プロジェクトにスライドを追加します。
- Captivate ユーザーガイド
- Captivate とは
- Adobe Captivate のリリース
- Adobe Captivate 13
- Adobe Captivate 12
- プロジェクトのセットアップ
- PowerPoint からの読み込み
- Adobe Captivate の生成 AI
- 生成 AI の概要
- 生成 AI に関する FAQ
- 生成クレジット
- テキストを生成
- 画像を生成する
- アバターを生成
- トランスクリプトを生成
- テキストの追加と編集
- 画像の追加と編集
- メディアの追加と編集
- インタラクティブなコンポーネント
- クイズを作成
- ウィジェットの追加
- インタラクションとアニメーション
- e ラーニングプロジェクトを強化
- シミュレーションプロジェクト
- タイムラインと目次
- レビューと共同作業
- プレビューとパブリッシュ
- アクセシビリティ
- Adobe Captivate のデザインオプション
- その他の参考資料
Adobe Captivate には、魅力的でプロフェッショナルな外観の e ラーニングコースに仕上げるため、視覚に訴える魅力的なデザインオプションが用意されています。
新しくなった Adobe Captivate には、コースの視覚的な魅力を高めることができるエレガントなデザインオプションが事前に組み込まれています。 幅広いデザインオプションは、学習者の注意を引き付け、肯定的な印象を与え、学習体験に参加するエンゲージメントとモチベーションを高める、魅力的な外観のコースを開発するのに役立ちます。
デザインオプションは、スライドに適用できるスタイルとレイアウトを組み合わせたものです。 また、独自のカスタムデザインオプションを作成して、同僚と共有することもできます。
以下について、詳細を確認してください。
デザインオプションの使用を開始する
作業を開始するには、任意のスライドを挿入し、レイアウトまたはコンテンツブロックのデザインオプションを使用します。
-
-
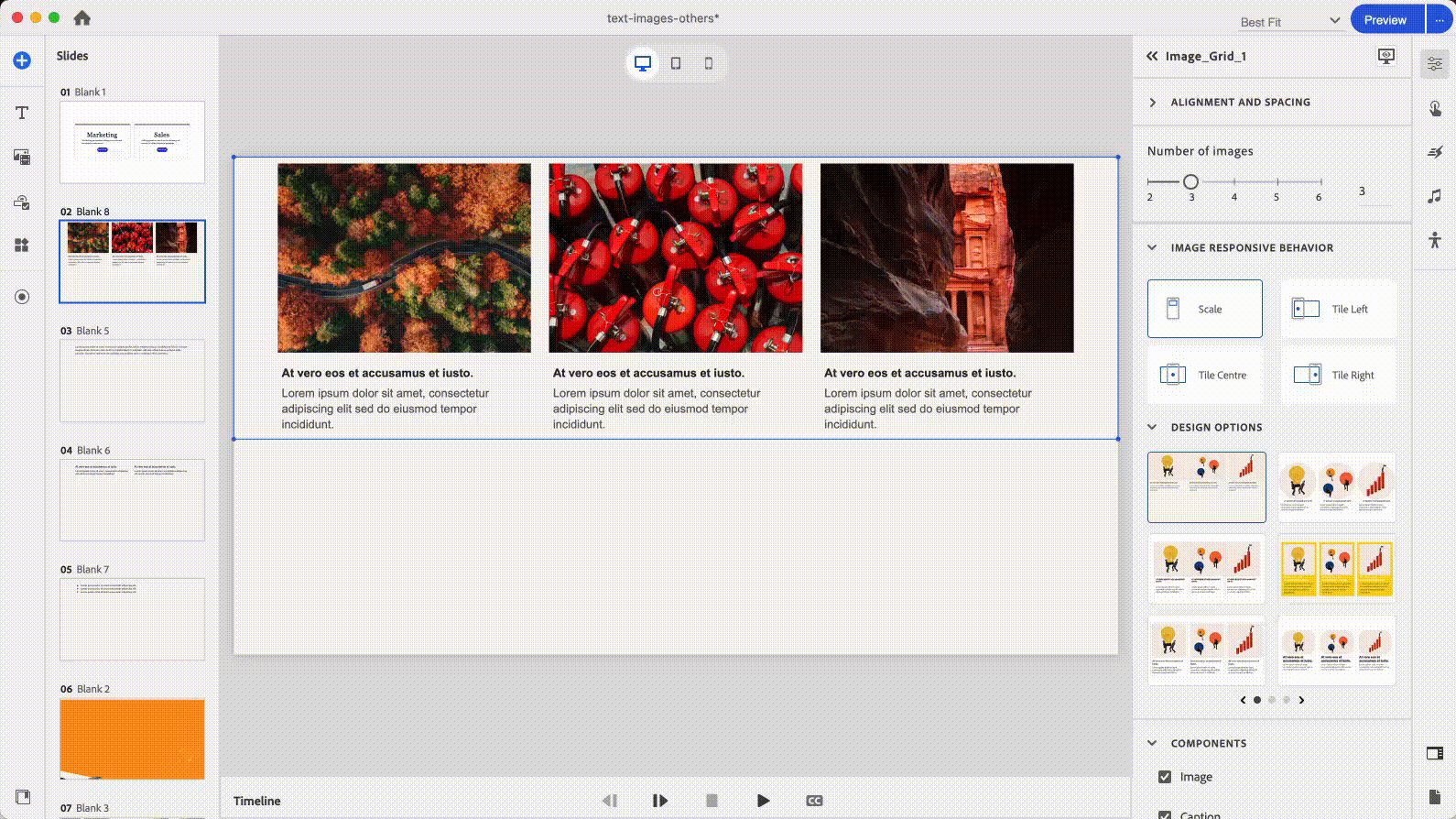
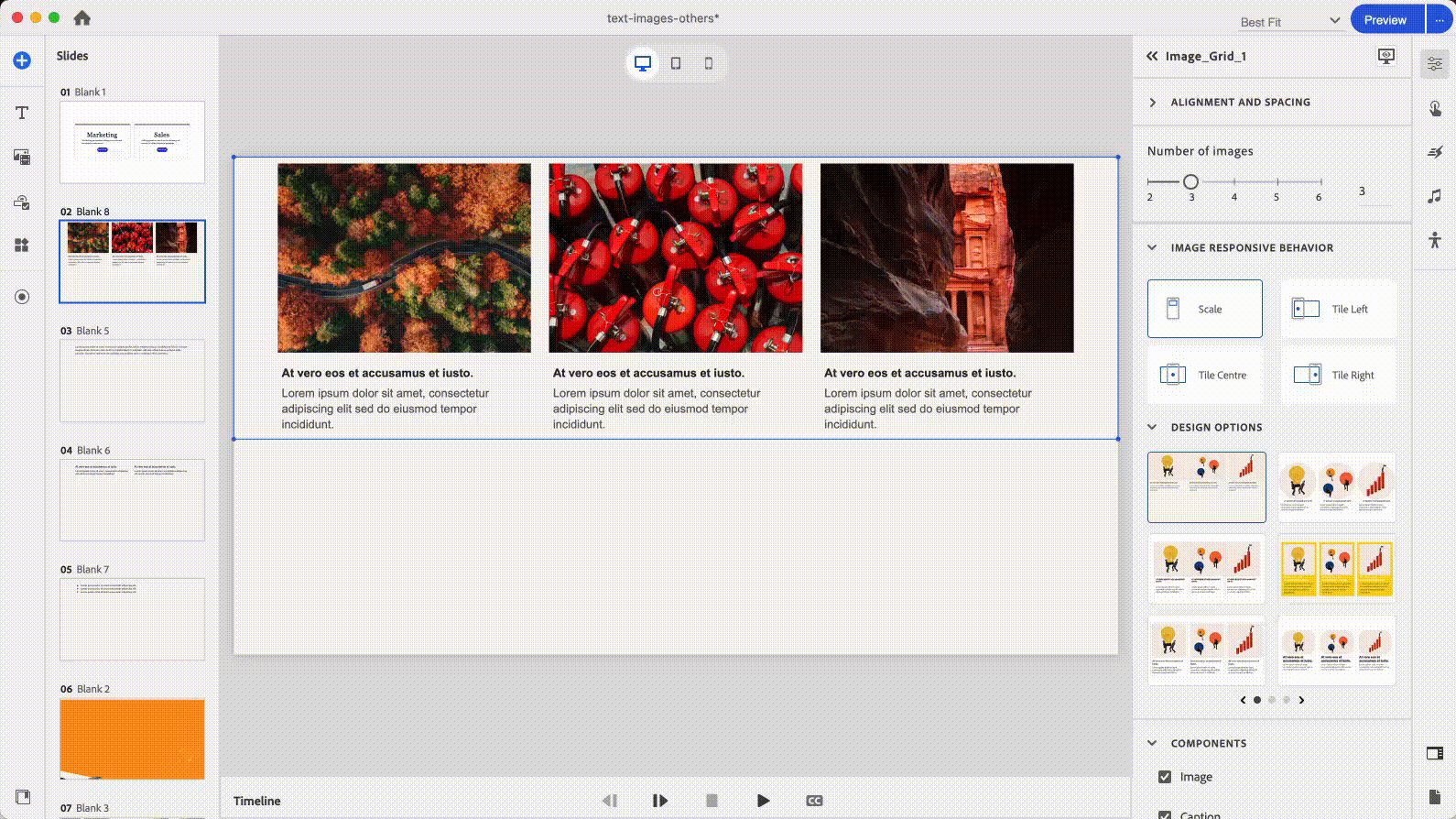
画像グリッドなどのコンテンツブロックを追加します。 画像グリッドコンテンツブロックを追加するには、右側のパネルで、メディアブロックを追加/画像グリッドをクリックします。
-
コンテンツブロックに画像を追加します。
-
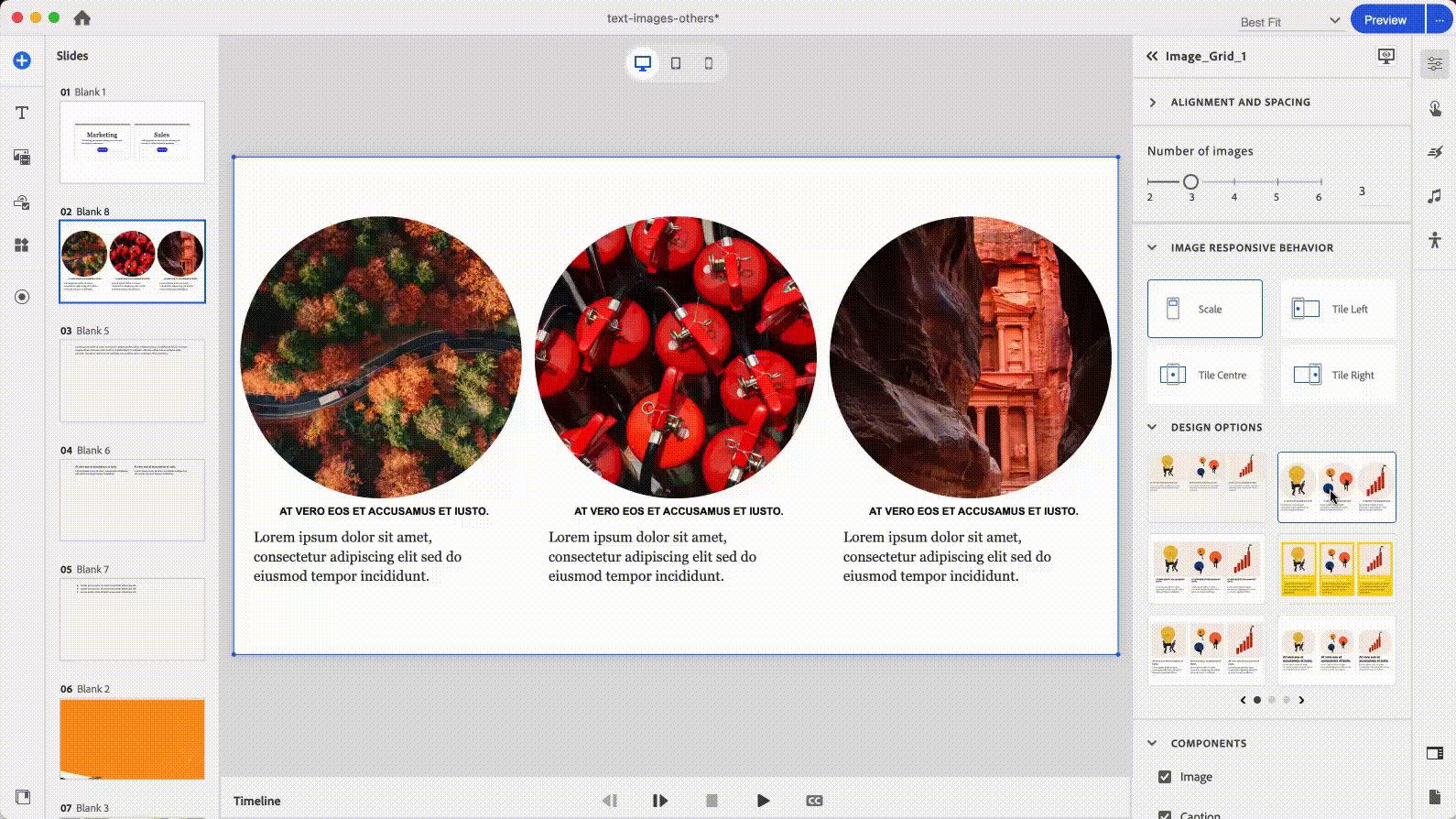
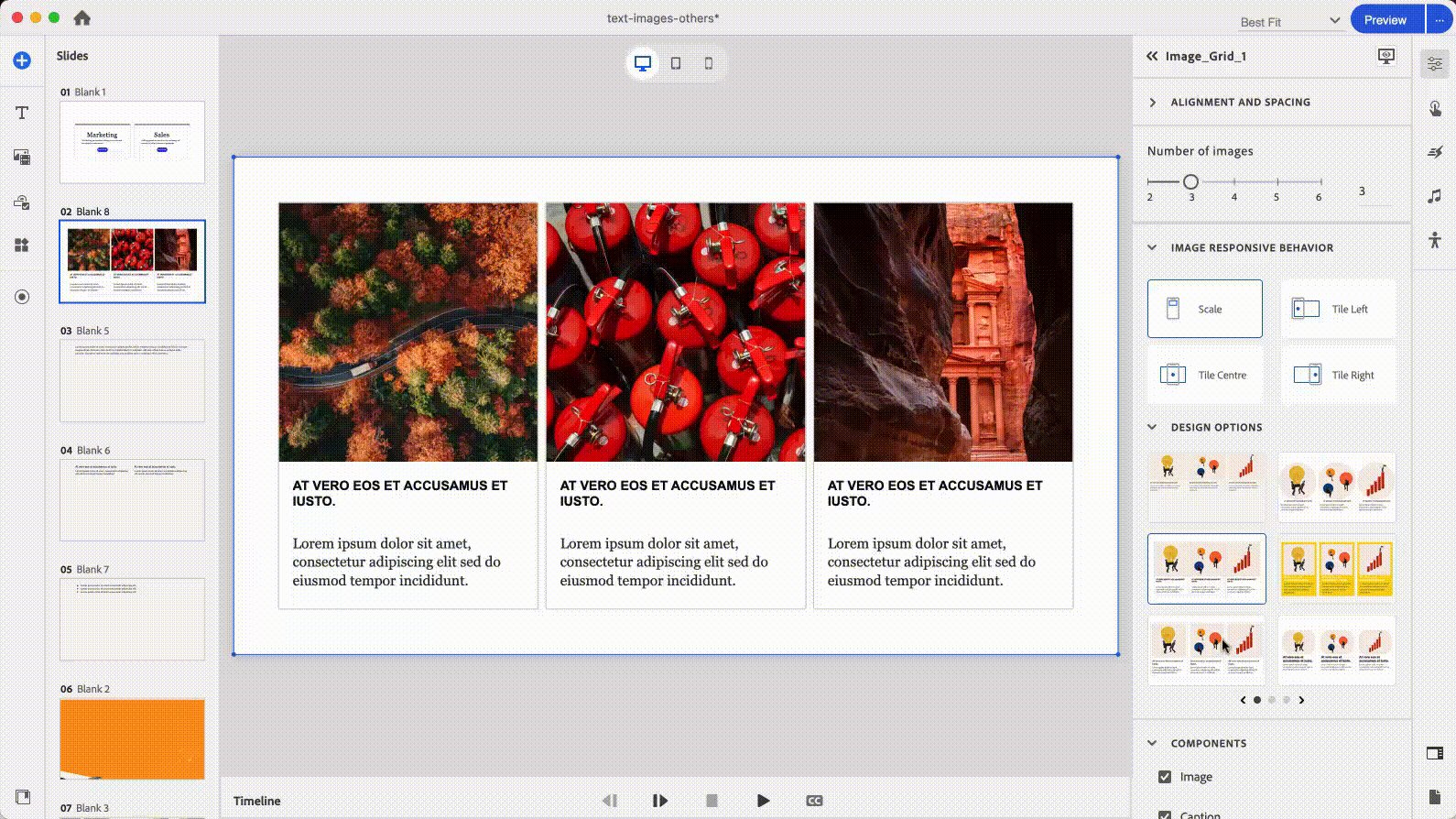
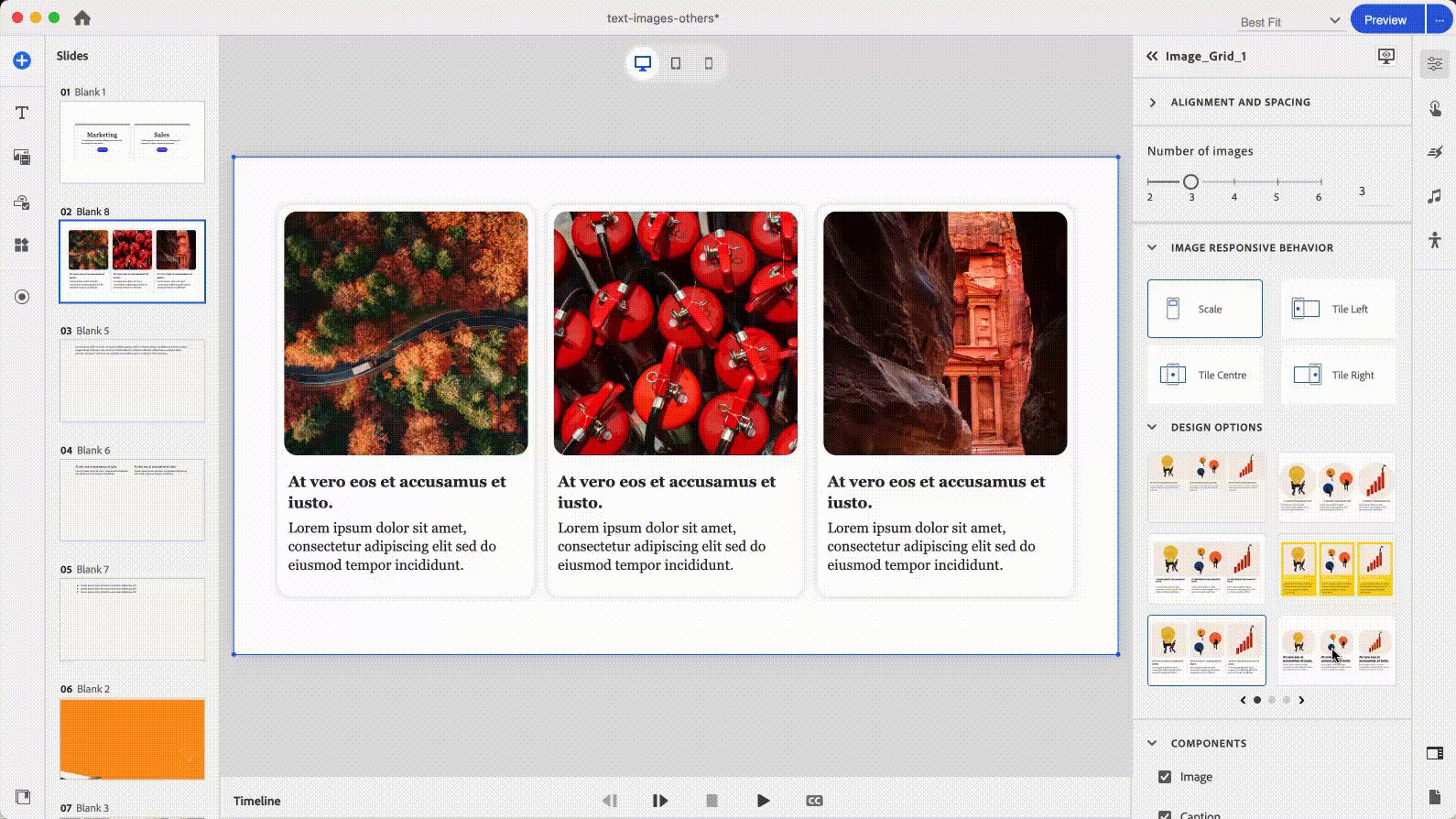
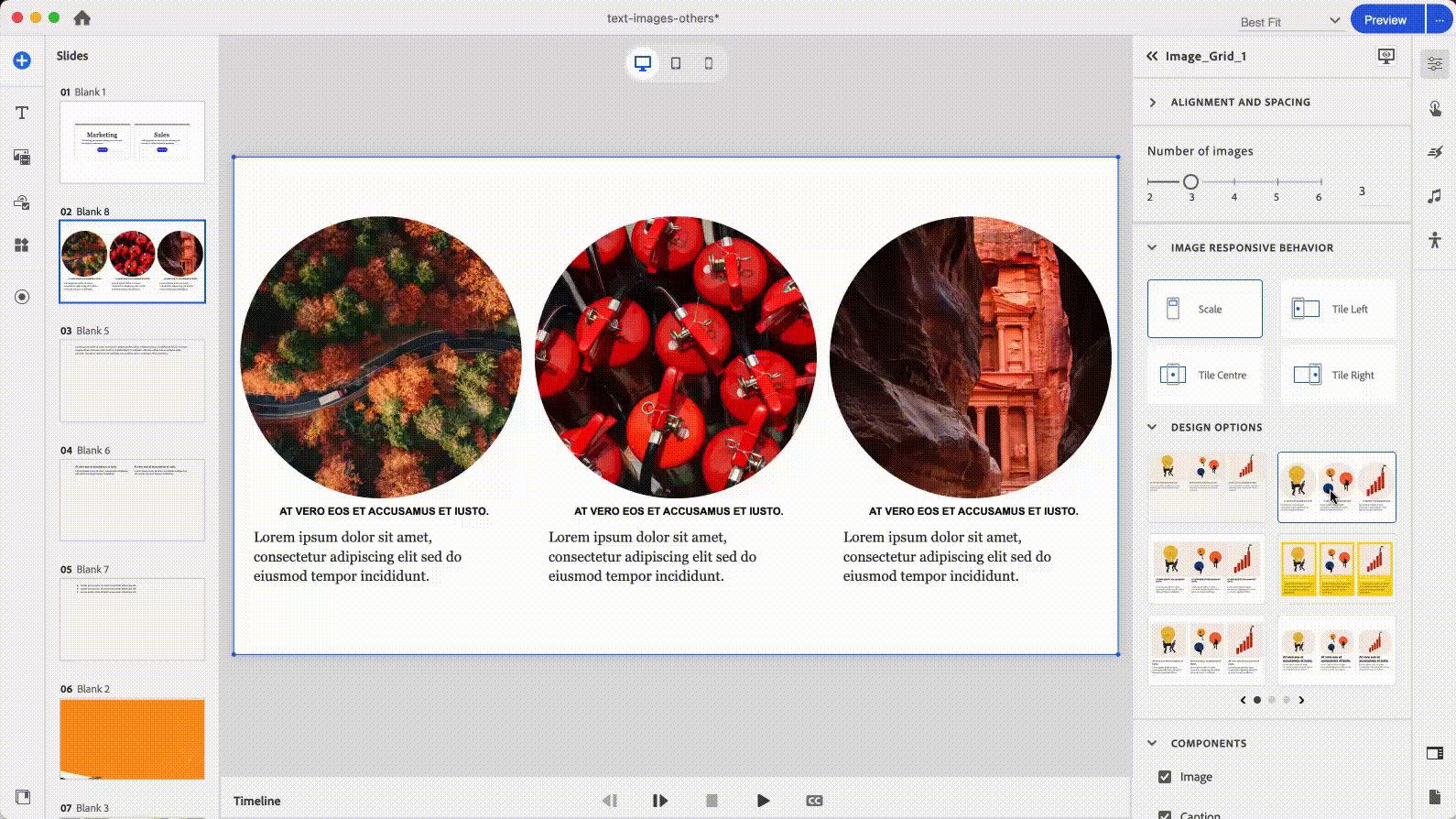
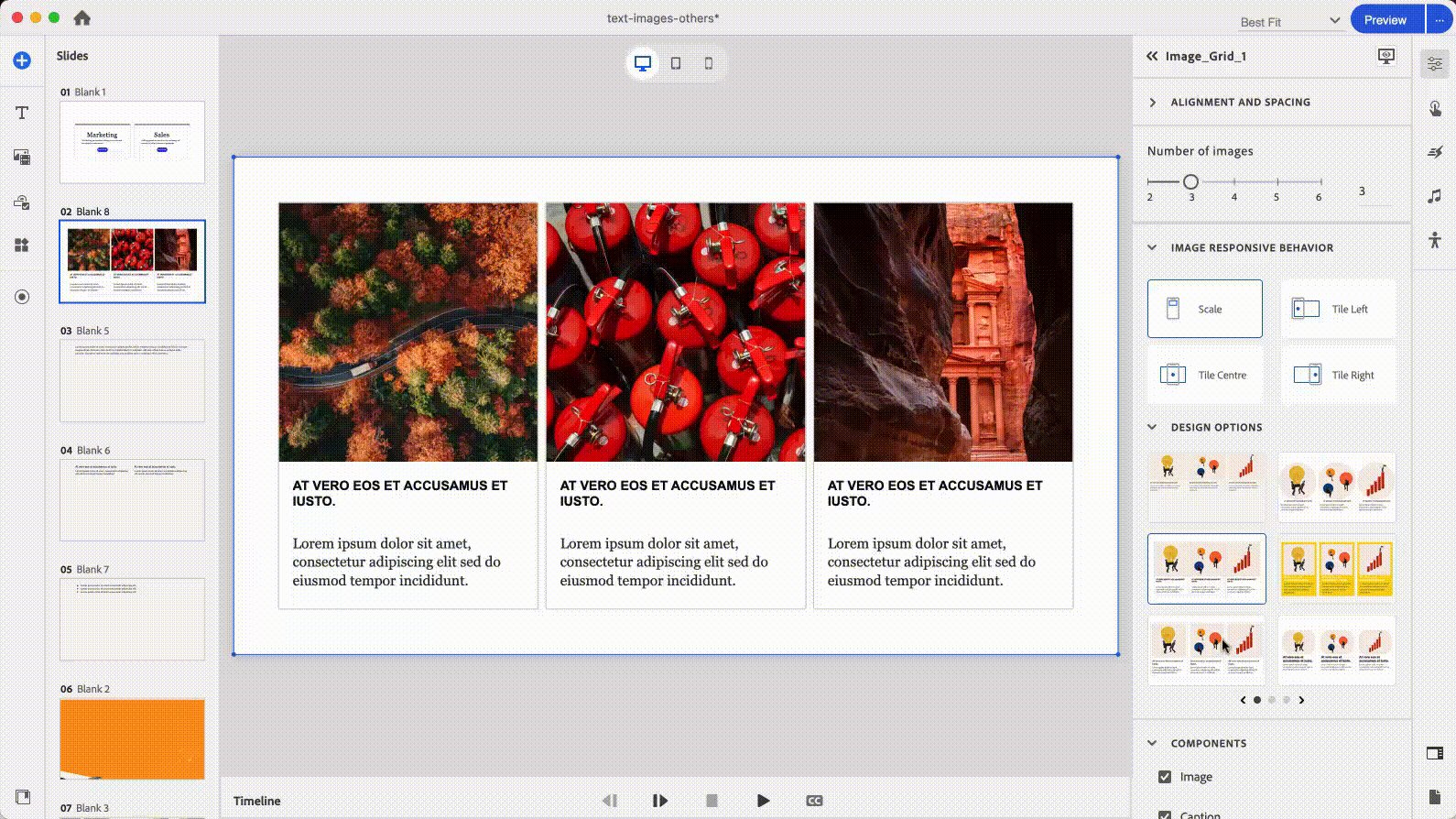
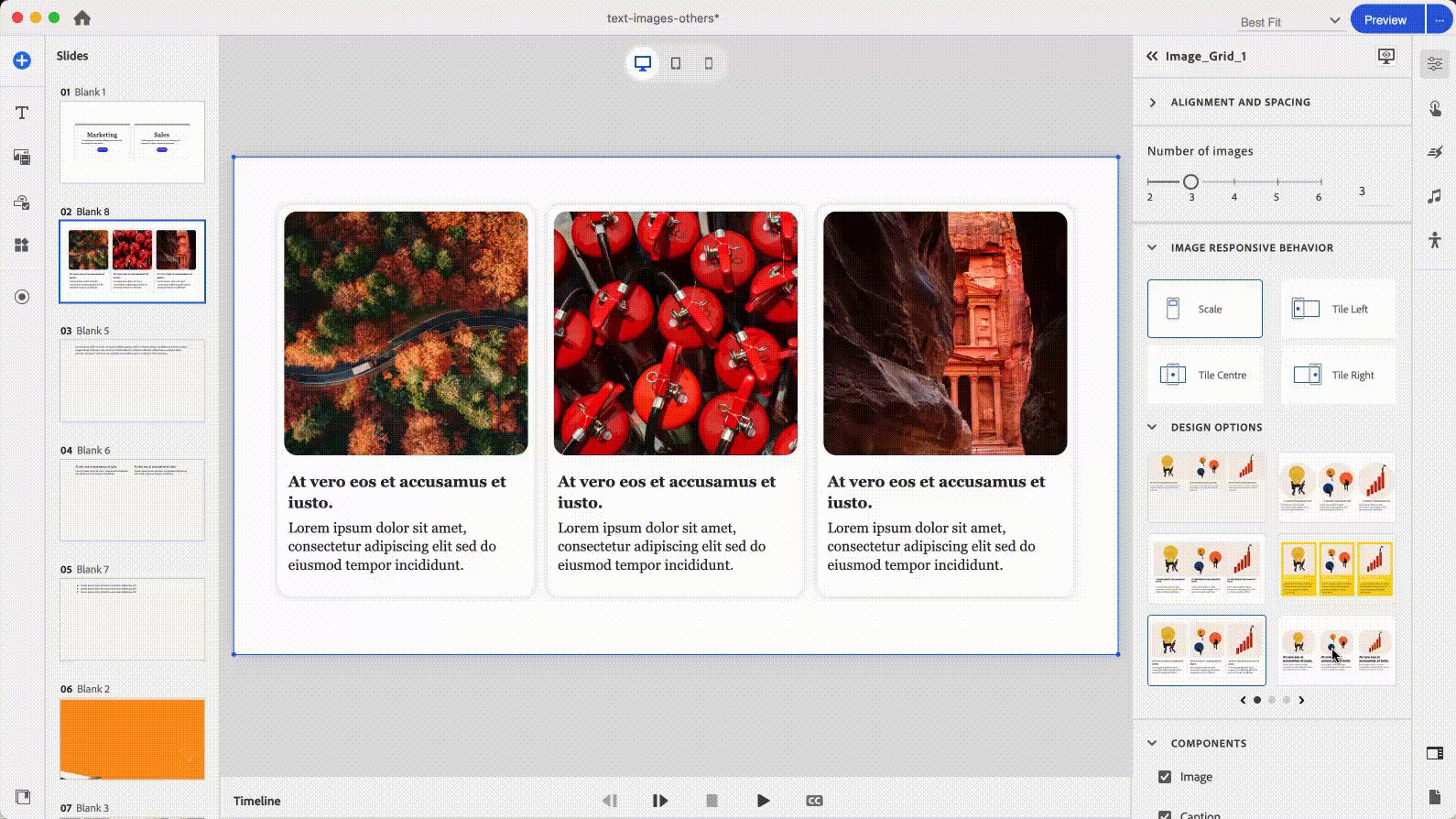
コンテンツブロックを選択し、ビジュアルプロパティパネルで「デザインオプション」セクションを表示します。
-
任意のデザインオプションを選択します。 選択内容に基づいて、コンテンツブロックのレイアウトとスタイルが変更されます。 デザインオプションをカスタマイズすることもできます。 Adobe Captivate のデザインオプションでは、わかりやすく直観的で視覚的に魅力的な方法でコンテンツを整理できます。これによりユーザー体験の向上に貢献できます。