- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to cut, divide, and trim objects into geometric and freehand shapes.
You can cut through an object, split an object into a grid, and cut a path at select anchor points using different menu options. You can also use the Scissors tool to split a path, and the Knife tool to cut objects freehand. In addition, you can choose a clipping mask to hide portions of an object, and pathfinder effects to trim overlapping objects.
Practice and learn how to divide an object with a hands-on tutorial in the Discover panel, without leaving the app.


Commands for cutting and dividing objects
Divide Objects Below


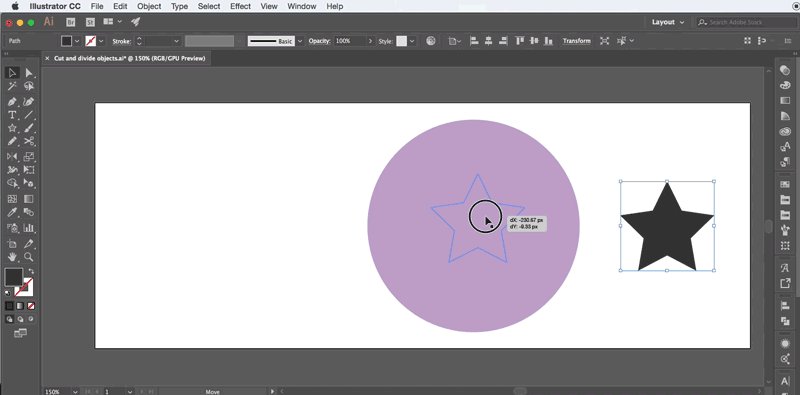
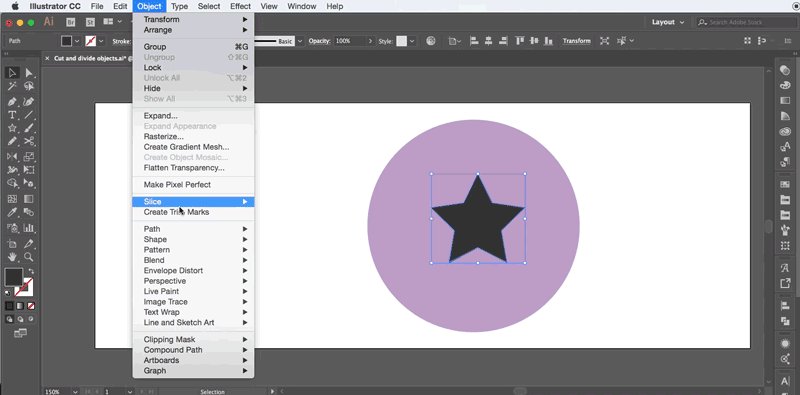
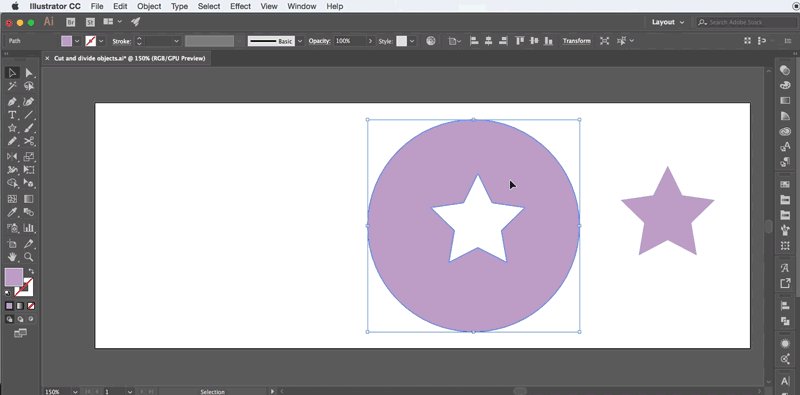
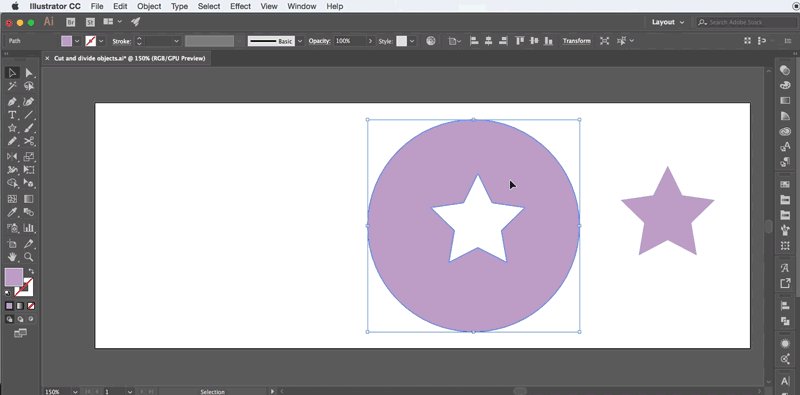
The Divide Objects Below command acts as a cookie cutter or stencil, using a selected object to cut through other objects, discarding the original selection.
-
Select the object to use as a cutter, and position it so that it overlaps the objects to cut.
-
Choose Object > Path > Divide Objects Below.
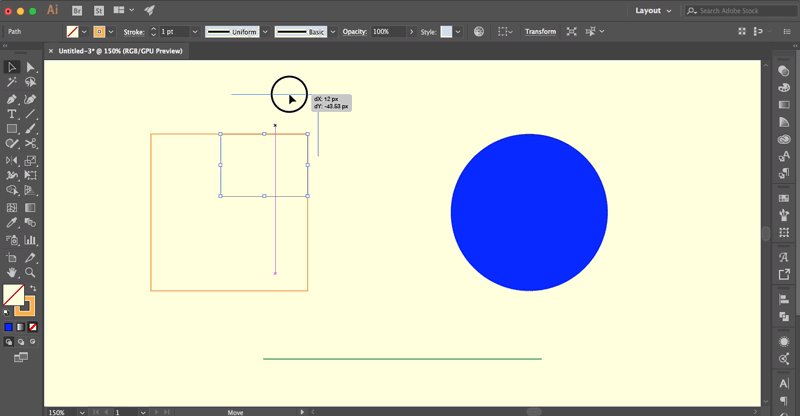
Split Into Grid


The Split Into Grid command lets you divide one or more objects into multiple rectangular objects arranged in rows and columns. You can precisely change the height, width, and gutter size between rows and columns, and quickly create guides for laying out artwork.
-
Select the object.
NoteIf you select more than one object, the resulting grid of objects uses the appearance attributes of the topmost object.
-
Choose Object > Path > Split Into Grid.
-
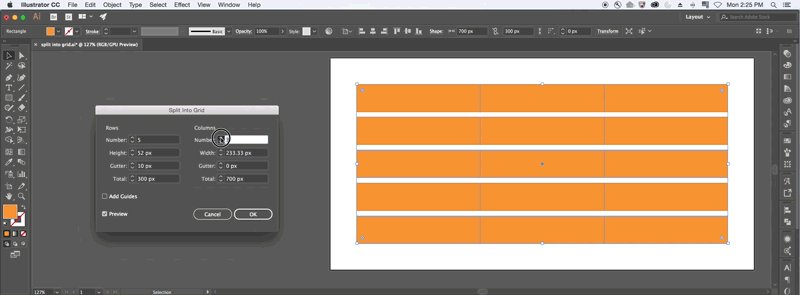
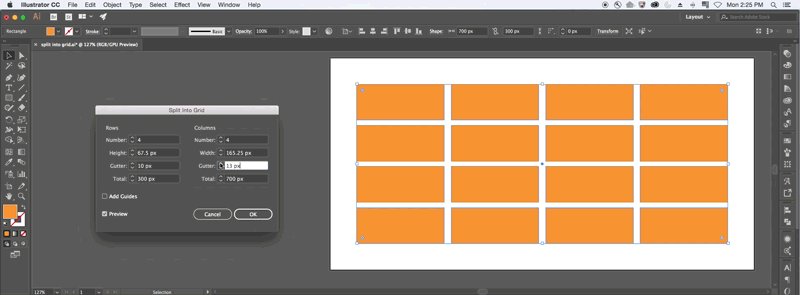
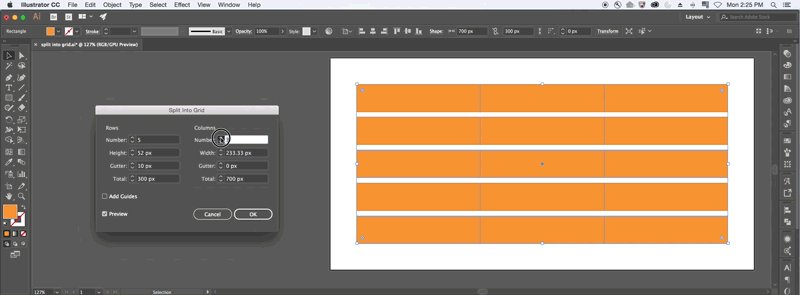
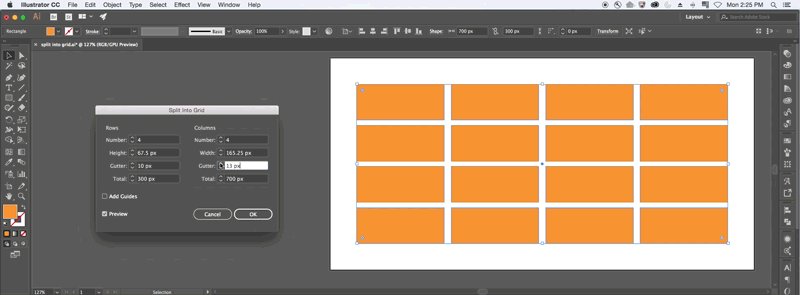
Enter the number of rows and columns you want.
-
(Optional) Do any of the following:
To set the size of each row and column, enter values for Height and Width.
To set the amount of space that separates rows from one another and columns from one another, enter values for Gutter.
To change the dimensions of the entire grid of objects, enter values for Total.
To add guides along the row and column edges, select Add Guides.
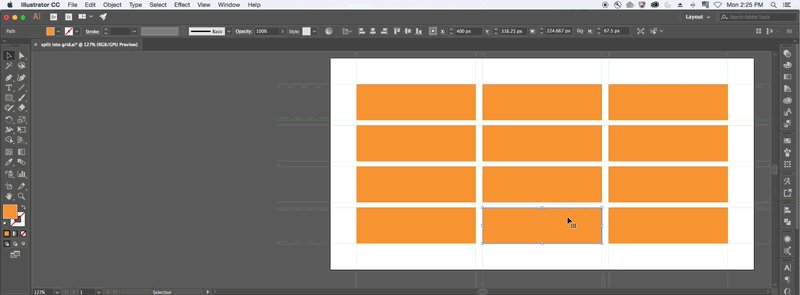
Options available to divide the object into a grid Options available to divide the object into a grid -
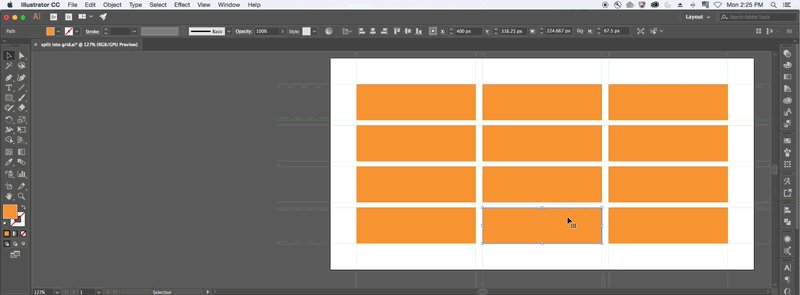
Click OK.
Cut Path At Selected Anchor Points


The Cut Path At Selected Anchor Point cuts a path at the anchor point, and the one anchor point becomes two anchor points with one located directly on top of the other.
-
(Optional) Select the path to see its current anchor points.
-
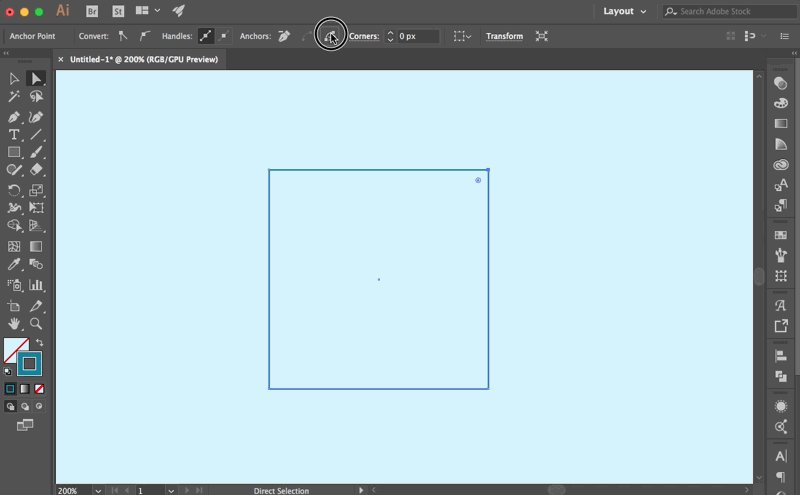
Select the anchor point where you want to split the path using the Direct Selection tool.
-
Click the Cut Path At Selected Anchor Points in the Control panel.
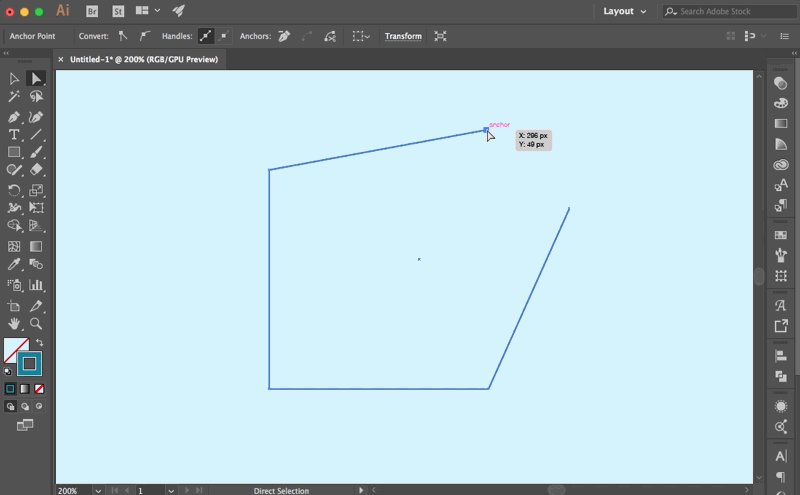
When you split the path at an anchor point, a new anchor point appears on top of the original anchor point, and one anchor point is selected.
-
Use the Direct Selection tool to adjust the new anchor point or path segment.
Tools for cutting and dividing objects
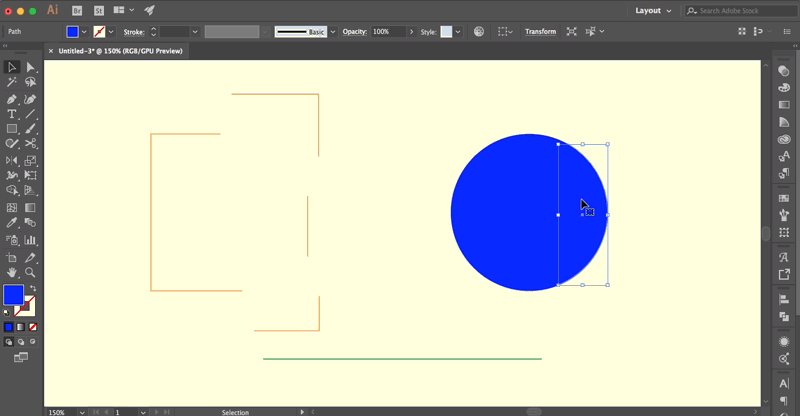
Scissors tool


The Scissors tool splits a path, graphics frame, or empty text frame at an anchor point or along a segment.
-
Click and hold the Eraser tool to see and choose the Scissors tool.
-
Click the path where you want to split it. When you split the path, two endpoints are created. One endpoint is selected by default.
NoteIf you don't click a point or a path using the Scissors tool, Illustrator prompts you to use the tool on a segment or an anchor point of a path. Click OK to continue.
-
Select the anchor point or the path cut in the previous step using the Direct Selection tool to modify the object.


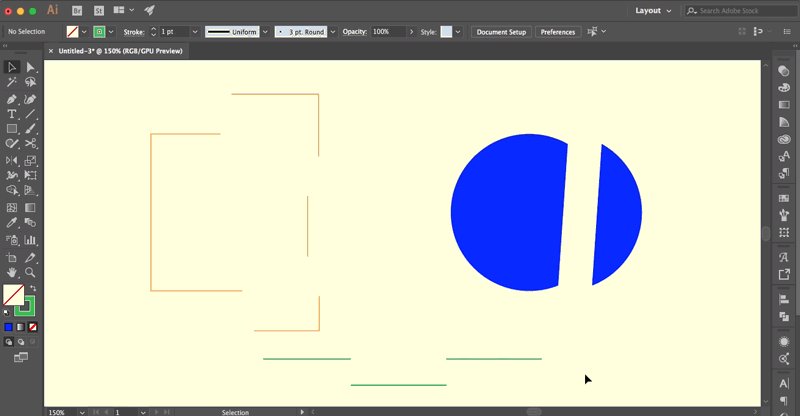
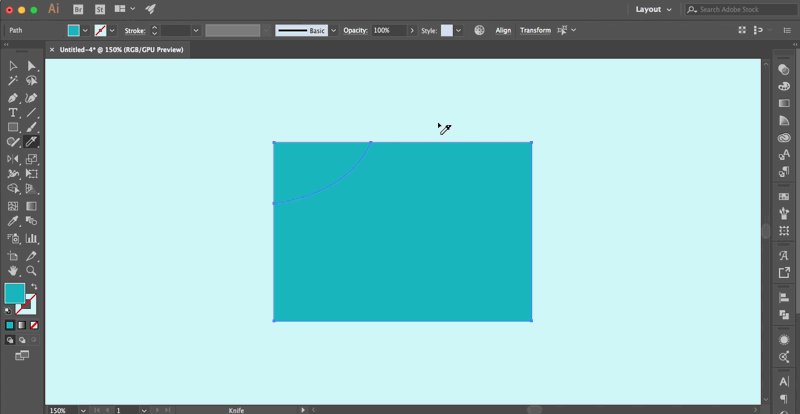
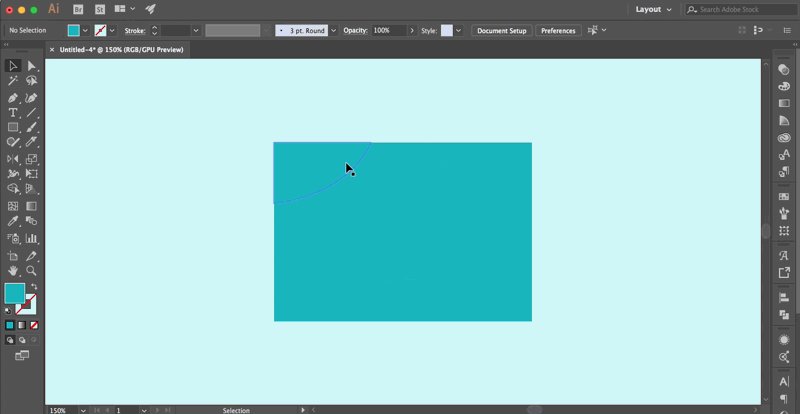
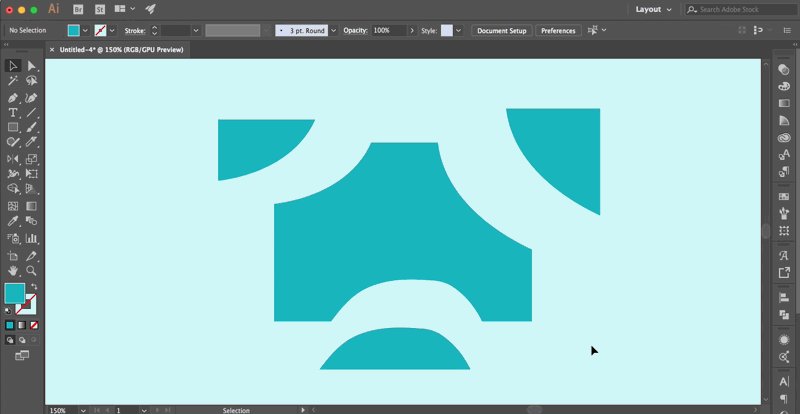
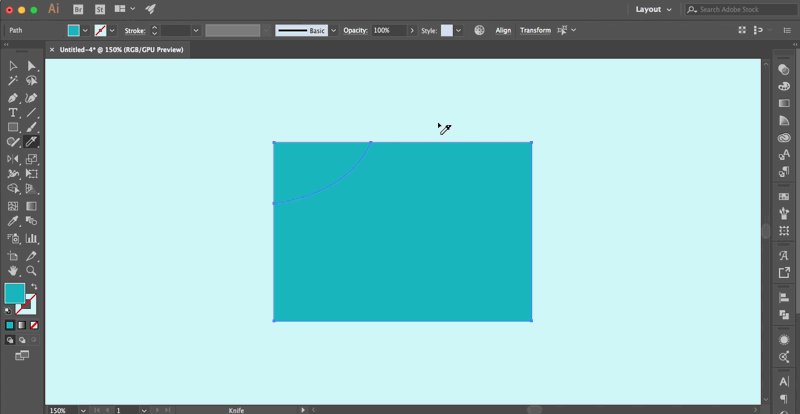
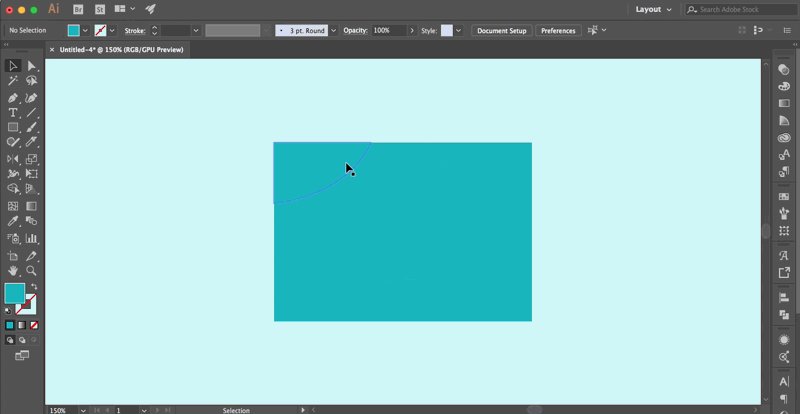
The Knife tool cuts objects along a freehand path you draw with it, dividing them into their component-filled faces. (A face is an area undivided by a line segment.)
-
Click and hold the Eraser tool to see and choose the Knife tool.
-
Do one of the following:
- To cut in a curved path, drag the pointer over the object.
- To cut in a straight path, hold down Alt (Windows) or Option (macOS) as you click the artboard with the Knife tool, and then drag.
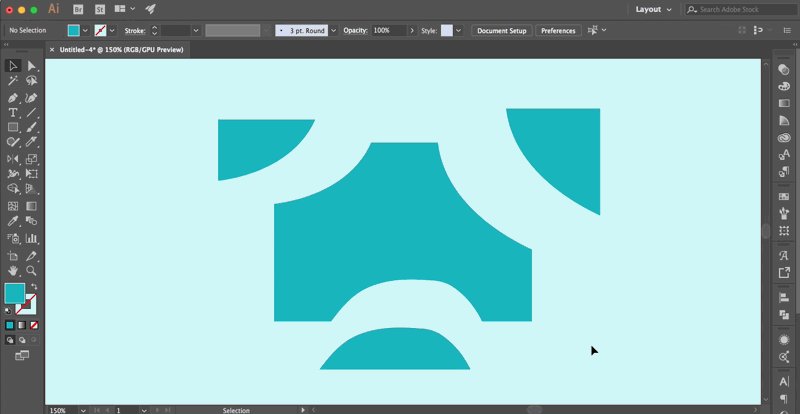
The cuts created using the Knife tool appear as strokes on the object.
-
Choose Select > Deselect.
NoteIllustrator selects the object by default while cutting.
-
Drag each part using the Direct Selection tool.
When smart guides are enabled, the Knife tool snaps perfectly in alignment with your artwork, letting you easily cut objects into equal proportions.
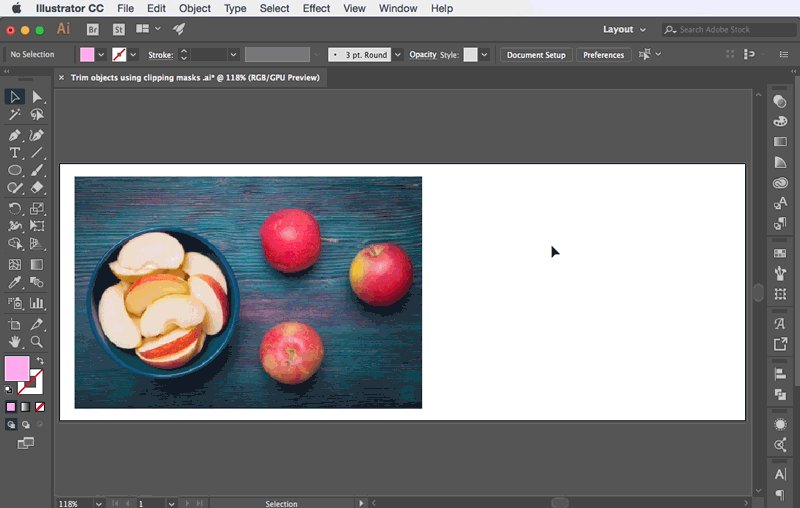
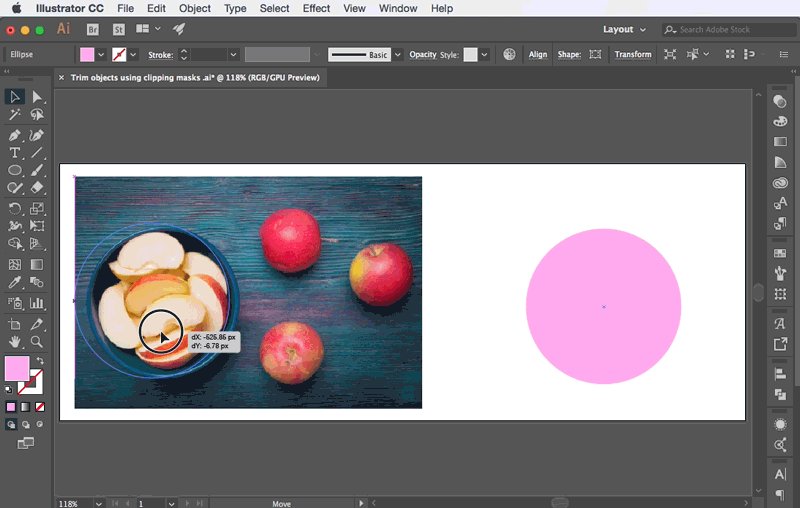
Trim objects using clipping masks


Clipping masks let you use an object to hide portions of other objects. For details, see Clipping masks.
-
Create the object you want to use as the mask. This object is called the clipping path. Only vector objects can be clipping paths.
-
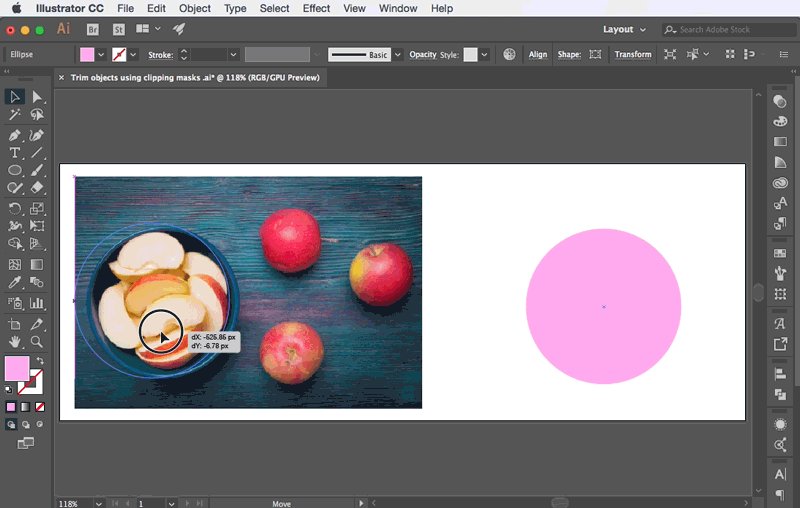
Move the clipping path above the objects you want to mask in the stacking order.
-
Select the clipping path and the objects you want to mask.
-
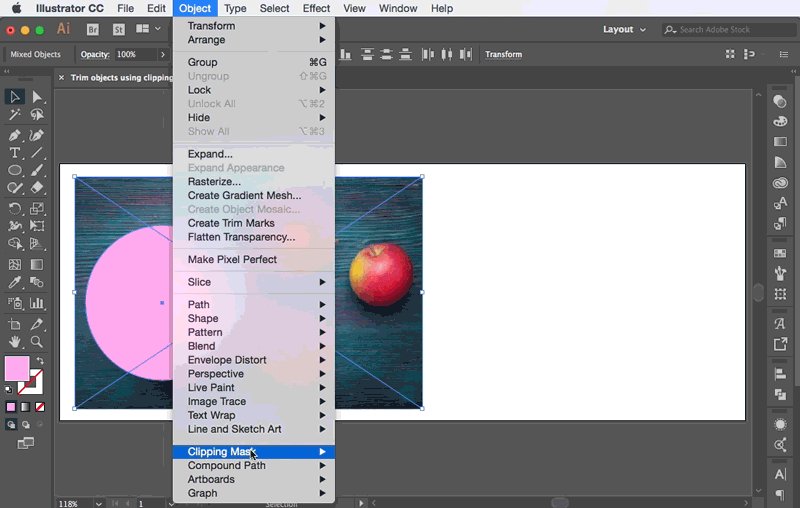
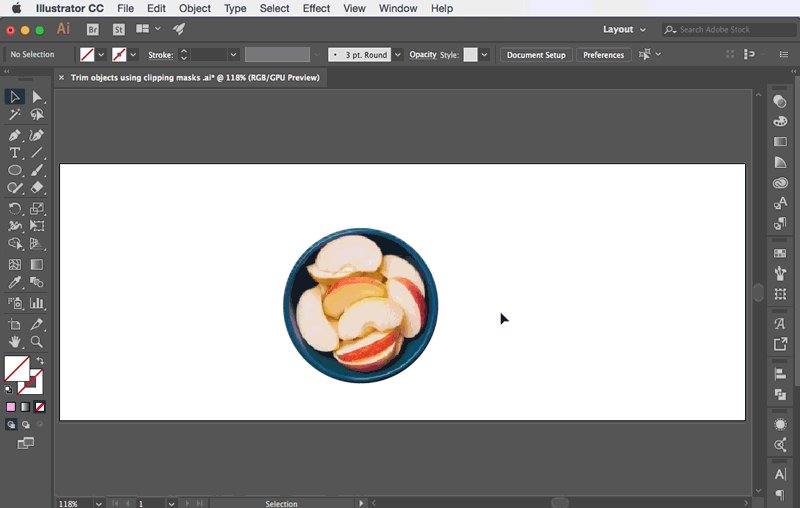
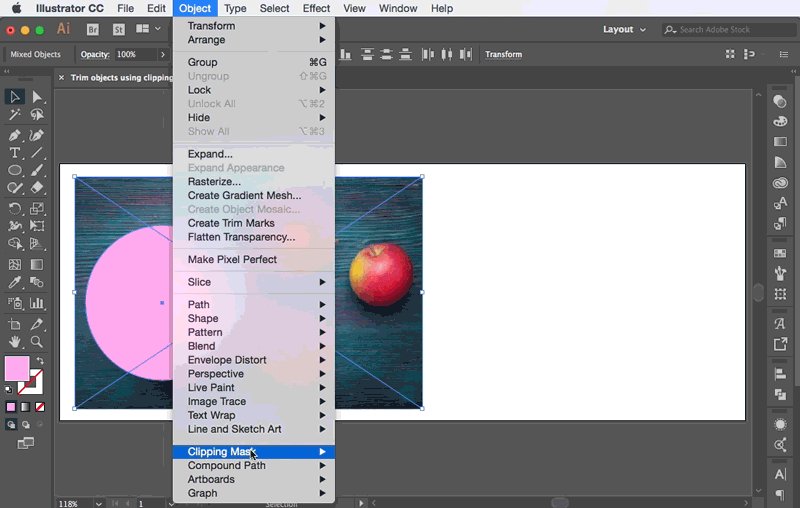
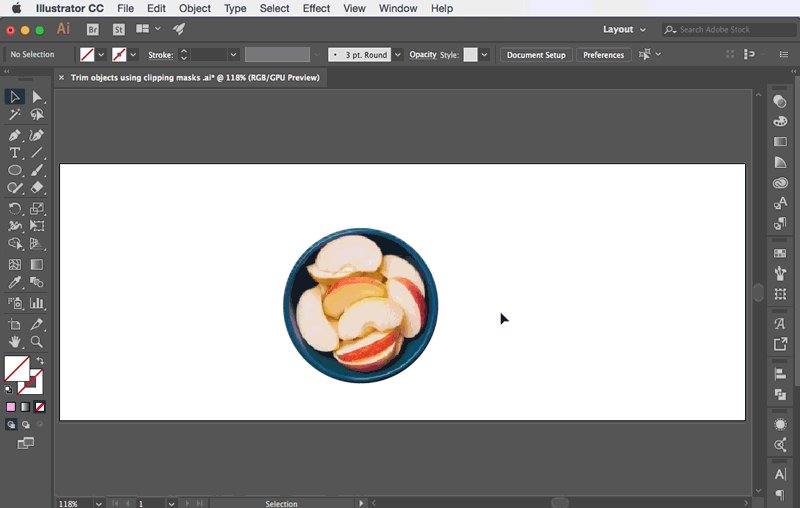
Choose Object > Clipping Mask > Make.
NoteTo create a clipping path from the area where two or more objects overlap, group the objects first.
Trim objects using Pathfinder effects
Pathfinder effects provide various ways to divide and trim overlapping objects.

A. Add to shape area using the Unite mode B. Subtract from shape area using the Minus Front mode C. Intersect shape area using the Intersect mode D. Exclude overlapping shape areas using the Exclude mode

-
Select the objects you want to trim using the Selection tool.
-
Choose Window > Pathfinder.
-
Choose a Shape Mode and Pathfinder effects using the Pathfinder panel. For more information, see Pathfinder effects.
More like this
Have a question or an idea?


If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We would love to hear from you and see your creations.


