Nombre de clave
- Guía del usuario de Captivate
- Familiarícese con Captivate
- Versiones de Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Resumen de Adobe Captivate 12
- Notas de la versión de Adobe Captivate (actualización 12.6)
- Notas de la versión de Adobe Captivate (actualización 12.5)
- Notas de la versión de Adobe Captivate (actualización 12.4)
- Notas de la versión de Adobe Captivate (actualización 12.3)
- Notas de la versión de Adobe Captivate (actualización 12.2)
- Notas de la versión de Adobe Captivate (actualización 12.1)
- Configuración del proyecto
- Importación desde PowerPoint
- IA generativa en Adobe Captivate
- Información general sobre la IA generativa
- Preguntas frecuentes sobre IA generativa
- Créditos generativos
- Generar texto
- Generar imágenes
- Información general sobre la generación de imágenes
- Generar imágenes usando indicaciones
- Elige el tipo de contenido de imagen: foto o arte
- Usar imágenes de referencia para composición y estilo
- Mejores prácticas para la generación efectiva de imágenes
- Proporcionar comentarios para mejorar la generación de imágenes
- Generar avatar
- Generar transcripciones
- Agregar y editar texto
- Añadir y editar imágenes
- Añadir y editar medios
- Componentes interactivos
- Crear pruebas
- Adición de widgets
- Interacciones y animaciones
- Mejora tu proyecto de aprendizaje electrónico
- Proyectos de simulación
- Cronología y tabla de contenido
- Revisar y colaborar
- Previsualizar y publicar
- Accesibilidad
- Creación de contenido accesible de aprendizaje electrónico en Adobe Captivate
- Hacer que una diapositiva sea accesible
- Agregar accesibilidad a los objetos de la diapositiva
- Hacer que un componente interactivo sea accesible
- Crear un widget accesible
- Hacer accesible un cuestionario
- Accesibilidad al índice y a la barra de reproducción
- Opciones de diseño en Adobe Captivate
- Recursos adicionales
Información general
Resulta esencial conocer los componentes de una opción de diseño en Captivate para poder crear sus propios diseños personalizados. Además, es necesario un conocimiento básico de las propiedades de CSS para personalizar diseños que se adapten al tema y los estándares de su organización.
Archivos de una carpeta de opciones de diseño
Cada carpeta de opciones de diseño contiene tres archivos:
- designOption.json: este es el archivo que se utiliza para definir el estilo, especificar los ajustes preestablecidos de texto y añadir etiquetas y diseños personalizados para las vistas de tableta, móvil o escritorio. Use un editor de texto para editar los valores de este archivo.
- localized.json: especifique el nombre y la descripción de la opción de diseño personalizada. Aquí el nombre corresponde al de la opción de diseño que aparece al pasar el ratón por encima de la miniatura en el panel Propiedades visuales.
- Thumbnail.png: representación visual de esa opción de diseño en el panel Propiedades visuales. Los usuarios pueden añadir una miniatura personalizada como imagen para su opción de diseño personalizada.
Puede utilizar cualquier editor de texto/HTML para abrir y editar los archivos JSON. Asegúrese de que la carpeta contenga estos archivos: designOption.json, localized.json y Thumbnail.png.
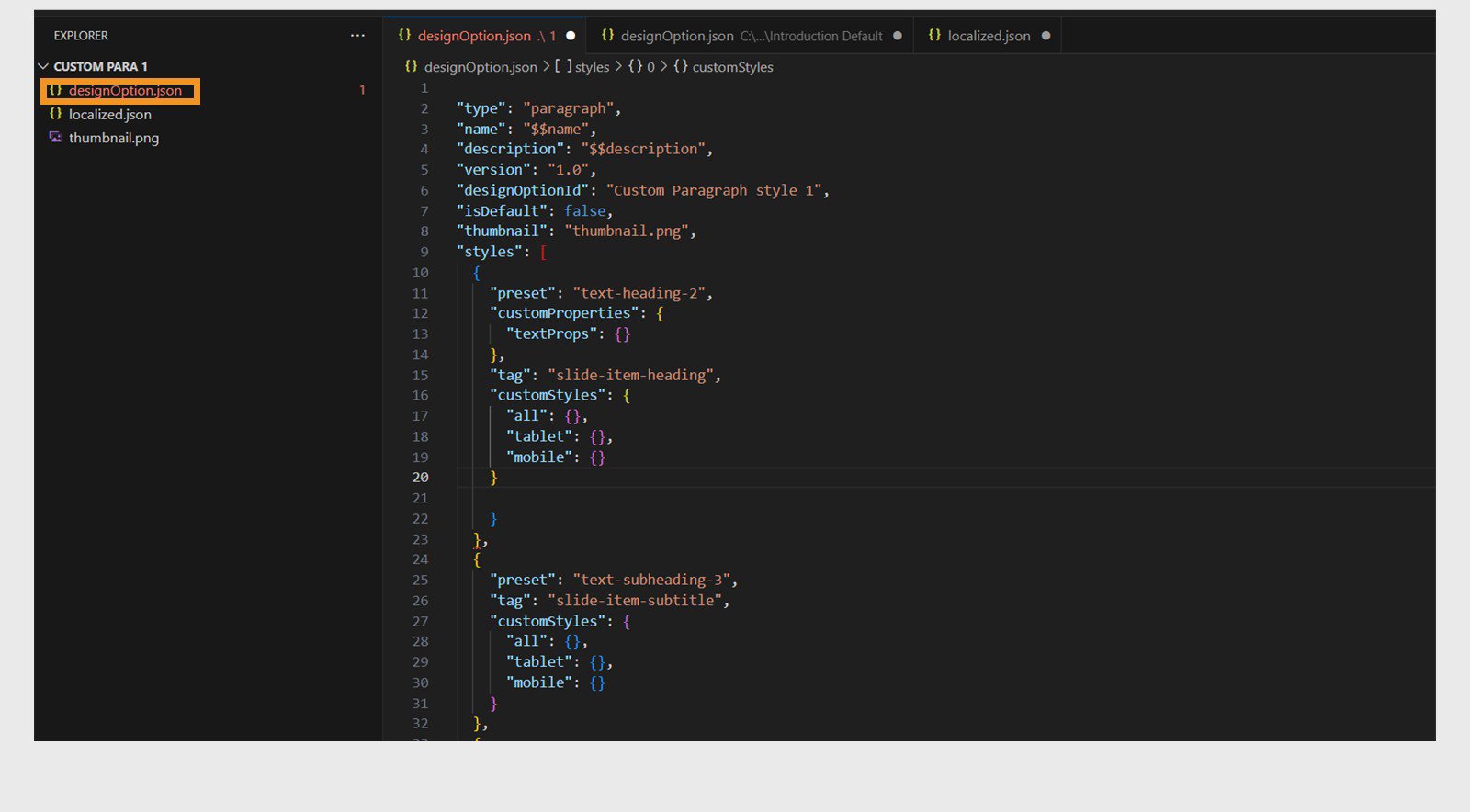
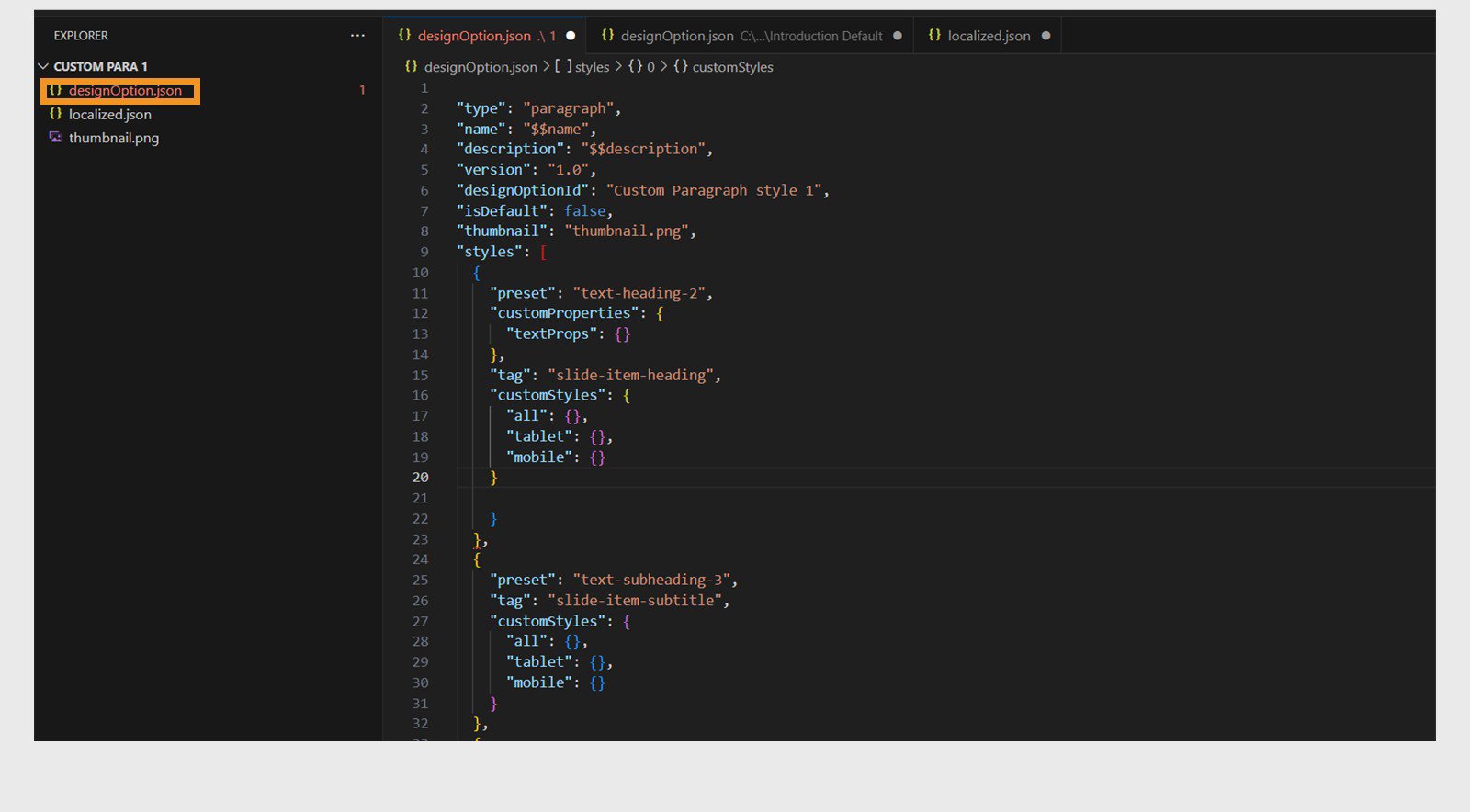
A continuación, se muestra un ejemplo de una opción de diseño abierta en un editor de texto/HTML. En este caso, el editor utilizado es Visual Studio Code:






Descripción de varios campos del archivo JSON
|
|
Valores |
Descripción |
Obligatorio |
|---|---|---|---|
|
"type" |
Cadena |
Diseño de diapositiva, bloque de contenido o componente para el que se está escribiendo la opción de diseño. |
Sí |
|
"name" |
Cadena |
Nombre de la opción de diseño. Añada el valor del campo como $$name y localícelo en localized.json. Consulte cualquier ejemplo de opción de diseño existente disponible en la carpeta de instalación de Captivate. |
Sí |
|
"description" |
Cadena |
Descripción de la opción de diseño. Añada el valor del campo como $$description name y localícelo en localized.json de forma similar a "name" |
Sí |
|
"version" |
Cadena en forma de número de versión. E.g. "1.0". |
Versión de la opción de diseño |
Sí |
|
"designOptionId" |
Cadena |
ID de opción de diseño que representa de forma exclusiva la opción de diseño. Se puede utilizar en otras opciones de diseño. |
Sí |
|
"isDefault" |
"true", "false" |
Indica si la opción de diseño se ha establecido como predeterminada. Si una opción de diseño se ha marcado como predeterminada, se aplicará automáticamente al insertar un bloque de contenido o un componente. |
No |
|
"thumbnail" |
Cadena |
El nombre de archivo se ha copiado en la misma carpeta que el archivo json de opciones de diseño. Esta imagen se utiliza como miniatura en el panel Propiedades visuales. |
Sí |
|
"styles" |
Matriz |
El conjunto "styles" contiene entradas de una lista de elementos y sus estilos correspondientes para un bloque de contenido o un componente especificados. |
Sí |