Rectangle
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to create shapes using Shape tool and how to edit shapes using Combine shapes panel in Illustrator on the iPad.
You can create various primitive shapes using Shape tools and build complex shapes using the Combine shapes panel in Illustrator on the iPad.


Create basic shapes


|
|
Tap Rectangle tool in the toolbar. Drag on the canvas to draw a rectangle. |
|
Circle |
Double-tap or long press the Shape tool group and then tap the Circle tool. Drag on the canvas to draw an ellipse. |
|
Triangle |
Double-tap or long press the Rectangle tool and then tap the Triangle tool. Drag on the canvas to draw a live triangle. To create a polygon, drag to change the number of sides using on-canvas controls. |
|
Star |
Double-tap or long press the Rectangle tool and then tap the Star tool. Drag on the canvas to draw a star object. |
|
Line |
Double-tap or long press the Rectangle tool and then tap the Line tool. Drag on the canvas to draw a line. |
![]() You can also use the primary touch shortcut or use Smart Guides to create a perfect circle from the Ellipse tool, a square from Rectangle tool, and an equilateral triangle from the Triangle tool.
You can also use the primary touch shortcut or use Smart Guides to create a perfect circle from the Ellipse tool, a square from Rectangle tool, and an equilateral triangle from the Triangle tool.
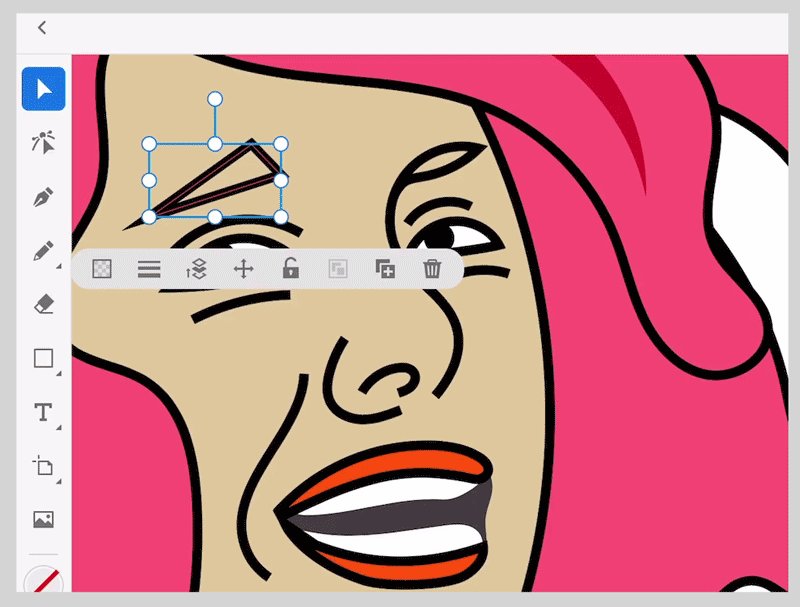
Edit shapes


When you select a rectangle or a triangle (polygon), a corner point is displayed on the selected shape. You can drag this corner point to create smooth and curved corners for the selected shape.
To edit the shape, select the shape with Direct Selection tool and then edit the paths.
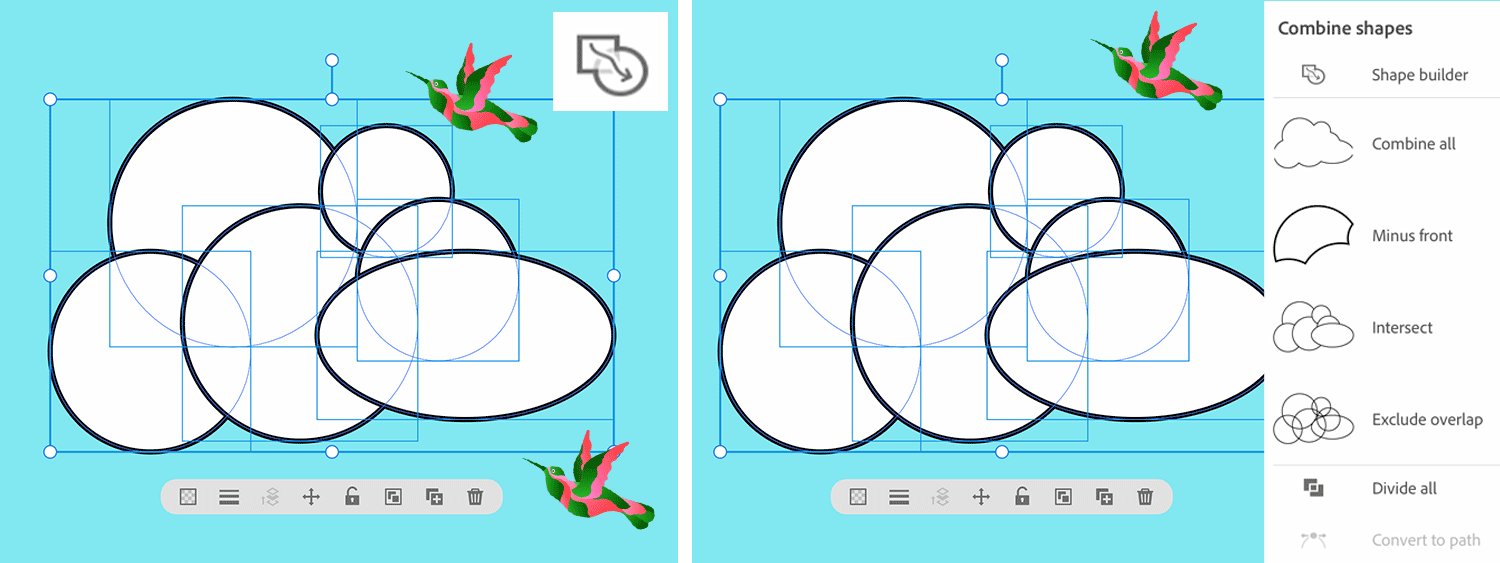
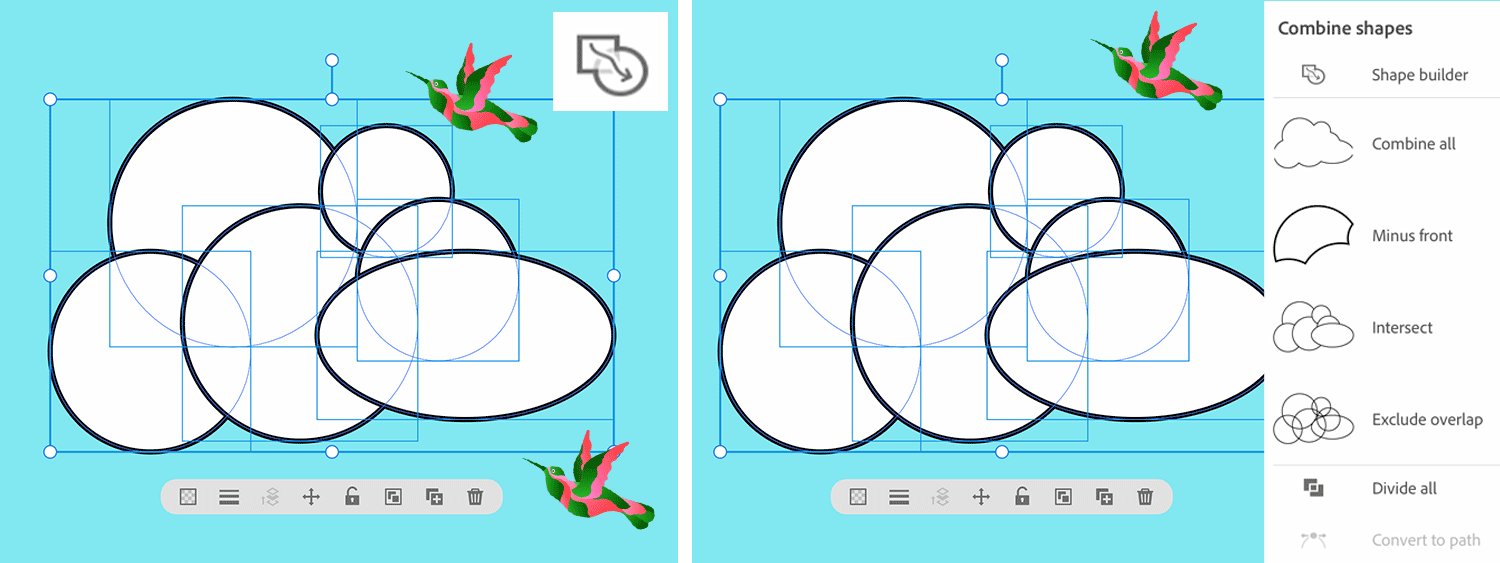
Combine shapes
With the Combine Shapes panel, you can easily create complex shapes by merging and overlapping regions of paths. It works on simple and compound paths.
Illustrator intuitively highlights edges and regions of the selected art, which can be merged to form new shapes. An edge is the section of a path that does not intersect any other path of the selected objects. A region is a closed area bounded by edges.
To open the Combine shapes panel, tap ![]() in the taskbar and choose one of the following options:
in the taskbar and choose one of the following options:
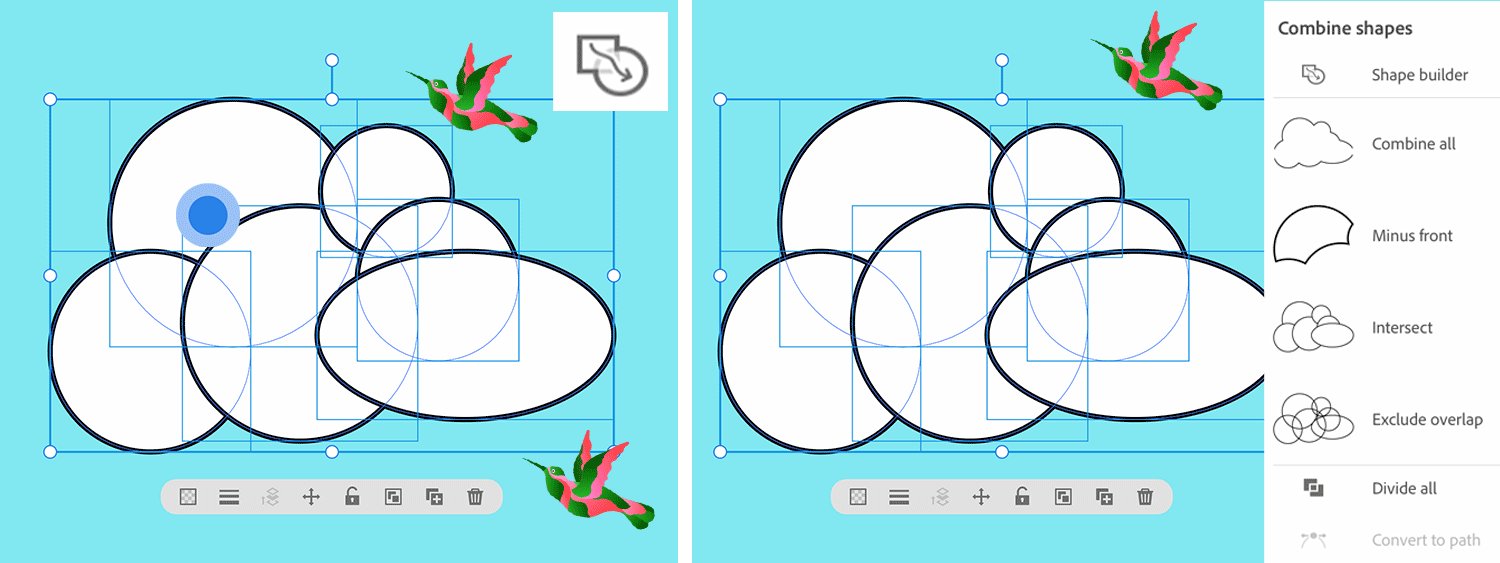
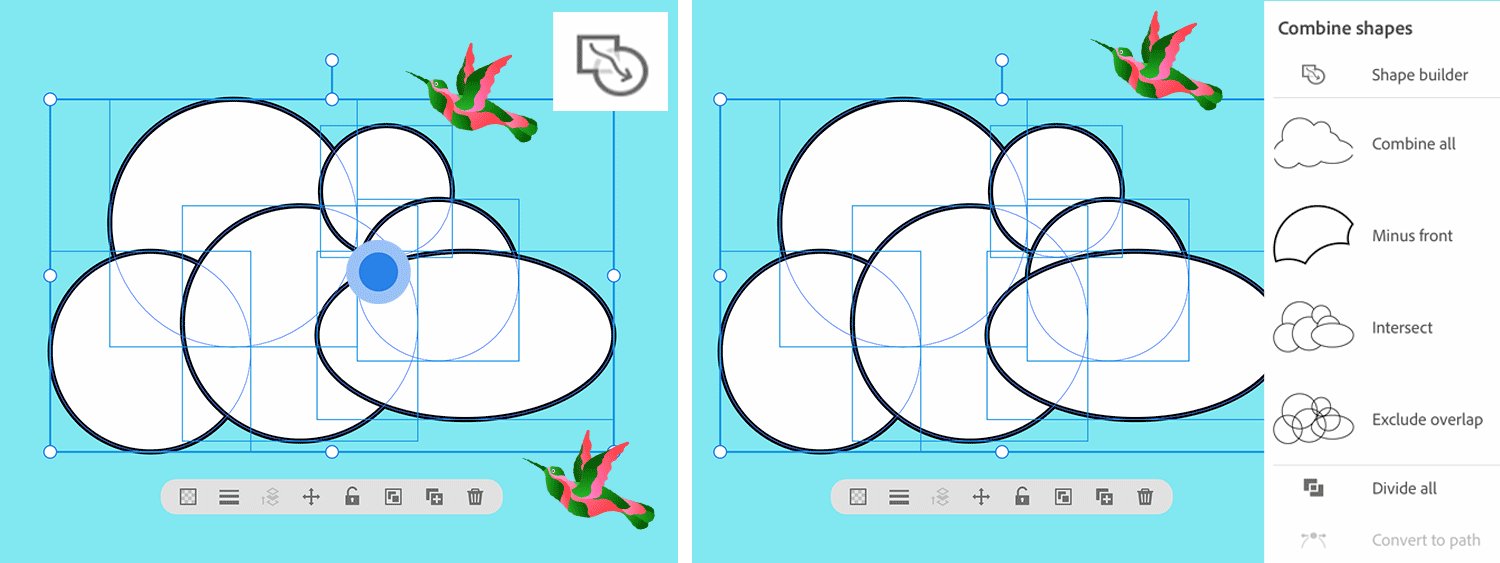
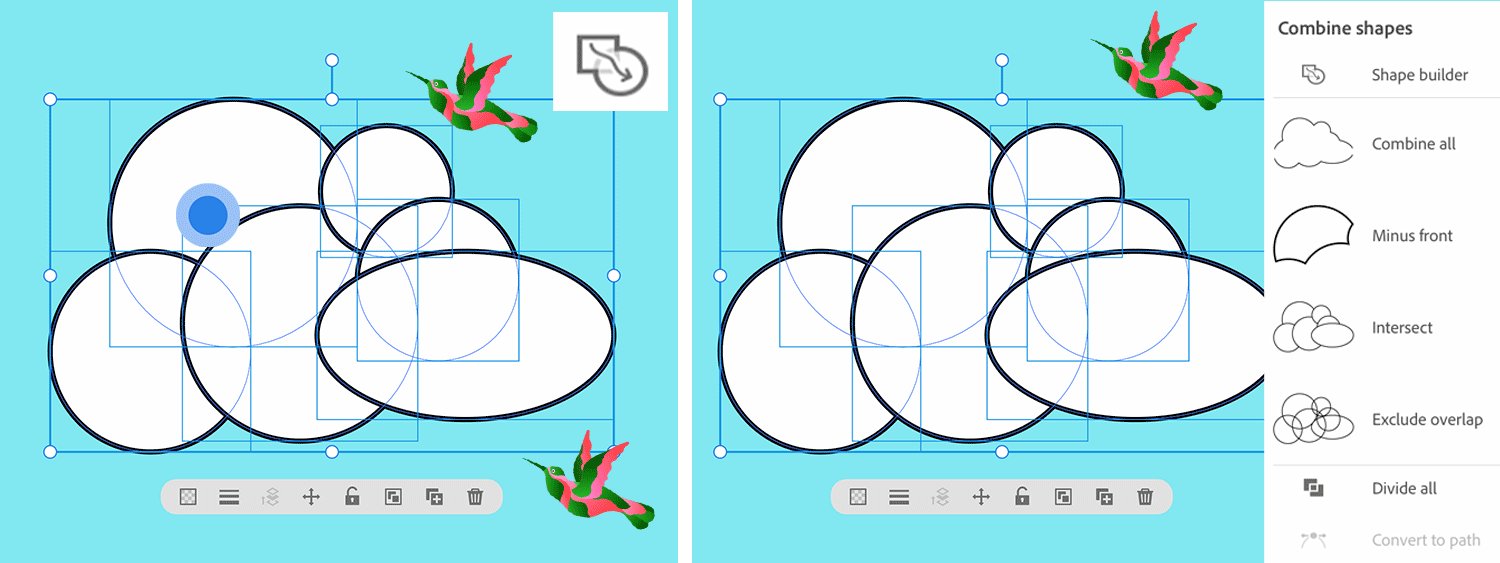
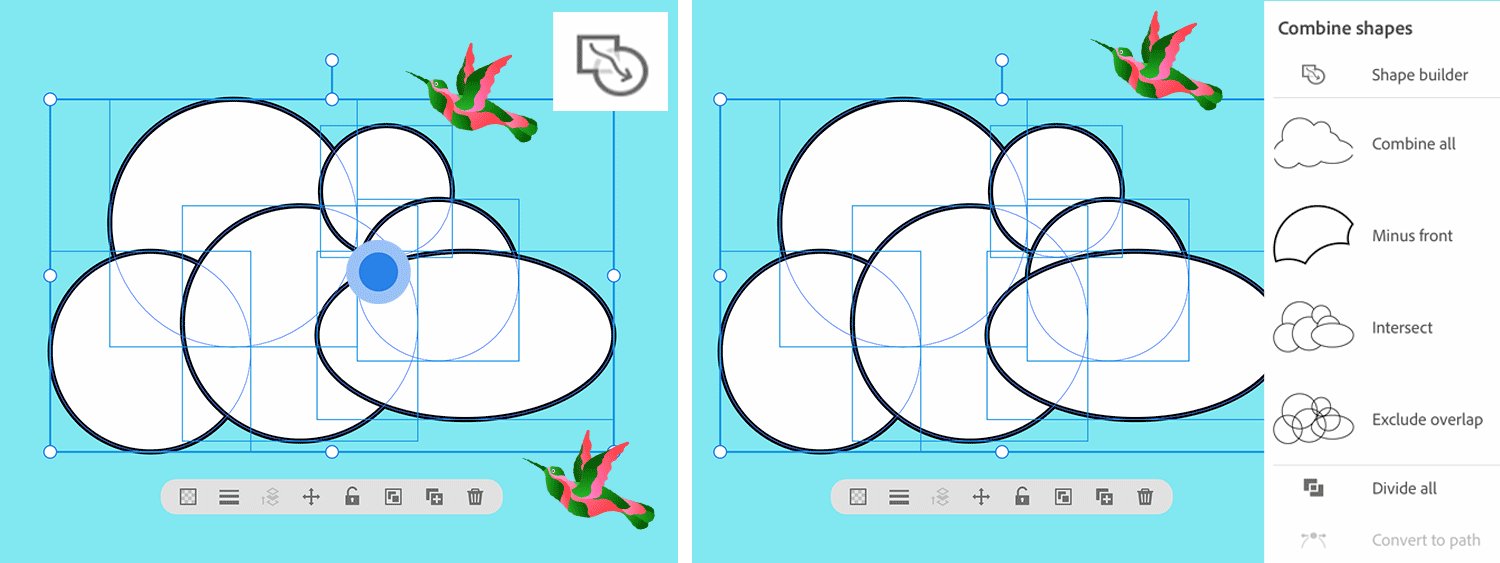
- Shape Builder to intuitively produce shape combinations from overlapping paths by using natural gestures like scribble and drag to delete and merge.
See also: Build new shapes with Shaper and Shape Builder tools in Illustrator on the desktop.
- Combine shape options to combine paths. You can change from one option to the other without affecting the paths involved. To convert the results to native paths, tap the Convert to path option.


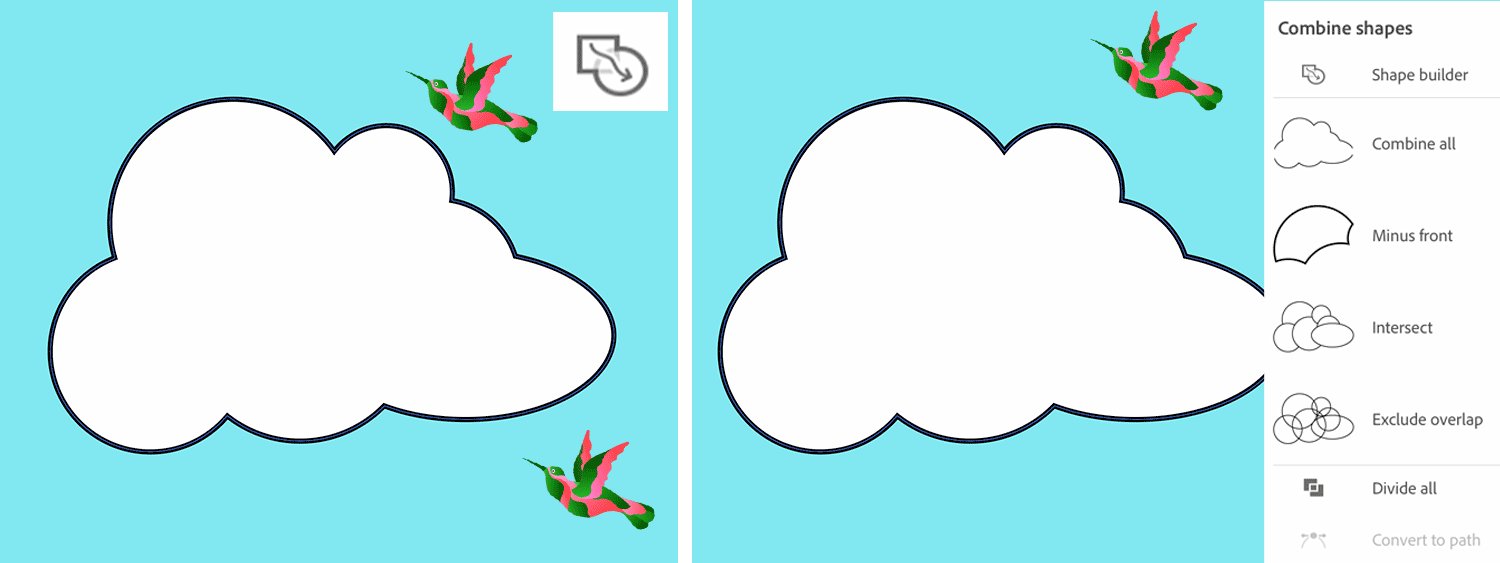
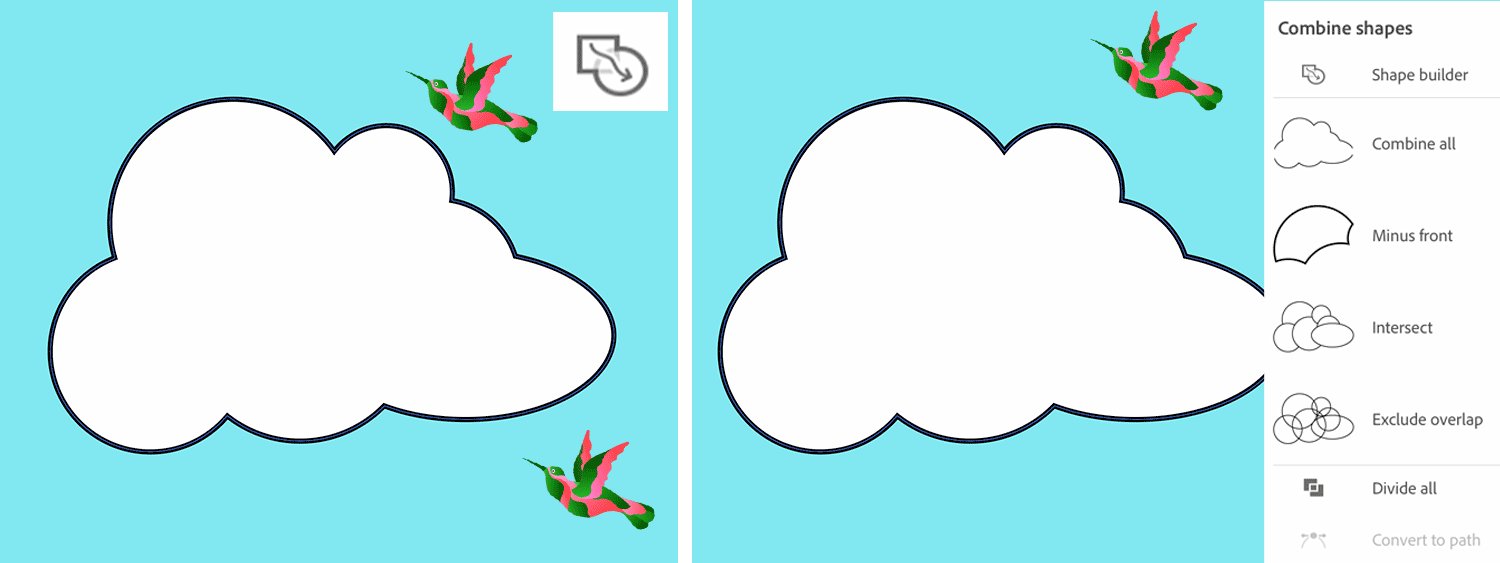
- Combine all: Tap to combine two or more shapes to form a single shape.
- Minus front: Tap to remove the overlapped region of the front shape from the shape below.
- Intersect: Tap to retain only the intersected part of the two or more overlapped shapes.
- Exclude overlap: Tap to exclude the intersected region of two overlapped shapes and retain the other regions.
- Divide all: Divide the shapes that you combined into individual shapes.
- Convert to path: Convert the shape into a path object for further editing.
- Divide All to split portions of overlapping paths into different independent paths. Unlike Combine shapes options, this option does not generate live results.
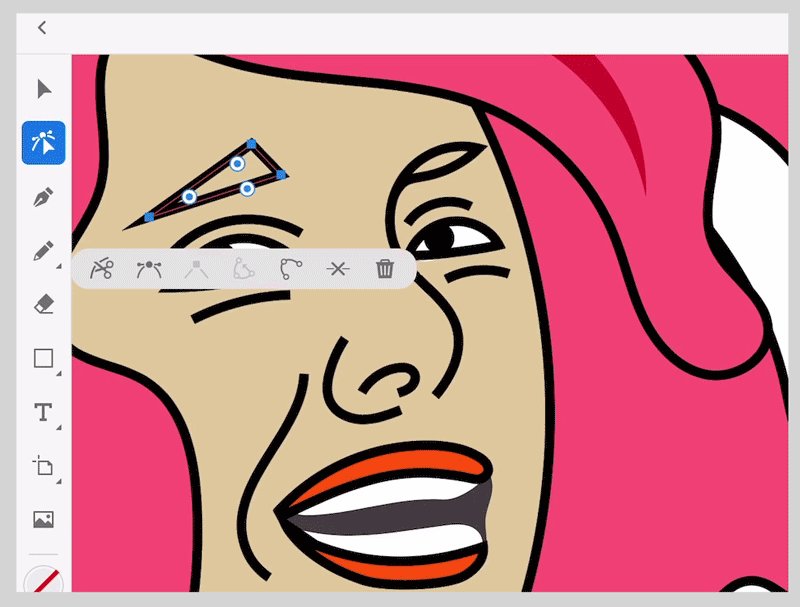
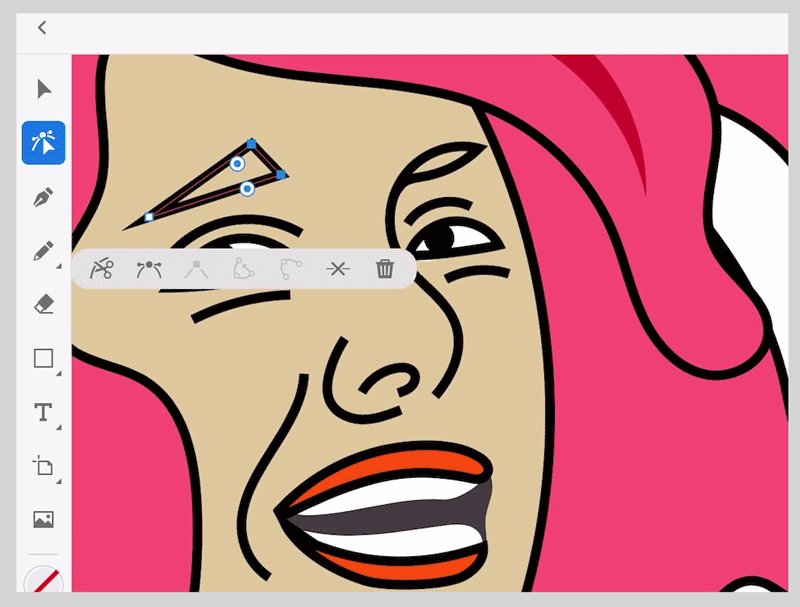
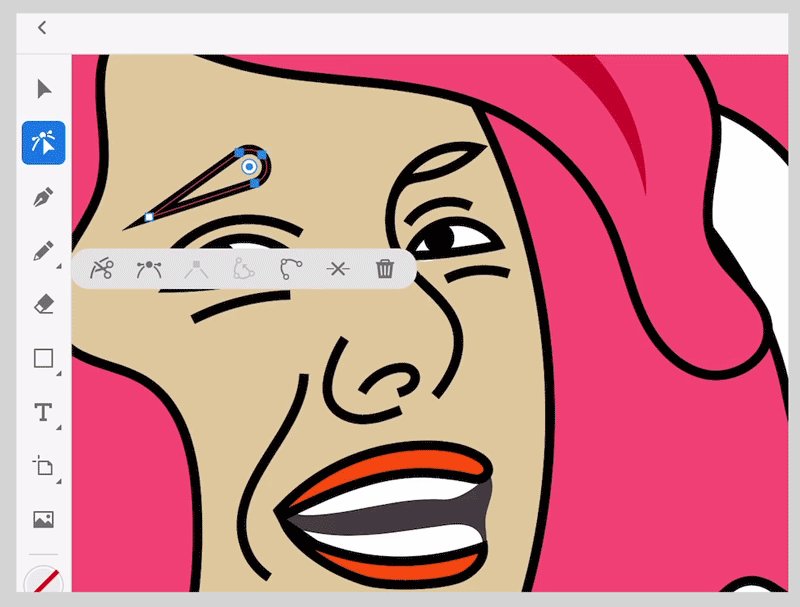
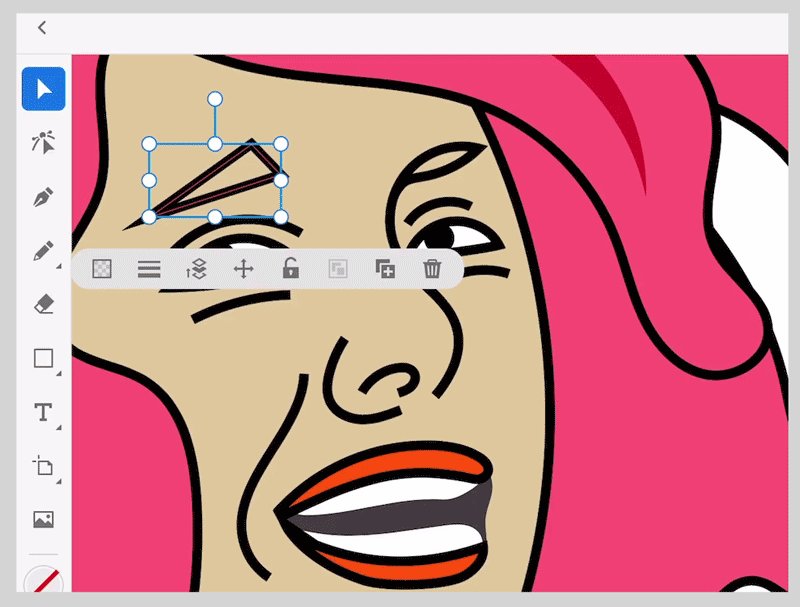
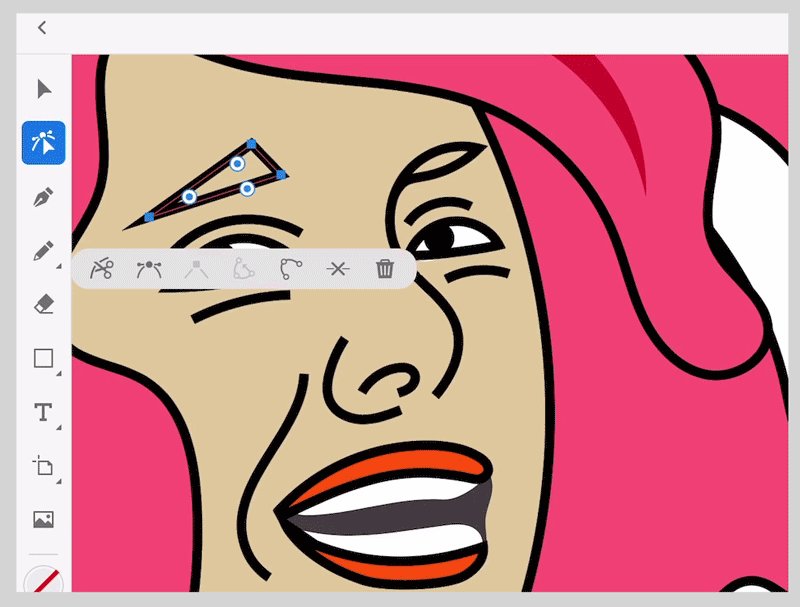
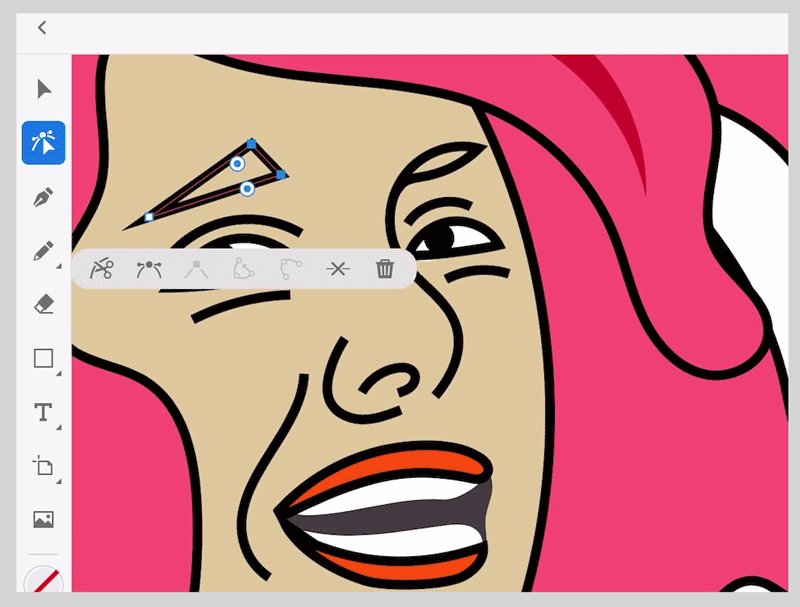
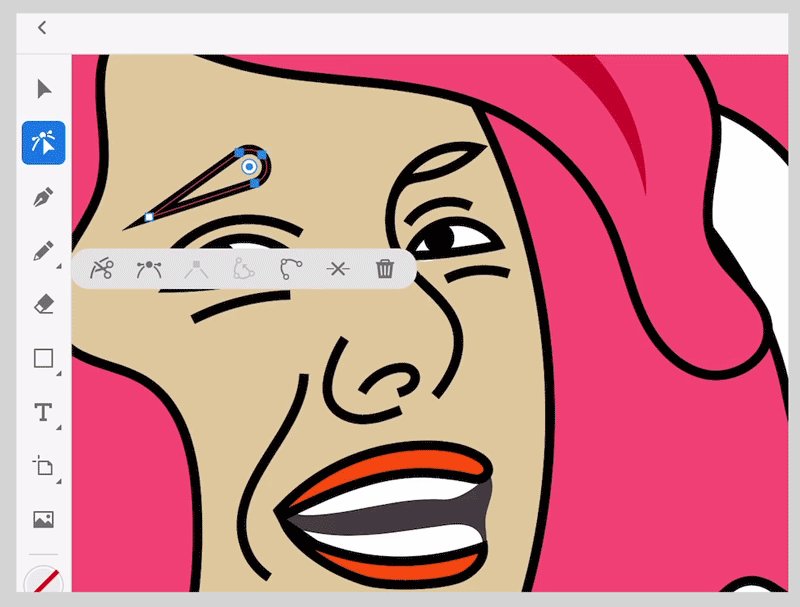
If you want to modify similar curves or lines of complex shapes without having to edit each anchor point one at a time, use the Shape aware transform tool.
With the Shape transform tool , you can analyze and modify the geometric structure of complex shapes without manually adjusting each path and anchor point.
Transform shapes using Shape transform tool
-
Select the object using the Selection tool .
-
Tap the Direct selection tool to enable the Shape aware transform tool.
-
Select the Shape aware transform tool to view the geometric construct of the object.
-
Press and hold the center of the touch shortcut icon and tap the path to select or deselect a path.
What's next
See the following articles:
Got a question or an idea?
If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.