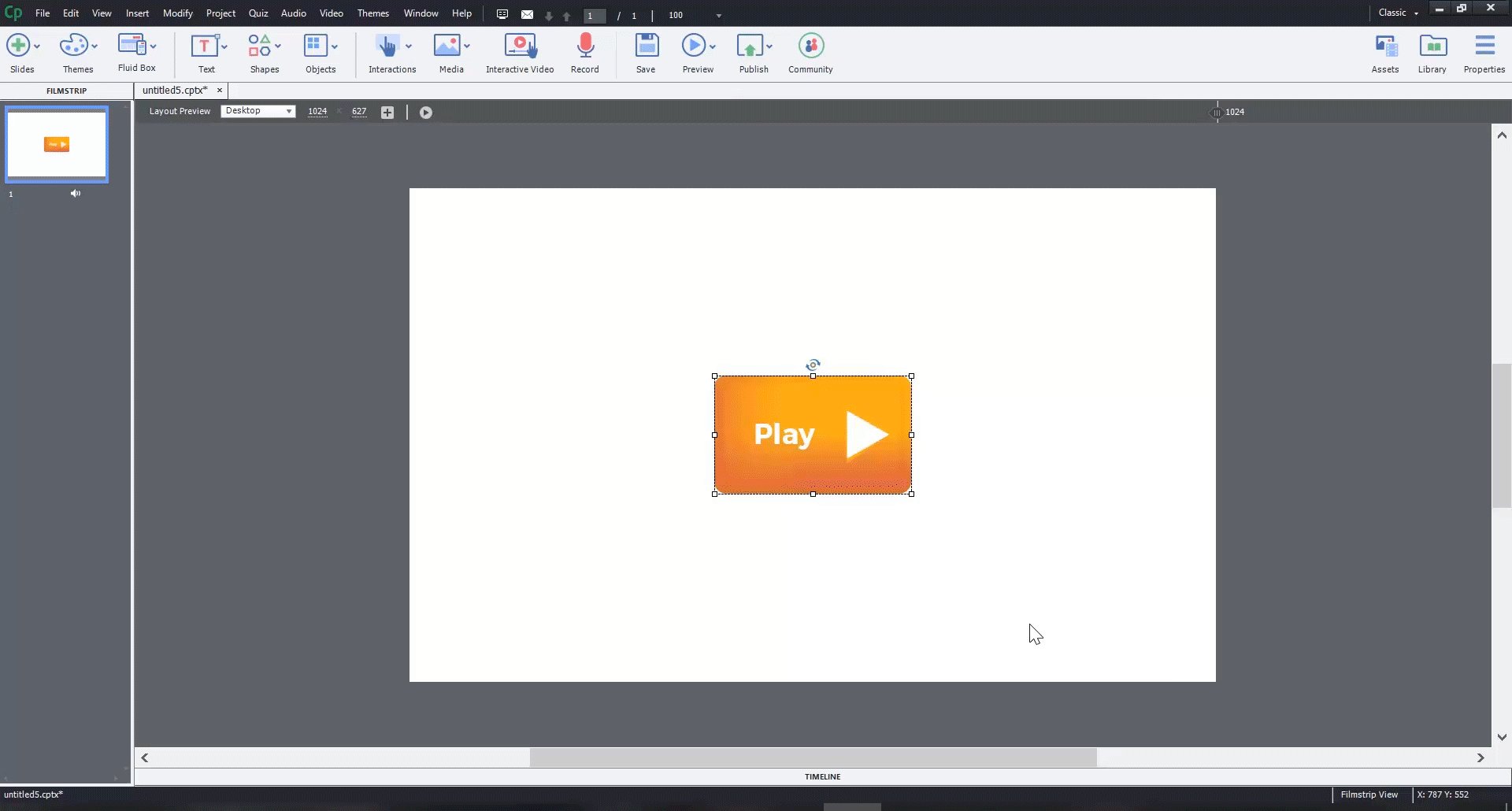
From the left navigation panel, click Buttons. From the panel, choose any button and insert the button in your project.
You can then use the button for any interactive project.
To view a demo of this workflow, see Play demo.


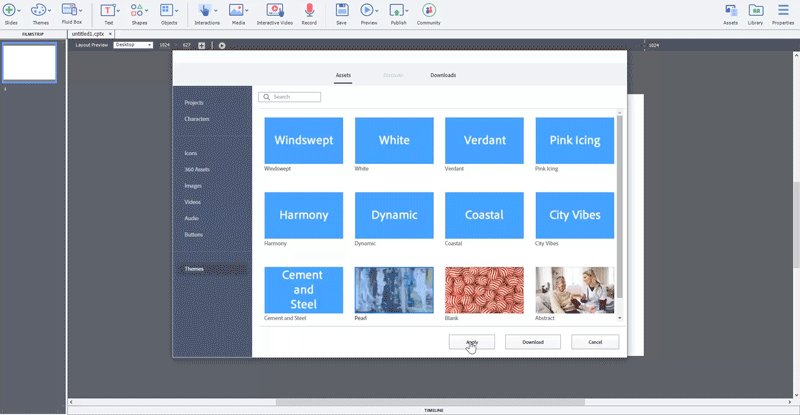
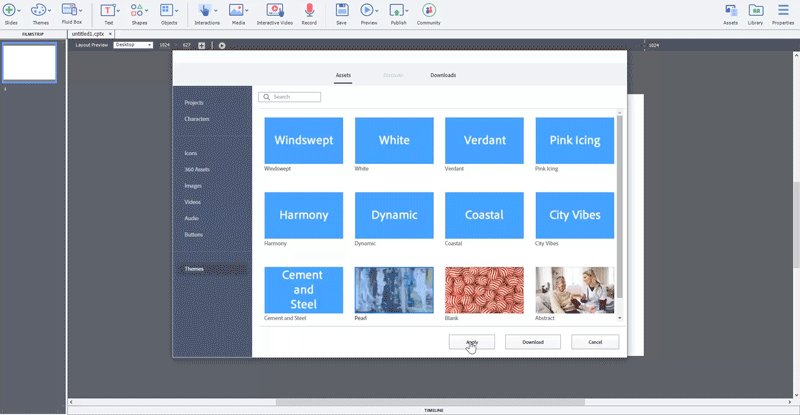
Insert a theme in your project
From the left navigation panel, click Themes. From the panel, choose any theme and then, Download or Apply the theme.


Download other assets
In addition to the assets that are already provided to you by default, you can download assets from Adobe eLearning Community Portal. To download the assets, perform the following steps:
-
Discover tab Discover tab -
Browse the portal and download any project you like.
Offline mode
If your computer is not connected to the internet or if you lose an active connection while downloading as asset, after you reconnect to the internet, the download starts from the point at where it got suspended.
