- Photoshop User Guide
- Introduction to Photoshop
- Photoshop and other Adobe products and services
- Photoshop on mobile (not available in mainland China)
- Photoshop on the iPad (not available in mainland China)
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop on the iPad
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Auto adjustment commands in Photoshop on the iPad
- Smudge areas in your images with Photoshop on the iPad
- Saturate or desaturate your images using Sponge tool
- Content aware fill for iPad
- Photoshop on the web (not available in mainland China)
- Photoshop (beta) (not available in mainland China)
- Generative AI (not available in mainland China)
- Common questions on generative AI in Photoshop
- Generative Fill in Photoshop on the desktop
- Generate Image with descriptive text prompts
- Generative Expand in Photoshop on the desktop
- Replace background with Generate background
- Get new variations with Generate Similar
- Select an AI model for generative control
- Generative Fill in Photoshop on the iPad
- Generative Expand in Photoshop on the iPad
- Generative AI features in Photoshop on the web
- Content authenticity (not available in mainland China)
- Cloud documents (not available in mainland China)
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Invite others to edit your cloud documents
- Share documents for review
- Workspace
- Workspace basics
- Preferences
- Learn faster with the Photoshop Discover Panel
- Create documents
- Place files
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Tool galleries
- Performance preferences
- Contextual Task Bar
- Use tools
- Presets
- Grid and guides
- Touch gestures
- Use the Touch Bar with Photoshop
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Place Photoshop images in other applications
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Position elements with snapping
- Position with the Ruler tool
- Organize, share, and collaborate with Projects
- Refine Adobe Firefly generations
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Selections
- Get started with selections
- Make selections in your composite
- Select and Mask workspace
- Select with the marquee tools
- Select with the lasso tools
- Adjust pixel selections
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Select a color range in an image
- Convert between paths and selection borders
- Channel basics
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Get started with selections
- Image adjustments
- Replace object colors
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- Crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Dodge or burn image areas
- Make selective color adjustments
- Image repair and restoration
- Image enhancement and transformation
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Create star or any other pointed shape
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Migrate presets, actions, and settings
- Text
- Filters and effects
- Saving and exporting
- Color Management
- Web, screen, and app design
- Video and animation
- Printing
- Automation
- Troubleshooting
About histograms
A histogram illustrates how pixels in an image are distributed by graphing the number of pixels at each color intensity level. The histogram shows detail in the shadows (shown in the left part of the histogram), midtones (shown in the middle), and highlights (shown in the right part) A histogram can help you determine whether an image has enough detail to make a good correction.
The histogram also gives a quick picture of the tonal range of the image, or the image key type. A low‑key image has detail concentrated in the shadows. A high‑key image has detail concentrated in the highlights. And, an average-key image has detail concentrated in the midtones. An image with full tonal range has some pixels in all areas. Identifying the tonal range helps determine appropriate tonal corrections.

A. Overexposed photo B. Properly exposed photo with full tonality C. Underexposed photo

The Histogram panel offers many options for viewing tonal and color information about an image. By default, the histogram displays the tonal range of the entire image. To display histogram data for a portion of the image, first select that portion.
You can view an image histogram as an overlay in the Curves dialog box by selecting the histogram option under Curve Display Options, and in the Curves Properties panel, or by choosing Curve Display Options from the panel menu, then Histogram.
Histogram panel overview
-
Choose Window > Histogram or click the Histogram tab to open the Histogram panel. By default, the Histogram panel opens in Compact View with no controls or statistics, but you can adjust the view.
Histogram panel (Expanded view) A. Channel menu B. panel menu C. Uncached Refresh button D. Cached Data Warning icon E. Statistics
Histogram panel (Expanded view)
Adjust the view of the Histogram panel
-
Choose a view from the Histogram panel menu.
Expanded View
Displays the histogram with statistics. It also displays: controls for choosing the channel represented by the histogram, viewing options in the Histogram panel, refreshing the histogram to display uncached data, and choosing a specific layer in a multilayered document.
Compact View
Displays a histogram with no controls or statistics. The histogram represents the entire image.
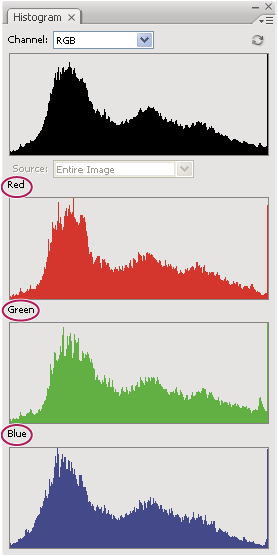
All Channels View
Displays individual histograms of the channels in addition to all the options of the Expanded View. The individual histograms do not include alpha channels, spot channels, or masks.

Histogram panel with all channels displayed in color and statistics hidden 
Histogram panel with all channels displayed in color and statistics hidden
View a specific channel in the histogram
If you chose the Expanded View or All Channels View of the Histogram panel, you can choose a setting from the Channel menu. Photoshop remembers the channel setting if you switch from either Expanded View or All Channels View back to Compact View.
- Choose an individual channel to display a histogram of the channel, including color channels, alpha channels, and spot channels.
- Depending on the color mode of the image, choose RGB, CMYK, or Composite to view a composite histogram of all the channels.
- If the image is RGB or CMYK, choose Luminosity to display a histogram representing the luminance or intensity values of the composite channel.
- If the image is RGB or CMYK, choose Colors to display
a composite histogram of the individual color channels in color.
This option is the default view for RGB and CMYK images when you
first choose Expanded View or All Channels View.
In the All Channels View, choosing from the Channels menu affects only the topmost histogram in the panel.
View channel histograms in color
-
From the Histogram panel, do one of the following:
In the All Channels View, choose Show Channels In Color from the panel menu.
In Expanded View or All Channels View, choose an individual channel from the Channel menu and choose Show Channels In Color from the panel menu. If you switch to Compact View, the channel continues to be shown in color.
In Expanded View or All Channels View, choose Colors from the Channel menu to show a composite histogram of the channels in color. If you switch to Compact View, the composite histogram continues to be shown in color.
View histogram statistics
By default, the Histogram panel displays statistics in the Expanded View and All Channels View.
-
Choose Show Statistics from the Histogram panel menu.
-
Do one of the following:
To view information about a specific pixel value, place the pointer in the histogram.
To view information about a range of values, drag in the histogram to highlight the range.
The panel displays the following statistical information below the histogram:
Mean
Represents the average intensity value.
Std Dev (Standard deviation)
Represents how widely intensity values vary.
Median
Shows the middle value in the range of intensity values.
Pixels
Represents the total number of pixels used to calculate the histogram.
Level
Displays the intensity level of the area underneath the pointer.
Count
Shows the total number of pixels corresponding to the intensity level underneath the pointer.
Percentile
Displays the cumulative number of pixels at or below the level underneath the pointer. This value is expressed as a percentage of all the pixels in the image, from 0% at the far left to 100% at the far right.
Cache Level
Shows the current image cache used to create the histogram. When the cache level is higher than 1, the histogram is displayed faster. In this case, the histogram is derived from a representative sampling of pixels in the image (based on the magnification). The original image is cache level 1. At each level above level 1, four adjacent pixels are averaged to arrive at a single pixel value. So, each level is half the dimensions (has 1/4 the number of pixels) of the lower level. When Photoshop makes a quick approximation, it can use one of the upper levels. Click the Uncached Refresh button to redraw the histogram using the actual image layer.
View the histogram for a multilayered document
-
Choose Expanded View from the Histogram panel menu.
-
Choose a setting from the Source menu. (The Source menu is not available for single-layered documents.)
Entire Image
Displays a histogram of the entire image, including all layers.
Selected Layer
Displays a histogram of the layer that’s selected in the Layers panel.
Adjustment Composite
Displays a histogram of an adjustment layer selected in the Layers panel, including all the layers below the adjustment layer.
Preview histogram adjustments
You can preview the effect on the histogram of any color and tonal adjustments.
-
Select the Preview option in the dialog boxes of any color or tonal adjustment command.
When Preview is selected, the Histogram panel shows how the adjustment affects the histogram.
NoteWhen making adjustments using the Adjustments panel, changes are automatically reflected in the Histogram panel.
Preview of histogram adjustment in the Histogram panel A. Original histogram B. Adjusted histogram C. Shadows D. Midtones E. Highlights
Preview of histogram adjustment in the Histogram panel
Refresh the histogram display
When a histogram is read from a cache instead of the current state of the document, the Cached Data Warning icon ![]() appears in the Histogram panel. Histograms based on the image cache are displayed faster and are based on a representative sampling of pixels in the image. You can set the maximum cache level (from 2 to 8) in the Performance preference.
appears in the Histogram panel. Histograms based on the image cache are displayed faster and are based on a representative sampling of pixels in the image. You can set the maximum cache level (from 2 to 8) in the Performance preference.
A higher cache level setting will increase the redraw speed for large, multi-layer files, but requires additional usage of system RAM. If RAM is limited or you work mainly with smaller images, use lower cache level settings
-
To refresh the histogram so that it displays all of the pixels of the original image in its current state, do one of the following:
Double-click anywhere in the histogram.
Click the Cached Data Warning icon
 .
.Click the Uncached Refresh button
 .
.Choose Uncached Refresh from the Histogram panel menu.
For information about cache level, see Histogram panel overview.
View color values in an image
You can use the Info panel to see the color value of pixels as you make color corrections. When you work with the Properties panel, the Info panel displays two sets of color values for the pixels under the pointer. The value in the left column is the original color value. The value in the right column is the color value after the adjustment is made.


You can view the color of a single
location using the Eyedropper tool ![]() . You
can also use up to four Color Samplers
. You
can also use up to four Color Samplers ![]() to
display color information for one or more locations in the image.
These samplers are saved in the image, so you can refer to them
repeatedly as you work, even if you close and reopen the image.
to
display color information for one or more locations in the image.
These samplers are saved in the image, so you can refer to them
repeatedly as you work, even if you close and reopen the image.


-
Choose Window > Info to open the Info panel.
-
Select (then Shift-click) the Eyedropper tool
 or
Color Sampler tool
or
Color Sampler tool  , and
if necessary, choose a sample size in the options bar. Point Sample
reads the value of a single pixel, other options read the average
of a pixel area.
, and
if necessary, choose a sample size in the options bar. Point Sample
reads the value of a single pixel, other options read the average
of a pixel area.
-
If you selected the Color Sampler tool
 , place
up to four color samplers on the image. Click where you want to
place a sampler.
, place
up to four color samplers on the image. Click where you want to
place a sampler.
View color information while adjusting color
You can view color information for specific pixels in the image while adjusting color in the Properties panel.
-
Add an adjustment using the Adjustments panel.
-
Make adjustments in the Properties panel. As you make adjustments, view the before and after color values in the Info panel. Move the pointer over the image to view color values at the pointer location.
NoteIf you are using a command from the Image > Adjustments menu, the Eyedropper tool
 is
activated (and other tools temporarily disabled) when you move the
pointer over the image. You still have access to the scroll controls
and to the Hand and Zoom
is
activated (and other tools temporarily disabled) when you move the
pointer over the image. You still have access to the scroll controls
and to the Hand and Zoom  tools
using keyboard shortcuts.
tools
using keyboard shortcuts. -
If you’ve placed color samplers on the image, the color values under the color samplers appear in the lower half of the Info panel. To add new color samplers, select the Color Sampler tool and click in the image, or select the Eyedropper tool and Shift-click in the image.
Adjusting color samplers
Once you’ve added a color sampler, you can move or delete it, hide it, or change the color sampler information displayed in the Info panel.
Move or delete a color sampler
-
Select the Color Sampler tool
 .
.
-
Do one of the following:
To move a color sampler, drag the sampler to the new location.
To delete a color sampler, drag the sampler out of the document window. Alternatively, hold down Alt (Windows) or Option (Mac OS) until the pointer becomes a scissors and click the sampler.
To delete all color samplers, click Clear in the options bar.
To delete a color sampler while an adjustment dialog box is open, hold down Alt+Shift (Windows) or Option+Shift (Mac OS), and click the sampler.
Hide or show color samplers in an image
-
Choose View > Extras. A check mark indicates that color samplers are visible.
Change the display of color sampler information in the Info panel
- To display or hide color sampler information in the Info panel, choose Color Samplers from the panel menu. A check mark indicates that the color sampler information is visible.
- To change the color space in which a color sampler displays
values, move the pointer onto the color sampler icon
 in
the Info panel. Then, hold down the mouse button, and choose another
color space from the menu.
in
the Info panel. Then, hold down the mouse button, and choose another
color space from the menu.