Select Show Options from the panel menu.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to work with transparency and blending modes in Illustrator.
Transparency is such an integral part of Illustrator that it’s possible to add transparency to your artwork without realizing it.
Add transparency to artwork
You can add transparency to artwork by doing any of the following:
Lower the opacity of objects so that underlying artwork becomes visible.
Use opacity masks to create variations in transparency.
Use a blending mode to change how colors interact among overlapping objects.
Apply gradients and meshes that include transparency.
Apply effects or graphic styles that include transparency, such as drop shadows.
Import Adobe Photoshop files that include transparency.
Transparency panel overview
Use the Transparency panel (Window > Transparency) to specify the opacity and blending mode of objects, to create opacity masks, or to knock out a portion of one object with the overlying portion of a transparent object.
Show all options in the Transparency panel
Show a thumbnail of the selected object in the Transparency panel
-
Select Show Thumbnail from the panel menu. Or, select the double triangle on the panel tab to cycle through the display sizes.
View transparency in artwork
It’s important to be aware of when you’re using transparency, because you need to set some extra options when printing and saving transparent artwork. To view transparency in your artwork, display a checkered background grid to identify transparent areas of your artwork.
-
Select View > Show Transparency Grid.
-
(Optional) Select File > Document Setup, and set transparency grid options.
NoteYou can also change the artboard color to simulate what your artwork will look like if printed on colored paper.
Change the opacity of artwork
You can change the opacity of a single object, the opacity of all objects in a group or layer, or the opacity of an object’s fill or stroke.
-
Select an object or group (or target a layer in the Layers panel).
To change the opacity of a fill or stroke, select the object and then select the fill or stroke in the Appearance panel.
-
Set the Opacity option in the Transparency panel or Control panel.
NoteTo select all objects that use a specific opacity, select an object with that opacity or deselect everything and enter the opacity value in the Transparency panel. Go to Select > Same > Opacity.
If you select multiple objects in a layer and change the opacity setting, the transparency of overlapping areas of the selected objects changes relative to the other objects and shows an accumulated opacity. In contrast, if you target a layer or group and then change the opacity, the objects in the layer or group are treated as a single object. Only objects outside and below the layer or group are visible through the transparent objects. If an object is moved into the layer or group, it takes on the layer’s or group’s opacity, and if an object is moved outside, it doesn’t retain the opacity.
Individual objects selected and set to 50% opacity (left) compared to layer targeted and set to 50% opacity (right) Individual objects selected and set to 50% opacity (left) compared to layer targeted and set to 50% opacity (right)
Create a transparency knockout group
A transparency knockout group ensures precise design control by preventing objects in a group from showing through each other. This makes it ideal for managing layers in complex artwork with transparency.
For example, you're designing a logo with overlapping letters, each filled with a transparent gradient. Without a knockout group, the letters might blend, creating unintended colors and overlaps. By enabling a transparency knockout group, each letter keeps its distinct shape and color, helping you design your artwork more efficiently.


-
In the Layers panel, select the group or layer you want to edit.
-
Select Windows > Transparency and then select Knockout Group.
- On (Check): Objects within the group knock out underlying objects.
- Off (No mark): Transparency within the group doesn’t knock out any objects.
- Neutral (Square with a line): The group inherits knockout settings from its parent layer or group.
If this option isn’t visible, select Show Options from the Panel menu.
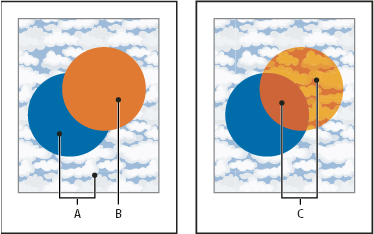
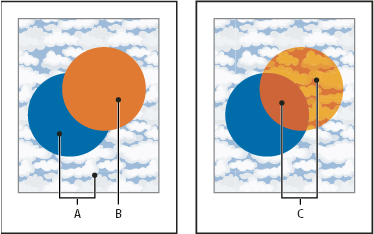
Use opacity masks to create transparency
You use an opacity mask and a masking object to alter the transparency of artwork. The opacity mask (also referred to as masked artwork) provides the shape through which other objects show. The masking object defines which areas are transparent and the degree of transparency. You can use any colored object or raster image as the masking object. Illustrator uses the grayscale equivalents of the colors in the masking object for the opacity levels in the mask. Where the opacity mask is white, the artwork is fully visible. Where the opacity mask is black, the artwork is hidden. Shades of gray in the mask result in varying degrees of transparency in the artwork.

A. Underlying objects B. Opacity mask artwork C. Masking object filled with black-to-white gradient D. C moved over the area of B and masking B

When you create the opacity mask, a thumbnail of the masking object appears in the Transparency panel to the right of the thumbnail of the masked artwork. (If these thumbnails aren’t visible, choose Show Thumbnails from the panel menu.) By default, the masked artwork and the masking object are linked (as shown by a link between the thumbnails in the panel). When you move the masked artwork, the masking object moves along with it. However, when you move a masking object, the masked artwork doesn’t move. You can unlink the mask in the Transparency panel to lock the mask in place and move the masked artwork independently of it.


You can move masks between Photoshop and Illustrator. Opacity masks in Illustrator convert to layer masks in Photoshop, and vice versa.
You can't enter isolation mode when working in mask-editing mode, or vice versa.
For a video on working with opacity masks, see How to use Opacity masks.
Create an opacity mask
-
Select a single object or group, or target a layer in the Layers panel.
-
Open the Transparency panel and, if necessary, choose Show Options from the panel menu to see the thumbnail images.
-
Double-click directly to the right of the thumbnail in the Transparency panel.
An empty mask is created and Illustrator automatically enters mask-editing mode.
-
Use the drawing tools to draw a mask shape.
-
Click the masked artwork’s thumbnail (left thumbnail) in the Transparency panel to exit mask-editing mode.
The Clip option sets the mask background to black. Therefore, black objects, such as black type, used to create an opacity mask with the Clip option selected will not be visible. To see the objects, use a different color or deselect the Clip option.
Convert an existing object into an opacity mask
-
Select at least two objects or groups, and choose Make Opacity Mask from the Transparency panel menu. The topmost selected object or group is used as the mask.
Edit a masking object
You can edit a masking object to change the shape or transparency of the mask.
-
Click the masking object’s thumbnail (right thumbnail) in the Transparency panel.
-
Alt‑click (Windows) or Option-click (Mac OS) the mask thumbnail to hide all other artwork in the document window. (If the thumbnails aren’t visible, choose Show Thumbnails from the panel menu.)
-
Use any of the Illustrator editing tools and techniques to edit the mask.
-
Click the masked artwork’s thumbnail (left thumbnail) in the Transparency panel to exit mask-editing mode.
Unlink or relink an opacity mask
- To unlink a mask, target the masked artwork in the Layers panel, and then click the link symbol
 between the thumbnails in the Transparency panel. Alternatively, select Unlink Opacity Mask from the Transparency panel menu.
between the thumbnails in the Transparency panel. Alternatively, select Unlink Opacity Mask from the Transparency panel menu.The masking object is locked in position and size, and the masked objects can be moved and resized independently of the mask.
- To relink a mask, target the masked artwork in the Layers panel, and then click the area between the thumbnails in the Transparency panel. Alternatively, select Link Opacity Mask from the Transparency panel menu.
Deactivate or reactivate an opacity mask
You can deactivate a mask to remove the transparency it creates.
- To deactivate a mask, target the masked artwork in the Layers panel, and then Shift-click the masking object’s thumbnail (right thumbnail) in the Transparency panel. Alternatively, select Disable Opacity Mask from the Transparency panel menu. When the opacity mask is deactivated, a red x appears over the mask thumbnail in the Transparency panel.
- To reactivate a mask, target the masked artwork in the Layers panel, and then Shift-click the masking object’s thumbnail in the Transparency panel. Alternatively, select Enable Opacity Mask from the Transparency panel menu.
Remove an opacity mask
-
Target the masked artwork in the Layers panel, and then select Release Opacity Mask from the Transparency panel menu.
The masking object reappears on top of the objects that were masked.
Clip or invert an opacity mask
-
Target the masked artwork in the Layers panel.
-
Select either of the following options in the Transparency panel:
Clip
Gives the mask a black background which crops the masked artwork to the boundaries of the masking object. Deselect the Clip option to turn off the clipping behavior. To select clipping for new opacity masks by default, select New Opacity Masks Are Clipping from the Transparency panel menu.
Invert Mask
Reverses the luminosity values of the masking object, which reverses the opacity of the masked artwork. For example, areas that are 90% transparent become 10% transparent after the mask is inverted. Deselect the Invert Mask option to return the mask to the original state. To invert all masks by default, select New Opacity Masks Are Inverted from the Transparency panel menu.
Select Show Options from the panel menu if these options aren't visible.
Use transparency to shape a knockout
If you want to make a knockout effect proportional to the object’s opacity, you can use the Opacity & Mask Define Knockout Shape. If the mask is high, the opacity is strong, and vice versa.
For example, if you use a gradient-masked object as a knockout, the underlying object will be knocked out as if a gradient shaded it. You can create knockout shapes with both vector and raster objects.
-
Follow any of these options:
Select the masked artwork, and then group it with the objects you want to knock out to use an opacity mask to shape the knockout.
Select a bitmap object that contains transparency, and then group it with the objects you want to knock out to use the alpha channel of a bitmap object to shape the knockout.
-
Select the group.
-
In the Transparency panel, select Knockout Group until the option displays a checkmark.
-
Among the grouped objects, target the masking objects or transparent images in the Layers panel.
-
In the Transparency panel, select Opacity & Mask Define Knockout Shape.




About blending modes
Blending modes let you vary the ways that the colors of objects blend with the colors of underlying objects. When you apply a blending mode to an object, the effect of the blending mode is seen on any objects that lie beneath the object’s layer or group.
It’s helpful to think in terms of the following color terminology when visualizing a blending mode’s effect:
The blend color is the original color of the selected object, group, or layer.
The base color is the underlying color in the artwork.
The resulting color is the color resulting from the blend.


Illustrator provides the following blending modes:
|
Normal |
Paints the selection with the blend color, without interaction with the base color. This is the default mode. |
|
Darken |
Selects the base or blend color—whichever is darker—as the resulting color. Areas lighter than the blend color are replaced. Areas darker than the blend color do not change. |
|
Multiply |
Multiplies the base color by the blend color. The resulting color is always a darker color. Multiplying any color with black produces black. Multiplying any color with white leaves the color unchanged. The effect is similar to drawing on the page with multiple magic markers. |
|
Color Burn |
Darkens the base color to reflect the blend color. Blending with white produces no change. |
|
Lighten |
Selects the base or blend color—whichever is lighter—as the resulting color. Areas darker than the blend color are replaced. Areas lighter than the blend color do not change. |
|
Screen |
Multiplies the inverse of the blend and base colors. The resulting color is always a lighter color. Screening with black leaves the color unchanged. Screening with white produces white. The effect is similar to projecting multiple slide images on top of each other. |
|
Color Dodge |
Brightens the base color to reflect the blend color. Blending with black produces no change. |
|
Overlay |
Multiplies or screens the colors, depending on the base color. Patterns or colors overlay the existing artwork, preserving the highlights and shadows of the base color while mixing in the blend color to reflect the lightness or darkness of the original color. |
|
Soft Light |
Darkens or lightens the colors, depending on the blend color. The effect is similar to shining a diffused spotlight on the artwork. If the blend color (light source) is lighter than 50% gray, the artwork is lightened, as if it were dodged. If the blend color is darker than 50% gray, the artwork is darkened, as if it were burned in. Painting with pure black or white produces a distinctly darker or lighter area but doesn't result in pure black or white. |
|
Hard Light |
Multiplies or screens the colors, depending on the blend color. The effect is similar to shining a harsh spotlight on the artwork. If the blend color (light source) is lighter than 50% gray, the artwork is lightened, as if it were screened. This is useful for adding highlights to artwork. If the blend color is darker than 50% gray, the artwork is darkened, as if it were multiplied. This is useful for adding shadows to artwork. Painting with pure black or white results in pure black or white. |
|
Difference |
Subtracts either the blend color from the base color or the base color from the blend color, depending on which has the greater brightness value. Blending with white inverts the base-color values. Blending with black produces no change. |
|
Exclusion |
Creates an effect similar to but lower in contrast than the Difference mode. Blending with white inverts the base-color components. Blending with black produces no change. |
|
Hue |
Creates a resulting color with the luminance and saturation of the base color and the hue of the blend color. |
|
Saturation |
Creates a resulting color with the luminance and hue of the base color and the saturation of the blend color. Painting with this mode in an area with no saturation (gray) causes no change. |
|
Color |
Creates a resulting color with the luminance of the base color and the hue and saturation of the blend color. This preserves the gray levels in the artwork and is useful for coloring monochrome artwork and for tinting color artwork. |
|
Luminosity |
Creates a resulting color with the hue and saturation of the base color and the luminance of the blend color. This mode creates an inverse effect from that of the Color mode.
Note
The Difference, Exclusion, Hue, Saturation, Color, and Luminosity modes don't blend spot colors—and with most blending modes, a black designated as 100% K knocks out the color on the underlying layer. Instead of 100% black, specify a rich black using CMYK values. |
Change the blending mode of artwork
-
Select an object or group (or target a layer in the Layers panel).
To change the blending mode of a fill or stroke, select the object, and then select the fill or stroke in the Appearance panel.
-
In the Transparency panel, select a blending mode from the pop‑up menu.
You can isolate the blending mode to a targeted layer or group to leave objects beneath unaffected. To do this, select the target icon to the right of a group or layer in the Layers panel that contains an object using a blending mode. In the Transparency panel, select Isolate Blending. (If the Isolate Blending option isn’t visible, select Show Options from the Transparency panel menu.)
Group (star and circle) with Isolate Blending option deselected (left) compared to selected (right) Group (star and circle) with Isolate Blending option deselected (left) compared to selected (right) NoteTo select all objects that use the same blending mode, select an object with that blending mode, or deselect everything and choose the blending mode in the Transparency panel. Then go to Select > Same > Blending Mode.
related resources
Talk to us
We would love to hear from you. Share your thoughts with the Adobe Illustrator Community.

