Sites and applications always use charts to depict data that can otherwise be hard for users to read and understand. Use the cfchart tag to create engaging and interactive graphs and use the graphs in your applications.
Description
Generates and displays a chart.
Category
Syntax
<!--- This syntax uses a JSON file to specify the chart style. --->
<cfchart
format="html"
style = "JSON filename">
</cfchart>
<!--- This syntax uses the attributes of the cfchart tag to specify the chart style. ---> <cfchart alpha = "value between 0 and 1" arrows = "JSON string representation" aspect3D = "JSON string representation" background = "JSON string representation" base64="true | false" bevel = "JSON string representation" border = "JSON string representation" backgroundColor = "hexadecimal value|web color" chartHeight = "integer number of pixels" chartWidth = "integer number of pixels" crosshair = "JSON string representation" dataBackgroundColor = "hexadecimal value|web color" fill = "JSON string representation" font = "font name" fontBold = "yes|no" fontItalic = "yes|no" fontSize = "font size" foregroundColor = "hexadecimal value|web color" format = "jpg|png|html" gridlines = "integer number of lines" height = "height in pixels" width = "width in pixels" ID = "chart identifier" labels = "JSON string representation" legend = "JSON string representation" labelFormat = "number|currency|percent|date" marker = "JSON string representation" markerSize = "integer number of pixels" name = "string" pieSliceStyle = "solid|sliced" plot = "JSON string representation" plotarea = "JSON string representation" preview = "JSON string representation" refresh = "canvas|flash|svg|vml" renderer = "canvas|flash|svg|vml" scales = "comma-seperated list of axes" scaleFrom = "integer minimum value" scaleTo = "integer maximum value" seriesPlacement = "default|cluster| stacked|percent" show3D = "yes|no" showBorder = "yes|no" showLegend = "yes|no" showMarkers = "yes|no" showXGridlines = "yes|no" showYGridlines = "yes|no" sortXAxis = "yes|no" tipBGColor = "hexadecimal value|web color" title = "title of chart" tooltip = "JSON string representation" url = "onClick destination page" xAxis = "JSON string representation" xAxis2 = "JSON string representation" xAxisTitle = "title text" xAxisType = "scale|category" xAxisValues = "Array of values" xOffset = "number between -1 and 1" yAxis = "JSON string representation" yAxis2 = "JSON string representation" yAxisTitle = "title text" yAxisType = "scale|category" yAxisValues = "Array of values" yOffset = "number between -1 and 1" zoom = "JSON string representation" </cfchart>
Note: You can specify this tag's attributes in an attributeCollection attribute whose value is a structure. Specify the structure name in the attributeCollection attribute and use the tag's attribute names as structure keys. |
See also
cfchartdata , cfchartseries , cfdocument , Controlling chart appearance in the Developing ColdFusion Applications
History
| Version | Changes |
|---|---|
| ColdFusion (2018 release) Update 5 | Added attribute base64. |
| ColdFusion (2018 release) | Added support for responsive client-side charts. You can specify the height and width in percentages. |
ColdFusion 11 |
The server-side charting introduced in ColdFusion 10 that allowed you to create highly interactive charts has been further enhanced to produce visually more appealing charts. Note that the new look and feel will not be available for the following tag attributes: cfchart
cfchartseries
|
|
The XML format style has been removed. ColdFusion provides a utility to convert XML styles (used by the old charting system) to JSON styles (used by the new charting system). To perform this conversion, you need to use cfchart_xmltojson.bat (or cfchart_xmltojson.sh) available in <cfusion_home>/bin folder: cfchart_xmltojson.bat <xml_file_path> The converted JSON style will be created in the same location as the XML file. |
ColdFusion 10 |
Added the following new attributes:
|
ColdFusion 8 |
Added the new attribute showLegend to the chart style files, which are the XML files located in the charting\styles directory- This attribute displays an entry for each point and is applicable only to charts that contain a single series. By default, the value of showLegend is set to true. To turn off this feature, you can either modify the setting in all the chart style files, or use a custom style file. |
ColdFusion MX 7.01 |
Changed documentation to state that the fontSize attribute can accept a number that is not an integer. |
ColdFusion MX 7 |
|
ColdFusion MX 6.1 |
|
| ColdFusion MX | Added this tag. |
Deprecation
FORMAT="flash" HAS BEEN DEPRECATED in Adobe ColdFusion (2016 release).
For a full list of deprecated features, Deprecated features.
Attributes
| Attribute | Req/Opt | Default | Description |
|---|---|---|---|
| alpha | Optional | 1 | Alpha (transparency) level of the background. Valid values range from 0 (transparent) to 1 (opaque). |
| arrows | Opt | Creates an arrow for pointing out data or other chart items. JSON string representation of an array of structs that contain values such as to, from, size, and label. See example below. |
|
| aspect3D | Opt | JSON string representation of struct that defines the angle of 3D aspect.The valid struct keys are angle, depth, and true3d. The true3d key determines whether the chart uses a true 3D engine or an isometric view. Disabling true3d forces an isometric view. See examples below. |
|
| background | Opt | A struct of keys related to background such as
See example below. |
|
| backgroundColor | Optional | Color of the area between the data background and the chart border, around labels and around the legend. Hexadecimal value or supported named color; see the name list in Usage. For a hexadecimal value, use the form "##xxxxxx" or "##xxxxxxxx", where x = 0-9 or A-F; use two number signs or none. | |
| base64 | Opt | False | This attribute is used for server-side charting. |
| bevel | Opt | A struct of keys related to bevel such as.
|
|
| border | Opt | A struct of keys related to border such as:
|
|
| chartHeight | Optional | 240 | Chart height; integer number of pixels. |
| chartWidth | Optional | 320 | Chart width; integer number of pixels. |
| crosshair | Opt | A struct of keys related to crosshair such as:
See example below. |
|
| dataBackgroundColor | Optional | white | Color of area around chart data.Hexadecimal value or supported named color; see the name list in the Usage section. For a hexadecimal value, use the form "##xxxxxx" or "##xxxxxxxx", where x = 0-9 or A-F; use two number signs or none. |
| fill | Opt | A struct of keys related to fill such as:
See example below. |
|
| font | Optional | arial | Name of text font:
|
| fontBold | Optional | no | Whether to make the text bold:
|
| fontItalic | Optional | no | Whether to make the text italicized:
|
| fontSize | Optional | 11 | Font size. If the number is not an integer, ColdFusion rounds the number up to the next integer. |
| foregroundColor | Optional | black | Color of text, grid lines, and labels.Hexadecimal value or supported named color; see name list in the Usage section. For a hexadecimal value, use the form "##xxxxxx" or "##xxxxxxxx", where x = 0-9 or A-F; use two number signs or none. |
| format | Required | File format in which to save the graph:
|
|
| gridlines | Optional | 10, including top and bottom | Number of grid lines to display on the value axis, including axis; positive integer. |
| height | Opt | Chart height; integer; number of pixels. | |
| ID | Opt | ID of the chart. Used to get the underlying chartobject. | |
| labels | Opt | An array of structs used to display custom text or images on the chart, for example, author or chart information. See example below. |
|
| labelFormat | Optional | number | Format for y-axis labels:
|
| legend | Opt | A struct used to define the legend attributes, for example, background- See example below. |
|
| markerSize | Optional | (Automatic) | Size of data point marker in pixels; integer. |
| name | Optional | Page variable name; string. Generates the graph as binary data and assigns it to the specified variable. Suppresses chart display. You can use the name value in the cffile tag to write the chart to a file. |
|
| pieSliceStyle | Optional | sliced | Applies to the cfchartseries type attribute value pie.
|
| plot | Opt | A struct of keys such as animation, aspect, margin, and marker used to style the plotting. See example below. |
|
| plotarea | Opt | A struct of keys such as position and margin used to style the plot area. | |
| preview | Opt | A struct of keys such as visible and margin to control chart preview. Additional keys are as follows:
See example below. |
|
| refresh | Opt | A struct of keys such as type, url, and interval to create dynamic charts. See example below. |
|
| renderer | Opt | Specify the rendering method. You must remove the format=”html” setting and then set the renderer to “flash”. The supported values are flash, svg, and vml. | |
| scaleFrom | Optional | Determinedby data | Y-axis minimum value; integer. |
| scales | Opt | Comma-separated list of axis against which to plot the chart, for example, x,y2. See examples below. |
|
| scaleTo | Optional | Determinedby data | Y-axis maximum value; integer. |
| seriesPlacement | Optional | default | Relative positions of series in charts that have more than one data series.
|
| show3D | Optional | no | Whether to display the chart with three-dimensional appearance:
|
| showBorder | Optional | no | Whether to display a border around the chart:
|
| showLegend | Optional | yes | Whether to display the legend if the chart contains more than one
|
| showMarkers | Optional | yes | Whether to display markers at data points in line, curve, and scatter
|
| showXGridlines | Optional | no | Whether to display x-axis gridlines:
|
| showYGridlines | Optional | yes | Whether to display y-axis gridlines:
|
| sortXAxis | Optional | no | Whether to display column labels in alphabetic order along the x axis:
|
| style | Optional | XML file or string to use to specify the style of the chart. In ColdFusion 11, the XML format style has been removed. |
|
| title | Optional | Title of the chart. | |
| tipbgcolor | Optional | white | Background color of tips. Applies only to Flash format graph files. Hexadecimal value or supported named color; see the name list in the Usage section. For a hexadecimal value, use the form "##xxxxxx", where x = 0-9 or A-F; use two number signs or none. |
| tooltip | Optional | A struct of keys used to style the tool tip such as background, font,or border. | |
| type | Optional | Type of chart. | |
| url | Optional | URL to open if the user clicks item in a data series; the onClick
|
|
| width | Optional | 320 | Width of the Chart in pixels. |
| xAxis | Optional | A struct of keys used to style x axis such as format, guide, item, zooming, and label. See example below. |
|
| xAxis2 | Optional | A struct of keys used to style second x axis such as format, guide, item, and label, which is on the top of the chart. | |
| xAxisTitle | Optional | Title that appears on the x axis; text. | |
| xAxisType | Optional | category | Whether the x axis indicates data or is numeric:
|
| xAxisvalues | Opt | An array of values to be displayed on x axis. | |
| xOffset | Optional | 0.1 | Number of units by which to display the chart as angled, horizontally.Applies if show3D="yes". The number can be between 1 and 1,where "-1" specifies 90 degrees left and "1" specifies 90 degrees right. |
| yaxis | Opt | A struct of keys used to style y axis such as format, guide, item, and label. | |
| yaxis2 | Opt | A struct of keys used to style second y axis such as format, guide,item, and label, which is on the top of the chart. | |
| yAxisTitle | Optional | Title of the y axis; text. | |
| yAxisType | Optional | category | Currently has no effect, as the y axis is always used for data values. |
| yaxisvalues | Opt | An array of values to be displayed on y axis. | |
| yOffset | Optional | 0.1 | Number of units by which to display the chart as angled, vertically.Applies if show3D="yes". The number can be between 1 and 1, where "-1" specifies 90 degrees left and "1" specifies 90 degrees right. |
| zoom | Opt | A struct of keys to be applied when you zoom the chart such as alpha, background, or bevel. See example below. |
Usage
The cfchart tag defines a container in which a graph displays: its height, width, background color, labels, and so on. The cfchartseries tag defines the chart style in which data displays: bar, line, pie, and so on. The cfchartdata tag defines a data point.Data is passed to the cfchartseries tag in the following ways:
- As a query
- As data points, using the cfchartdata tag
For the font attribute value ArialUnicodeMS, the following rules apply: - In Windows, to permit Flash charts (type = "flash") to render a double-byte character set, select this value.
- In UNIX, for all type values, to render a double-byte character set, select this value.
- If this value is selected, the fontBold and fontItalic attributes have no effect.
The following table lists W3C HTML 4 named color value or hexadecimal values that the color attribute accepts:
| Color name | RGB value |
|---|---|
| Aqua | ##00FFFF |
| Black | #000000 |
| Blue | ##0000FF |
| Fuchsia | ##FF00FF |
| Gray | ##808080 |
| Green | ##008000 |
| Lime | ##00FF00 |
| Maroon | ##800000 |
| Navy | ##000080 |
| Olive | ##808000 |
| Purple | ##800080 |
| Red | ##FF0000 |
| Silver | ##C0C0C0 |
| Teal | ##008080 |
| White | ##FFFFFF |
| Yellow | ##FFFF00 |
For all other color values, enter the hexadecimal value. You can enter a six-digit value, which specifies the RGB value, or an eight-digit value, which specifies the RGB value and the transparency. The first two digits of an eight-digit hexadecimal value specify the degree of transparency, with FF indicating opaque and 00 indicating transparent. Values between 00 and FF are allowed.
For more color names that are supported by popular browsers, go to www.w3.org/TR/css3-color. You can specify whether charts are cached in memory, the number of charts to cache, and the number of chart requests that ColdFusion can process concurrently. To set these options in the ColdFusion Administrator, select Server Settings>Charting.
The following attributes are not supported: format, labelformat , seriesplacement with percent as the value, sort, xAxis, url , xAxisType, xOffset, yAxisType, and yOffset.
If you are using <!DOCTYPE html>, and not DOCTYPE, cfchart uses quarks mode that is supported by browsers. For standard HTML output, the width and height must have html standard units i.e. px, % etc. In quarks mode, the width and height with units falls back to pixel.
Format="html" does not work when using <!DOCTYPE html> in a cfchart code.
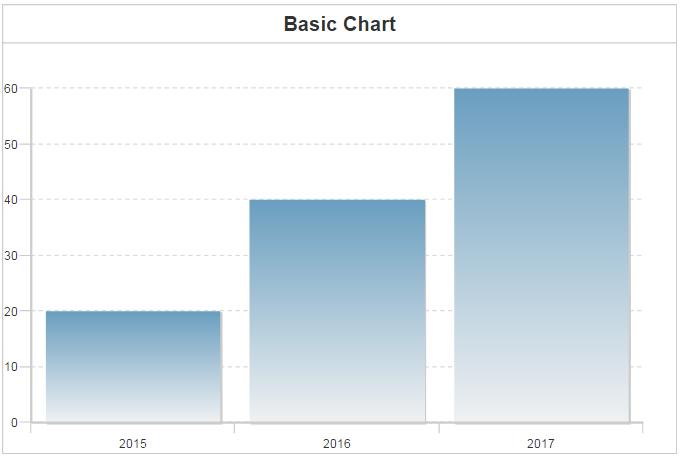
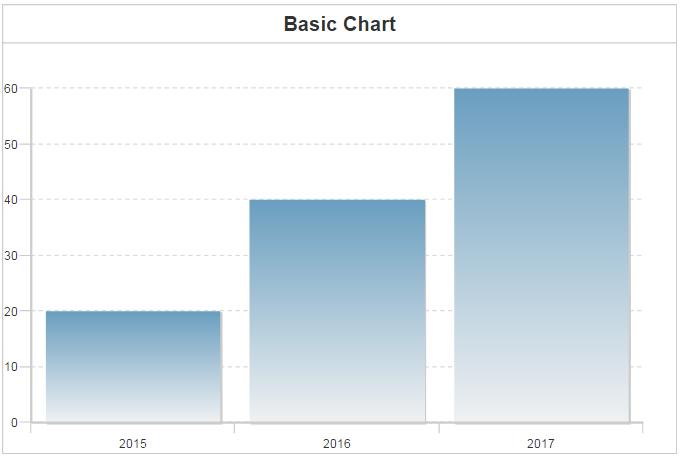
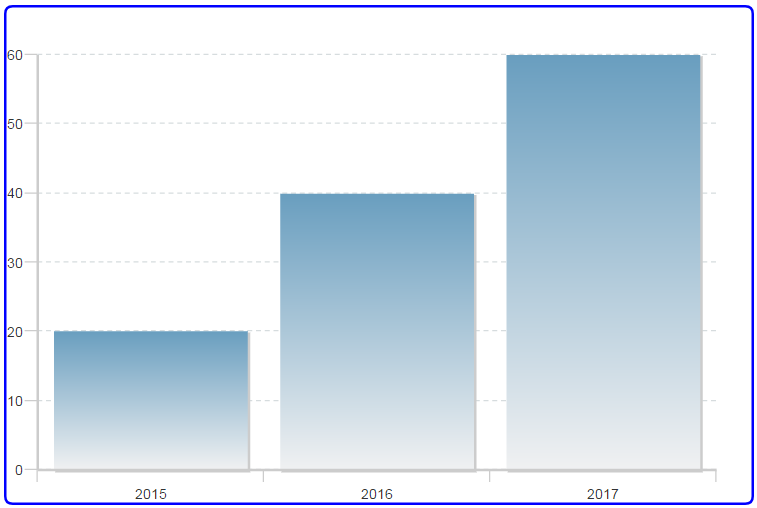
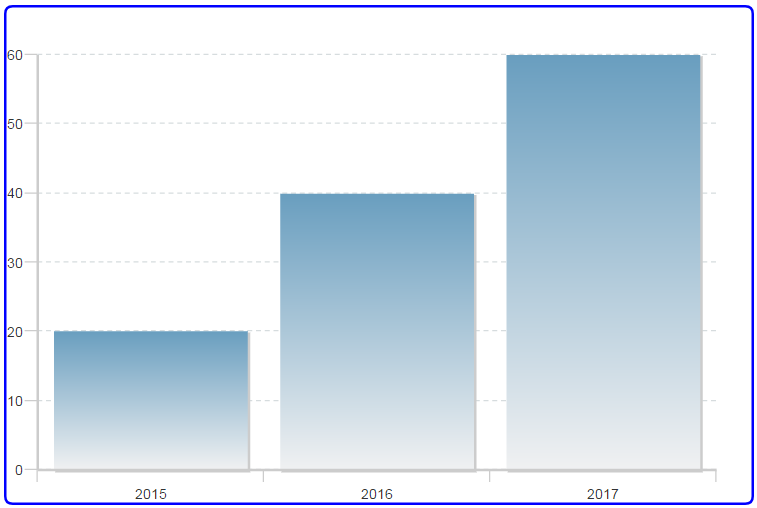
Creating a basic chart
Create your first basic chart using the code sample below:
<cfchart format="html" type="bar" showlegend="false" chartHeight="600" chartWidth="400" title="Basic Chart">
<cfchartseries>
<cfchartdata item="2015" value=20>
<cfchartdata item="2016" value=40>
<cfchartdata item="2017" value=60>
</cfchartseries>
</cfchart>
Output


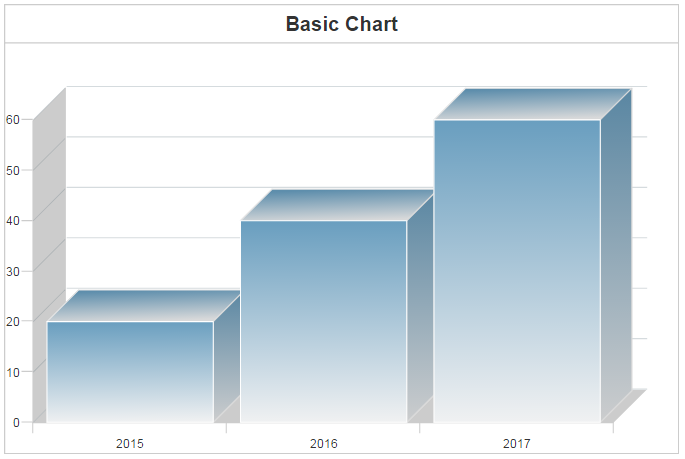
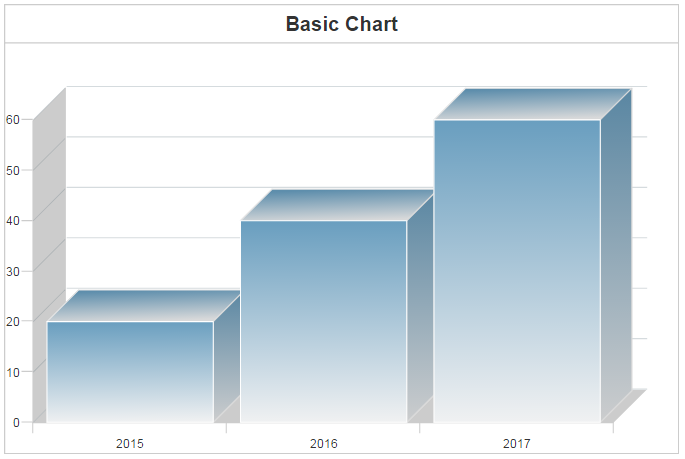
Creating a 3d chart
To convert the above chart to 3D chart, all you need to do is specify the show3d attribute as true within the cfchart tag, as shown in the following example.
<cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" title="Basic Chart" show3d="true">
<cfchartseries>
<cfchartdata item="2015" value=20>
<cfchartdata item="2016" value=40>
<cfchartdata item="2017" value=60>
</cfchartseries>
</cfchart>
Output


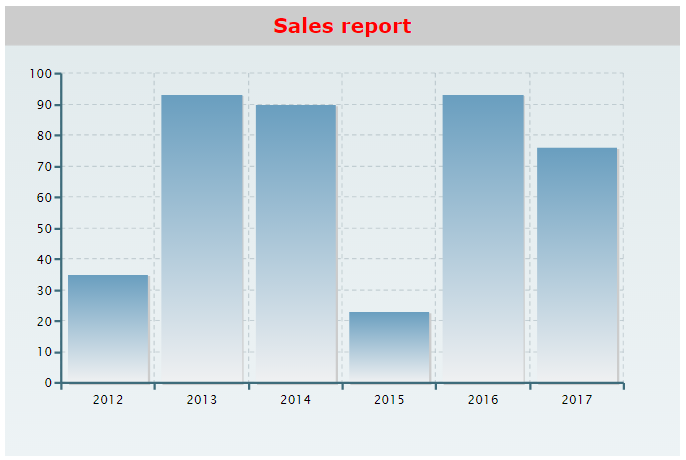
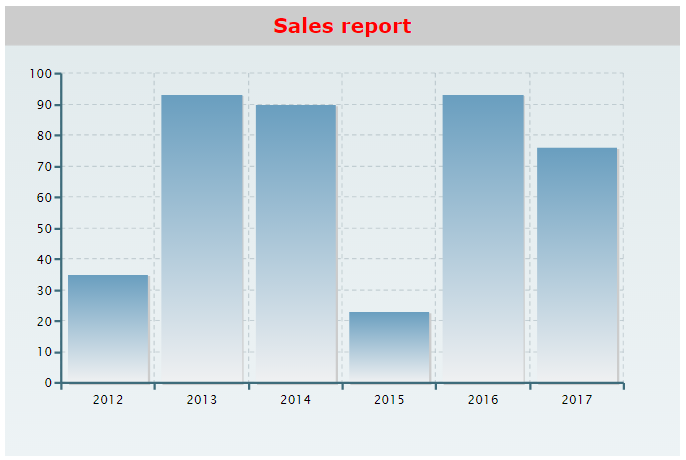
Custom JSON styles in charts
cfchart uses JSON-based styles, which are easily customizable. ColdFusion provides default styles for each type of chart, but you can override the style using your own style file. The following example uses a custom style file to customize the title's font and background.
my_custom_style.json
{
"graphset" : [
{
"type" : "bar",
"title" : {
"font-size" : 18,
"color" : "#FF0000",
"bold" : true,
"font-family" : "Verdana",
"background-color" : "#cccccc",
"border-color" : "#cccccc",
"border-width" : 1
}
}
]
}
Use the JSON in the cfm file, as shown below:
<cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600"
style="my_custom_style.json" title="Sales report">
<cfchartseries>
<cfchartdata item="2012" value=#randrange(10,100)#>
<cfchartdata item="2013" value=#randrange(10,100)#>
<cfchartdata item="2014" value=#randrange(10,100)#>
<cfchartdata item="2015" value=#randrange(10,100)#>
<cfchartdata item="2016" value=#randrange(10,100)#>
<cfchartdata item="2017" value=#randrange(10,100)#>
</cfchartseries>
</cfchart>
Output


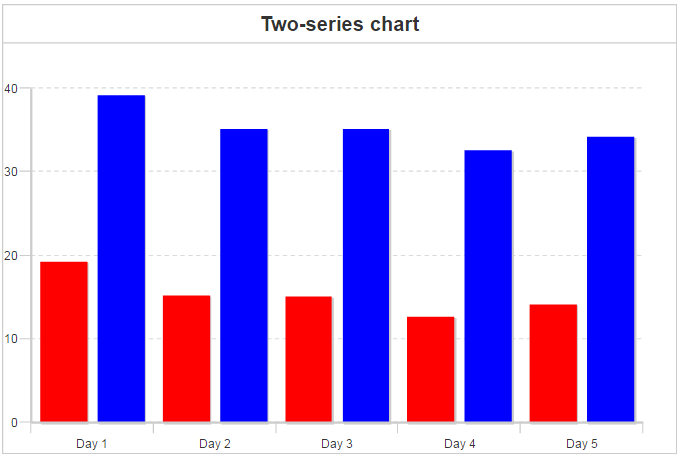
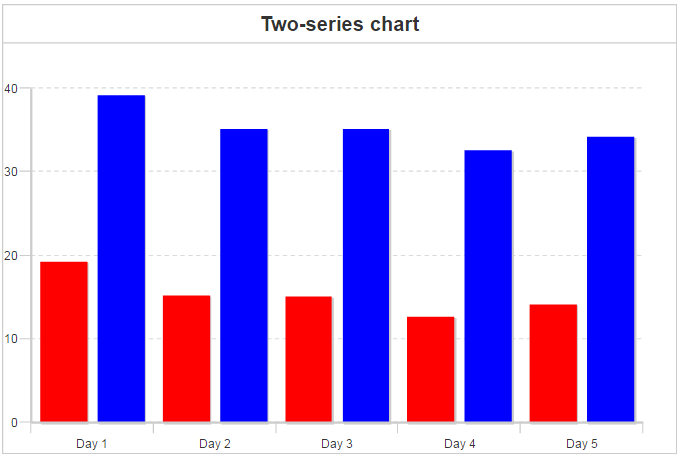
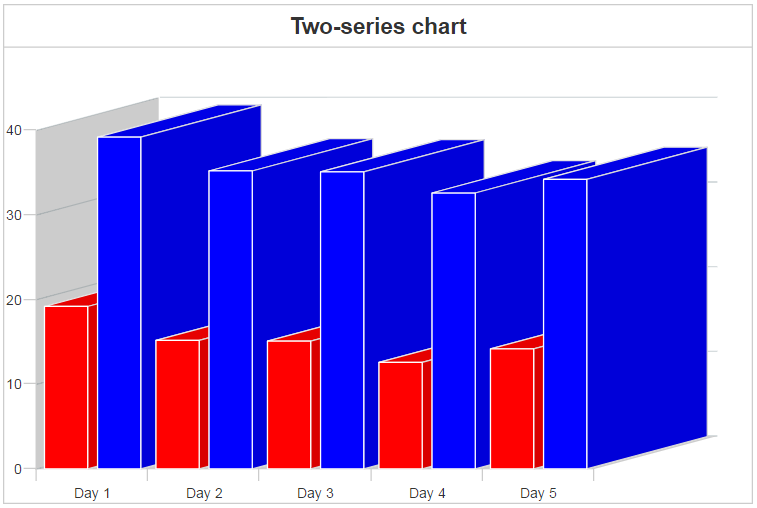
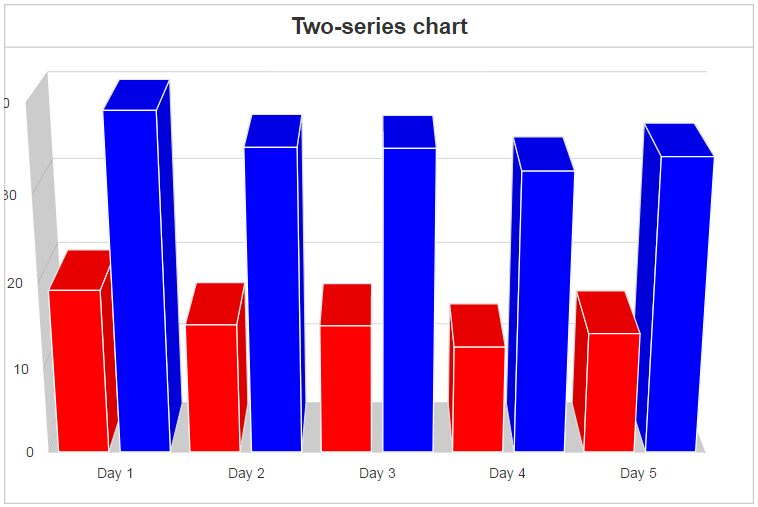
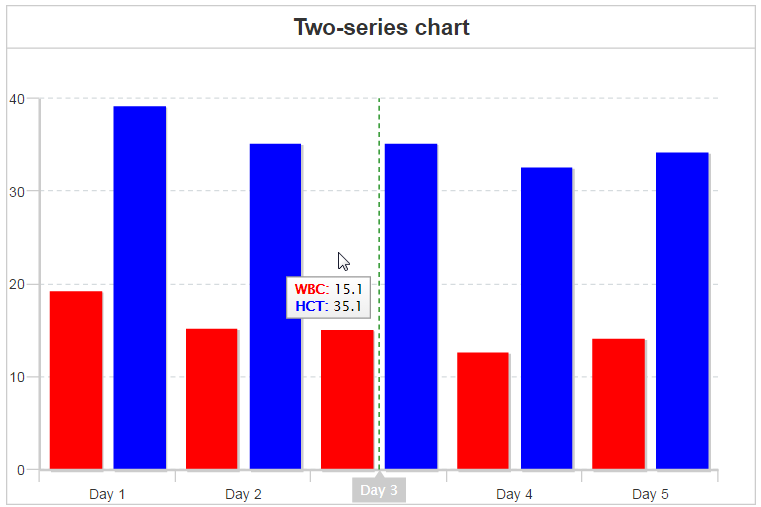
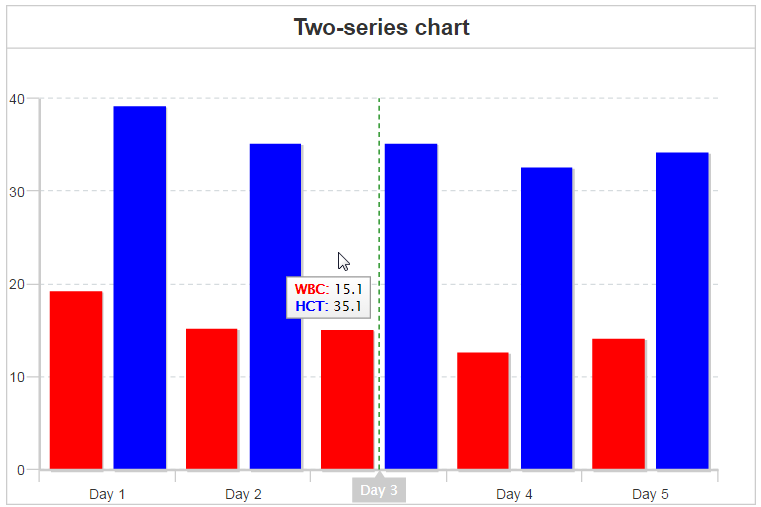
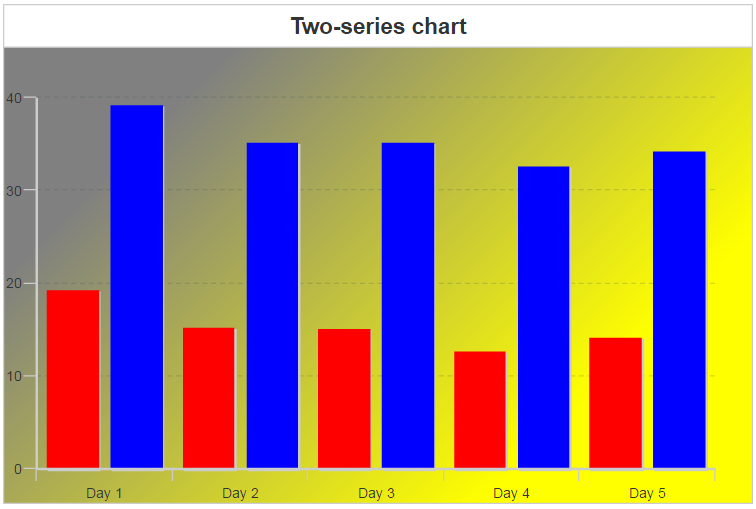
Creating a two-series bar chart
Use the following cfm file to create a two-series bar chart.
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart">
<cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


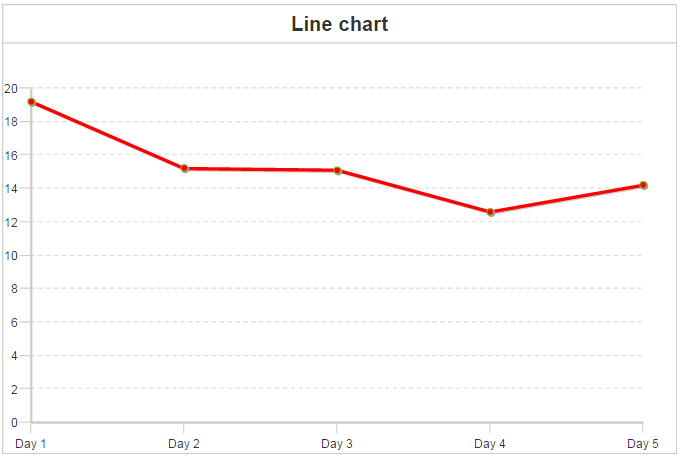
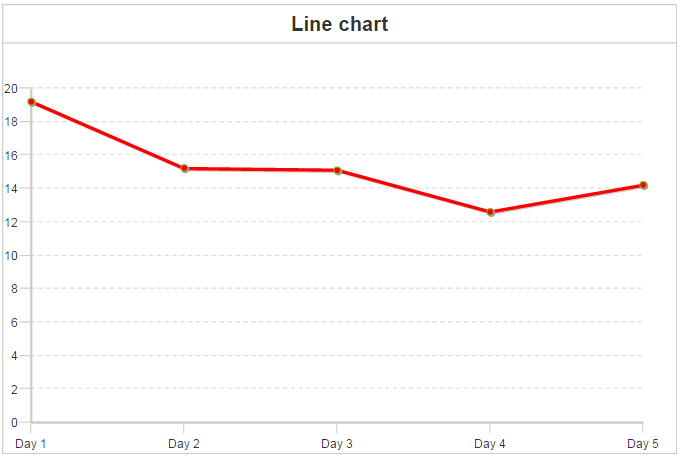
Creating a line chart
Use the following cfm file to create a line chart:
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Line chart"> <cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red"> <cfchartdata item="Day 1" value="19.2"/> <cfchartdata item="Day 2" value="15.2"/> <cfchartdata item="Day 3" value="15.1"/> <cfchartdata item="Day 4" value="12.6"/> <cfchartdata item="Day 5" value="14.2"/> </cfchartseries> </cfchart>
Output


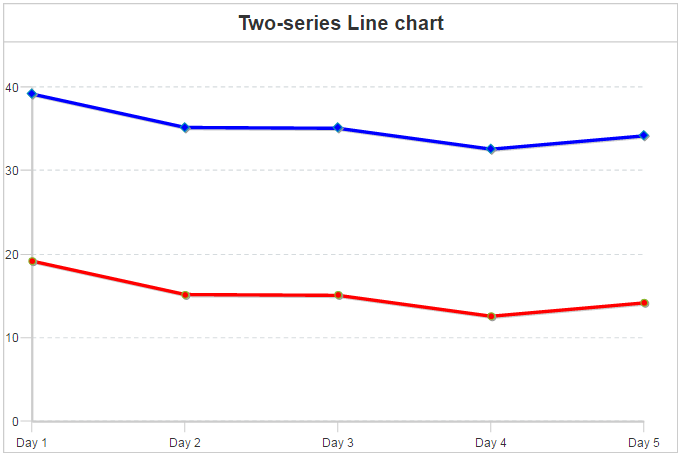
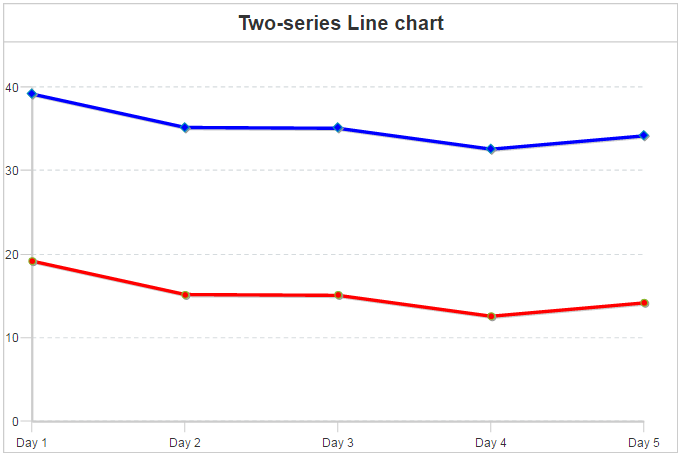
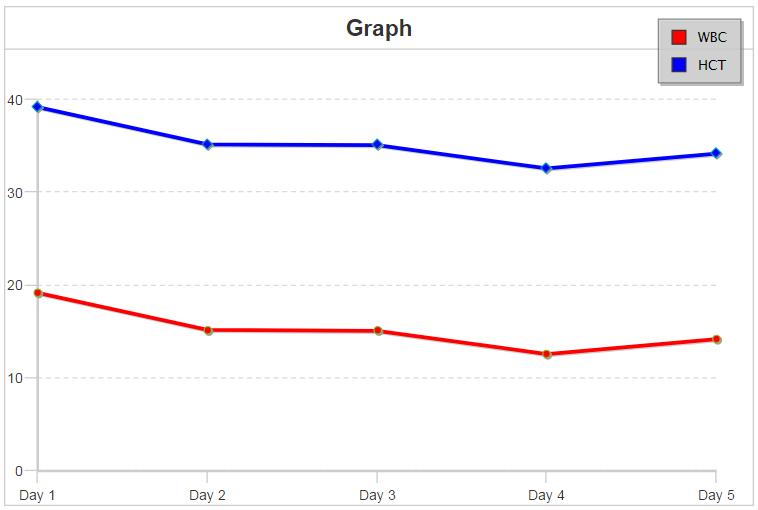
Creating a two-series line chart
Use the following cfm to create a two-series line chart:
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series Line chart">
<cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


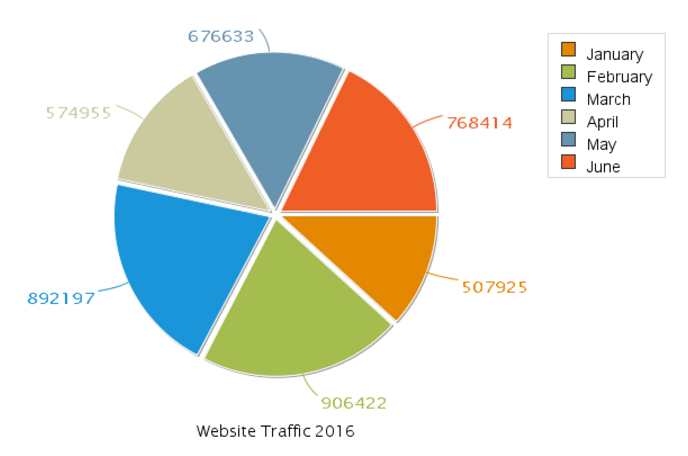
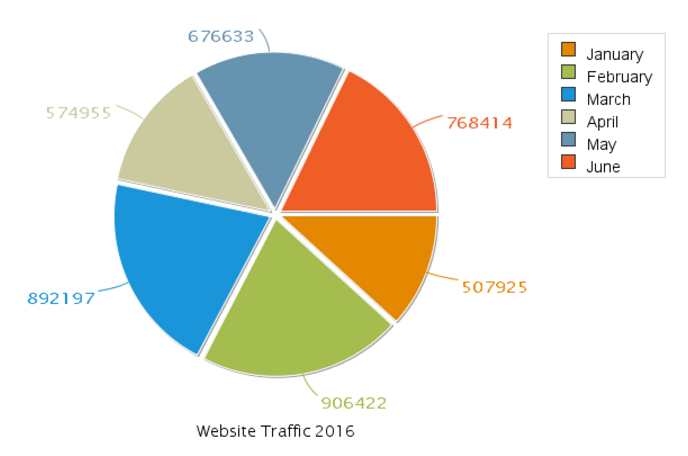
Creating a pie chart
You can create a pie chart using hard-coded values in cfchartdata, as shown below:
<cfchart format="png" chartWidth="600" chartHeight="400" pieSliceStyle="sliced">
<cfchartseries type="pie" serieslabel="Website Traffic 2016">
<cfchartdata item="January" value="#randRange(500000,1000000)#">
<cfchartdata item="February" value="#randRange(500000,1000000)#">
<cfchartdata item="March" value="#randRange(500000,1000000)#">
<cfchartdata item="April" value="#randRange(500000,1000000)#">
<cfchartdata item="May" value="#randRange(500000,1000000)#">
<cfchartdata item="June" value="#randRange(500000,1000000)#">
</cfchartseries>
</cfchart>
Output


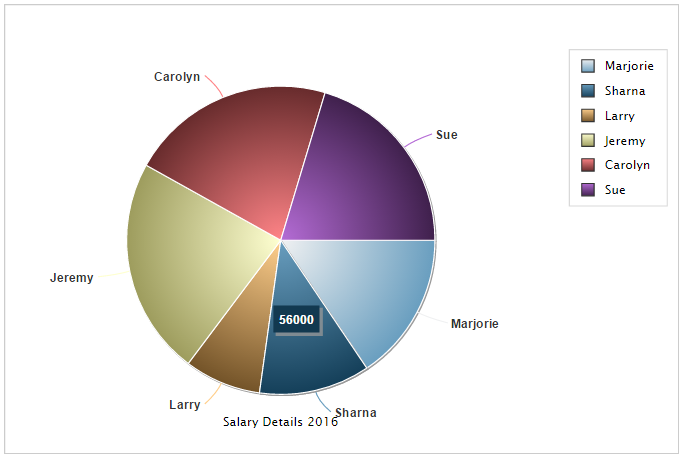
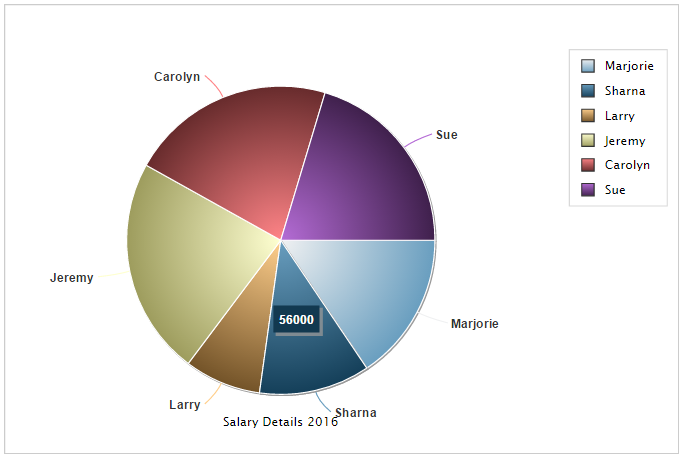
Create a pie chart using data from a database
You can also import data from a database and create a chart pie based on a column of values.
<cfquery name="qEmployee" datasource="cfdocexamples" maxRows="6">
SELECT FirstName, LastName, Salary FROM EMPLOYEE
</cfquery>
<cfchart format="html" pieslicestyle="solid" chartWidth="600" chartHeight="400">
<cfchartseries query="qEmployee" type="pie" serieslabel="Salary Details 2016" valuecolumn="Salary" itemcolumn="FirstName">
</cfchartseries>
</cfchart>
Output


Create a dynamic refresh chart
A major use-case of dynamic charts is the depiction of real-time data. In such cases, the chart needs to show new data at regular intervals of time.
Using a full refresh feed, you can refresh the whole chart at regular intervals. When there is no relevance for the old values and the chart only needs to show the latest numbers, use a full refresh chart.
In such a chart, you need a URL from which the chart tries to get latest data at a specified interval.
<!--- refresh.cfm --->
<cfchart format="html" refresh="#{"type"="full","interval":"2","url":"feed.cfm"}#" chartWidth="800" chartHeight="600"/>
<!--- feed.cfm --->
<cfscript>
values1=values2=values3=[];
for (i=1;i<=5;i++){
values1[i]=randRange(20,40);
}
for (i=1;i<=5;i++){
values2[i]=randRange(40,60);
}
for (i=1;i<=5;i++){
values3[i]=randRange(60,80);
}
</cfscript>
{
"graphset" : [
{
"type" : "bar",
"refresh" : {
"type" : "full",
"interval" : 2
},
"title" : {
"text" : "Full Refresh Chart"
},
"series" : [
{
"values" : <cfoutput>#serializeJSON(values1)#</cfoutput>
},
{
"values" : <cfoutput>#serializeJSON(values2)#</cfoutput>
},
{
"values" : <cfoutput>#serializeJSON(values3)#</cfoutput>
}]
}]
}
Download
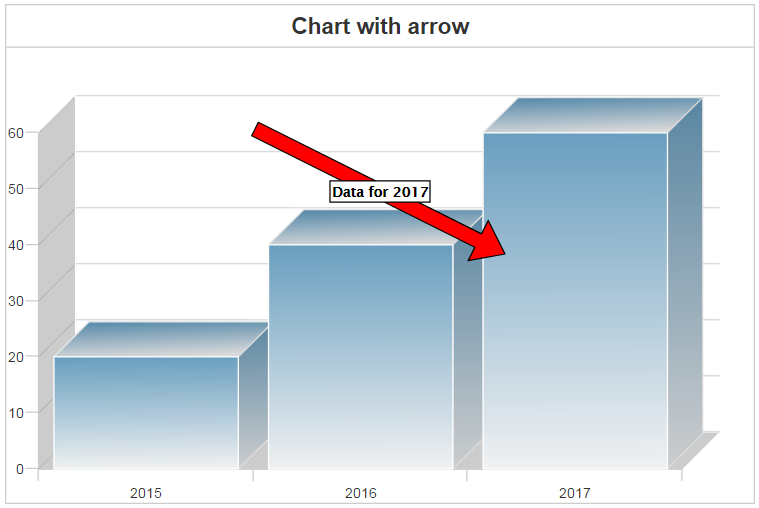
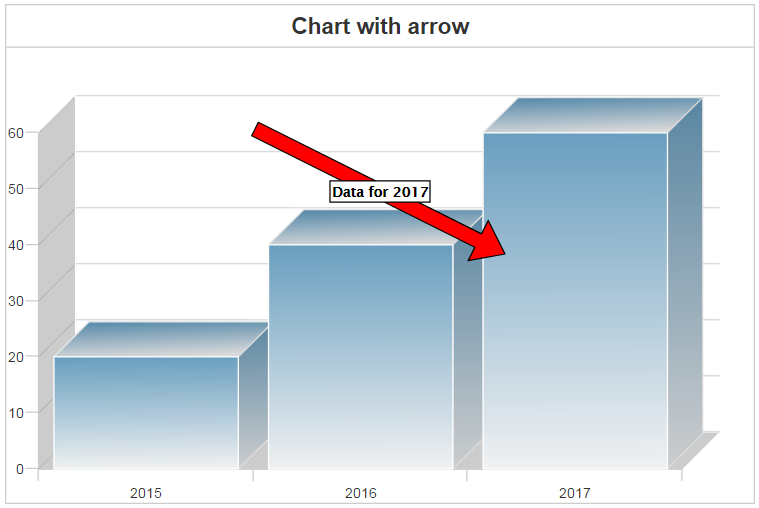
Using the arrows attribute
<cfscript>
arrows=[{"backgroundColor":"red","label":{"text":"Data for 2017","bold":true,"backgroundColor":"white"},
"size":6,"from":{"x":200,"y":100},"to":{"x":400,"y":200}}];
</cfscript>
<cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" title="Chart with arrow" show3d="true"
arrows="#arrows#">
<cfchartseries >
<cfchartdata item="2015" value=20>
<cfchartdata item="2016" value=40>
<cfchartdata item="2017" value=60>
</cfchartseries>
</cfchart>
Output


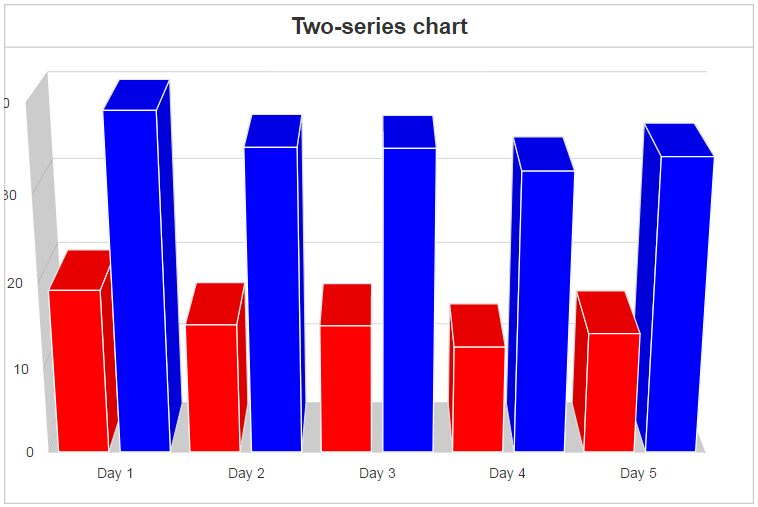
Using the aspect3d attribute when true3d=false
<cfscript>
aspect3d={"angle":90,"depth":100,"true3d":false};
</cfscript>
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" aspect3d="#aspect3d#"
show3d="true">
<cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


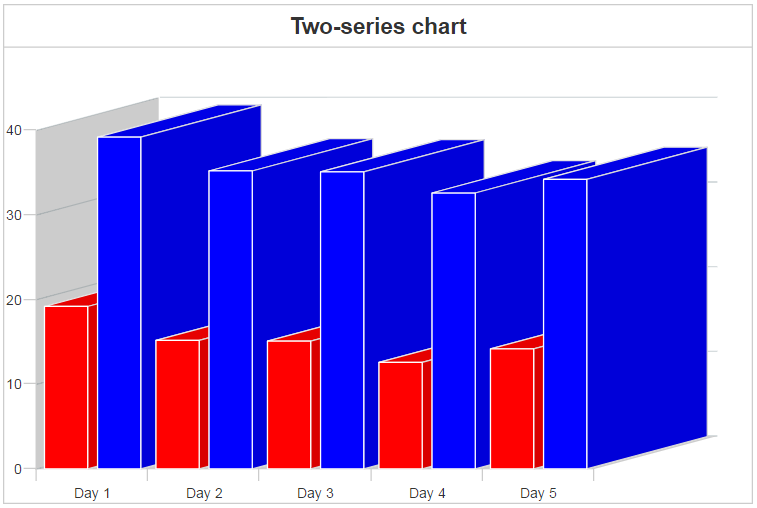
Using the aspect3d attribute when true3d=true
<cfscript>
aspect3d={"angle":90,"depth":100,"true3d":true};
</cfscript>
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" aspect3d="#aspect3d#"
show3d="true">
<cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


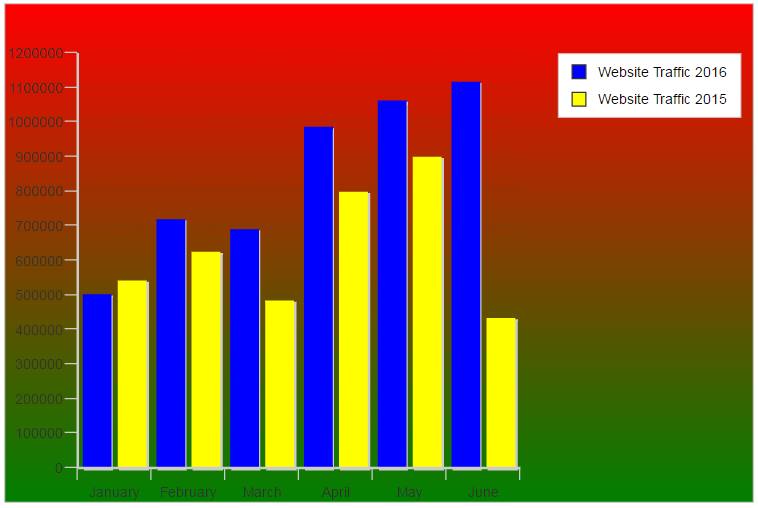
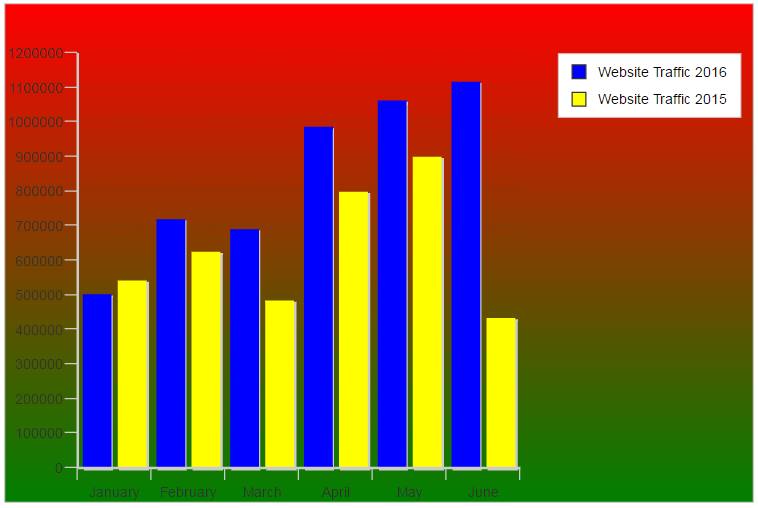
Using the background attribute
<cfscript>
background={};
background={"color":"red","color-2":"green"};
</cfscript>
<cfchart
format="html"
scalefrom="0"
scaleto="1200000"
showlegend="true"
chartheight="400"
chartwidth="600"
background="#background#" >
<cfchartseries
type="bar"
serieslabel="Website Traffic 2016"
seriescolor="blue">
<cfchartdata item="January" value="503100">
<cfchartdata item="February" value="720310">
<cfchartdata item="March" value="688700">
<cfchartdata item="April" value="986500">
<cfchartdata item="May" value="1063911">
<cfchartdata item="June" value="1115321">
</cfchartseries>
<cfchartseries
type="bar"
serieslabel="Website Traffic 2015"
seriescolor="yellow">
<cfchartdata item="January" value="#RandRange(300000, 900000)#">
<cfchartdata item="February" value="#RandRange(300000, 900000)#">
<cfchartdata item="March" value="#RandRange(300000, 900000)#">
<cfchartdata item="April" value="#RandRange(300000, 900000)#">
<cfchartdata item="May" value="#RandRange(300000, 900000)#">
<cfchartdata item="June" value="#RandRange(300000, 900000)#">
</cfchartseries>
</cfchart>
Output


Using the border attribute
<cfscript>
border={"color":"blue","radius":6,"width":2};
</cfscript>
<cfchart format="html" type="bar" showlegend="false" chartHeight="400" chartWidth="600" border="#border#">
<cfchartseries >
<cfchartdata item="2015" value=20>
<cfchartdata item="2016" value=40>
<cfchartdata item="2017" value=60>
</cfchartseries>
</cfchart>
Output


Using the crosshair attribute
<cfscript>
crosshair={"line-color":"green","line-style":"dashed","alpha"=1};
</cfscript>
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" crosshair="#crosshair#">
<cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


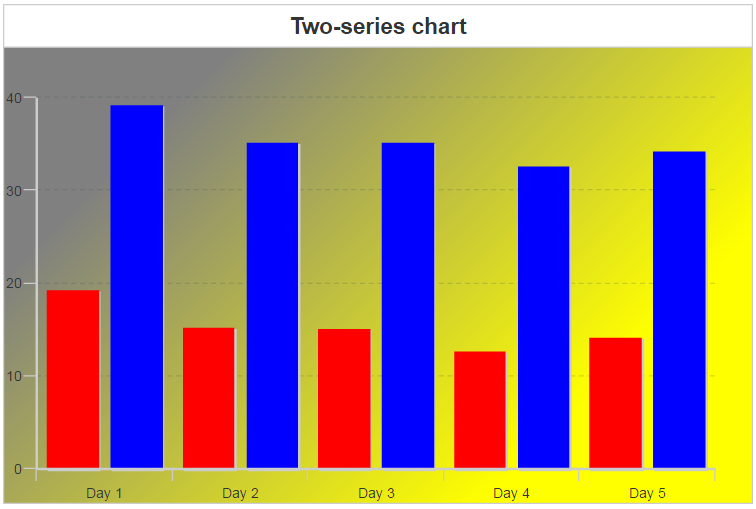
Using the fill attribute
<cfscript>
fill={"angle":45,"background-color-1":"gray","background-color-2":"yellow"};
</cfscript>
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series chart" fill="#fill#">
<cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


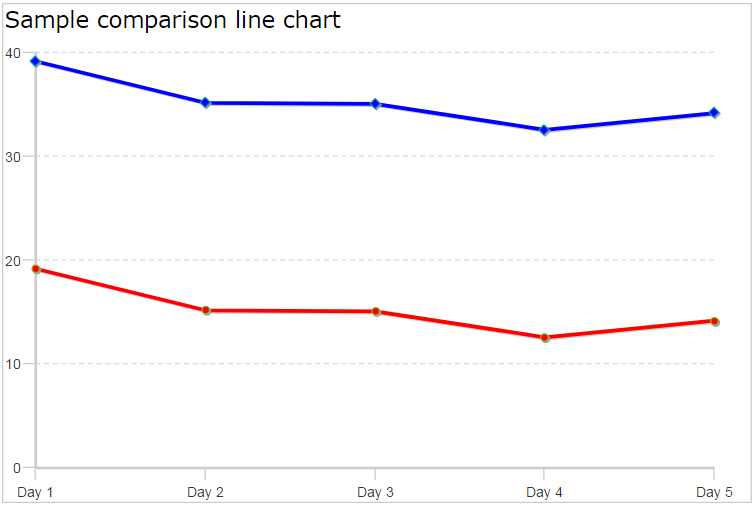
Using the labels attribute
<cfscript>
labels=[{"text":"Sample comparison line chart","font-family":"Verdana","font-size":18}];
</cfscript>
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" labels="#labels#">
<cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


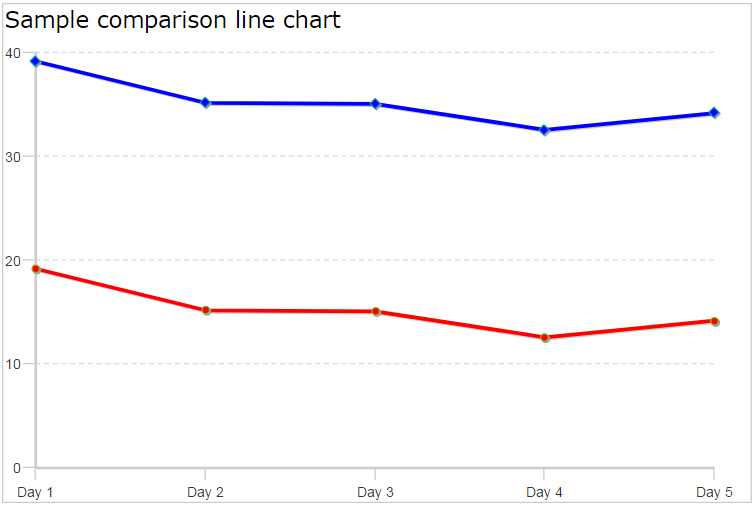
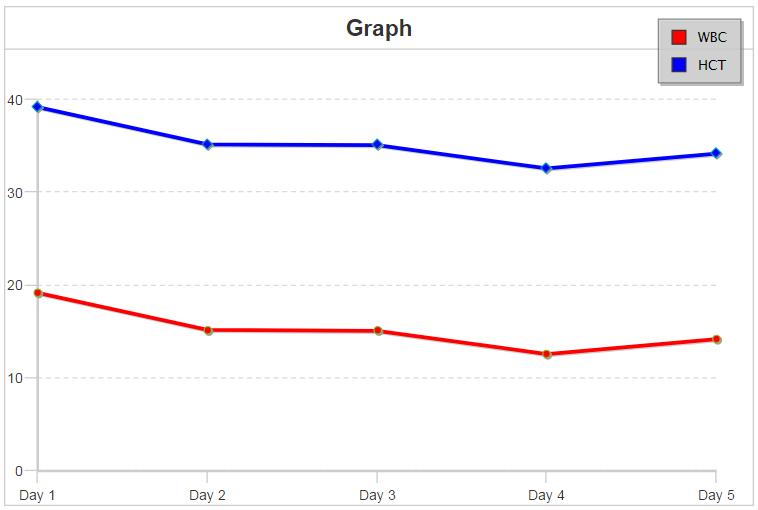
Using the legend attribute
<cfscript>
legend={"background-color":"lightgray"};
</cfscript>
<cfchart format="html" title="Graph" chartHeight="400" chartWidth="600" showLegend="yes" legend="#legend#">
<cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


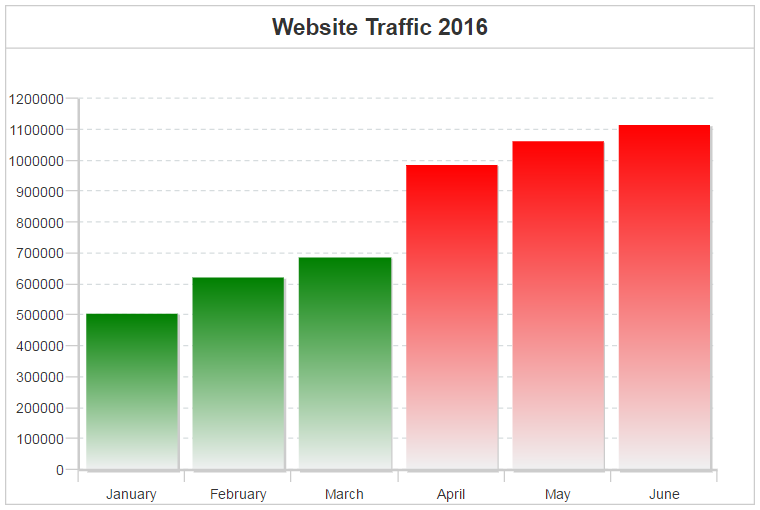
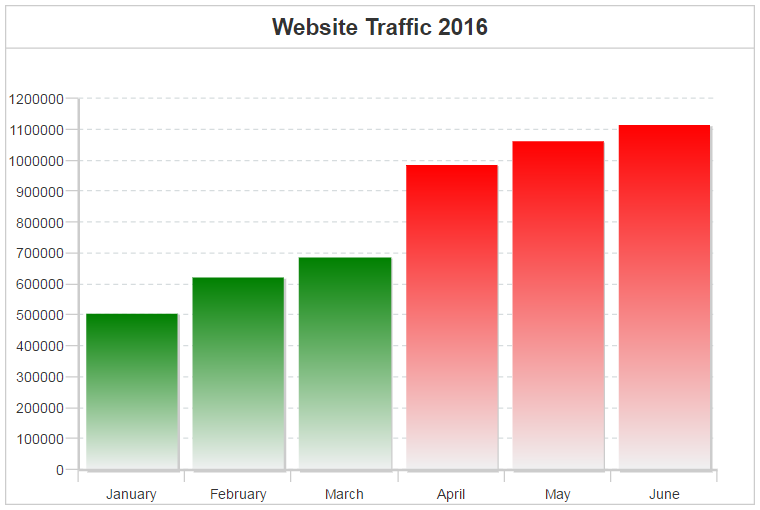
Using the plot attribute
<cfscript>
plot={"rules":[
{
"rule":"%v<700000",
"background-color":"green" // set a rule that all values less than 700000
}, // are shown as green colored bars in the graph
{
"rule":"%v>700000", // set a rule that all values more than 700000
"background-color":"red" // are shown as green colored bars in the graph
}
]};
</cfscript>
<cfchart
format="html"
scalefrom="0"
scaleto="1200000"
showlegend="false"
chartheight="400"
chartwidth="600"
plot="#plot#"
title="Website Traffic 2016">
<cfchartseries type="bar">
<cfchartdata item="January" value="503100">
<cfchartdata item="February" value="620310">
<cfchartdata item="March" value="688700">
<cfchartdata item="April" value="986500">
<cfchartdata item="May" value="1063911">
<cfchartdata item="June" value="1115321">
</cfchartseries>
</cfchart>
Output


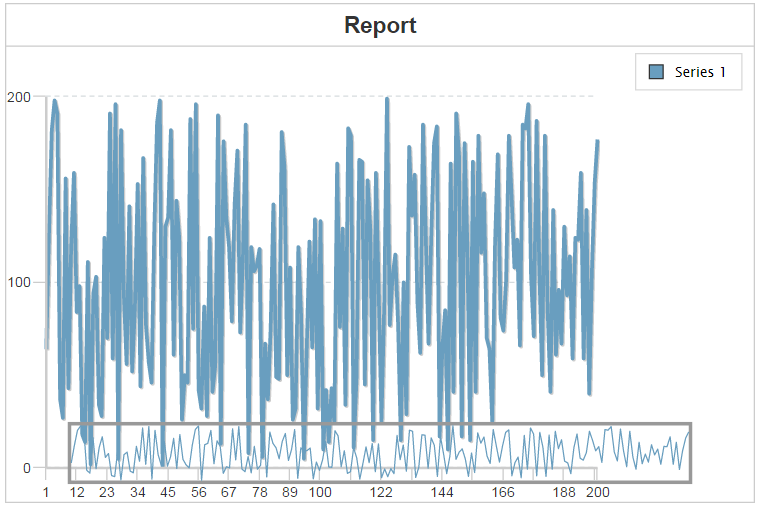
Using the preview attribute
<cfscript>
n=200;
preview={"visible":true,"live":true,"preserve-zoom":true,"border-width":"3"}; //preview struct
myarray=[];
for (i=1;i<=n;i++){
myarray[i]=randrange(1,n);
}
strengtharray=[];
for (i=1;i<=n;i++){
strengtharray[i]=randrange(15,25);
}
myquery=QueryNew("points,data,strength","integer,integer,integer");
for (i=1;i<=arraylen(myarray);i++){
queryAddRow(myquery);
querySetCell(myquery,"points",myarray[i]);
querySetCell(myquery,"data",i);
querySetCell(myquery,"strength",strengtharray[i]);
}
cfchart(format = "html", title = "Report", scalefrom="1", scaleto="#n#",chartheight="400",chartwidth="600",
preview="#preview#") {
cfchartseries(query="myquery",type="line" ,valuecolumn="points" ,itemcolumn="data" ,
zcolumn="strength");
}
</cfscript>
Output


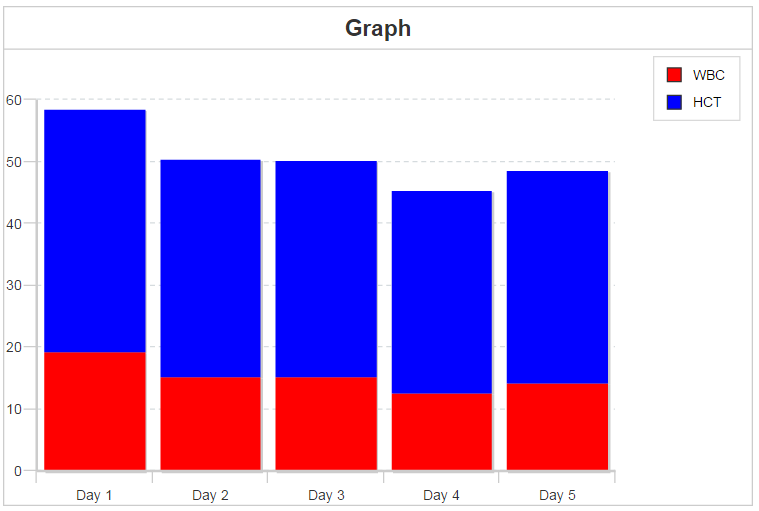
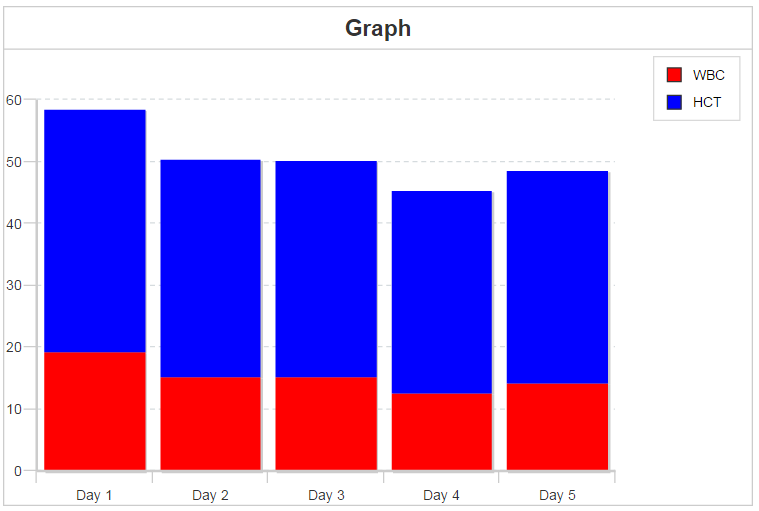
Using the seriesPlacement attribute
<cfchart format="html" title="Graph" chartHeight="400" chartWidth="600" showLegend="yes" seriesPlacement="stacked">
<cfchartseries type="bar" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="bar" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


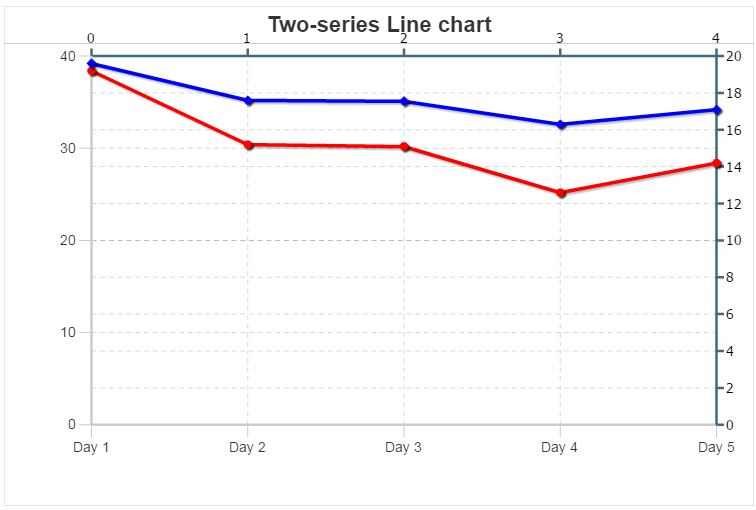
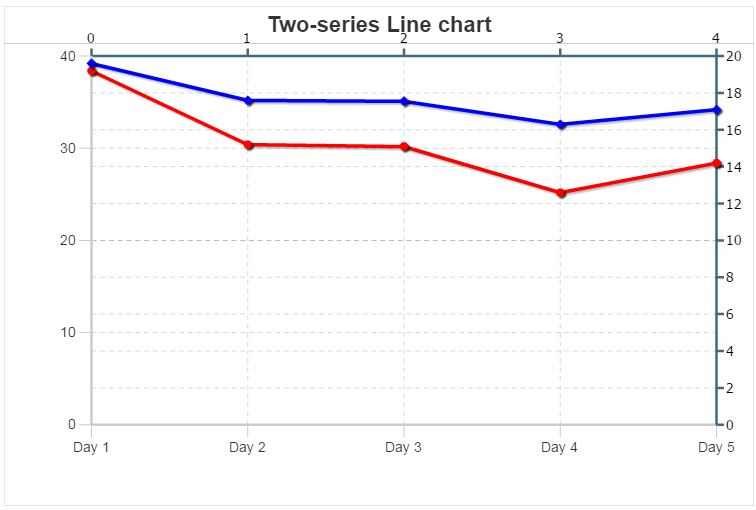
Using the scales attribute
Example 1
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series Line chart" scales="x,y">
<cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red" scales="x2,y2">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" >
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


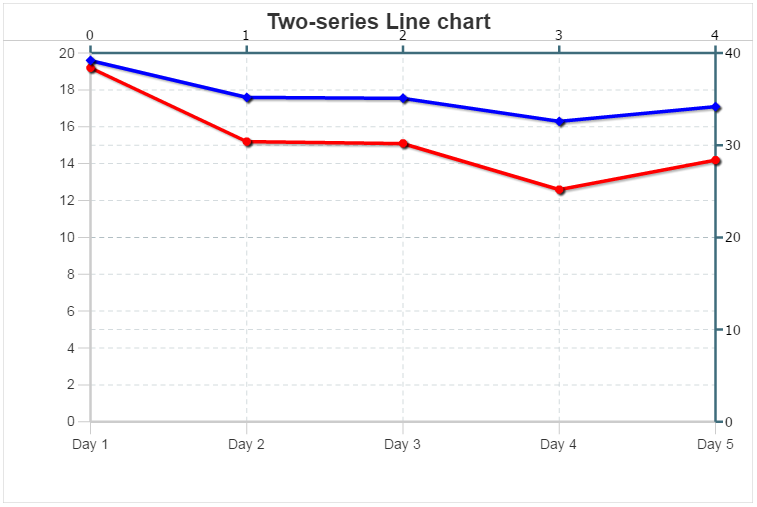
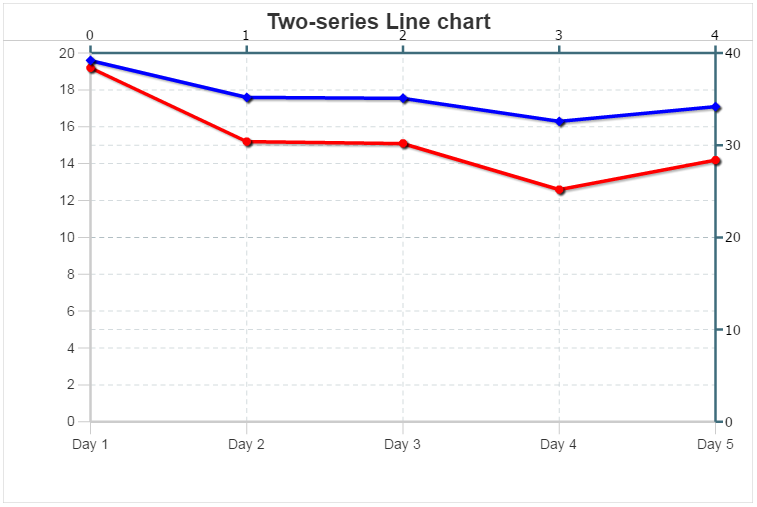
Example 2
<cfchart format="html" chartHeight="400" chartWidth="600" showLegend="no" title="Two-series Line chart" scales="x,y">
<cfchartseries type="line" serieslabel="WBC" markerstyle="circle" color="red">
<cfchartdata item="Day 1" value="19.2"/>
<cfchartdata item="Day 2" value="15.2"/>
<cfchartdata item="Day 3" value="15.1"/>
<cfchartdata item="Day 4" value="12.6"/>
<cfchartdata item="Day 5" value="14.2"/>
</cfchartseries>
<cfchartseries type="line" serieslabel="HCT" markerstyle="diamond" color="blue" scales="x2,y2">
<cfchartdata item="Day 1" value="39.2"/>
<cfchartdata item="Day 2" value="35.2"/>
<cfchartdata item="Day 3" value="35.1"/>
<cfchartdata item="Day 4" value="32.6"/>
<cfchartdata item="Day 5" value="34.2"/>
</cfchartseries>
</cfchart>
Output


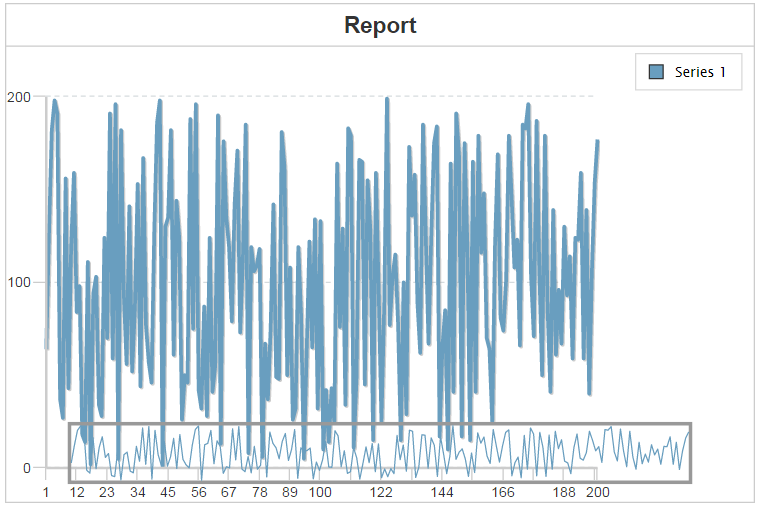
Using the xAxis attribute
<cfscript>
n=200;
preview={"visible":true,"live":true,"preserve-zoom":true,"border-width":"0"}; //preview struct
xAxis={"label":{"text":"Drag the handles to zoom in to the chart","color":"red"},"zooming":true};
myarray=[];
for (i=1;i<=n;i++){
myarray[i]=randrange(1,n);
}
strengtharray=[];
for (i=1;i<=n;i++){
strengtharray[i]=randrange(15,25);
}
myquery=QueryNew("points,data,strength","integer,integer,integer");
for (i=1;i<=arraylen(myarray);i++){
queryAddRow(myquery);
querySetCell(myquery,"points",myarray[i]);
querySetCell(myquery,"data",i);
querySetCell(myquery,"strength",strengtharray[i]);
}
cfchart(format = "html", title = "Report", scalefrom="1", scaleto="#n#",chartheight="600",chartwidth="800",
preview="#preview#",xaxis="#xaxis#") {
cfchartseries(query="myquery",type="line" ,valuecolumn="points" ,itemcolumn="data" ,
zcolumn="strength");
}
</cfscript>
Using the zoom attribute
<cfscript>
n=200;
preview={"visible":true,"live":true,"preserve-zoom":true,"border-width":"0"}; //preview struct
xAxis={"label":{"text":"Drag the handles to zoom in to the chart","color":"red"},"zooming":true};
zoom={"alpha":"0.3","border-color":"black","border-width":4,"background-color":"gray","label":{"border-color":"red","border-width":2,"font-size":10}};
myarray=[];
for (i=1;i<=n;i++){
myarray[i]=randrange(1,n);
}
strengtharray=[];
for (i=1;i<=n;i++){
strengtharray[i]=randrange(15,25);
}
myquery=QueryNew("points,data,strength","integer,integer,integer");
for (i=1;i<=arraylen(myarray);i++){
queryAddRow(myquery);
querySetCell(myquery,"points",myarray[i]);
querySetCell(myquery,"data",i);
querySetCell(myquery,"strength",strengtharray[i]);
}
cfchart(format = "html", title = "Report", scalefrom="1", scaleto="#n#",chartheight="600",chartwidth="800",
preview="#preview#",xaxis="#xaxis#",zoom="#zoom#") {
cfchartseries(query="myquery",type="line" ,valuecolumn="points" ,itemcolumn="data" ,
zcolumn="strength");
}
</cfscript>