- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn to view and insert glyphs and special characters in your text.
About character sets and alternate glyphs
Typefaces include many characters in addition to the ones you see on your keyboard. Depending on the font, these characters can include ligatures, fractions, swashes, ornaments, ordinals, titling and stylistic alternates, superior and inferior characters, old‑style figures, and lining figures. A glyph is a specific form of a character. For example, in certain fonts, the capital letter A is available in several forms, such as swash and small-cap.
There are three ways to insert alternate glyphs:
- The Selection in-context menu lets you view and insert glyphs available for a selected character.
- The Glyphs panel lets you view and insert glyphs from any typeface.
- The OpenType panel lets you set up rules for using glyphs. For example, you can specify that you want to use ligatures, titling characters, and fractions in a given text block. Using the OpenType panel is easier than inserting glyphs one at a time and ensures a more consistent result. However, the panel works only with OpenType fonts.
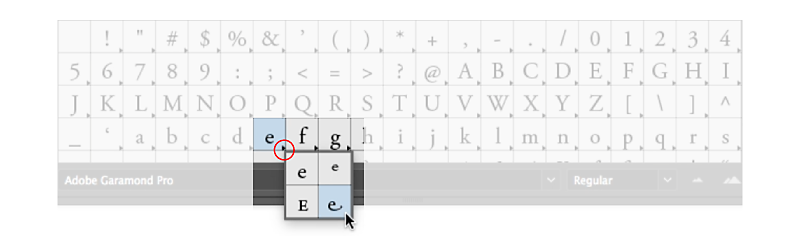
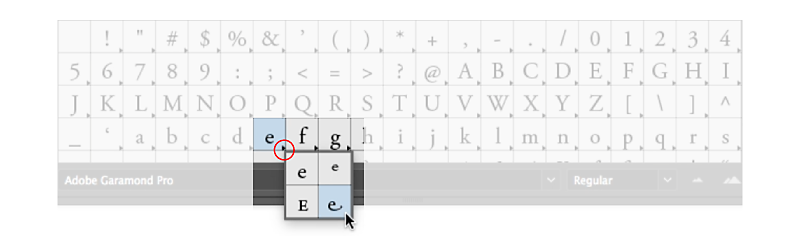
Replace a character with on-canvas alternate glyphs
When you're working on a type object, you can select a character to quickly view alternate glyphs right next to it in the in-context menu. Simply click the alternate glyph to replace the character with it.


Illustrator displays a maximum of five alternate glyphs for a selected character on the canvas. If more than five alternatives are available, Illustrator displays the  icon to the right of the displayed alternate glyphs. Click the
icon to the right of the displayed alternate glyphs. Click the  icon to open the Glyphs panel and view more alternatives.
icon to open the Glyphs panel and view more alternatives.
Glyphs panel overview
You use the Glyphs panel (Window > Type > Glyphs) to view the glyphs in a font and insert specific glyphs in your document.
By default, the Glyphs panel displays all the glyphs for the currently selected font. You can change the font by selecting a different font family and style at the bottom of the panel. If any characters are currently selected in your document, you can display alternate characters by selecting Alternates For Current Selection from the Show menu at the top of the panel.

A. Show menu B. Font family C. Font style D. Zoom buttons

When you select an OpenType font in the Glyphs panel, you can restrict the panel to display certain kinds of glyphs by selecting a category from the Show menu. You can also display a pop‑up menu of alternate glyphs by clicking the triangle in the lower right corner of the glyph box where applicable.


Insert or replace a character using the Glyphs panel
-
To insert a character, click with a type tool to place the insertion point where you want to enter the character, and then double-click the character you want to insert in the Glyphs panel.
-
To replace a character, choose Alternates For Current Selection from the Show pop‑up menu, select a character in your document using a type tool. Double-click a glyph in the Glyphs panel, if one is available.Note
Additional replacement options are available for Asian glyphs.
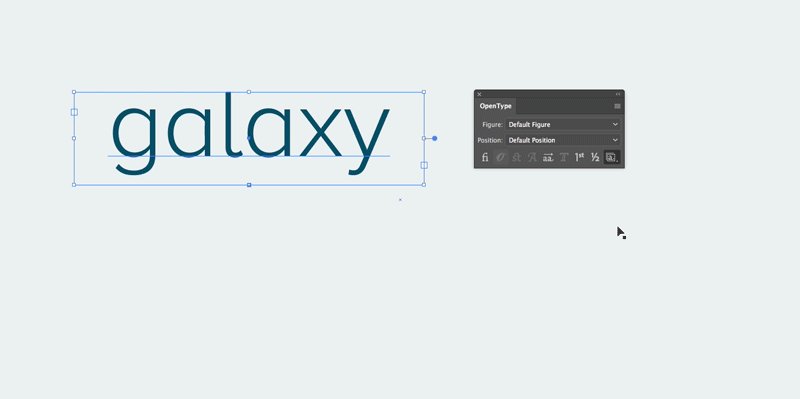
OpenType panel overview
You use the OpenType panel (Window > Type > OpenType) to specify how you want to apply alternate characters in OpenType fonts. For example, you can specify that you want to use standard ligatures in new or existing text.
Keep in mind that OpenType fonts vary greatly in the kinds of features they offer; not all options in the OpenType panel are available in every font. You can view the characters in a font using the Glyphs panel.

A. Standard Ligatures B. Contextual Alternates C. Discretionary Ligatures D. Swash E. Stylistic Alternates F. Titling Alternates G. Ordinals H. Fractions I. Stylistic Sets J. Panel menu K. Figure type L. Character position

Additional features may be available for Asian OpenType fonts.
You can access additional commands and options in the OpenType panel menu in the upper right corner of the panel.
Highlight alternate glyphs in the text
-
Choose File > Document Setup.
-
Select Highlight Substituted Glyphs, and click OK. Substituted glyphs in the text are highlighted.
Use ligatures and contextual alternates
Ligatures are typographic replacement characters for certain letter pairs. Most fonts include ligatures for standard letter pairs such as fi, fl, ff, ffi, and ffl. In addition, some fonts include discretionary ligatures for letter pairs such as ct, st, and ft. Although the characters in ligatures appear to be joined, they are fully editable and do not cause the spell checker to flag a word erroneously.
Contextual alternates are alternate characters included in some script typefaces to provide better joining behavior. For example, when using Caflisch Script Pro with contextual alternates enabled, the letter pair “bl” in the word “bloom” is joined so that it looks more like handwriting.
-
Select the characters or type objects to which you want to apply the setting. If you don’t select any text, the setting applies to new text you create.
-
Make sure that an OpenType font is selected.
-
In the OpenType panel, do any of the following:
Click the Standard Ligatures button to enable or disable ligatures for standard letter pairs (such as fi, fl, ff, ffi, and ffl).
Click the Discretionary Ligatures button to enable or disable optional ligatures (if available in the current font).
Click the Contextual Alternates button to enable or disable contextual alternates (if available in the current font).
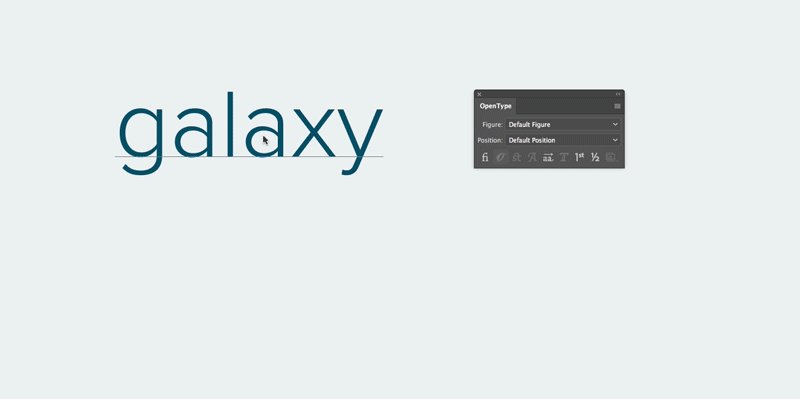
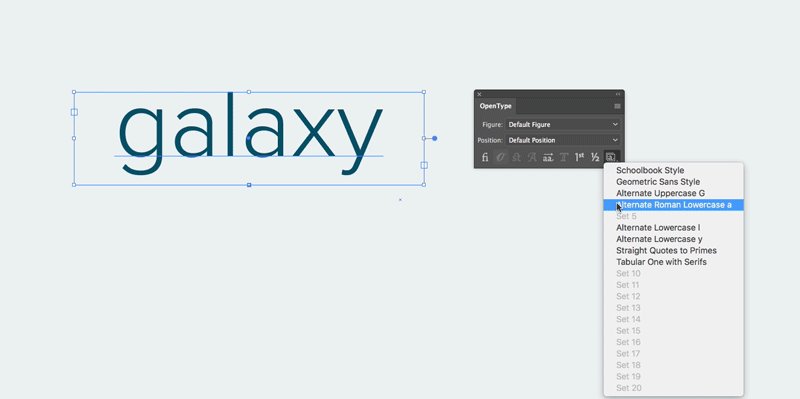
Use stylistic sets
A stylistic set is a group of glyph alternates that can be applied to a selected block of text. When you apply a stylistic set, the glyphs defined in the set replace the font’s default glyphs in the selected text. The name of the stylistic set provided by the Font Developer is shown in various places in Illustrator. For some fonts, Illustrator displays the stylistic set names as Set 1, Set 2, and so on. You can apply multiple stylistic sets to a range of text.


-
Select the text box or the text range to which you want to apply a stylistic set.
-
Do one of the following:
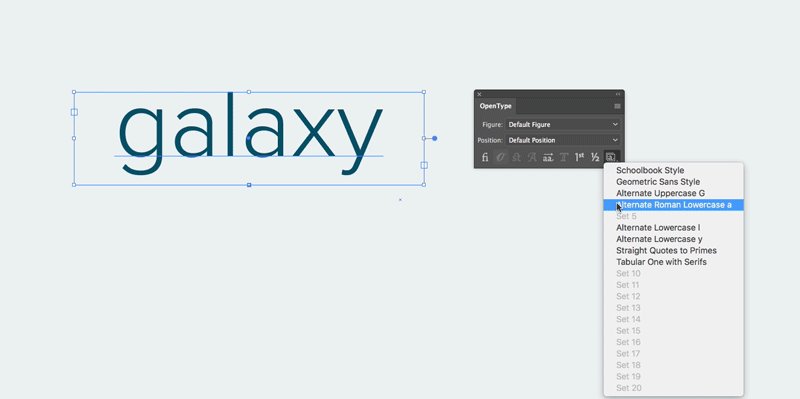
- Choose Window > Type > OpenType to open the OpenType panel. Now, do one of the following:
- Click the Stylistic Sets icon (
 ) at the bottom of the panel and choose the desired set.
) at the bottom of the panel and choose the desired set.
- Select Stylistic Sets from the panel menu and choose the desired set.
- Click the Stylistic Sets icon (
Apply stylistic sets using the OpenType panel A. Click the icon at the bottom of the panel B. Choose the desired stylistic set from the panel menu
Apply stylistic sets using the OpenType panel - Choose Type > Glyphs to open the Glyphs panel. Choose a stylistic set from the Show drop-down list in the Glyphs panel.
Apply stylistic sets using the Glyphs panel Apply stylistic sets using the Glyphs panel - Choose Window > Type > OpenType to open the OpenType panel. Now, do one of the following:
You can remove the stylistic set that you’ve applied to a text range by deselecting it in the OpenType panel or the Glyphs panel.
Add stylistic sets to a character or a paragraph style
-
Select Window > Type > Character Styles or Window > Type > Paragraph Styles to open the Character Styles panel or the Paragraph Styles panel.
-
Select New Character Style or New Paragraph Style from the panel menu.
-
Select OpenType Features in the left pane of the New Character Style or New Paragraph Style dialog.
-
Select
 and choose the desired stylistic sets from the list.
and choose the desired stylistic sets from the list.Add stylistic sets to a character style Add stylistic sets to a character style -
Select OK.
Use swashes, titling alternates, or stylistic alternates
Many OpenType fonts include stylized characters that let you add decorative elements to type. Swashes are characters with exaggerated flourishes. Titling alternates are characters (usually all in capitals) designed for use in large-size settings, such as titles. Stylistic alternates are stylized characters that create a purely esthetic effect.
-
Select the characters or type objects to which you want to apply the setting. If you don’t select any text, the setting applies to new text you create.
-
Make sure that an OpenType font is selected.
-
In the OpenType panel, do one of the following:
Click the Swash button to enable or disable swash characters (if available in the current font).
Click the Stylistic Alternates button to enable or disable stylistic alternates (if available in the current font).
Click the Titling Alternates button to enable or disable titling alternates (if available in the current font).
Insert symbols, hyphens and dashes, and quotation marks
-
Position the insertion point where you want to insert a character using the Type tool.
-
Do one of the following:
- Choose Type > Insert Special Character
- Right click and choose Insert Special Character from the context menu.
-
Choose one of the following options: Symbols, Hyphens And Dashes, and Quotation Marks.
-
Choose the desired character from a wide variety of options provided by Illustrator.
-
Position the insertion point where you want to insert a white space character using the Type tool.
-
Do one of the following:
- Choose Type > Insert White Space Character
- Right click and choose Insert White Space Character from the context menu.
-
Select one of the following options:
Em Space: The space is equal to the size of the type. For example, in 12‑point type, an em space is 12 points wide.
En Space: The space is half the width of an em space. For example, in 12-point type, an en space is 6 points wide.
Nonbreaking Space: This space ensures that two words stay together without breaking into a new line.
Hair Space: The space is one‑twenty‑fourth the width of an em space. For example, in 12-point type, a hair space is 0.5 point wide.
Thin Space: The space is one‑eighth the width of an em space. For example, in 12-point type, a thin space is 1.5 points wide.
Representative symbols of the white space characters appear when you choose Type > Show Hidden Characters.
Insert a break character
You can insert a break character to start a new line without starting a new paragraph.
-
Position the insertion point where you want to insert the break character using the Type tool.
-
Do one of the following:
- Choose Type > Insert Break Character > Forced Line Break.
- Right click and choose Insert Break Character > Forced Line Break.
To remove a break character, choose Type > Show Hidden Characters to see non-printing characters. You can then select and delete the break character.
Show or hide nonprinting characters
Nonprinting characters include hard returns (line breaks), soft returns (line breaks), tabs, spaces, nonbreaking spaces, double-byte characters (including spaces), discretionary hyphens, and the end-of-text character.
To make the characters visible as you format and edit type, choose Type > Show Hidden Characters. A check mark indicates that nonprinting characters are visible.
More like this
Have a question or an idea?


If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We would love to hear from you and see your creations.


