Open a form in LiveCycle Designer ES4.
Mobile Forms are increasingly being used on touch devices, and one common requirement is to support signatures. Scribing is becoming an accepted way of signing forms on mobile devices. In LiveCycle ES4, Mobile Forms and Designer now enable the option of having a scribble signature field on the form. When the form is rendered in the browser, one can sign on these fields using a stylus or mouse.
How to design a form using Scribble Signature field
-
-
Drag and drop the Signature Scribble field on the page.

 Note:
Note:Dimensions of the field selected in Designer are reflected when the field is rendered. However, the dimension of the rendered signature box is calculated based on the aspect ratio of the field, and not on the dimension specified in Designer.
-
Configure the Signature Scribble field.
The Signature Scribble field, by default, marks geolocation information as mandatory during the signing process on iPad (and is optional for other devices). This default behavior can be overridden by changing the value of the geoLocMandatoryOnIpad property. This property is exposed as extras in the Signature Scribble Field. The steps to modify it are:
-
On the form, select the Signature Scribble field.
-
Select the XML Source tab.
Note:To open the XML Source tab, click View > XML Source.
-
Locate the <ui> tag in the <field> tag and modify the source code to look like the following:
<extras name="x-scribble-add-on"> <boolean name="geoLocMandatoryOnIpad">0</boolean> </extras>
-
Select the Design View tab. On the confirmation box, click Yes.
-
Save the form.
-
-
Render the form on a supported device/desktop browser.
Interfacing with the Scribble Signatures
Signing
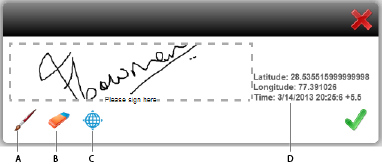
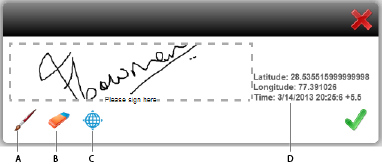
Once a Signature Scribble field has been added to the form and rendered, clicking or tapping on the field opens a dialog box. The user can scribble a signature in the draw area designated by a dotted rectangle, using a mouse, finger or stylus.

A. Brush B. Eraser C. Geolocation D. Geolocation information

Geo-tagging
Clicking the geolocation icon while creating the scribble causes geographic location and time information to be embedded into the field.
On the iPad, by default, embedding geolocation information is mandatory.
On the iPad, the geolocation icon is not shown by default, and the geolocation information is automatically embedded, when you click OK.
For iPads, this setting can be altered by modifying the value of geoLocManadatoryOnIpad parameter to 0, in the init parameters of the field.
- When geolocation information is mandatory, the user is presented with a reduced draw area. Geolocation text is added when the user clicks OK icon on the remaining area.
- In other cases, the user is presented with a full drawable area. If the user chooses to embed geolocation information, this area is resized to accommodate geolocation text.
Clearing a signature
While using this feature, a user can click the Eraser icon to clear the field, and start over. If geolocation information was added it is cleared, too.
Saving a signature
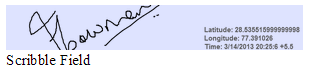
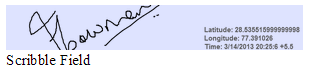
Clicking the OK icon saves the scribble as an image in the field. The image and values can be submitted to server for further processing. Once a user has clicked OK, the scribble filed is locked. The signature cannot be edited again using the scribble widget.
Tapping or clicking the Scribble field opens the dialog box in read-only mode.


Selecting Pen size
Click the Brushes icon to display a list of available pen sizes. Click or tap a pen size to use the corresponding pen.
Delete Signatures from the form
To delete the signatures from the form:
(Mobile devices) Long press the signature field, and on the confirmation dialog, tap Yes.
(Desktop) Hover over the signature field, click the Cancel icon, and on the confirmation dialog, click Yes.