Important Reminder:
- InDesign User Guide
- Get to know InDesign
- Introduction to InDesign
- Workspace
- Generative AI (Not available in mainland China)
- Introduction to InDesign
- Create and layout documents
- Documents and pages
- Create documents
- Work with parent pages
- Work with document pages
- Set page size, margins, and bleed
- Work with files and templates
- Convert PDFs to InDesign Documents
- Create book files
- Add basic page numbering
- Number pages, chapters, and sections
- Convert QuarkXPress and PageMaker documents
- Share content
- Understand a basic managed-file workflow
- Save documents
- Grids
- Flex Layout
- Layout aids
- Documents and pages
- Add content
- Text
- Add text to frames
- Threading text
- South-East Asian Scripts
- Arabic and Hebrew features in InDesign
- Create type on a path
- Bullets and numbering
- Create math expressions
- Glyphs and special characters
- Text composition
- Composing CJK characters
- Text variables
- Generate QR codes
- Edit text
- Align text
- Wrap text around objects
- Anchored objects
- Linked content
- Format paragraphs
- Format characters
- Typography
- Format text
- Review text
- Spell check and language dictionaries
- Add references
- Styles
- Tables
- Interactivity
- Graphics
- Color and transparency
- Text
- Find and replace
- Share
- Export, import, and publish
- Place, export, and publish
- Publish online
- Publish online dashboard
- Place Firefly assets
- Copy, insert graphics
- Export to Adobe Express
- Export content for EPUB
- Accessibility enhancements for Indexes
- Adjust text resizing options
- Create accessible glossaries
- ARIA role and label support
- Adobe PDF options
- Export to HTML5
- Export content to HTML (Legacy)
- Export to Adobe PDF
- Export to JPEG or PNG format
- Import SVG files
- Supported File Formats
- Export and import User Settings
- Printing
- Place, export, and publish
- Extend InDesign
- Automation
- Troubleshooting
A font is a complete set of characters—letters, numbers, and symbols—that share a common weight, width, and style, such as 10‑pt Adobe Garamond Bold.
Typefaces (often called type families or font families) are collections of fonts that share an overall appearance, and are designed to be used together, such as Adobe Garamond.
A type style is a variant version of an individual font in a font family. Typically, the Roman or Plain (the actual name varies from family to family) member of a font family is the base font, which may include type styles such as regular, bold, semibold, italic, and bold italic.
Font types
You can view samples of a font in the font family and font style menus in the Character panel and other areas in the application from where you can choose fonts. The following icons are used to indicate different kinds of fonts:
- OpenType
- OpenType SVG
- Variable fonts
- TrueType
- Adobe Fonts
- Multiple Master
- Composite
You can turn off the preview feature or change the point size of the font names or font samples in Type preferences.
To view the list of fonts available for InDesign, do one of the following:
- Go to Character panel (Ctrl + T) > Font Family drop-down
- Go to Control panel > Font Family drop-down
- Go to Properties panel > Font Family drop-down
Work with missing fonts
|
|
|
Adobe has disabled support for authoring with Type 1 fonts in January 2023. See the Postscript Type 1 End of Support help article for more details. |
For information on installing and activating fonts to be used in all applications, see your system documentation or your font manager documentation.
You can make fonts available in InDesign by copying the font files into the Fonts folder inside the InDesign application folder on your hard drive. However, fonts in this Fonts folder are available only to InDesign.
If two or more fonts are active in InDesign and use the same family name but have different Adobe PostScript names, the fonts are available in InDesign. Duplicate fonts are listed in the menus with their font technologies abbreviated in parentheses. For example, a Helvetica TrueType font appears as “Helvetica (TT),” a Helvetica PostScript Type 1 font appears as “Helvetica (T1),” and a Helvetica OpenType font appears as “Helvetica (OTF).” If two fonts have the same PostScript name and one includes .dfont in its name, the other font is used.
Auto-activate missing fonts
When an InDesign document contains any missing fonts, they are automatically activated at the background with Adobe Fonts without displaying the Missing Fonts dialog. The missing fonts are replaced with the matching fonts from Adobe Fonts.


By default, this Auto-activate Adobe Fonts is disabled in InDesign. To enable, select Auto-activate Adobe Fonts from Edit > Preferences > File Handling.
When Auto-activate Adobe Fonts is enabled
If there are missing fonts in your document, then InDesign automatically activates fonts from Adobe Fonts site.


The activation process happens in the background.
- If all the missing fonts are available in Adobe Fonts, they are activated in the background. You can continue to work with documents.
- If only some of the missing fonts are available in Adobe Fonts, they are activated in the background. A Missing Fonts dialog appears with a list of missing fonts.
- Select Replace Fonts and get the missing fonts from other sources or
- Skip the dialog. The missing fonts will be replaced with default fonts.
- If none of the missing fonts are available in Adobe Fonts, a Missing Fonts dialog appears with a list of missing fonts.


You can also check the progress of the activation of missing fonts in the Background Tasks panel. To view the background tasks, use one of the below two options:
- Select Window > Utilities > Background Tasks.
- Select the blue spinner icon in the upper-right corner of InDesign application bar.
When Auto-activate Adobe Fonts is disabled
When you've not enabled Auto-activate Adobe Fonts in the Preferences dialog, if there are any missing fonts in your document, a Missing Fonts dialog appears. Select Activate to activate missing fonts manually from Adobe Fonts.
OpenType fonts
OpenType fonts use a single font file for both Windows® and Macintosh® computers, so you can move files from one platform to another without worrying about font substitution and other problems that cause text to reflow. They may include a number of features, such as swashes and discretionary ligatures, that aren’t available in current PostScript and TrueType fonts.
OpenType fonts display the icon.
When working with an OpenType font, you can automatically substitute alternate glyphs, such as ligatures, small capitals, fractions, and old style proportional figures, in your text.

A. Ordinals B. Discretionary ligatures C. Swashes

OpenType fonts may include an expanded character set and layout features to provide richer linguistic support and advanced typographic control. OpenType fonts from Adobe that include support for central European (CE) languages include the word “Pro,” as part of the font name in application font menus. OpenType fonts that don’t contain central European language support are labeled “Standard,” and have an “Std” suffix. All OpenType fonts can also be installed and used alongside TrueType fonts.
For more information on OpenType fonts, see www.adobe.com/go/opentype.
Apply OpenType font attributes
Apply OpenType font attributes using Character panel or Control panel
Use the Character panel or Control panel to apply OpenType font attributes, such as fractions and swashes to text.
For more information on OpenType fonts, see www.adobe.com/go/opentype.
-
In the Character panel or Control panel, make sure that an OpenType font is selected.
-
Choose OpenType from the Character panel menu, and then select an OpenType attribute, such as Discretionary Ligatures or Fractions.
Features not supported in the current font appear in brackets, such as [Swash].
You can also select OpenType font attributes when defining a paragraph or character style. Use the OpenType Features section of the Style Options dialog box.
Apply OpenType font attributes using in-context menu
Use the in-context menu to apply the OpenType font attributes applicable to the selected text.
-
Select text or a text frame.
-
Select an OpenType attribute from the pop-up window, such as Ordinals or Fractions. If you see a badge after selecting the text or text frame, click the badge to see the list of OpenType attributes.
- The badge to select OpenType attributes does not appear on a threaded text frame.
- The option to apply OpenType font attributes using in-context menu is not applicable for World-Ready Composers.
OpenType font attributes
When you use an OpenType font, you can select specific OpenType features from the Control panel or Character panel menu when formatting text or when defining styles.
OpenType fonts vary greatly in the number of type styles and kinds of features they offer. If an OpenType feature is unavailable, it’s surrounded in brackets (such as [Swash]) in the Control panel menu.
Discretionary Ligatures
Font designers may include optional ligatures that shouldn’t be turned on in all circumstances. Selecting this option allows these additional optional ligatures to be used, if they are present. For more information on ligatures, see Apply ligatures to letter pairs.
Fractions
Numbers separated by a slash (such as 1/2) are converted to a fraction character, when fractions are available.
Ordinal
Ordinal numbers such as 1st and 2nd are formatted with superscript letters (1st and 2nd) when ordinals are available. Letters such as the superscript a and o in the Spanish words segunda (2a) and segundo (2o) are also typeset properly.
Swash
When available, regular and contextual swashes, which may include alternate caps and end-of-word alternatives, are provided.
Titling Alternatives
When available, characters used for uppercase titles are activated. In some fonts, selecting this option for text formatted in both uppercase and lowercase letters can yield undesired effects.
Contextual Alternatives
When available, contextual ligatures and connecting alternates are activated. Alternate characters are included in some script typefaces to provide better joining behavior. For example, the letter pair “bl” in the word “bloom” can be joined so that it looks more like handwriting. This option is selected by default.
All Small Caps
For fonts that include real small caps, selecting this option turns characters into small caps. For more information, see Change the case of type.
Slashed Zero
Selecting this options displays the number 0 with a diagonal slash through it. In some fonts (especially condensed fonts), it can be difficult to distinguish between the number 0 and the capital letter O.
Stylistic Sets
Some OpenType fonts include alternate glyph sets designed for esthetic effect. A stylistic set is a group of glyph alternates that can be applied one character at a time or to a range of text. If you select a different stylistic set, the glyphs defined in the set are used instead of the font’s default glyphs. If a glyph character in a stylistic set is used in conjunction with another OpenType setting, the glyph from the individual setting overrides the character set glyph. You can see the glyphs for each set using the Glyphs panel.
Positional Forms
In some cursive scripts and in languages such as Arabic, what a character looks like can depend on its position inside a word. The character may change form when it appears at the start (initial position), middle (medial position), or end (final position) of a word, and it may change form as well when it appears alone (isolated position). Select a character and choose a Positional Forms option to format it correctly. The General Form option inserts the common character; the Automatic Form option inserts a form of the character according to where the character is located in the word and whether the character appears in isolation.
Superscript/Superior & Subscript/Inferior
Some OpenType fonts include raised or lowered glyphs that are sized correctly relative to the surrounding characters. If an OpenType font doesn’t include these glyphs for non-standard fractions, consider using the Numerator and Denominator attributes.
Numerator & Denominator
Some OpenType fonts convert only basic fractions (such as 1/2 or 1/4) to fraction glyphs, not non-standard fractions (such as 4/13 or 99/100). Apply Numerator and Denominator attributes to these non-standard fractions in such cases.
Tabular Lining
Same widths are provided for full-height figures. This option is appropriate in situations where numbers need to line up from one line to the next, as in tables.
Proportional Oldstyle
Varying-height figures with varying widths are provided. This option is recommended for a classic, sophisticated look in text that doesn’t use all caps.
Proportional Lining
Full-height figures with varying widths are provided. This option is recommended for text that uses all caps.
Tabular Oldstyle
Varying-height figures with fixed, equal widths are provided. This option is recommended when you want the classic appearance of old-style figures, but you need them to align in columns, as in an annual report.
Default Figure Style
Figure glyphs use the default figure style of the current font.
OpenType SVG fonts
InDesign supports OpenType SVG fonts such as colored fonts and emoji fonts. OpenType SVG fonts provide multiple colors and gradients in a single glyph.


Using Emoji fonts, you can include various colorful and graphical characters, such as smileys, flags, street signs, animals, people, food, and landmarks in your documents. OpenType SVG emoji fonts, such as the EmojiOne font, let you create certain composite glyphs from one or more other glyphs. For example, you can create the flags of countries or change the skin color of certain glyphs depicting people and body parts such as hands and nose.
To use OpenType SVG fonts, follow these steps:
-
Create a text object using the Type tool.
-
Set the font to an OpenType SVG font. These fonts are marked with in the font list.
-
Select specific glyphs using the Glyphs Panel. To view the Glyphs Panel, select Type > Glyphs. Alternatively, you can open the Glyphs panel by selecting Window > Type & Tables > Glyphs.
Create composite glyphs
For the purpose of illustration, let's consider EmojiOne, an OpenType SVG emoji font. You can composite several EmojiOne OpenType SVG font characters to create glyphs.
For example, you can create flags of countries or change the skin color of single-person or body part default characters, usually colored yellow, blue, or grey.
Glyphs in an emoji font, such as the EmojiOne, are distinct from the letters on your keyboard. These glyphs are treated as distinct characters and are available only through the Glyphs Panel rather than the keyboard.
Create flags of countries
The "letters” (A, B, C, D, and so on) in EmojiOne do not correspond to the corresponding keys on the keyboard. When you combine these characters in the Glyphs Panel to make up a country’s ISO code, the two characters form the flag of that country. For example, US gives the American flag, GB gives the British flag, AR gives the Argentine flag, and IN gives the Indian flag.


Create character variants
Combine single-person default characters; usually colored yellow, blue, or grey; or body parts with any available skin color. The original default character is recolored to match the selected skin color. Such composites currently don't generally work with glyphs having more than one person.




Notes:
- The single-person characters or body parts emojis can be matched with any of the skin colored characters only once.
- Composite glyphs are a font feature. Not all OpenType SVG fonts let you combine characters to create composite glyphs.
- You can decompose some EmojiOne composites into their constituent characters.
Variable fonts
|
|
|
|
|---|
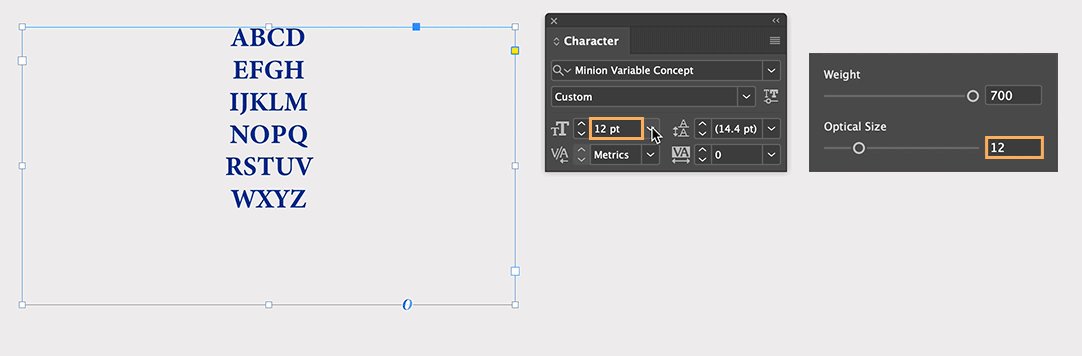
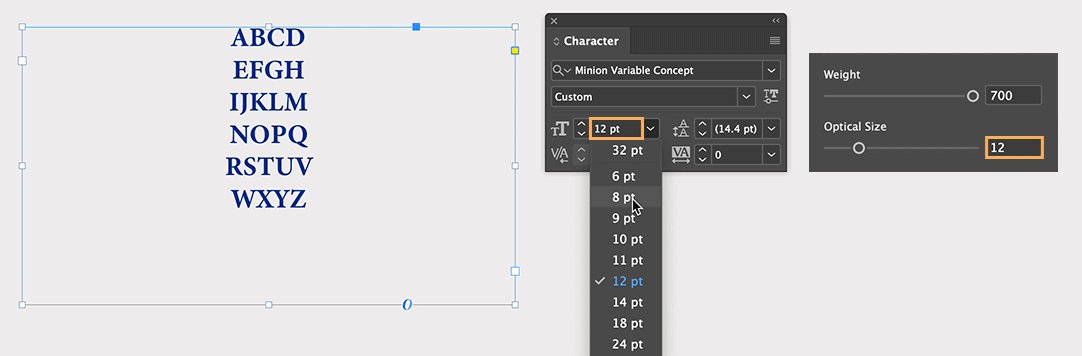
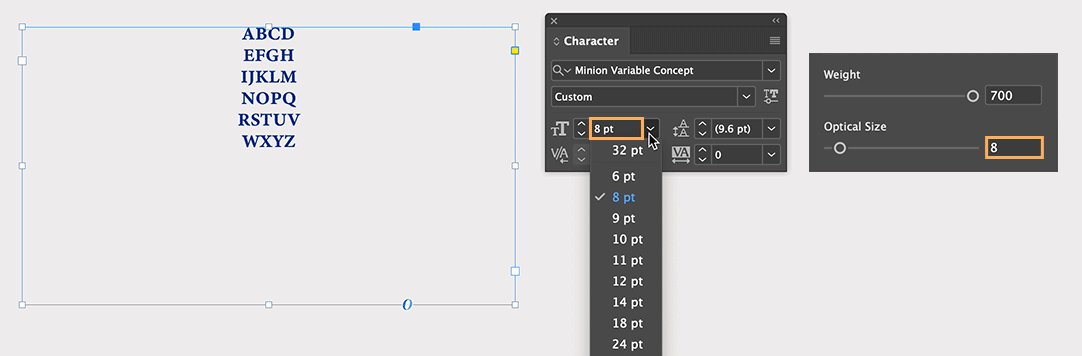
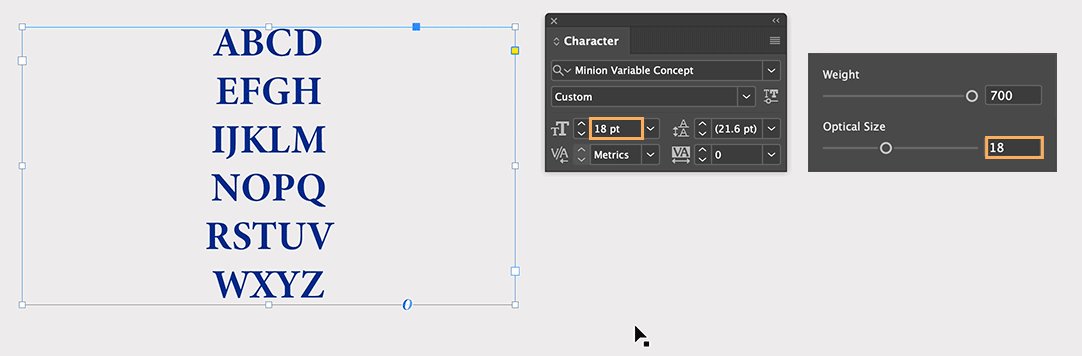
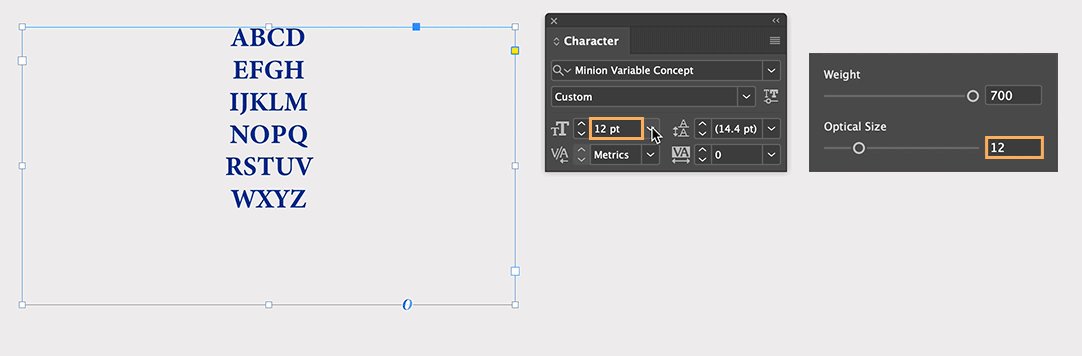
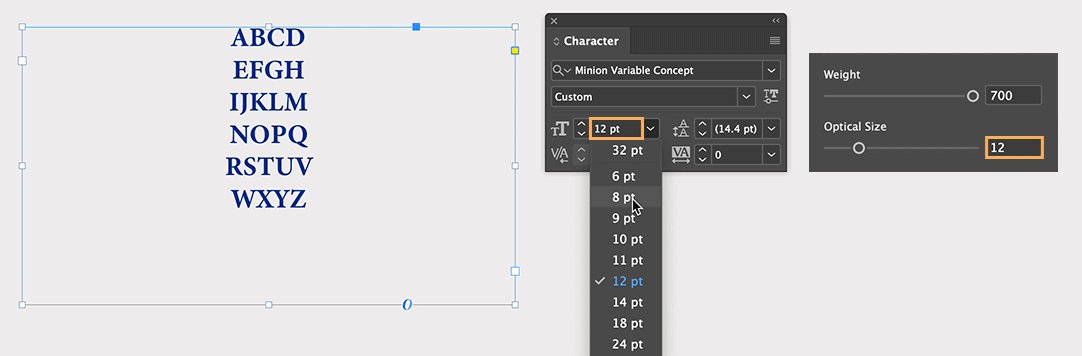
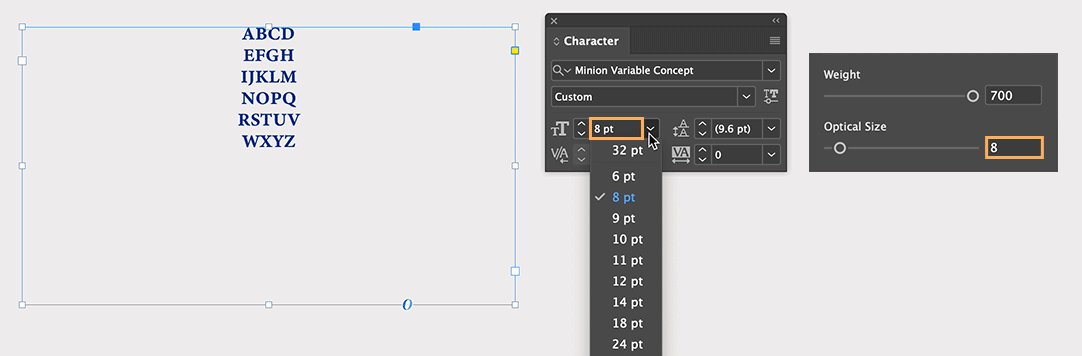
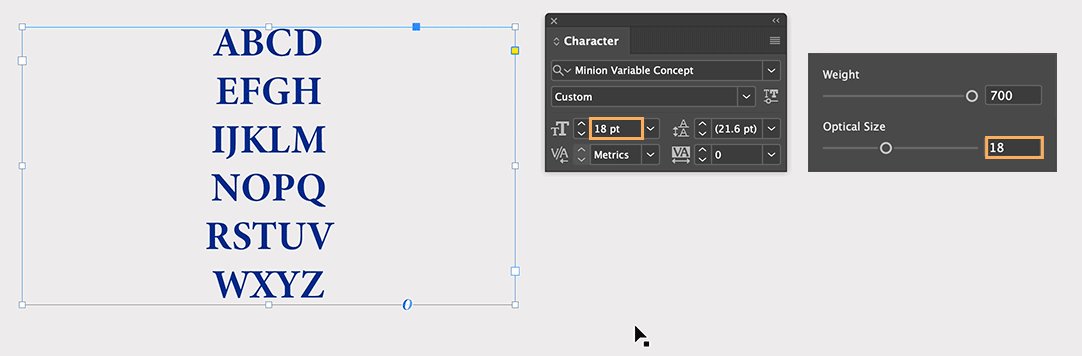
InDesign supports Variable fonts, which is a new OpenType font format that supports custom attributes, such as weight, width, slant, optical size, etc. You can change these custom attributes using convenient slider controls available when you click in the Control panel, Character panel, Properties panel, Character Styles panel, and Paragraph Styles panel.
To locate variable fonts, look for the icon next to the font name.
Access variable fonts in Character panel


Add variable fonts to character styles


Automatically map Optical Size to Font Size in Variable Fonts
You can automatically match Optical Size to the Font Size for Variable fonts.




To select the Map Optical Size to the Font Size value in Variable Fonts option, do the following:
- In macOS: Go to InDesign > Preferences > Type.
- In Windows: Go to Edit > Preferences > Type.
When the option is selected, the optical size changes with the font size; if not selected, the optical size is not affected by the change in the font size.


For the Variable fonts such as Minion Variable Concept, use the slider controls to adjust weight and optical size, and more.
Live font preview
You can select a text in your document to preview the fonts in real time. To see the preview of a selected text , hover the pointer over a font name in the font list available in the Control panel, Character panel, or Properties panel.
Live preview of font style
To preview the font style in real time, expand the font family from the font menu and hover the pointer over the font style.
To turn off the preview options, do the following:
- Choose Edit > Preferences.
- In the Type Preferences, deselect the Enable in-menu font previews option.
To change the font size of the selected or the sample text and view the preview in real time, click the Show smaller sample text size, Show default sample text size, and Show larger sample text size.
Organize, search, and filter fonts
Quickly find the fonts that you use often by starring individual font families as favorites or selecting from recently used fonts that appear on top of the font list. Recently used and starred fonts are preserved across InDesign sessions.

A. Recently used fonts B. Star fonts as favorites

While searching for fonts, you can narrow down the results by filtering fonts by classification, such as Serif, Sans Serif, and Handwritten. Further, you can choose to search among fonts installed on your computer or activated fonts from Adobe Fonts.
You can also search for fonts based on visual similarity. Fonts closest in visual appearance to the font you're searching for appear on top of the search results. A status strip in the font menu displays the information about the applied filters.
Tools for searching fonts

A. Show Fonts By Classification B. Show Favorite Fonts C. Show Recently Added D. Show Activated Fonts

Show Fonts By Classification
Filter the font list by classification, such as Serif, Script, and Handwritten.
Show Favorite Fonts
Show only starred fonts marked earlier as favorites.
Show Recently Added
Show fonts recently added to the font list.
Show Activated Fonts
Display only activated fonts from Adobe Fonts in the font list.
Activate more fonts
You can browse thousands of fonts from hundreds of type foundries from within InDesign, activate them instantly, and use them in your document. Activated fonts are available for use in all Creative Cloud applications.
-
In the Character panel, click the Find More tab.
-
Browse the font list and select the font you want.
NoteTo preview a font in real-time on the selected text, hover over the font name.
-
Select the Activate icon displayed next to the font. The Activate icon shows a check mark after the font is activated and available for use.
A. Activated fonts filter B. Activate font icon C. Deactivate font icon D. Activation in-progress icon
For more information about Adobe Fonts, visit fonts.adobe.com.
Preview Japanese fonts
In the Find More tab, you can also browse and preview all Japanese fonts available on fonts.adobe.com. Follow these steps to preview Japanese fonts:
-
Choose Edit > Preferences > Type.
-
Select Enable Japanese Font Preview in 'Find More'.
The changes are applied only when you relaunch InDesign.
Apply a font to text
When you specify a font, you can select the font family and its type style independently. When you change from one font family to another, InDesign attempts to match the current style with the style available in the new font family. For example, Arial Bold would change to Times Bold when you change from Arial to Times.
When you apply a bold or italic style to type, InDesign applies the typeface style specified by the font. In most cases, the specific version of bold or italic is applied as expected. However, some fonts may apply a bold or italic variation that isn’t exactly labeled bold or italic, respectively. For example, some font designers specify that when you apply bold to a font, the semibold variation is applied.
-
Select the text you want to change.
-
Do any of the following:
In the Character panel, Control panel, or Properties panel, select a font in the Font Family menu or a style in the Type Style menu. (In Mac OS, you can select type styles in the Font Family submenus.)
In the Character panel, Control panel, or Properties panel, click in front of the font family name or type style name (or double-click its first word) and type in the first few characters of the name you want. As you type, InDesign displays font family or type style names that match the characters you’ve typed.
Choose a font in the Type > Font menu. Note that you choose both a font family and a type style when you use this menu.
Specify a typeface size
By default, typeface size is measured in points (a point equals 1/72 of an inch). You can specify any typeface size from 0.1 to 1296 points, in 0.001‑point increments.
In Fireworks, the typeface size is measured in pixels by default.
-
Select the characters or type objects you want to change. If you don’t select any text, the typeface size applies to new text you create.
-
Do one of the following:
In the Character panel or Control bar set the Font Size option.
Choose a size from the Type > Size menu. Choosing Other lets you type a new size in the Character panel.
NoteYou can change the unit of measurement for type in the Preferences dialog box. This option is not available in Fireworks.
If you select text that uses a missing font, the Character panel or Control panel indicates that this font is missing by displaying it in brackets in the font style pop‑up menu.
InDesign auto-activates missing fonts in your document with an available Adobe Font. If there are any missing fonts that do not have suitable fonts in Adobe Fonts, they will be substituted with default fonts. When this happens, you can select the text and apply any other available font. Missing fonts for which others have been substituted will appear at the top of the Type > Font menu in a section marked Missing Fonts. By default, text formatted with missing fonts appears in pink highlighting.
If a TrueType font is installed and the document contains a Type 1 (T1) version of the same font, the font is displayed as missing.
You can choose Type > Find Font to find and change missing fonts. If a missing font is part of a style, you can update the font in that style by changing its style definition.
InDesign’s missing fonts dialog displays whether Adobe Fonts service is enabled in the Creative Cloud application. If it is disabled, you also have an option on the Missing fonts dialog itself to enable Adobe Fonts.
Make missing fonts available
- Activate missing fonts from Adobe Fonts service. For more information, see Add fonts from the Adobe Fonts service.
- Install the missing fonts on your system.
- Place the missing fonts in the Fonts folder, which is located in the InDesign application folder. Fonts in this folder are available only to InDesign. See Installing fonts.
- Activate the missing fonts using a font-management application.
Highlight substituted fonts in your document
If the Substituted Fonts preferences option is selected, text formatted with missing fonts appears in pink highlighting so that you can easily identify text formatted with a missing font.
-
Choose Edit > Preferences > Composition (Windows®) or InDesign > Preferences > Composition (Mac OS®).
-
Select Substituted Fonts, and then click OK.
Document installed fonts
Fonts in a Document Fonts folder that is in the same location as an InDesign document are temporarily installed when the document is opened. The Package command can generate a Document Fonts folder when you want to share your document or move it to a different computer. (Before sharing any document fonts, ensure the font software license allows it.) Fonts activated from Adobe Fonts are not copied by the Package command.
Fonts in the Document Fonts folder are not the same as fonts available from the standard operating system font locations. They are installed when the document is opened and supersede any font of the same PostScript name. However, they supersede only fonts within the document. Fonts installed by one document are not available to other documents. When you close the document, the fonts that were installed for the document are uninstalled. Document installed fonts are listed in a submenu of the Font menu.
Some Type1 fonts are not available in the document. In addition, Mac OS fonts are not available when running InDesign in Windows.
related resources
Talk to us
We would love to hear from you. Share your thoughts with the Adobe InDesign Community.