Select the object or a specific path region.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Facing issues while editing a complex artwork with many anchor points? Use the Simplify Path feature in Illustrator to solve your problems related to editing complex paths.


The Simplify path feature helps you remove unnecessary anchor points and generate a simplified optimal path for your complex artwork, without making any significant changes in the original path shape.
Simplifying path gives you the following benefits:
- Easy and accurate path editing
- Reduced file size
- Faster file display and printing
When do I need to simplify a path?
- To remove imperfections in the traced path when using Image Trace.
- To edit only a portion of the complex artwork and to create sharp or smooth paths in a selected artwork region.
- To reduce the number of anchor points when expanding a shape using the Variable Width tool in Illustrator.
- To edit an artwork created using mobile apps for drawing, painting, or sketching and then imported in Illustrator.

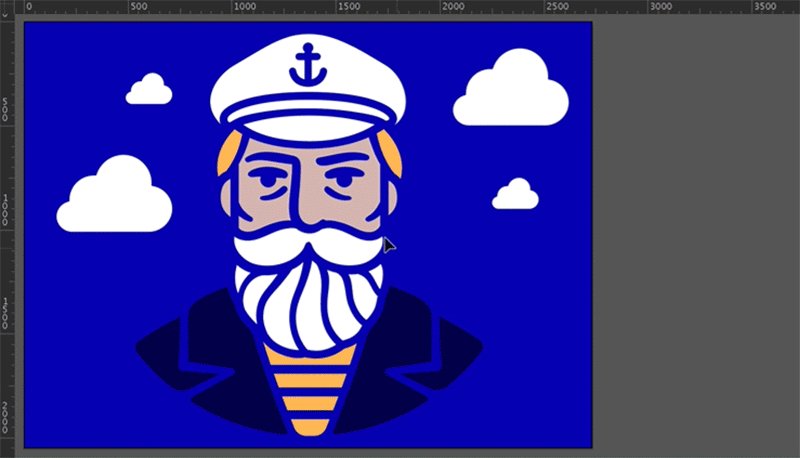
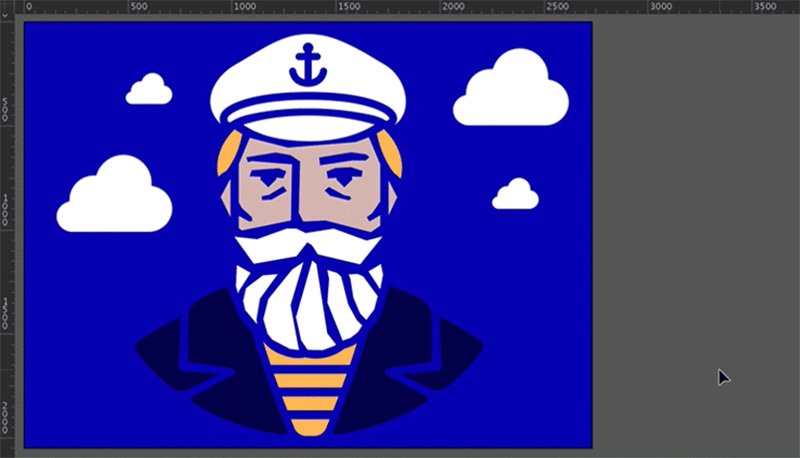
A. The original image B. Image after tracing or importing (maximum anchor points) C. Image after simplifying the path (optimized anchor points)

-
-
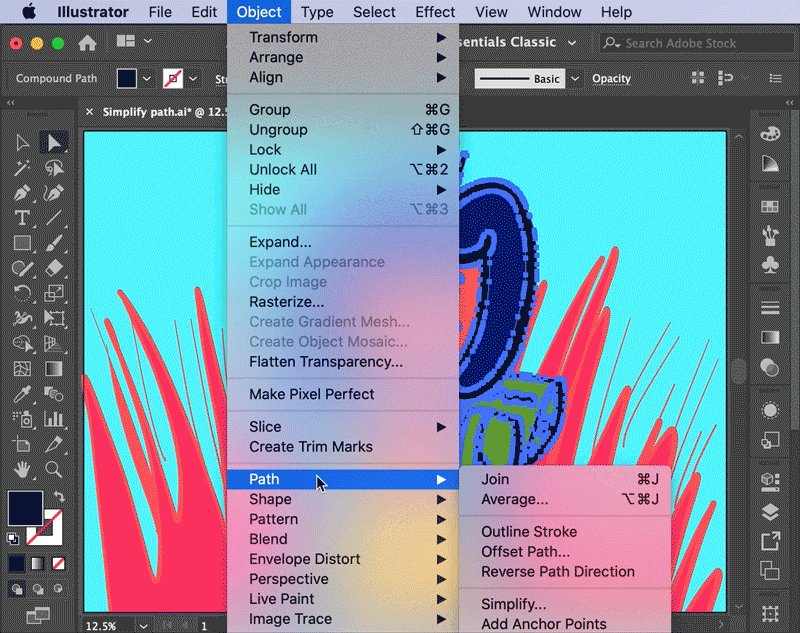
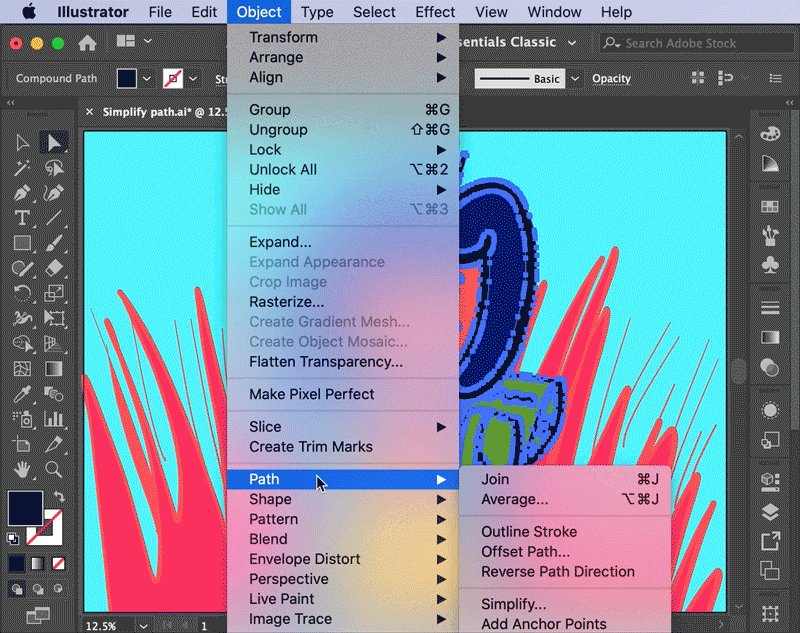
Select Object > Path > Simplify.
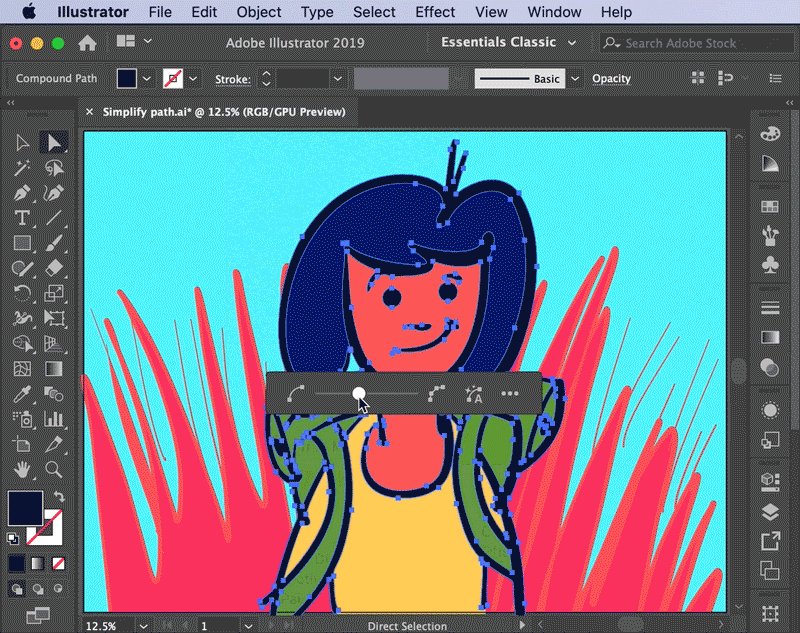
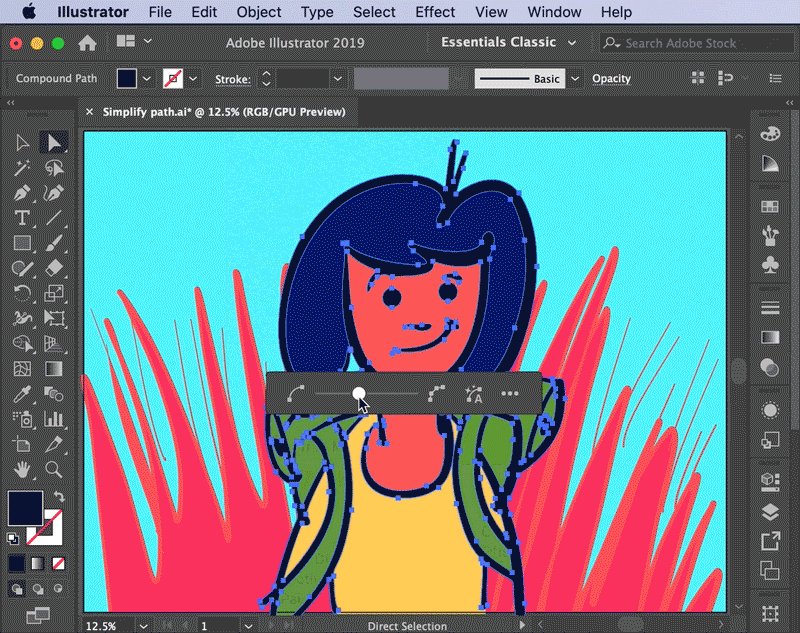
The unnecessary anchor points are automatically removed, and a simplified path is calculated.

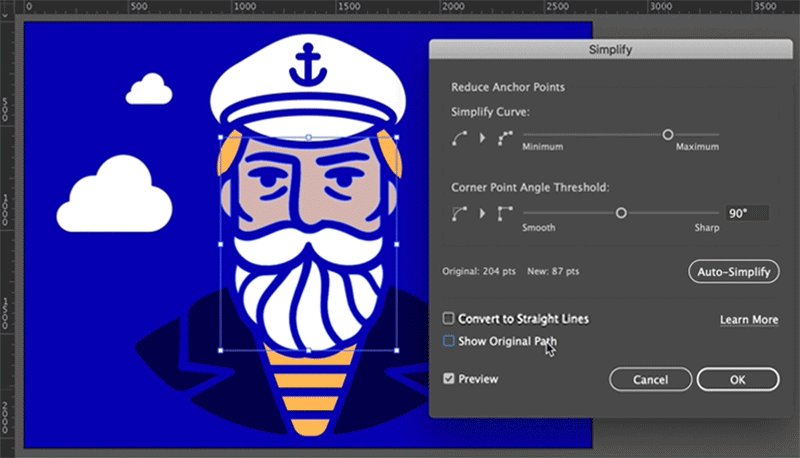
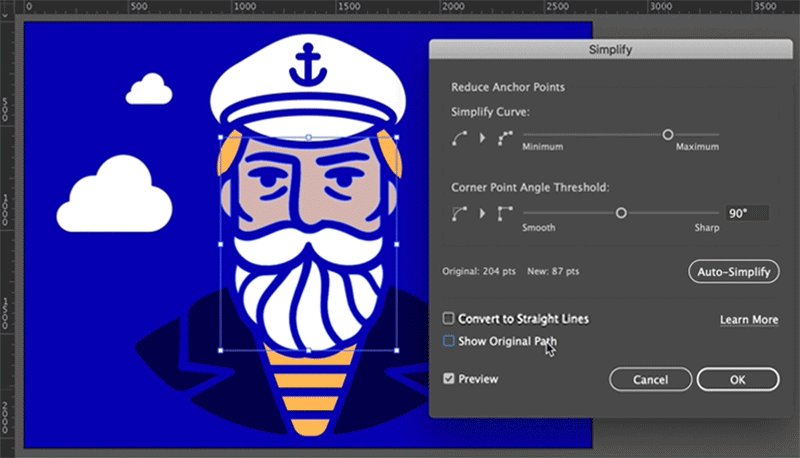
A. Slider to reduce anchor points B. Auto-simplify anchor points C. More options

Simplify the path manually
To further simplify and fine-tune the path, use the Reduce Anchor Point Slider. By default, this slider is set to an auto-simplified value. The position and value of the slider specifies how closely the simplified path matches the curves of the original path.
- Minimum Anchor Points (
 ): When the slider is close or equal to the minimum value, the anchor points are less, but the modified path curve will have some minor deviations from the original path.
): When the slider is close or equal to the minimum value, the anchor points are less, but the modified path curve will have some minor deviations from the original path. - Maximum Anchor Points (
 ): When the slider is close or equal to the maximum value, the modified path curve will have more points and a closer fit to the original curve.
): When the slider is close or equal to the maximum value, the modified path curve will have more points and a closer fit to the original curve.


Advanced simplification controls
To open the Simplify dialog with advanced options, click More Options ( ).
).


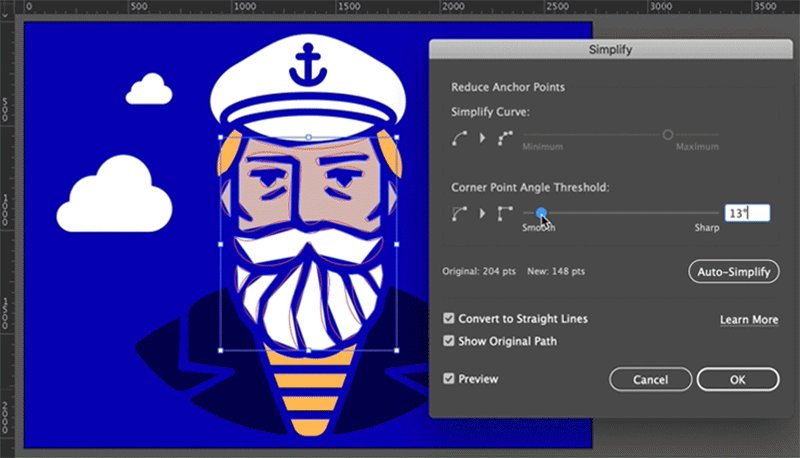
Use the Corner Point Angle Threshold slider to control the smoothness of corner points in a path. Move to the left for smoothness and right for sharpness.
Tip: If you want to quickly get smooth corners when the number of anchor points are less, use the Corner Point Angle Threshold slider in synchronization with the Simplify Curve slider.
When you change the anchor points or the corner angle threshold value, Illustrator automatically calculates and shows the number of Original and New anchor points.


- Show Original Path: Select to show the original path behind the simplified path to preview difference between the two paths.
- Preview: Shows a live preview of the changes you do.
Select the Convert to Straight Lines check box to create straight lines between the object’s original anchor points.
If you want to directly open the advanced dialog next time with the current settings, select the Retain my latest settings and directly open this dialog check box.
The corner point remains unchanged when the threshold is at a value greater than the auto-calculated default threshold (90°).
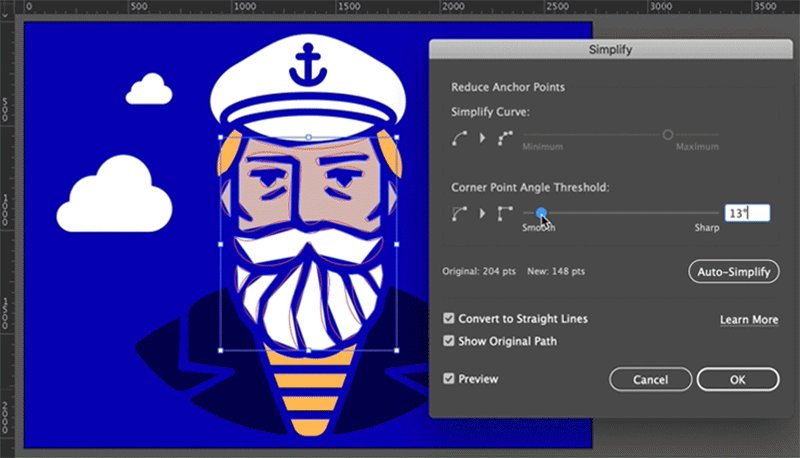
Example: Simplifying and editing the path using advanced options
In this example, we'd try to achieve the following using the Simplify Path dialog:
- Reduce anchor points of a selected region.
- Create sharp corner angles in a selected region.
- Convert the path to straight lines in a selected region.




This is how we achieved the desired artwork


You can use the Smooth tool or the Smooth slider to smooth paths.
After you reduce the number of anchor points, you can use the Smooth tool to remove stray points and get a smoother path.
To create a smooth path, follow these steps:
-
Select the object.
-
Select the Smooth tool.
-
Drag the tool along the length of the path segment you want to smooth out.
-
Continue smoothing until the stroke or path is of the desired smoothness.

A. Original path B. Dragging across path with the Smooth tool C. Result

Create smooth curves
To get a smooth curve while keeping the opposite curves intact, follow these steps:
-
Select the Anchor Point tool.
-
Press Option or Alt and click any of the handles to pair the opposite handles and make the point smooth.
Control smoothness level
To change the amount of smoothing, double-click the Smooth tool and set the following options:
Fidelity
Controls how far you have to move your mouse or stylus before Illustrator adds a new anchor point to the path. For example, a Fidelity value of 2.5 means that tool movements of less than 2.5 pixels aren’t registered. Fidelity can range from 0.5 to 20 pixels; the higher the value, the smoother and less complex the path.
Smoothness
Controls the amount of smoothing that Illustrator applies when you use the tool. Smoothness can range from 0% to 100%; the higher the value, the smoother the path.

A. Corner points with unpaired handles B. Opposite handles paired, resulting in a smooth curve

For better smoothing control, use the Smooth slider. Select the path, navigate to Object > Path > Smooth, and move the slider to achieve the required level of smoothness. You can also select the auto-setting icon to smooth out the path automatically. To smooth a section of the path, select the anchor points in that section using the Direct Selection tool, and then move the slider.
Smoothen complex paths using the Smooth slider.
More like this
Have a question or an idea?


If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We would love to hear from you and see your creations.