- Captivate User Guide
- Get to know Captivate
- Adobe Captivate releases
- Adobe Captivate 13
- Adobe Captivate 12
- Project setup
- Import from PowerPoint
- Generative AI in Adobe Captivate
- Generative AI overview
- Generative AI FAQs
- Generative credits
- Generate text
- Generate images
- Generate avatar
- Generate transcripts
- Add and edit text
- Add and edit images
- Add and edit media
- Interactive components
- Create quizzes
- Add widgets
- Interactions and animations
- Enhance your e-learning project
- Simulation projects
- Timeline and TOC
- Review and collaborate
- Preview and publish
- Accessibility
- Design options in Adobe Captivate
- Additional resources
Adobe Captivate makes it easy to create software simulation projects. These projects are ideal for teaching software-related skills in a fun, interactive way.
For macOS users, you must grant adequate permissions to run simulations.
Navigate to System Settings > Privacy & Security, and add permissions for:
- Accessibility
- Input Monitoring
- Screen Recording
Grant permission to Adobe Captivate application.
Topics in this page:
Overview
In the all-new Adobe Captivate, a software simulation is an eLearning course that simulates the behavior of a software application or system. Using Adobe Captivate, you can create a software simulation by capturing your actions on the screen as you interact with the software application or system. Adobe Captivate can record your mouse clicks, keyboard inputs, and other actions and then use them to create an interactive simulation.
Adobe Captivate allows you to simultaneously create software simulations in three modes:
- Demo: Demonstrate a software procedure. The user isn't required to perform any action.
- Assessment: Test the user's knowledge of a procedure. Only inform the user if the step was incorrectly carried out.
- Training: Guide a user through a procedure. The user must perform the steps in a procedure but with guidance at every step.
Launch software simulation
Launch Adobe Captivate welcome screen and select New simulation.


In the simulation dialog, configure the following options:
- Fullscreen capture: Select this option if you want to set the size of the recording window to the size of your computer screen. The entire computer screen is treated as the recording window. If you work on dual monitors, you can choose the monitor that you want to use for recording.
- Application window: Select this option if you want to record the entire application window. The dimensions of the application aren't altered. The recording rectangle is resized to fit the application.
- Custom size: Select this option if you want to record your project using a specific dimension. You can choose from a list of standard sizes or create your own custom-sized screen.


Recording pod
When you start a software simulation, a recording pod appears in the bottom right corner of the screen by default. You can move this pod anywhere on the screen, and it will not interrupt the recording. The red blinking dot indicates that a recording is in progress.


The recording bar includes the following buttons:
Play/pause: pause the recording and resume the recording.
Stop: End the recording or use shortcut keys for the same purpose: cmd + Return (macOS) or End (Windows).
Capture screenshot: Capture a screenshot while a recording is in progress. Select the icon on the recording pod to capture the current screen. The screenshot is added as a simulation slide in the current project. You can download it as a PNG file, which is saved in the same location as your project.
Cancel: Aborts the recording.
Captions language: Select a language from the dropdown. The language you select controls the text that appears in the text captions are automatically created during the recording process.
Audio options
- Audio input device: Select a microphone or any other input device.
- Audio virtual driver: Select the virtual device that gets audio data from the default output. This is a macOS-only option.
- Narration: Records audio as you record the project. The Narration option allows you to record a voice narration at the same time you record the lesson.
- System Audio: System Audio allows you to record any sounds your computer makes, such as audio associated with a video you're recording or the sound an error message makes.
- Camera Sounds: A “camera shutter” sound plays when the simulation captures a screenshot during recording. It's helpful to turn on this sound to know exactly when a screenshot is captured. The finished project doesn't include the camera sound.
- Keystrokes: Records keyboard actions like typing text. Adobe Captivate records keyboard input but does not create a slide for every typed character.
- Keyboard tap sounds: If you've selected Keystrokes, you can choose to include the keyboard taps in the project.
Hide
- Recording window: The border of the recording window isn't displayed during recording.
- System tray icon: Hides the system tray icon during recording. This icon is the small Adobe Captivate icon that is displayed in the system tray in the lower-right corner of the computer screen. Use this option if you don't want to record the icon when recording the project.
- Taskbar icon: Hides the task icon during recording.
Others
- Move new windows inside the recording area: Adobe Captivate automatically moves any new window during recording into the recording window. Use this option when recording an application in which many dialog boxes open as you use the application.
Smoothen movements for
- Drag and drop options: Adobe Captivate switches automatically to video mode when recording drag-and-drop actions.
- Mouse wheel actions: Adobe Captivate switches automatically to a video mode when recording mouse movements.


The table lists all the keyboard shortcuts that you can use while creating a simulation.


- Add comment boxes: Automatically creates captions based on user and system actions performed during recording. The text captions use the labels in the application to describe a step.
Mouse
- Show mouse location and movement: Displays mouse movements during recording.
- Add highlight boxes on click: Automatically adds a highlight around the area where you click the mouse.
Assessment mode settings
Instructions
- Add comment boxes: Automatically creates captions based on user and system actions performed during recording. The text captions use the labels in the application to describe a step.
Mouse
- Show mouse location and movement: Displays mouse movements during recording.
- Add highlight boxes on click: Automatically adds a highlight around the area where you click the mouse.
Clickbox
- Add clickboxes on mouse click: Select to add click boxes when a learner clicks the mouse during an assessment.
- Success caption: Select to display the success caption when a learner clicks the correct option.
- Failure caption: Select to display the failure caption when a learner clicks the incorrect option.
- Hint caption: This option remains disabled because hints do not appear for learners during an assessment.
- Limit attempts to: Enter the number of attempts for a learner to click on an area in the assessment. If the learner exceeds the number of attempts, they view the failure caption.
- Show hand cursor on the clickbox: Select to display the cursor as a hand on the click box during the assessment.
Editbox
- Automatically add edit boxes for text fields: Select to display an edit area during the assessment when a learner enters text in a text field.
- Success caption: Select to display the success caption when a learner enters the correct text in the field.
- Failure caption: Select to display the failure caption when a learner enters an incorrect text in a field.
- Hint caption: This option remains disabled.
- Limit attempts to: Enter the number of attempts for a learner to enter an answer in a text field during an assessment.
Training mode settings
Instructions
- Add comment boxes: Automatically creates captions based on user and system actions performed during recording. The text captions use the labels in the application to describe a step.
Mouse
- Show mouse location and movement: Displays mouse movements during recording.
- Add highlight boxes on click: Automatically adds a highlight around the area where you click the mouse.
Clickbox
- Add clickboxes on mouse click: Select to add click boxes when a learner clicks the mouse during a training.
- Success caption: Select to display the success caption when a learner clicks the correct option.
- Failure caption: Select to display the failure caption when a learner clicks the incorrect option.
- Hint caption: Select to display a hint to the learner.
- Limit attempts to: Enter the number of attempts for a learner to click on an area in the training. If the learner exceeds the number of attempts, they view the failure caption.
- Show hand cursor on the clickbox: Select to display the cursor as a hand on the click box during the training.
Editbox
- Automatically add edit boxes for text fields: Select to display an edit area during the assessment when a learner enters text in a text field.
- Success caption: Select to display the success caption when a learner enters the correct text in the field.
- Failure caption: Select to display the failure caption when a learner enters an incorrect text in a field.
- Hint caption: Select to display a hint to the learner.
- Limit attempts to: Enter the number of attempts for a learner to enter an answer in a text field during a training.


Size
In the Size dropdown, select the window size for the simulation. The options are:
- Desktop (1440x1080)
- 1080p HD (1920x1080)
- 720p HD (1280x780)
- Apple iPad (768x1024)
- Custom (1728x1118)- If you select this option, you can specify custom values for the width and height of the recording.
- Select App Region: Select this option if you want to record defined areas in an application. For example, if you're recording a window with three frames, the recording window snaps to individual frames when the mouse moves over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the defined area in the application.
Narration
Select the microphone with which you want to narrate during recording. You can select the built-in microphone on your machine or use an external microphone.
If you want to include system audio in your simulation, select the checkbox Record System Audio. System audio refers to the audio from your computer's speakers. For example, audio associated with YouTube videos or the sound you hear when error messages pop up in some applications. Adobe Captivate lets you capture or record system audio while recording a software simulation or a video demo. You can also add system audio to a slide after creating a project by recording or importing.
The following panning options are available in Adobe Captivate:
- Automatic Panning: The recording window automatically moves along with the pointer whenever you move the mouse during recording.
- Manual Panning: You must manually move the recording window to where the next event occurs. In all other respects, it's like the automatic panning option.
In the following sections, you'll learn more about the three Simulation types, Demo, Assessment, and Training.
Demo mode
If you want to demonstrate a procedure or feature, select the Demo mode. This can be produced as a video, where user interaction isn't possible. In the Demo mode, Adobe Captivate adds text captions using labels. This mode is ideal if you want to show a quick software concept to someone, but you don’t expect the person to follow along.
-
Select the option Application Window in the Simulation launcher.
Configure your demo simulation by selecting Application Window capture mode, choosing your target application, and setting narration and panning preferences before clicking Record. Configure your demo simulation by selecting Application Window capture mode, choosing your target application, and setting narration and panning preferences before clicking Record. -
Select the application that you want to record in the Application dropdown.
Select your target application from the dropdown menu to focus your simulation recording on the specific software you want to demonstrate. Select your target application from the dropdown menu to focus your simulation recording on the specific software you want to demonstrate. -
If you want to add voice-over, you can select an in-built microphone or an external microphone, or choose not to add any microphone.
-
Select Automatic Panning in the Panning dropdown as the pan mode for this recording.
-
Select Demo in the Simulation type section.
Select Demo mode from the Simulation type options to create a passive demonstration where viewers watch the procedure without user interaction required. Select Demo mode from the Simulation type options to create a passive demonstration where viewers watch the procedure without user interaction required. -
Select the Record button to start the recording. Hit Cmd+Return (macOS) or End (Windows) to stop the recording.
After recording the training simulation, a project <project_name>_demo.cpt is created. In the project, change the properties of a slide and mouse click properties.
Change the properties of a DEMO SLIDE
-
Open the demo project.
-
Select any slide of the recording.
-
In the Components section of the Visual Properties panel, you can change the following:
- Click Box: Click boxes are areas on the slide where the user must click before the next action occurs. You can use click boxes to demonstrate an application's functionality, for example, by placing them on menus or buttons where the learner must click.
- Mouse Pointer: This option displays the mouse path when transitioning between various demo elements while recording.
- Instructions: Add or remove the number of instructional blocks on the slide. You can add a maximum of three instructions to the slide. Select + to add more instructions.
- Highlight Box: Add or remove the highlight box marker. Once you finish recording, there are rectangles on the simulation slides. The rectangles represent the area where you clicked during the recording.
- Blur area: Add a blur effect to your simulation slides to protect sensitive or confidential information and maintain privacy.
- Input Field: Input captures a user input during the demo.
- Button: These are interactive elements that learners click to trigger various actions, behaviors, or navigation in a project. Buttons enhance user engagement, provide interactivity, and guide learners through the course material. You can add multiple buttons on a simulation slide.
Components can be added or removed, and each one can be placed in various positions. You have the freedom to add multiple components to a slide, with the exception of the Mouse Pointer. To add additional components, simply select the icon adjacent to each one.
The Components panel allows you to add interactive elements such as Click Boxes, Instructions, Highlight Boxes, and Buttons to enhance your simulation slides. The Components panel allows you to add interactive elements such as Click Boxes, Instructions, Highlight Boxes, and Buttons to enhance your simulation slides. Примечание.You can add these components for all types of simulation projects.
CHANGE THE APPEARANCE OF A SLIDE
-
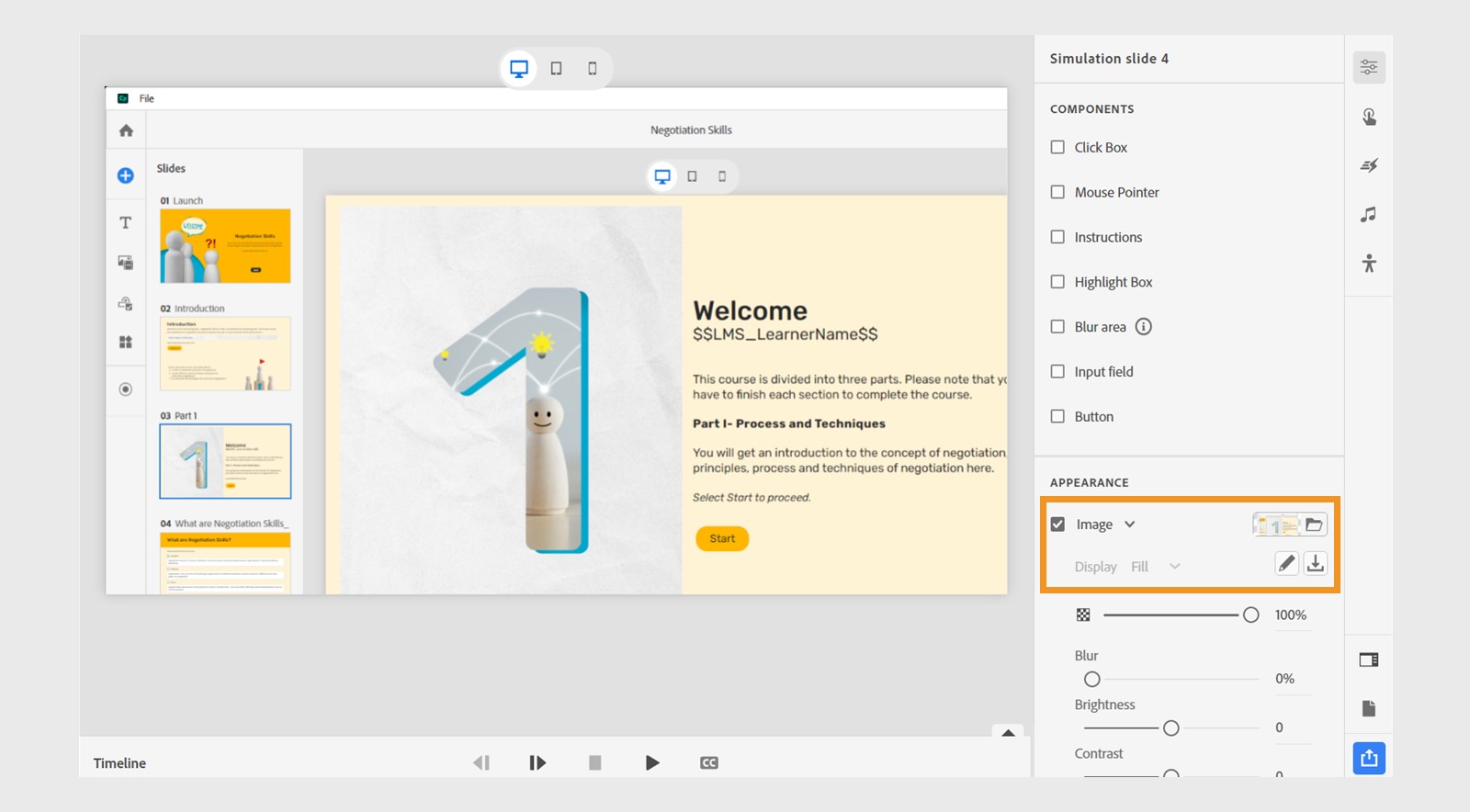
In the Appearance section, select the Image dropdown to apply a gradient or fill.
-
Select the image icon to choose an image either from Assets or on your computer.
-
Select the Download icon to download the background image. Select the pencil icon to crop the image further. View Working with images in Adobe Captivate for more information.
Apply gradients, images, or fills to simulation slides for a more engaging visual presentation. Apply gradients, images, or fills to simulation slides for a more engaging visual presentation. You can also download an image by right-clicking the slide and selecting Download image on the context menu.
Download slide background images by right-clicking on any simulation slide and selecting "Download image" from the context menu. Download slide background images by right-clicking on any simulation slide and selecting "Download image" from the context menu. Download all background images
In a simulation project, you can now download all background images to any place on your computer.
- Open a simulation project.
- In the right toolbar, select Project Properties.
- Select Download all images.
Right-click on a slide to access the download option for background images in your simulation project. Right-click on a slide to access the download option for background images in your simulation project. -
Select Border to add a border to the background image.
CHANGE THE PROPERTIES OF AN INSTRUCTION
-
Select the instruction on the slide.
Select instruction elements on your simulation slide to customize their appearance, positioning, and text content through the Visual Properties panel. Select instruction elements on your simulation slide to customize their appearance, positioning, and text content through the Visual Properties panel. -
In the Visual Properties panel, you can:
- Change the transparency of the Instruction. move the Opacity slider to increase or decrease the transparency of the instruction block.
- In the Appearance section, you can change the background color of the instruction, add a border, and add a shadow. You can also change the properties of the instruction text. For more information, view Work with text in Adobe Captivate.
Adjust the appearance of an instruction box by changing its fill, border, or shadow. Adjust the appearance of an instruction box by changing its fill, border, or shadow. -
In the Reporting section, select the checkbox Include in quiz if you want the quiz to be included in an LMS. Each scorable unit of Captivate is automatically assigned a unique Interaction ID. This Interaction ID is what makes data tracking by the LMS possible.
CHANGE THE PROPERTIES OF A HIGHLIGHT BOX
-
Select the highlight box on the slide.
Select the highlight box on the slide to modify its properties, including transparency. Select the highlight box on the slide to modify its properties, including transparency. -
In the Visual Properties panel, move the Opacity slider to increase or decrease the transparency of the highlight box.
-
In the Appearance section, you can add the background color, border, and apply a shadow to the border. Select a solid color, linear or radial gradient, or add an image as a background.
Change the properties of a mouse pointer
By default, Adobe Captivate creates curved mouse paths on slides for a realistic, natural feel. However, a straight mouse path is sometimes preferable, for example, showing movement across a toolbar.
-
On the slide, select the pointer.
Select the mouse pointer element on your simulation slide to customize its appearance, path behavior, and click animations. Select the mouse pointer element on your simulation slide to customize its appearance, path behavior, and click animations. -
In the Appearance section of the Visual Properties panel, you can change the following:
- Pointer: Click to select the pointer's appearance.
- Size: Select Small, Medium, or Large to change the size of the pointer.
-
In the Settings section of the Visual Properties panel, you can change the following:
- Animate on click: You can set the color of a mouse click or the mouse click effect. This option adds a quick burst of color or special effect around the pointer to emphasize mouse clicks during project playback.
- Mouse click sound: You can change the default mouse click sound that plays whenever the mouse reaches the end of its movement path. For example, you can change from single clicks to double clicks to reflect the correct action in a workflow. You can also suppress all click sounds.
- For a single-click sound (the sound of a mouse button being pressed once), select Mouse Click Sound and Single Click from the menu.
- For a double-click sound (the sound of a mouse button being pressed twice), select Mouse Click Sound, and select Double Click.
- To browse to an alternative sound for a mouse click, select Mouse Click Sound, and then select the browse button. The Open dialog box appears, letting you browse an audio file.
- Straighten mouse path: Select this option to have the pointer follow a straight path between its start and end points. By default, the pointer follows a curved path that gives the motion a more realistic look.
Configure mouse pointer appearance, size, and behavior, including click animations and sound effects for a realistic simulation experience. Configure mouse pointer appearance, size, and behavior, including click animations and sound effects for a realistic simulation experience. -
Click Apply to all slides to apply the changes to all slides in the demo project.
Change the properties of a blur area
-
Select Visual properties > Components > select Blur area.
Select the Blur area checkbox to protect sensitive information in simulations by applying adjustable blur effects with customizable intensity, shape, and border options. Select the Blur area checkbox to protect sensitive information in simulations by applying adjustable blur effects with customizable intensity, shape, and border options. -
Select the blur area and adjust the blur intensity using the slider.
Protect sensitive information in your simulations by configuring blur areas with customizable intensity, shape, and styling options. Protect sensitive information in your simulations by configuring blur areas with customizable intensity, shape, and styling options. -
Under Appearance, customize the blur's shape (circle or rectangle), corner radius, and borders. You can also adjust the blur size directly using the handles on the blur component.
Training mode
You can use this mode to let learners try the steps of the procedure on their own. This mode enables them to practice the process steps illustrated in the simulation before moving on to the following slide. When you record a slide in "Training Mode," Captivate creates input fields, click boxes depending on mouse clicks, and "failure and hint captions" for each slide.
In the training simulation, for a learner, the simulation does not progress automatically, and the mouse pointer is not visible. In this version of the simulation, the learner must click the right location for the simulation to progress. If the learner clicks in the wrong place, a failure caption displays for a few seconds. Also, a hint text appears when the learner hovers around the clickable area.
In this example, you'll search for images or videos on Adobe Stock with the search keyword students taking a course.
-
Select the option Application Window in the Simulation launcher.
-
Select the application that you want to record in the Application dropdown.
-
If you want to add voice-over, in the Narration dropdown, you can select an in-built microphone or an external microphone or choose not to add any microphone.
-
Select Training in the Simulation type section.
-
Select the Record button to start the recording. Click Cmd+Return to stop the recording.
After recording the training simulation, a project <project_name>_training.cpt is created.
You'll customize the captions, Success, Hint, or Failure, and set the number of attempts for the learner to click.
-
Open the project.
-
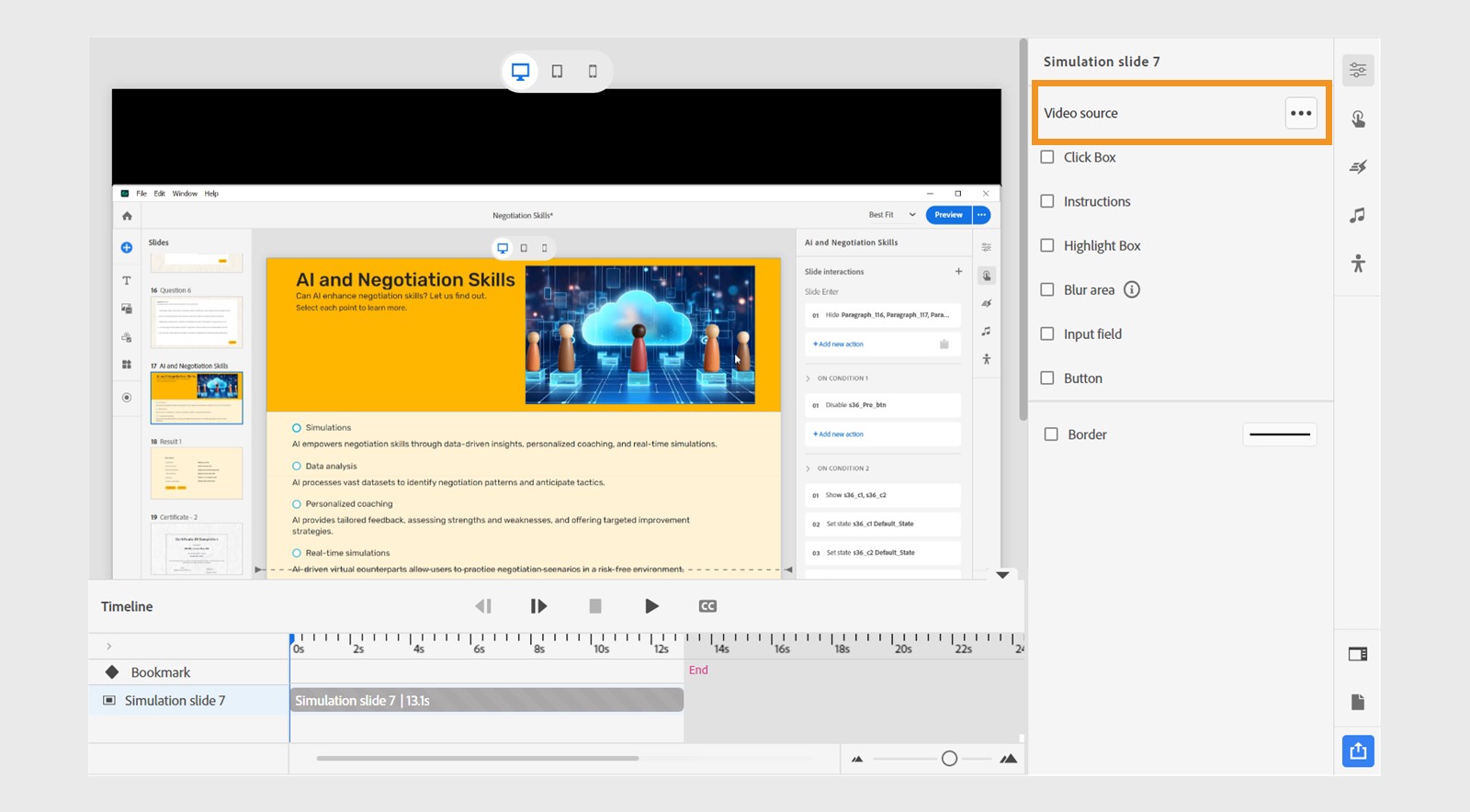
Select the click box on the slide. The learner clicks this to launch the bookmark panel on the browser.
Select the Click box on the slide to change its properties from the Visual Properties panel of the simulation slide. Select the Click box on the slide to change its properties from the Visual Properties panel of the simulation slide. -
In the Visual Properties panel, expand the Settings section. Select the Show hand-cursor on clickable areas for the learner to view a hand cursor when the cursor approaches the clickable area.
-
Select the number of attempts in the Attempts dropdown. You can select one, multiple, or unlimited attempts.
-
Click Show to change the appearance of the captions. Edit the properties of the states for each type of caption.
Configure the appearance of the success text by changing its appearance properties. Configure the appearance of the success text by changing its appearance properties. -
In the Appearance section, you can add the background color, border, and apply a shadow to the border. Select a solid color, linear or radial gradient, or add an image as a background.
Assessment mode
The assessment simulation is similar to the training simulation. The only difference is the absence of a hint caption. In this mode, you can test the learner's understanding of the process.
The assessment mode is designed to record each correct click as a point and demands the learner to click through the steps without any guidance. You can also administer your test and include a slide with the quiz results at the end of your assessment.
You'll use the same scenario used in the Training mode.
-
Select the option Application Window in the Simulation launcher.
-
Select the application that you want to record in the Application dropdown.
-
If you want to add voice-over, you can select an in-built microphone or an external microphone, or choose not to add any microphone.
-
Select Assessment in the Simulation type section.
-
Select the Record button to start the recording. Click Cmd+Return to stop the recording.
After recording the training simulation, a project <project_name>_assessment.cpt is created.
Select a click box, and in the Visual Properties panel, you can change the appearance of the success and failure captions.


Full-motion recording (FMR)
Adobe Captivate offers a unique feature for recording simulations known as Full-motion Recording (FMR). FMR captures all on-screen activity as a continuous video, making it perfect for demonstrating workflows or navigation in software tutorials, live demos, or interactive sessions. It activates automatically when the cursor moves outside the recording area, or you can trigger it manually with shortcut keys.
Initiate a simulation recording and navigate to the Keys section within the settings. The shortcut keys for starting and stopping Full Motion Recording manually are:
- On Windows: fn + F9 to start and fn + F10 to end FMR respectively.
- On macOS: cmd + F9 to start and cmd + F10 to end FMR respectively.


Here are the steps to add a full-motion recording (FMR) in the all-new Adobe Captivate:
-
Begin by recording a new software simulation.
-
Select fn+F9( Windows) or cmd+F9 (macOS) to start the full-motion recording.
-
After completing the activity, select fn+F10(Windows) or cmd+F10(macOS) to stop the full-motion recording.
-
To conclude the software simulation recording, you can either press the End key (Windows) or cmd + Return (macOS), or simply select the stop icon in the recording pod.
Choosing the Application Window or Custom size as your recording preference will trigger FMR to activate automatically once you move outside the specified dimensions, indicated by a blue rectangle. However, you need to enable Panning for this feature to work.


Identifying full-motion recording slides
Slides with full-motion recording (FMR) appear as videos that capture the entire screen activity. You can play these videos on the FMR slides using the buttons on the Timeline. Additionally, you can add the same simulation components to the FMR video slides. The key difference between simulation slides and FMR slides is that simulation slides appear as static images of the screen and can be downloaded as images, whereas FMR slides are videos.
Move the slider from left to right to view how full-motion recording slides differ from simulation slides.
Left image- simulation slide; Right image - full-motion recording.

Add simulation to an existing project
-
Open an existing project.
-
Select Capture in the left toolbar. Select Software Simulation.
Integrate new simulations into existing projects by accessing the Simulation menu and then executing the simulation workflow. Integrate new simulations into existing projects by accessing the Simulation menu and then executing the simulation workflow. -
The simulation launcher displays. Select the type of simulation- Demo, Assessment, or Training.
-
Select the Record button.
After you record the simulation, the simulation project is added to the existing project.
When the size of the recording is less than 1366 * 768, Captivate captures a snapshot inside the pre-determined standard size. When the size of the recording is greater than 1366 *768, Captivate creates a slide equal to the size of the snapshot.