
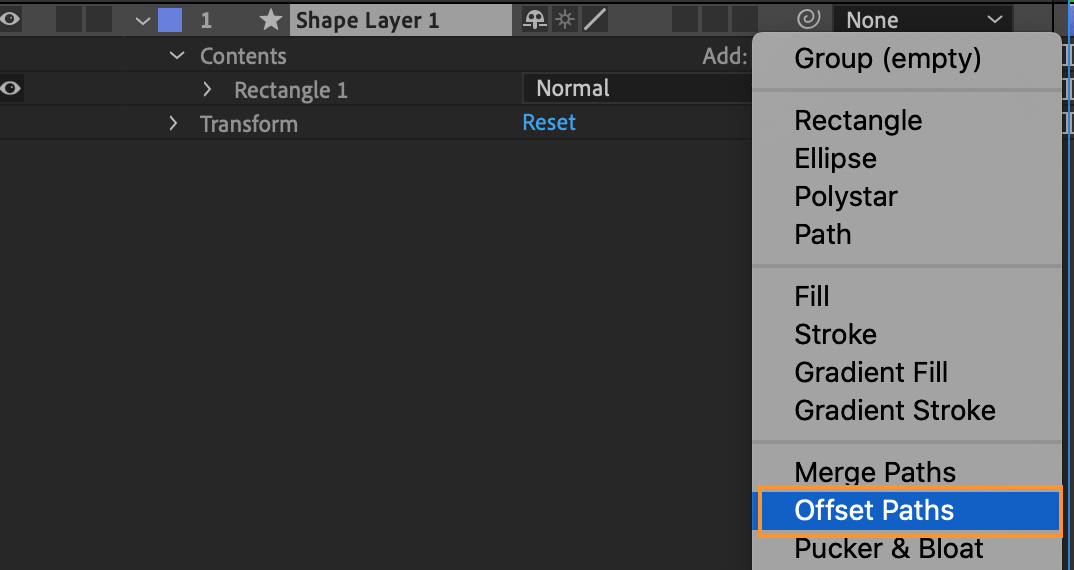
Path operations are similar to effects. These live operations act nondestructively on a shape’s path to create a modified path that other shape operations (such as fills and strokes) can apply to. The original path is not modified. One of them is Offset Paths - it expands or contracts a shape by offsetting the path from the original path. For a closed path, a positive amount value expands the shape; a negative amount value contracts it.
You can select from the following properties:
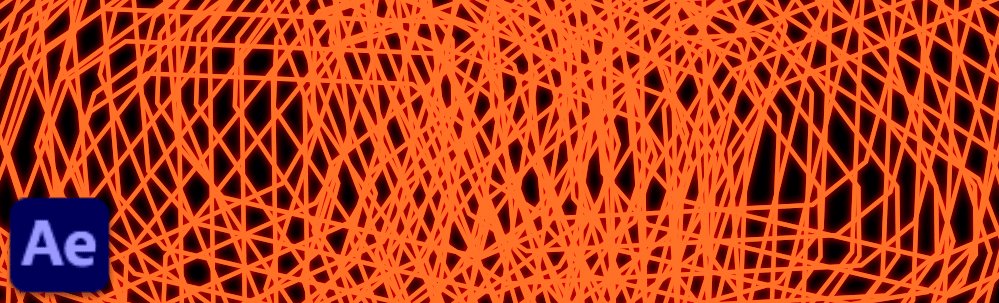
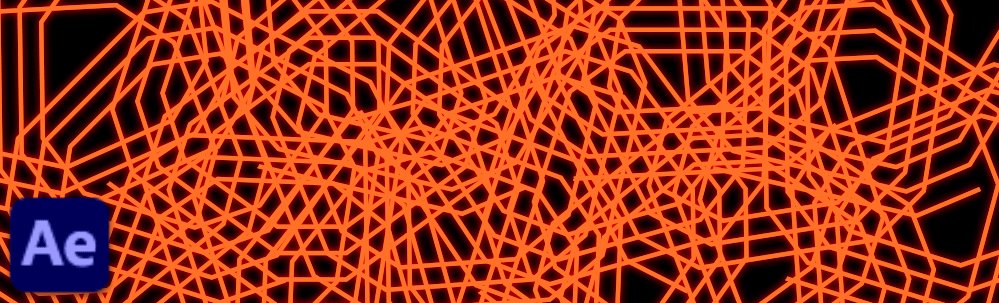
- Line Join: It specifies the appearance of the path where offset path segments come together. It has three options –
- Bevel Join: It is a squared-off connection.
- Round Join: It is a rounder connection.
- Miter Join: It is a pointed connection.
- Bevel Join: It is a squared-off connection.
- Miter Limit: It determines the conditions under which a beveled join is used instead of a miter join. If the miter limit is 4, then when the length of the point reaches four times the stroke weight, a bevel join is used instead. A miter limit of 1 causes a bevel join.
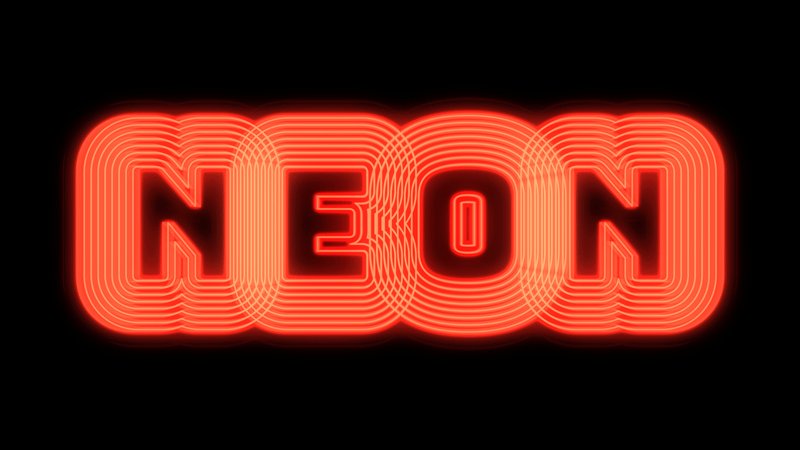
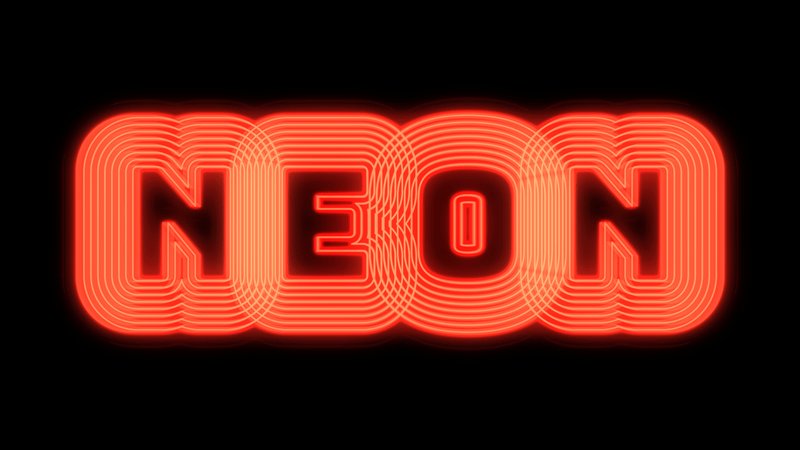
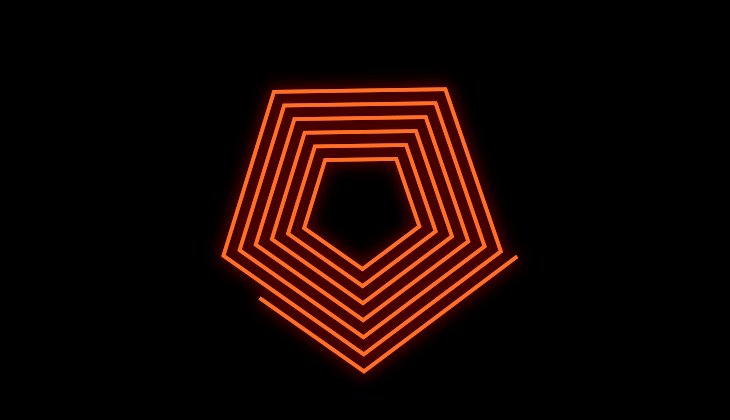
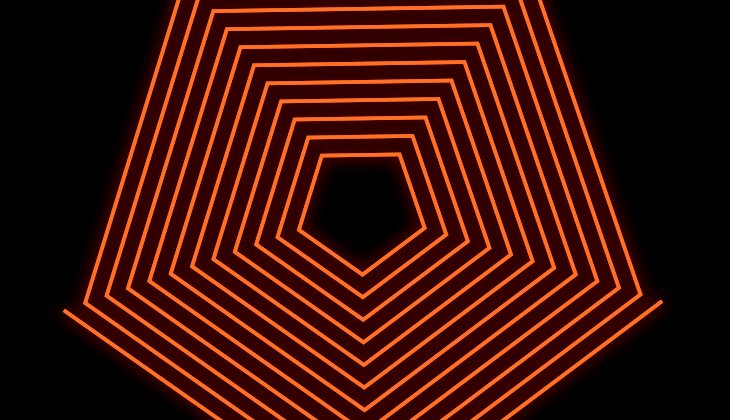
- Copies: Use it to make copies of a path or shape. By default, it is set to 1.
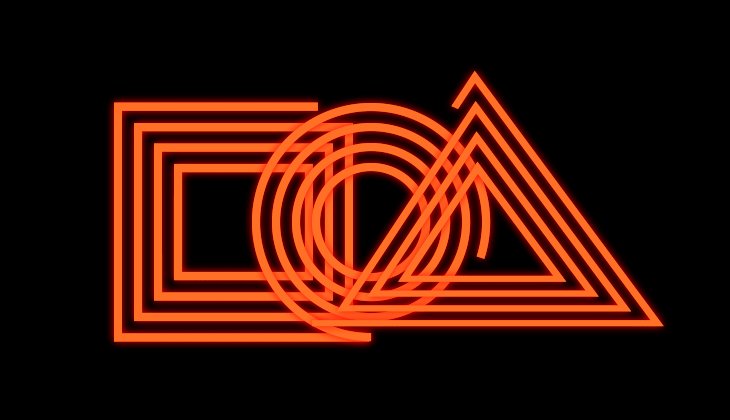
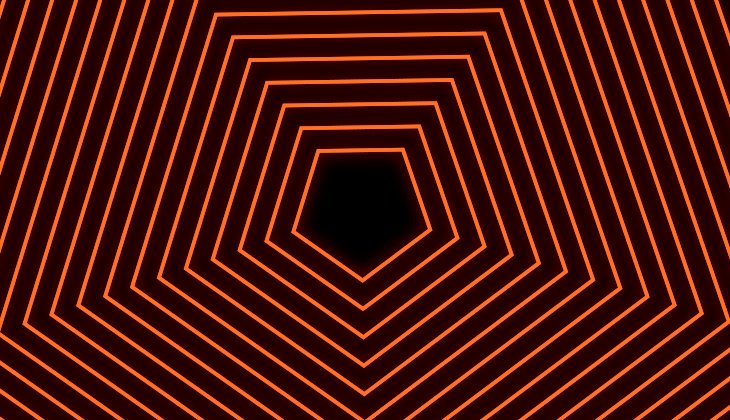
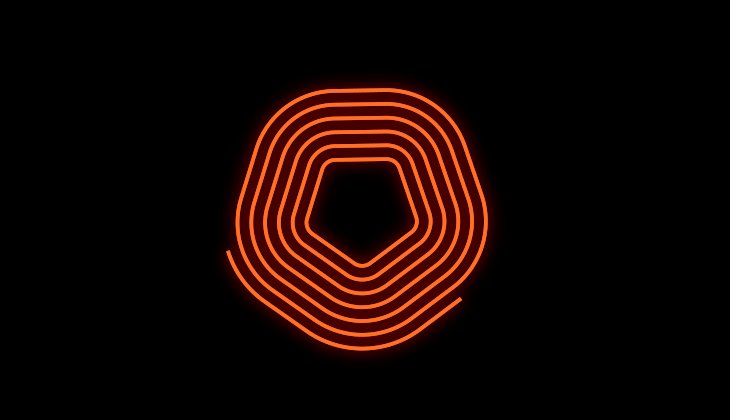
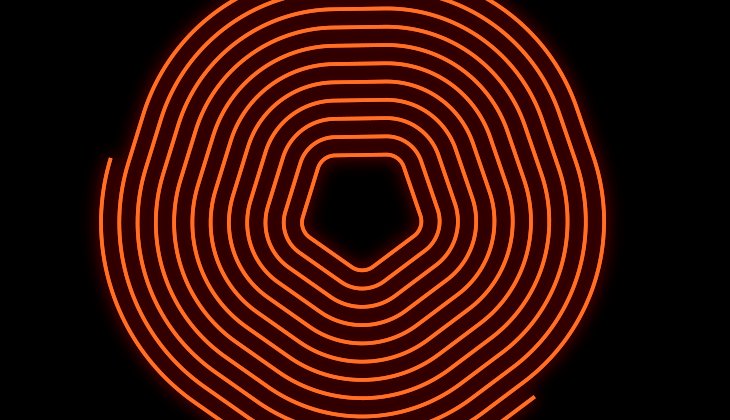
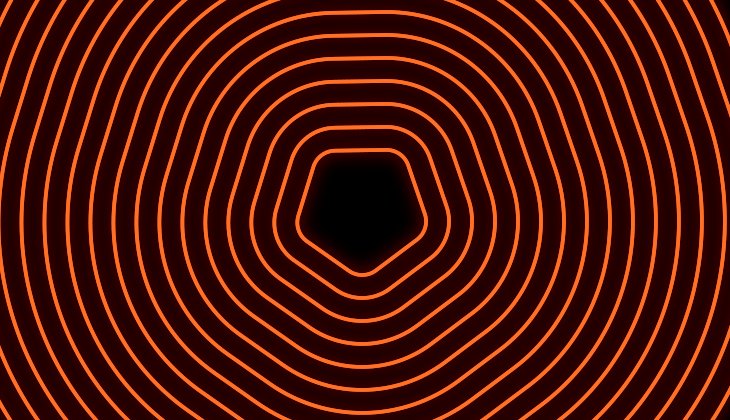
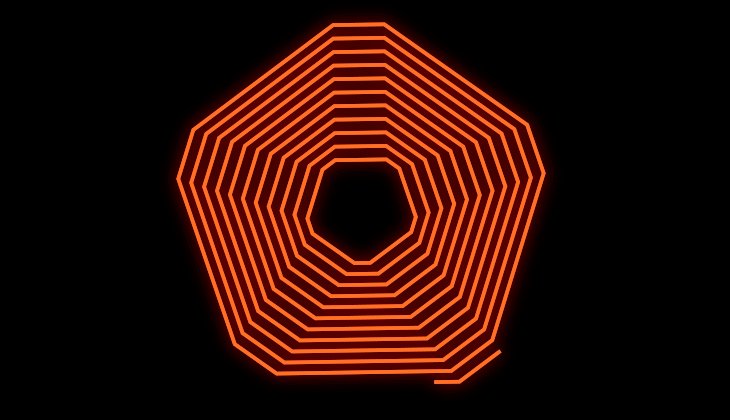
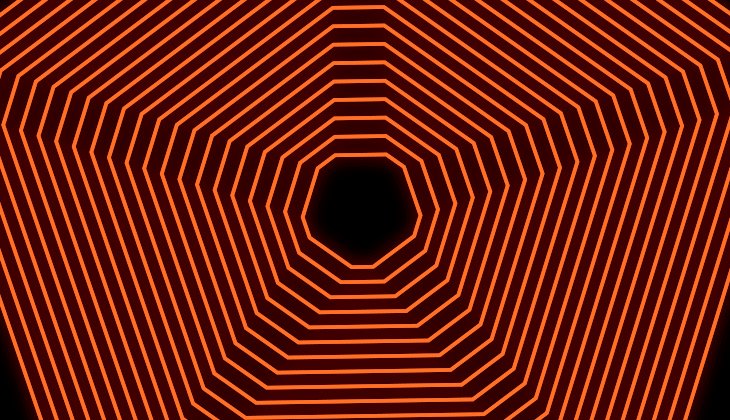
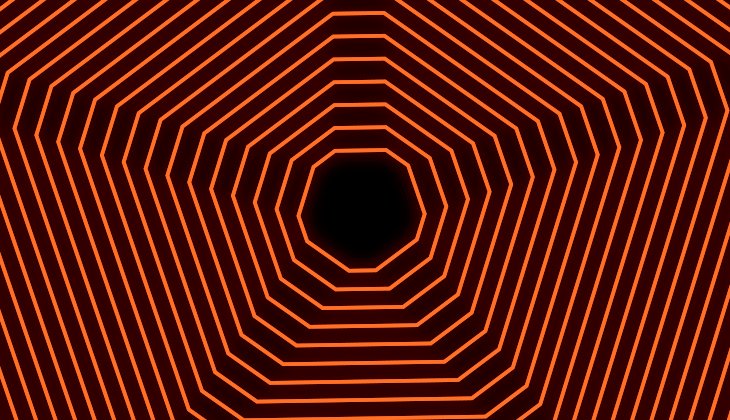
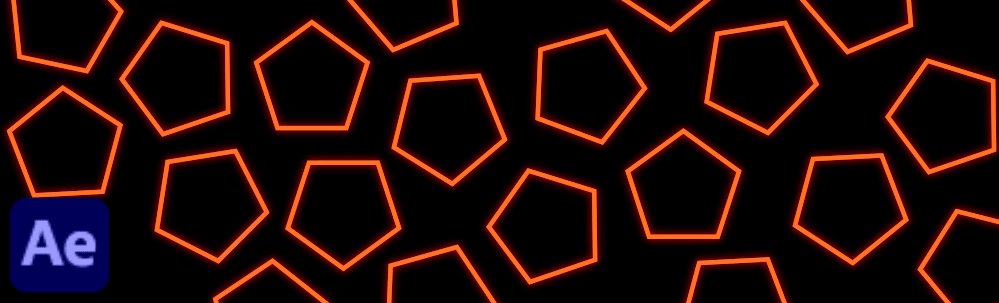
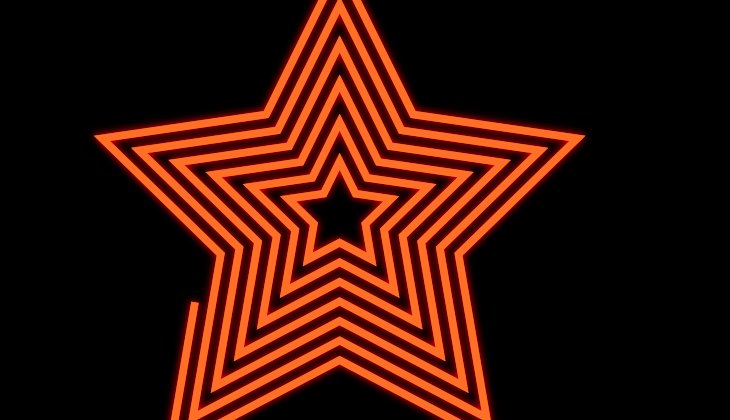
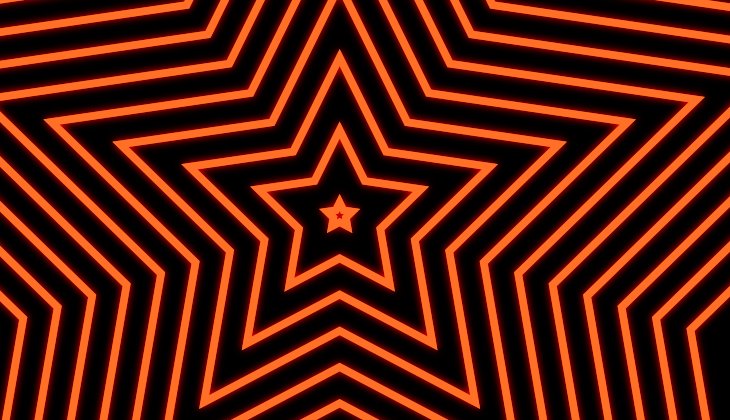
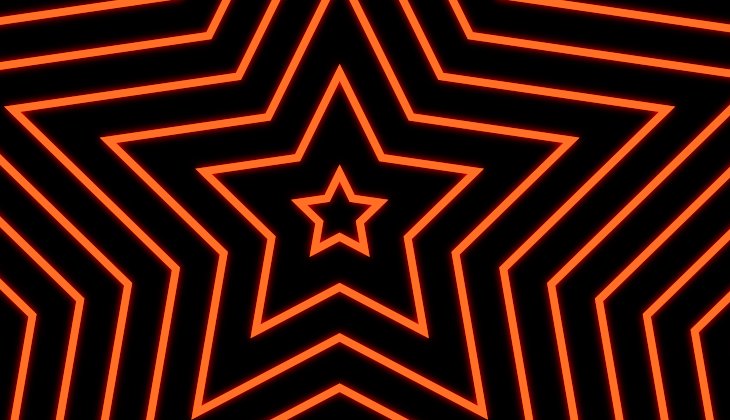
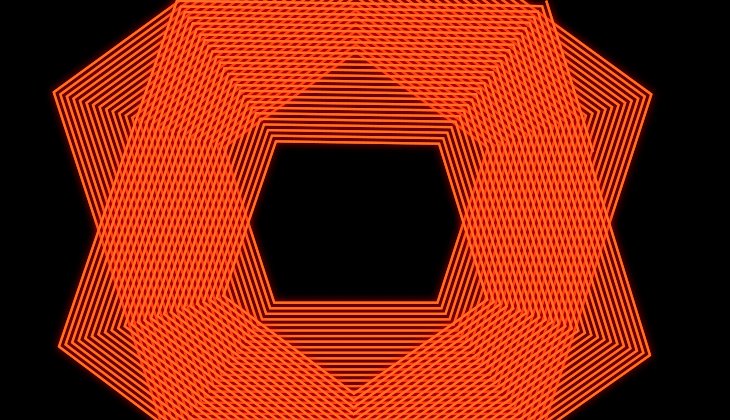
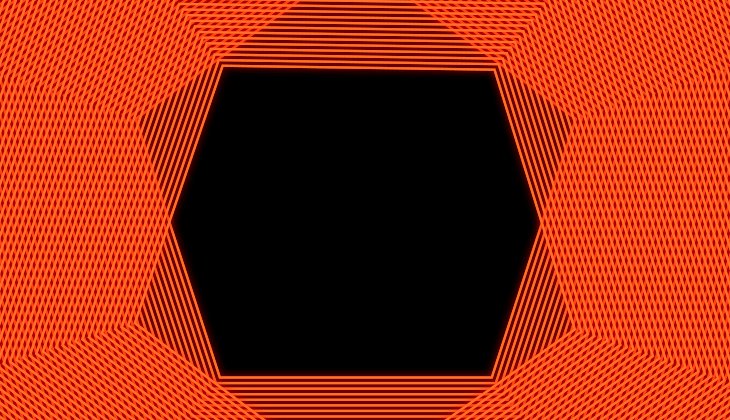
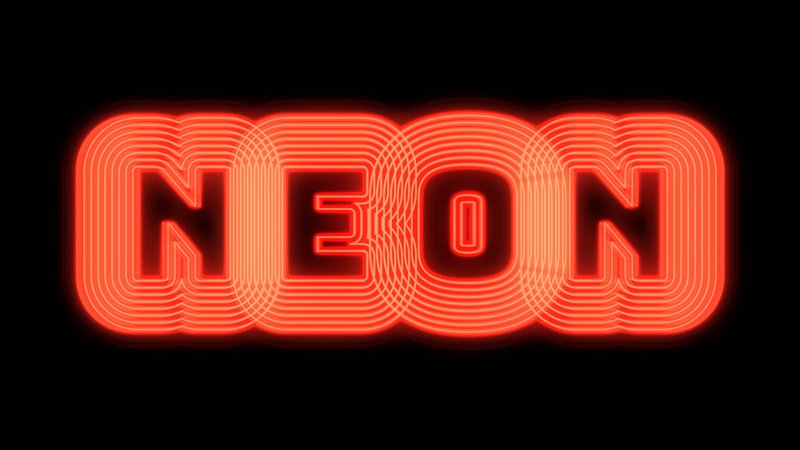
- Copies Offset: Use it to move the shapes outward or inward. This enables you to create interesting backgrounds such as with a retro vibe. You can also create concentric copies to generate geometric textures, kaleidoscopic effect, and patterns. You can also create mandala designs, motion posters, and animate letters. If the letter copies tend to merge into each other, try reducing the stroke width.


-
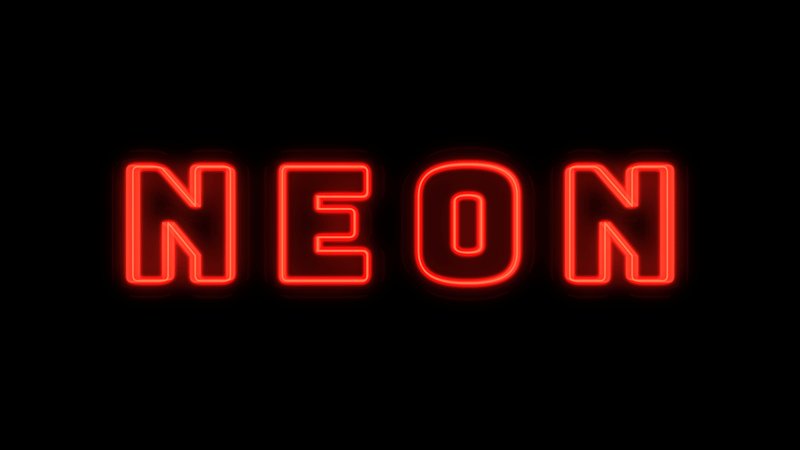
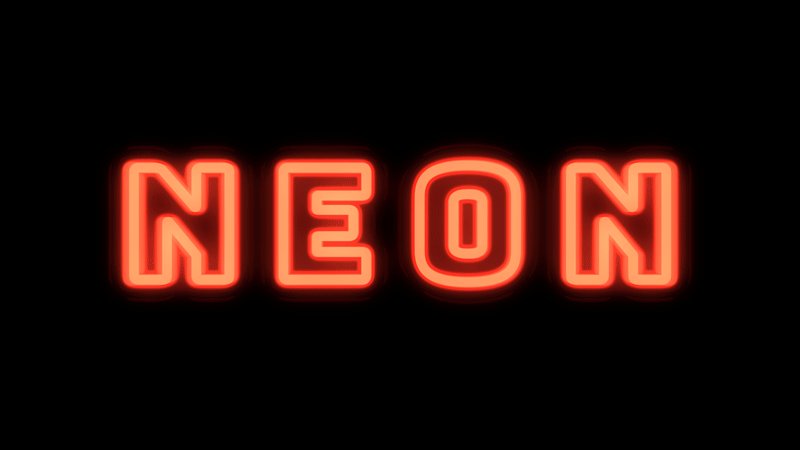
To retain the style of edges of the shape, In the Line Join property, select Miter Join from the dropdown. To learn more about the different Line Join options, see Experiment with the shape repeaters with different line join options.
-
If you want to add motion to this, use keyframes. Click the stopwatch next to the Copies Offset property and adjust the values. You can start with smaller values and gradually increase them. Every time you change the value, a keyframe gets added – based on the current time indicator. To learn more, see Set or add keyframes.
You can chose from the different line join options that control the roundness of the edges. When you create copies and offset them with bevel or round joins, you can get different designs from your shape. Miter Join retains the original shape. It is best to experiment and see what works for you!
If you want to create and experiment with this animation, download the sample .aep project to get started. You can play around with the offset path shape effect and build on top of this animation.

Download
Now that you have understood how this feature works, come to the community for some real-life examples, and to share your work. We would love to hear from you and see what you create with offset path shape effect!