- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to work in code view and get the best out of Dreamweaver's coding features.
There are multiple ways you can work with code in Dreamweaver.
You can open a new code file using the New Document dialog and start typing in your code.


As you type, code hints appear to help you select code and avoid typos. Get help with CSS when you need it using Dreamweaver's helpful Quick Docs.
You can also insert code using the Insert panel or use coding shortcuts such as Emmet abbreviations.
If you find yourself copying and pasting the same piece of code multiple times, then try these time-saving features:
- The Snippets panel is invaluable for quickly creating and inserting pre-formatted code snippets into your code.
- Multiple cursors allow you to create and edit multiple lines of code all at once.
Dreamweaver also provides a strong set of editing tools that make navigating through and making changes to your code a smooth process.
- Use Dreamweaver's find and replace feature to search for tags, attributes, or text in code.
- Use the Code Navigator to navigate to related code both within and outside the current file. Even better, use the Quick Edit feature to edit code in related files without even opening up the file in a new tab.
- Right-click the code to bring up a simple, relevant context menu that allows you to edit the code directly.
- Use the Wrap Tag to wrap text in tags.
Read on to get more information on all these code features.
Insert code using the Insert panel
-
Position the insertion point in the code.
-
Select an appropriate category in the Insert panel.
-
Click a button in the Insert panel or select an item from a pop‑up menu in the Insert panel.
When you click an icon, the code appears in your page immediately, or a dialog box appears requesting for more information to complete the code.
The number and type of buttons available in the Insert panel varies depending on the current document type. It also depends on whether you’re using Code view or Design view.
Use the Emmet toolkit with Dreamweaver
Emmet is a plug-in that allows high-speed coding and generation of HTML and CSS code.
Use Emmet abbreviations in Code View or Code Inspector in Dreamweaver and press the Tab key to expand these abbreviations into HTML markups or CSS.
HTML abbreviations expand in HTML and PHP pages. CSS abbreviations expand in CSS, LESS, SASS, SCSS pages, or within the style tag in an HTML page.
Here are a few examples that demonstrate how you can use Emmet abbreviations in Code View. For detailed information and reference, see the Emmet documentation.
Dreamweaver currently supports Emmet 1.2.2 abbreviations.
Example 1: Inserting HTML code using Emmet
To quickly add HTML code for an unordered list with three elements, open the HTML file and type the following Emmet abbreviation in Code view within <body></body>:
div>(ul>li*3>{Lorem Ipsum})+p*4>lorem
Now, ensure that the cursor is placed right after the Emmet abbreviation and press Tab to expand the abbreviation. Alternatively, select the entire abbreviation and then press Enter.
The abbreviation expands to the following code:
<div>
<ul>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, voluptatum, perferendis ad impedit iste assumenda et laborum doloribus optio molestiae perspiciatis modi quaerat corrupti velit cupiditate eligendi tempora temporibus vel.</p>
<p>Ipsa, distinctio, eveniet ad numquam libero quam doloremque culpa illo ex possimus eligendi amet nesciunt provident inventore rerum facere ea veritatis itaque? Suscipit rem asperiores excepturi sapiente enim architecto esse.</p>
<p>Harum, ad porro molestiae corporis natus aut non fugit. Recusandae, reprehenderit, voluptate voluptas reiciendis voluptatum tempora vero vel libero facere fuga maiores ratione eaque ad illum porro dignissimos sit eos.</p>
<p>Dignissimos, molestiae, quis ducimus ratione temporibus sed accusamus libero consequuntur ex velit maiores illum repudiandae cum! Dolorum, dolore, pariatur, incidunt in saepe laudantium consequatur provident totam vero velit nobis accusantium!</p>
</div>
Example 2: Inserting CSS code using Emmet
To insert CSS code for creating border radius with vendor prefixes, open your CSS file and type the following Emmet abbreviation inside a class:
-bdrs
When you press Tab, the abbreviation expands to the following code:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
Work with code comments
A comment is descriptive text that you insert in HTML code to explain the code or provide other information. The text of the comment appears only in Code view and is not displayed in a browser.
Add comments to your code
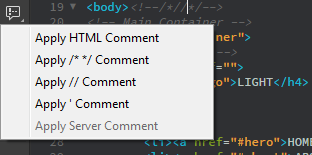
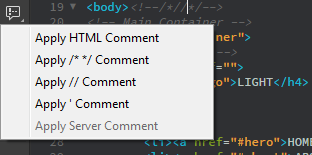
To add comments, first type in the comment text. You can then place your cursor at the insertion point and click the Insert icon from the toolbar to open the Apply Comment submenu.
You can also select the text and make it a comment. The selected text is wrapped in a comment block.


You can add comments using various syntax options. Select the appropriate syntax and Dreamweaver inserts the tags for you. All you need to do is enter your comment text.
You can also use the Ctrl+/ (on Windows), or Cmd+/ (on Mac) keyboard shortcuts to add comments.
If you use the keyboard shortcut without selecting any text, the comment is applied for the current line. If you select text and use the keyboard shortcut, the comment is applied for the selected text.
Remove comments from your code
To remove code comments, select the code, and click the Remove comment icon in the toolbar. You can also use the Ctrl-/ (on Windows), or Cmd-/ (on Mac) keyboard shortcuts to remove comments.
Toggle code comments
To toggle between showing and hiding comments in code view, simply press Ctrl+/ on Windows, or Cmd+/ on Mac for the selected comment or line.
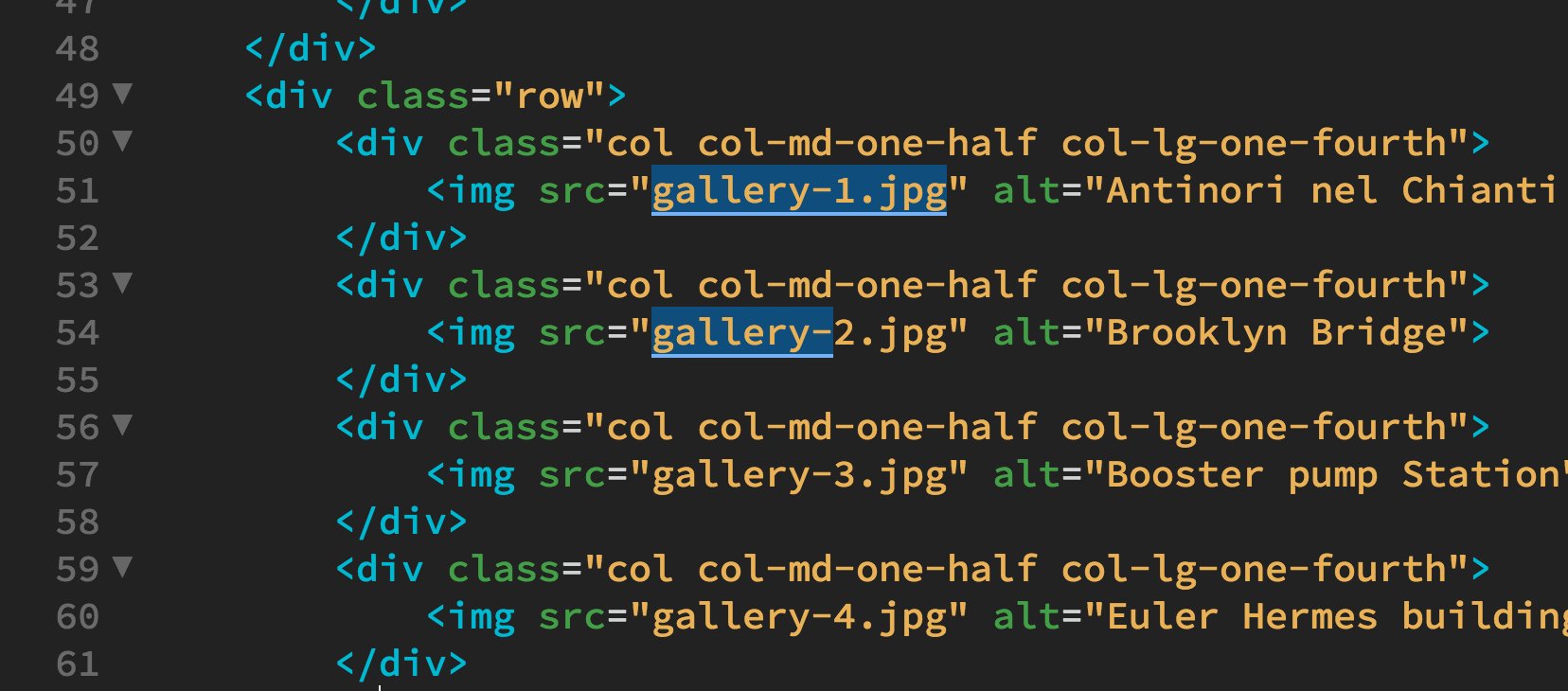
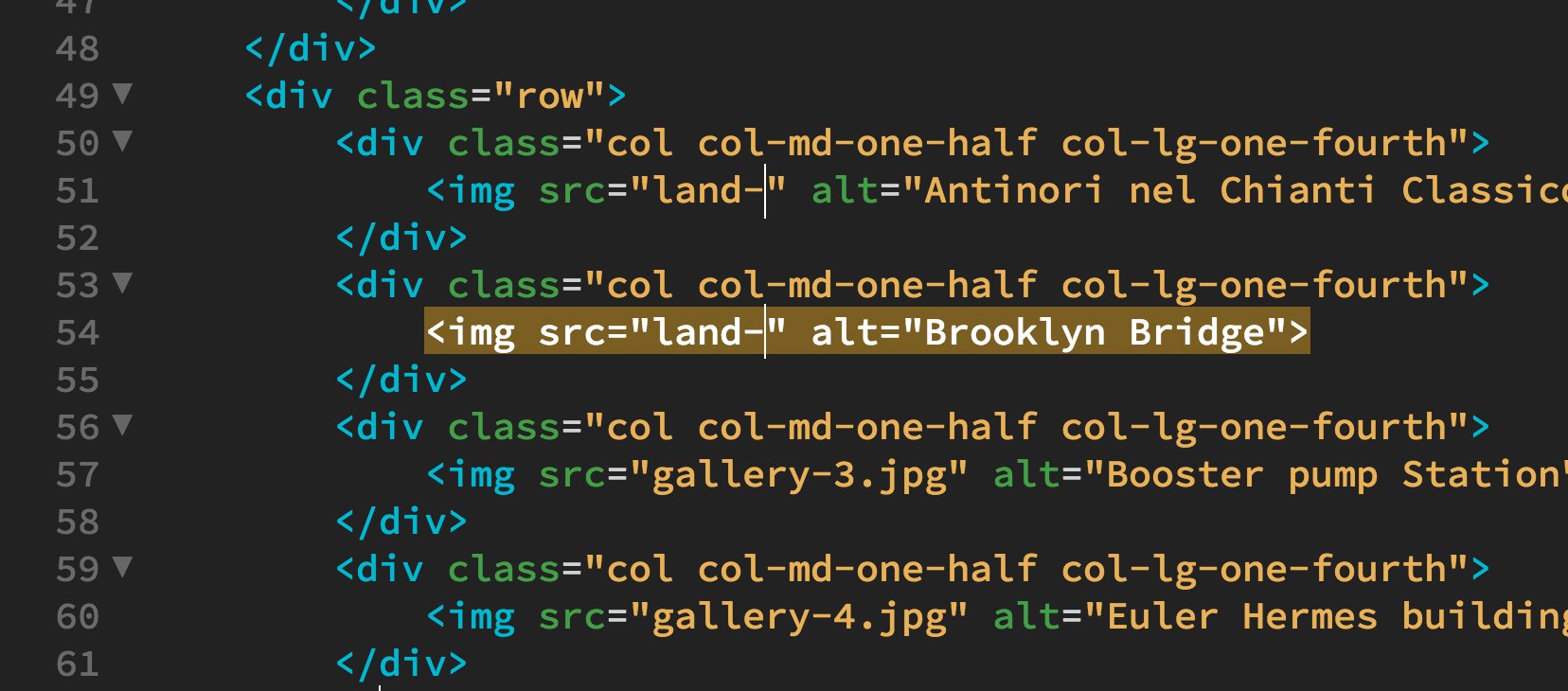
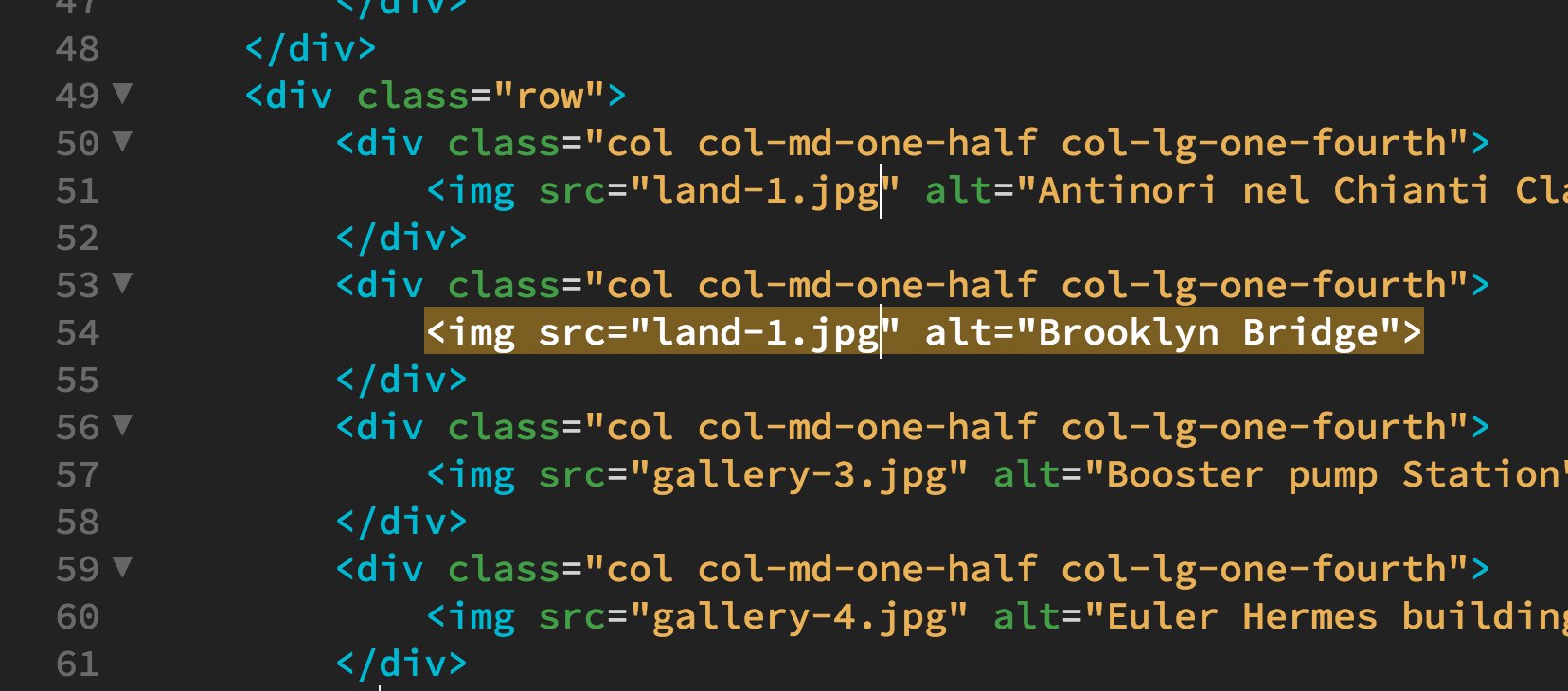
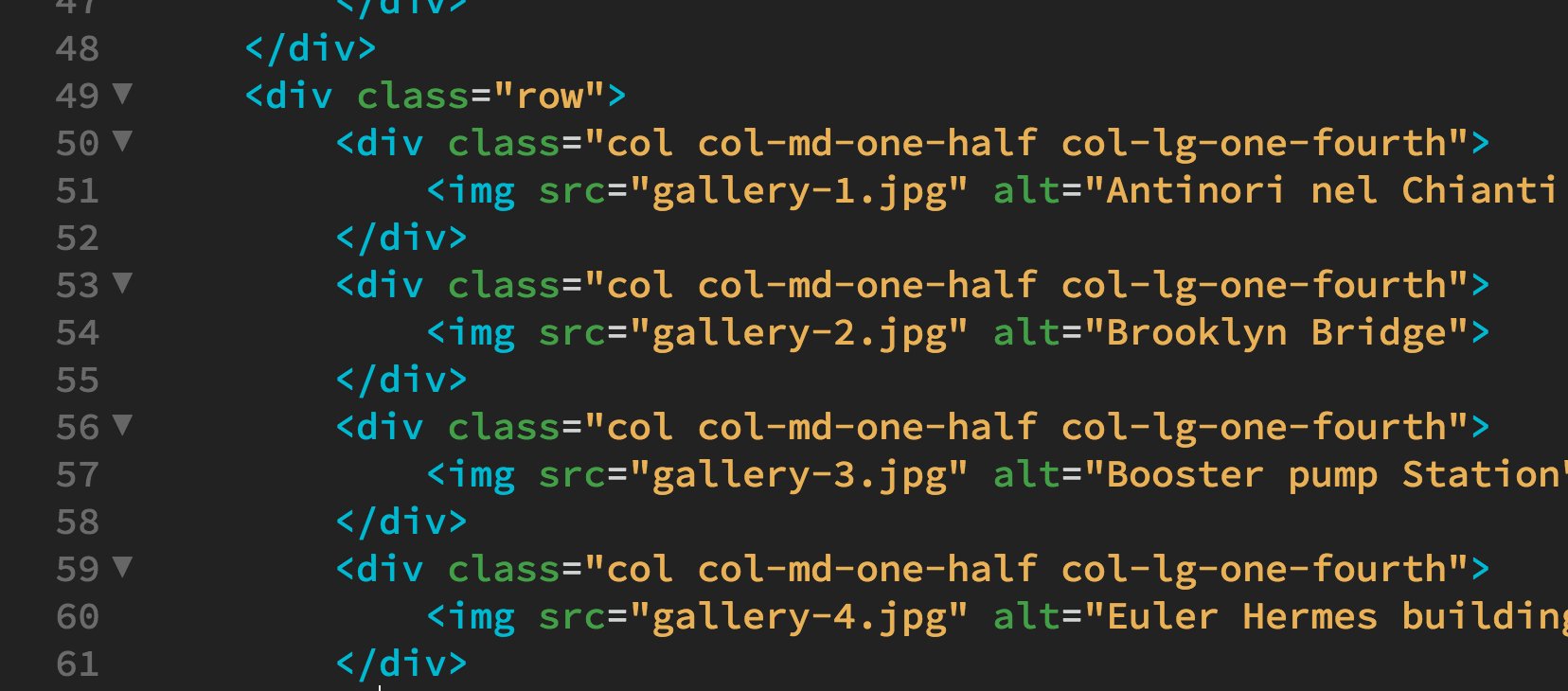
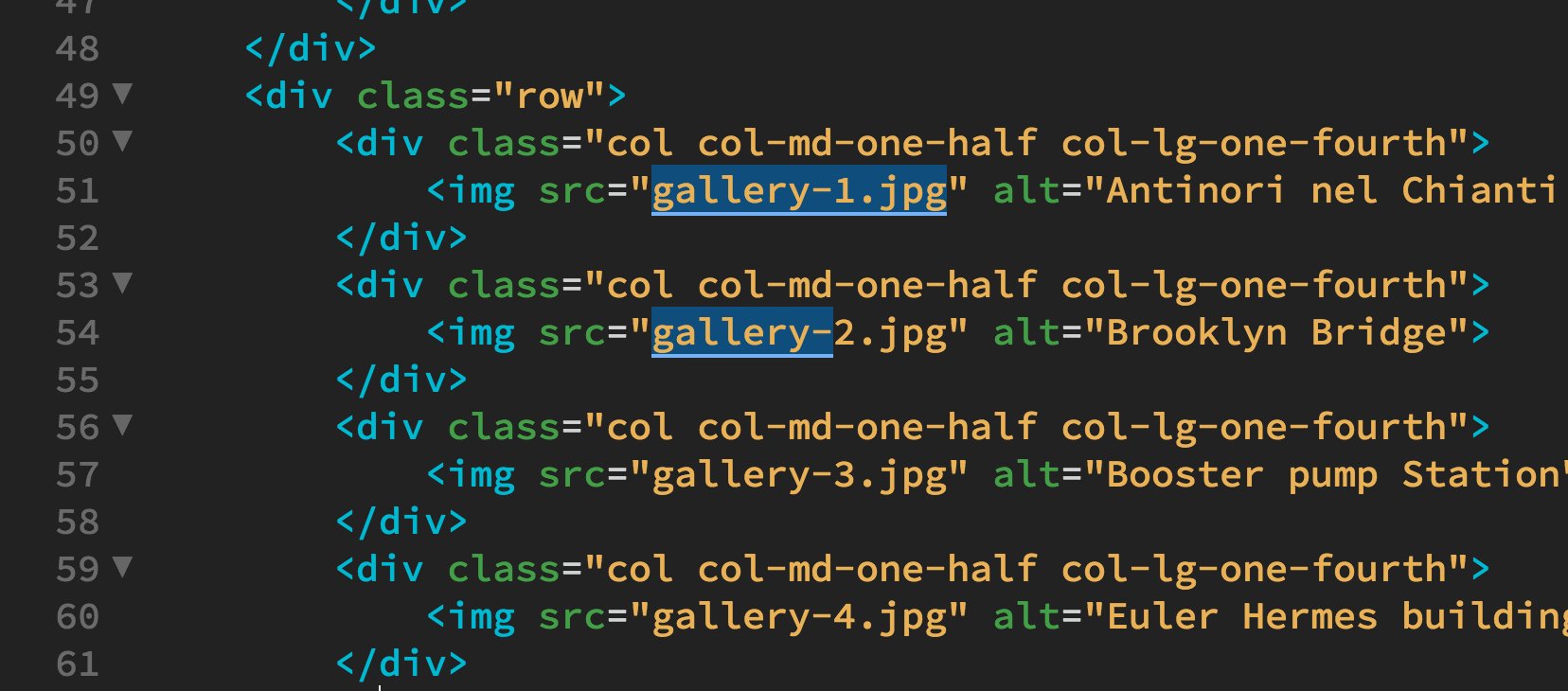
Use multiple cursors to add or change text in multiple places
Add cursors in multiple places, or select multiple sections of code and edit them simultaneously using Dreamweaver's multiple cursor feature.
Copy and paste, and find and replace operations do not work with multiple cursors or multiple selections.
Add multiple cursors or multiple selections
You can add multiple cursors in different ways depending on your requirements.
If you want to add the same text in multiple places without replacing any existing text, add multiple cursors.
If you want to replace existing text, you can do multiple selections. You can select continuous lines of text, or discontinuous lines of text, or both, and add cursors to them.
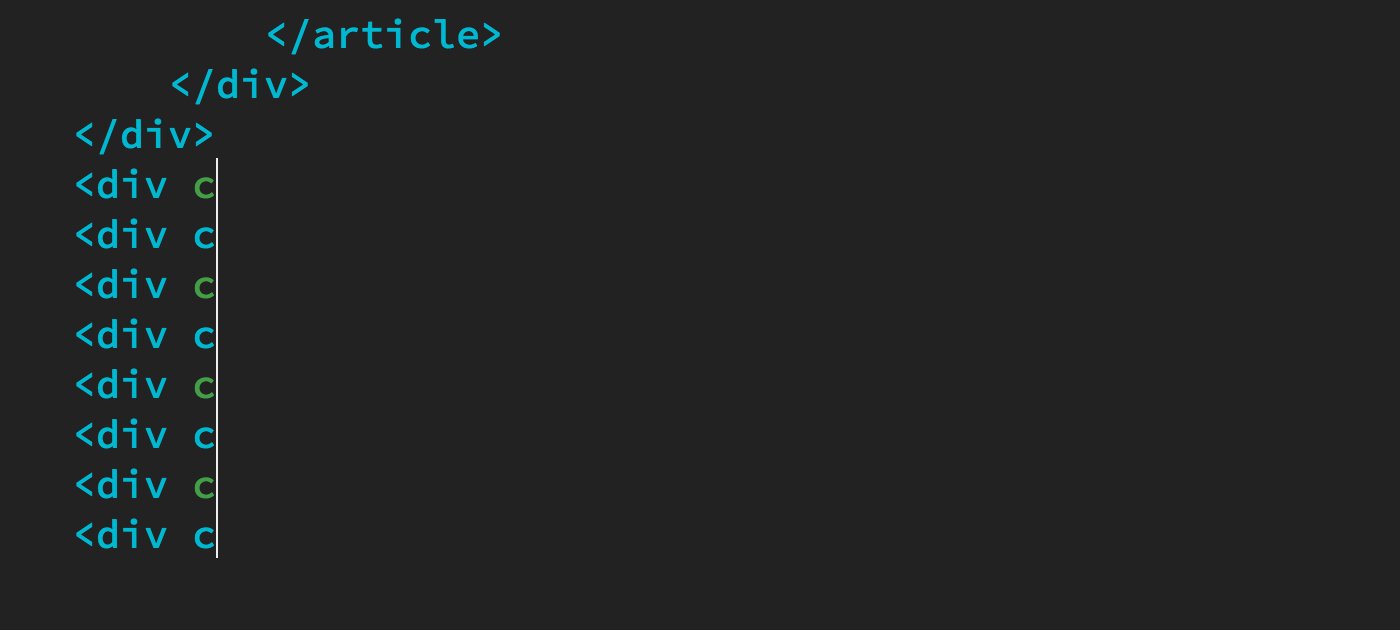
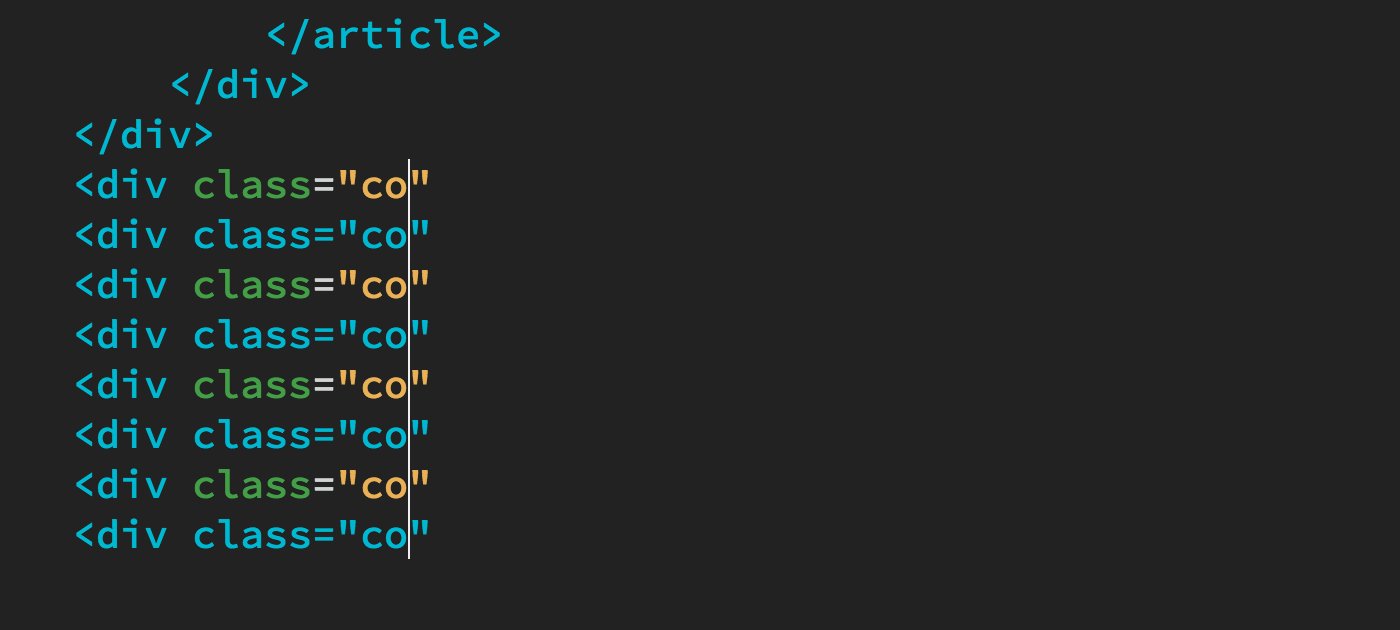
To add multiple cursors or multiple selections on the same column across continuous lines:
Hold down the Alt key, then click drag vertically. When you drag vertically, cursors are added to each line you drag across.


To select continuous lines of text, press the Alt key and drag diagonally. When you drag diagonally, Dreamweaver selects a rectangular block of text within that selection.


To quickly add cursors or include multiple lines in a selection, use the Shift-Alt-Up or Down keyboard shortcut.
Once you have added the cursors (or selected text) in multiple places, go ahead and start typing.
If you have multiple cursors, then new text is added.
If you have selected content in multiple lines of text, then the selected text is replaced with the new text you enter.
To add multiple cursors on different columns across lines:
To add cursors to discontinuous lines of text, simply press the Ctrl key, and click the different lines where you want to place the cursor.


To select discontinuous lines of text, select some text, then press the Ctrl key (Windows), or Cmd key (Mac), and continue to make further selections.


To add cursors at the beginning/end of each line:
Select multiple lines of text and press the Left or Right arrow keys.
To add cursors in preceding or following lines for a selection:
Press Shift+Alt+Up/Down keys and then press the right arrow key.
To select continuous and discontinuous lines of text:
You can combine these techniques to select both continuous and separate lines of text within a single selection.
First select the discontinuous lines of text, then press Ctrl-Alt (on Windows) or Cmd-Alt (on Mac) and drag to add a set of lines to the existing multiple selections.


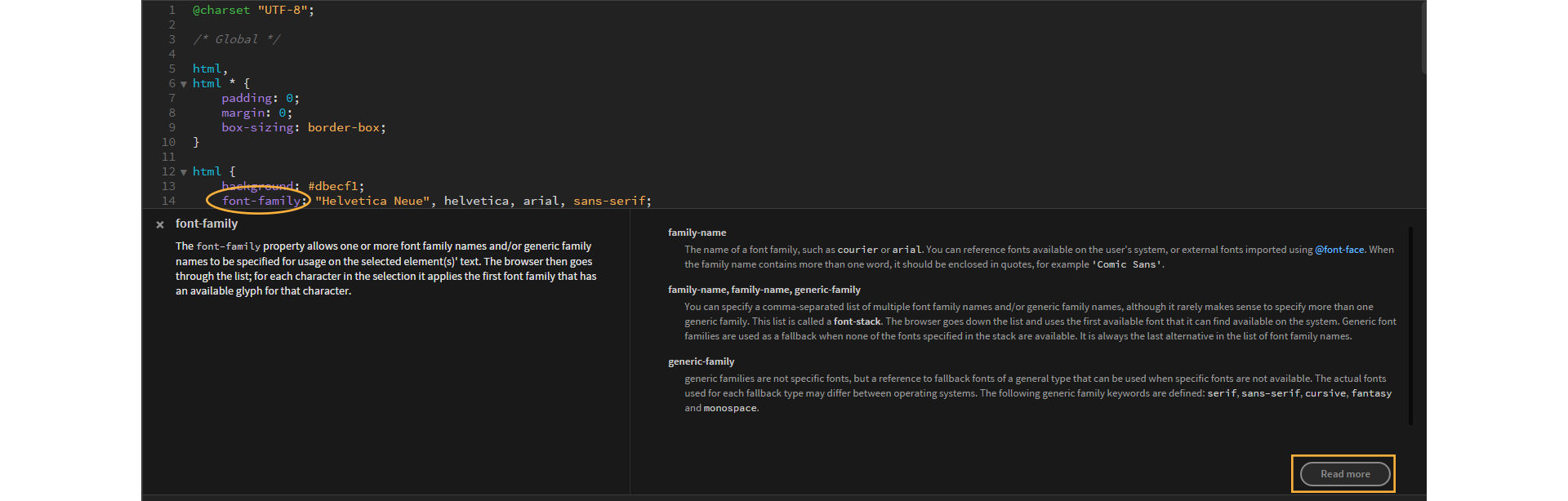
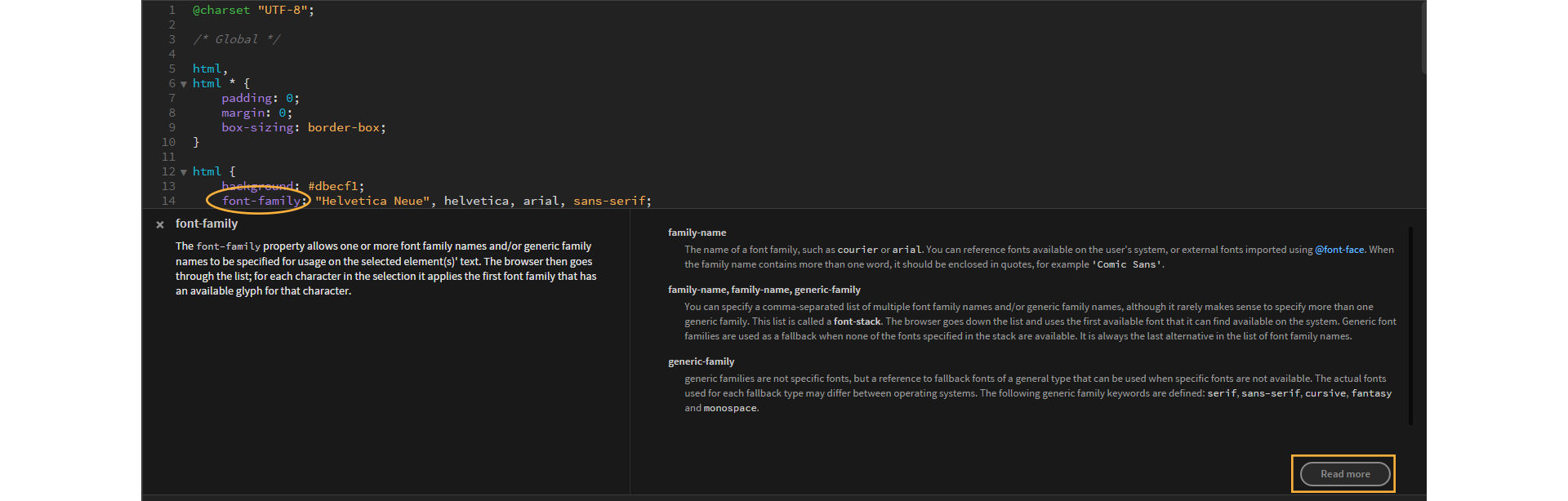
Get help with CSS within Dreamweaver using Quick Docs
While working with CSS, LESS, or SCSS files in Dreamweaver, you can quickly get more information about CSS properties or values.
Place your cursor within a property or value and press Ctrl + K, Dreamweaver opens documentation from the Web Platform Docs project.
You can simultaneously open multiple inline editors and doc viewers.


To close a single inline editor or doc viewer, click the "X" in the upper-left or press Escape while Quick Docs is in focus.
To close all inline editors and docs, place your cursor back in the main enclosing code editor and press Escape.
Analyze code
Dreamweaver supports linting (analyzing code for potential errors) for HTML, CSS, and JavaScript.
The Output panel lists the errors and warnings detected through linting. For more information, see Lint code.
In addition, Dreamweaver also shows a quick error preview in the line number column of the erroneous line. The line number is displayed in red to indicate that it contains errors, and when you hover over it, a brief description of the error is displayed.
Note: Only the first error in the line is displayed. If the line contains only a warning, the description of the warning is displayed. If the line contains a warning and an error, only the error description is displayed.
Wrap text in code using the Wrap Tag
Use the Wrap Tag in Code view to wrap specific lines of text with a tag. In Design or Live view, you can use this feature to wrap objects with a tag.
-
Select text in Code view or an object in Design view, and press Ctrl+T on your keyboard.
A pop-up appears allowing you to select from a number of HTML tags.
-
Select a tag from the menu.
If you are working in code view, then the selected text gets wrapped with the tag. If you are working in Design or Live view, the selected object gets wrapped with the tag.
Edit code with the Coding context menu
Use Dreamweaver's context menu to make quick edits to your code.
To access the context menu, right-click (on Windows) or Command-click (on Mac). The following options are available for you to use:
Quick Edit
Click this option to enter Quick Edit mode. In this mode, Dreamweaver provides context-specific code and tools inline allowing you to quickly get to the code section you need. For more information, see Quick edit.
Cut, copy, paste
Click these options to quickly cut, copy, and paste text without having to access the Edit menu.
Find and replace, Find next, Find previous
Click these options to find, and replace text quickly without having to access the Find menu.
Create new snippet
Use this option to create code snippets that you can save for later reuse. Select the code, and click Create new snippet to make the selected code a snippet. For more information, see Work with code snippets.
Open related file
Right click over a link/script tag and click on open related file to open the file.
Attach Style Sheet
Attach an existing CSS style sheet to your page.
Selection
The Selection submenu includes various code editing options that you can use on a selected piece of code, such as toggle line and block comments, expand and collapse selection, convert inline CSS to rules, move CSS rules, and print code.
Code Navigator
Click this option to navigate to related code sources, such as internal and external CSS rules, server-side includes, external JavaScript files, parent template files, library files, and iframe source files. For more information, see Navigate to related code.
Code Hint Tools
The Code Hint Tools submenu brings the color picker, URL browser, and Font list tools at your fingertips.
Indent code blocks
As you write and edit code in Code view or the Code inspector, you can change the indentation level of a selected block or line of code, shifting it right or left by one tab.
Indent the selected block of code
- Press Tab, or
- Press Ctrl+], or
- Select Edit > Indent Code.
Unindent the selected block of code
- Press Shift+Tab, or
- Press Ctrl+[, or
- Select Edit > Outdent Code.
Navigate to related code
The Code Navigator displays a list of code sources related to a particular selection on your page. Use it to navigate to related code sources, such as internal and external CSS rules, server-side includes, external JavaScript files, parent template files, library files, and iframe source files. When you click a link in the Code Navigator, Dreamweaver opens the file containing the relevant piece of code. The file appears in the related files area, if it is enabled. If you don’t have related files enabled, Dreamweaver opens the selected file as a separate document in the Document window.
If you click a CSS rule in the Code Navigator, Dreamweaver takes you directly to that rule. If the rule is internal to the file, Dreamweaver displays the rule in Split view. If the rule is in an external CSS file, Dreamweaver opens the file and displays the rule in the related files area above the main document.
You can access the Code Navigator from Design, Code, and Split views, and also from the Code inspector.
For a video overview from the Dreamweaver engineering team about working with the Code Navigator, see www.adobe.com/go/dw10codenav.
For a video tutorial on working with Live View, related files, and the Code Navigator, see www.adobe.com/go/lrvid4044_dw.
Open the Code Navigator
-
Alt+click (Windows) or Command+Option+Click (Macintosh) anywhere on the page. The Code Navigator displays links to the code affecting the area you clicked.
Click outside the Code Navigator to close it.
You can also open the Code Navigator by clicking the Code
Navigator indicator ![]() . This
indicator appears near the insertion point on your page when the mouse
has been idle for 2 seconds.
. This
indicator appears near the insertion point on your page when the mouse
has been idle for 2 seconds.
Navigate to code with the Code Navigator
-
Open the Code Navigator from the area of the page that you’re interested in.
-
Click the piece of code you want to go to.
The Code Navigator groups related code sources by file and lists the files alphabetically. For example, suppose that CSS rules in three external files affect the selection in your document. In this case, the Code Navigator lists those three files and the CSS rules relevant to the selection. For CSS related to a given selection, the Code Navigator functions like the CSS Styles panel in Current Mode.
When you hover over links to CSS rules, the Code Navigator displays tool tips of the properties in the rule. These tool tips are useful when you want to distinguish between many rules that share a name.
Disable the Code Navigator indicator
-
Open the Code Navigator.
-
Select Disable Indicator in the lower-right corner.
-
Click outside the Code Navigator to close it.
To re-enable the Code Navigator indicator, Alt+Click (Windows) or Command+Option+Click (Macintosh) to open the Code Navigator and deselect the Disable Indicator option.
Go to a JavaScript or VBScript function
In Code view and the Code inspector, you can view a list of all the JavaScript or VBScript functions in your code and jump to any one of them.
-
View the document in Code view (View > Code) or the Code inspector (Window > Code Inspector).
-
Do one of the following:
In Code view, right-click (Windows) or Control‑click (Macintosh) anywhere in Code view, and select the Functions submenu from the context menu.
NoteThe Functions submenu does not appear in Design view.
Any JavaScript or VBScript functions in your code appear in the submenu.
NoteTo see the functions listed in alphabetical order, Control‑right-click (Windows) or Option-Control-click (Macintosh) in Code view, and then select the Functions submenu.
- In the Code inspector, click the Code Navigation button ({ }) in the toolbar.
-
Select a function name to jump to the function in your code.
Extract JavaScript
The JavaScript Extractor (JSE) removes all or most of the JavaScript from your Dreamweaver document, exports it to an external file, and links the external file to your document. The JSE can also remove event handlers such as onclick and onmouseover from your code and then unobtrusively attach the JavaScript associated with those handlers to your document.
Note the following limitations of the JavaScript Extractor before using it:
The JSE does not extract script tags in the body of the document (except in the case of Spry widgets). There is a chance that externalizing these scripts could cause unexpected results. By default, Dreamweaver lists these scripts in the Externalize JavaScript dialog box, but does not select them for extraction. (You can manually select them if you want.)
The JSE does not extract JavaScript from editable regions of .dwt (Dreamweaver template) files, non-editable regions of template instances, or Dreamweaver Library items.
After you extract JavaScript using the Externalize JavaScript and Attach Unobtrusively option, you can no longer edit Dreamweaver behaviors in the Behaviors panel. Dreamweaver cannot inspect and populate the Behaviors panel with behaviors that it has attached unobtrusively.
You cannot undo your changes once you close the page. You can, however, undo changes as long as you remain in the same editing session. Select Edit > Undo Externalize JavaScript to undo.
Some complex pages might not work as expected. Use care when extracting JavaScript from pages with document.write() in the body and global variables.
For a video overview from the Dreamweaver engineering team about JavaScript support in Dreamweaver, see www.adobe.com/go/dw10javascript.
To use the JavaScript Extractor:
-
Open a page that contains JavaScript.
-
Click Tools > Externalize JavaScript.
-
In the Externalize JavaScript dialog box, edit the default selections if necessary.
Select Only Externalize JavaScript if you want Dreamweaver to move any JavaScript to an external file, and to reference that file in the current document. This option leaves event handlers such as onclick and onload in the document, and leaves Behaviors visible in the Behaviors panel.
Select Externalize JavaScript and Attach Unobtrusively if you want Dreamweaver to 1) move JavaScript to an external file and reference it in the current document, and 2) remove event handlers from the HTML and insert them at runtime using JavaScript. When you select this option, you can no longer edit Behaviors in the Behaviors panel.
In the Edit column, deselect any edits you do not want to make, or select edits that Dreamweaver did not select by default.
By default, Dreamweaver lists but does not select the following edits:
Script blocks in the head of the document that contain document.write() or document.writeln() calls.
Script blocks in the head of the document that contain function signatures related to EOLAS handling code, which is known to use document.write().
Script blocks in the body of the document, unless the blocks contain only Spry widget or Spry data set constructors.
Dreamweaver automatically assigns IDs to elements that don’t already have IDs. If you don’t like these IDs, you can change them by editing the ID text boxes.
-
Click OK.
The summary dialog provides a summary of extractions. Review the extractions and click OK.
-
Save the page.
Dreamweaver creates a SpryDOMUtils.js file, and another file that contains the extracted JavaScript. Dreamweaver saves the SpryDOMUtils.js file in a SpryAssets folder in your site, and saves the other file at the same level as the page from which you extracted the JavaScript. Don’t forget to upload both of these dependent files to your web server when you upload the original page.
Quick Edit
Instead of cluttering up your coding environment with lots of panels and icons, the Quick Edit mode in Dreamweaver puts context-specific code and tools inline allowing you to quickly get to the code section you need.
You can enter Quick Edit mode by:
- Right-clicking a code snippet and select Quick Edit from the context menu that appears
- Press Ctrl + E (on Windows) or Cmd+E (on Mac)
Using Quick Edit mode with HTML files
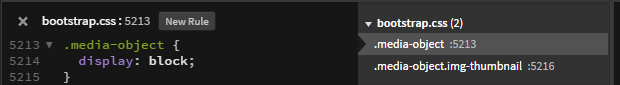
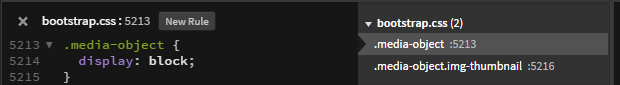
In an HTML file, place your cursor inside a class or id attribute (name or value) or in the tag name. Quick Edit shows you all the CSS, SCSS, and LESS rules in your project that match. You can edit these rules directly inline, without ever leaving the context of the HTML file.


When multiple rules match, navigate among them using the list on the right side (or use Alt-Up/Down).
To create a CSS rule directly from the inline editor, click New Rule or press Ctrl-Alt-N (on Windows) or Cmd-Opt-N (on Mac).
Using Quick Edit mode with JavaScript files
In a JavaScript file, place the cursor on a function name. Quick Edit shows you the function's body (even if it is present in other files referenced by a require() statement).


Using Quick Edit mode with CSS, SCSS, or LESS files
When you bring up Quick Edit with your cursor within a color value, you can access the color picker and quickly modify the colors used in your CSS code.


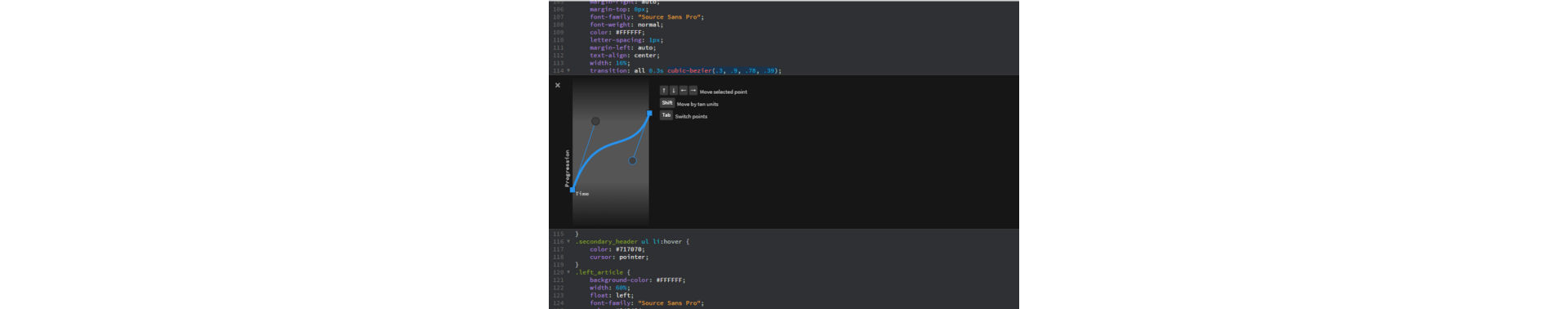
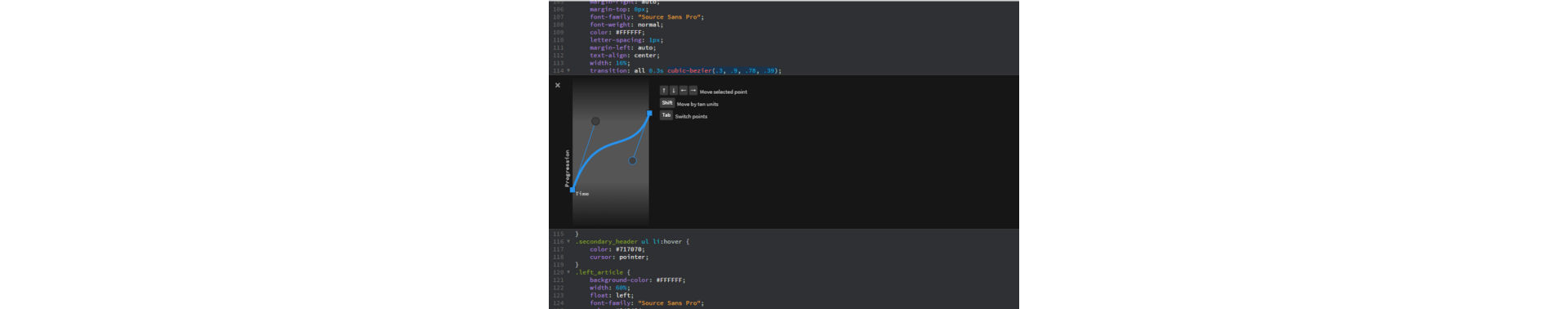
In a CSS, LESS, or SCSS file, place the cursor on a cubic-bezier() or steps() transition timing function and Quick Edit displays a graphical transition curve editor.
Pre-defined timing functions ease, ease-in, ease-out, ease-in-out, step-start, and step-end are also valid starting points.


Refactoring code
Code refactoring is the process of restructuring existing computer code without changing its external behavior so that the code becomes more readable, maintainable, and easier to understand and debug. It is used when you have duplicate code, long methods, or large classes in the code. Debugging code saves time because of small functions and proper replacement.
With JavaScript refactoring, you can rename functions and set the scope of a variable so that you can call it from within a block of code in which it is defined.
Refactoring code is now available only in .js files.
Refactoring JavaScript
You can refactor code in html, php, and javascript document types. When you right-click on the code area in Dreamweaver, Refactor option appears on the drop-down menu. Refactor consists of the following options:
- Rename
- Extract to Variable
- Extract to Function
- Wrap in Try Catch
- Wrap in Condition
- Convert to Arrow Function
- Create Getters/Setters


To understand the functionality of each refactoring option, refer to the following sections:
Rename
Rename is used to change all the occurrences of a variable name or function name in a JavaScript code. Selection of a variable by click and drag is not necessary to refactor.
Perform the following steps to rename in JavaScript:
-
Highlight or place the text cursor in the code that requires a change.
-
Right-click the selected text and then select Refactor > Rename. You can also use the Ctrl + Alt + R on Windows OS, or Command + option + R on macOS keyboard shortcuts to Rename.
-
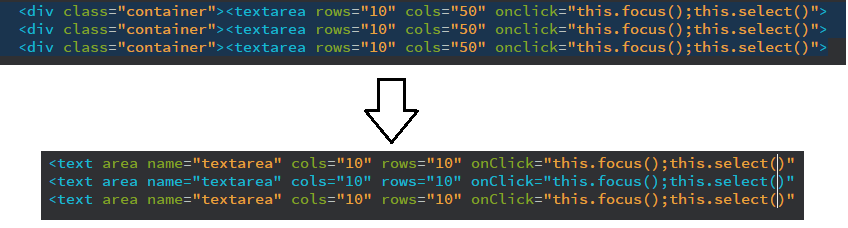
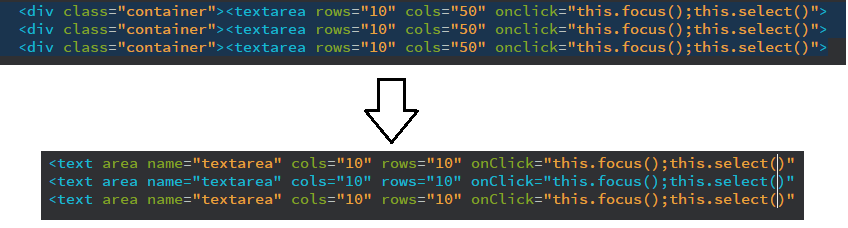
A multi-cursor view appears on the screen, allowing you to change all the occurrences of the variable. Multicursor improvements selects the next occurence of the current selection. Retype a unique variable or function name to replace the current name.
Before: Rename Before: Rename After: Rename After: Rename
Extract to variable
Use Extract to Variable to replace an expression with a variable, local variable, or constants in JavaScript by selecting an expression and right-clicking it. Then, select Refactor > Extract to Variable. You can also use Ctrl + Alt + V on Windows OS and Cmd + Alt + V on macOS.




Extract to function
Use Extract to Function to replace an expression in the calls of a function within a parameter. The default value of the new parameter can be initialized inside the function body or passed through function calls.
Perform the following steps to refactor using Extract to Function:
-
Select any expression or a set of expressions in JavaScript.
Selection of an expression Selection of an expression -
Right-click, and select Refactor > Extract to Function. You can also use Ctrl + Alt + M on Windows OS or Cmd + Alt + M on Mac OS.
-
Select the destination scope to extract the function from the pop-up menu that is displayed on screen.
Types of scope Types of scope The output varies depending on the destination scope that was selected. For example, the destination scope can be a constructor, the selected class, or a global function.
The characteristics of Extract to function are:
- It identifies the parameters to pass based on identifiers available in the selection or in the extracted scope.
- It identifies the return parameters to return from the function based on identifiers whose values are changed in the selection.
- It also creates a function with a unique name.
The following screenshots display the output based on the respective destination scope selected.
Constructor Constructor Class Class Global Global
Wrap in try catch
Use Wrap in Try Catch to an exception in a block of code that appears as an error after compiling the program. This function wraps the block of code in a try catch block. This block of code is marked as an exception while executing the program.
Select or place cursor at the code, right-click, and select Refactor > Wrap in Try Catch. If you place the cursor at a position, then it finds the surrounding statements, else it checks whether the code consists of statements or not. If there are statements, then it wraps the code in a Try Catch block.




Wrap in condition
Use Wrap in Condition to an expression in a code to compile only for a specific condition.
Select an expression in the code, right-click, and select Refactor > Wrap in Condition.




Convert to arrow function
An arrow function is an expression that does not have its own function expressions such as this, arguments, super, or new.target. These function expressions are for non-method expressions, and they cannot be used as a constructor.
Place cursor in a function, right-click, and select Refactor > Convert to Arrow Function.




- If the statement selected has one parameter, then the parameter structure appears as param => {statements}.
- If the selected statement has zero or more than one parameter such as param (param1, param2) then the parameter structure appears as param (param1, param2) => {statements}.
Create getters/setters
In JavaScript, a setter can be used to execute a function where a specified property requires a change. Setters are most often used along with getters to create a type of pseudo property. You cannot create a setter to a property that has an actual value.
Place the cursor at a member of an object expression, right-click, and select Refactor > Create Getters/Setters.




Troubleshooting tips
The following table provides troubleshooting tips for corresponding error messages that are displayed on screen, due to incorrect selection of code:
|
Function name |
Error message |
Troubleshooting tip |
|---|---|---|
|
Rename |
No expression at the given position |
Place the cursor on or before a variable or function name. |
|
Extract to Variable |
Selection does not form an expression |
Select an expression in the code before refactoring the code. |
|
Extract to Function |
Selected block should represent set of statements or an expression |
Ensure that you select block with a set of statements or expression. |
|
Wrap in Try Catch |
Select valid code to wrap in a Try-catch block |
Ensure that you select any code before applying try catch refactoring option. |
|
Wrap in Condition |
Select valid code to wrap in a Condition block |
Ensure that you select an expression before applying Wrap in Codition refactoring option. |
|
Convert to Arrow Function |
Place the cursor inside a function expression |
Ensure that you place the cursor inside a function expression before applying the refactoring option. |
|
Create Getters/Setters |
Place the cursor at a member of an object expression |
Ensure that you place the cursor at a member of an object expression before applying create getters/setters refactoring option. |
Find and replace text
You can use Dreamweaver's find and replace features to search for any kind of text, code, or whitespace in your site, or folder.
You can search the entire markup, or you can limit the search to just the rendered text in Design view or to just the code.
You can also use powerful pattern-matching algorithms (regular expressions) for sophisticated find-and-replace operations.
Once you find the text, you can then choose to replace it with your specified text, code, or whitespace.
For more information, see Find and replace text.
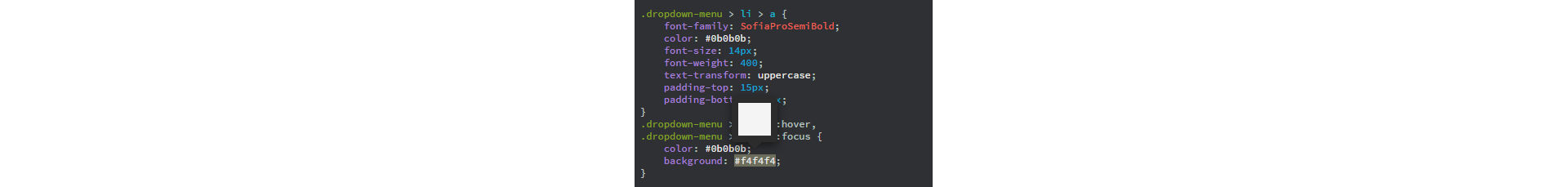
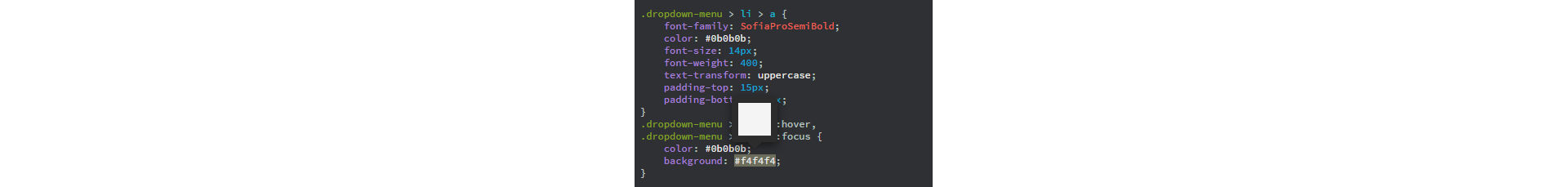
Previewing images and colors in Code view
After you insert relevant code for images and colors, you can preview them right within Code view.
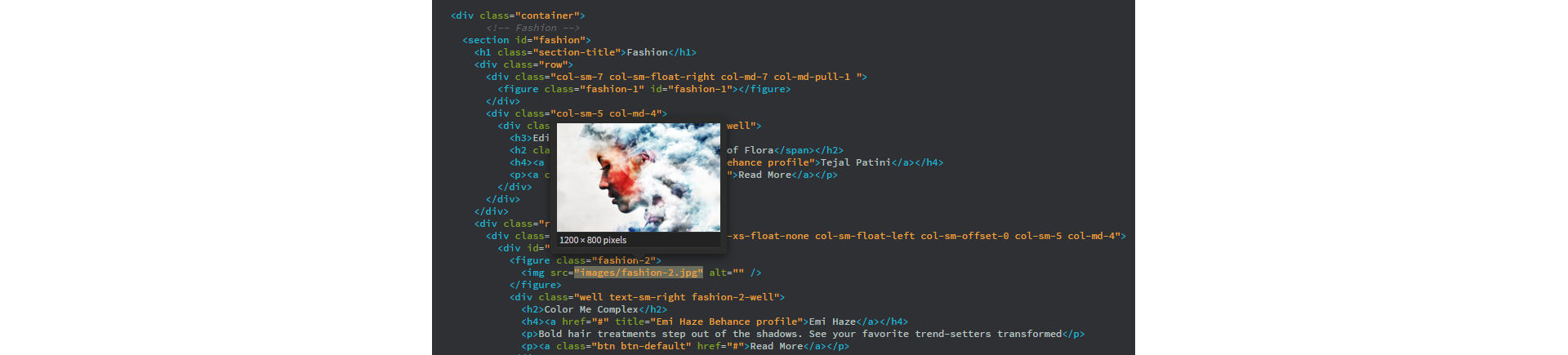
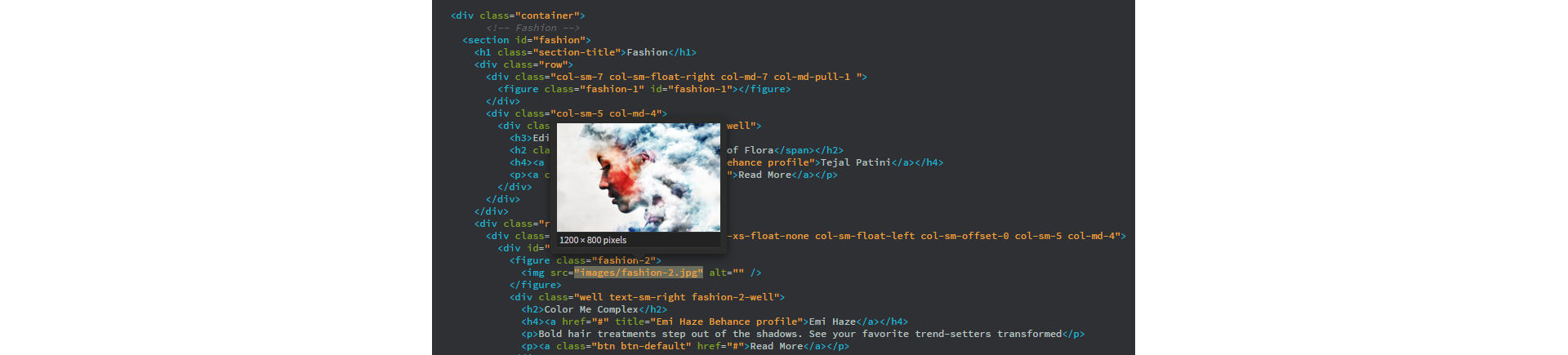
Image preview
Hover your mouse over any image URL to see a preview of the image in Code view. You can preview images that are referenced as any of the following:
- url();
- data-uri()
- Src attribute value of img tag
Dreamweaver also shows image previews of remotely hosted images.
If Dreamweaver is unable to display the preview for remote paths, it displays an "Unable to load image" message.
You can preview the following image types:
- JPEG
- JPG
- PNG
- GIF
- SVG


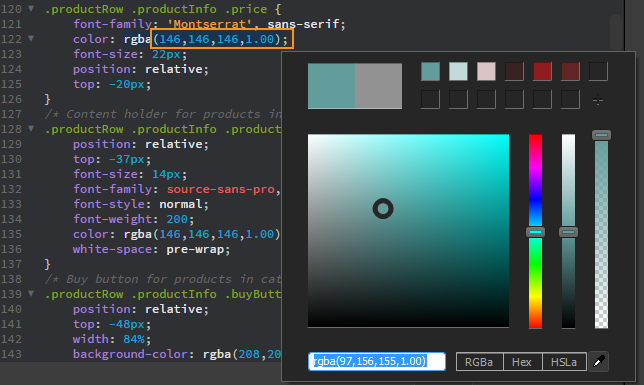
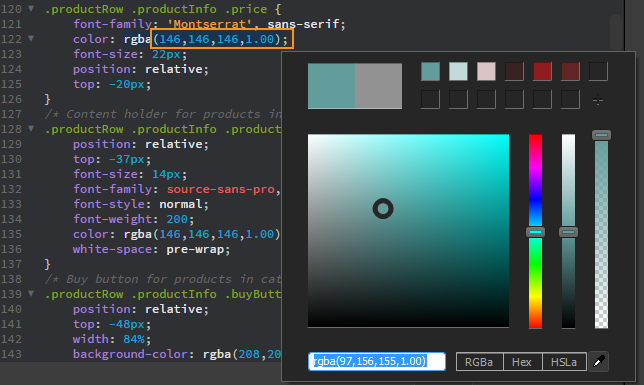
Color preview
Hover your mouse over color values to preview colors in Code View. Supported formats are:
- 3 and 6 digits Hexadecimal color values: #ff0000;
- RGB: rgb(0, 0, 0);
- RGBA: rgba(0, 255, 228,0.5);
- HSL: hsl(120, 100%, 50%);
- HSLA: hsla(120, 60%, 70%, 0.3);
- Pre-defined color names, such as, Olive, Teal, red.
Color preview is available in all document types for the above color formats.


Right-click a value and select Quick Edit to open the color picker and select a different color.
To disable previews for images and colors, uncheck the option View > Code View Options > Asset Preview.
Print code
You can print your code to edit it offline, archive it, or distribute it.
-
Open a page in Code view.
-
Select File > Print Code.
-
Specify printing options, and then click OK (Windows) or Print (Macintosh).






