- Adobe Fonts User Guide
- Introduction
- Font licensing
- Fonts added from Adobe Fonts
- Web fonts from Adobe Fonts
- Creative Cloud for enterprise customers
- Removed fonts
- Why aren't these fonts included in my Creative Cloud subscription?
- Why am I being asked to purchase a license for fonts in Adobe Fonts?
- Adobe Fonts not available to Adobe IDs registered in China
- Getting and using fonts
- Using Adobe Fonts in Creative Cloud apps
- Manage your fonts
- Find fonts from images
- Resolve missing fonts in desktop applications
- Using fonts in InDesign
- Fonts and typography
- Using web fonts in HTML5 Canvas documents
- Using fonts in InCopy
- Using web fonts in Muse
- Packaging font files
- Troubleshooting guide: Adding fonts
- Added fonts aren't showing to the font menu
- "Unable to add one or more fonts" or "A font with the same name is already installed"
- What happens when a font I'm using is updated by the foundry?
- Hide fonts in Adobe programs
- Web design and development
- Add fonts to your website
- Troubleshooting guide: Adding fonts to a website
- Troubleshoot font issues
- Using web fonts in HTML email or newsletters
- Using web fonts with Accelerated Mobile Pages (AMP)
- CSS selectors
- Customize web font performance with font-display settings
- Embed codes
- Dynamic subsetting & web font serving
- Font events
- Why are my web fonts from use.typekit.net?
- Site can't connect to use.typekit.net
- Using web fonts with CodePen
- Browser and OS support
- Domains
- Using web fonts when developing locally
- Content security policy
- Printing web fonts
- Language support and OpenType features
- Font technology
OpenType-SVG is a font format in which an OpenType font has all or just some of its glyphs represented as SVG (scalable vector graphics) artwork. This allows the display of multiple colors and gradients in a single glyph. Because of these features, we also refer to OpenType-SVG fonts as “color fonts”.
OpenType-SVG fonts allow text to be shown with these graphic qualities, while still allowing it to be edited, indexed, or searched. They may also contain OpenType features that allow glyph substitution or alternate glyph styles.
Color fonts like Trajan Color Concept and EmojiOne Color will appear just like typical fonts in your programs’ font menus — but they may not display their full potential, since many programs don’t yet have full support for the color components. If your software program doesn’t support the SVG artwork within the fonts, glyphs will fall back to a solid black style. Color can still be applied to this fallback style, as it will work like a typical OpenType font.
Using OpenType-SVG color fonts in Photoshop
Photoshop (CC 2017 & newer versions) supports OpenType-SVG fonts and comes with two of such fonts: Trajan Color and EmojiOne. Trajan Color is also included for web and desktop use with your Creative Cloud subscription.


To use OpenType-SVG fonts follow these steps:
- Create either a paragraph or point-text type layer.
- Set the font to an OpenType-SVG font. These fonts are marked in the font with the OpenType-SVG icon:
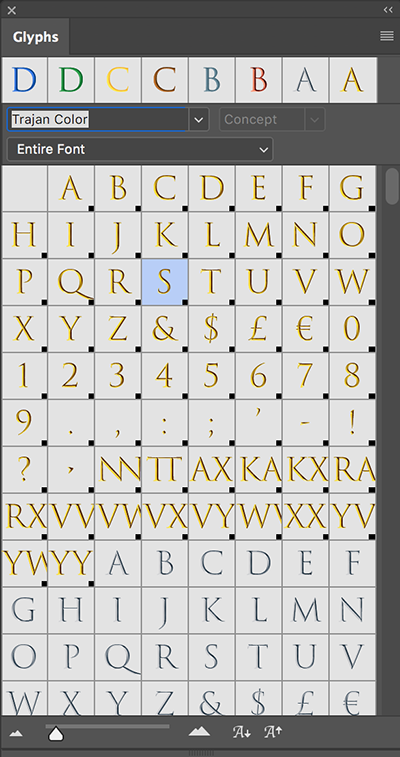
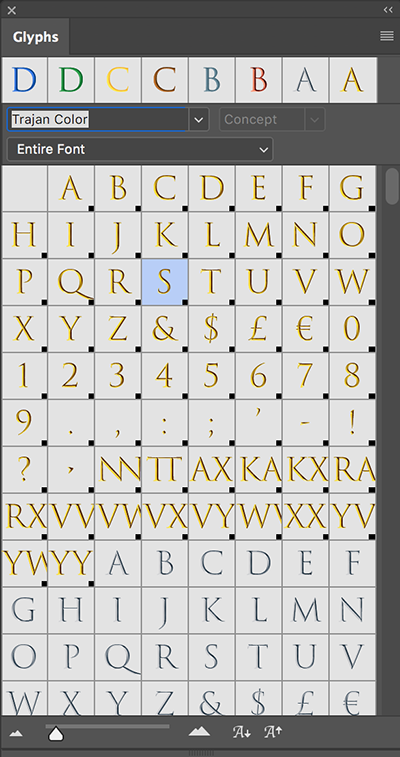
- Type using the keyboard or select specific glyphs using the Glyphs Panel. To view the Glyphs Panel, select Window > Glyphs.
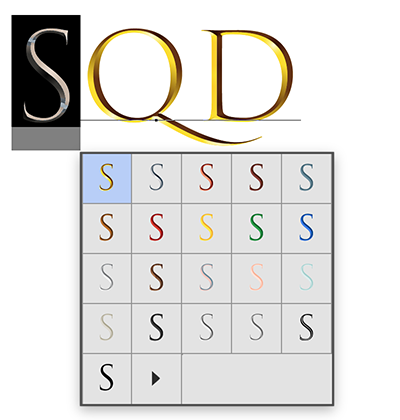
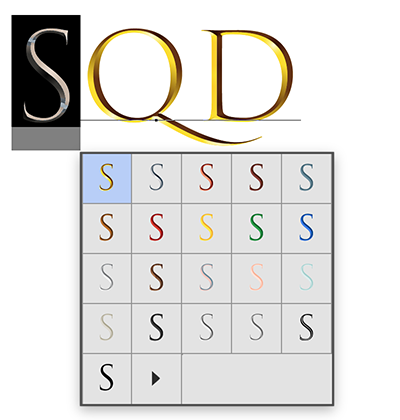
While you can simply type letters using OpenType-SVG fonts, the full range of glyph alternates is available only through the Glyphs Panel. Trajan Color Concept, for instance, includes 20 different stylistic sets for each character, such as Silver, Copper, Steel Blue, and Marble, which require the Glyphs panel for access.
If you convert a text layer to an editable shape (by selecting Type > Convert to Shape), characters from OpenType-SVG fonts will revert to their black-and-white fallback style.




Using OpenType-SVG color fonts in Illustrator
Illustrator supports OpenType SVG fonts such as Trajan Color and Emoji One Color. You can set specific glyphs using the Glyphs panel, and you can also use the Glyphs panel to create composite glyphs and explore other character variants. For more information on OpenType SVG fonts in Illustrator, see https://helpx.adobe.com/illustrator/using/fonts.html#OpenTypeSVGfonts.
Trajan Color Concept
Trajan Color Concept is one of our Adobe Type Concepts: a typeface developed with an agile development process and a scaled-down character so that we can get it in front of adventurous customers sooner for feedback as we expand on the design.
Trajan Color Concept allows you to choose from many (19) different colors and textures. The use of so much detailed SVG artwork to access different color combinations in the 20 stylistic sets increases the overall file size. (If it sounds to you like this makes them challenging to use, you’d be right — which is one reason why Trajan Color is still considered a concept font.)
The default color style (Gold) and the first 18 OpenType stylist sets in Trajan Color Concept make up all the multicolor options available in the font. The fallback style — seen in applications that do not yet support the color capabilities of OpenType-SVG — is identical to stylistic set 20.




EmojiOne Color
Emoji fonts are an example of OpenType-SVG fonts. Using Emoji fonts, you can include various colorful and graphical characters, such as smileys, flags, street signs, animals, people, food, landmarks in your documents. OpenType-SVG emoji fonts, such as the EmojiOne font, lets you create certain composite glyphs from one or more other glyphs. For example, you can create the flags of countries or change the skin color of certain glyphs depicting people and body parts such as hands and nose.
EmojiOne Color is an open-source color font built by Adobe from the EmojiOne artwork designed by Denis Denz and produced by Rick Moby. The font contains all of the emoji in Unicode 9.0 and includes support for ZWJ, skin tone diversity, and country flag emoji.


Characters in an emoji font, such as the EmojiOne, are distinct from the letters on your keyboard. They can only be inserted through the Glyphs Panel, through the operating system — Charmap (Windows) and Characters (macOS) — or by copying text from an online page such as emojicopy.com.
Notes:
- You can also open the Glyphs panel by selecting Window> Workspace > Graphic and Web and then clicking the Glyphs tab.
- Recently used emoji appear in the top row of the Glyphs panel.
In Photoshop, you can insert a sequence of EmojiOne glyphs to produce other glyphs. For example, you can create the flags of countries or change the skin color of single person or body part. (This will not work on emoji of two or more people.)
Create flags of countries The circled letters (A, B, C, D, and so on) in EmojiOne do not correspond to keys on the keyboard. When you insert these characters from the Glyphs Panel to make up a country's ISO code, the two characters form the flag of that country. For example, US gives the American flag, GB gives the British flag, AR gives the Argentine flag, and IN gives the Indian flag. The complete list of codes is defined by ISO 3166-1.


Create character variants Combine single-person default characters or body parts with any of the five available Fitzpatrick scale skin tones (GIDs 356 through 360). The original default character is replaced by one that matches the skin tone. Such composites currently do not work with glyphs that have more than one person.




Notes:
- The default single-person characters or body-parts emoji can be paired with any of the skin tone characters only once.
- Glyph sequences are a font feature. Not all OpenType-SVG fonts let you combine multiple characters to form a single glyph.
Using OpenType-SVG fonts with CSS
OpenType-SVG fonts contain features that can be enabled via CSS like other OpenType fonts. Please refer to Using OpenType Features and Syntax for OpenType features in CSS for an overview of accessing these features.
The additional color styles in Trajan Color Concept, for example, are set up as OpenType features called stylistic sets, which are numbered 1 through 20 (ss01, ss02, ss03, etc.). To apply one of the 20 styles to text set in Trajan Color, you can use font-feature-settings to apply one of the stylistic sets:
.Trajan-gold { font-family: 'Trajan Color Concept';
font-feature-settings: "ss01"; }
.Trajan-silver { font-family: 'Trajan Color Concept';
font-feature-settings: "ss02"; }
In browsers that do not support OpenType-SVG fonts, the fallback style (identical to stylistic set 20) will be displayed.
When adding OpenType-SVG web fonts to your site, keep in mind that they may have larger files size than plain OpenType fonts, due to the addition of SVG artwork associated with all or just some of the glyphs in the font.
Applications that support OpenType-SVG fonts
- Photoshop, version CC 2017 and above
- Illustrator
- Firefox, version 32 and above
- Microsoft Edge, Windows 10 Anniversary Edition and above
- In Windows 10, the DirectWrite and Direct2D platform components allow OpenType-SVG support in any apps that use those APIs
Known Issues
Illustrator & InDesign
You may encounter the following issues when using OpenType-SVG color fonts in Illustrator or InDesign:
- Glyphs may appear in the wrong positions after export to PDF or SVG.
- When applying the Sheer, Rotate, or Reflect effects on color SVG fonts, the effects may be lost or the characters may move away from their original positions when the glyph outlines are created.
- When setting text vertically, the character positions may appear different after exporting.
- When setting text on a spiral path placement, characters may appear incorrectly placed.
The software teams are working on fixes to these issues.
Other Resources
Here are some links to other sources of information about preparing and working with OpenType-SVG fonts:
- Details and specifications for the SVG table in OpenType-SVG fonts:
https://www.microsoft.com/typography/otspec/svg.htm - Tools and sample files for making OpenType-SVG fonts:
https://github.com/adobe-type-tools/opentype-svg - https://pixelambacht.nl/chromacheck/ is web page that will inform the viewer of the browser’s support for different color font formats, inclusing OpenType-SVG. (The source code is at https://github.com/RoelN/ChromaCheck)
- A lively discussion about the preparation and use of OpenType-SVG fonts on the TypeDrawers forum: http://typedrawers.com/discussion/comment/19442/