- Adobe Fonts User Guide
- Introduction
- Font licensing
- Fonts added from Adobe Fonts
- Web fonts from Adobe Fonts
- Creative Cloud for enterprise customers
- Removed fonts
- Why aren't these fonts included in my Creative Cloud subscription?
- Why am I being asked to purchase a license for fonts in Adobe Fonts?
- Adobe Fonts not available to Adobe IDs registered in China
- Getting and using fonts
- Using Adobe Fonts in Creative Cloud apps
- Manage your fonts
- Find fonts from images
- Resolve missing fonts in desktop applications
- Using fonts in InDesign
- Fonts and typography
- Using web fonts in HTML5 Canvas documents
- Using fonts in InCopy
- Using web fonts in Muse
- Packaging font files
- Troubleshooting guide: Adding fonts
- Added fonts aren't showing to the font menu
- "Unable to add one or more fonts" or "A font with the same name is already installed"
- What happens when a font I'm using is updated by the foundry?
- Hide fonts in Adobe programs
- Web design and development
- Add fonts to your website
- Troubleshooting guide: Adding fonts to a website
- Troubleshoot font issues
- Using web fonts in HTML email or newsletters
- Using web fonts with Accelerated Mobile Pages (AMP)
- CSS selectors
- Customize web font performance with font-display settings
- Embed codes
- Dynamic subsetting & web font serving
- Font events
- Why are my web fonts from use.typekit.net?
- Site can't connect to use.typekit.net
- Using web fonts with CodePen
- Browser and OS support
- Domains
- Using web fonts when developing locally
- Content security policy
- Printing web fonts
- Language support and OpenType features
- Font technology
We’ll cover individual OpenType features in detail on this page, with specific examples of each. For a broader overview of how to enable OpenType features in your web projects and use them in CSS, see our help doc on using OpenType features in CSS.
Ligatures
Letters
Numbers
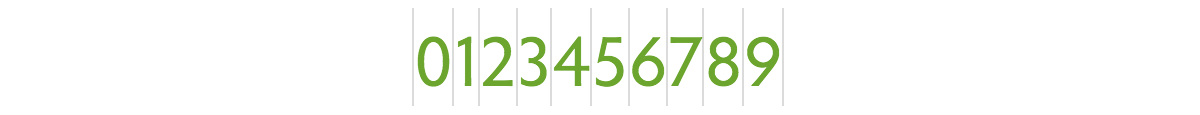
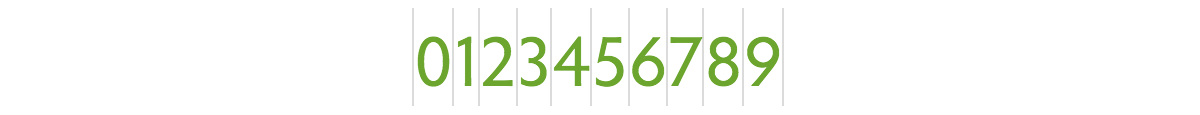
- Lining figures (lnum)
- Oldstyle figures (onum)
- Proportional figures (pnum)
- Tabular figures (tnum)
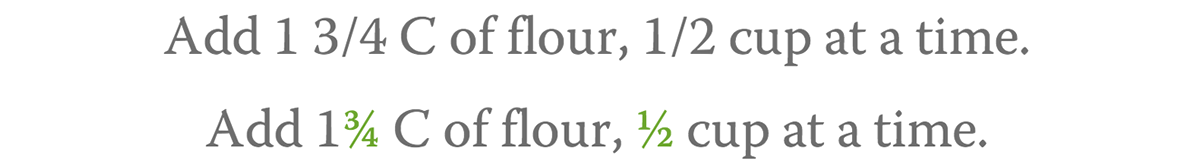
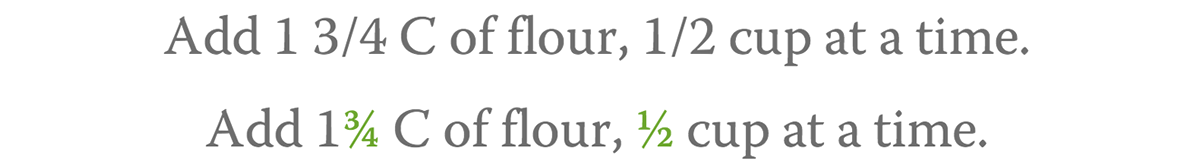
- Fractions (frac)
- Ordinals (ordn)
Stylistic sets
East Asian script
Width variants
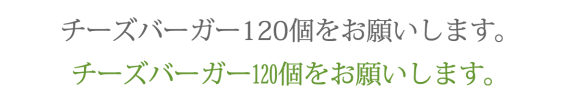
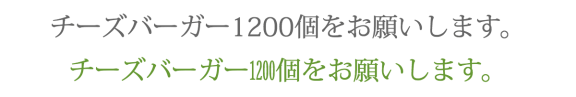
- Proportional Widths (pwid)
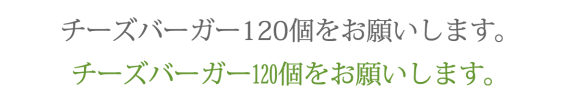
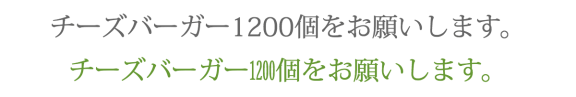
- Proportional Alternate Widths (palt)
- Proportional Kana (pkna)
- Full Widths (fwid)
- Half Widths (hwid)
- Alternate Half Widths (halt)
- Third Widths (twid)
- Quarter Widths (qwid)
Cultural variants
- JIS78 Forms (jp78)
- JIS83 Forms (jp83)
- JIS90 Forms (jp90)
- JIS2004 Forms (jp04)
- Traditional Forms (trad)
- Ruby Notation Forms (ruby)
- Horizontal Kana Alternates (hkna)
- NLC Kanji Forms (nlck)
- Alternate Annotation Forms (nalt)
- Italics (ital)
Vertical features
- Note: about vertical features
- Vertical Kerning (vkrn)
- Vertical Alternates (vert)
- Proportional Alternate Vertical Metrics (vpal)
- Alternate Vertical Half Metrics (vhal)
- Vertical Kana Alternates (vkna)
More
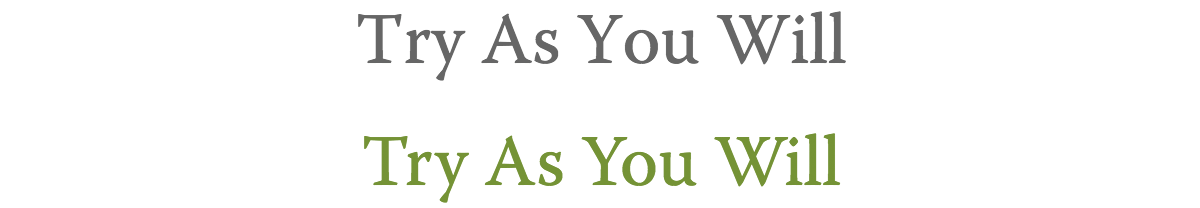
Common/standard ligatures (liga)
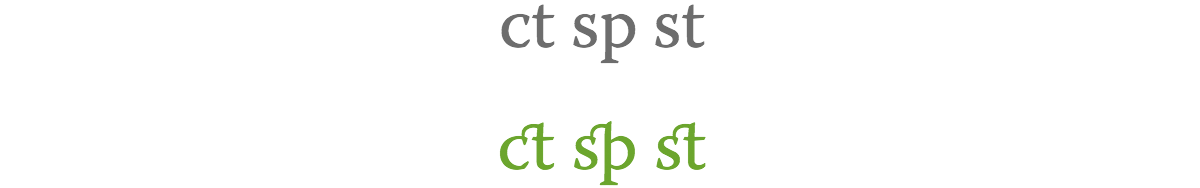
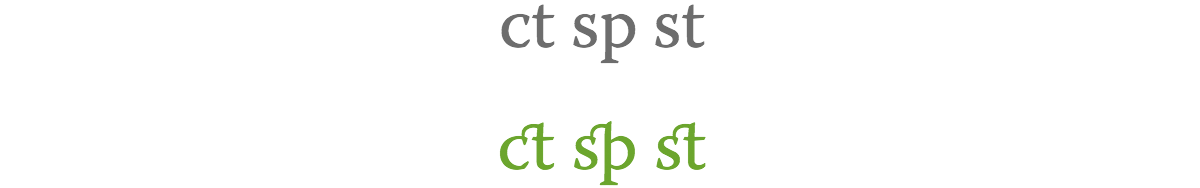
Example of ligatures in action, set in Warnock Pro.


This feature replaces a sequence of glyphs with a single glyph, called a ligature, which is preferred for typographic purposes. When enabled, this feature inserts the ligatures which the designer/manufacturer judges should be used in normal conditions.
The ligatures feature is enabled by default, which means it should work without you having to write any CSS — but it’s not enabled by default in Chrome. Furthermore, it cannot be disabled in Safari (Mac or iOS). And some versions of Chrome and Firefox have trouble with ligatures that contain spaces.
.class {
font-variant-ligatures: common-ligatures;
-moz-font-feature-settings: "liga", "clig";
-webkit-font-feature-settings: "liga", "clig";
font-feature-settings: "liga", "clig";
}
To enable it with the font-variant property or font-variant-ligatures subproperty, use the value common-ligatures, which activates both common and contextual ligatures. Like contextual alternates, contextual ligatures have built-in conditional logic that applies replacement glyphs only in specific situations. To achieve the same effect with font-feature-settings, use both the “liga” and “clig” feature tags. See also: Syntax for using multiple OpenType features.
.class {
font-variant-ligatures: no-common-ligatures;
-moz-font-feature-settings: "liga" 0, "clig" 0;
-webkit-font-feature-settings: "liga" 0, "clig" 0;
font-feature-settings: "liga" 0, "clig" 0;
}
To disable this feature, use the no-common-ligatures value and a numeric index of zero for font-feature-settings.
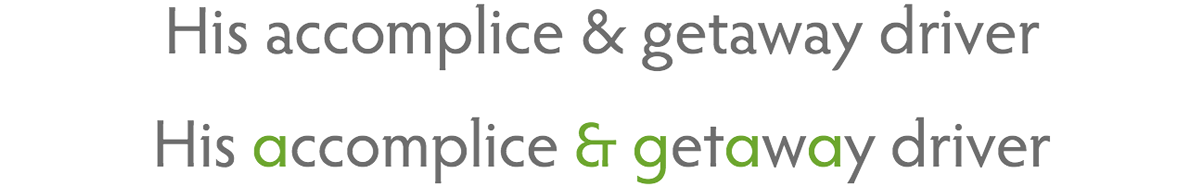
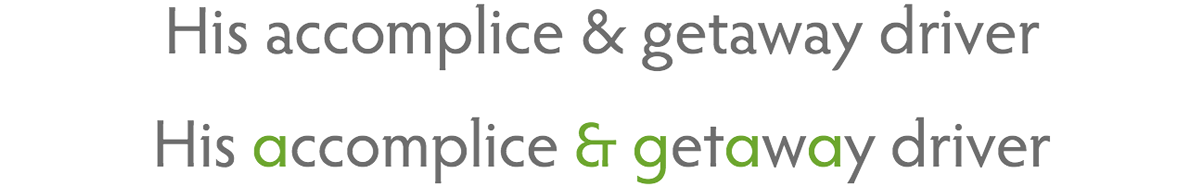
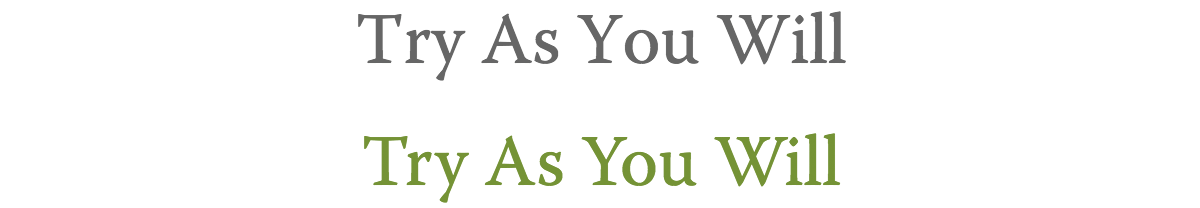
Contextual alternates (calt)
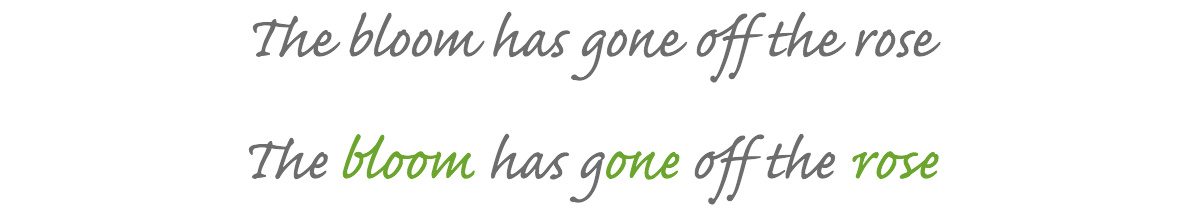
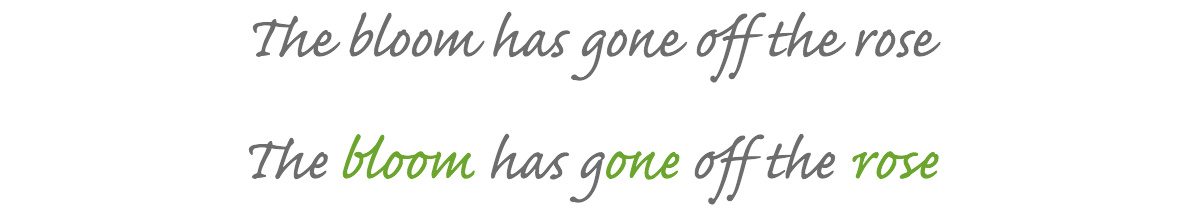
Example of contextual alternates in action, set in Caflisch Script Pro.


This feature, in specified situations, replaces default glyphs with alternate forms which provide better joining behavior. Like ligatures (though not strictly a ligature feature), contextual alternates are commonly used to harmonize the shapes of glyphs with the surrounding context.
The contextual alternates feature is enabled by default, which means it should work without you having to write any CSS — but it’s not enabled by default in Chrome. Furthermore, it cannot be disabled in Safari (Mac or iOS).
.class {
font-variant-ligatures: contextual;
-moz-font-feature-settings: "calt";
-webkit-font-feature-settings: "calt";
font-feature-settings: "calt";
}
To enable it with the font-variant property or font-variant-ligatures subproperty, use the value contextual. To achieve the same effect with font-feature-settings, use the “calt” feature tag.
.class {
font-variant-ligatures: no-contextual;
-moz-font-feature-settings: "calt" 0;
-webkit-font-feature-settings: "calt" 0;
font-feature-settings: "calt" 0;
}
To disable this feature, use the no-contextual value and a numeric index of zero for font-feature-settings.
Discretionary ligatures (dlig)
Example of discretionary ligatures in action, set in Warnock Pro.


This feature replaces a sequence of glyphs with a single glyph (a ligature), which is preferred for typographic purposes. When enabled, this feature inserts those ligatures which may be used for special effect.
.class {
font-variant-ligatures: discretionary-ligatures;
-moz-font-feature-settings: "dlig";
-webkit-font-feature-settings: "dlig";
font-feature-settings: "dlig";
}
The discretionary ligatures feature is disabled by default.
To enable it with the font-variant property or font-variant-ligatures subproperty, use the value discretionary-ligatures. To achieve the same effect with font-feature-settings, use the “dlig” feature tag.
Small caps (smcp)
Example of small caps in action, set in Warnock Pro.


This feature turns lowercase characters into small capitals.
.class {
font-variant-caps: small-caps;
-moz-font-feature-settings: "smcp";
-webkit-font-feature-settings: "smcp";
font-feature-settings: "smcp";
}
The small caps feature is disabled by default.
To enable it with the font-variant property or font-variant-caps subproperty, use the value small-caps. To achieve the same effect with font-feature-settings, use the “smcp” feature tag.
Note that in some fonts, the small caps feature may also include other forms. Per the OpenType spec, the smcp OpenType feature “may include forms related to small capitals, such as oldstyle figures."
Capitals to small caps (c2sc)
Example of capitals to small caps in action, set in Warnock Pro.


This feature turns uppercase characters into small capitals.
.class {
font-variant-caps: all-small-caps;
-moz-font-feature-settings: "c2sc", "smcp";
-webkit-font-feature-settings: "c2sc", "smcp";
font-feature-settings: "c2sc", "smcp";
}
The capitals to small caps feature is disabled by default.
To enable it with the font-variant property or font-variant-caps subproperty, use the value all-small-caps, which turns both uppercase and lowercase characters into small capitals. This behavior makes sense, because you rarely want to apply small capitals to only uppercase characters. To achieve the same effect with font-feature-settings, use both the “c2sc” and “smcp” feature tags. See also: Syntax for using multiple OpenType features.
Swashes (swsh)
Example of swashes in action, set in Bickham Script Pro 3.


This feature replaces default character glyphs with corresponding swash glyphs.
.class {
-moz-font-feature-settings: "swsh";
-webkit-font-feature-settings: "swsh";
font-feature-settings: "swsh";
}
The swashes feature is disabled by default.
To enable it with font-feature-settings, use the “swsh” feature tag. Note that there may be more than one swash alternate for a given character. To access alternate swashes, add a numeric index to the value:
.class {
-moz-font-feature-settings: "swsh" 2;
-webkit-font-feature-settings: "swsh" 2;
font-feature-settings: "swsh" 2;
}
This would activate the second available swash, if it exists in the font. As you probably guessed, using a value of "swsh", like in our first code sample, is equivalent to using a value of "swsh" 1.
For now, we’ll skip the font-variant property because its “named” values (like swash (flowing)) are mapped to numeric swash indices by font-feature-value CSS definitions, which are not yet supported in any major browser.
Stylistic alternates (salt)
Example of swashes in action, set in Bree.


This feature replaces default character glyphs with stylistic alternates. See also: stylistic sets (ss##).
.class {
-moz-font-feature-settings: "salt";
-webkit-font-feature-settings: "salt";
font-feature-settings: "salt";
}
The stylistic alternates feature is disabled by default.
To enable it with font-feature-settings, use the “salt” feature tag. Note that there may be more than one stylistic alternate for a given character. To access other stylistic alternates, add a numeric index to the value:
.class {
-moz-font-feature-settings: "salt" 2;
-webkit-font-feature-settings: "salt" 2;
font-feature-settings: "salt" 2;
}
This would activate the second available stylistic alternate, if it exists in the font. As you probably guessed, using a value of "salt", like in our first code sample, is equivalent to using a value of"salt" 1.
For now, we’ll skip the font-variant property because its “named” values (of which there are no good examples) are mapped to numeric stylistic alternate indices by font-feature-value CSS definitions, which are not yet supported in any major browser.
Lining figures (lnum)
Example of lining figures in action, set in Warnock Pro.


This feature changes numeral glyphs from default or oldstyle figures to lining figures. Note that some fonts may contain lining figures as their default figure style, in which case enabling this feature may not appear to affect the style of glyphs.
.class {
font-variant-numeric: lining-nums;
-moz-font-feature-settings: "lnum";
-webkit-font-feature-settings: "lnum";
font-feature-settings: "lnum";
}
The lining figures feature is disabled by default.
To enable it with the font-variant property or font-variant-numeric subproperty, use the value lining-nums. To achieve the same effect with font-feature-settings, use the “lnum” feature tag.
Oldstyle figures (onum)
Example of oldstyle figures in action, set in Warnock Pro.


This feature changes numeral glyphs from default or lining figures to oldstyle figures. Note that some fonts may contain oldstyle figures as their default figure style, in which case enabling this feature may not appear to affect the style of glyphs.
.class {
font-variant-numeric: oldstyle-nums;
-moz-font-feature-settings: "onum";
-webkit-font-feature-settings: "onum";
font-feature-settings: "onum";
}
The oldstyle figures feature is disabled by default.
To enable it with the font-variant property or font-variant-numeric subproperty, use the value oldstyle-nums. To achieve the same effect with font-feature-settings, use the “onum” feature tag.
Proportional figures (pnum)
Example of proportional figures in action, set in Hypatia Sans Pro.


This feature replaces numeral glyphs set on uniform (tabular) widths with corresponding glyphs set on glyph-specific (proportional) widths. Note that some fonts may contain proportional figures by default, in which case enabling this feature may not appear to affect the width of glyphs.
.class {
font-variant-numeric: proportional-nums;
-moz-font-feature-settings: "pnum";
-webkit-font-feature-settings: "pnum";
font-feature-settings: "pnum";
}
The proportional figures feature is disabled by default.
To enable it with the font-variant property or font-variant-numeric subproperty, use the value proportional-nums. To achieve the same effect with font-feature-settings, use the “pnum” feature tag.
Tabular figures (tnum)
Example of tabular figures in action, set in Hypatia Sans Pro.


This feature replaces numeral glyphs set on glyph-specific (proportional) widths with corresponding glyphs set on uniform (tabular) widths. Note that some fonts may contain tabular figures by default, in which case enabling this feature may not appear to affect the width of glyphs.
.class {
font-variant-numeric: tabular-nums;
-moz-font-feature-settings: "tnum";
-webkit-font-feature-settings: "tnum";
font-feature-settings: "tnum";
}
The tabular figures feature is disabled by default.
To enable it with the font-variant property or font-variant-numeric subproperty, use the value tabular-nums. To achieve the same effect with font-feature-settings, use the “tnum” feature tag.
Fractions (frac)
Example of fractions in action, set in Warnock Pro.


This feature replaces figures separated by a slash with common (diagonal) fractions.
.class {
font-variant-numeric: diagonal-fractions;
-moz-font-feature-settings: "frac";
-webkit-font-feature-settings: "frac";
font-feature-settings: "frac";
}
The fractions feature is disabled by default.
To enable it with the font-variant property or font-variant-numeric subproperty, use the value diagonal-fractions. To achieve the same effect with font-feature-settings, use the “frac” feature tag.
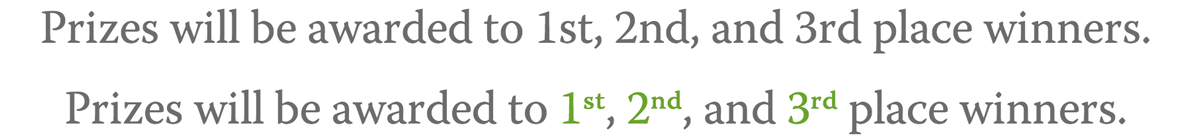
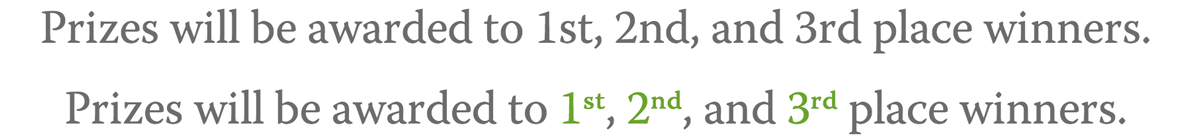
Ordinals (ordn)
Example of ordinals in action, set in Warnock Pro.


This feature replaces default alphabetic glyphs with the corresponding ordinal forms, for use after figures.
.class {
font-variant-numeric: ordinal;
-moz-font-feature-settings: "ordn";
-webkit-font-feature-settings: "ordn";
font-feature-settings: "ordn";
}
The ordinals feature is disabled by default.
To enable it with the font-variant property or font-variant-numeric subproperty, use the value ordinal. To achieve the same effect with font-feature-settings, use the “ordn” feature tag.
Note that not all glyph replacement happens after figures. Per the OpenType spec, “One exception to the follows-a-figure rule is the numero character (U+2116), which is actually a ligature substitution, but is best accessed through this feature.”
Stylistic sets (ss##)
Example of stylistic sets in action, set in Hypatia Sans Pro.


This feature replaces sets of default character glyphs with stylistic variants. Glyphs in stylistic sets may be designed to harmonise visually, interact in particular ways, or otherwise work together. See also: stylistic alternates (salt), which is designed to offer stylistic alternatives of individual glyphs.
.class {
-moz-font-feature-settings: "ss01";
-webkit-font-feature-settings: "ss01";
font-feature-settings: "ss01";
}
The stylistic sets feature is disabled by default.
To enable it with font-feature-settings, use the “ss##” feature tag, where “##” is any two-digit combination from 01–20. Note that fonts employ stylistic sets in completely arbitrary and custom ways. For example, two different fonts may employ the same feature (like ss01) to replace totally different sets of glyphs; or, a particular font may use ss01 and ss03 to replace sets of glyphs, but ignore ss02. Some type foundries offer documentation about how features are organized.
For now, we’ll skip the font-variant property because its “named” values (like styleset(sharp-serifs)) are mapped to numeric stylistic set indices by font-feature-value CSS definitions, which are not yet supported in any major browser.
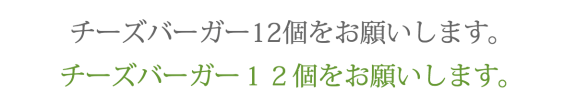
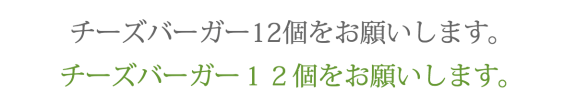
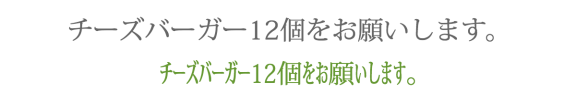
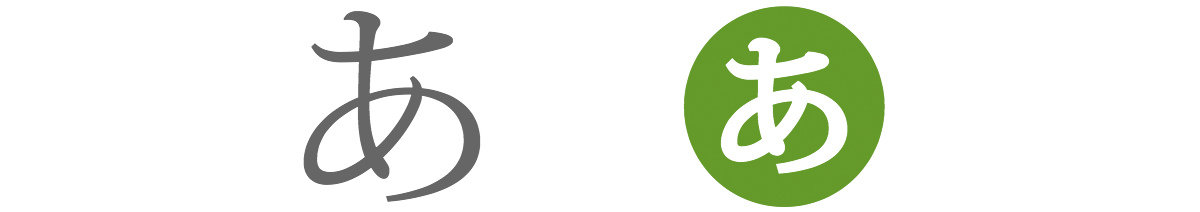
Proportional Widths (pwid)
Example of proportional width in action, set in Kozuka Mincho Pr6n:


This feature replaces glyphs set on uniform widths (typically full or half-em) with proportionally spaced glyphs. The proportional variants are often used for the Latin characters in CJKV fonts, but may also be used for Kana in Japanese fonts. (Source.)
.class {
font-variant-east-asian: proportional-width;
-moz-font-feature-settings: "pwid";
-webkit-font-feature-settings: "pwid";
font-feature-settings: "pwid";
}
The proportional width feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value proportional-width. To achieve the same effect with font-feature-settings, use the “pwid” feature tag.
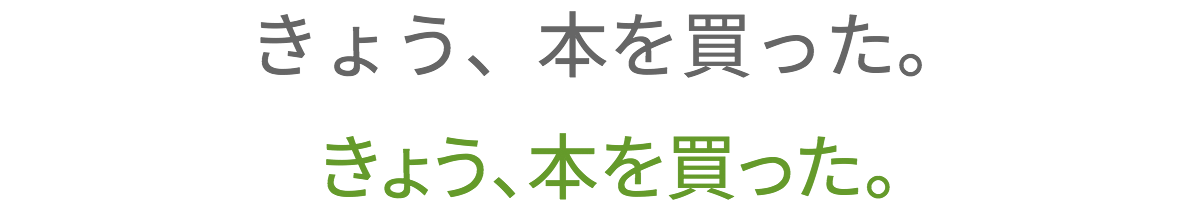
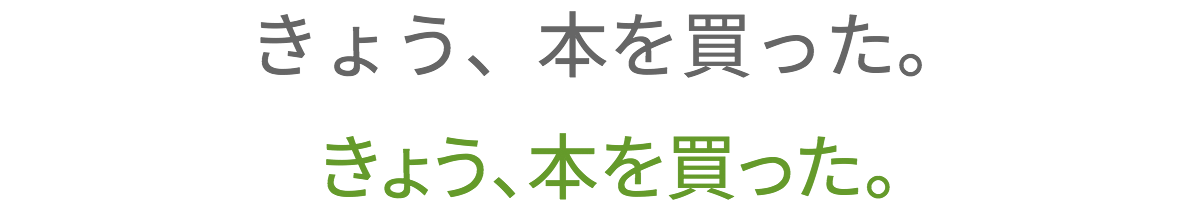
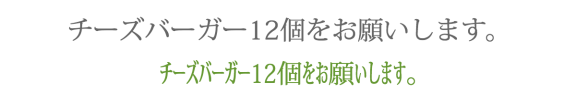
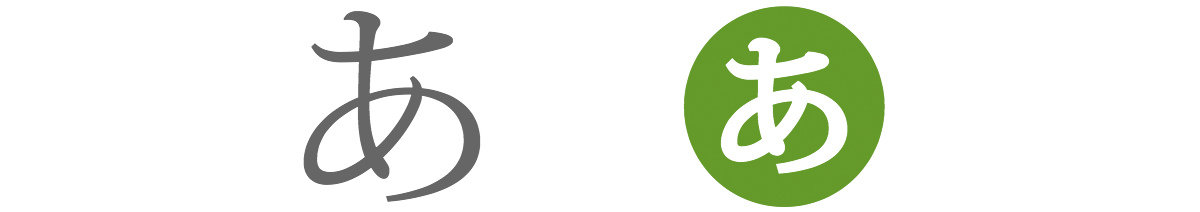
Proportional Alternate Widths (palt)
Example of proportional alternate widths in action, set in set in Source Han Sans:


This feature re-spaces glyphs designed to be set on full-em widths, fitting them onto individual (more or less proportional) horizontal widths. This differs from pwid in that it does not substitute new glyphs (GPOS, not GSUB feature). The user may prefer the monospaced form, or may simply want to ensure that the glyph is well-fit and not rotated in vertical setting (Latin forms designed for proportional spacing would be rotated). (Source.)
.class {
-moz-font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
font-feature-settings: "palt";
}
The proportional alternate widths feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “palt” feature tag.
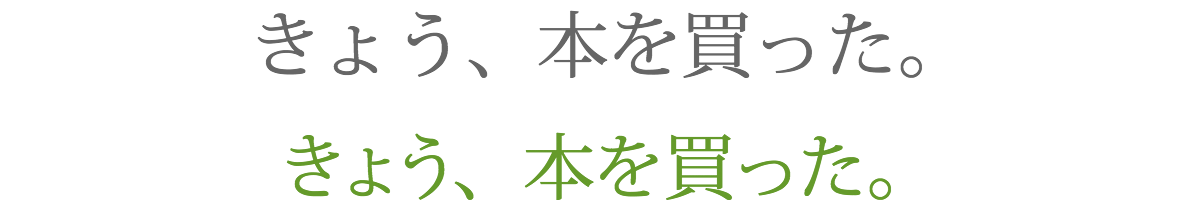
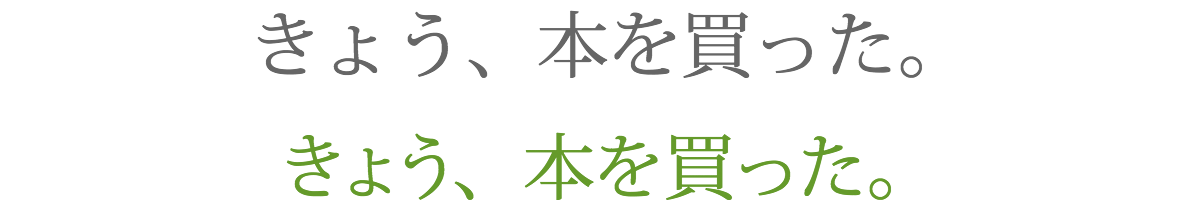
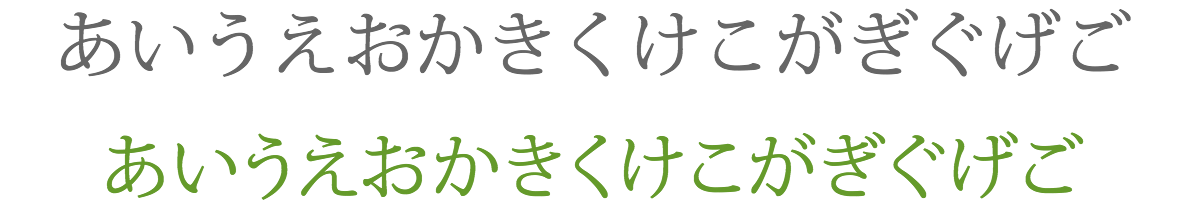
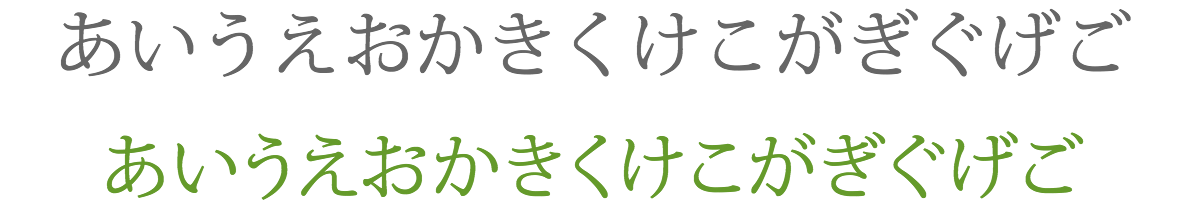
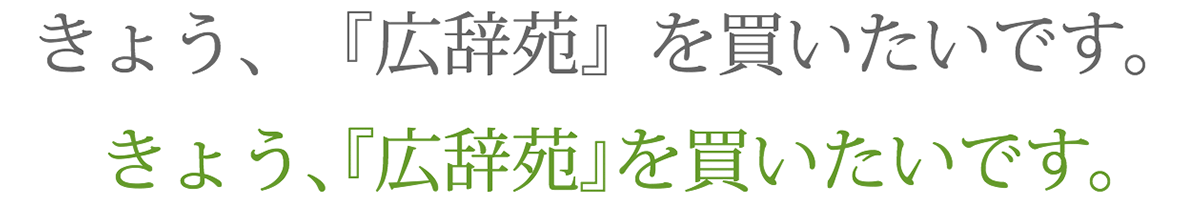
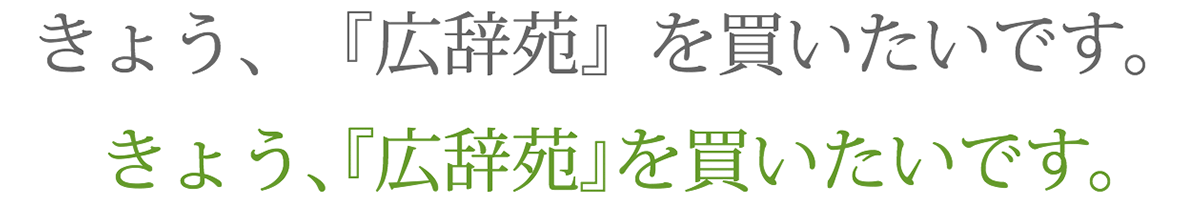
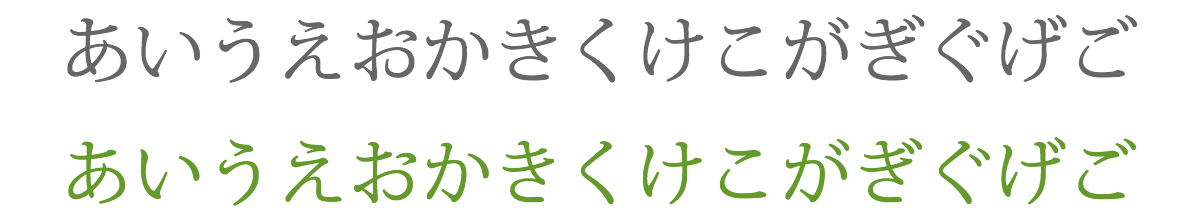
Proportional Kana (pkna)
Example of proportional kana in action, set in Kozuka Mincho Pr6n:


This feature replaces kana and kana-related glyphs set on uniform widths (half or full-width) with proportional glyphs. It is similar to the proportional widths feature, but only affects kana. (Source.)
.class {
-moz-font-feature-settings: "pkna";
-webkit-font-feature-settings: "pkna";
font-feature-settings: "pkna";
}
The proportional kana feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “pkna” feature tag.
Full Widths (fwid)
Example of full widths in action, set in Kozuka Mincho Pr6n:


This feature replaces glyphs set on other widths with glyphs set on full (usually em) widths. In a CJKV font, this may include “lower ASCII” Latin characters and various symbols. In a European font, this feature replaces proportionally-spaced glyphs with monospaced glyphs, which are generally set on widths of 0.6 em. (Source.)
.class {
font-variant-east-asian: full-width;
-moz-font-feature-settings: "fwid";
-webkit-font-feature-settings: "fwid";
font-feature-settings: "fwid";
}
The full widths feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value full-width. To achieve the same effect with font-feature-settings, use the “fwid” feature tag.
Half Widths (hwid)
Example of half widths in action, set in Kozuka Mincho Pr6n:


This feature replaces glyphs on proportional widths, or fixed widths other than half an em, with glyphs on half-em (en) widths. Many CJKV fonts have glyphs which are set on multiple widths; this feature selects the half-em version. There are various contexts in which this is the preferred behavior, including compatibility with older desktop documents. (Source.)
.class {
-moz-font-feature-settings: "hwid";
-webkit-font-feature-settings: "hwid";
font-feature-settings: "hwid";
}
The half widths feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “hwid” feature tag.
Alternate Half Widths (halt)
Example of alternate half widths in action, set in Kozuka Mincho Pr6n:


This feature re-spaces glyphs designed to be set on full-em widths, fitting them onto half-em widths. This differs from hwid in that it does not substitute new glyphs. (Source.)
.class {
-moz-font-feature-settings: "halt";
-webkit-font-feature-settings: "halt";
font-feature-settings: "halt";
}
The alternate half widths feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “halt” feature tag.
Third Widths (twid)
Example of third widths in action, set in Kozuka Mincho Pr6n:


This feature replaces glyphs on other widths with glyphs set on widths of one third of an em. The characters involved are normally figures and some forms of punctuation. (Source.)
.class {
-moz-font-feature-settings: "twid";
-webkit-font-feature-settings: "twid";
font-feature-settings: "twid";
}
The third widths feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “twid” feature tag.
Quarter Widths (qwid)
Example of quarter width in action, set in Kozuka Mincho Pr6n:


This feature replaces glyphs on other widths with glyphs set on widths of one quarter of an em (half an en). The characters involved are normally figures and some forms of punctuation. (Source.)
.class {
-moz-font-feature-settings: "qwid";
-webkit-font-feature-settings: "qwid";
font-feature-settings: "qwid";
}
The quarter widths feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “qwid” feature tag.
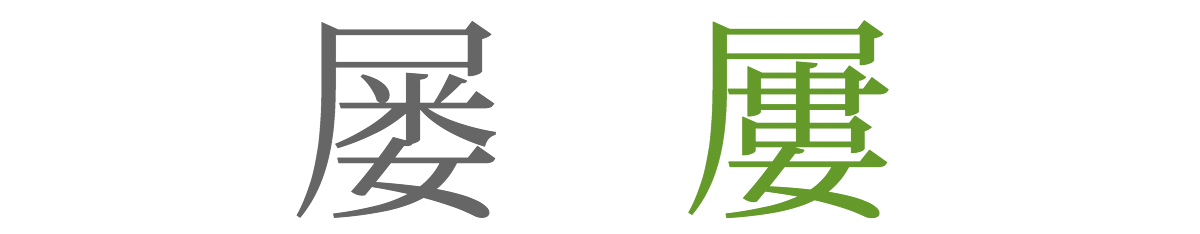
JIS78 Forms (jp78)
Example of JIS78 forms in action, set in Kozuka Mincho Pr6n:


This feature replaces default (JIS90) Japanese glyphs with the corresponding forms from the JIS C 6226-1978 (JIS78) specification. (Source.)
.class {
font-variant-east-asian: jis78;
-moz-font-feature-settings: "jp78";
-webkit-font-feature-settings: "jp78";
font-feature-settings: "jp78";
}
The JIS78 Forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value jis78. To achieve the same effect with font-feature-settings, use the “jp78” feature tag.
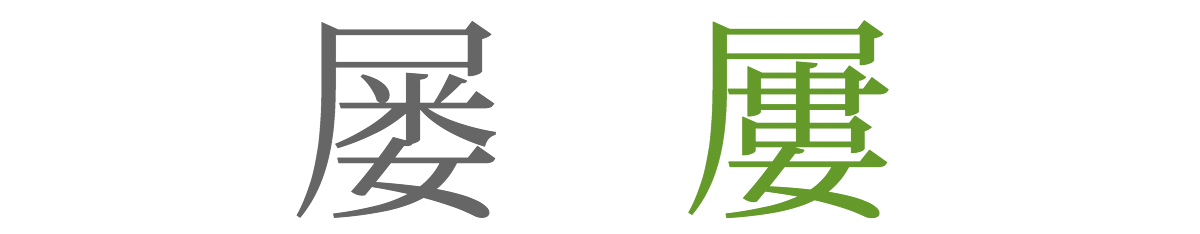
JIS83 Forms (jp83)
Example of JIS83 forms in action, set in Kozuka Mincho Pr6n:


This feature replaces default (JIS90) Japanese glyphs with the corresponding forms from the JIS X 0208-1983 (JIS83) specification. (Source.)
.class {
font-variant-east-asian: jis83;
-moz-font-feature-settings: "jp83";
-webkit-font-feature-settings: "jp83";
font-feature-settings: "jp83";
}
The JIS83 Forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value jis83. To achieve the same effect with font-feature-settings, use the “jp83” feature tag.
JIS90 Forms (jp90)
Example of JIS90 forms in action, set in Kozuka Mincho Pr6n:


This feature replaces Japanese glyphs from the JIS78 or JIS83 specifications with the corresponding forms from the JIS X 0208-1990 (JIS90) specification. (Source.)
.class {
font-variant-east-asian: jis90;
-moz-font-feature-settings: "jp90";
-webkit-font-feature-settings: "jp90";
font-feature-settings: "jp90";
}
The JIS90 Forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value jis90. To achieve the same effect with font-feature-settings, use the “jp90” feature tag.
JIS2004 Forms (jp04)
Example of JIS2004 forms in action, set in Kozuka Mincho Pro:


The National Language Council (NLC) of Japan has defined new glyph shapes for a number of JIS characters, which were incorporated into JIS X 0213:2004 as new prototypical forms. The 'jp04' feature is a subset of the 'nlck' feature, and is used to access these prototypical glyphs in a manner that maintains the integrity of JIS X 0213:2004. (Source.)
.class {
font-variant-east-asian: jis04;
-moz-font-feature-settings: "jp04";
-webkit-font-feature-settings: "jp04";
font-feature-settings: "jp04";
}
The JIS2004 Forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value jis04. To achieve the same effect with font-feature-settings, use the “jp04” feature tag.
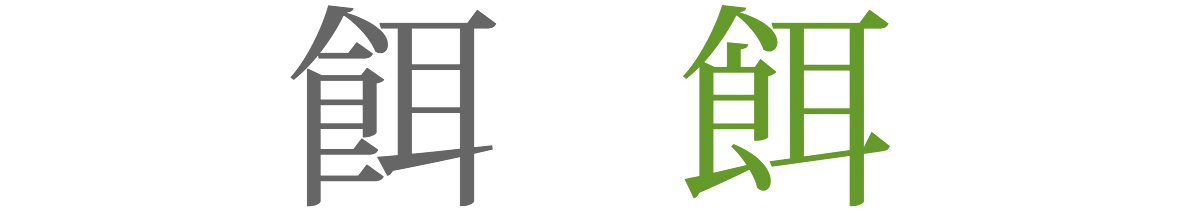
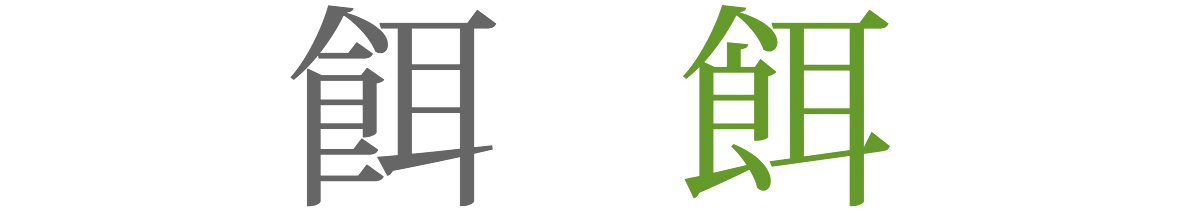
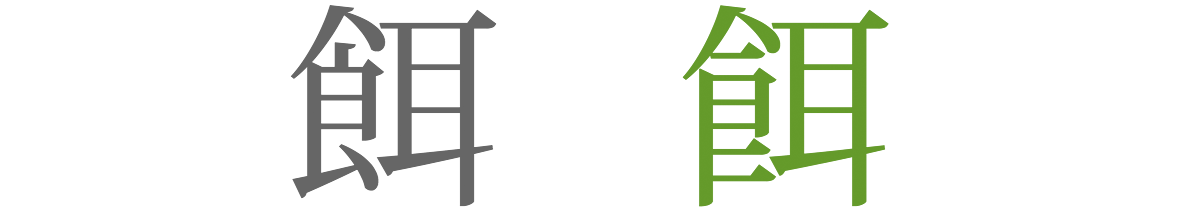
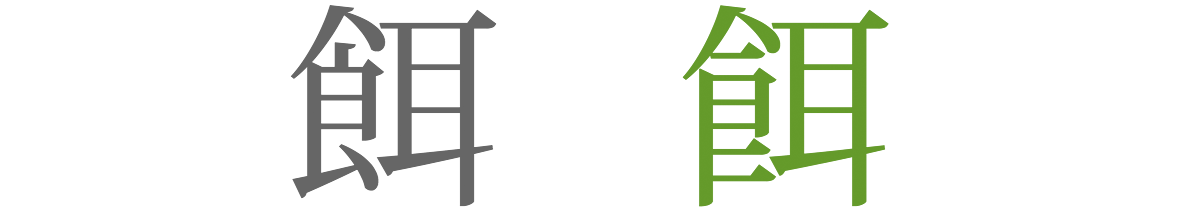
Traditional Forms (trad)
Example of traditional forms in action, set in Kozuka Mincho Pr6n:


Replaces 'simplified' Chinese hanzi or Japanese kanji forms with the corresponding 'traditional' forms. (Source.)
.class {
font-variant-east-asian: traditional;
-moz-font-feature-settings: "trad";
-webkit-font-feature-settings: "trad";
font-feature-settings: "trad";
}
The traditional forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value traditional. To achieve the same effect with font-feature-settings, use the “trad” feature tag.
Ruby Notation Forms (ruby)
Example of ruby notation forms in action, set in Kozuka Mincho Pr6n:


Japanese typesetting often uses smaller kana glyphs, generally in superscripted form, to clarify the meaning of kanji which may be unfamiliar to the reader. These are called ruby, from the old typesetting term for four-point-sized type. This feature identifies glyphs in the font which have been designed for this use, substituting them for the default designs. (Source.)
.class {
font-variant-east-asian: ruby;
-moz-font-feature-settings: "ruby";
-webkit-font-feature-settings: "ruby";
font-feature-settings: "ruby";
}
The ruby notation forms feature is disabled by default. To enable it with the font-variant property or font-variant-east-asian subproperty, use the value ruby. To achieve the same effect with font-feature-settings, use the “ruby” feature tag.
Note the rt element that we’re styling, in the code sample above. Proper markup for ruby text is explained in the W3C’s HTML5 specification, in the section on text-level semantics. Also note that the position and size of ruby text will vary across browsers/versions; consider disabling browser defaults with a reset stylesheet and sizing/positioning ruby text manually.
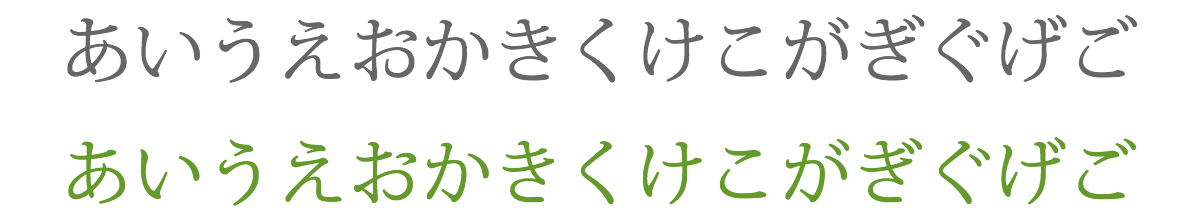
Horizontal Kana Alternates (hkna)
Example of horizontal Kana alternates in action, set in Kozuka Mincho Pr6n:


This feature replaces standard kana with forms that have been specially designed for only horizontal writing. This is a typographic optimization for improved fit and more even color. (Source.)
.class {
-moz-font-feature-settings: "hkna";
-webkit-font-feature-settings: "hkna";
font-feature-settings: "hkna";
}
The horizontal kana alternates feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “hkna” feature tag.
NLC Kanji Forms (nlck)
Example of NLC kanji forms in action, set in Kozuka Mincho Pr6n:


The National Language Council (NLC) of Japan has defined new glyph shapes for a number of JIS characters in 2000. The 'nlck' feature is used to access those glyphs. (Source.)
.class {
-moz-font-feature-settings: "nlck";
-webkit-font-feature-settings: "nlck";
font-feature-settings: "nlck";
}
The NLC kanji forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “nlck” feature tag.
Alternate Annotation Forms (nalt)
Example of alternate annotation forms in action, set in Kozuka Mincho Pr6n:


This feature replaces default glyphs with various notational forms (e.g. glyphs placed in open or solid circles, squares, parentheses, diamonds or rounded boxes). In some cases an annotation form may already be present, but the user may want a different one. (Source.)
.class {
-moz-font-feature-settings: "nalt";
-webkit-font-feature-settings: "nalt";
font-feature-settings: "nalt";
}
The alternate annotation forms feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “nalt” feature tag.
Italics (ital)
Example of italics in action, set in Kozuka Mincho Pr6n:


Some fonts (such as Adobe's Pro Japanese fonts) will have both Roman and Italic forms of some characters in a single font. This feature replaces the Roman glyphs with the corresponding Italic glyphs. (Source.)
.class {
-moz-font-feature-settings: "ital";
-webkit-font-feature-settings: "ital";
font-feature-settings: "ital";
}
The italics feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “ital” feature tag.
Note: about vertical features
The following OpenType features help vertically-oriented text look better by re-spacing and replacing glyphs. However, browser support for vertical orientation is limited. So although these OT features may be supported and working properly, if vertical orientation is not also supported and working properly…well, these features don’t matter.
.class {
direction: rtl;
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: upright;
-moz-text-orientation: upright;
-ms-text-orientation: upright;
text-orientation: upright;
}
Our code here is based on the W3C’s CSS Writing Modes Level 3 Editor’s Draft, and on this awesome research from David Storey. You can see how this is taking shape…but browser support just isn’t there at the moment. We tested the code above, and writing-mode only worked in Chrome.
Vertical Kerning (vkrn)
This feature adjusts the amount of space between glyphs, generally to provide optically consistent spacing between glyphs. Although a well-designed typeface has consistent inter-glyph spacing overall, some glyph combinations require adjustment for improved legibility. Besides standard adjustment in the vertical direction, this feature can supply size-dependent kerning data via device tables, “cross-stream” kerning in the X text direction, and adjustment of glyph placement independent of the advance adjustment. Note that this feature may apply to runs of more than two glyphs, and would not be used in monospaced fonts. Also note that this feature applies only to text set vertically. (Source.)
.class {
-moz-font-feature-settings: "vkrn", "vpal";
-webkit-font-feature-settings: "vkrn", "vpal";
font-feature-settings: "vkrn", "vpal";
}
The vertical kerning feature is disabled by default, and is not supported in IE, or any version of Safari on Mac OS or iOS. And, while this feature may be supported in Firefox, vertical text is not supported — so it’s effectively unsupported. The only way to enable it is with font-feature-settings, using the “vkrn” feature tag. If vkrn is activated, vpal must also be activated if it exists. See also: Syntax for using multiple OpenType features and Note: about vertical features.
Vertical Alternates (vert)
This feature replaces default forms with variants adjusted for vertical writing when in vertical writing mode. While most CJKV glyphs remain vertical when set in vertical writing mode, some take a different form (usually rotated and repositioned) for this purpose. Glyphs covered by this feature correspond to the set normally rotated in low-end DTP applications. (Source.)
The vertical alternates feature is enabled by default, which means it should work without you having to write any CSS — but it’s not enabled by default in any version of IE or Firefox. Furthermore, it cannot be enabled at all in Safari (Mac or iOS). See also: Note: about vertical features.
.class {
-moz-font-feature-settings: "vert";
-webkit-font-feature-settings: "vert";
font-feature-settings: "vert";
}
The only way to enable the vertical alternates feature is with font-feature-settings, using the “vert” feature tag.
Proportional Alternate Vertical Metrics (vpal)
This feature re-spaces glyphs designed to be set on full-em heights, fitting them onto individual (more or less proportional) vertical heights. This differs from valt in that it does not substitute new glyphs (GPOS, not GSUB feature). The user may prefer the monospaced form, or may simply want to ensure that the glyph is well-fit. (Source.)
.class {
-moz-font-feature-settings: "vpal";
-webkit-font-feature-settings: "vpal";
font-feature-settings: "vpal";
}
The proportional alternate vertical metrics feature is disabled by default, and is not supported in IE, or any version of Safari on Mac OS or iOS. And, while this feature may be supported in Firefox, vertical text is not supported — so it’s effectively unsupported. The only way to enable it is with font-feature-settings, using the “vpal” feature tag. See also: Note: about vertical features.
Alternate Vertical Half Metrics (vhal)
This feature re-spaces glyphs designed to be set on full-em heights, fitting them onto half-em heights. (Source.)
.class {
-moz-font-feature-settings: "vhal";
-webkit-font-feature-settings: "vhal";
font-feature-settings: "vhal";
}
The alternate vertical half metrics feature is disabled by default, and is not supported in any version of IE, Firefox, or Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “vhal” feature tag. See also: Note: about vertical features.
Vertical Kana Alternates (vkna)
This feature replaces standard kana with forms that have been specially designed for only vertical writing. This is a typographic optimization for improved fit and more even color. Also see hkna. (Source.)
.class {
-moz-font-feature-settings: "vkna";
-webkit-font-feature-settings: "vkna";
font-feature-settings: "vkna";
}
The vertical kana alternates feature is disabled by default, and is not supported in any version of Safari on Mac OS or iOS. The only way to enable it is with font-feature-settings, using the “vkna” feature tag. See also: Note: about vertical features.
Kerning (kern)
Example of kerning in action, set in Source Sans Pro:


This feature adjusts the amount of space between glyphs, generally to provide optically consistent spacing between glyphs. Although a well-designed typeface has consistent inter-glyph spacing overall, some glyph combinations require adjustment for improved legibility. Note that this feature may apply to runs of more than two glyphs, and would not be used in monospaced fonts. Also note that this feature does not apply to text set vertically. (Source.)
.class {
font-kerning: normal;
-moz-font-feature-settings: "kern";
-webkit-font-feature-settings: "kern";
font-feature-settings: "kern";
}
The kerning feature is disabled by default, but in many cases it is important to enable.
To enable it with the font-kerning property, use the value normal. To achieve the same effect with font-feature-settings, use the “kern” feature tag.
Glyph Composition/Decomposition (ccmp)
Example of glyph composition/decomposition in action, set in set in Source Han Sans:


To minimize the number of glyph alternates, it is sometimes desired to decompose a character into two glyphs. Additionally, it may be preferable to compose two characters into a single glyph for better glyph processing. This feature permits such composition/decompostion. The feature should be processed as the first feature processed, and should be processed only when it is called. (Source.)
The glyph composition/decomposition feature is enabled by default, which means it should work without you having to write any CSS — but there are a few tricky conditions around making sure it is enabled. This feature is not enabled by default in Chrome or Safari, but using any font-feature-settings value will enable it.
.class {
-moz-font-feature-settings: "ccmp";
-webkit-font-feature-settings: "ccmp";
font-feature-settings: "ccmp";
}
To ensure that the glyph composition/decomposition feature is enabled, use the “ccmp” feature tag explicitly — or any other font-feature-settings value.
Localized Forms (locl)
Many scripts used to write multiple languages over wide geographical areas have developed localized variant forms of specific letters, which are used by individual literary communities. For example, a number of letters in the Bulgarian and Serbian alphabets have forms distinct from their Russian counterparts and from each other. In some cases the localized form differs only subtly from the script 'norm', in others the forms are radically distinct. This feature enables localized forms of glyphs to be substituted for default forms. (Source.)
The localized forms feature is enabled by default, which means it should work without you having to write any CSS — but it’s only actually enabled by default in Firefox, and not supported at all in Safari (Mac or iOS) or on Android.
.class {
-moz-font-feature-settings: "locl";
-webkit-font-feature-settings: "locl";
font-feature-settings: "locl";
}
To ensure that the localized forms feature is enabled, use the “locl” feature tag explicitly.
Superscript (sups)
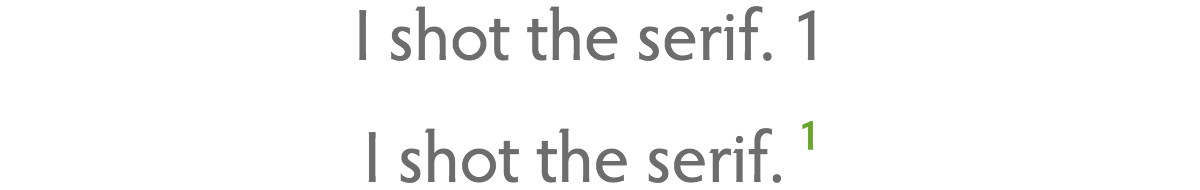
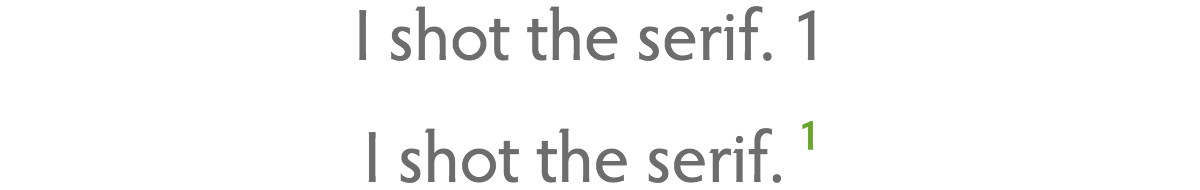
Example of superscript in action, set in Hypatia Sans Pro.


This feature replaces lining or oldstyle figures with superior figures (primarily for footnote indication), and replaces lowercase letters with superior letters (primarily for abbreviated French titles).
.class {
font-variant-position: super;
-moz-font-feature-settings: "sups";
-webkit-font-feature-settings: "sups";
font-feature-settings: "sups";
}
The superscript feature is disabled by default.
To enable it with the font-variant property or font-variant-position subproperty, use the value super. To achieve the same effect with font-feature-settings, use the “sups” feature tag.
Subscript (subs)
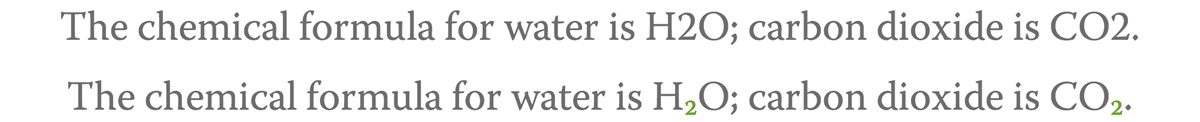
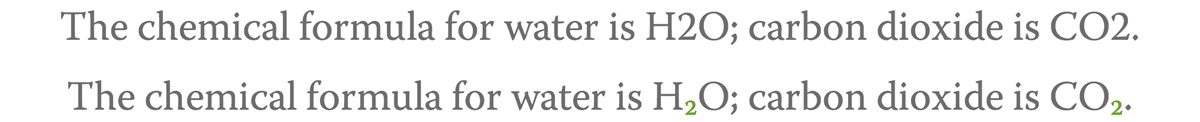
Example of subscript in action, set in Warnock Pro.


This feature may replace a default glyph with a subscript glyph, or it may combine a glyph substitution with positioning adjustments for proper placement.
.class {
font-variant-position: sub;
-moz-font-feature-settings: "subs";
-webkit-font-feature-settings: "subs";
font-feature-settings: "subs";
}
The subscript feature is disabled by default.
To enable it with the font-variant property or font-variant-position subproperty, use the value sub. To achieve the same effect with font-feature-settings, use the “subs” feature tag.