- Captivate User Guide
- Get to know Captivate
- Adobe Captivate releases
- Adobe Captivate 13
- Adobe Captivate 12
- Project setup
- Import from PowerPoint
- Generative AI in Adobe Captivate
- Generative AI overview
- Generative AI FAQs
- Generative credits
- Generate text
- Generate images
- Generate avatar
- Generate transcripts
- Add and edit text
- Add and edit images
- Add and edit media
- Interactive components
- Create quizzes
- Add widgets
- Interactions and animations
- Enhance your e-learning project
- Simulation projects
- Timeline and TOC
- Review and collaborate
- Preview and publish
- Accessibility
- Design options in Adobe Captivate
- Additional resources
Overview
This article provides instructions and tips for the most common how-to topics in the all-new Adobe Captivate. You'll find guidance on differentiating between versions, resolving project publishing and workflow issues, integrating with LMS, creating quizzes, addressing object-related issues, and more.
Topics on this page:
- The all-new Captivate prioritizes responsive design for your eLearning courses. It automatically adjusts to fit various screen sizes without extensive manual tweaking. It is ideal for creating long-scroll content, interactive videos, slide overlays, and interactions.
- Captivate Classic is known for its extensive control of various aspects of your eLearning course, such as fine-tuning object placement, animations, interactions, and behaviors with high precision.
Unfortunately, you cannot import projects from Captivate Classic (CPTX files) to the all-new Captivate, although this would be available in future releases.
Here are some options to consider:
- Rebuild in the all-new Captivate: This lets you take advantage of the latest features and functionalities in the new Captivate. You can also repurpose assets from your Classic projects, such as images and audio, to accelerate the rebuilding process.
- Continue using Captivate Classic: If your existing projects are running smoothly and you prefer not to interrupt your current workflow, then continuing with Captivate Classic is a dependable choice.
Importing projects from PowerPoint is not yet supported in the all-new Captivate. This feature is currently available on Captivate Classic only. However, this is planned for a future release.
Visit the downloads page to try the version that suits you best.
Backup files are automatically created copies of your project whenever a user saves the project. This provides a crucial safety net, facilitating the restoration of data if it's accidentally lost or compromised by unexpected problems.
Backup files are generated in the same directory where your projects are saved.. To change the location, go to Preferences > General > Default Locations. Then, browse to choose your preferred location.
To load a backup project file in all-new Captivate, follow these steps:
- Locate the backup file. It will have the same name as the project with a .cpt.bak filename extension.
- Rename the backup file by removing the .bak extension. It must only contain the .cpt extension. For example: <filename>.cpt.bak to <filename>.cpt.
- Open the newly renamed file in the all-new Captivate.
You cannot import courses created on other e-learning software into the all-new Captivate. However, you can rebuild them. You can potentially reuse some elements from your projects (images, audio, quizzes, videos), to expedite the rebuilding process and leverage the new features and functionalities of the all-new Captivate.
Here are the steps to create an offline package for Adobe Captivate from the Admin Console for ETLA and VIP customers.
-
Sign in to the Adobe Admin Console using your Adobe ID or Enterprise ID.
-
On the menu bar, choose the Packages tab.
-
Select Pre-generated packages from the left menu and then select the Templates tab.
-
In the list of Adobe Templates, search for Captivate and select the icon for a platform (either Windows or macOS).
-
Select Customize to modify the package.
-
Select the required application versions, or add/remove applications as needed, then select Next.
NoteAdobe Media Encoder is included by default, but you have the option to remove it.
-
Select the management options to enable or disable the option to update the application for end users and then select Next.
-
Verify the package name and included applications and select Create Package. The package will be downloaded automatically.
Once the package is created, it will be available for download for three days. After three days, it will be automatically deleted from the Admin Console.
In the latest version of Adobe Captivate, you can open projects created in any earlier version of Adobe Captivate 12(12.1, 12.2, 12.3, 12.4, 12.5). Upgrading to the latest version does not disrupt your work on older projects, saving you valuable time and effort.
Go to File > Open and select your project file (created in an older version). Adobe Captivate automatically detects the older project format and upgrades it to the latest version.
If you're unable to open a project in the latest version of Adobe Captivate, try opening it in the version originally used to create it. This can help ensure compatibility and prevent potential issues.
Once you open and save a project in the latest version of Adobe Captivate, it cannot be opened in earlier versions. For example, if you save a project in version 12.5, you won’t be able to open it in versions 12.1 to 12.4.
Reporting functions within e-learning platforms serve several vital purposes that enhance the educational journey for both educators and learners. Enabling reporting allows for tracking of learner progress, identification of educational gaps, evaluation of competency via test scores, assurance of compliance, and improvement of course content and structure using analytics.
To learn how to publish projects and upload .zip files to your LMS, view this document.
In SCORM, the manifest file is a vital XML document that contains metadata and course structure for the e-learning content package. This file, usually imsmanifest.xml, helps the LMS recognize and correctly implement the e-learning content.
Here are the steps to create a manifest file in all new Captivate:
- Select Preferences > Quizzing > Reporting
- Select the Enable Reporting option.
- Select Configure next to the SCORM standard drop-down. To learn more about the manifest file options, head to the Configure SCORM section. You can configure the course title, identifier, version, description, duration, keywords, SCO identifier, and SCO title.
Once the project is published, proceed to the directory where you saved the published files. If you have chosen to compress the files into a zip format, find the zip file and unzip its contents to obtain the manifest file.




You cannot change or move the Table of Contents' position when you preview or publish your project. By default, it is on the right. However, you can minimize it during runtime, and move the playbar. Additionally, the position will change based on the responsiveness of the target device during course consumption.
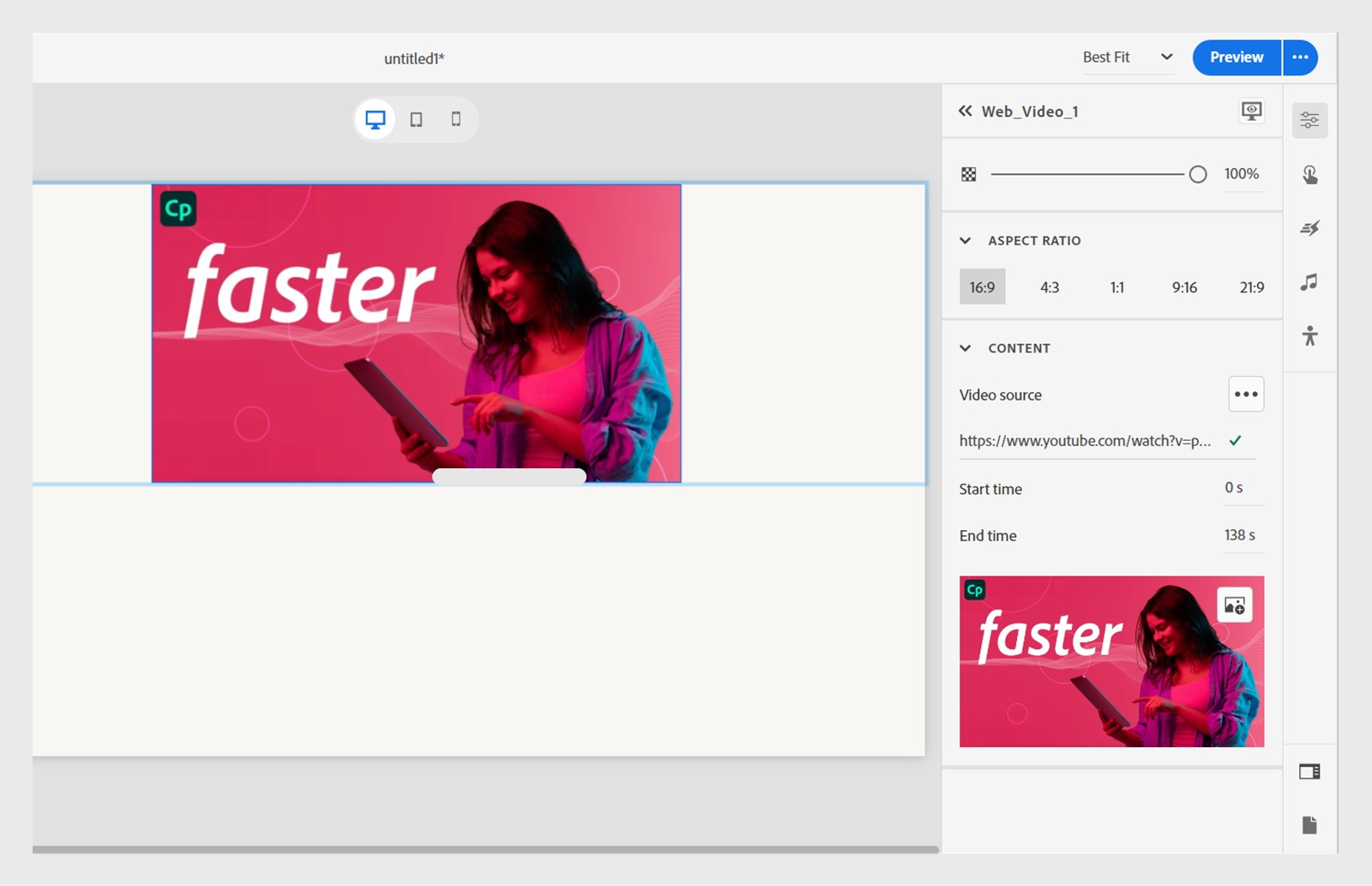
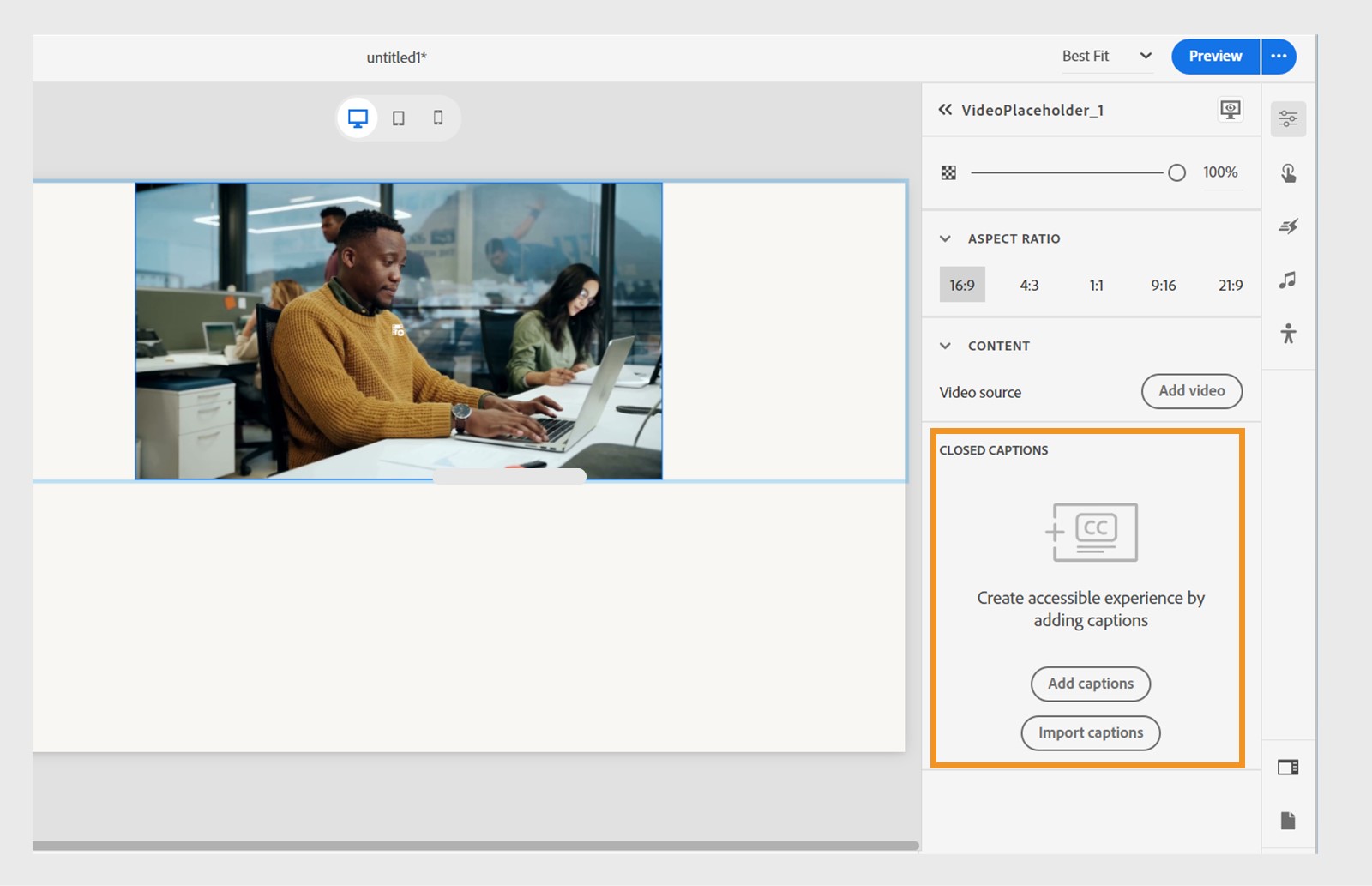
You cannot add closed captions for videos from the web in the new Adobe Captivate. YouTube videos may have their own subtitles. Subtitles can be added only to system or asset videos.
Learn more on how to add videos to your captivate projects and closed captions.
When you add a video from Adobe assets or from your system, the option to add closed captions are available from the Visual properties panel.
Use the slider on the image below to see how the closed captions options are available for system or asset videos and absent for a video from the web.

You can add a Drag and Drop widget to a slide and set the number of attempts to Unlimited. Configure the associations, and then select Save. Learn more on drag and drop interactions in Adobe Captivate.
Below is a brief example of configuring the drag and drop widget:


When you preview the project and add incorrect responses, you will notice that you cannot proceed further. Select Reset and retry the widget. You can proceed only after you've added the correct responses.


Begin by adding an image on the slide. It can be a single image or an image grid. Select Add media blocks and then select an Image or Image Grid in the left toolbar.
Select Accessibility from the properties panel on the right. Select the image and add your accessibility text. Read the document on Accessibility in Adobe Captivate to know more.


Initiate a simulation recording and use the shortcut keys for starting and stopping full-motion recording manually:
- On Windows: fn + F9 to start and fn + F10 to end FMR respectively.
- On macOS: cmd + F9 to start and cmd + F10 to end FMR respectively.
Learn more about full-motion recordings in the all-new Adobe Captivate.


Adobe Captivate 12.3 does not have a direct print function. However, you can use Captivate Classic to access the print feature.