Open a blank project.
Drag-and-drop interactions in Adobe Captivate test the users if they can match related items from a group of items.
Assets and samples
The procedures in this document require you to use assets such as images and sample Adobe Captivate project files. You can choose to use your own assets and samples. However, it is recommended that you download and extract the following zip file to your computer:
Create your first drag-and-drop interaction
Let’s create a basic drag-and-drop interaction on how to match countries with their capital cities.
-
-
Add a Blank Slide from the Slides menu in the toolbar.
-
Add the images of the monuments and countries from the zip file given, to the slide. Check the picture below.
-
From the Insert menu, launch the Drag and Drop Interaction wizard.
-
In the first step of the wizard, set the monuments as the drag sources. To select the monuments simultaneously, press CTRL and click them. Click Next.
-
In the second step of the wizard, set the countries as the drop targets. To select the countries simultaneously, press CTRL and click them. Click Next.
-
In the third step, map the monuments with their respective countries. Drag the handle at the center of the drag source and drop it on the respective drop target. Click Finish to close out the wizard.
-
During the last step of the wizard, two text captions appear on the stage-Type success text here, and Type failure text here. Now, click into these captions to edit the feedback messages which the user gets on either passing or failing the assessment. You can also customize the properties of the text, such as color, size, alignment, and font style.
A Submit button also appears on the slide in the last step of the wizard. So, the user has to click Submit to complete the task given to them.
-
You can give more than one attempt to the user. Go to Properties Inspector, Drag and Drop tab, Actions section, and change the No.of Attempts to 3.
When you choose this option, you can also reset the interaction done by the user before the next attempt. In the same Actions Section, select Reset All under Reset.
-
You can alternatively let the users work their way through in a more interactive way instead of them submit the answers.
- Select the drop target. Go to the Properties Inspector, Drag and Drop tab, Format section, and click the Objects Actions button.
- The Accepted Drag Sources dialog box opens.
- Deselect Accept All, set the number of attempts by editing Count. Now check the acceptable drag source for the chosen drop target. Similarly set the acceptable drag sources for the other drop targets.
-
To see the drag-and-drop interaction in action, click Preview.
Customize the drag-and-drop interaction
Applying effects to drag sources and drop targets
You can create visual effects while dropping the drag source to the drop target. For the same, select the drag sources, go to the Properties Inspector, Drag and Drop tab, Format section and select either Zoom In or Glow option.
Similarly, you can also set Zoom In effect for the drop target.
Set a display message
You can display optional messages for the correct and wrong matching done, or give the user a hint.
Select the drop target, go to the Properties Inspector, Drag and Drop tab, and under Display, check the On Accept option. The text caption for success appears on the slide. You can set the success message.
Similarly you can check the On Reject option, or Hint option and set the appropriate message.
Using the Interactions Properties
You can choose to send the drag source to its original position if the user accidentally moves it. You can also let the user redrag it if they don't drop it at the correct point. Use the Interactions Properties in the Options panel under the Drag and Drop tab to achieve these actions.


Create a responsive drag-and-drop interaction
-
Open a responsive project.
-
Insert two vertical Fluid Boxes from the toolbar.
-
Insert three horizontal Fluid Boxes in the top row and in the bottom row.
-
As in the previous section, add the images of monuments and countries from the zip file given, to the slide.
-
Adjust the Fluid Boxes to fit them around the individual images.
-
Move the Preview Slider across to see how the images appear on different form factors. For example, the below image shows how they appear on an iPad.
-
Launch the Drag and Drop Interaction wizard.
-
Set the drag sources, drop targets, and map them like in the previous section. Also edit the success and failure feedback text captions.
-
Preview the project.
Use Types in a drag-and-drop interaction
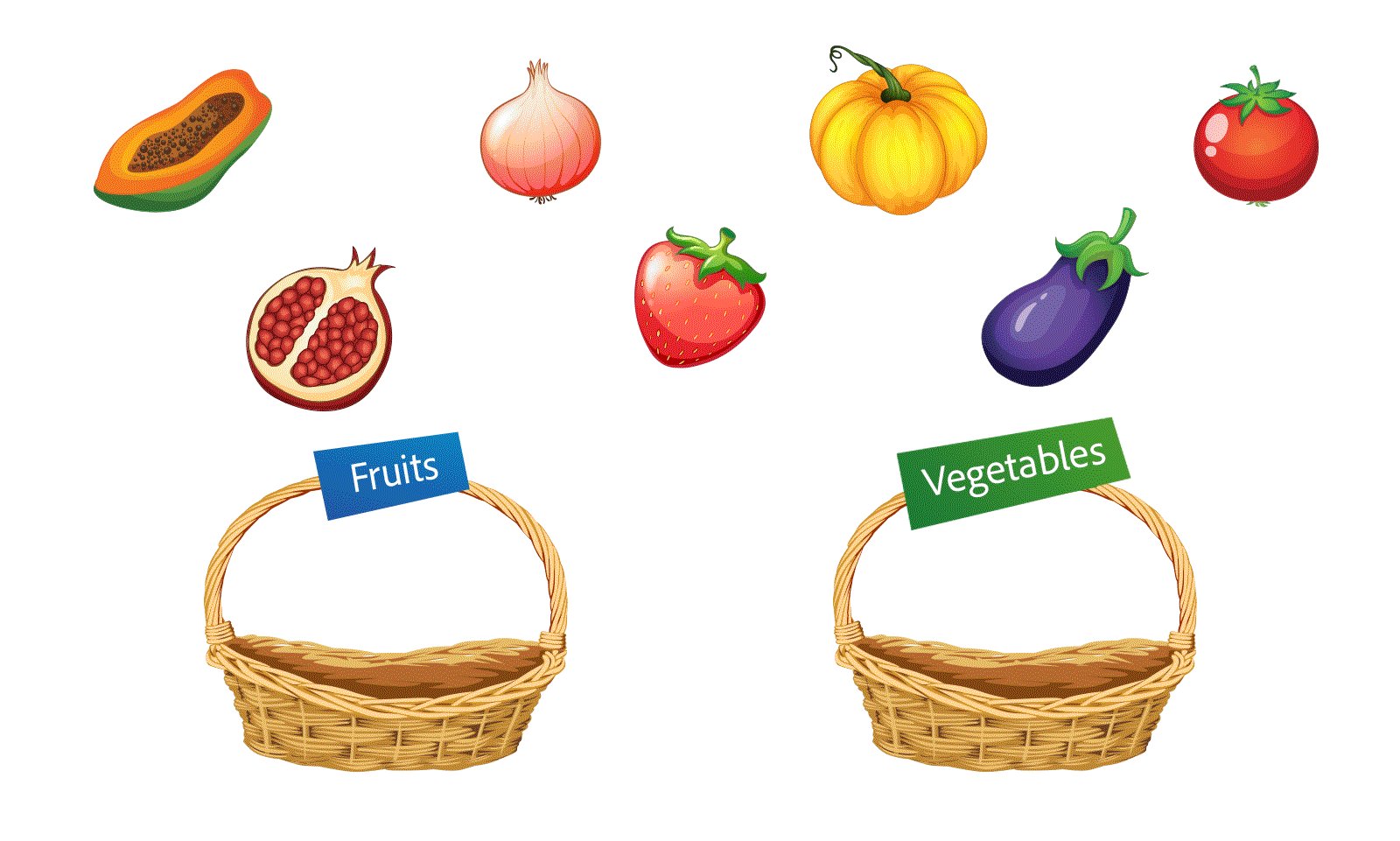
You can also use drag-and-drop interactions to let the users group similar items from a collection of items. This task is achieved by using the option Types. As an example, let's create a project to separate fruits and vegetables from their mix.


-
Open a blank project.
-
Add a Blank Slide from the Slides menu in the toolbar.
-
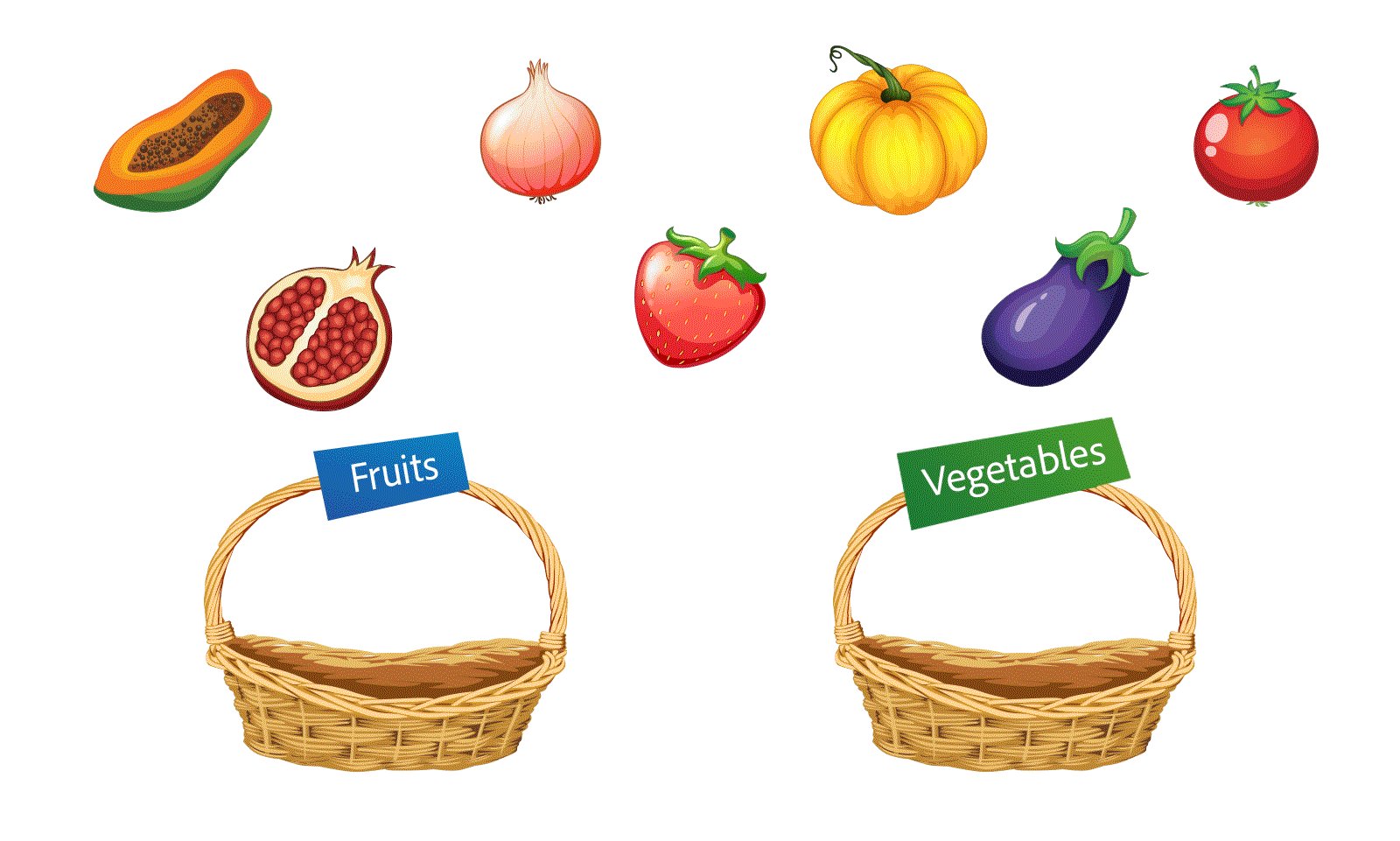
Add the images of fruits and vegetables from the zip file given, to the slide.
-
Launch the Drag and Drop interaction wizard.
-
In the first step, set all the fruits and vegetable items as drag sources. While doing it, classify them into separate groups using Types. You can accomplish this task in two phases as follows:
- Select all the fruit items simultaneously. To name this group as Fruits, click the + symbol against the Add To Type option on the wizard toolbar.
- Similarly, select all the individual vegetable items simultaneously and create a Type named Vegetables.
Click Next.
-
Select the baskets as the drop targets. Click Next.
-
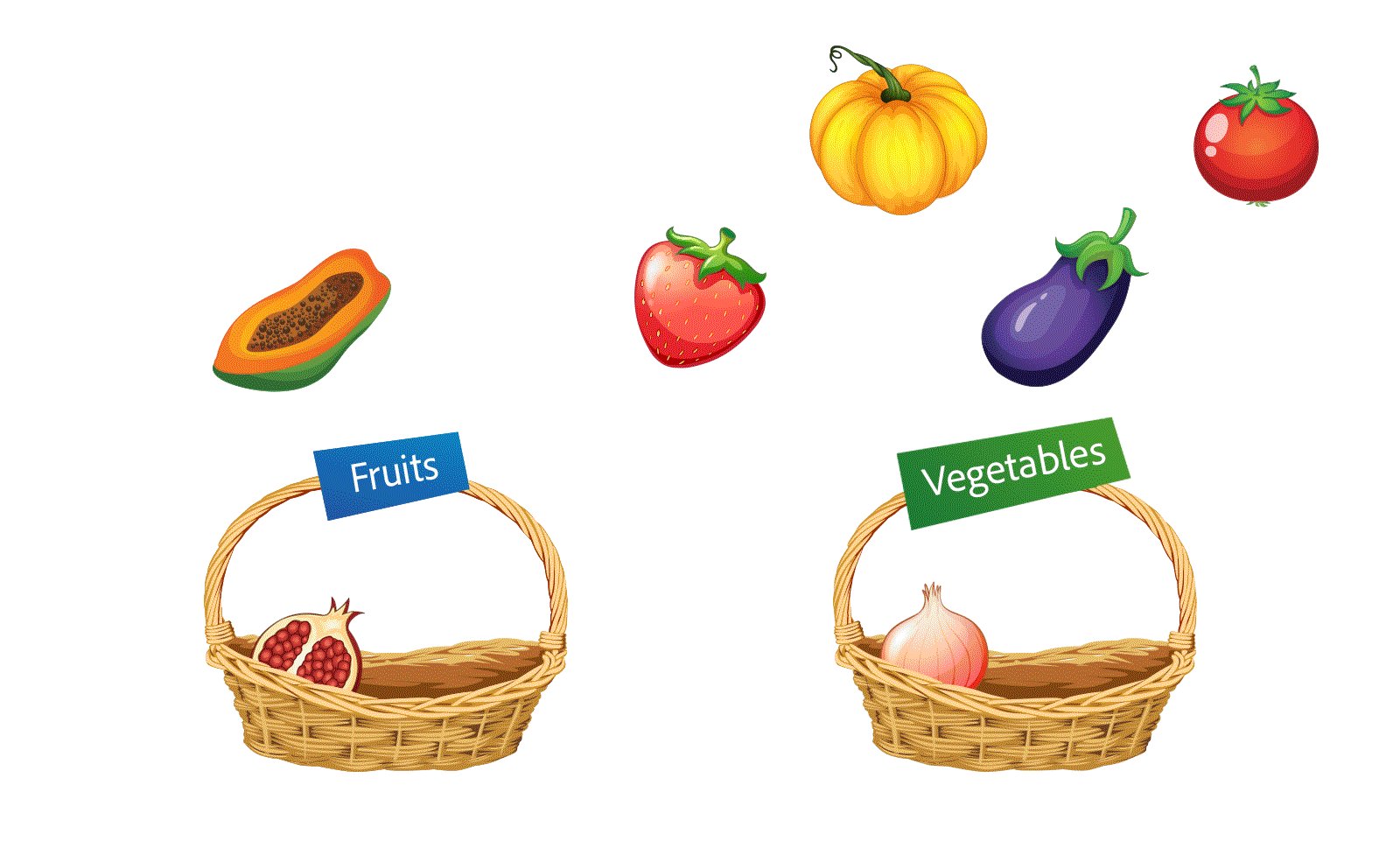
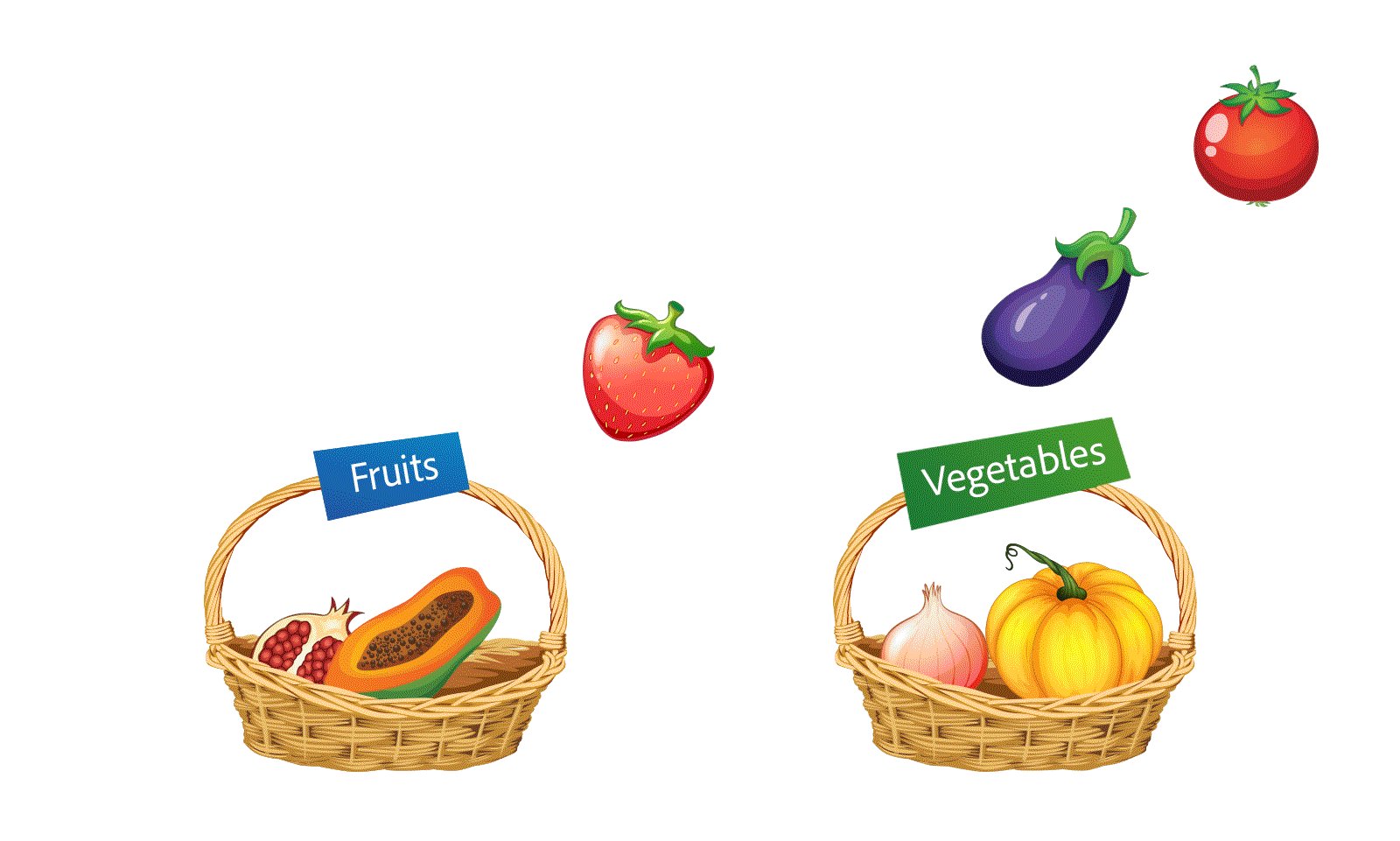
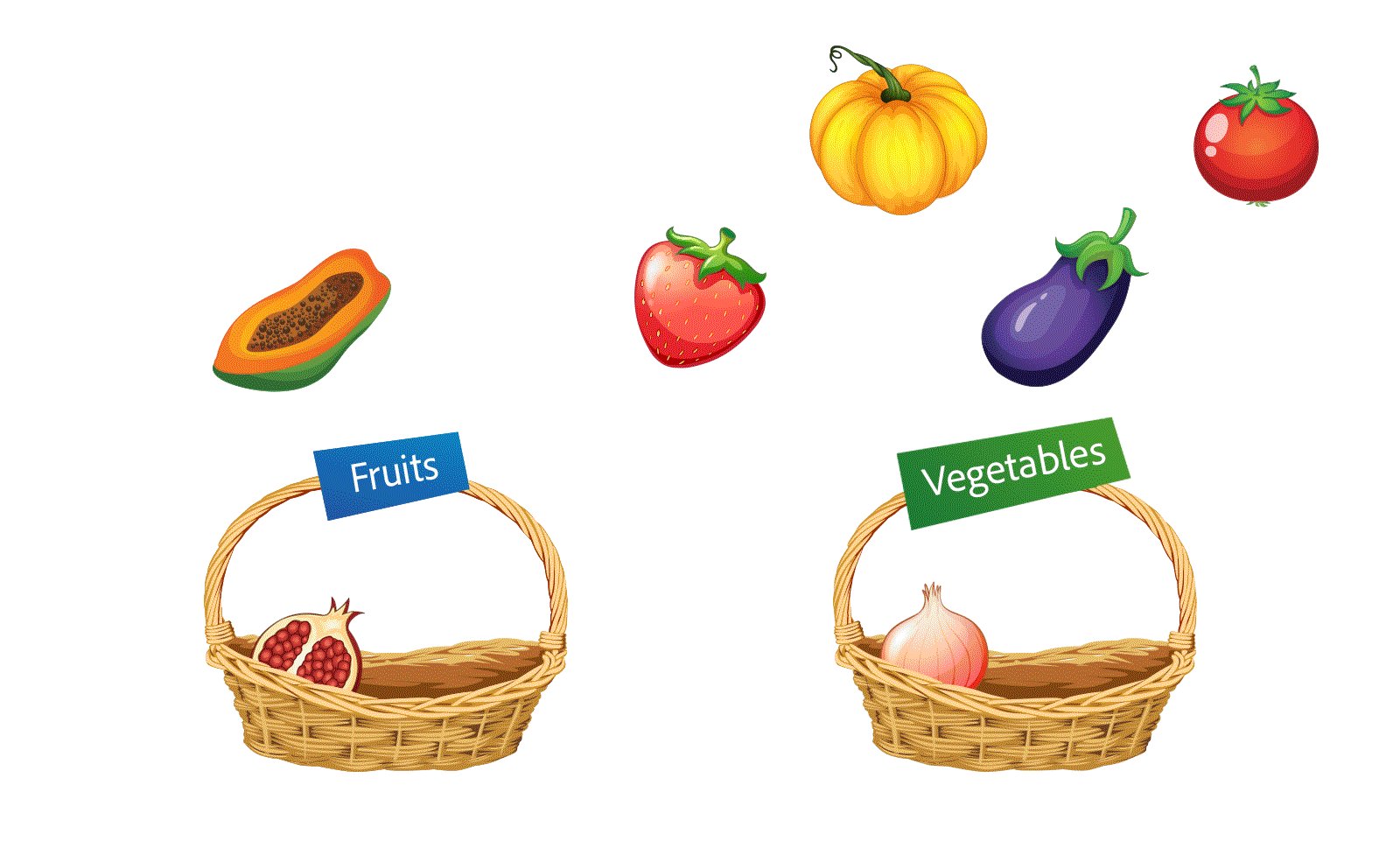
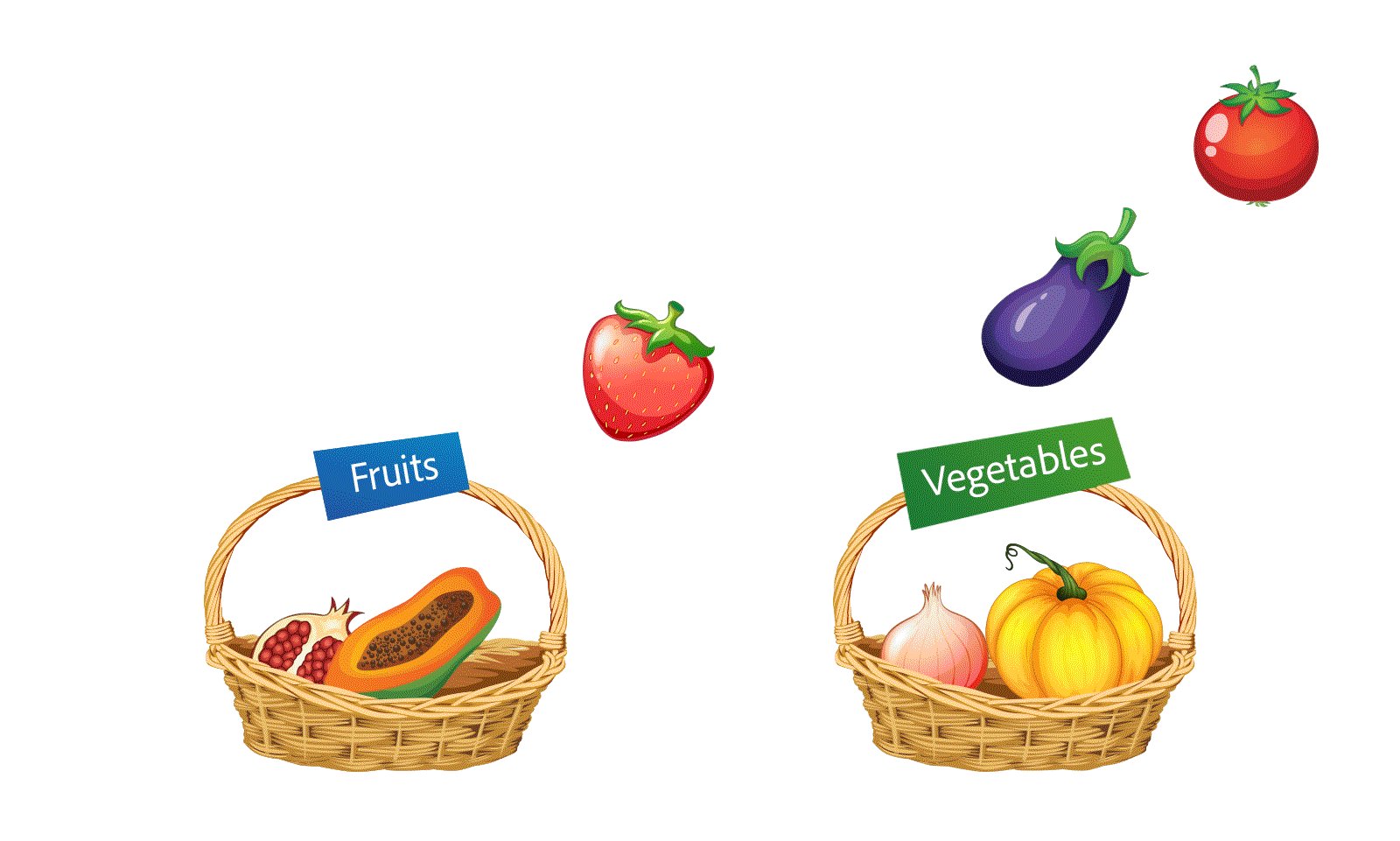
Drag the handle at the center of one of the fruit items and point it to the Fruits basket. While dragging the item, all the other fruit items also automatically point to the Fruits basket. Similarly, when you map a vegetable item to the Veggies basket, all the other vegetable items also map to the basket. Click Finish.
-
Set the success and failure messages. Also, add a text caption and name it as You can have 3 attempts
-
You can give more than one attempt to the user. Go to Properties Inspector, Drag and Drop tab, Actions section, and change the No.of Attempts to 3.
When you choose this option, you can also reset the interaction done by the user before the next attempt. In the same Actions Section, select Reset All under Reset.
-
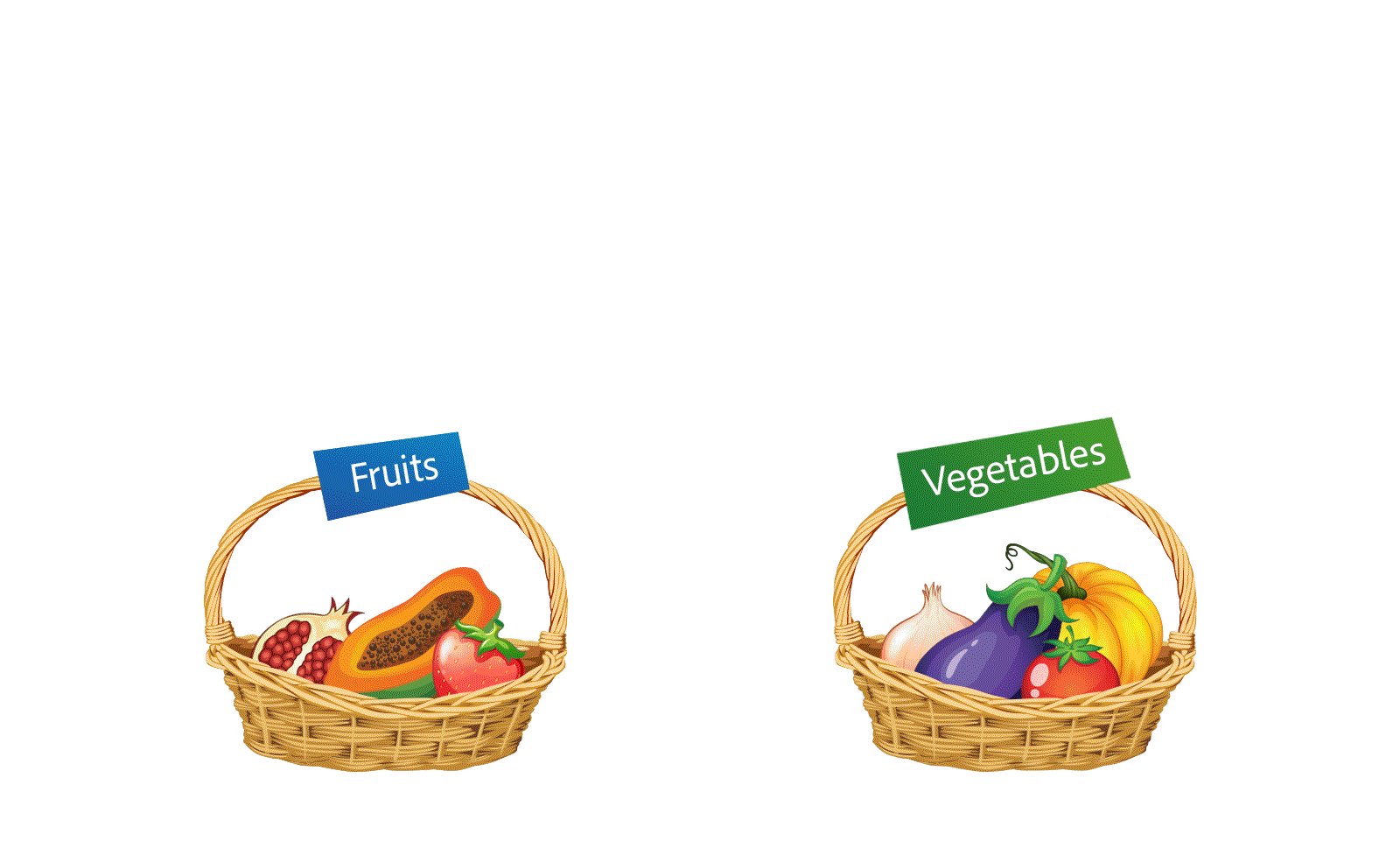
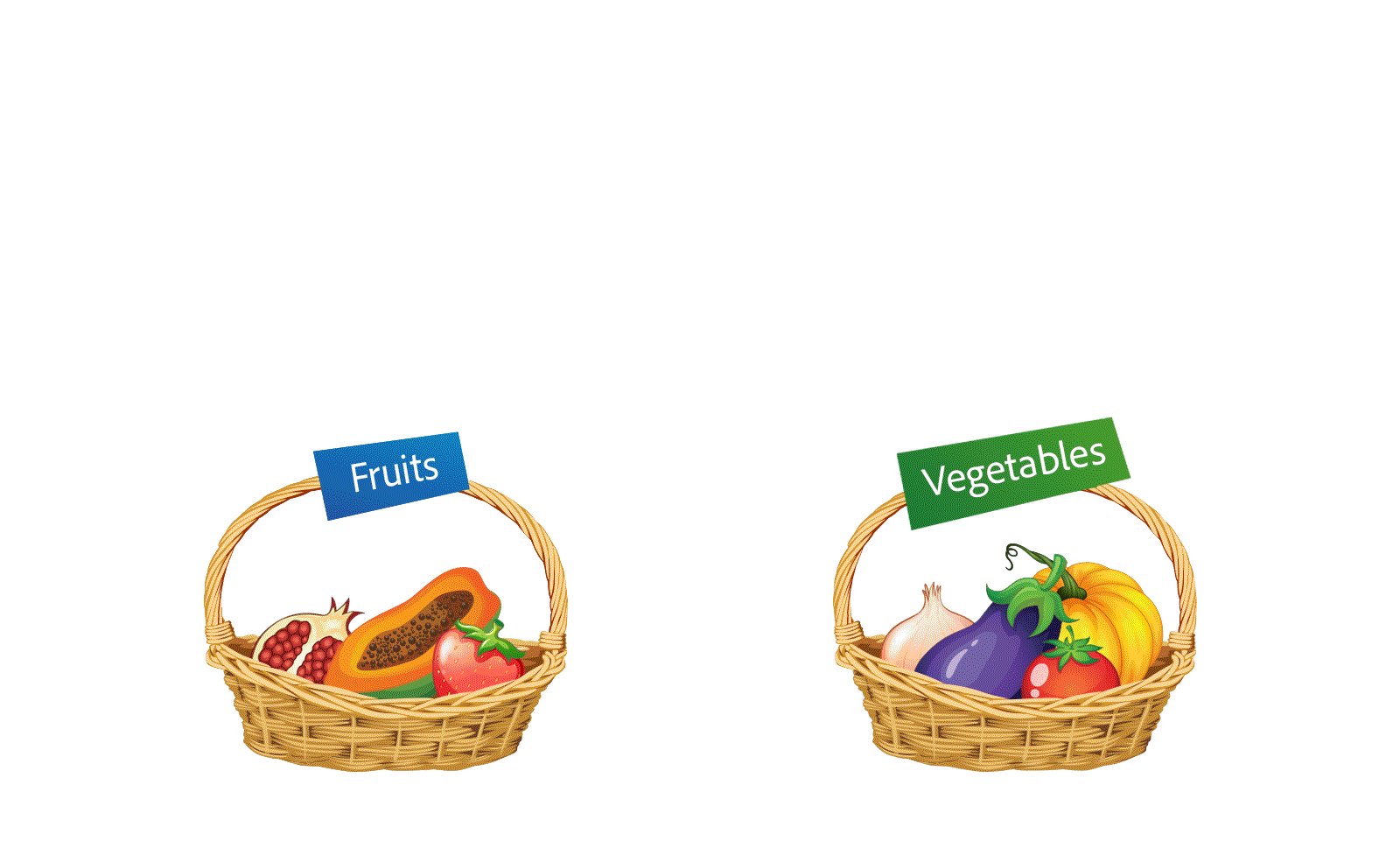
To see the Interaction in action, Click Preview.
Include drag-and-drop interaction in an Adobe Captivate quiz
Drag-and-drop interaction can be included in an Adobe Captivate Quiz so that along with the regular quiz questions, your drag-and-drop interaction can also be graded.
Let's add the drag-and-drop interaction given in the first section of this article to a quiz.
-
Open a blank project.
Name the title as Start the Quiz.
Also, add a button which has the start symbol, from the Shapes menu in the toolbar, to the slide. Go to the Properties Inspector, Properties tab, Actions section and set On Success as Go to the next slide.
-
To create a simple drag-and-drop interaction, follow the steps 3-8 in the section: Create your first drag-and-drop interaction
-
Select the drag-and-drop slide in the Filmstrip. Go to the Properties Inspector, Drag and Drop tab, Actions section, and under Reporting, check Insert in Quiz. You can see that Add to Total is checked automatically once Insert in Quiz is checked.
You can also collect the answers given by the user in a session, and send them to an LMS to publish it in a report. For this option, Under Reporting, check Report Answers.
-
To show the score to the users after they submit the answers:
- Go to the Quiz menu on the menu bar and choose Quiz Preferences.
- The Quiz Preferences dialog box opens. In the dialog box, in the Categories pane, under Quiz, select Settings.
- Check Show Score at the End of the Quiz. A Quiz Results slide will be added after the drag-and-drop interaction slide.
-
Remove the feedback text captions from the drag-and-drop slide.
-
To see the quiz in action, preview the project.















