- Captivate-Benutzerhandbuch
- Captivate kennenlernen
- Adobe Captivate-Versionen
- Adobe Captivate 13
- Adobe Captivate 12
- Adobe Captivate 12 – Übersicht
- Adobe Captivate (12.6 Update) – Versionshinweise
- Adobe Captivate (12.5 Update) – Versionshinweise
- Adobe Captivate (12.4 Update) – Versionshinweise
- Adobe Captivate (12.3 Update) – Versionshinweise
- Adobe Captivate (12.2 Update) – Versionshinweise
- Adobe Captivate (12.1 Update) – Versionshinweise
- Projekteinrichtung
- Aus PowerPoint importieren
- Generative KI in Adobe Captivate
- Generative AI – Übersicht
- Generative KI – häufig gestellte Fragen
- Generative Credits
- Text generieren
- Bilder generieren
- Avatar generieren
- Transkripte generieren
- Text hinzufügen und bearbeiten
- Bilder hinzufügen und bearbeiten
- Medien hinzufügen und bearbeiten
- Interaktive Komponenten
- Quiz erstellen
- Widgets hinzufügen
- Interaktionen und Animationen
- Verbessern Sie Ihr E-Learning-Projekt
- Simulationsprojekte
- Timeline und Inhaltsverzeichnis
- Review und Zusammenarbeit
- Vorschau und Veröffentlichen
- Barrierefreiheit
- Design-Optionen in Adobe Captivate
- Weitere Ressourcen
Erfahren Sie, wie Sie eine benutzerdefinierte Design-Option in Adobe Captivate ändern können.
Übersicht
Dieser Artikel enthält Schritte zum Ändern einer benutzerdefinierten Design-Option mithilfe von CSS-Stilen sowie einige Beispiele. Als Voraussetzung sollten Sie sich darüber informieren, wie Sie eine benutzerdefinierte Design-Option erstellen und die Teile einer Design-Option-Datei kennen.
Themen auf dieser Seite:
Verstehen der Struktur der Design-Option
Container: Dies sind die äußersten Container, die mehrere Komponenten wie Titel, Untertitel, Haupttext, Karten und Bilder enthalten. Das Anpassen eines äußeren Containers, z. B. einer Karte, die andere Komponenten umschließt, wirkt sich auch auf Stil und Aussehen der darin enthaltenen Komponenten aus.
Element-Tags: Diese Tags identifizieren jede Komponente in einem Container. Um die Stile für den jeweiligen Container zu ändern, müssen Sie zunächst die Markierungs-Konvention innerhalb eines Containers und die Struktur der jeweiligen Folie oder des Inhaltsblocks verstehen. So können Sie leichter zu den richtigen Abschnitten in der Design-Option-Datei navigieren und die Formatierungseigenschaften mithilfe der Tags im Texteditor ändern.
Herunterladen
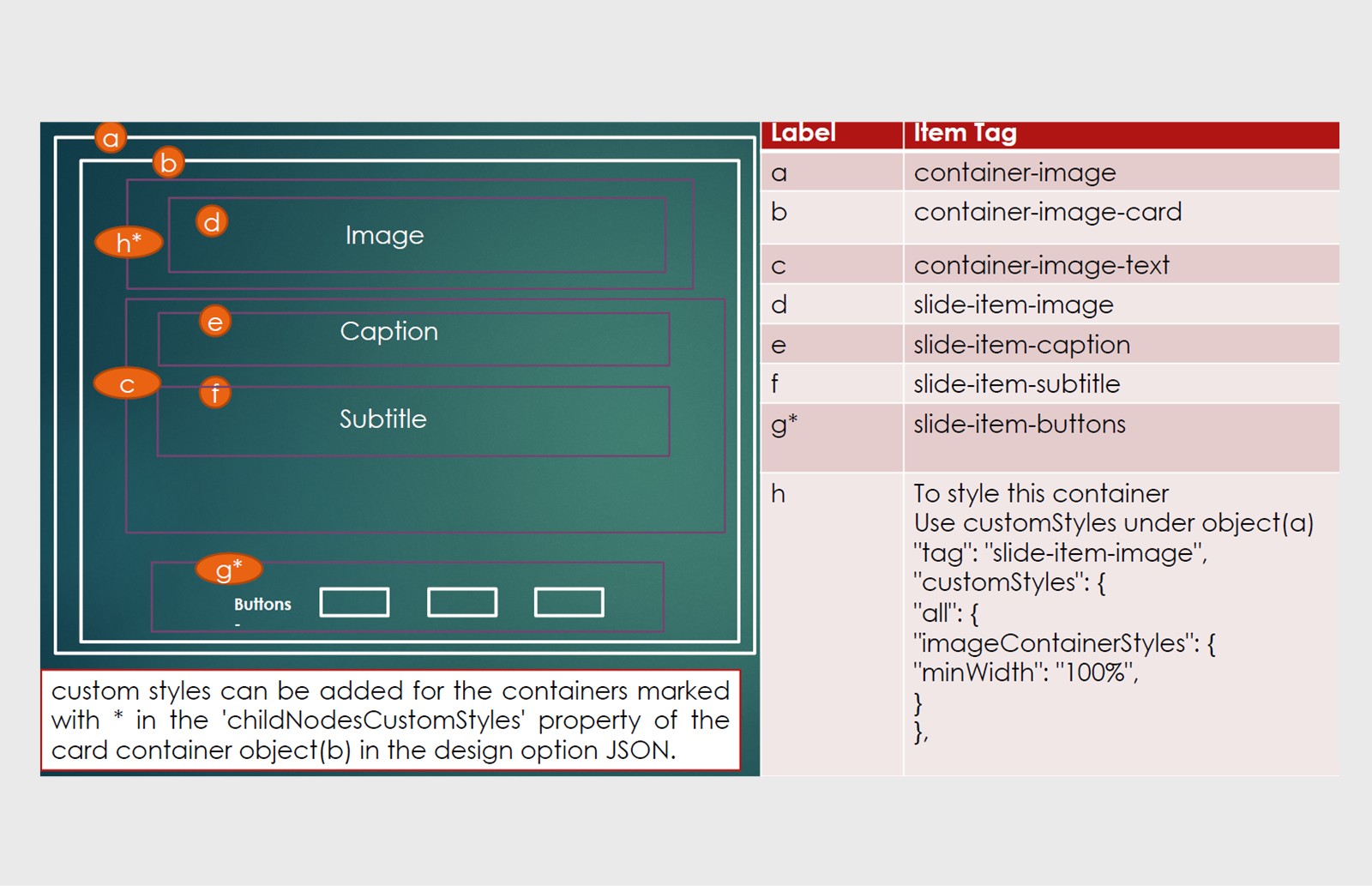
Im Folgenden finden Sie ein Beispiel für einen Bildinhaltsblock und seine Komponenten zusammen mit den entsprechenden Tags. Mit diesen Tags können Sie die Abschnitte in der Design-Option-JSON-Datei suchen und Ihre CSS-Stile hinzufügen oder die CSS-Eigenschaften ändern.

Benutzerdefinierte Stile und deren Implementierung
| Schlüsselname | Werte | Beschreibung | Erforderlich |
| “tag” | Zeichenfolge | Jeder Container und jedes Folienelement verfügt über eine eindeutige Kennung, die als Tag bezeichnet wird. Sie wird verwendet, um preset/customStyles/appearanceProps auf entsprechende Container oder Folienelemente anzuwenden. | Ja |
| “preset“ | Zeichenfolge | Nur gültig für Textblöcke. Name der Vorgabe, die auf das Element angewendet werden muss. | Nein |
| “designOptionId“ | Zeichenfolge | Name der Design-Option, die auf ein Element angewendet werden soll. Beachten Sie, dass dies nur für Elemente gilt, die untergeordnete Knoten sind, oder für eine der UICs wie „Button“. | Nein |
| “customStyles“ | Objekt Beispiel: "customStyles": { "all": { /* Alle CSS-Eigenschaften. */ /* z. B. "flexDirection": "rowReverse" */ }, "desktop": { /* Alle CSS-Eigenschaften. */ /* Eigenschaften, die zusätzlich zur Auflistung im gesamten Abschnitt angewendet werden sollen */ } , "tablet": { /* Alle CSS-Eigenschaften. */ /* Eigenschaften, die zusätzlich zur Auflistung im gesamten Abschnitt angewendet werden sollen */ } , "mobile": { /* Alle CSS-Eigenschaften. */ /* Eigenschaften, die zusätzlich zur Auflistung im gesamten Abschnitt angewendet werden sollen */ }, "mobile_landscape": { /* Alle CSS-Eigenschaften. */ /* Eigenschaften, die zusätzlich zur Auflistung im gesamten Abschnitt angewendet werden sollen */ }, } |
Wird verwendet, um CSS-Stile direkt auf das Element oder den Container anzuwenden. Beachten Sie, dass der Name des CSS-Stils in Camelcase angegeben werden muss. Z. B. würde „flex-direction“ zu „flexDirection“ werden. CSS-Selektoren sind nicht zulässig. Die hier genannten Stile werden direkt als CSS-Stile auf das entsprechende HTML-Element angewendet. Diese werden nicht den visuellen Eigenschaften des jeweiligen Containers zugeordnet. Genau deshalb könnten einige Eigenschaften wie „margin“ nicht mit den visuellen Eigenschaften übereinstimmen, wie z. B. “content-width“. Als Richtlinie: Wenn etwas über visuelle Eigenschaften gesteuert werden kann, deklarieren Sie diese Eigenschaften unter “customProperties“ als CSS-Eigenschaften und den Rest unter “customStyles". |
Nein |
| “customProperties“ | Objekt Weitere Informationen finden Sie in der Tabelle customProperties. |
Die Einträge, die in den visuellen Eigenschaften vorhanden sind. Diese werden den visuellen Eigenschaften des jeweiligen Containers zugeordnet. Im Beispiel auf der linken Seite können Sie z. B. mit der Fülleigenschaft die Farbe des Containers ändern. “customProperties“ kann auch unterschiedliche Werte für verschiedene Inhaltsblöcke haben. Ein Schaltflächencontainer könnte z.B. eine Eigenschaft mit dem Namen “no-of-buttons“ aufweisen, mit der die Anzahl der im Container anzuzeigenden Schaltflächen gesteuert werden kann. | Nein |
Benutzerdefinierte Eigenschaften und deren Implementierung
| Schlüsselname | Untereigenschaften | Beschreibung |
| “appearanceProps“ | “appearanceProps“ sind generisch für Karten- und Inhaltsblöcke. Fügen Sie diese Eigenschaft in der Design-Option-JSON-Datei hinzu, wenn Sie dem Container Flächen, Rahmen und Schatten hinzufügen möchten. | |
| “cornerRadius“ | Nur Kartencontainereigenschaft "cornerRadius": { "type": 1, "value": { "topLeft": 4, "bottomLeft": 4, "bottomRight": 4, "topRight": 4 } }, |
|
| “fill“ | Um einem Container einen Hintergrund hinzuzufügen, verwenden Sie die Fülleigenschaft. Die Fülleigenschaft umfasst die folgenden nformationen:
JSON-Struktur für einfarbige Füllung "fill": { JSON-Struktur für Bildfüllung "fill": { JSON-Struktur des linearen/radialen Verlaufs
"fill": { "type": <Fülltyp (verwenden Sie 3 für linearen Verlauf oder 4 für radialen Verlauf)>, Mithilfe der Fülleigenschaft und der zugehörigen Attribute können Sie verschiedene Hintergrundstile für Container definieren. |
|
| “shadow” | Schatten können Containerelementen wie Inhaltsblöcken oder Kartencontainern mit der Schatteneigenschaft hinzugefügt werden. Die folgenden Attribute definieren das Erscheinungsbild des Schattens: Schatteneigenschaften
Schatten auf Inhaltsblock-Container Die folgenden Eigenschaften werden verwendet, um einen Schatten auf den Container anzuwenden:
Beispiel : "shadow": { "x": 1, "y": 2, "blur": 4, "color": "#b3b3b3", "type": 1, "alpha": 0.5, "enabled": false } Schatten auf dem Kartencontainer Die folgenden Eigenschaften werden verwendet, um dem Kartencontainer einen Schatten hinzuzufügen:
Beispiel : "shadow": { "x": 0, "y": 0, "blur": 10, "color": "#666666", "enabled": true }
|
|
| “border“ | Rahmen können mithilfe der Rahmeneigenschaft auf Containerelemente wie Inhaltsblöcke oder Karten angewendet werden. Die folgenden Attribute definieren das Erscheinungsbild des Rahmens: Rahmeneigenschaften:
Beispiel: "border": { "enabled": false, "color": "cp-color-c4", "width": 8, "type": 0 } Rahmeneigenschaften für Kartencontainer
Beispiel: "border": { "enabled": true, "color": "#666666", "width": 5, "type": 1 }
|
|
| “components” | Ändern der Komponentenausrichtung
Steuern der Sichtbarkeit von Karten
Beispiel: Der Kartencontainer enthält Komponenten oder Folienelemente, und Sie können ihre Ausrichtung und Sichtbarkeit mithilfe der Komponenteneigenschaft anpassen. Ändern der Komponentenausrichtung
Steuern der Sichtbarkeit von Karten
Beispiel "components": { |
|
| “cardPadding” | Mit der Kartencontainereigenschaft können Sie dem Kartencontainer eine Auffüllung hinzufügen. Es werden Werte in Pixel akzeptiert und die Auffüllung wird auf alle Seiten des Containers angewendet. | |
| “alignmentAndSpacing” | “padding” | Sie können die Auffüllung für ein beliebiges Objekt, einen Kartencontainer oder Inhaltsblock definieren, indem Sie die Auffüllungseigenschaft im Abschnitt alignAndSpacing verwenden. Auffüllungseigenschaften
Beispiel: "alignmentAndSpacing": { "padding": { "left": 10, "right": 10, "top": 50, "bottom": 50, "isDTMLinked": false, "tablet": { "top": 80 }, "mobile": { "top": 80 } } }
|
| “autofit” | Autofit – gilt nur für Inhaltsblöcke. Passt sie automatisch in den verfügbaren Platz ein. Beispiel: "alignmentAndSpacing": { "autoFit": false, "padding": { "left": 10, .... } }, |
|
| "textProps" | Gilt nur für Textblöcke. Beispiel: "customProperties":{ "textProps": { "listProps":{ "listDepth":4, "listColor": "#EB2699", "listSize":"120 %", "listType":"OrderedListRoman1" } } } |
|
"imageHeight" "imageAspectRatio" "imageBehavior" |
Gilt nur für Bildinhaltsblock und Bildrasterinhaltsblock. Wenn "imageBehavior" auf "IG_SCALE" festgelegt ist, wird das Objekt gemäß "imageAspectRatio" in verschiedenen Ansichtsports skaliert. Bei Festlegung auf "IG_FIXED_HEIGHT" wird jedoch die Eigenschaft "imageHeight" berücksichtigt. Beispiel: { "customProperties": { "alignAndSpacing": { ..... "imageHeight": 768, "imageAspectRatio": 3.415, "imageBehavior": "IG_SCALE" } |
|
| "videoHeight" | Gilt nur für Grafikkartencontainer. Dadurch wird die Höhe des Videoobjekts im Inhaltsblock definiert. Beispiel: {"tag": "videoCard", "customStyles": { ... }, "customProperties": {.... "videoHeight": 400 } }
|
|
| "imageHeight" "minImageHeight" | Gilt nur für Inhaltsblöcke für Zeichen und Szenarien.
{ "tag": "character-block-container", "customStyles": { ...... "customProperties": { "imageHeight": 600, "minImageHeight": 200 } }
|
|
| "position" | Gilt nur für Beschriftungsobjekte in Fragenfolien. „Position“ definiert die Position der Beschriftungen in der Fragenfolie:
Beispiel: { "tag": "slide-item-question-caption", "customProperties": { "Position }, }
|
-
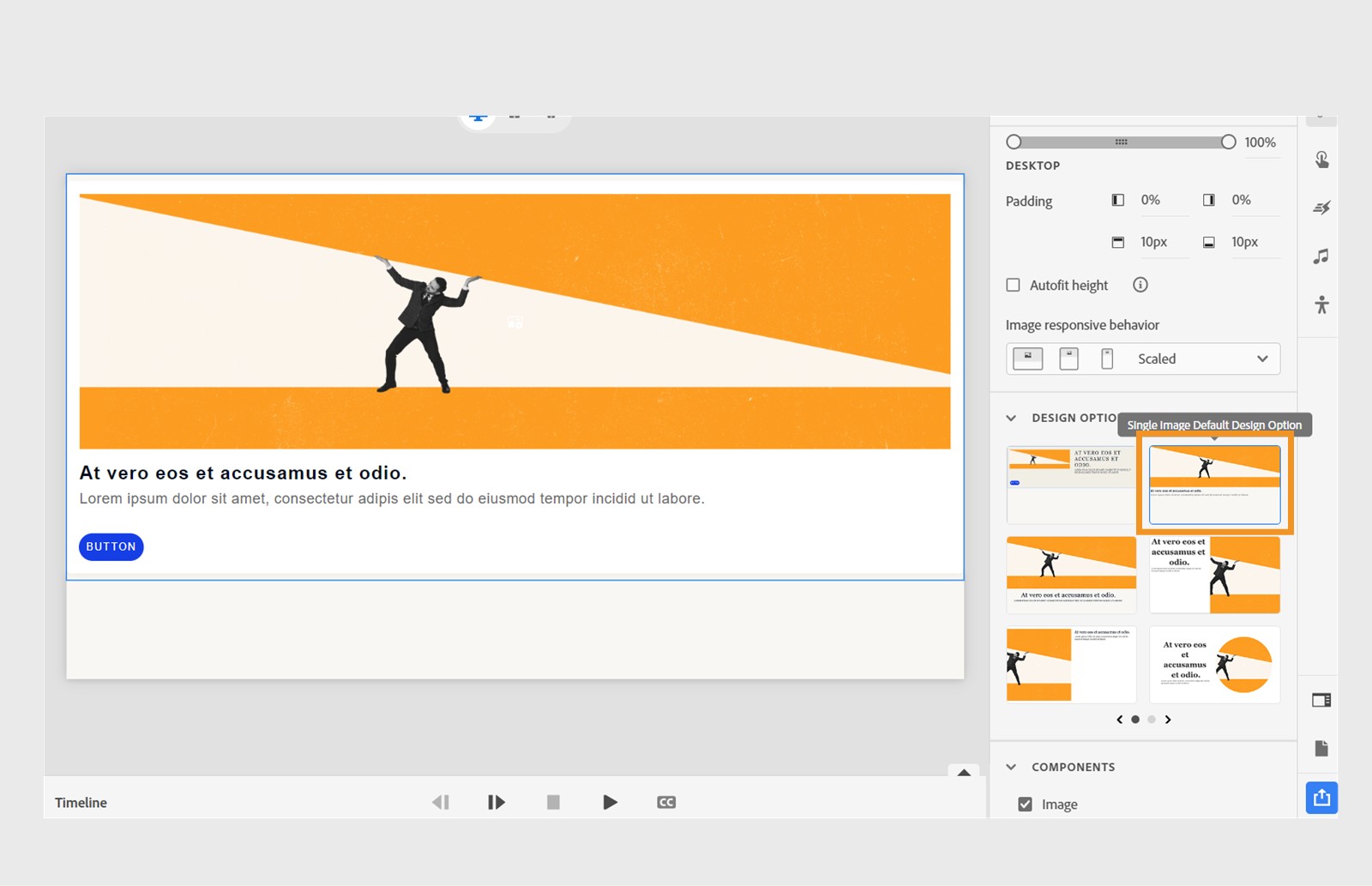
Kopieren Sie vom Speicherort installierter Design-Optionen \content_blocks\Image\Single Image Default Design Option in den benutzerdefinierten Ordner in “eLearning Assets“ und benennen Sie den Ordner entsprechend. In diesem Beispiel lautet der neue Name Custom Single Image design.
-
Öffnen Sie diesen Ordner mit einem beliebigen Texteditor und aktualisieren Sie die Werte der Namen- und Beschreibungsfelder in der Datei localized.json.
{ "en-US": { "name": "Benutzerdefinierter Test 123", "description": "Benutzerdefinierte Design-Option für einzelnes Bild" }, "fr-FR": {} } -
Fügen Sie der designOptionID einen eindeutigen Namen hinzu und setzen Sie "isDefault" auf false.
{ "type": "image", "name": "$$name", "description": "$$description", "version": "1.0", "isDefault": false, "designOptionId": "Benutzerdefinierter Test 123", -
Suchen Sie das Tag "container-image-card".
-
Setzen Sie den Containerfluss auf Raster.
"tag": "container-image-card", "customStyles": { "all": { "display": "grid", "gridTemplateColumns": "1fr 1fr", "gap": "50px" }, -
Um nun die Komponenten für den Bildinhaltsblock im Raster zu positionieren, suchen Sie das Tag "slide-item-image" und platzieren Sie den Bildcontainer links im Raster. Beachten Sie, dass jede Formatierung für den Bildcontainer unter den benutzerdefinierten Stilen des Bildobjekts mit dem Schlüssel "imageContainerStyles“ bereitgestellt wird.
"tag": "slide-item-image", "customStyles": { "all": { "imageContainerStyles": { "minWidth": "100 %", "maxWidth": "100 %", "gridArea": "1 / 1 / span 1 / span 1" } }, "tablet": {}, "mobile": {} }Hinweis:Das Hinzufügen der Stile unter "all" gilt für alle Geräteansichtsports. Sie können sie auch explizit unter der Tablet- oder mobilen Ansicht hinzufügen.
-
Ändern Sie die Position des Textcontainers innerhalb des Rasters. Suchen Sie das Tag "container-image-text" und fügen Sie die folgenden Stile hinzu:
"tag": "container-image-text", "customStyles": { "all": { "gap": "8px", "gridArea": "1 / 2 / span 1 / span 1" }, "tablet": {}, "mobile": {} } -
Platzieren Sie die Schaltflächen in der nächsten Zeile innerhalb des “container-image-card“-Tags.
{ "tag": "container-image-card", "customStyles": {.. }, "customProperties": {… }, "childNodesCustomStyles": { "slide-item-buttons": { "all": { "gridArea": "2 / 1 / span 1 / span 2" }, "tablet": {}, "mobile": {} } } } -
Legen Sie die Textvorgaben fest. Vorgaben sind Teil eines Designs in Captivate, das im Design-Editor konfiguriert werden kann.
Textvorgaben in visuellen Eigenschaften Textvorgaben in visuellen Eigenschaften Suchen Sie nach dem Tag "slide-item-caption" und ändern Sie die Vorgabe Caption in Heading4.
"preset": "text-heading-4", "tag": "slide-item-caption",
Suchen Sie nach dem Tag “slide-item-subtitle" und ändern Sie die Vorgabe Subtitle in „Detail 1“.
"preset": "text-detail-1", "tag": "slide-item-subtitle",
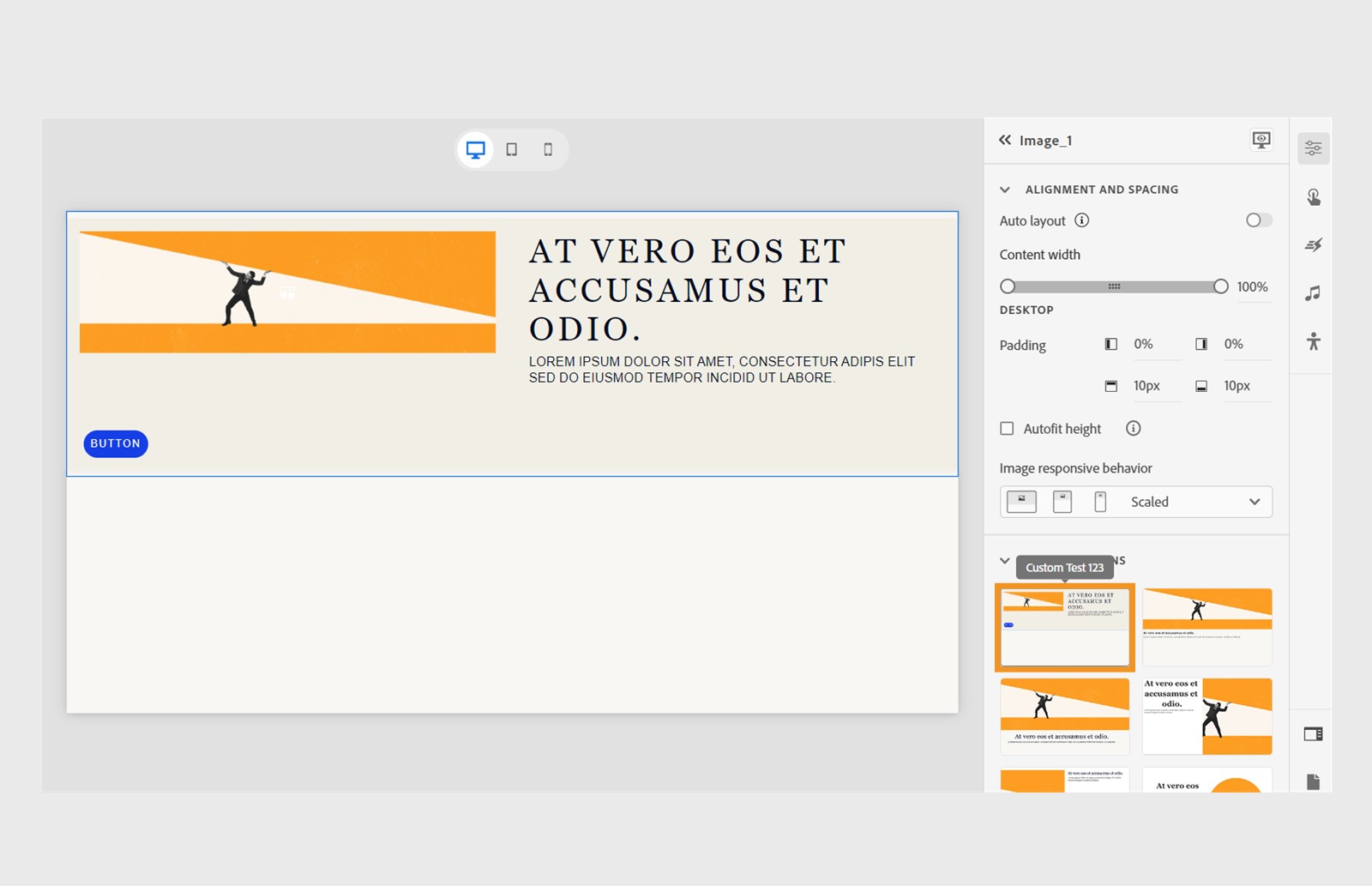
Hier sehen Sie einen Vergleich zwischen dem benutzerdefinierten Design und dem Standarddesign nach Anwendung der CSS-Rasteränderungen:
Starten Sie Captivate neu, um die Änderungen an den benutzerdefinierten Design-Optionen anzuzeigen. Diese werden im Abschnitt Design-Optionen in Visuelle Eigenschaften angezeigt.

Festlegen benutzerdefinierter Eigenschaften
Zur Anpassung können Sie im Bedienfeld „Visuelle Eigenschaften“ für jeden Inhaltsblock oder jedes Objekt auf benutzerdefinierte Eigenschaften zugreifen. Darüber hinaus können diese Eigenschaften mithilfe der Design-Options-Datei geändert werden. In diesem Beispiel eines benutzerdefinierten Designs für den Bildinhaltsblock werden einige benutzerdefinierte Eigenschaften aktualisiert.
-
Aktivieren Sie die automatische Anpassung, indem Sie sie auf “true“ setzen. Wenn die automatische Anpassung aktiviert ist, wird der Inhalt so erweitert, dass er die gesamte Folienhöhe einnimmt. Die automatische Anpassung sollte für Inhaltsblöcke aktiviert werden, die in Layoutfolien verwendet werden, z. B. Bild- und Textinhaltsblöcke. Dies wird auf alle Geräte-Ansichtsports angewendet.
Suchen Sie das Tag container-image und legen Sie unter customProperties autoFit auf true fest.
"tag": "container-image", "customStyles": { .... } "customProperties": { "alignAndSpacing": { ..... "autoFit": true } } -
Setzen Sie dann unter demselben Tag container-image unter customProperties die Optionen imageHeight und imageBehavior fest.
"imageBehavior": "IG_TILE_CENTER", "imageHeight": 768,
-
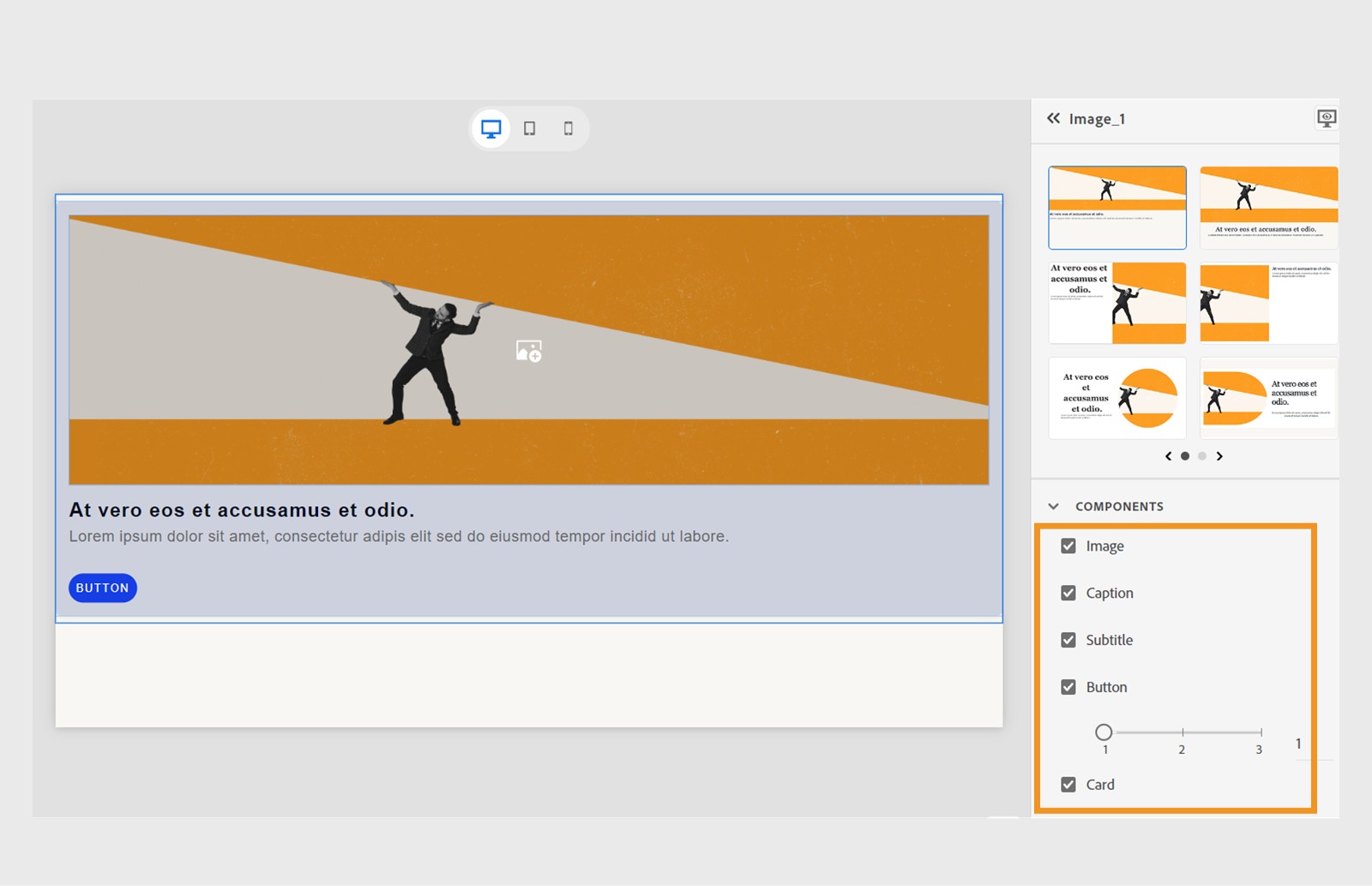
Richten Sie die Beschriftung und den Untertiteltext in der Mitte aus, indem Sie customProperties für container-image-card ändern, den übergeordneten Container, der diese Textelemente enthält. Suchen Sie dafür in der Design-Options-Datei nach dem Tag “container-image-card“. Suchen Sie im Abschnitt customProperties nach den Komponenten und aktualisieren Sie ihre Ausrichtungseinstellungen zum Zentrieren.
"tag": "container-image-card", "customStyles": { "all": { "display": "grid", "gridTemplateColumns": "1fr 1fr", "gap": "50px" }, "tablet": {}, "mobile": {} }, "customProperties": { "components": { "image": { "alignment": "left" }, "caption": { "alignment": "center" }, "subtitle": { "alignment": "center"
Hier sehen Sie eine Vorschau des benutzerdefinierten Designs nach dem Anwenden von Änderungen auf die benutzerdefinierten Eigenschaften. Starten Sie ein neues Projekt in Captivate, und Sie werden feststellen, dass die Automatische Höhenanpassung standardmäßig aktiviert ist, sodass der Inhalt die gesamte Folienhöhe einnehmen kann. Zusätzlich werden Textkomponenten wie Beschriftung und Untertitel zentral ausgerichtet.


Festlegen von Layouts für verschiedene Ansichtsports
Ändern Sie die benutzerdefinierten Stile für die Containerbildkarte, um ihr Erscheinungsbild für Tablets und mobile Geräte zu optimieren. So wird ein einheitliches Erscheinungsbild bei verschiedenen Gerätetypen gewährleistet.
-
Suchen Sie nach "tag": "container-image-card" in der Datei designOption.json und fügen Sie die benutzerdefinierten Stile für Tablets und Mobilgeräte hinzu.
-
Legen Sie für den Mobil- und Tablet-Modus “flexDirection“ fest.
"tag": "container-image-card", "customStyles": { "all": {...}, "tablet": { "display": "flex", "flexDirection": "column" }, "mobile": { "display": "flex", "flexDirection": "column" } }
Hier sehen Sie eine Vorschau des benutzerdefinierten Designs für die Tablet-Ansicht nach dem Festlegen von “flexDirection“ auf column. Starten Sie ein neues Projekt in Captivate und wenden Sie die benutzerdefinierte Design-Option an, um den gesamten Inhalt in einer einzelnen Spalte auszurichten.


Wiederverwenden von Design-Optionen
Ein wichtiger Vorteil beim Erstellen benutzerdefinierter Design-Optionen ist, dass Sie vorhandene Designs in Ihren neuen benutzerdefinierten Design-Optionen wiederverwenden können. In diesem Beispiel wird die in früheren Schritten erstellte benutzerdefinierte Design-Option für Bildinhaltsblöcke als Bild für das Layout der Einführungsfolie verwendet.
-
Kopieren Sie vom Speicherort installierter Design-Optionen layouts\Introduction\Introduction default in den benutzerdefinierten Ordner in “eLearning Assets“ und benennen Sie den Ordner entsprechend. In diesem Beispiel lautet der neue Name „Benutzerdefinierte Einführungsfolie“.
-
Öffnen Sie die benutzerdefinierte Design-Option für das Einführungslayout mit einem Texteditor und aktualisieren Sie die Werte der Felder name und description in der Datei localized.json.
{ "en-US": { "name": "Benutzerdefinierte Einführungsfolie", "description": "Benutzerdefinierte Design-Option für die Einführung" }, "fr-FR": {} } -
Fügen Sie designOptionID einen eindeutigen Namen hinzu.
{ "type": "Introduction", "name": "$$name", "description": "$$description", "designOptionId": "Benutzerdefinierte Einführungsfolie", "isDefault": false, "version": "1.0", "thumbnail": "thumbnail.png", "styles": [ { "tag": "image", "designOptionId": "INTRODUCTION_SINGLE_IMAGE_OPTION" } ] } -
Legen Sie für isDefault „false“ fest.
-
Verwenden Sie die Design-Option des zuvor erstellten Bildinhaltsblocks erneut und fügen Sie die eindeutige designOption-ID hinzu.
{ "type": "Introduction", "name": "$$name", "description": "$$description", "designOptionId": "Benutzerdefinierte Einführungsfolie", "isDefault": false, "version": "1.0", "thumbnail": "thumbnail.png", "styles": [ { "tag": "image", "designOptionId": "Benutzerdefinierter Test 123" } ] } -
Starten Sie ein neues Projekt in Captivate und fügen Sie eine Einführungsfolie hinzu.
-
Wählen Sie im Bedienfeld Visuelle Eigenschaften die neue benutzerdefinierte Design-Option für die Einführungsfolie aus.
Benutzerdefinierte Design-Option für die Einführungsfolie unter Wiederverwendung einer benutzerdefinierten Bild-Design-Option Benutzerdefinierte Design-Option für die Einführungsfolie unter Wiederverwendung einer benutzerdefinierten Bild-Design-Option