You can plug in custom widgets to a Mobile Forms. You can extend existing jQuery Widgets or develop your own custom widgets. XFA engine uses various widgets, see Introduction to Widgets for detailed information.

You can create a profile or choose an existing profile to add a custom widget. For more information on creating profiles, see Creating custom Profile.
Mobile Forms provide an implementation of the widget framework that can be extended to create new widgets. The implementation is a jQuery widget abstractWidget that can be extended to write a new widget. The new widget can be made functional only by extending/overriding the below mentioned functions.
| Function/Class | Description |
| render | The render function returns the jQuery object for the default HTML element of the widget. The default HTML element should be of focusable type. For example, <a>, <input>, and <li>. The returned element is used as $userControl. If the $userControl specifies the above constraint, then functions of the AbstractWidget class work as expected, otherwise some of the common APIs (focus, click) require changes. |
| getEventMap | Returns a map to convert HTML events to XFA events. { blur: XFA_EXIT_EVENT, } This example shows that the blur is an HTML event and XFA_EXIT_EVENT is corresponding XFA event. |
| getOptionsMap | Returns a map which provides detail what action to perform on change of an option. The keys are the options that are provided to the widget and values are the functions that are called whenever a change in that option is detected. The widget provides handlers for all the common options (except value and displayValue) |
| getCommitValue | The Widget framework loads the function whenever the value of the widget is saved in the XFAModel (for example on exit event of a textField). The implementation should return the value that is saved in the widget. The handler is provided with the new value for the option. |
| showValue | By default, in XFA on enter event, the rawValue of the field is displayed. This function is called to show the rawValue to the user. |
| showDisplayValue | By default, in XFA on exit event, the formattedValue of the field is displayed. This function is called to show the formattedValue to the user. |
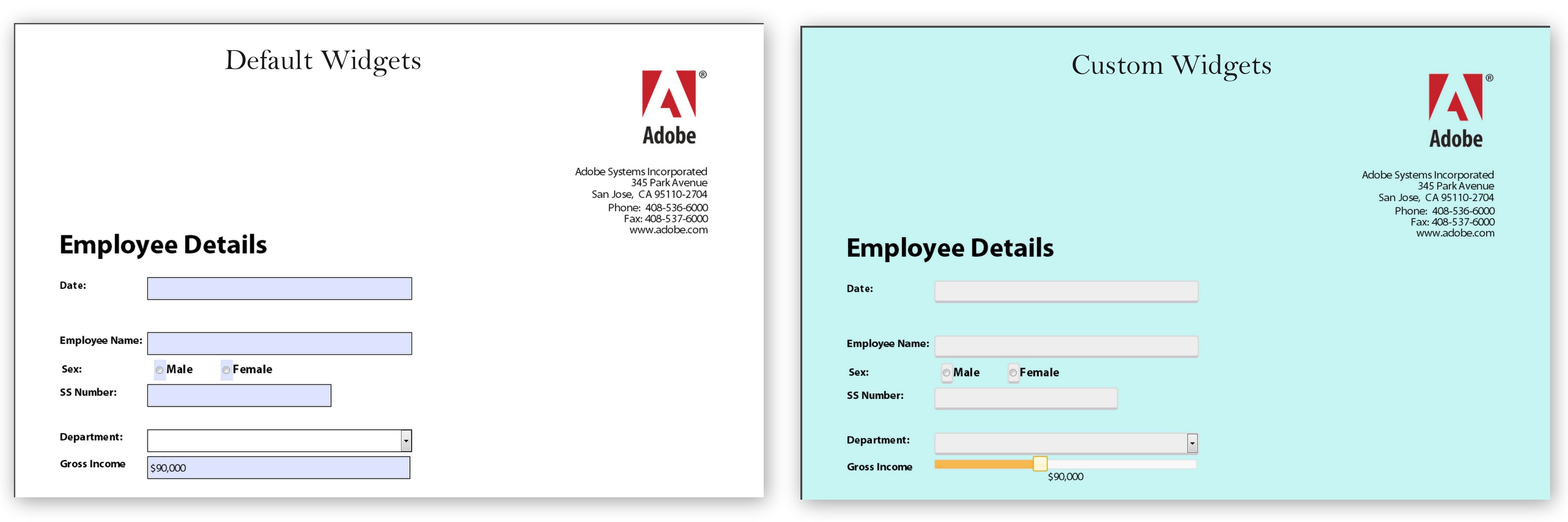
To create your own widget, in the profile created above, include references of the JavaScript file which contains overridden functions and newly added functions. For example, the sliderNumericFieldWidget is a widget for numeric Fields. To use the widget in your profile in the header section, include the following line:
<cq:includeClientLib categories="adobe.widgets.slider" />
window.formBridge.registerConfig("widgetConfig",
{
".<field-identifier>":"<name-of-the-widget>"
}
);
