- Photoshop User Guide
- Introduction to Photoshop
- Photoshop and other Adobe products and services
- Photoshop on mobile (not available in mainland China)
- Photoshop on the iPad (not available in mainland China)
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop on the iPad
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Auto adjustment commands in Photoshop on the iPad
- Smudge areas in your images with Photoshop on the iPad
- Saturate or desaturate your images using Sponge tool
- Content aware fill for iPad
- Photoshop on the web (not available in mainland China)
- Photoshop (beta) (not available in mainland China)
- Generative AI (not available in mainland China)
- Common questions on generative AI in Photoshop
- Generative Fill in Photoshop on the desktop
- Generate Image with descriptive text prompts
- Generative Expand in Photoshop on the desktop
- Replace background with Generate background
- Get new variations with Generate Similar
- Select an AI model for generative control
- Generative Fill in Photoshop on the iPad
- Generative Expand in Photoshop on the iPad
- Generative AI features in Photoshop on the web
- Content authenticity (not available in mainland China)
- Cloud documents (not available in mainland China)
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Invite others to edit your cloud documents
- Share documents for review
- Workspace
- Workspace basics
- Preferences
- Learn faster with the Photoshop Discover Panel
- Create documents
- Place files
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Tool galleries
- Performance preferences
- Contextual Task Bar
- Use tools
- Presets
- Grid and guides
- Touch gestures
- Use the Touch Bar with Photoshop
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Place Photoshop images in other applications
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Position elements with snapping
- Position with the Ruler tool
- Organize, share, and collaborate with Projects
- Refine Adobe Firefly generations
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Selections
- Get started with selections
- Make selections in your composite
- Select and Mask workspace
- Select with the marquee tools
- Select with the lasso tools
- Adjust pixel selections
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Select a color range in an image
- Convert between paths and selection borders
- Channel basics
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Get started with selections
- Image adjustments
- Replace object colors
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- Crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Dodge or burn image areas
- Make selective color adjustments
- Image repair and restoration
- Image enhancement and transformation
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Create star or any other pointed shape
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Migrate presets, actions, and settings
- Text
- Filters and effects
- Saving and exporting
- Color Management
- Web, screen, and app design
- Video and animation
- Printing
- Automation
- Troubleshooting
A color management system reconciles color differences among devices so that you can confidently predict the colors your system ultimately produces. Viewing color accurately allows you to make sound color decisions throughout your workflow, from digital capture through final output. Color management also allows you to create output based on ISO, SWOP, and Japan Color print production standards.
Why colors sometimes don’t match
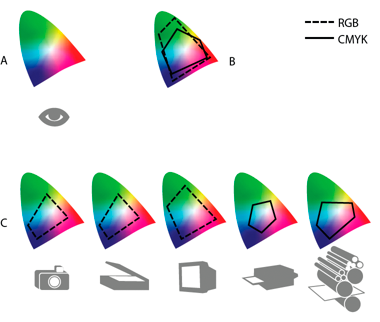
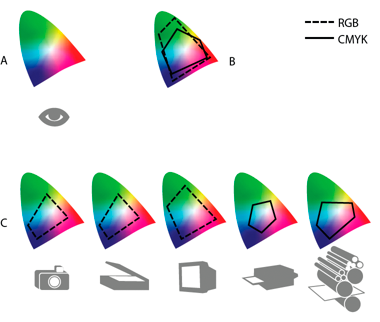
No device in a publishing system is capable of reproducing the full range of colors viewable to the human eye. Each device operates within a specific color space that can produce a certain range, or gamut, of colors.
A color model determines the relationship between values, and the color space defines the absolute meaning of those values as colors. Some color models (such as CIE L*a*b) have a fixed color space because they relate directly to the way humans perceive color. These models are described as being device-independent. Other color models (RGB, HSL, HSB, CMYK, and so forth) can have many different color spaces. Because these models vary with each associated color space or device, they are described as being device-dependent.
Because of these varying color spaces, colors can shift in appearance as you transfer documents between different devices. Color variations can result from differences in image sources; the way software applications define color; print media (newsprint paper reproduces a smaller gamut than magazine-quality paper); and other natural variations, such as manufacturing differences in monitors or monitor age.

A. Lab color space B. Documents (working space) C. Devices

What is a color management system?
Color-matching problems result from various devices and software using different color spaces. One solution is to have a system that interprets and translates color accurately between devices. A color management system (CMS) compares the color space in which a color was created to the color space in which the same color will be output, and makes the necessary adjustments to represent the color as consistently as possible among different devices.
A color management system translates colors with the help of color profiles. A profile is a mathematical description of a device’s color space. For example, a scanner profile tells a color management system how your scanner “sees” colors. Adobe color management uses ICC profiles, a format defined by the International Color Consortium (ICC) as a cross-platform standard.
Because no single color-translation method is ideal for all types of graphics, a color management system provides a choice of rendering intents, or translation methods, so that you can apply a method appropriate to a particular graphics element. For example, a color translation method that preserves correct relationships among colors in a wildlife photograph may alter the colors in a logo containing flat tints of color.
Don’t confuse color management with color correction. A color management system won’t correct an image that was saved with tonal or color balance problems. It provides an environment where you can evaluate images reliably in the context of your final output.
Do you need color management?
Without a color management system, your color specifications are device-dependent. You might not need color management if your production process is tightly controlled for one medium only. For example, you or your print service provider can tailor CMYK images and specify color values for a known, specific set of printing conditions.
The value of color management increases when you have more variables in your production process. Color management is recommended if you anticipate reusing color graphics for print and online media, using various kinds of devices within a single medium (such as different printing presses), or if you manage multiple workstations.
You will benefit from a color management system if you need to accomplish any of the following:
- Get predictable and consistent color output on multiple output devices including color separations, your desktop printer, and your monitor. Color management is especially useful for adjusting color for devices with a relatively limited gamut, such as a four-color process printing press.
- Accurately soft-proof (preview) a color document on your monitor by making it simulate a specific output device. (Soft-proofing is subject to the limitations of monitor display, and other factors such as room lighting conditions.)
- Accurately evaluate and consistently incorporate color graphics from many different sources if they also use color management, and even in some cases if they don’t.
- Send color documents to different output devices and media without having to manually adjust colors in documents or original graphics. This is valuable when creating images that will eventually be used both in print and online.
- Print color correctly to an unknown color output device; for example, you could store a document online for consistently reproducible on‑demand color printing anywhere in the world.
Creating a viewing environment for color management
Your work environment influences how you see color on your monitor and on printed output. For best results, control the colors and light in your work environment by doing the following:
- View your documents in an environment that provides a consistent light level and color temperature. For example, the color characteristics of sunlight change throughout the day and alter the way colors appear on your screen, so keep shades closed or work in a windowless room. To eliminate the blue-green cast from fluorescent lighting, you can install D50 (5000° Kelvin) lighting. You can also view printed documents using a D50 lightbox.
- View your document in a room with neutral-colored walls and ceiling. A room’s color can affect the perception of both monitor color and printed color. The best color for a viewing room is neutral gray. Also, the color of your clothing reflecting off the glass of your monitor may affect the appearance of colors on‑screen.
- Remove colorful background patterns on your monitor desktop. Busy or bright patterns surrounding a document interfere with accurate color perception. Set your desktop to display neutral grays only.
- View document proofs in the real-world conditions under which your audience will see the final piece. For example, you might want to see how a housewares catalog looks under the incandescent light bulbs used in homes, or view an office furniture catalog under the fluorescent lighting used in offices. However, always make final color judgements under the lighting conditions specified by the legal requirements for contract proofs in your country.