Files
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Take a quick tour of the Illustrator on the iPad workspace and learn where your favorite tools and features are available.
Get started with Home screen
Illustrator workspace on the iPad is simple and intuitive so that you can focus on your creative work. Home screen is the first window that appears when you launch Illustrator on the iPad and a gateway to your document workspace. See the table below to learn what all you can do in the Home screen.


|
|
View a list of all the documents that you can open in Illustrator:
|
|
Learn |
Tap to view the interactive app tour, tutorials, and videos to explore and understand the unique workflows and features of Illustrator on the iPad.
|
|
Discover |
Tap to watch the livestreams from famous creatives from within Illustrator. View the magnificent work done by the Illustrator design community and get inspired! |
|
Create New |
Tap to create a new document on the iPad. By default, all the documents you create using Illustrator on the iPad are saved as cloud documents and get autosaved at regular intervals. No loss of unsaved work! |
|
Import and open |
Tap to quickly open existing Illustrator documents or documents from different apps (Adobe Photoshop, Adobe Fresco) in Illustrator on the iPad. |
|
Recent |
Tap to access all the documents you worked on recently. |
|
What's coming to Illustrator |
Tap to view the list of features we're working on. You can also suggest features that you'd like to see in Illustrator. We value your suggestions and feedback. |
|
App settings |
Tap to manage the app settings (preferences) for Illustrator on the iPad. To learn more, see see Manage your app settings. |
|
Cloud sync errors |
Tap to check whether you're online or offline, and the save status of your cloud documents. |
|
Home |
Tap to return to the default Home screen anytime. |
Know your document workspace
After you open a document, you enter into the document or edit workspace where you can work on your creative designs. This workspace is self intuitive and display on-canvas controls only when you need them.

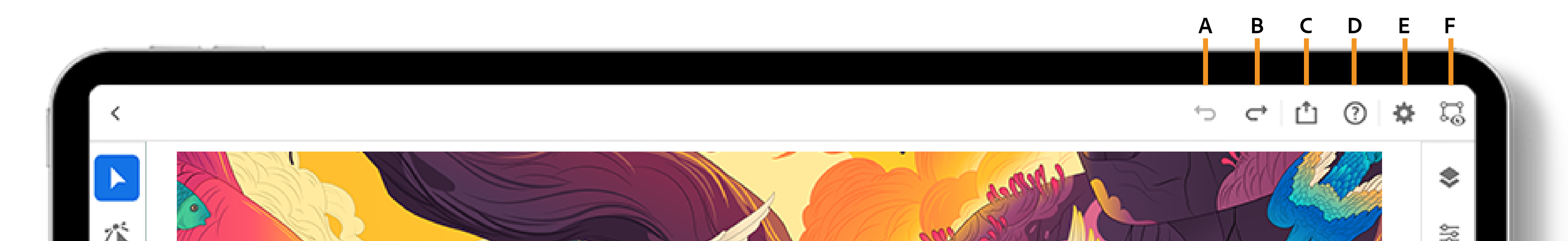
A. Navigation bar B. Toolbar C. Touch shortcut D. Task bar

 |
||
| A. | Undo | Tap to cancel the most recent action made to the document. |
| B. | Redo | Tap to restore the actions that you canceled using the Undo operation. |
| C. | Publish and export | Tap to choose a format in which you want to publish or export the documents. For your ease, a quick list of most frequently used formats (.ai, png) is also provided. In addition, you can also choose to livestream your work using the Start livestream option. |
| D. | Help | Tap to view the Help information, touch gestures, and keyboard shortcuts. |
| E. | App settings | Tap to manage the app settings or preferences. |
| F. | View mode | Tap to set the view mode as preview (default) or outlines. |
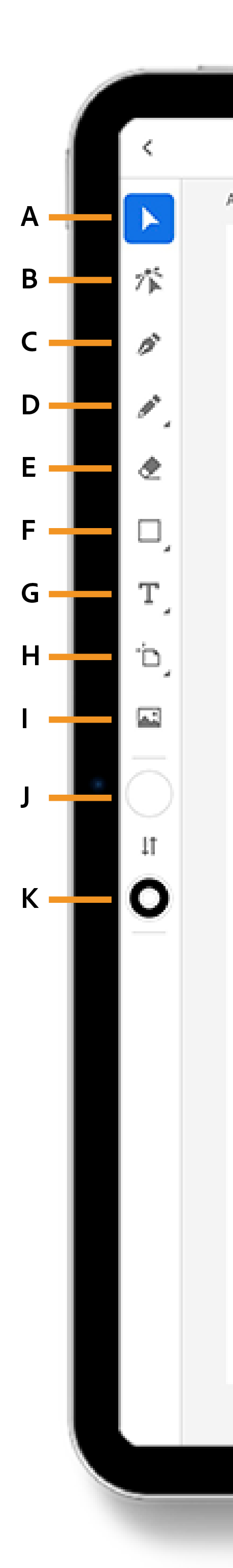
Toolbar on the left
 |
A. | Selection | Tap to use the Selection tool to select an object. |
| B. | Path | Tap to use the Path tool to add, delete, or modify anchor points to change the path shape. | |
| C. | Pen | Tap to select the Pen tool to create paths. | |
| D. | Pencil | Tap to select the Pencil, Paint Brush or Blob Brush tool. You can increase the smoothness of the Pencil using the slider displayed at the bottom of the toolbar. | |
| E. | Eraser | Tap to use the Eraser tool. Set the eraser smoothness using the slider povided at the botton of the toolbar. | |
| F. | Shape | Tap to draw a shape: Rectangle (default), Circle, Triangle, and Star. | |
| G. | Text | Tap to add text in horizontal or vertical directions and perform text-related operations. |
|
| H. | Artboard | Tap to select the Artboard tool and perform artboard operations. You can also choose an artboard preset to create a new artboard. | |
| I. | Import | Tap to capture a picture using iPad's camera and place directly into Illustrator. In addition, choose to import an image from your photos, files, Creative Cloud libraries, or directly import a cloud document from Adobe Photoshop and Adobe Fresco. See also: Import a document. |
|
| J. | Color | Tap to set a solid color or a gradient for the selected object. Choose a color from the Color wheel, Color dropper, Swatches (color books). |
![]() To view the options for a tool, double-tap or long-press the tool icon. All tools do not have tool options.
To view the options for a tool, double-tap or long-press the tool icon. All tools do not have tool options.
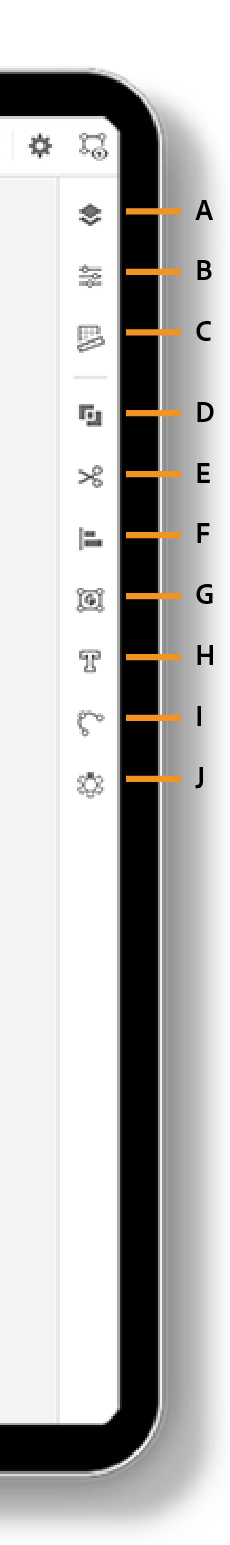
| A. | Layers | Tap to view and manage layers. |  |
| B. | Properties | Tap to view the Properties panel for the selected object. | |
| C. | Precision |
|
|
| D. | Combine shape | Tap to create or edit the shape using Combine shape panel (Combine all, Minus front, Intersect, Exclude overlap), Shape Buidler, Divide all, and Convert to path. | |
| E. | Edit appearance | Tap to copy and paste appearance of the objects. | |
| F. | Align and distribute | Tap to align, distribute, and flip objects. | |
| G. | Object | Tap to Expand, Group, Make clipping mask, Create stroke outline, Convert to guide, Make compound path. |
|
| H. | Type | Tap to style your text using the Outline text, Type on path, and Edit path options. |
|
| I. | Path | Tap to create or edit paths using the following options: Cut path, Convert to corner, Convert to curve, Join path, Simplify path, Smart Delete, Delete. |
|
| J. | Repeat | Tap to create a pattern using the Radial Repeat, Grid Repeat, Mirror Repeat options. For details, see Repeat artwork. |
![]()
- When you select a guide, a widget with controls display on the canvas. Use the controls to move, copy, or delete the guide.
- Slide the outer edge of the touch shortcut icon and hold. Drag to select the guides and objects.
Touch shortcut
Use the touch shortcut to quickly access alternate actions of a selected tool in Illustrator on the iPad.
To learn how to use primary and secondary touch shortcuts, see Touch shortcuts and gestures.


Context menu widget
When you select an object, a context-sensitive widget for the selected object is displayed on the canvas. You can use the options in this widget to quickly perform actions directly through the canvas.


Above is an example of on-canvas contextual widget that appears when you select the Pen tool and then select the path object. It includes options to edit or delete paths.
Related topics
Watch this 5-minute video to get a feel for Illustrator on the iPad workspace, tools, and features.
Got a question or an idea?
If you have a question to ask or an idea to share, come and participate in the Adobe Illustrator Community. We'd love to hear from you.