- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Specify editable tag attributes in templates in Dreamweaver. Also, learn how to make an editable tag uneditable.
You can allow a template user to modify specified tag attributes in a document created from a template.
For example, you can set a background color in the template document, yet enable template users to set a different background color for pages they create. Users can update only the attributes you specify as editable.
You can also set multiple editable attributes in a page so that template users can modify the attributes in template-based documents. The following data types are supported: text, Boolean (true/false), color, and URL.
Creating an editable tag attribute inserts a template parameter in the code. An initial value for the attribute is set in the template document; when a template-based document is created, it inherits the parameter. A template user can then edit the parameter in the template-based document.
If you make the link to a style sheet an editable attribute, then the attributes of the style sheet are no longer available for either viewing or editing in the template file.
-
In the Document window, select an item you want to set an editable tag attribute for.
-
Select Tools > Templates > Make Attribute Editable.

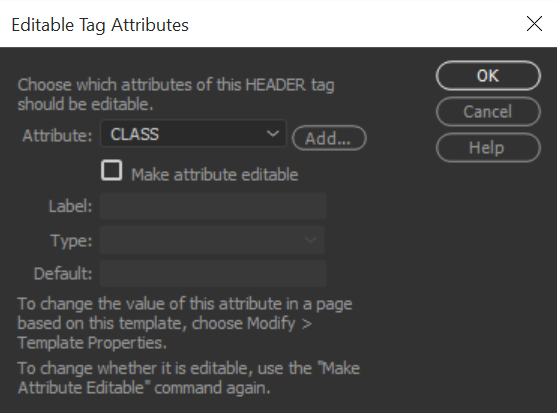
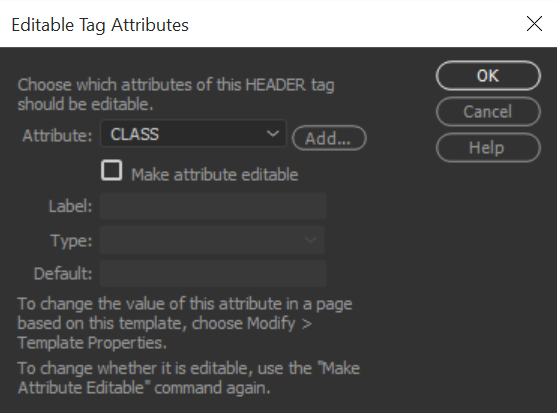
Make attributes editable 
Make attributes editable -
In the Attribute box, enter a name or select an attribute in the Editable Tag Attributes dialog box by doing one of the following:
If the attribute you want to make editable is listed in the Attribute pop‑up menu, select it.
If the attribute you want to make editable isn’t listed in the Attribute pop‑up menu, click Add, and in the dialog box that opens, enter the name of the attribute you want to add, then click OK.
-
Make sure the Make Attribute Editable option is selected.
-
In the Label box, enter a unique name for the attribute.Note
To make it easier to identify a specific editable tag attribute later, use a label that identifies the element and the attribute. For example, you might label an image whose source is editable logoSrc or label the editable background color of a body tag bodyBgcolor.
-
In the Type menu, select the type of value allowed for this attribute by choosing one of the following options:
Text: Select this option to enable a user to enter a text value for the attribute. For example, you can use text with the align attribute; the user can then set the attribute’s value to left, right, or center.
URL: Select this option to insert a link to an element, such as the file path to an image. Using this option automatically updates the path used in a link. If the user moves the image to a new folder, the Update Links dialog box appears.
Color: Select this option to make the color picker available for selecting a value.
True/False: Select this option to enable a user to select a true or false value on the page.
Number: Select this option to enable a template user to type a numerical value to update an attribute (for example, to change the height or width values of an image).
-
The Default Value box displays the value of the selected tag attribute in the template. Enter a new value in this box to set a different initial value for the parameter in the template‑based document.
-
(Optional) If you want to make changes to another attribute of the selected tag, select the attribute and set the options for that attribute.
-
Click OK.
Make an editable tag attribute uneditable
A tag previously marked as editable can be marked as uneditable.
-
In the template document, click the element associated with the editable attribute or use the tag selector to select the tag.
-
Select Tools > Templates > Make Attribute Editable.
-
In the Attributes pop‑up menu, select the attribute you want to affect.
-
Deselect Make Attribute Editable and click OK.
-
Update documents based on the template.