If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to create and edit text using the Type tool and how to activate Adobe Fonts in Illustrator on the iPad.
From advertisements to street art and from a book cover to a logo, you can create amazing typography in Illustrator on the iPad. A rich font set and advanced typographic features help you quickly create unique typography designs. For greater precision and a smoother experience, you can connect your keyboard or use Apple Pencil.


Create a text object
- To create a text object in the horizontal direction, on the left toolbar, tap the Type tool (
 ).
).
- To create a text object in the vertical direction, on the left toolbar, double-tap or long press the type tool to view the Vertical Type tool (
 ) in the tool options.
) in the tool options.
Create point and area text
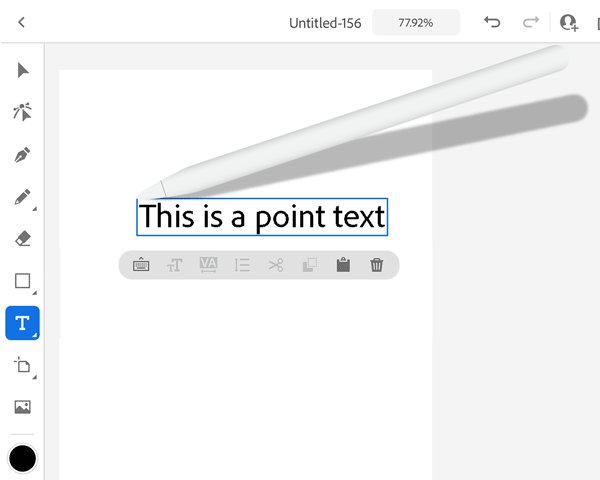
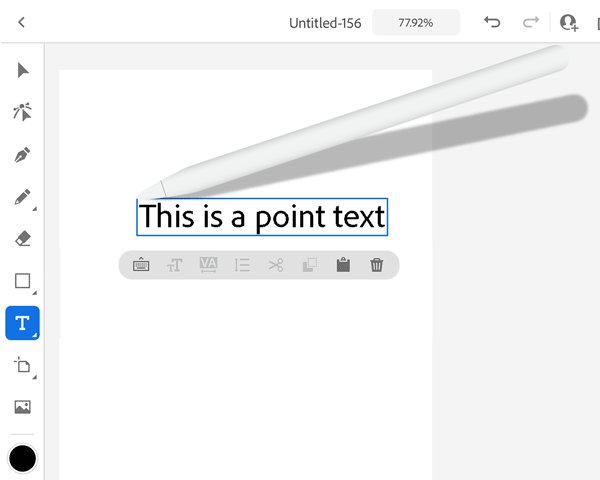
- Point text is a line of text that begins where you tap and expands as you type characters. The line expands or shrinks as you edit it, but doesn’t wrap to the next line. To create a point text, tap the Type tool. A point text frame is created.
- Area text (also called paragraph text) uses the boundaries of an object to control the flow of characters, either horizontally or vertically. When the text reaches a boundary, it automatically wraps to fit inside the defined area.
To create an area text, drag the Type tool to draw a text frame on the canvas.




Edit text using contextual widget
After the text object is created, select the text frame to view the contextual widget that has some handy text controls that you use to modify text.

- Keyboard: Tap to use the virtual keyboard on the screen. You can open the keyboard when you actually need to type your text. You can use the cut, copy, and paste icons visible on the virtual keyboard to copy and paste the text.
- Letter spacing: Type the spacing you want to have between letters in your text or use slider to set the value.
- Line spacing: Type the spacing you want to have between lines in your text or use slider to set the value.
View and edit text properties
You can format the text and the font using the text properties available in the Text section of the Properties panel.


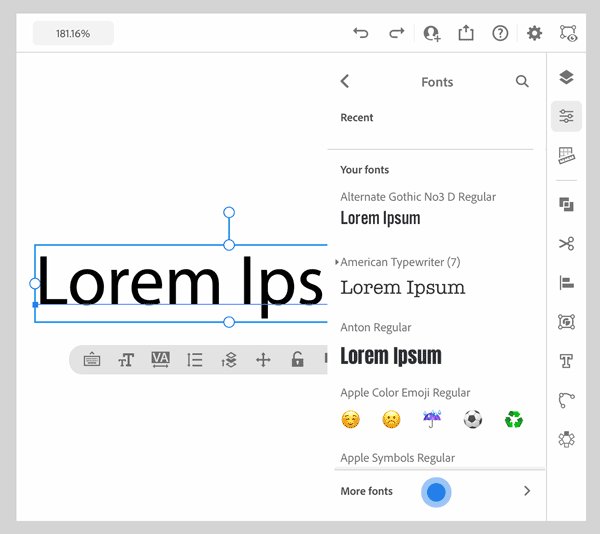
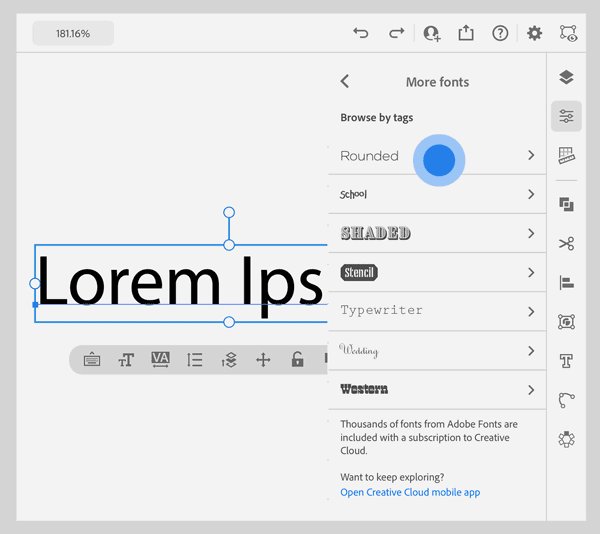
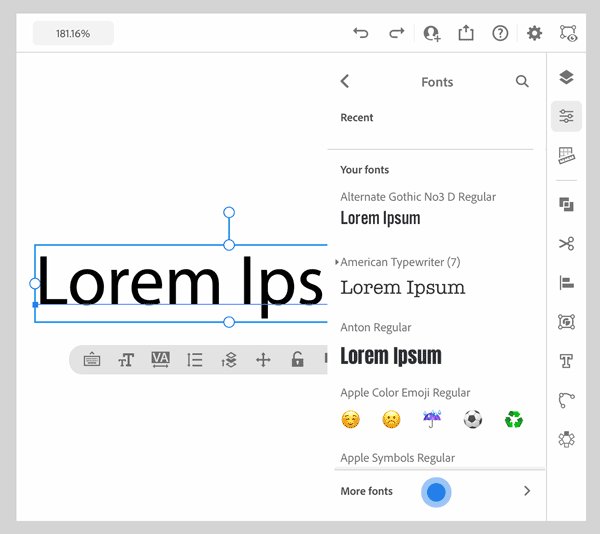
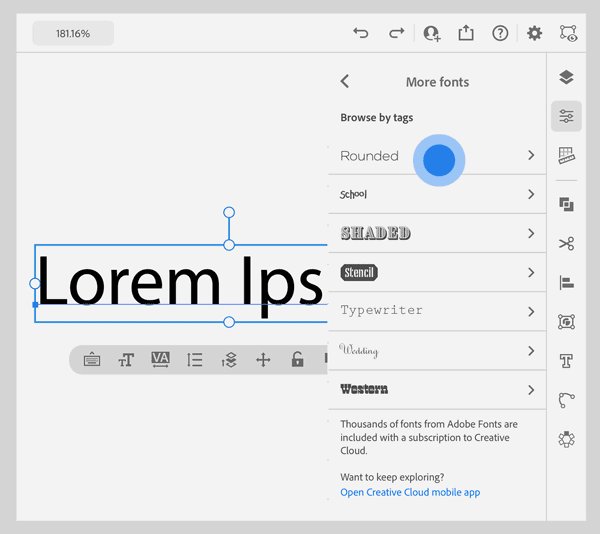
- Font name: Choose a font from the drop-down list. You can browse through thousands of fonts from Adobe Fonts included as part of your Creative Cloud subscription. For details, see Activate fonts.
Tap the arrow to browse through the font list. Font preview is displayed next to the font name to help you pick the right font quickly. Your recently used fonts are displayed in the Recent section for quick access.
When you tap on a font, the font is applied on the selected text or the text frame. To look for a font, you can type the font name (if you know it already) in the font search field.
- Font style: Tap to view and change the font style options for the selected font.
- Font scale: Tap to change the horizontal and vertical scaling of font using sliders.
- Font size: Specify the size of the font.
- Line spacing: Specify the spacing between two lines of text.
- Letter spacing: Specify the spacing between letters in the text.
- All caps: Tap to convert the all letters in the text to uppercase. Tap again to go back to the previous casing.
- Small caps: Tap to convert all letters in the text to lowercase. Tap again to go back to the previous casing.
- Underline text and Strikethrough
See also: Format type.
Change the text frame
With a point or area text selected, you can change the text frame from point to area or vice-versa. In the Properties panel, under text options, choose the text frame in the Text Container section.

Align text in a paragraph
Under Paragraph, you can select a suitable option to align and justify your text.

Activate and use Adobe Fonts
Illustrator on the iPad provides a comprehensive typography feature set that helps you find the right font for your artwork. You can access thousands of fonts as well as add your own fonts directly from the Illustrator on the iPad app. The fonts are added to your Creative Cloud library and become available across Creative Cloud apps.


Adobe's subscription-based online fonts library (Adobe Fonts) offers unlimited high-quality fonts from hundreds of type foundries, included for free in most Creative Cloud subscriptions. Browse and activate these fonts instantly from within Illustrator on the iPad or go to fonts.adobe.com. Activated fonts become available for use in all Creative Cloud applications on desktop and mobile.
You can also use variable fonts and color fonts (embedded with colors, patterns, and gradients) to use the latest font technologies to design your text. For more information, see Fonts and typography in Illustrator on the desktop.
See also: Activate fonts on Creative Cloud Mobile
Resolve missing fonts
If a font used in your document is not available on your iPad, Illustrator automatically substitutes the missing font with the nearest matching font available on your iPad. When you open a cloud document that contains fonts not currently available on your device, Illustrator on the iPad automatically activates Adobe Fonts in the background and substitutes the missing font with an identical font.
If you can access the font file, you can instantly add the missing font in the Illustrator app. For details, see Quickly add a missing font.
View East Asian type options
To view the formatting options for East Asian characters in the Properties panel, do the following:
- Go to Manage App Settings > General.
- Select the Enable East Asian type options check box.
- In the Placeholder Text drop-down list, choose the dummy text as Japanese (selected automatically when the check box is enabled), Korean, Maru-Maru, or Lorem Ipsum.
Related topics
- Create text designs on a path
- Fonts and typography in Illustrator on the desktop
- Fonts | FAQ and troubleshooting tips
- Troubleshoot font issues in Illustrator
Got a question or an idea?