- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to build a delete record page in Dreamweaver that allows users to delete records in a database.
The user interface has been simplified in Dreamweaver and later. As a result, you may not find some of the options described in this article in Dreamweaver and later. For more information, see this article.
About record delete pages
Your application can contain a set of pages that lets users delete records in a database. The pages normally consist of a search page, a results page, and a delete page. A delete page is usually a detail page working in tandem with a results page. The search and results pages let the user retrieve the record and the delete page lets the user confirm and delete the record.
After creating the search and results pages, you add links on the results page to open the delete page and then build a delete page that displays the records and a Submit button.
Search for the record to delete
When users want to delete a record, they must first find that record in the database. Accordingly, you need a search and a results page to work with the delete page. The user enters search criteria in the search page and selects the record on the results page. When the user clicks the record, the delete page opens and displays the record in an HTML form.
Create links to a delete page
After creating the search and results pages, you must create links on the results page to open the delete page. You then modify the links to pass the IDs of the records the user wants to delete. The delete page uses this ID to find and display the record.
To create the links manually
-
On the results page, create a column in the table used to display records by clicking inside the last table column and selecting Modify > Table > Insert Rows or Columns.
-
Select the Columns option and the After Current Column option, and click OK.
A column is added to the table.
-
In the newly created table column, enter the string Delete in the row containing the dynamic content placeholders. Make sure you enter the string inside the tabbed repeating region.
You can also insert an image with a word or symbol for delete.
-
Select the Delete string to apply a link to it.
-
In the Property inspector, enter the delete page in the Link box. You can enter any filename.
After clicking outside the Link box, the Delete string appears linked in the table. If you Live view, you can see that the link is applied to the same text in every table row.
-
Select the Delete link on the results page.
-
(ColdFusion) In the Link box in the Property inspector, add the following string at the end of the URL:
?recordID=#recordsetName.fieldName#
The question mark tells the server that what follows is one or more URL parameters. The word recordID is the name of the URL parameter (you can make up any name you like). Note the name of the URL parameter because you'll use it in the delete page later.
The expression after the equal sign is the value of the parameter. In this case, the value is generated by a ColdFusion expression that returns a record ID from the recordset. A different ID is generated for each row in the dynamic table. In the ColdFusion expression, replace recordsetName with the name of your recordset, and replace fieldName with the name of the field in your recordset that uniquely identifies each record. In most cases, the field will consist of a record ID number. In the following example, the field consists of unique location codes:
confirmDelete.cfm?recordID=#rsLocations.CODE#
When the page runs, the values of the recordset's CODE field are inserted in the corresponding rows in the dynamic table. For example, if the Canberra, Australia, rental location has the code CBR, the following URL is used in the Canberra row in the dynamic table:
confirmDelete.cfm?recordID=CBR
-
(PHP) In the Link field in the Property inspector, add the following string at the end of the URL:
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
The question mark tells the server that what follows is one or more URL parameters. The word recordID is the name of the URL parameter (you can make up any name you like). Note the name of the URL parameter because you'll use it in the delete page later.
The expression after the equal sign is the value of the parameter. In this case, the value is generated by a PHP expression that returns a record ID from the recordset. A different ID is generated for each row in the dynamic table. In the PHP expression, replace recordsetName with the name of your recordset, and replace fieldName with the name of the field in your recordset that uniquely identifies each record. In most cases, the field will consist of a record ID number. In the following example, the field consists of unique location codes:
confirmDelete.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
When the page runs, the values of the recordset's CODE field are inserted in the corresponding rows in the dynamic table. For example, if the Canberra, Australia, rental location has the code CBR, the following URL is used in the Canberra row in the dynamic table:
confirmDelete.php?recordID=CBR
-
(ASP) In the Link field in the Property inspector, add the following string at the end of the URL:
?recordID=<%=(recordsetName.Fields.Item("fieldName").Value)%>The question mark tells the server that what follows is one or more URL parameters. The word recordID is the name of the URL parameter (you can make up any name you like). Note the name of the URL parameter because you'll use it in the delete page later.
The expression after the equal sign is the value of the parameter. In this case, the value is generated by an ASP expression that returns a record ID from the recordset. A different ID is generated for each row in the dynamic table. In the ASP expression, replace recordsetName with the name of your recordset, and replace fieldName with the name of the field in your recordset that uniquely identifies each record. In most cases, the field will consist of a record ID number. In the following example, the field consists of unique location codes:
confirmDelete.asp?recordID=<%=(rsLocations.Fields.Item("CODE").Value)%>When the page runs, the values of the recordset's CODE field are inserted in the corresponding rows in the dynamic table. For example, if the Canberra, Australia, rental location has the code CBR, the following URL is used in the Canberra row in the dynamic table:
confirmDelete.asp?recordID=CBR
-
Save the page.
To create the links visually (ASP only)
-
On the results page, create a column in the table used to display records by clicking inside the last table column and selecting Modify > Table > Insert Rows or Columns.
-
Select the Columns option and the After Current Column option, and click OK.
A column is added to the table.
-
In the newly created table column, enter the string Delete in the row containing the dynamic content placeholders. Make sure you enter the string inside the tabbed repeating region.
You can also insert an image with a word or symbol for delete.
-
Select the Delete string to apply a link to it.
-
In the Server Behaviors panel (Window > Server Behaviors), click the Plus (+) button, and select Go to Detail Page from the pop‑up menu.
-
In the Detail Page box, click Browse and locate the delete page.
-
In the Pass URL Parameter box, specify the name of your parameter, such as recordID.
You can make up any name you like, but take note of the name because you'll use it in the delete page later.
-
Specify the value you want to pass to the delete page by selecting a recordset and a column from the Recordset and Column pop‑up menus. Typically the value is unique to the record, such as the record’s unique key ID.
-
Select the URL Parameters option.
-
Click OK.
A special link surrounds the selected text. When the user clicks the link, the Go To Detail Page server behavior passes a URL parameter containing the record ID to the specified delete page. For example, if the URL parameter is called recordID and the delete page is called confirmdelete.asp, the URL looks something like the following when the user clicks on the link:
http://www.mysite.com/confirmdelete.asp?recordID=43
The first part of the URL, http://www.mysite.com/confirmdelete.asp, opens the delete page. The second part, ?recordID=43, is the URL parameter. It tells the delete page what record to find and display. The term recordID is the name of the URL parameter and 43 is its value. In this example, the URL parameter contains the record’s ID number, 43.
Build the delete page
After completing the page listing the records, switch to the delete page. The delete page shows the record and asks the user if they're sure they want to delete it. When the user confirms the operation by clicking the form button, the web application deletes the record from the database.
Building this page consists of creating an HTML form, retrieving the record to display in the form, displaying the record in the form, and adding the logic to delete the record from the database. Retrieving and displaying the record consists of defining a recordset to hold a single record—the record the user wants to delete—and binding the recordset columns to the form.
The delete page can contain only one record-editing server behavior at a time. For example, you cannot add an Insert Record or an Update Record server behavior to the delete page.
Create an HTML form to display the record
-
Create a page and save it as the delete page you specified in the previous section.
You specified a delete page when you created the Delete link in the previous section. Use this name when saving the file for the first time (for example, deleteConfirm.cfm).
-
Insert an HTML form on the page (Insert > Form > Form).
-
Add a hidden form field to the form.
The hidden form field is required to store the record ID passed by the URL parameter. To add a hidden field, place the insertion point in the form and select Insert > Form > Hidden Field.
-
Add a button to the form.
The user will click the button to confirm and delete the displayed record. To add a button, place the insertion point in the form and select Insert > Form > Button.
-
Enhance the design of the page any way you want and save it.
Retrieve the record the user wants to delete
-
In the Bindings panel (Window > Bindings), click the Plus (+) button and select Recordset (Query) from the pop‑up menu.
The simple Recordset or DataSet dialog box appears. If the advanced Recordset dialog box appears instead, click Simple.
-
Name the recordset, and select a data source and the database table that contains the records that users can delete.
-
In the Columns area, select the table columns (record fields) you want to display on the page.
To display only some of the record’s fields, click Selected and choose the desired fields by Control‑clicking (Windows) or Command-clicking (Macintosh) them in the list.
Make sure to include the record ID field even if you won't be displaying it.
-
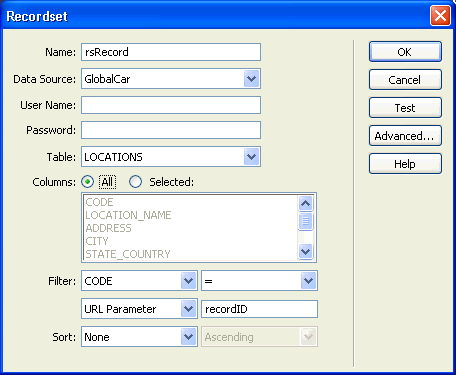
Complete the Filter section as follows to find and display the record specified in the URL parameter passed by the results page:
From the first pop‑up menu in the Filter area, select the column in the recordset containing values that match the value of the URL parameter passed by the page with the Delete links. For example, if the URL parameter contains a record ID number, select the column containing record ID numbers. In the example discussed in the previous section, the recordset column called CODE contains the values that match the value of the URL parameter passed by the page with the Delete links.
From the pop‑up menu beside the first menu, select the equal sign, if not already selected.
From the third pop‑up menu, select URL Parameter. The page with the Delete links uses a URL parameter to pass information to the delete page.
In the fourth box, enter the name of the URL parameter passed by the page with the Delete links.

Recordset dialog box 
Recordset dialog box -
Click OK.
The recordset appears in the Bindings panel.
Display the record the user wants to delete
-
Select the recordset columns (record fields) in the Bindings panel, and drag them to the delete page.
Make sure you insert this read-only dynamic content within the form boundaries. For more information on inserting dynamic content in a page, see Make text dynamic.
Next, you must bind the record ID column to the hidden form field.
-
Make sure Invisible Elements are enabled (View > Visual Aids > Invisible Elements), and then click the yellow shield icon that represents the hidden form field.
The hidden form field is selected.
-
In the Property inspector, click the lightning bolt icon beside the Value box.
-
In the Dynamic Data dialog box, select the record ID column in the recordset.
In the following example, the record ID column, CODE, contains unique store codes.
Record ID column selected Record ID column selected -
Click OK and save the page.
Completed delete page Completed delete page
Add logic to delete the record
After displaying the selected record on the delete page, you must add logic to the page that deletes the record from the database when the user clicks the Confirm Deletion button. You can add this logic quickly and easily by using the Delete Record server behavior.
To add a server behavior to delete the record (ColdFusion, PHP)
-
Make sure the ColdFusion or PHP delete page is open in Dreamweaver.
-
In the Server Behaviors panel (Window > Server Behaviors), click the Plus (+) button, and select Delete Record.
-
In the First Check If Variable Is Defined box, make sure Primary Key Value is selected.
You specify the primary key value later in the dialog box.
-
In the Connection or Data Source (ColdFusion) pop‑up menu, select a connection to the database so that the server behavior can connect to the affected database.
-
In the Table pop‑up menu, select the database table that contains the records that will be deleted.
-
In the Primary Key Column pop‑up menu, select the table column that contains record IDs.
The Delete Record server behavior searches this column for a match. The column should contain the same record ID data as the recordset column you bound to the hidden form field on the page.
If the record ID is numeric, select the Numeric option.
-
(PHP) In the Primary Key Value pop‑up menu, select the variable on your page that contains the record ID identifying the record to be deleted.
The variable is created by your hidden form field. It has the same name as the name attribute of the hidden field and is either a form or URL parameter, depending on the form’s method attribute.
-
In the After Deleting, Go To box, or the On Success, Go To box, specify a page to open after the record has been deleted from the database table.
You can specify a page that contains a brief success message to the user, or a page listing the remaining records so that the user can verify that the record has been deleted.
Delete Record dialog box Delete Record dialog box -
Click OK, and save your work.
To add a server behavior to delete the record (ASP)
-
Make sure the ASP delete page is open in Dreamweaver.
-
In the Server Behaviors panel (Window > Server Behaviors), click the Plus (+) button, and select Delete Record.
-
In the Connection pop‑up menu, select a connection to the database so that the server behavior can connect to the affected database.
Click the Define button if you need to define a connection.
-
In the Delete from Table pop‑up menu, select the database table that contains the records to be deleted.
-
In the Select Record From pop-up menu, specify the recordset that contains the records to be deleted.
-
In the Unique Key Column pop-up menu, select a key column (usually the record ID column) to identify the record in the database table.
If the value is a number, select the Numeric option. A key column usually accepts only numeric values, but sometimes it accepts text values.
-
In the Delete By Submitting pop-up menu, specify the HTML form with the Submit button that sends the delete command to the server.
-
In the After Deleting, Go To box, specify a page to open after the record has been deleted from the database table.
You can specify a page that contains a brief success message to the user, or a page listing the remaining records so that the user can verify that the record has been deleted.
-
Click OK, and save your work.
Test your delete pages
-
Upload the search, results, and delete pages to your web server, open a browser and search for a disposable test record to delete.
When you click a Delete link on the results page, the delete page should appear.
-
Click the Confirm button to delete the record from the database.
-
Verify that the record has been deleted by searching for the record again. The record should no longer appear in the results page.