If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We would love to hear from you and see your creations.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn easy ways to convert your handmade text designs into a digital logo, a font, or more.
Watch a quick video tutorial and get started
Watch this 56 seconds video to learn how to create a poster using Illustrator.
This article covers the design journey of a promotional poster using Image Trace and Text on Path features of Illustrator.
Reading time: 7-8 minutes
Skill-level: Beginner to Intermediate
Before you begin


Digitize your handwriting in 4 easy steps
Step 1: Sketch the text and import into Illustrator
Start with creating the text on a piece of paper. We have created a numbered text using the brush pen.
Then, click a picture of your text or scan your text and import the picture file in Illustrator.


Step 2: Trace the image using Image Trace
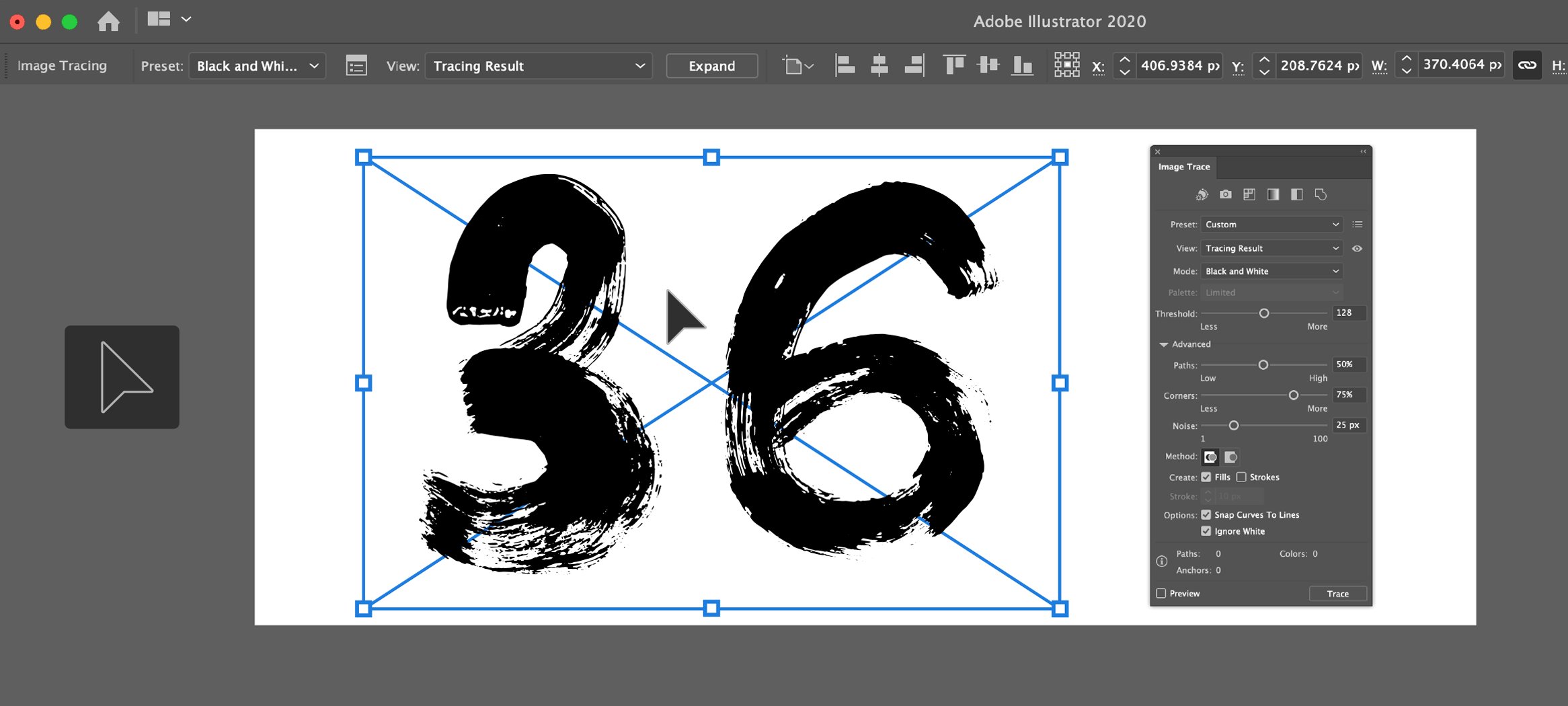
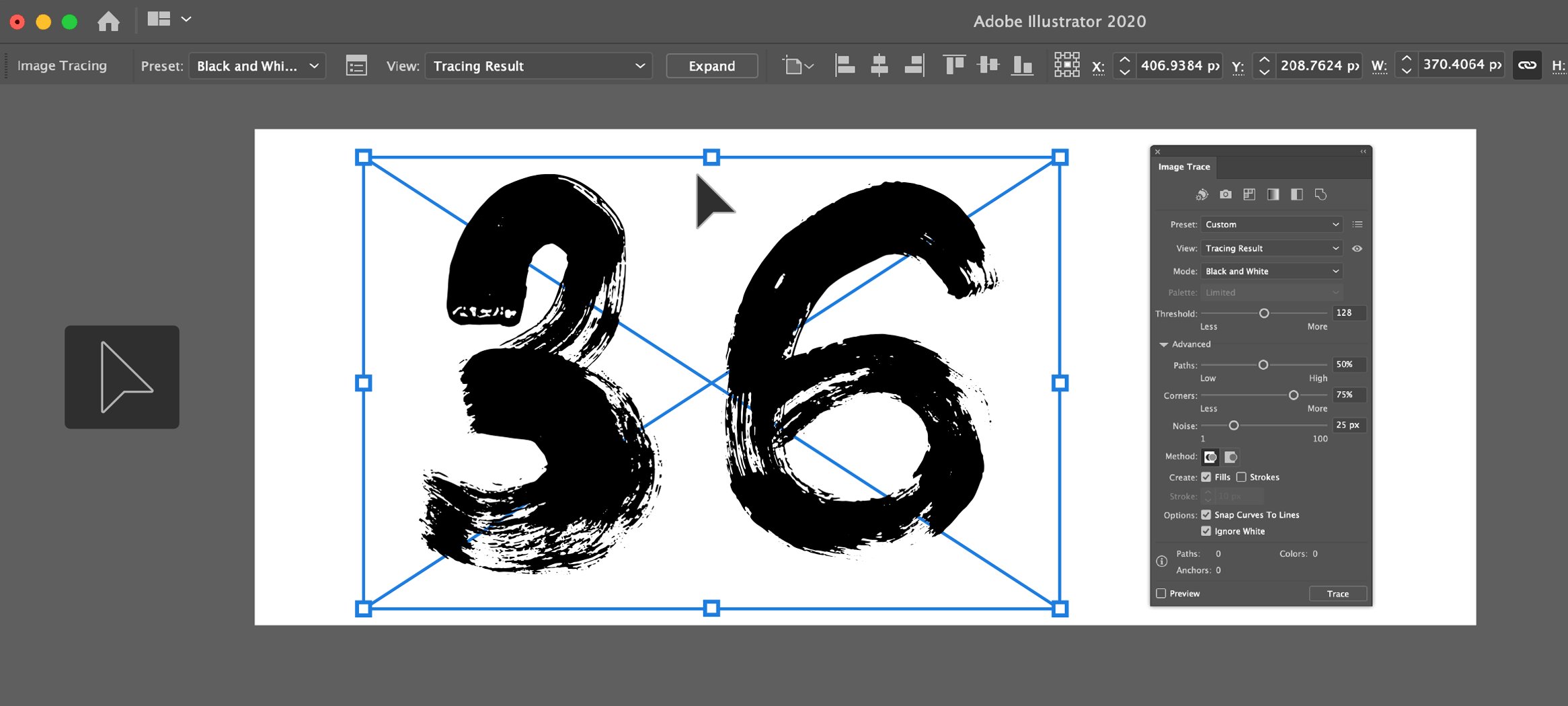
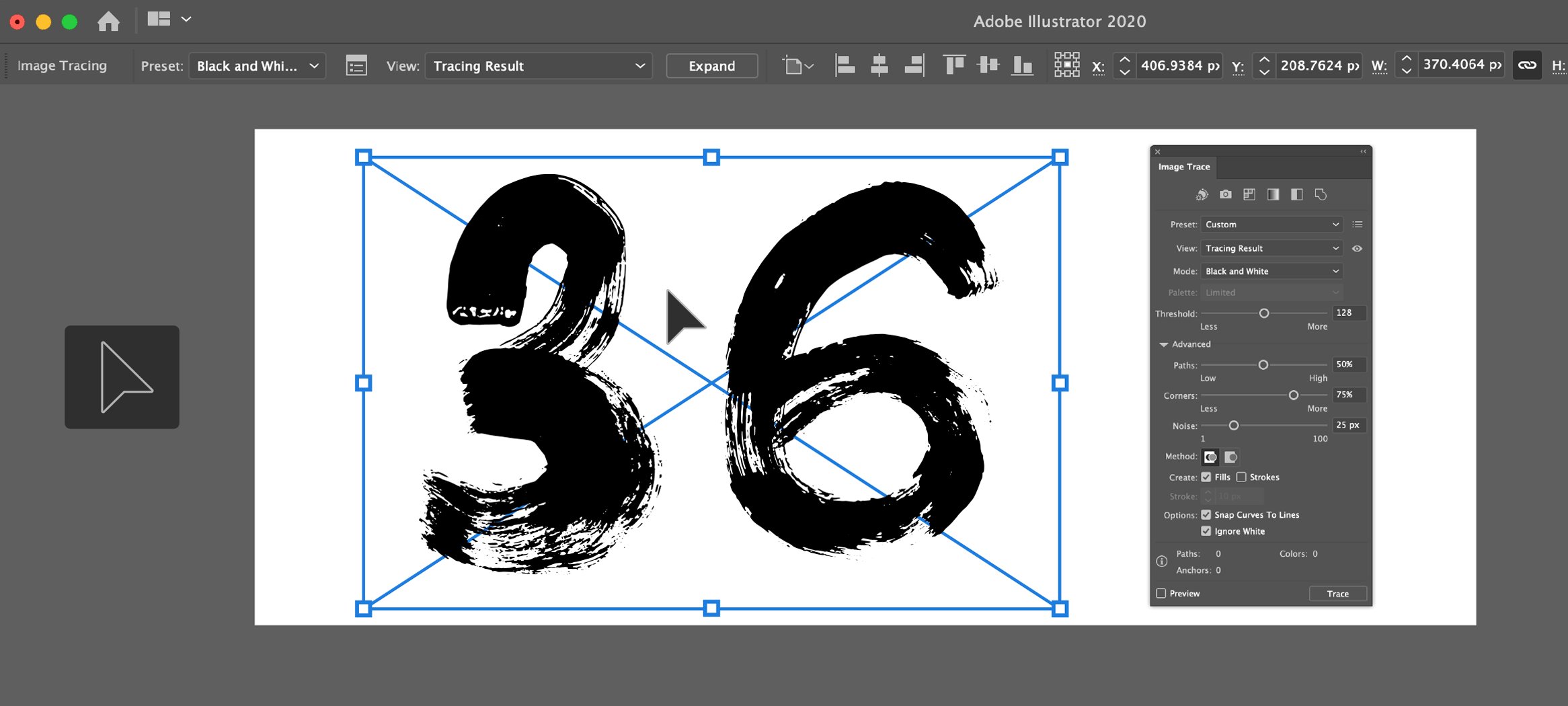
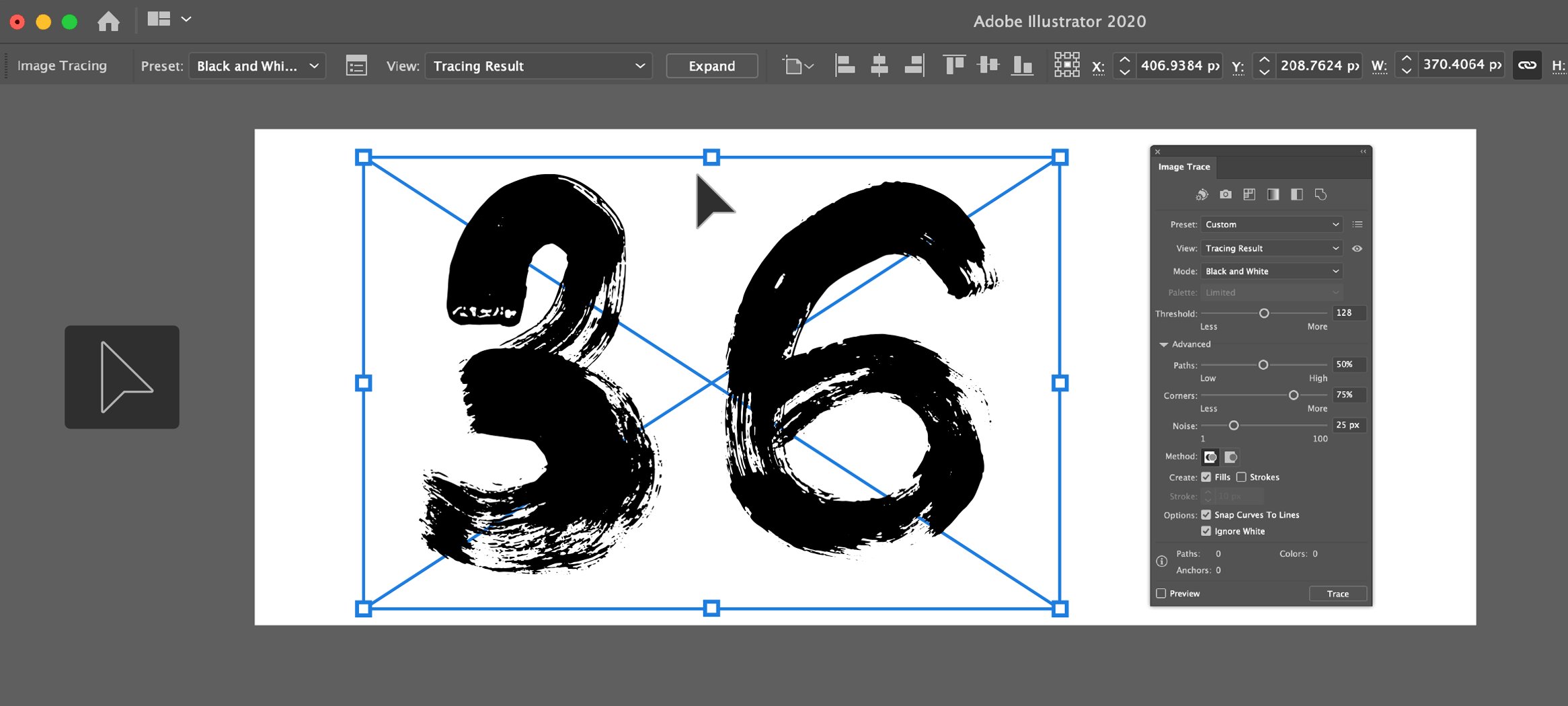
After the file is imported, do the following to apply Image Trace options:
- Choose Window > Image Trace. In the Image Trace dialog, do the following:
- Choose Mode as Black and White.
- Try out different threshold values using the slider and pick the one that works the best for your image.
- Select the Preview check box to view the changes in real-time.
- Select the Ignore white check box in Advanced Options to remove the white background areas of the image.


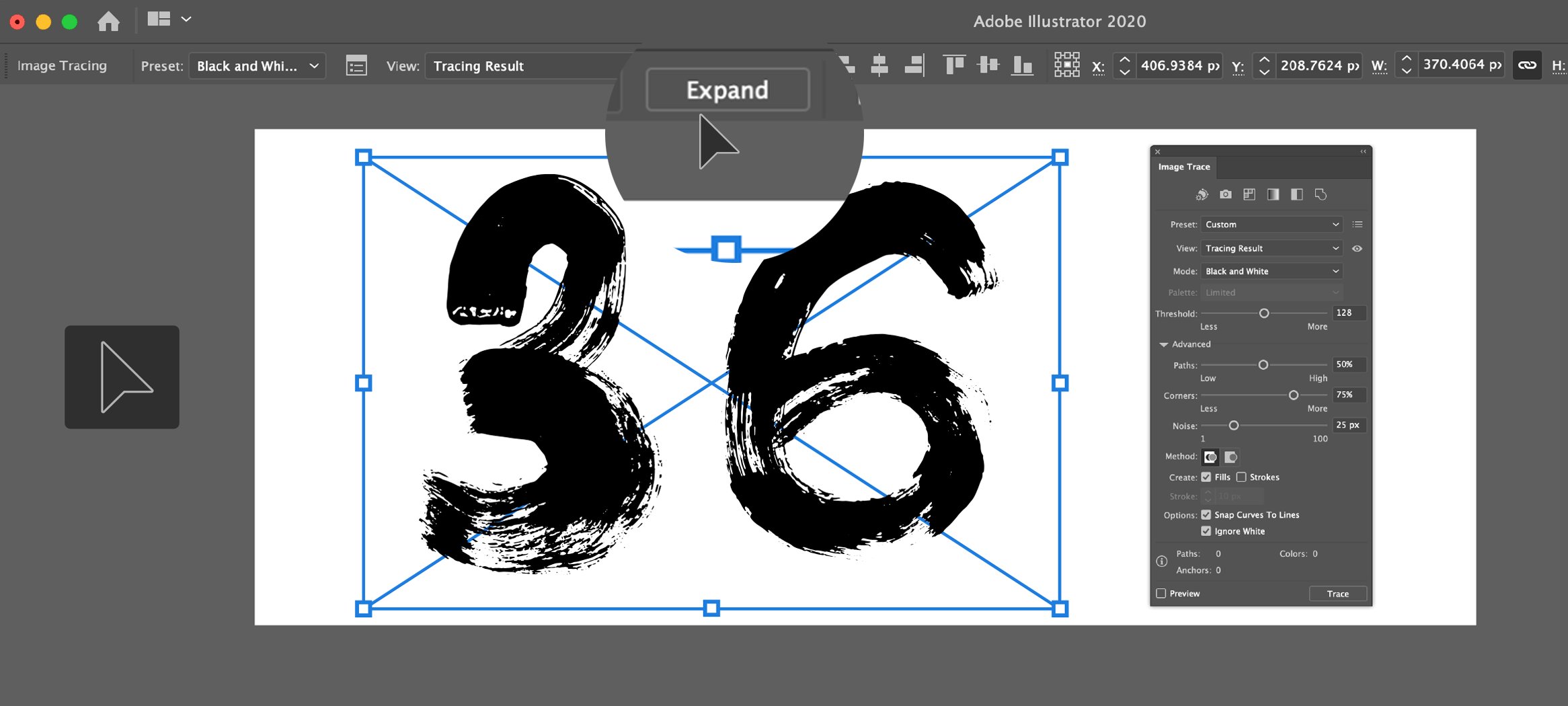
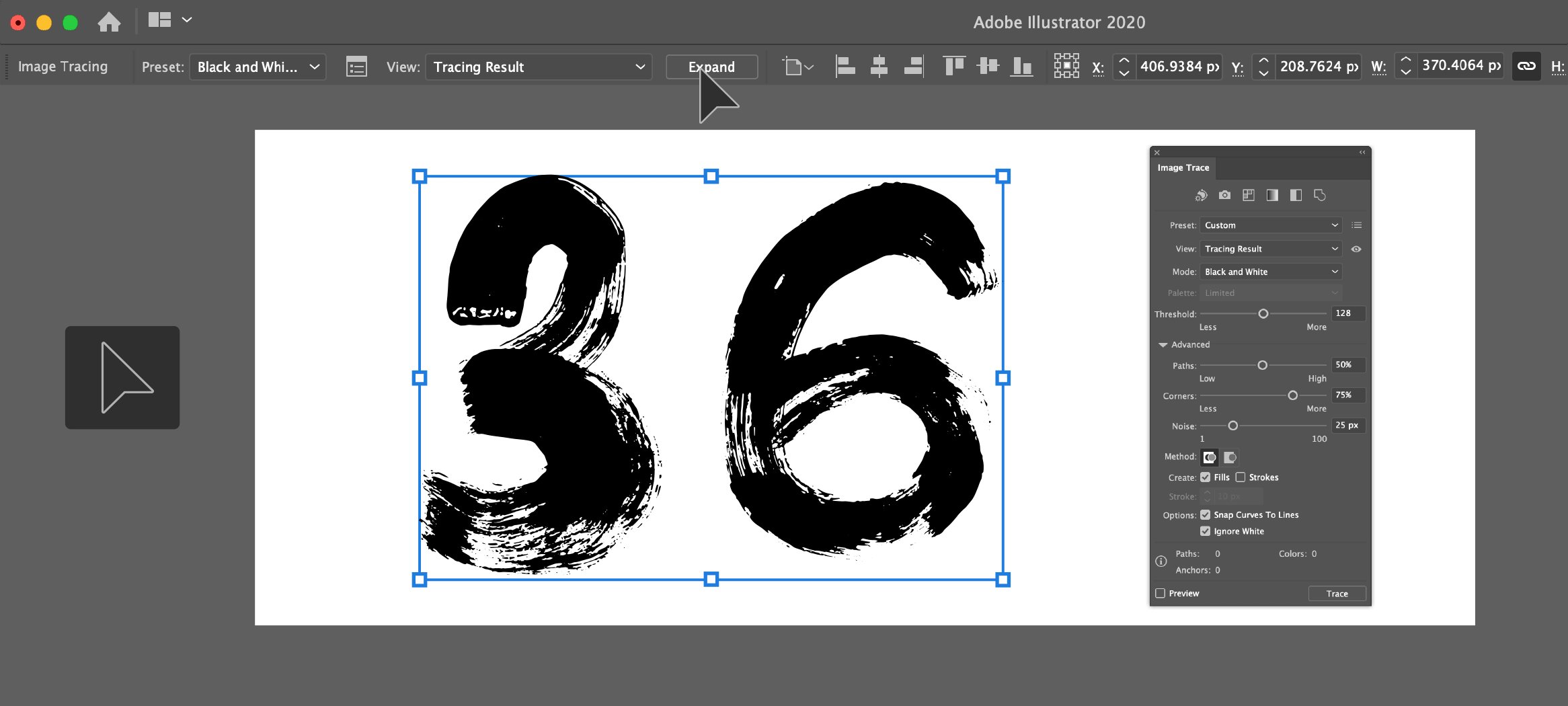
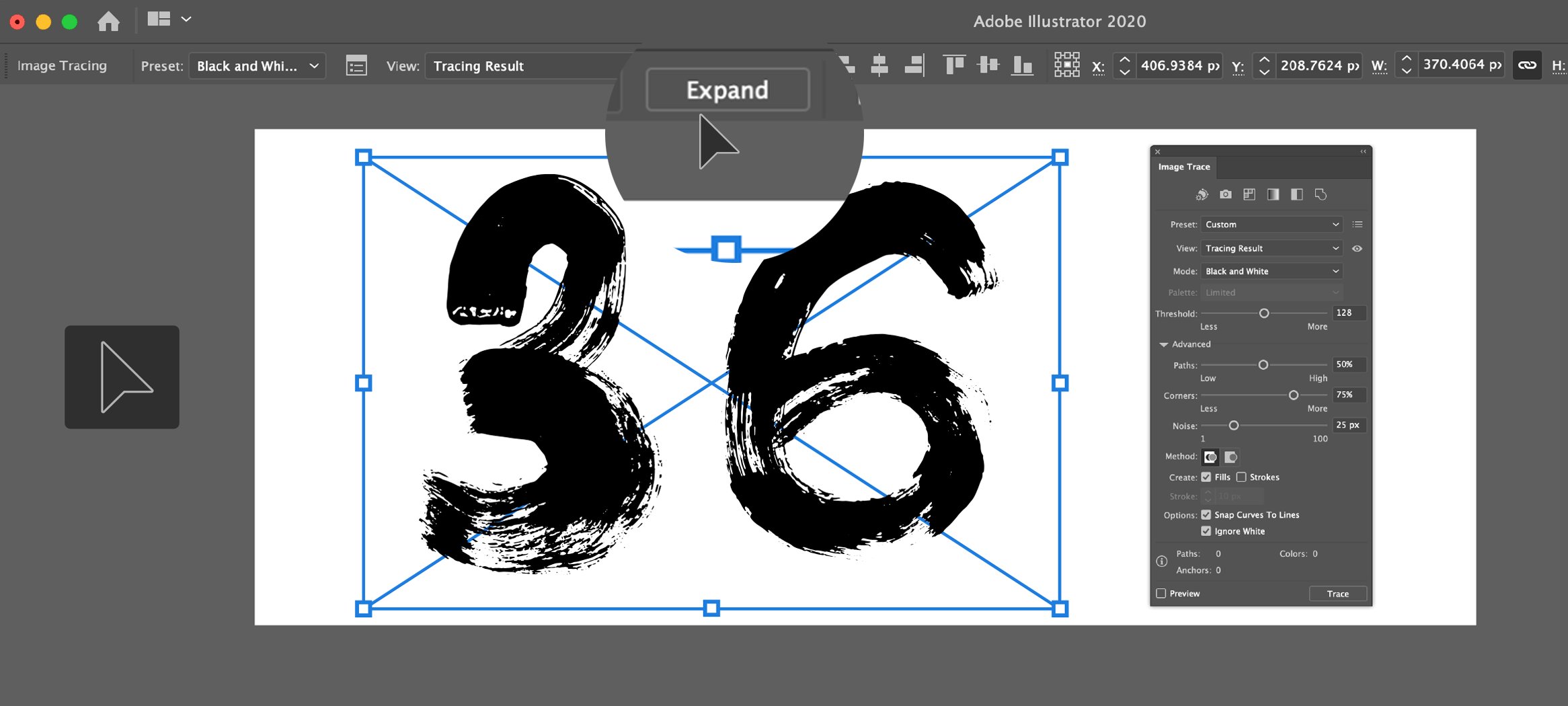
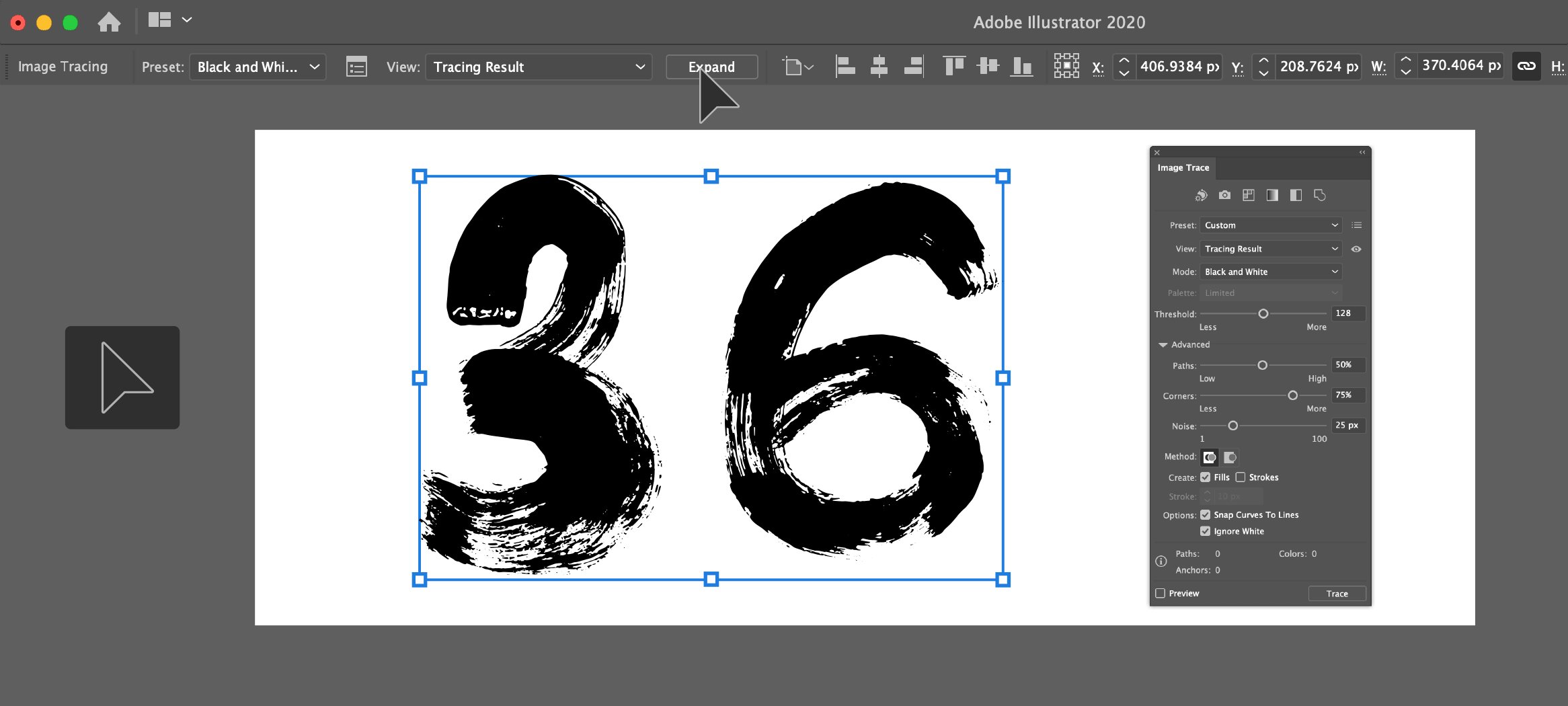
Step 3: Expand the traced image
After you complete the image tracing, you can edit the image. To do this, expand the image using the Expand button in Image Trace options in Control panel.


Step 4: Ungroup, combine, and rearrange objects
Ungroup objects


Right-click the image and choose Ungroup to ungroup the expanded object.
Combine objects


Combine the stray points of each individual letter using the Unite shape mode in Pathfinder
(Windows > Pathfinder).
Rearrange objects


Rearrange the letters and then place on the background, like the way it's shown in the image above. Change the color to white.
Create more text for the poster
After the traced image is placed on the background, let's add more text to the poster along a circular path.
Step 1: Create a circle


Long press the Rectangle tool and select Ellipse or press L. To create a perfect circle, press the Shift key and then draw the circle.
Step 2: Create a path


Long press the Type tool and select Type on a Path Tool.
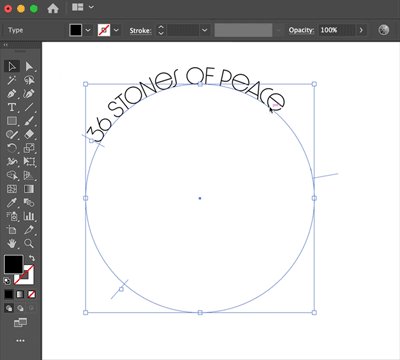
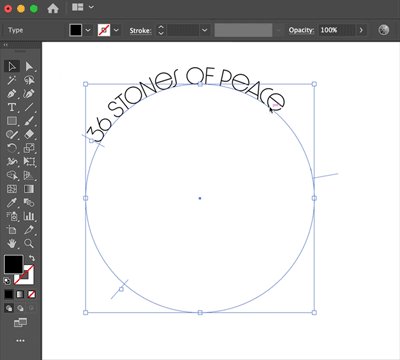
Step 3: Create text along the path


Click on the ellipse anywhere and write the text for your poster.
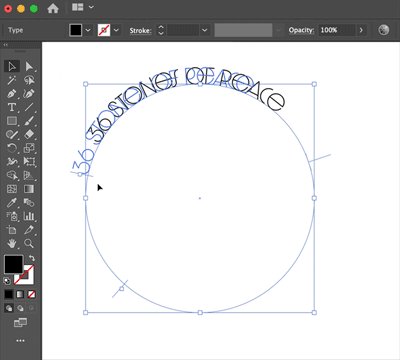
Step 4: Add the text along the selected path
- Select the path type object. A bracket appears at the beginning of the type, at the end, and at the midpoint.
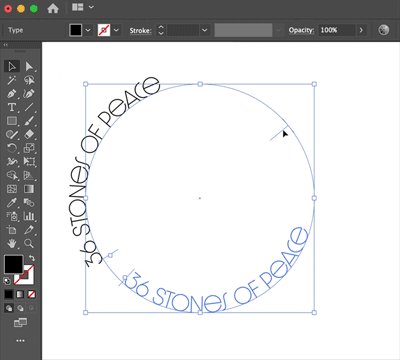
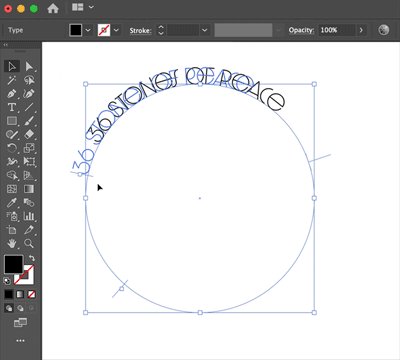
- To move text along the path, drag the center bracket along the path.
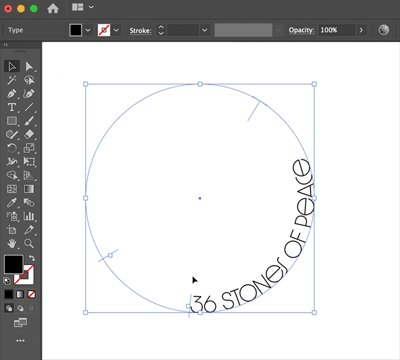
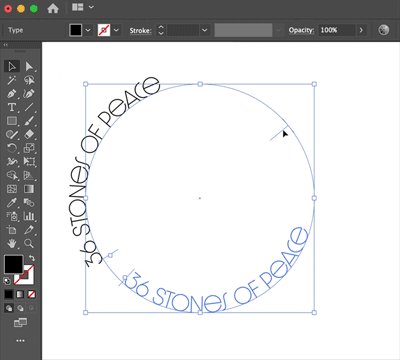
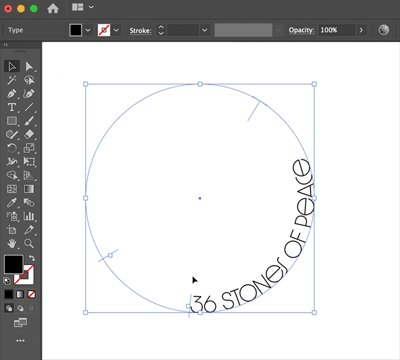
- Flip the brackets to write on the other side of the path.
Similarly, you can create multiple circles and add text along the paths.


Final artwork


In this article, we explained how to edit your image by customizing the Image Trace options. Alternatively, you can trace an image using a predefined preset and then fine-tune it according to your requirements. Try out the presets to find the one that works best.
More like this
Have a question or an idea?

