Choose a profile to add custom styles
Mobile Forms are rendered using HTML5 capabilities and the styling of the rendered form is done using CSS. Default appearance of a Mobile Form is similar to its PDF rendition. Developers can use custom CSS to change default appearance of Mobile Forms.
This article provides step-by-step information to change style of a Mobile form and Introduction to Styles article contains detailed information about various styling aspects of Mobile Forms. Ensure that you read Introduction to styles article before performing steps mentioned in this article.
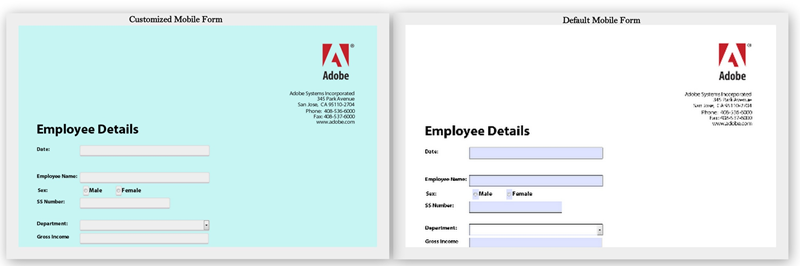
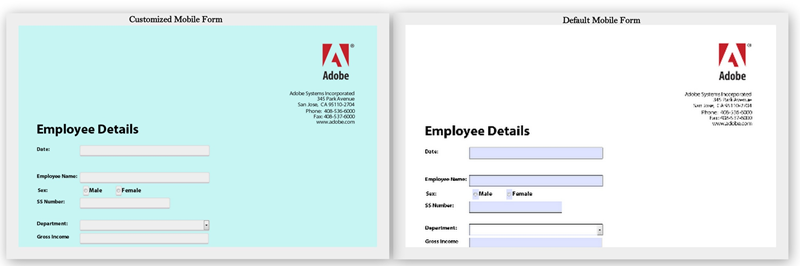
The following two images show the difference between the default and customized styles.


Style your forms
-
Access the CRX DE interface at the URL: http://<server>:<port>/lc/crx/de and create a profile or choose an existing profile. To know how to create a profile, see Creating a new Profile
-
Create a CSS style sheet for styling the Mobile Forms
Navigate to the folder in which you have created the profile renderer and create a CSS style sheet file. The steps to follow are
- Right click the folder and select create -> create File from the menu
- In the create file dialog, enter the name of the style sheet. Make sure that you use the extension .css (for example stylesheet.css)
- From the navigation pane, open the CSS file that you have created.
- Define the CSS classes of the components that you want to style and add styles in those classes.
-
Include the style sheet in Profile Renderer
Open the Profile Renderer page (jsp file) in CRX DE, and include the CSS file in the page just below the XFA client library. Perform these steps to include the CSS file in profile.
- Search in the renderer page for the following line:
<cq:includeClientLib categories="xfaforms.profile" /> - Insert the following below the line above to include the style sheet:
<link href="/path/to/stylesheet" rel="stylesheet" type="text/css"/> - Save the file.
- Search in the renderer page for the following line:
-
Verifying the change:
Render a form using Mobile Forms IVS with this custom profile:
- Access the URL: http://<server>:<port>/lc/MobileFormsIVS
- Choose a form, say demo.xdp, and upload it.
- Select the uploaded form. Choose custom in profile dropdown, and specify the profile name created in Step 1.
- Click Render form and verify the changes in the rendered form.